Abstract Component modeling

Farzad Y
OUSEF
Z
ADEH
Z
Farzad Y
@FARZAD_YZ

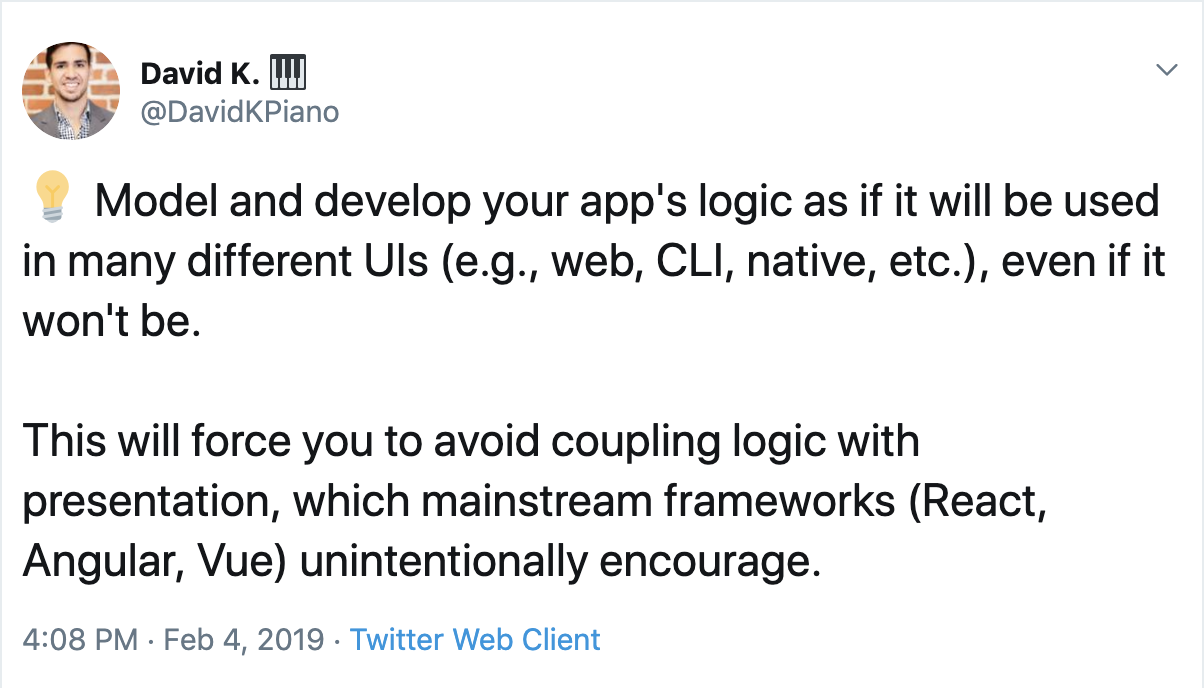
Abstract behavior modeling
behavior first approach
PORTABLE BEHAVIOR
Reveal my 🖐
@FARZAD_YZ

submit button
behavior
loading button
click
@FARZAD_YZ

submit button
Abstract behavior
loading button
click
@FARZAD_YZ

integrations = [design, platform, data flow, framework]

@FARZAD_YZ


but how?!
@FARZAD_YZ








WEB
@FARZAD_YZ

MOBILE
At the heart
@FARZAD_YZ


component consists of
Core behaviours
implementation behaviours
Styles
[...integrations]

@FARZAD_YZ

Implementation: Languages, Frameworks
Design: Material Design, Bootsrap, in-house Design system
Platform: web, mobile, native vs Hybrid
Think IN
@FARZAD_YZ

More integrability
just caring about behaviour
cross whatever
I wish for
@FARZAD_YZ

framework entity
What if?
behavior entity
design reflection
headless
platform slave
platform agnostic
@FARZAD_YZ

Statecharts
@FARZAD_YZ

state machines
and
abstract (json -> scxml)
visualized
explicit
they're cool
portable (JSON -> SCXML)
@FARZAD_YZ

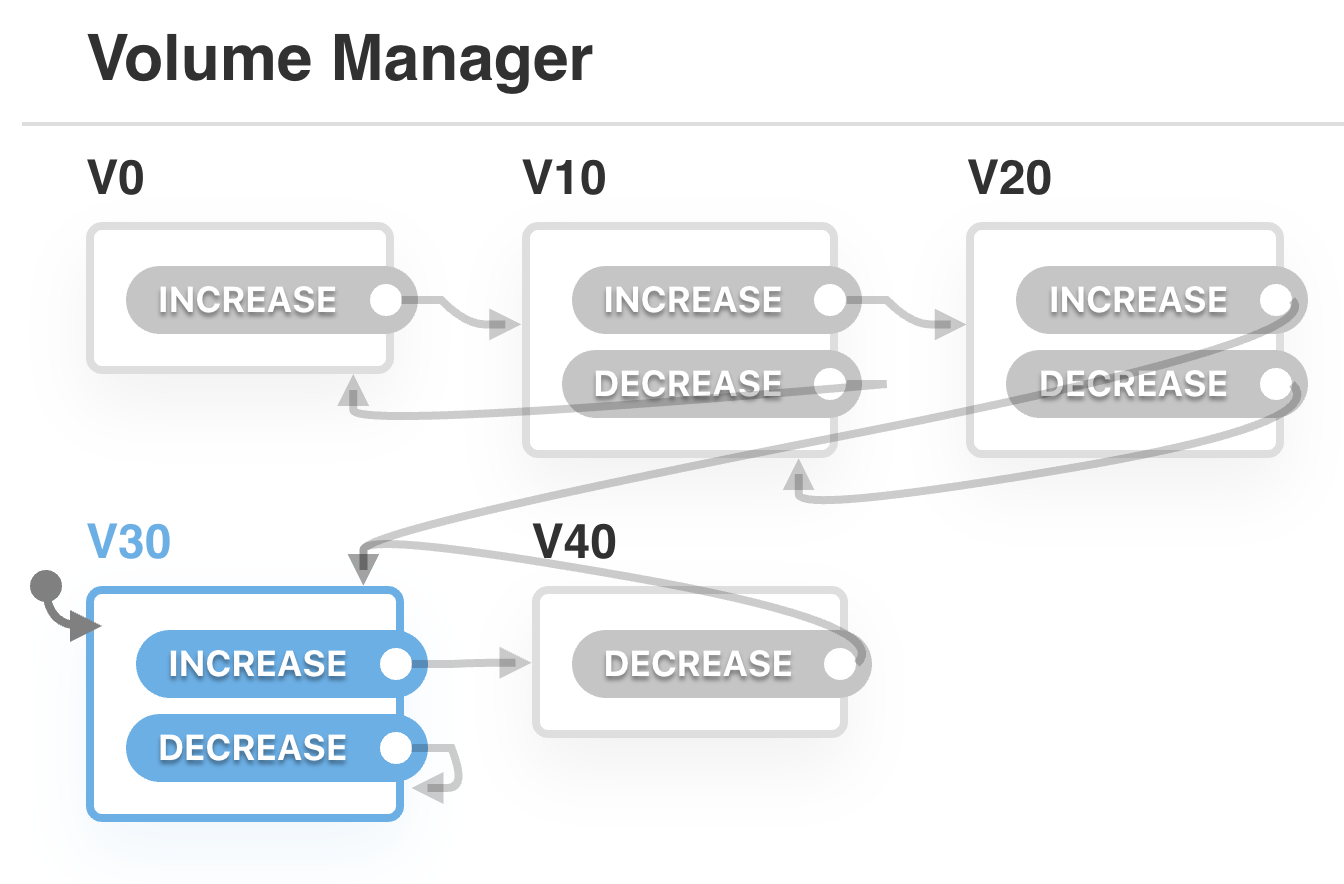
{
initial: "V30",
states: {
V0: {
on: {
INCREASE: "V10"
}
},
V10: {
on: {
INCREASE: "V20",
DECREASE: "V0"
}
},
V20: {
on: {
INCREASE: "V30",
DECREASE: "V10"
}
},
V30: {
on: {
INCREASE: "V40",
DECREASE: "V30"
}
},
V40: {
on: {
DECREASE: "V30"
}
}
}
}
@FARZAD_YZ

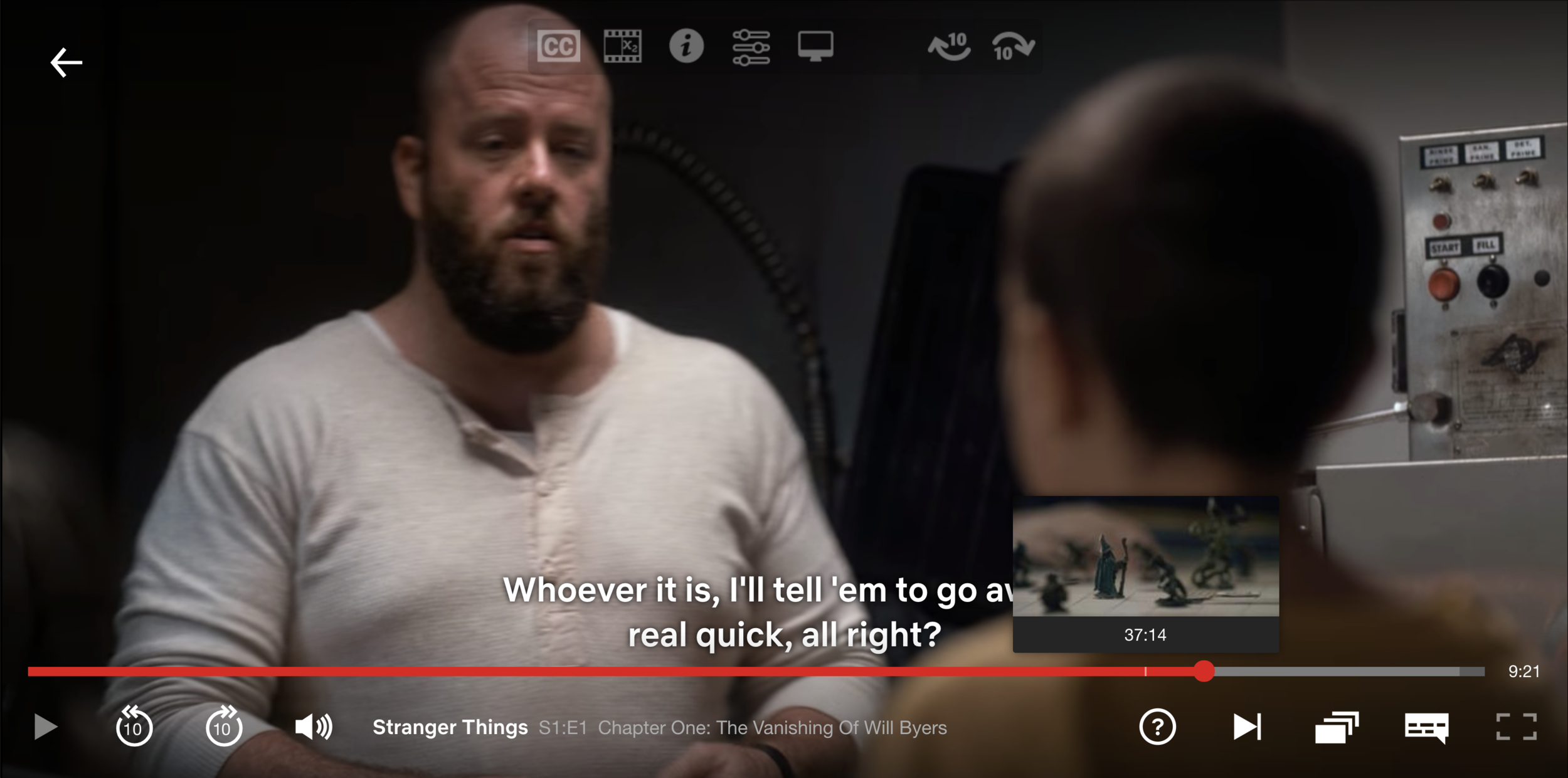
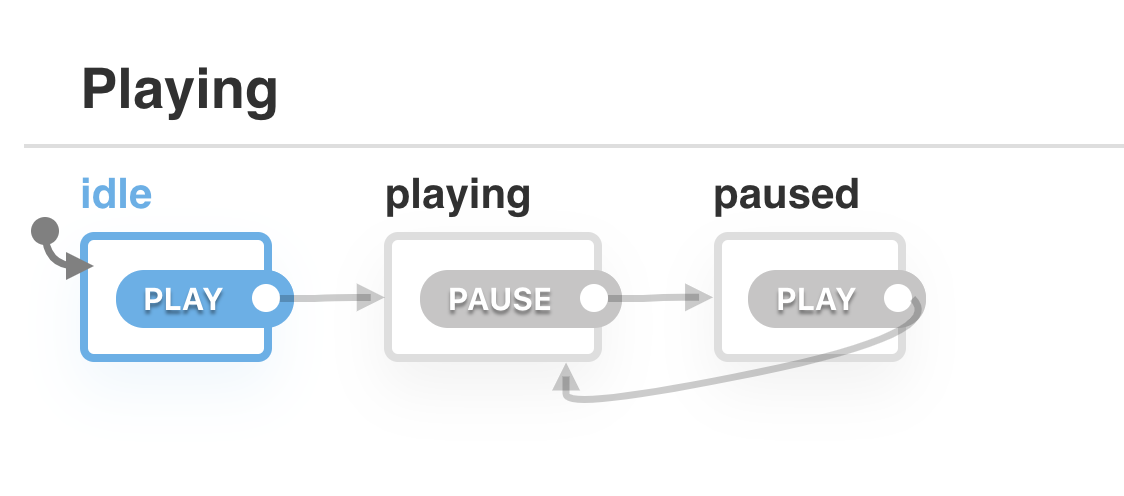
video player
Playing
Volume
config
Presentation Mode
progress
quality
@FARZAD_YZ

Volume manager
headless react
react native
hooks
react web
render props
command line
material design
elm
vue
bootstrap


@FARZAD_YZ

DEMO
@FARZAD_YZ

react native DEMO
@FARZAD_YZ

No, This is not a replacement for Redux
YOU CAN ADOPT IT INCREMENTALLY FROM NEXT MONDAY
take aways
@FARZAD_YZ
