Minicurso


Site do curso
Histórico dos sites


css é lenda
tags <center>
tags <strong>
uso de tabelas

Xhtml
css hard
Table Site
Animações Flash

CSS3
HTML5
ES6+
Animations
Media Queries
SmartPhones Bons
Promises
FetchAPI
Bootstrap, Materialize

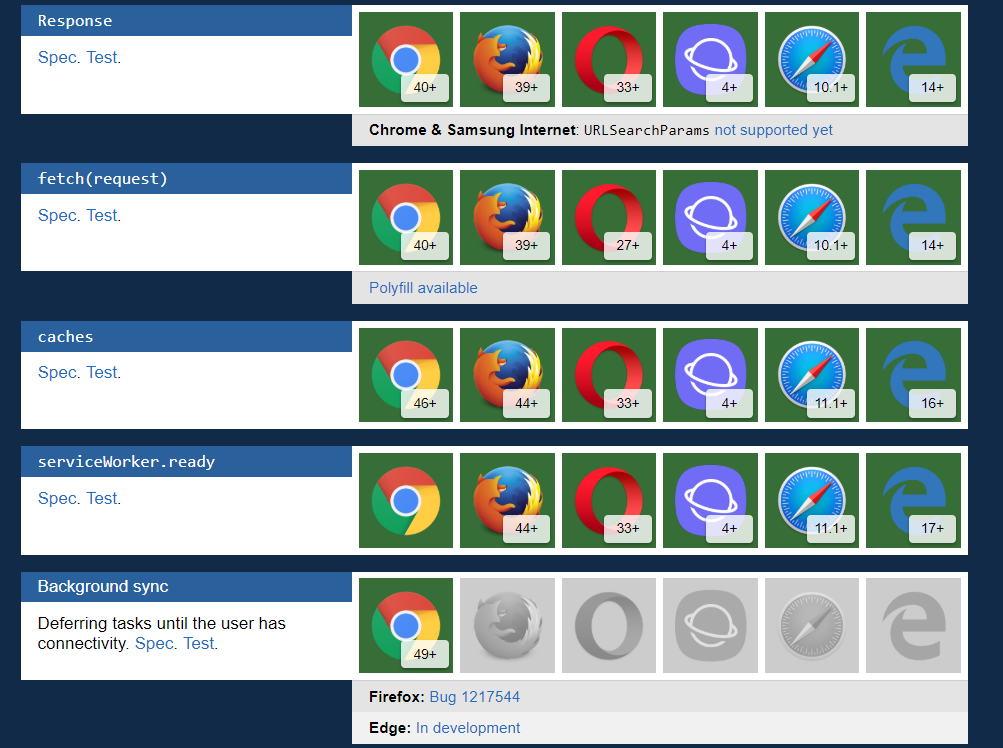
Service Worker
HTTPS
Notificações
Funfa
Offline
Bom controle de Cache
Parece App Nativo
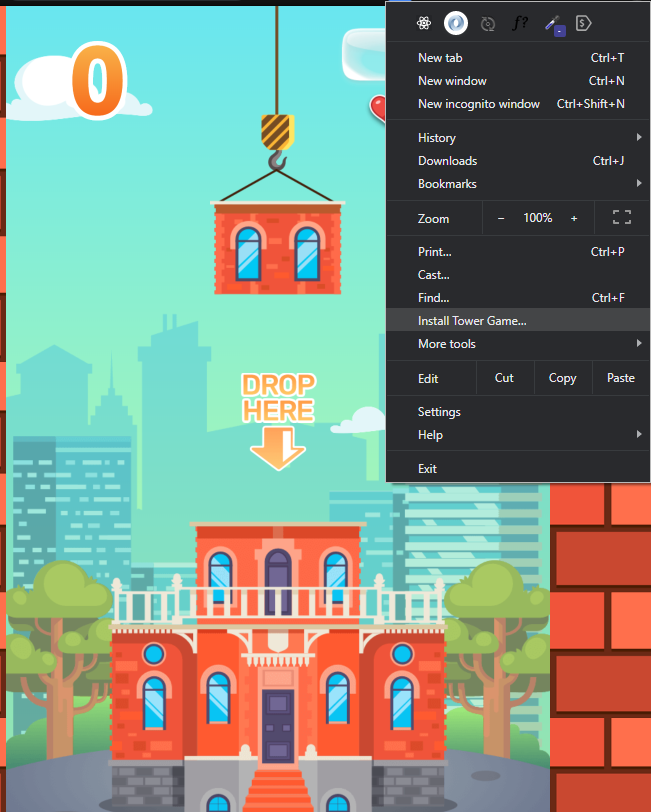
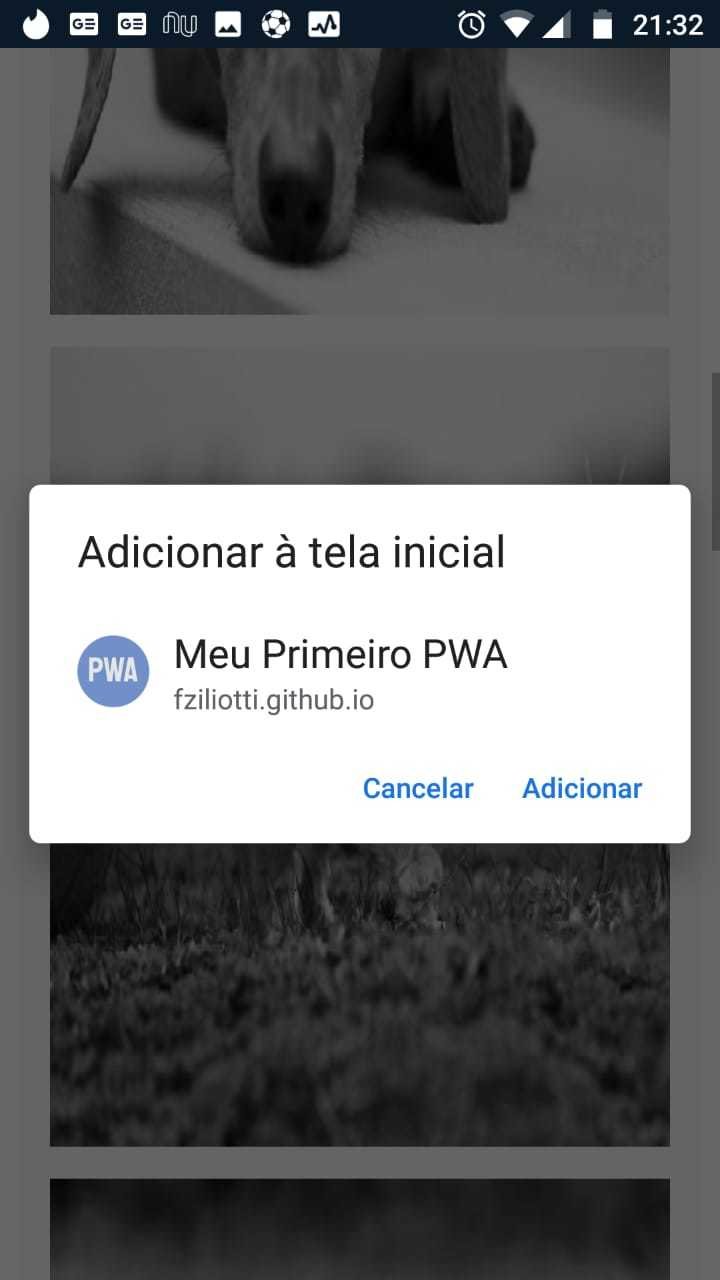
Instalação
Mobile e Desktop
Maior Desempenho
Alguns exemplos de motivação...


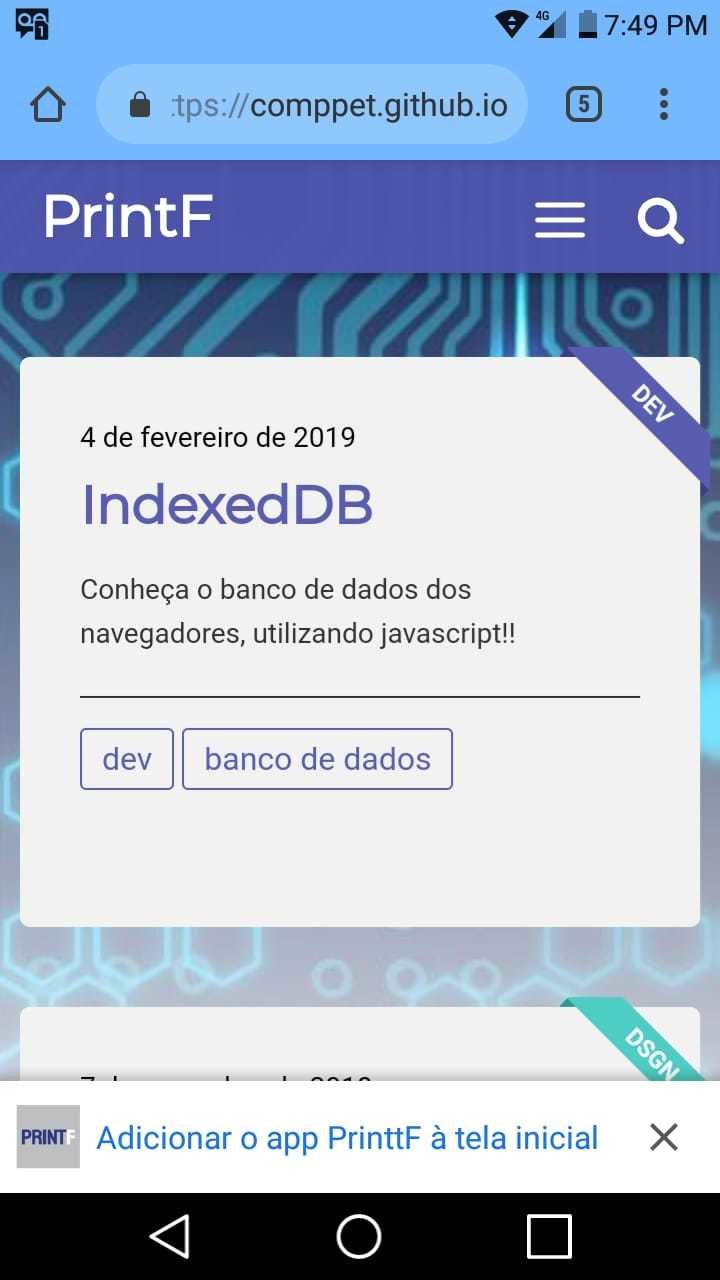
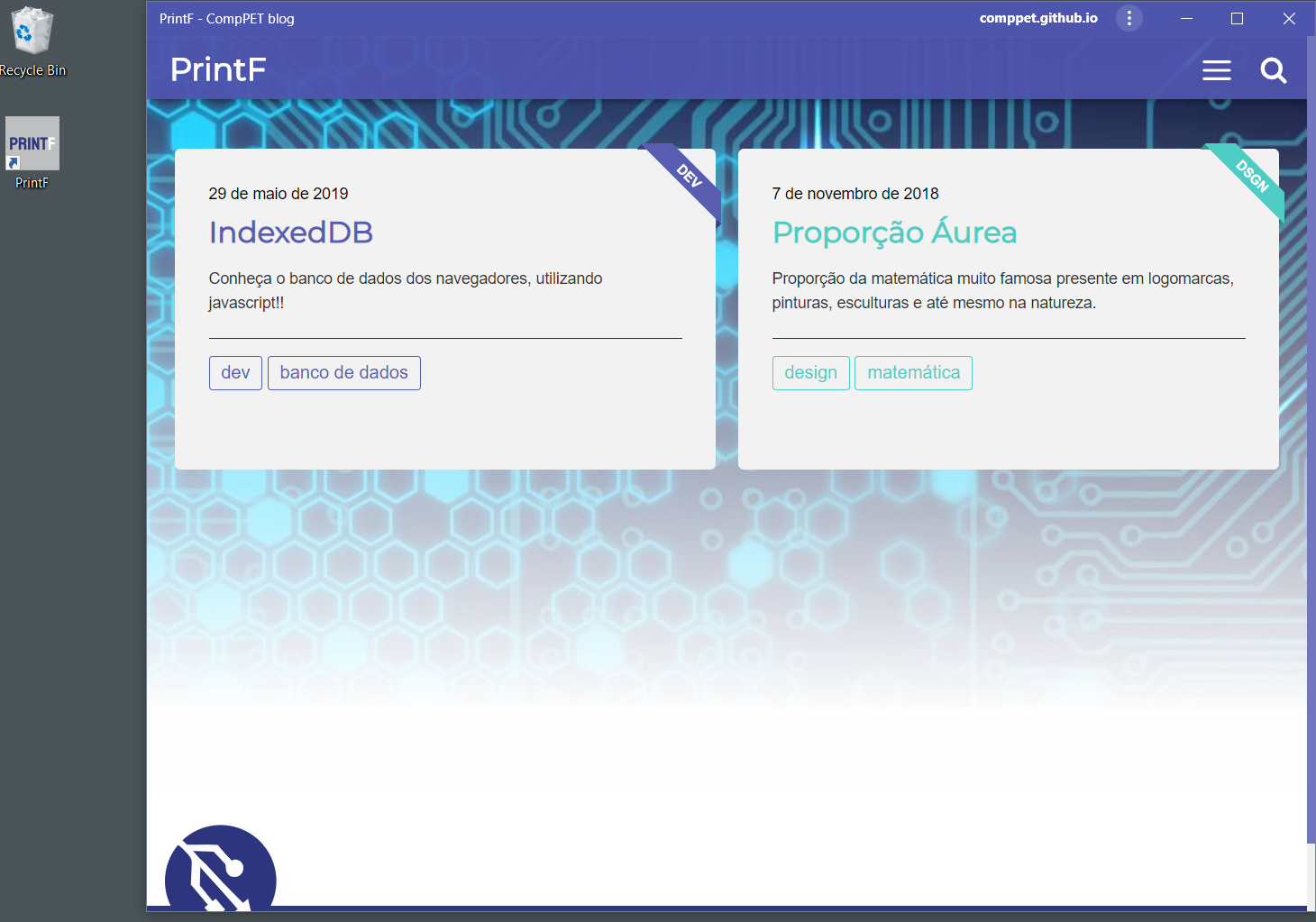
Blog PrintF do compPET
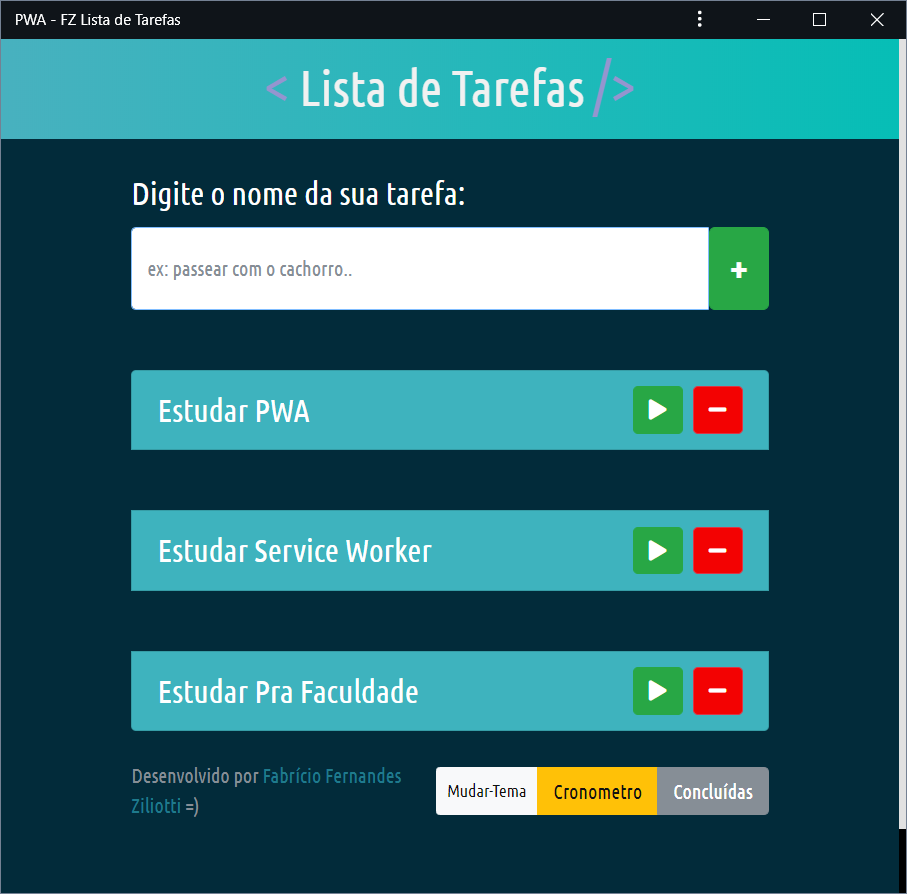
APP Celular
APP Desktop

ONLINE
OFFLINE

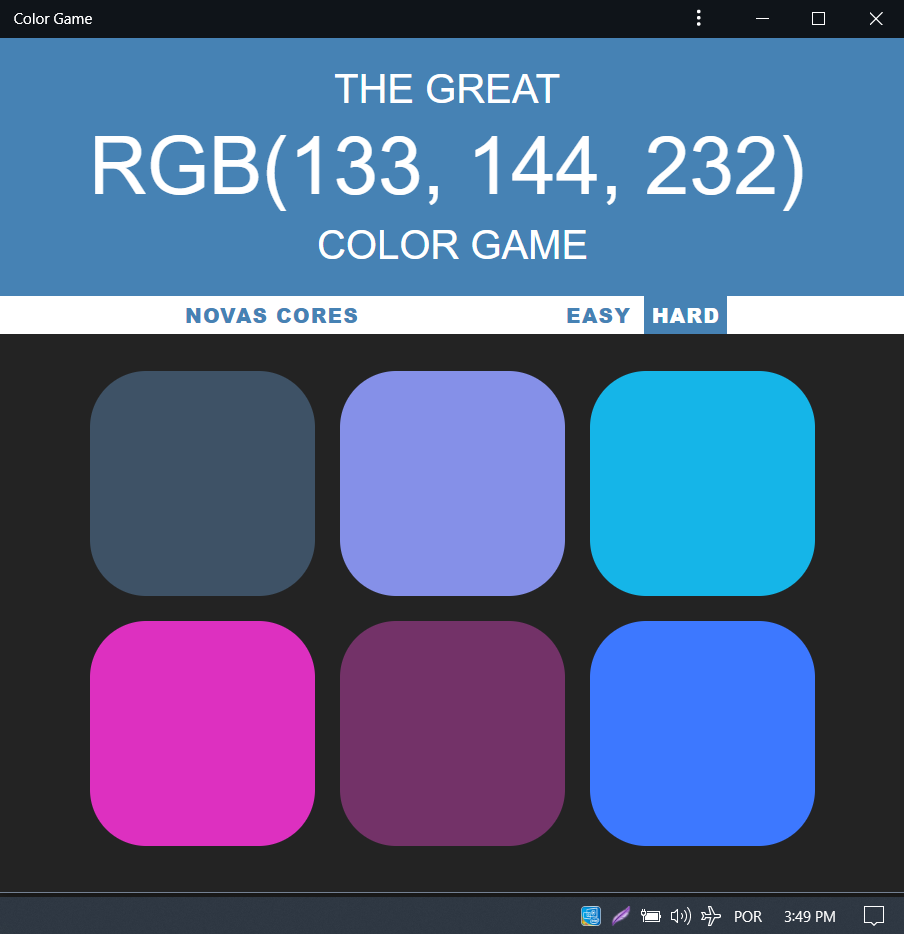
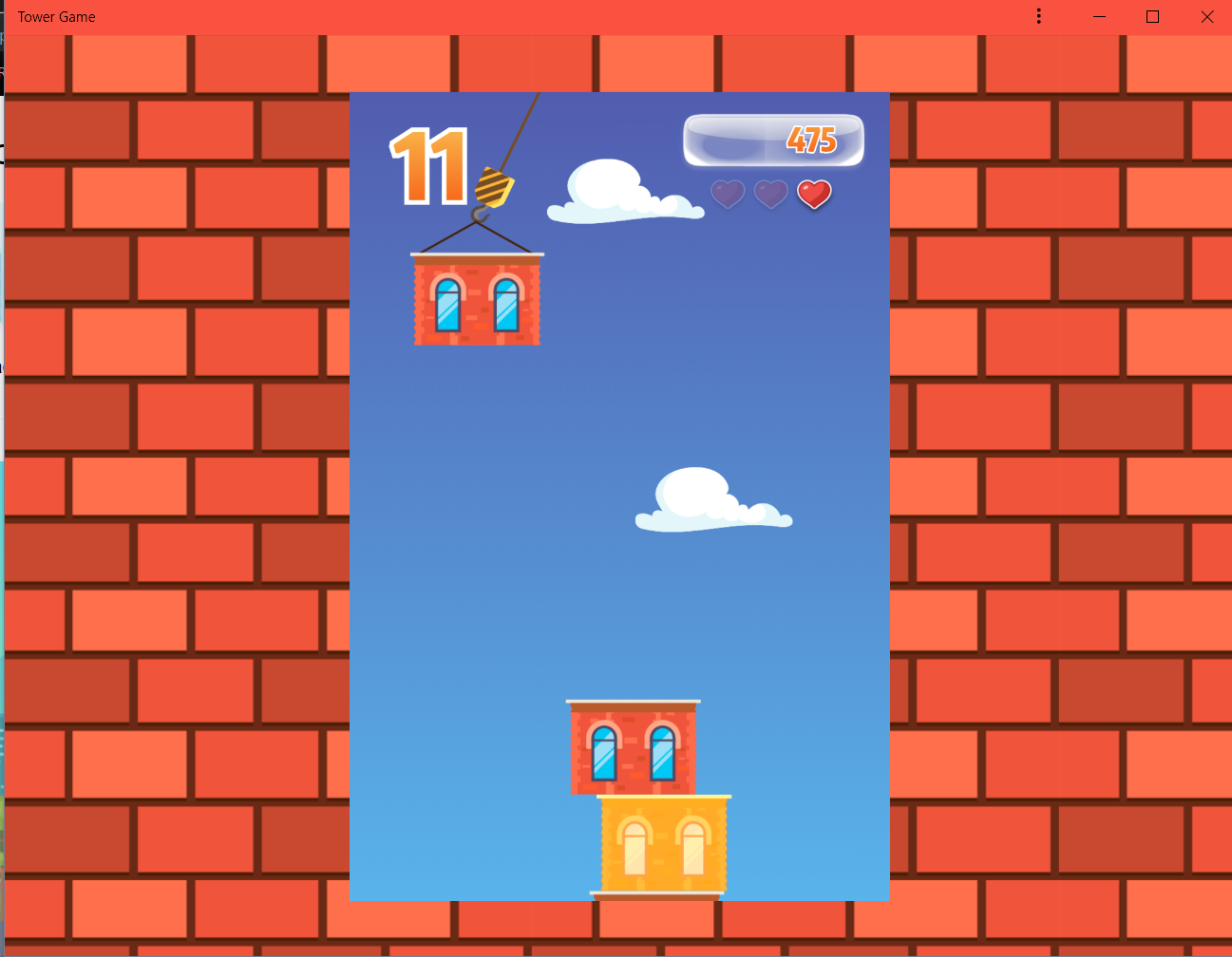
JOGOS

Jogos disponíveis para download em:
JOGOS

Aplicativos

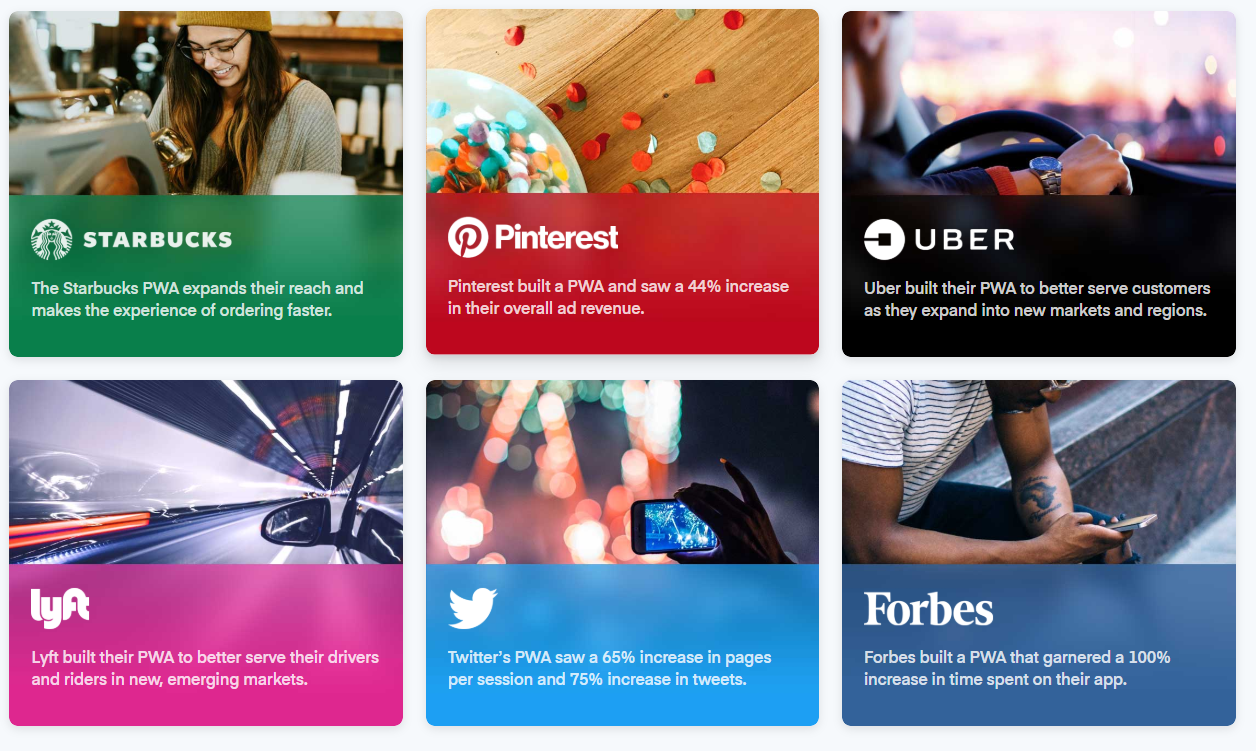
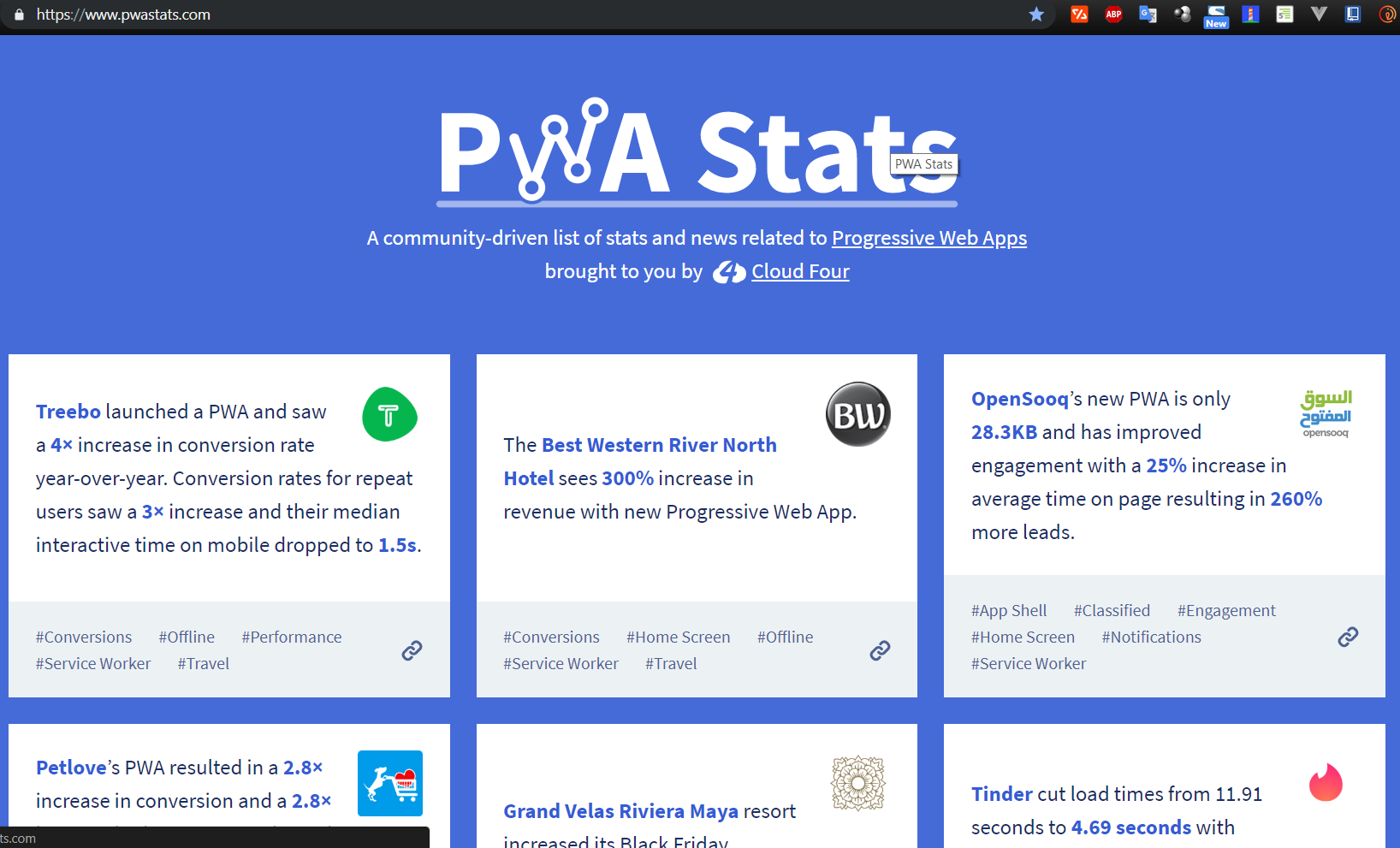
Muitas empresas usando...


Casos de Estudo
Antes de mais nada..
Para chegar no level 3, é MUITO importante que seu site tenha:
- Boa Performance
- Bom SEO (otimização para buscadores)
- Boa segurança (HTTPS e outras coisas)
- Boa acessibilidade
- Boa experiência para o usuário
Boa Performance
- Imagens compressadas;
- Arquivos concatenados e minificados;
- Gzip habilitado no servidor;
- Coisas essenciais deixar inLine;
- Tirar bibliotecas e arquivos desnecessarios;
- ...
Mas relaxa, usa o LightHouse que é sucesso!
Além disso, tem o gulp!
Bom SEO
- Meta Tags bem feitas para todas as páginas;
- Atributos alt em imagens;
- Usar corretamente as tags HTML5;
- Ter bons links no site para aumentar a reputação;
- Ter boa performance e responsividade também ajuda o robôzim do google;
Boa Segurança
- Usar o HTTP + SSL = HTTPS;
- Verificar todos os inputs de formulários para não permitir entrada de scripts ou comandos sql;
- Se tiver sistema de login, sempre criptografar;
- Se tiver cookies, também criptografar;
- e outras coisas...
Cookies são dados, armazenados em pequenos arquivos de texto, no seu computador, geralmente contendo informações do usuário
Boa Experiência pro Usuário
- Verifica a responsividade;
- Layout Bonito;
- Site se adapta para a maioria dos dispositivos
- Verifica o tempo de resposta aos cliques;
- Regras dos 3 cliques;
Boa Acessibilidade
- Usar tipografia boa pra leitura; ex:
Comic Sans - Usar paleta de cores com bons contrastes;
- Pensar nos leitores de tela para pessoas com deficiência visual (alt em imagens);
Que difícil...

Caaalma, só usar o Lighthouse

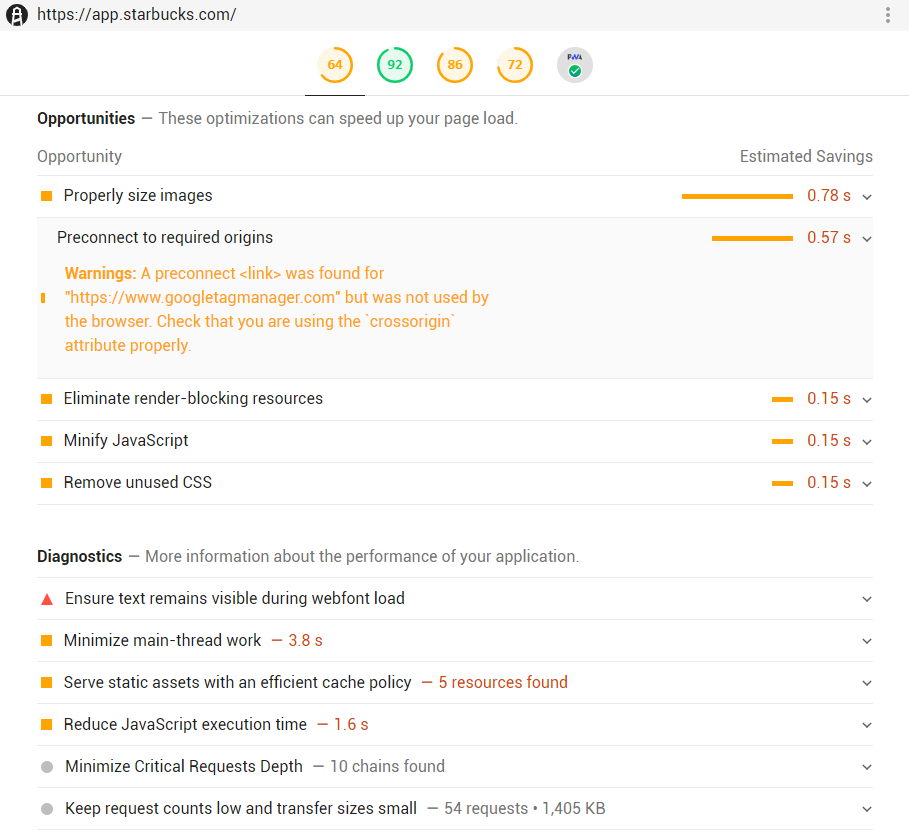
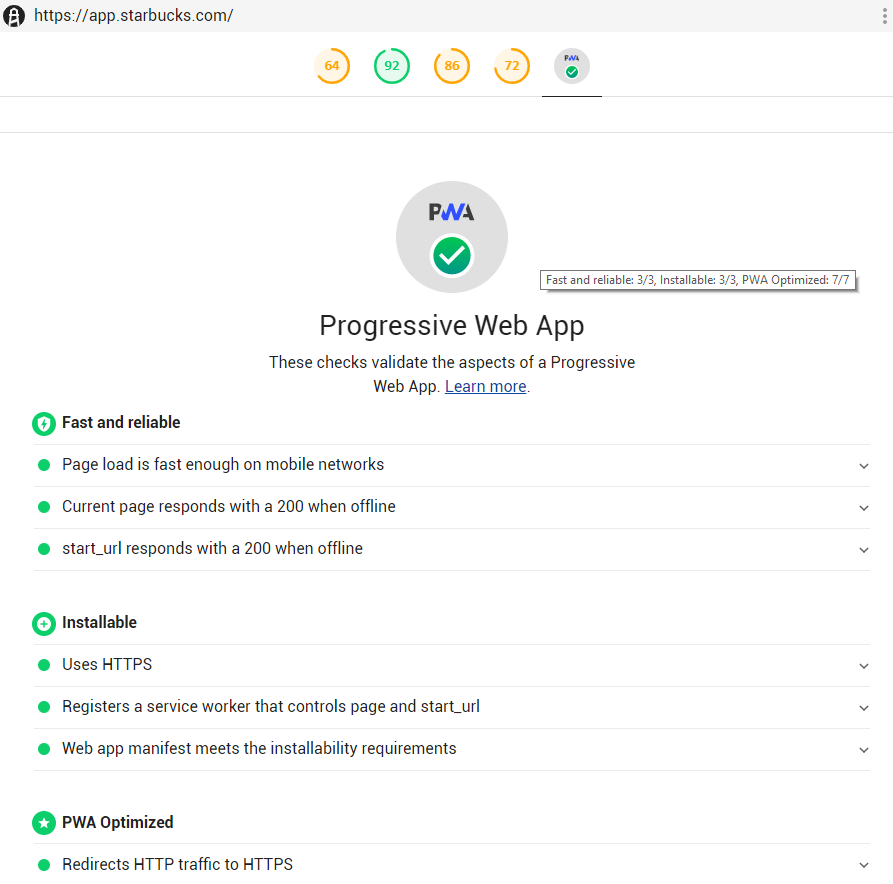
AUDITORIA DO SITE DA STARBUCKS

AUDITORIA DO SITE DA STARBUCKS

Bônus
Melhoria de performance através da compressão de imagens e técnica do Lazy Loading.
O que mais pesa no desempenho de sites são as imagens!
O que é compressão de imagens?
"Compressão de imagens, em Ciência da Computação, é a aplicação de compressão de dados em imagens digitais. Como efeito, o objetivo é reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente."
O tipo de compressão aplicado pode ser:
- com perda de dados
- sem perda de dados
TinyPNG

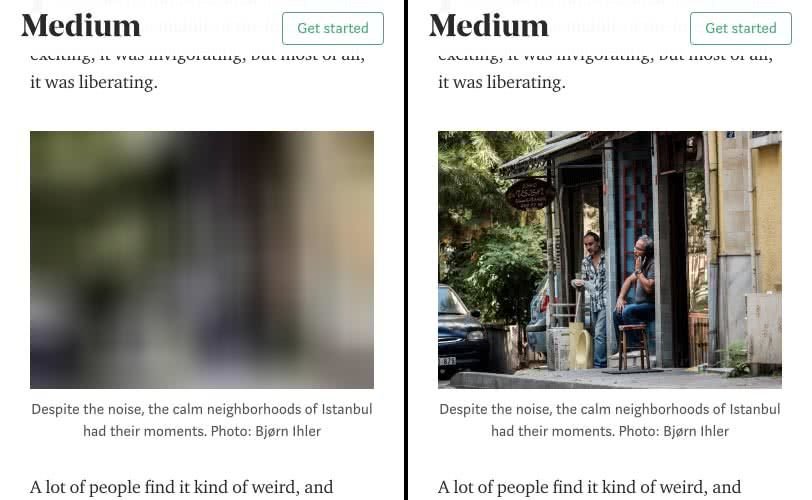
O que é a técnica do lazy loading?
"Lazy loading é um padrão de projeto de software, comumente utilizado em linguagens de programação, para adiar a inicialização de um objeto até o ponto em que ele é necessário."

Mãos à obra..
Entre no Link para estudo de Performance disponível no site do minicurso.

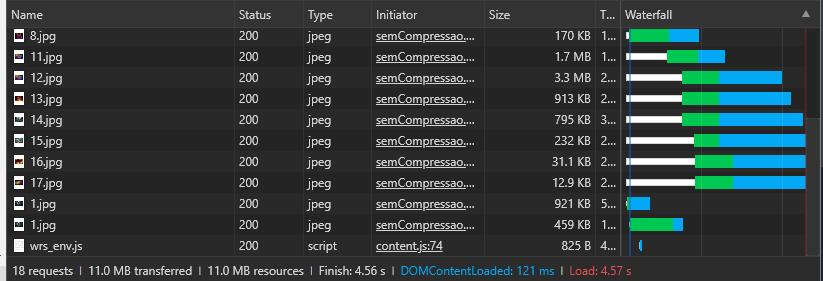
SEM COMPRESSÃO
11 Mega é muita coisa!
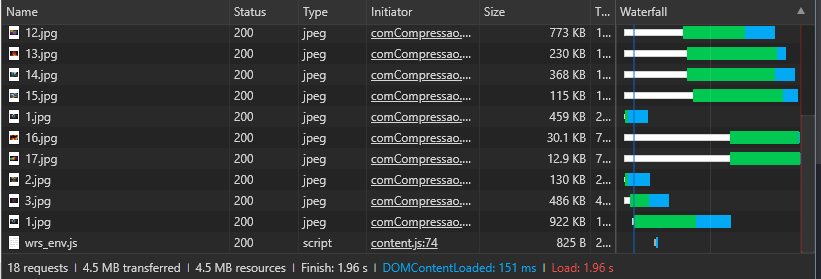
COM COMPRESSÃO

Só jogar as imagens no TinyPNG
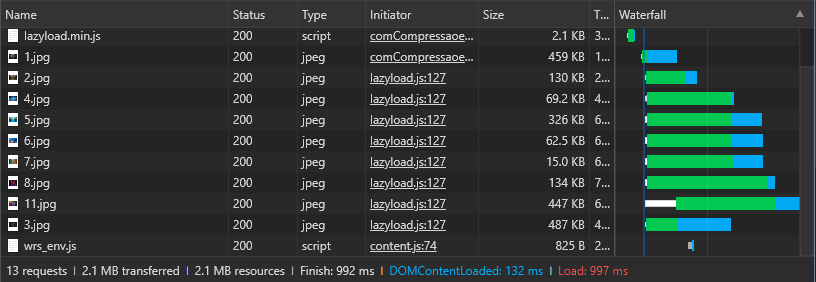
COM COMPRESSÃO E LAZY LOADING

Imagens que aparecem acima da "borda" são baixadas com prioridade e o que não está é deixado pra depois.
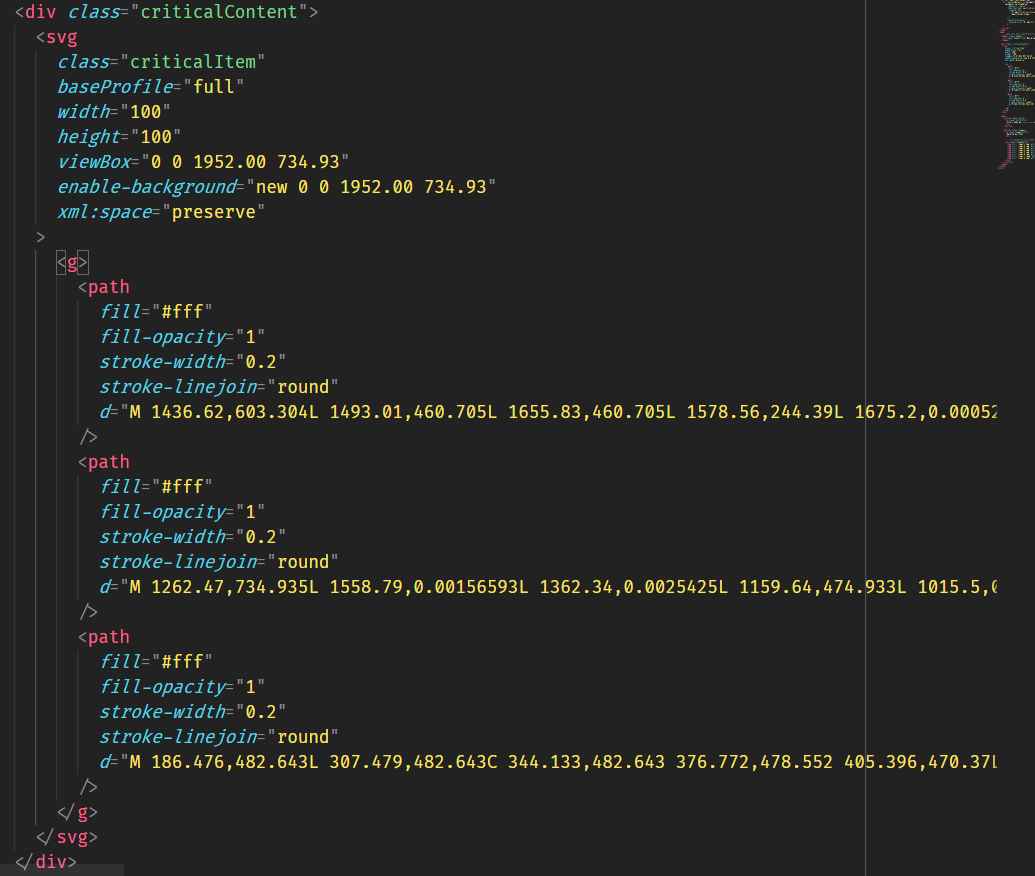
Sempre que der,
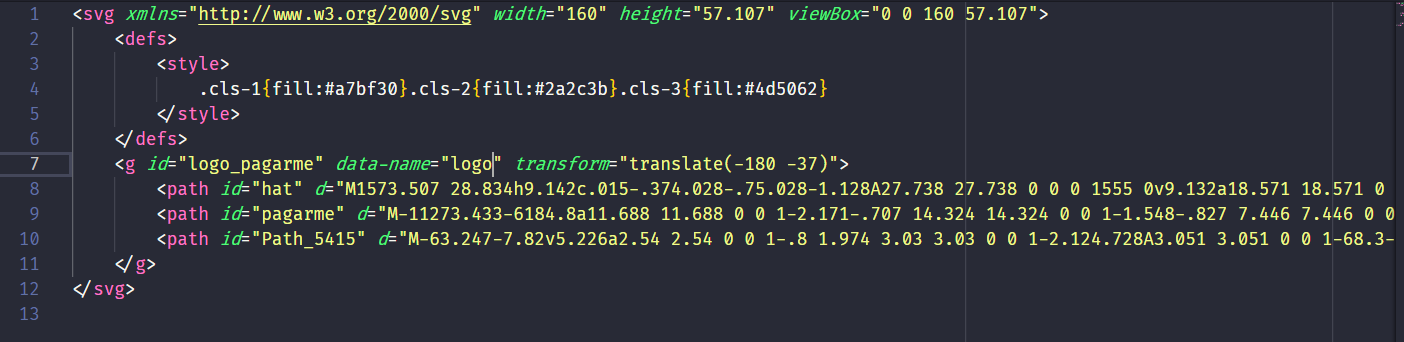
PREFIRA SVG
SVG é a abreviatura de Scalable Vector Graphics que pode ser traduzido do inglês como gráficos vetoriais escaláveis. Trata-se de uma linguagem XML para descrever de forma vetorial desenhos e gráficos bidimensionais, quer de forma estática, quer dinâmica ou animada.


Lembre-se
Assim como Addy Osmani (Engenheiro da Google) diz:
Performance é um processo e requer monitoramento e trabalho constante.
Medir, otimizar e monitorar
- LightHouse
- LightHouse no terminal
- GTMetrix
- Imagens
- Minificar Scripts
- Verificar agendamento de scripts
BOM, AGORA VOCÊ JÁ PODE PENSAR NO PWA

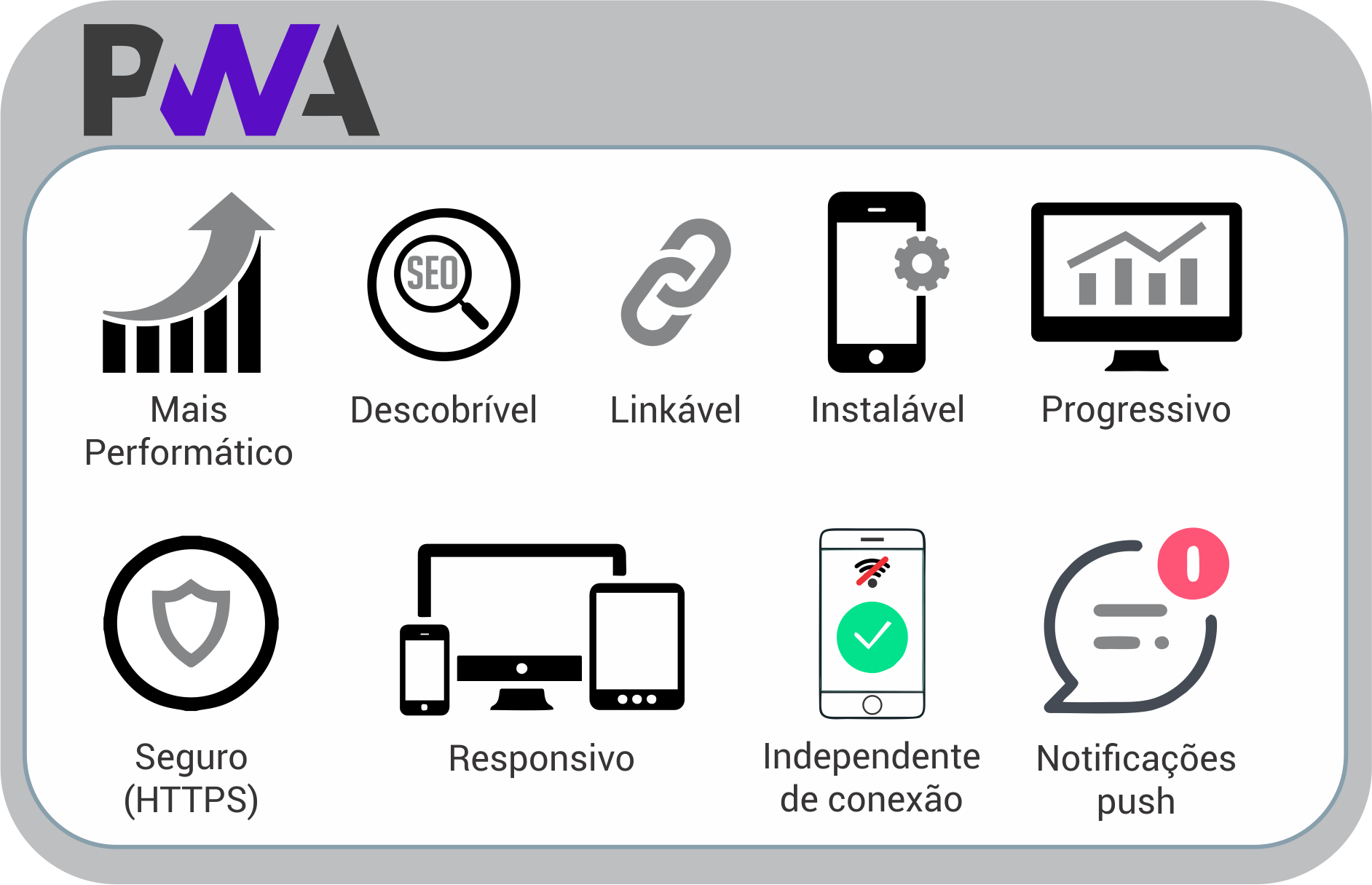
PWA
HTTPSBOA PERFORMANCEBOM SEOBOA ACESSIBILIDADEBOA SEGURANÇABOA UX
- ARQUIVO MANIFESTO
- CONFIGURAR SERVICE WORKER


Relembrando...
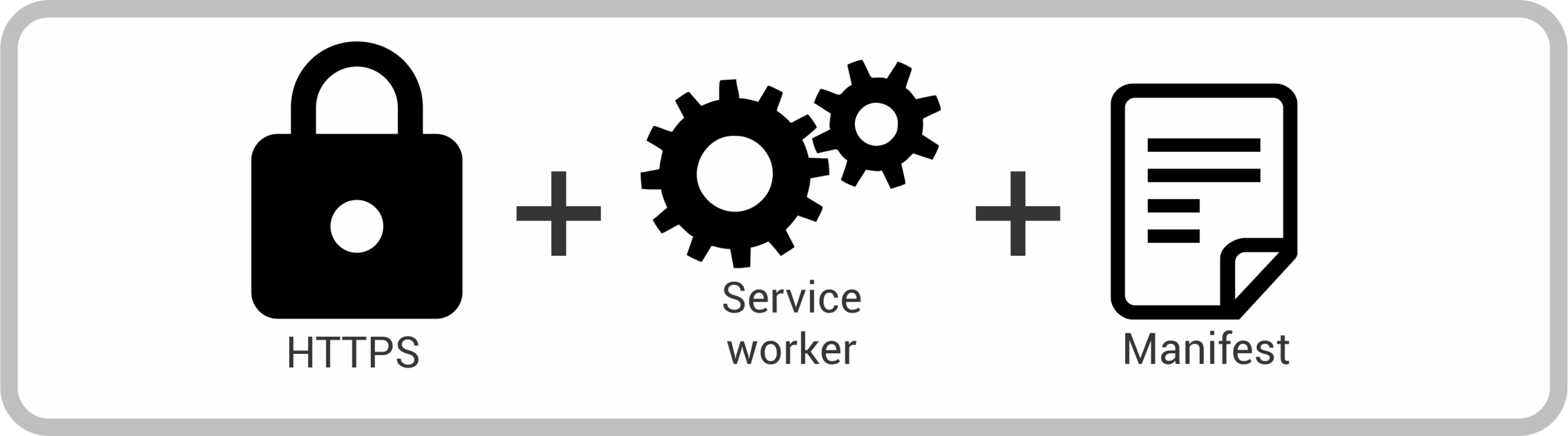
Elementos Essenciais

- HTTPS para segurança;
- Service worker para funcionamento inteligente;
- Manifest para instalação do APP;
Arquivo Manifesto
O manifesto do aplicativo da Web é um arquivo JSON simples que informa ao navegador sobre seu aplicativo da Web e como ele deve se comportar quando "instalado" no dispositivo móvel ou na área de trabalho do usuário.


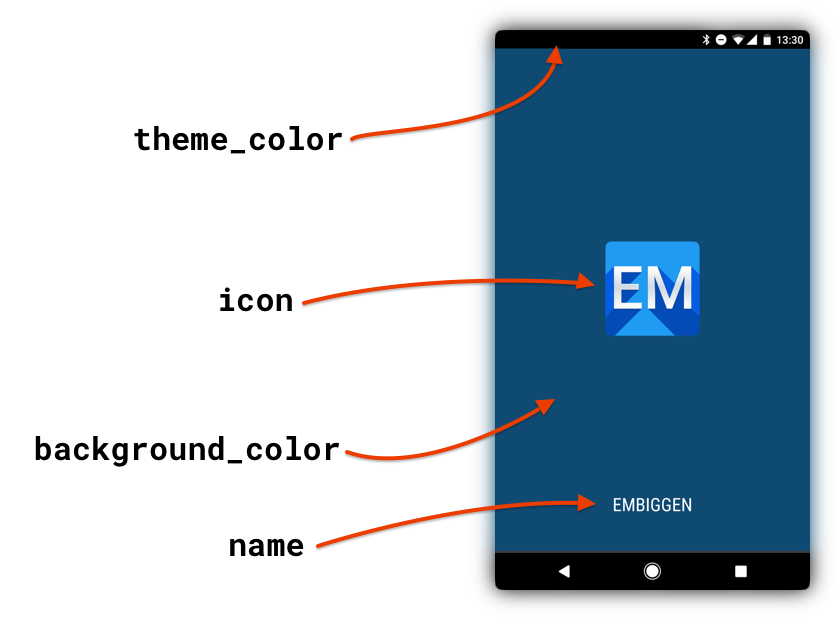
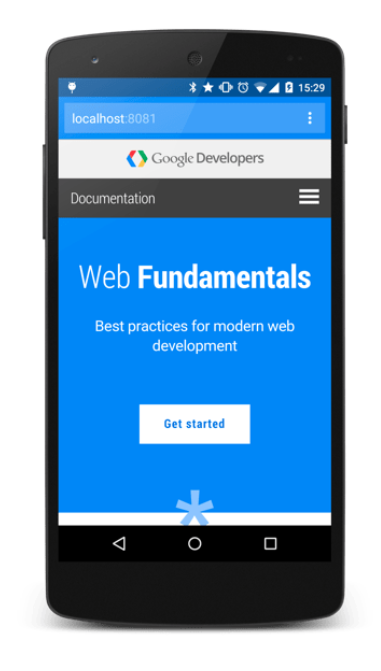
Alterando a cor da barra de pesquisa no Mobile...

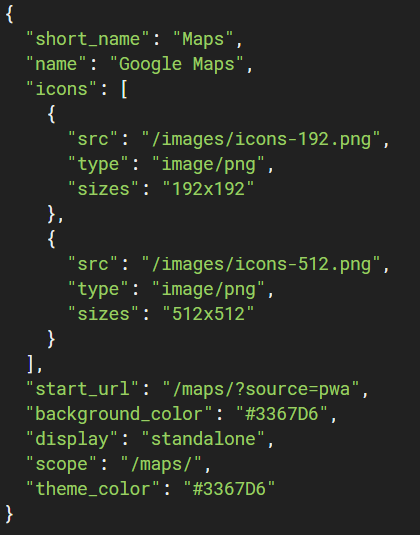
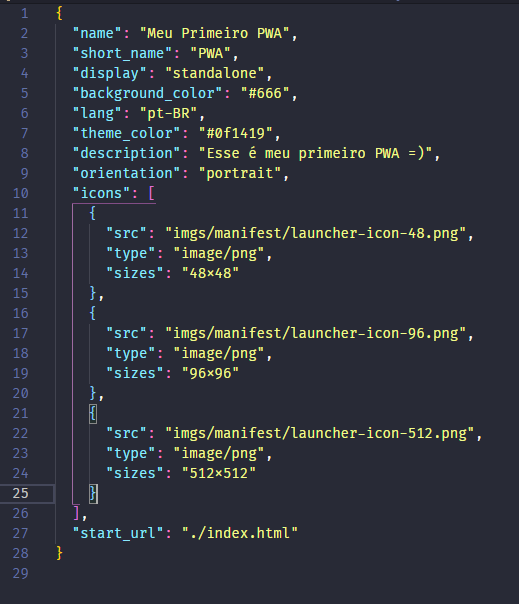
Exemplo Manifest

Service Worker
"O cérebro do PWA"

Service Worker
Um service worker é um script que seu navegador executa em segundo plano, separado da página da Web.
Isso possibilita recursos que não precisam de uma página da Web ou de interação do usuário.
Atualmente, eles já incluem recursos como notificações push e sincronização em segundo plano
Características
- Roda em thread separada, não atrapalha a main thread.
- Roda em background (com browser fechado)
- Baseado em promises do javascript
- Pode usar IndexedDB
- Pode usar a Cache Api

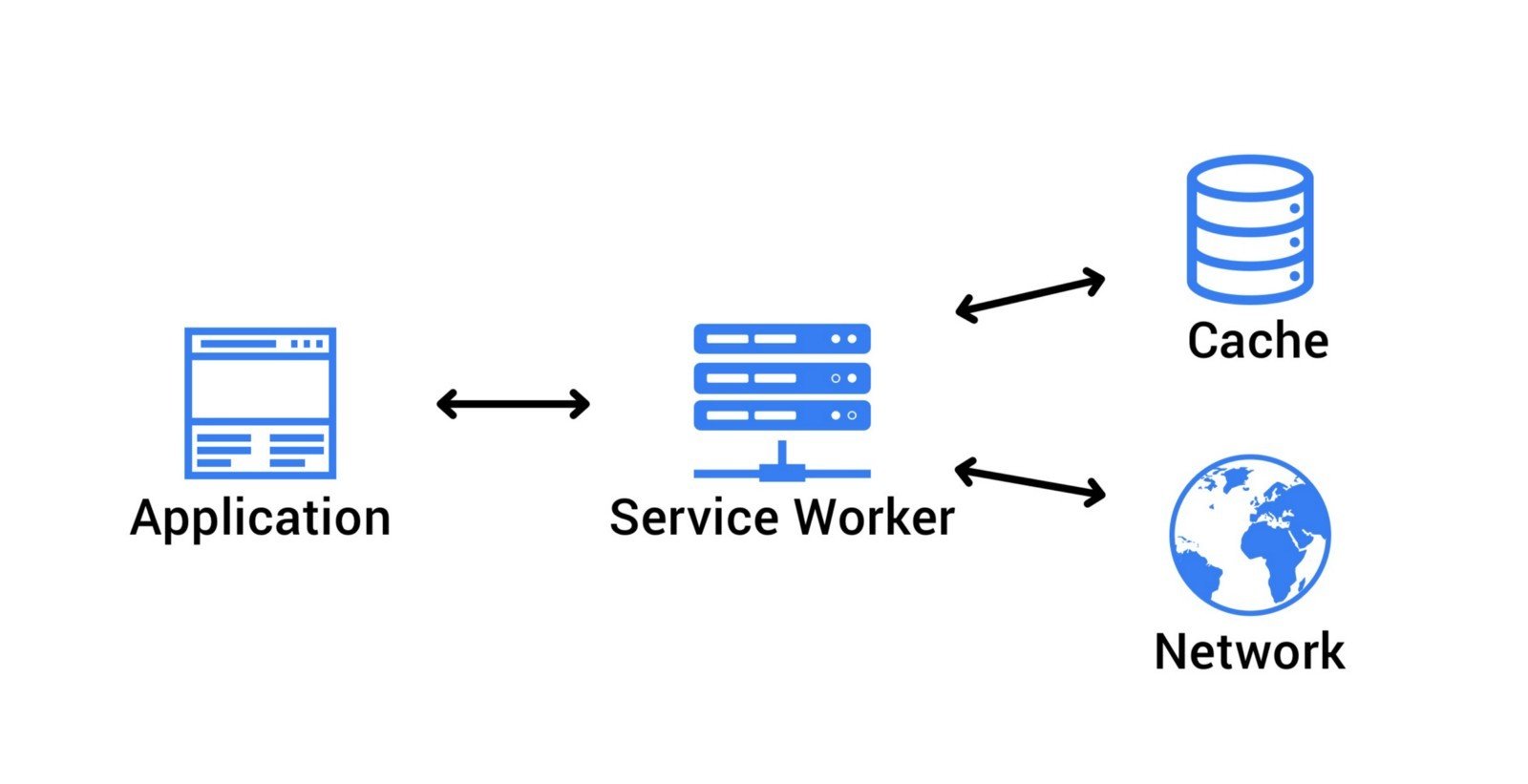
Funcionamento Principal

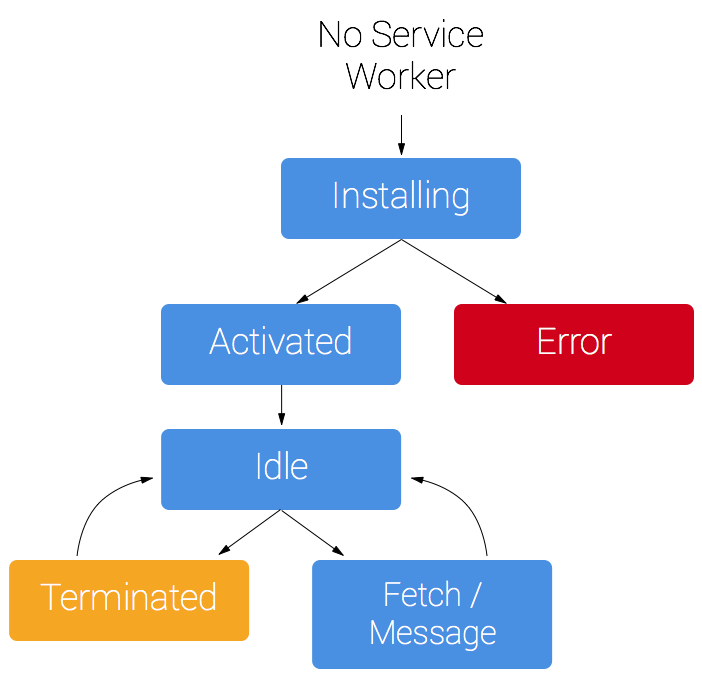
Ciclo de vida
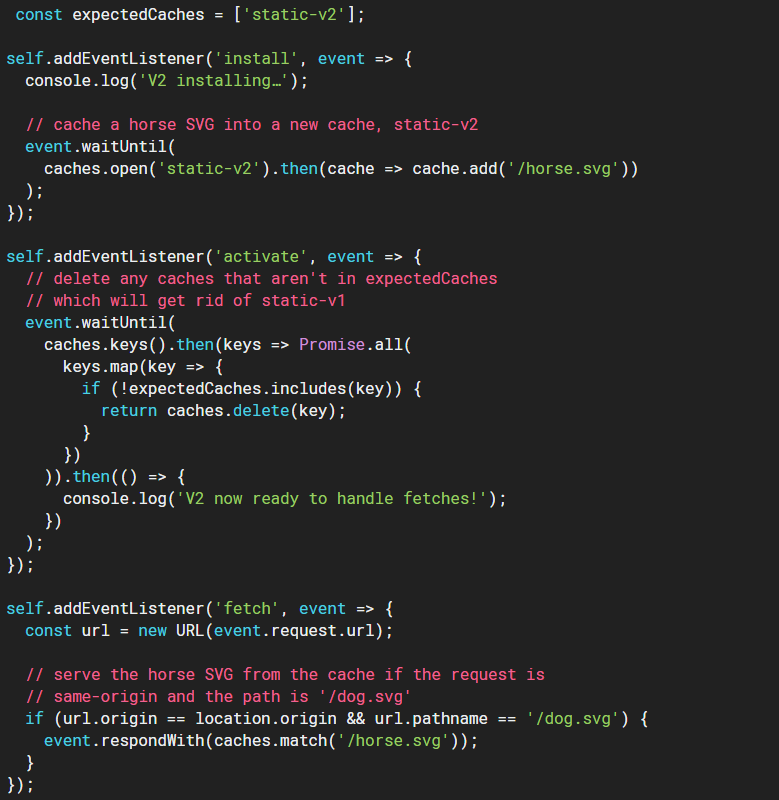
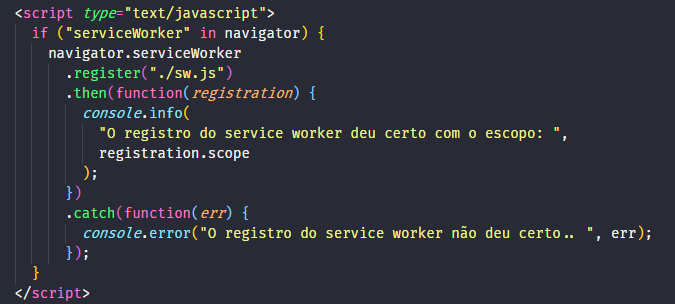
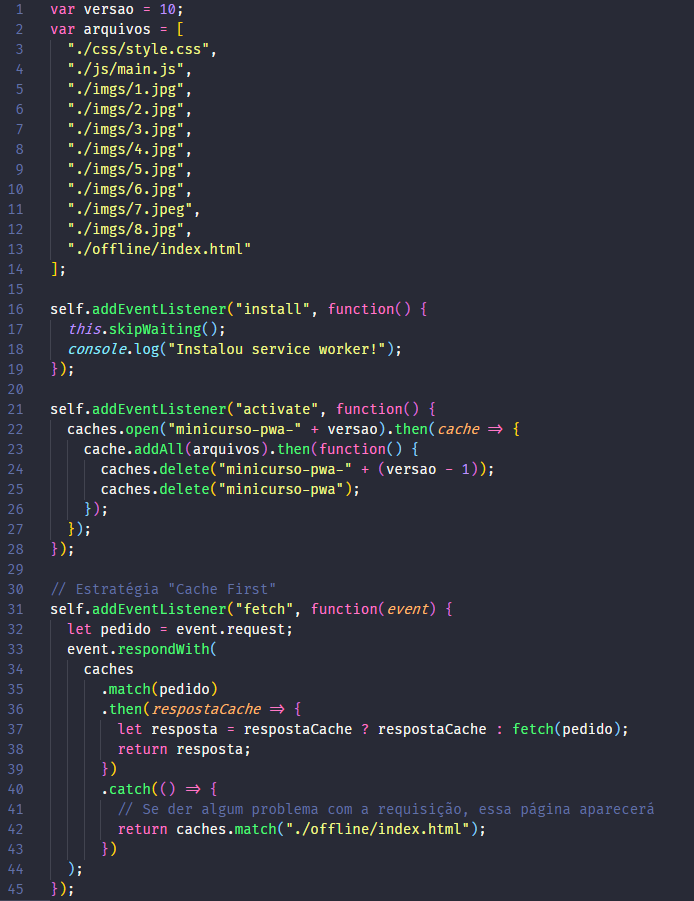
Exemplo Service Worker

Não ESQUECER!

MAS AGORA VAMOS VER NA PRÁTICA!
Etapas:
- Faça o Download do projeto prático no site do minicurso;
- Abra os arquivos no seu editor de textos favorito;
- Analise o site com a ferramenta de desenvolvimento do Google Chrome; (f12)
Agora para transformá-lo em uma PWA, você vai precisar de duas coisas:
1 - Criar o manifest.json
2 - Criar o service worker
manifest.json

1 - Crie o arquivo manifest.json na pasta raiz
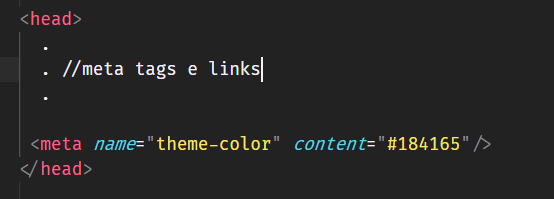
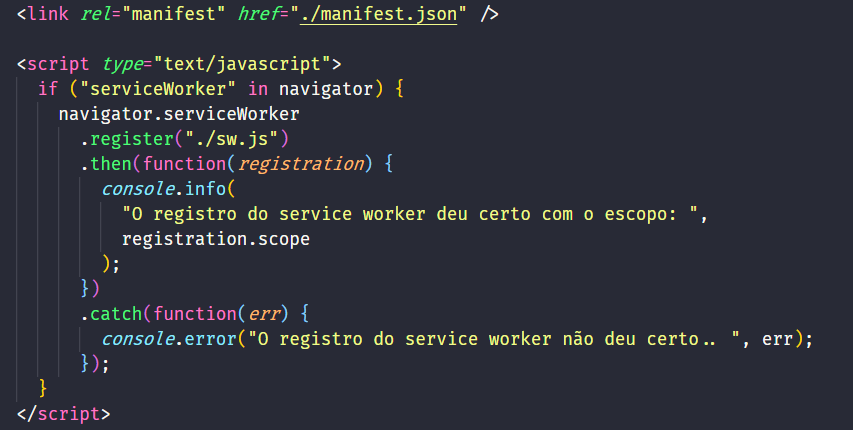
2 - Adicione a seguinte linha dentro da tag <head> do site:
3 - Altere o arquivo manifest.json
manifest.json

Standalone significará uma experiência semelhante a um aplicativo, nenhuma interface do usuário do navegador, apenas a interface do usuário do sistema
Service Worker
1 - Crie o arquivo sw.js na pasta raiz
(Para que o script tenha acesso a todos os arquivos da aplicação)
Service Worker
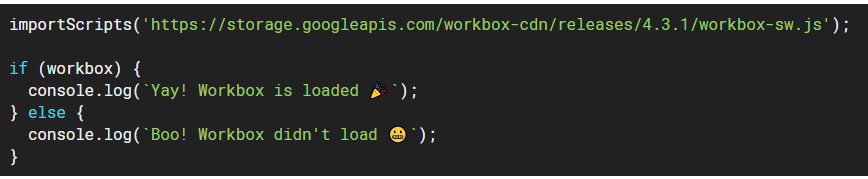
2 - Inclua o seguinte script dentro da tag <head> do index.html

Dessa forma, o seu service worker é registrado assim que a página é carregada para o usuário, verificando o suporte do navegador.

Controle de versão feito manualmente.
Imagens, assets e página offline são cacheadas.
A instalação espera que as abas do navegador estejam fechadas para prosseguir.
Deleção automática de antigos caches.
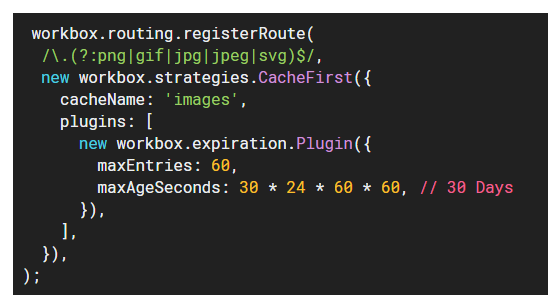
Estratégia Cache First
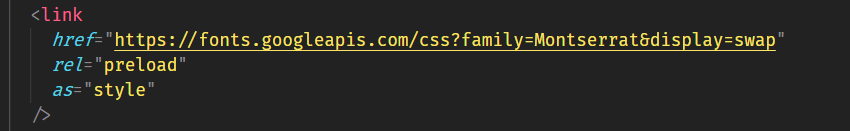
Aplicando algumas melhorias rápidas


- Preload font
- Colocar svg inline
Resultados




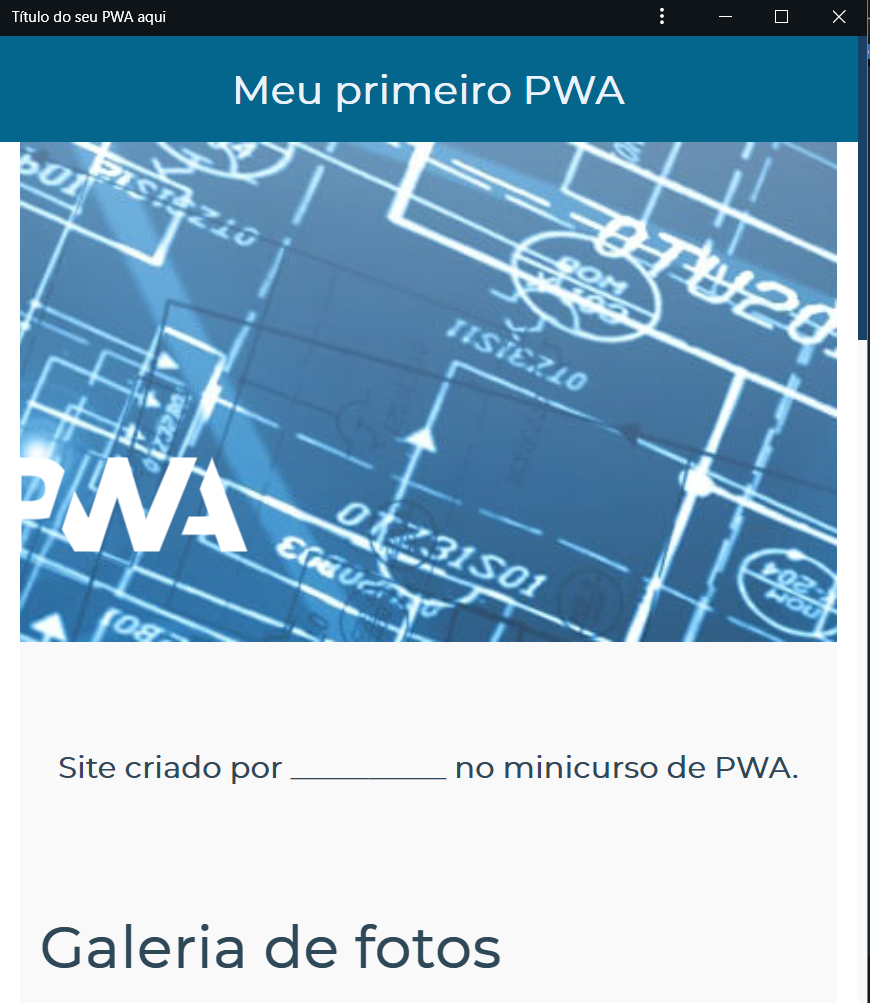
Versão app para Desktop funcionando apenas no Chrome ( Junho de 2019)

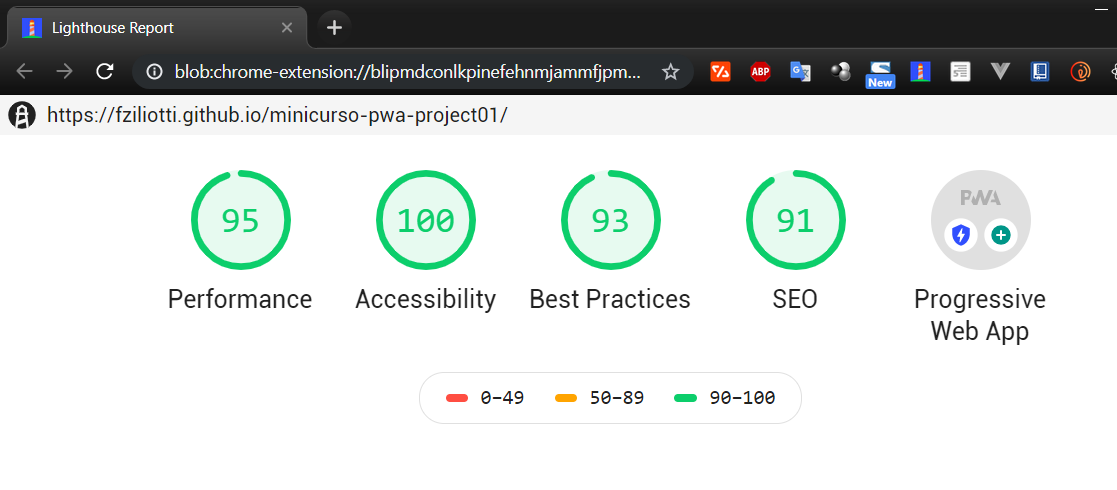
Auditoria feita pelo LightHouse
Existem MUITAS
coisas ainda:
Alguns links:
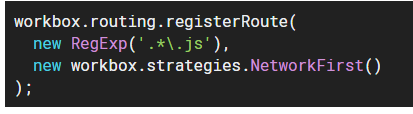
WORKBOX
Workbox é uma biblioteca que utiliza um conjunto de práticas recomendadas e remove o clichê que todo desenvolvedor escreve ao trabalhar com trabalhadores de serviços.



Tenha em mente!
-
PWA é o próximo nível dos sites;
-
PWA não substitui ainda os Apps Nativos;
-
PWA anda ao lado da Performance;

E Sempre atualizado!

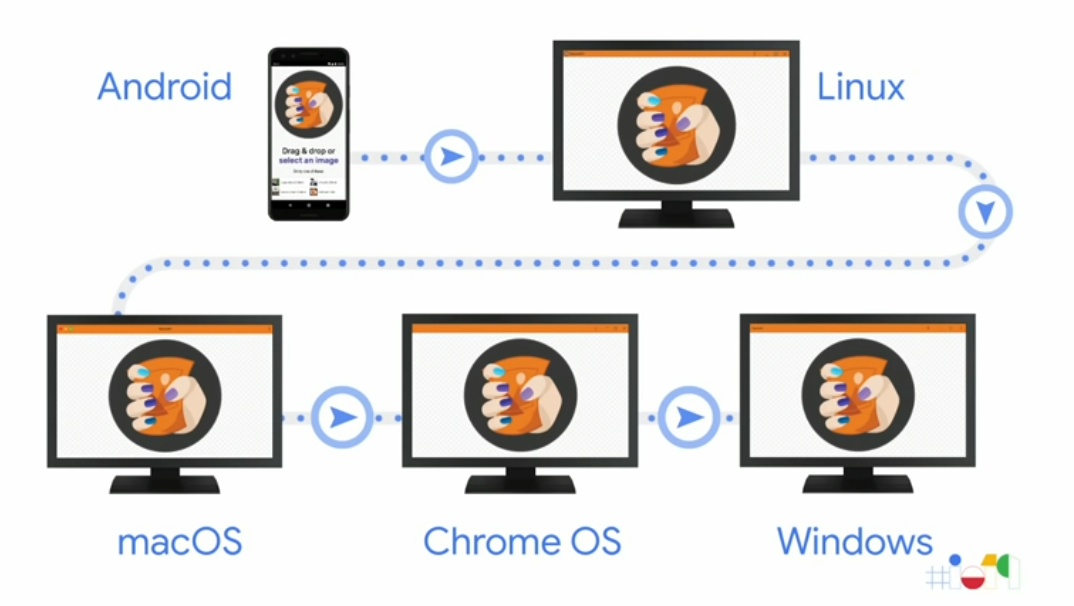
Programe uma vez e rode em muitos ambientes.
O que os PWAs entregam de valor:
-
Aumento da taxa de conversão de leads e Interesse do consumidor;
-
Aumenta o tempo de interação dos usuários;
-
Diminui o tempo de carregamento;
-
Aumenta a chance de retorno dos visitantes;
-
Diminui a taxa de rejeição (visitantes que entram e não continuam no site);
Frameworks e Bibliotecas




Template Polymer


PWA E APP NATIVO
-
Propósitos diferente?
-
PWA geralmente é o próximo nível dos sites;
-
PWA geralmente é mais facil de ser implementado;
-
Jogos simples são facilmente implementados como um PWA
- PWAS => blogs, e-commerce, apps, jogos simples
PWA
App Nativo
- Custo menor
- Mais rápido de implementar(?)
- Mais descobrível por usuários
- Suporte a App Stores
- Não exige atualização
- Vem ganhando mais e mais recursos...
- Jogos simples
- Melhor performance para sites
- MultiDispositivo
- Geralmente melhor desempenho
- Mais custoso para a empresa, exige um time especializado
- Oferece mais recursos do dispositivo
- Mais "próximo do metal"
- Se comunica mais próximo do SO


E aí, ta esperando o que pra transformar seu site em uma PWA?

Fique a vontade pra dar estrela, pull request ou me seguir no github :)
Obrigado!