State of GraphQL in 2018
by Gerard Sans | @gerardsans

by Gerard Sans | @gerardsans
Google Developer Expert

Google Developer Expert
International Speaker

Spoken at 77 events in 24 countries

Blogger
Blogger
Community Leader

900
1.4K
Trainer

Master of Ceremonies

Master of Ceremonies

















React In Flip Flops



Timeline
2012


GraphQL created at Facebook
2013
React is released

2014
React Native is released

2015


GraphQL is open sourced
Relay Classic is open sourced
2016


New GraphQL website graphql.org
First GraphQL Summit
GitHub announces GraphQL API
2017


Relay Modern 1.0
Apollo Client 2.0
2018
Prisma 1.0


Apollo Engine

Apollo Client 2.1
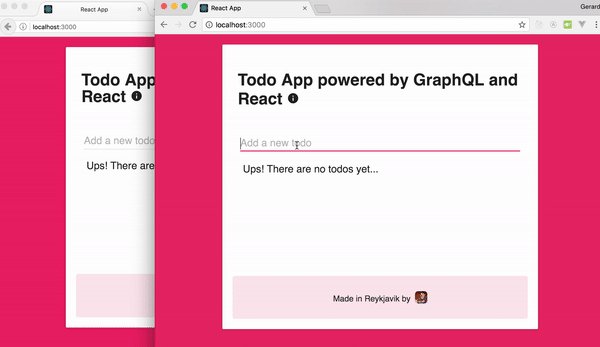
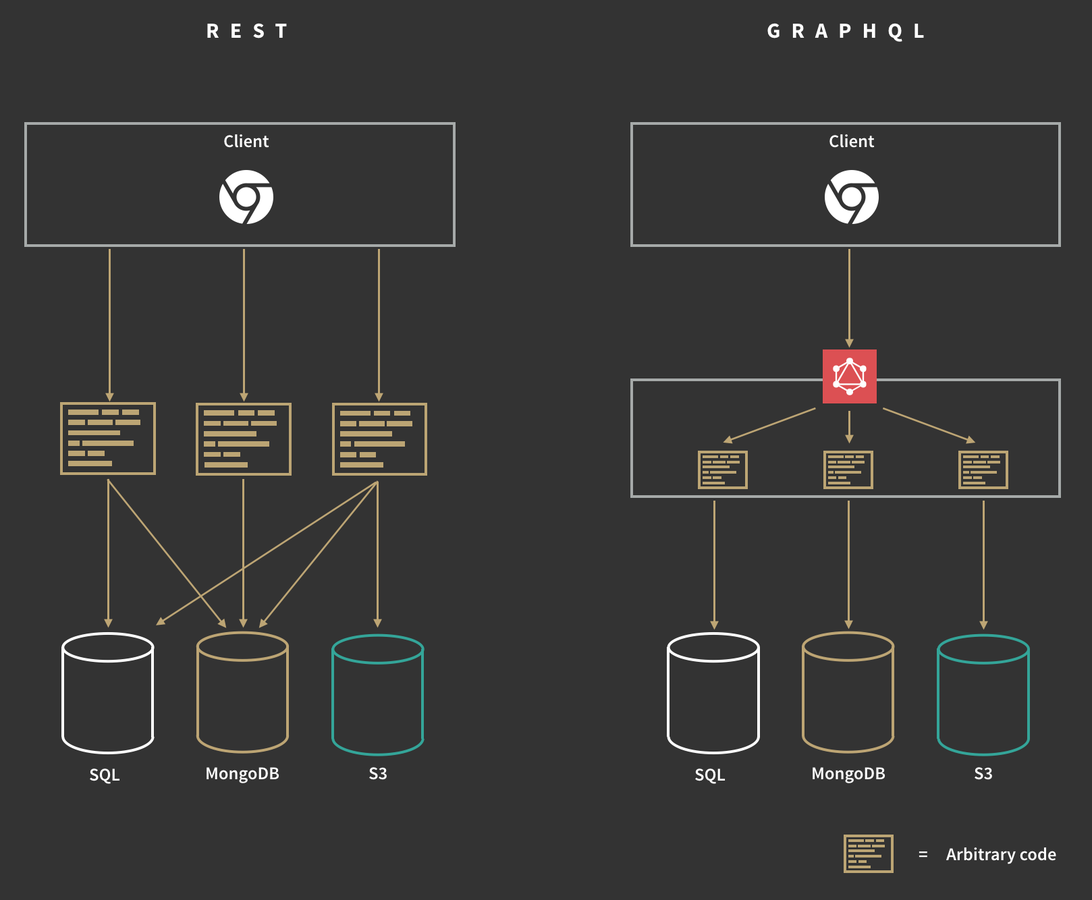
GraphQL
Query Language
// GET '/graphql'
{
allTodoes(first: 1) {
text
complete
}
}
// result
{
"allTodoes": [{
"text": "Learn GraphQL",
"complete": true
}]
}schema {
query: Query
mutation: Mutation
subscription: Subscription
}
type Query {
allTodoes(first: Int): [Todo]
}
type Todo {
id: ID!
text: String!
complete: Boolean!
}GraphQL Schema
GraphQL Server

source: blog



GraphQL Clients

Relay Modern

Apollo Client

urql
Tools

APIs-guru/graphql-voyager

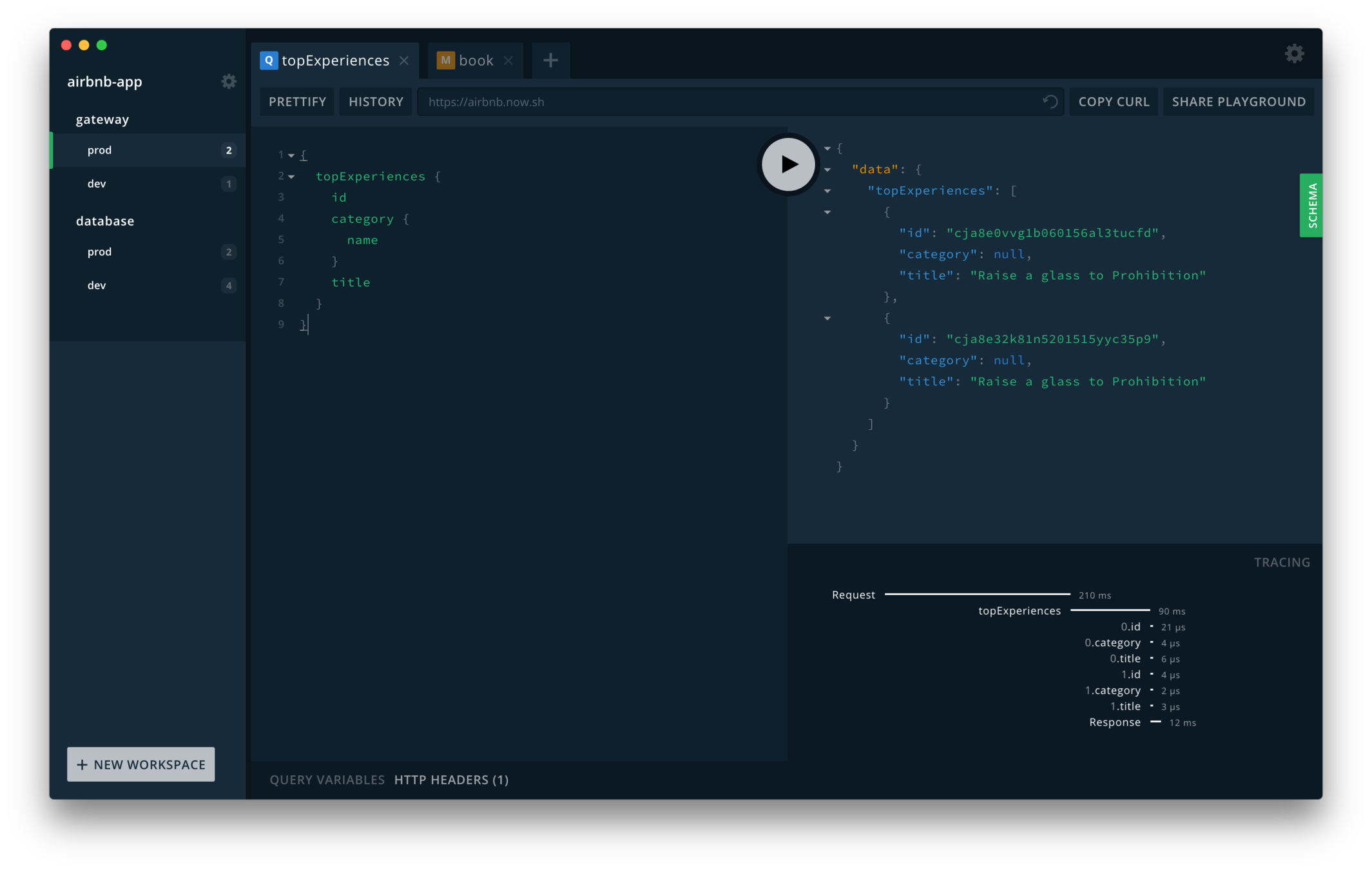
graphcool/graphql-playground

GraphQL Playground
- All GraphiQL features
- Multi-server (endpoint per tab)
- Prettify, History, HTTP Headers
- Supports realtime subscriptions and tracing (Apollo)
- Standalone App

✨New Apollo Developer Tools✨
New stuff
-
New Architecture
- Stability and performance
-
Apollo Client 2.x
- Apollo Link
- Apollo Link State

Subscriptions Support

Dracula Theme
🦇
🦇
🦇
New in Apollo
Apollo Boost
import ApolloClient from 'apollo-boost'
import { ApolloProvider } from 'react-apollo'
const client = new ApolloClient({
uri: "https://your-ad-here/graphql"
})
const ApolloWrapper = () => (
<ApolloProvider client={client}>
<App/>
</ApolloProvider>
)index.js
Easier setup

import { ApolloClient } from 'apollo-client';
import { HttpLink } from 'apollo-link-http';
import { InMemoryCache } from 'apollo-cache-inmemory';
export const client = new ApolloClient({
link: new HttpLink({
uri: "https://time-travel-today/graphql"
}),
cache: new InMemoryCache()
});client.js
Before
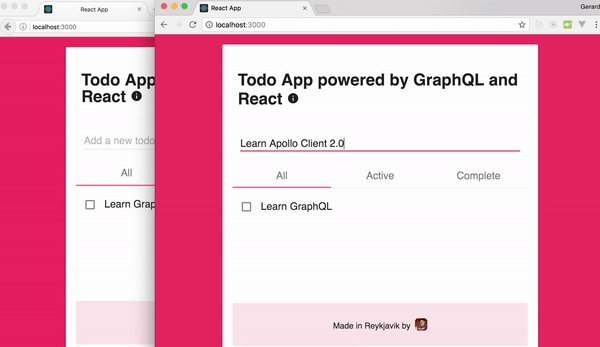
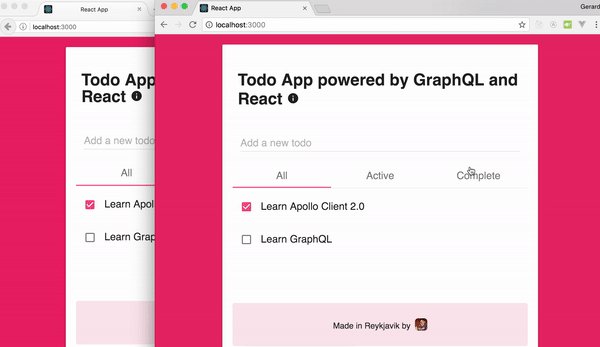
Apollo Client v2.1
Overview
- Moving from HOC to Render props
-
New Components
- Query
- Mutation
- Subscription
- ApolloConsumer
const TODOS = gql`query todos {
allTodoes { id text complete }
}`
const withTodos = graphql(TODOS, {
props: ({ data }) => {
if (data.loading) return { loading: true }
if (data.error) return { hasErrors: true }
return {
todos: data.allTodoes || [],
}
},
});
export default withTodos(App)src/App.js
Query using HOC 1
class App extends Component {
render() {
return (
{ this.props.loading && <CircularProgress /> }
{ this.props.hasErrors && <div>Woot can't load todos!😱<div/> }
{ this.props.todos && this.props.todos.map(todo => (
<Todo key={todo.id} todo={todo}/>
)) }
);
}
}src/App.js
Query using HOC 2
const TODOS = gql`query todos {
allTodoes { id text complete }
}`;
const Todos = () => (
<Query query={TODOS}>
{({ loading, error, data }) => {
if (loading) return <CircularProgress/>;
if (error) return <div>Woot can't load todos!😱<div/>;
return data.allTodoes.map(todo => (
<Todo key={todo.id} todo={todo}/>
));
}}
</Query>
);src/App.js
Query using Render props
const ApolloCache = () => (
<ApolloConsumer>
{(client) => (
<pre>{client.extract()}</pre>
)}
</ApolloConsumer>
)src/App.js
ApolloConsumer
GraphQL Servers


GrAMPS

GraphQL Servers
Apollo Server


Prisma

Tools

apollographql/graphql-tools

graphql-tools
- Runtime Schema: resolvers, interfaces, unions and custom scalars
- Allows mocking types

launchpad.graphql.com

graphcool/graphql-yoga

graphql-yoga
- Seed project to create GraphQL Servers
- Uses common building blocks
- Minimal setup & best practices
Dependencies
- apollo-server
- graphql-subscriptions
- graphql-tools
- graphql-playground
Features
- File Upload, Subscriptions
- Types (TypeScript), Playground
- Apollo tracing
- Extensible via Express Middlewares
- Accepts application/json/graphql
Community

GraphQL Community

Conferences


More



Johannes Schickling
Peggy Rayzis
Sashko Stubailo

Nikolas Burk