<CSS排版>
網頁小社第三堂
講師:嗯嗯
<複習-CSS>
就是變漂亮
常用屬性-顏色
color:文字顏色
background-color:背景顏色
#色票→#A7D0D9
rgba(r,g,b,透明度0~1)→rgba(168, 208, 217, 0.85)
直接寫顏色→red、blue
常用屬性-距離
padding:內距
margin:外距
常用單位:
px:就像cm一樣的道理
vw:螢幕寬度的幾%
vh:螢幕寬度的幾%
常用屬性-距離
margin/padding-top/bottom/left/right:分別設定上下左右
margin/padding:上 下 左 右
margin/padding:上 左右 下
margin/padding:上下 左右
margin/padding:上下左右
auto→剩下空間
margin:auto→置中
margin-left:auto→置右
常用屬性-寬度高度
height:高度
width:寬度
ㄉㄅㄑ我上次忘記講
常用屬性-邊框
border:邊框粗細 邊框顏色 邊框樣式
border-radius:圓角
border-top/bottom/left/right:設定上下左右邊框
常用屬性-文字
font-size:字體大小
font-family:字型
font-weight:字體粗度
line-height:行距
letter-spacing:文字間距
text-align:靠左(left) or 靠右(right) or 置中(center)
選擇器
| 選擇器 | 名稱 | 說明 |
|---|---|---|
| * | 通用選擇器 | 選取所有元素 |
| E (h1, img...) | 類型選擇器 | 選取HTML元素 |
| #idname | ID選擇器 | 選擇id為idname的元素 |
| .classname | class選擇器 | 選擇class為classname的元素 |
| [attr] | 屬性選擇器 | 選取有該屬性的元素 |
| [attr="value"] | 屬性選擇器 | 選取該屬性為value的元素 |
選擇器{
屬性: 值;
}
h1{
color: red;
font-size: 16px;
}class/id
class:像是一個班級
可以有很多人都是同一個class
一個人也可以有很多個class
id:像是身分證
一個id只能有一個人擁有
一個人也只能有一個id
<進階一點點的CSS>
進入排版嘍
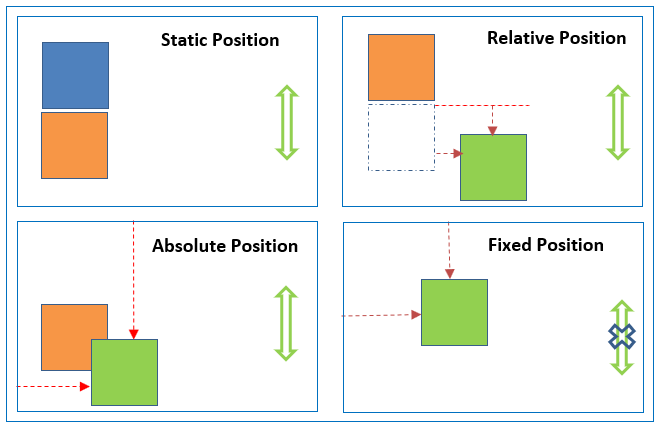
常用屬性-位子
position

常用屬性-位子
position
static (靜態定位):預設的,由上而下排列
relative (相對定位):可利用top、left、right、bottom(物件的左上角距原上/左/右/下偏移多少)調整
absolute (絕對定位):根據外層relative元素左上角的位置進行調整,若外層元素無relative則以整個頁面最左上角的位置進行調整,可利用top、left、right、bottom調整
fixed (固定定位):固定在距離整個螢幕最上角的某個距離
sticky (黏貼定位):滑到最上面就固定
position練習
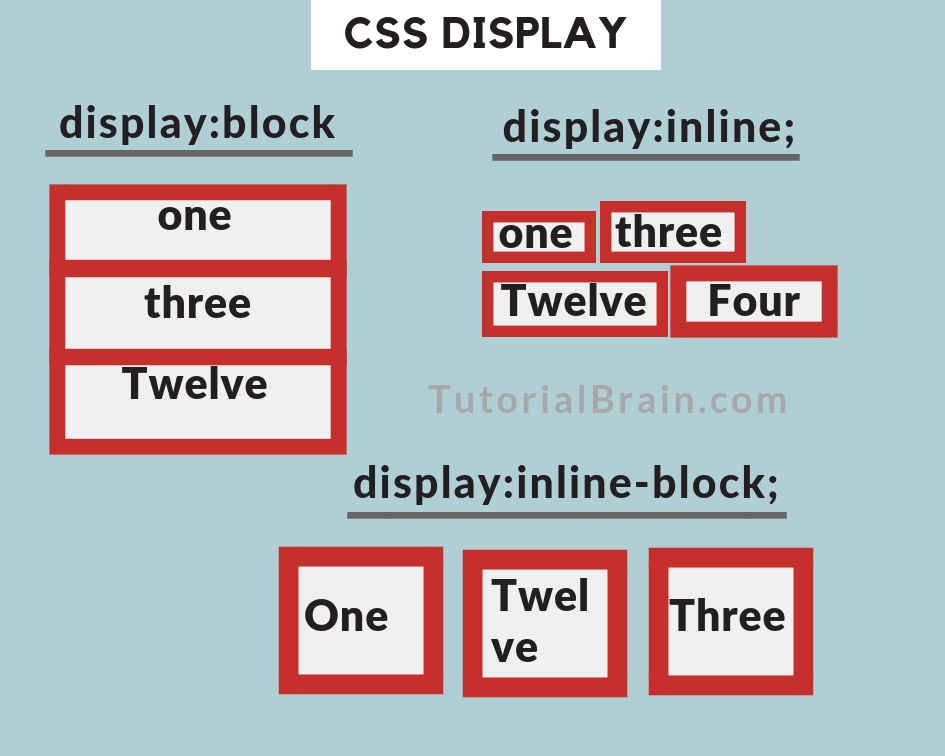
常用屬性-排列
display

常用屬性-排列
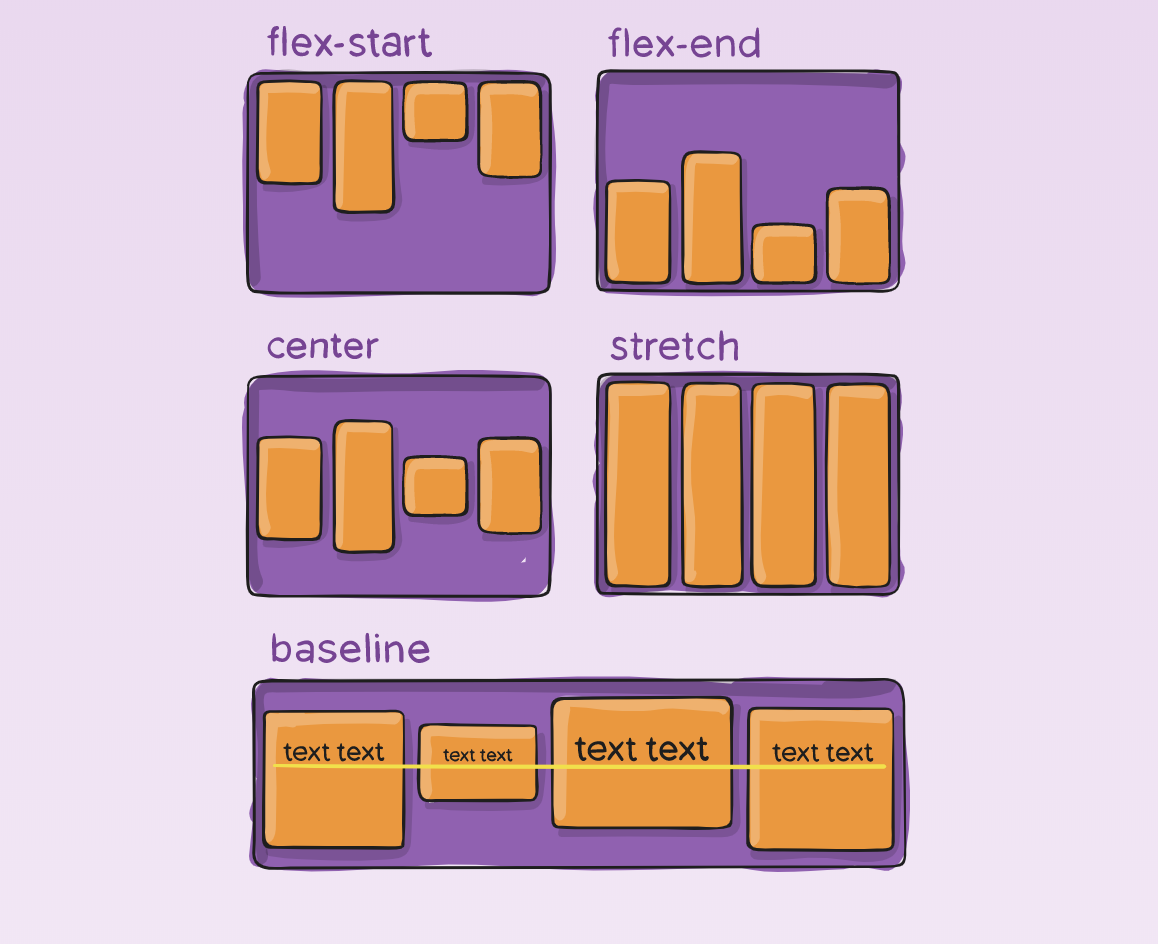
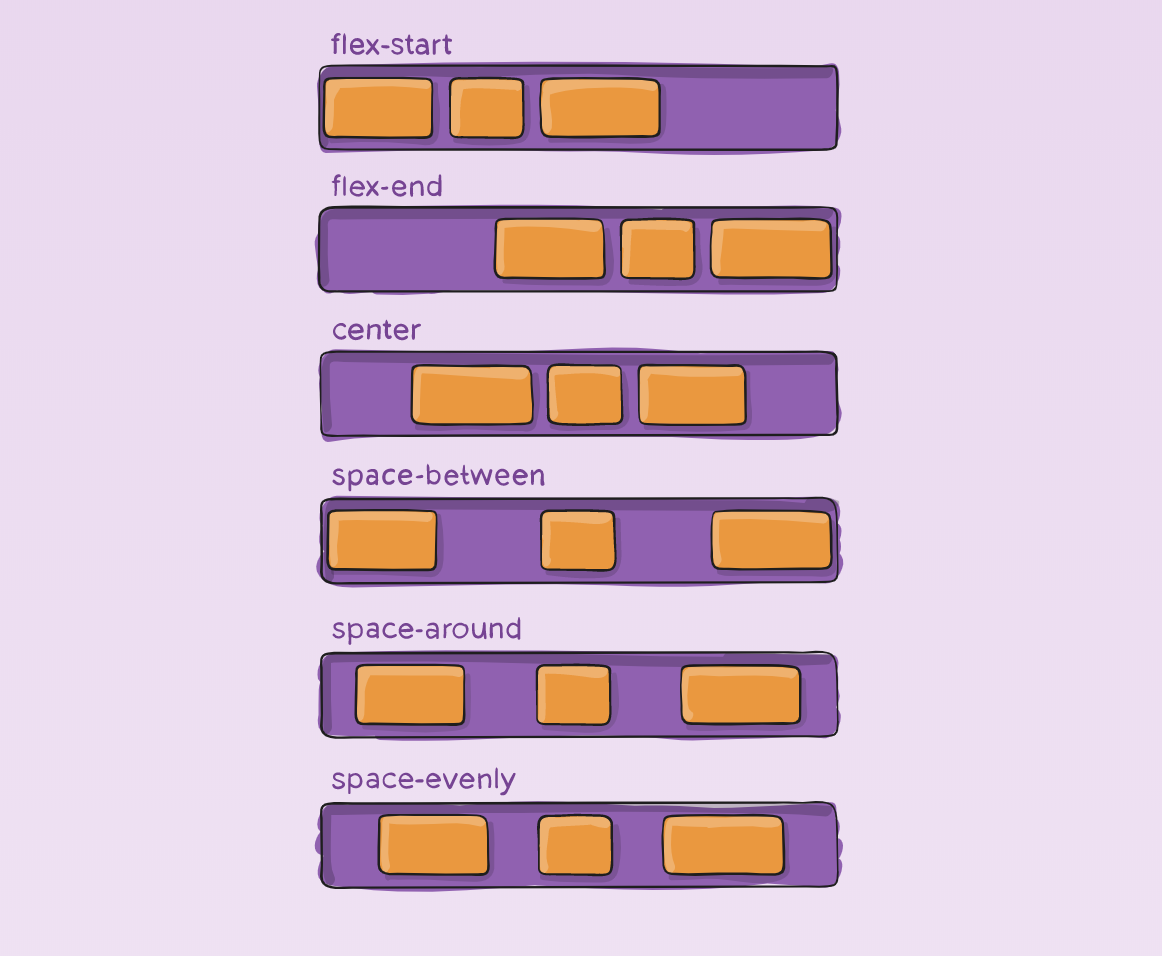
display:flex


justify-content
align-items
display練習
下一節課要來實作啦