<CSS動畫>
網頁聯課第三堂
講師:嗯嗯
上週作業有做完了嗎
<CSS-動畫>
讓網站更生動~
動畫有哪些
滑鼠滑入
滑鼠長按
滑鼠點擊
鍵盤打字
不斷地動就好
今天會教滑鼠滑入、滑鼠長按、讓他一直動
其他的等到JavaScript吧
<滑鼠動畫>
滑入&長按
動畫有哪些
hover:滑鼠滑入
active:滑鼠長按
.class:hover{
滑鼠滑入後的css
}滑鼠動畫練習
<transition>
讓動畫不會卡卡的
什麼是transition?

屬性
transition-property:指定要轉換的CSS屬性
transition-duration:轉換需要的時間,預設0,單位為s或ms
transition-delay:延遲多久轉換,預設0,單位為s或ms
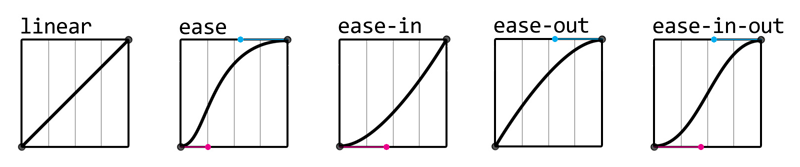
transition-timing-function:轉換時的速度曲線,預設ease
transition:property duration delay timing-function速度曲線

transition練習
<animation>
自製動畫啦
@keyframes
影格的概念
from...to...
幾%的時候做什麼
@keyframes 動畫名稱{
from{
屬性:值;
}
to{
屬性:值;
}
}@keyframes 動畫名稱{
0%{
屬性:值;
}
50%{
屬性:值;
}
100%{
屬性:值;
}
}animation
animation-name:要套用的keyframes名稱
animation-duration:動畫持續多久
animation-iteration-count:動畫執行次數(無限次:infinite)
animation-timing-function:速度曲線
animation-fill-mode:動畫開始或結束時,元素呈現是最終影格的狀態或初始影格的狀態
animation: name duration count ...animation練習