





2/7
2/21
2/28
3/27
5/22
Team Selection
Client Presentations
Project Proposal
Revised Project Proposal
Final Project Documentation
No class
No class
No class
Project Presentations
5/04
No class
Implementation / Testing / Deployment

98 Days

Requirements
Design
Implementation
Verification
Maintenance
Testing and Deployment
What?
How?
Build
More Testing / Evaluate
Bugs / New Features
- allows input of 2 numbers
- calculates the sum and displays it
- HTML/CSS for UI
- JavaScript for logic
- write JS code
- comment code
- write unit tests
- deploy on github pages
- does the UI show the sum?
- do users understand the UI?
- what if numbers are too long?
- subtract? multiply?
- fix bugs, create future plan



First Part: WHAT
Project Proposal
Requirements
Specifications
Non-Technical!
Second Part: HOW
Technical!
Understandable by Non-Computer Scientists
Third Part: HOW IN DETAIL
Design
But not too detailed!
Implementation Details!
Input fields for two numbers that then are added.
Web-based form for client-side calculations.
HTML/CSS for UI and JavaScript for Logic. 2 Classes with attributes...
Features
- allows input of 2 numbers
- calculates the sum and displays it
- web-based
- client-side calculations
- HTML/CSS for UI
- JavaScript for logic
Let's code!

<html>
<head>
<title>Calculatur</title>
<style>
body {
color: white;
background-color: black;
}
</style>
<script type='text/javascript'>
function add() {
var number1 = document.getElementById('number1').value;
var number2 = document.getElementById('number2').value;
document.getElementById('result').innerHTML = parseFloat(number1) + parseFloat(number2);
};
</script>
</head>
<body>
<input type='text' id='number1'> + <input type='text' id='number2' onKeyup='add()'> = <span id='result'>?</span>
</body>
</html>
Architecture
Features

Chapter 2
Behavior of software
Structure of software
vs.
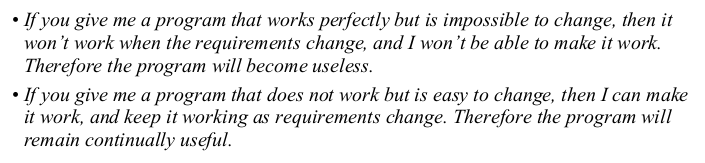
Some programmers think that implementing requirements and fixing bugs is their main job
That's wrong!

Features can be
easily developed
easily modified
easily extended
That's better!
Architecture is more important than features!
The MVC Pattern
Model
View
Controller
Logic and calculations separate from any data storage or user interface
User interface
Data access / Data storage


Equation = function() {
this.numbers = [];
this.operators = [];
}
Equation.prototype.toString = function() {
var output = "";
for (var o in this.operators) {
var n = this.numbers[o];
output += n + this.operators[o];
}
output += this.numbers[this.numbers.length-1];
return output;
};var eq = new Equation();
eq.numbers = [22, 33.4, 55];
eq.operators = ['+', '-'];
Object Oriented JavaScript

Model
View
Controller


Equation = function() {
this.numbers = [];
this.operators = [];
}
Equation.prototype.toString = function() {
var output = "";
for (var o in this.operators) {
var n = this.numbers[o];
output += n + this.operators[o];
}
output += this.numbers[this.numbers.length-1];
return output;
};




Server
Clients



Equation = function() {
this.numbers = [];
this.operators = [];
}
Equation.prototype.toString = function() {
var output = "";
for (var o in this.operators) {
var n = this.numbers[o];
output += n + this.operators[o];
}
output += this.numbers[this.numbers.length-1];
return output;
};


HTML/CSS

Hands-on
Day!
Part V







Properties
Methods
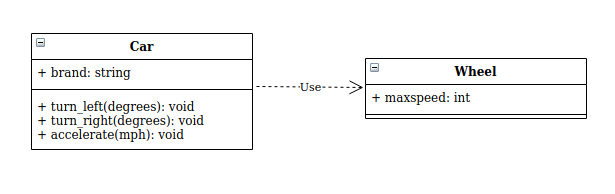
Class Diagram

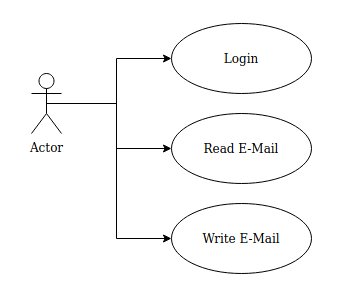
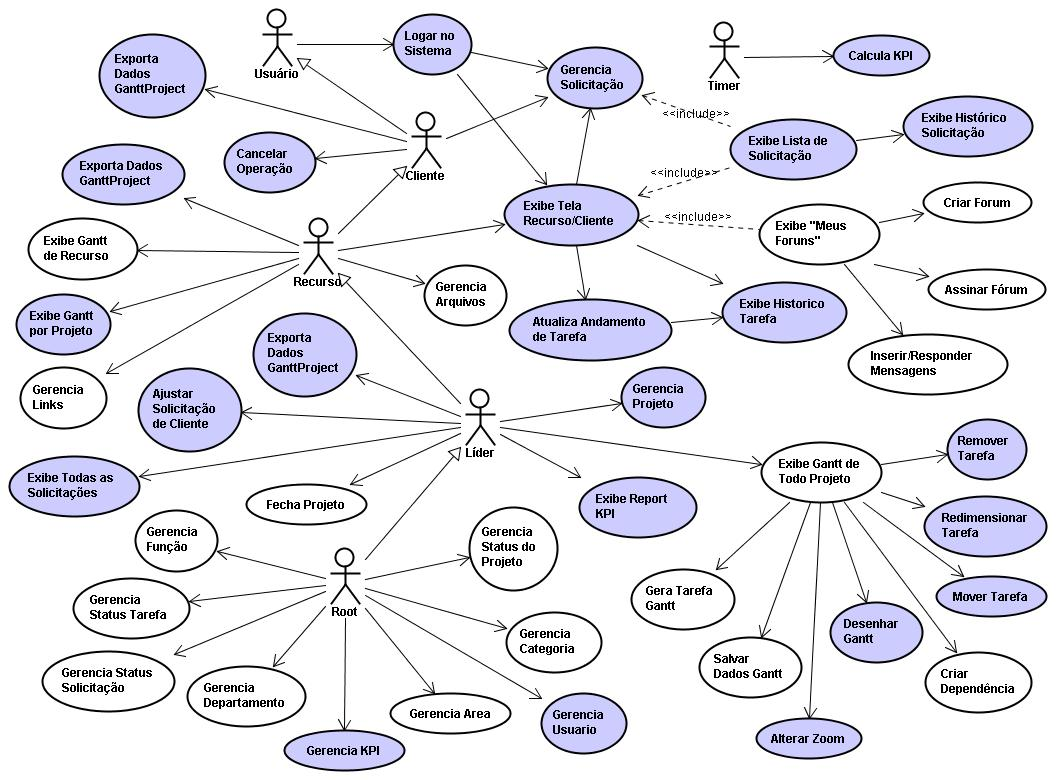
Use Case Diagram

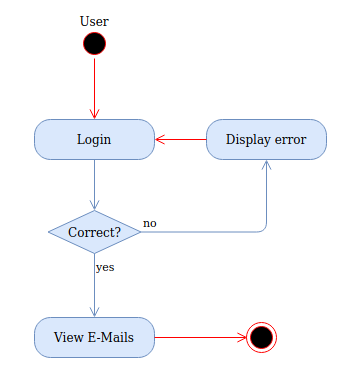
Activity Diagram

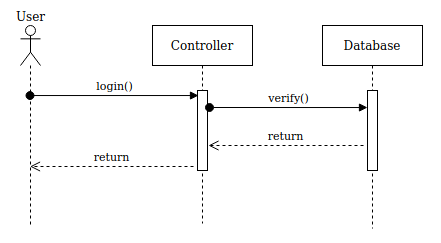
Sequence Diagram





Keep it simple!