No Class Next Week!
Prototyping Time

Modeling Time
+
+
Reporting Time
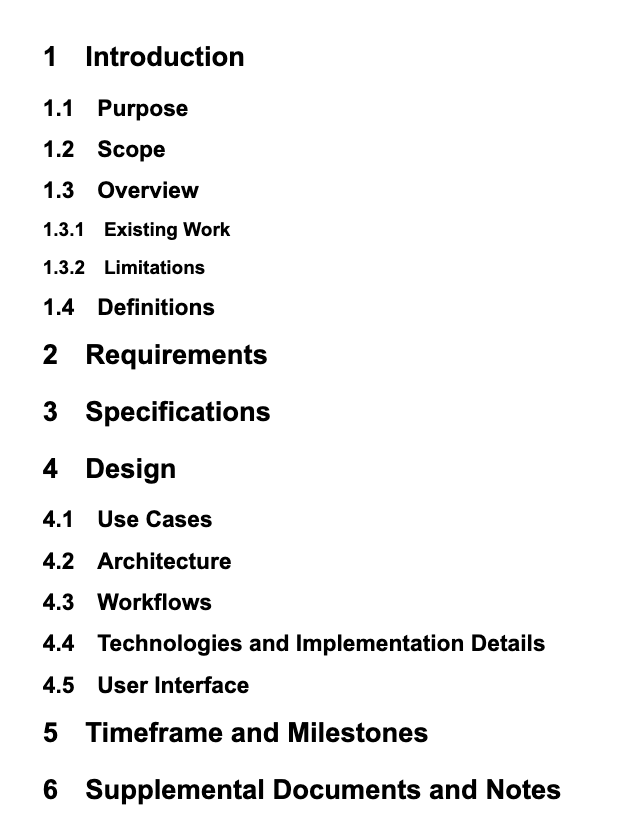
First Part: WHAT
Requirements vs Specs vs Design
Requirements
Specifications
Non-Technical!
Second Part: HOW
Technical!
Understandable by Non-Engineers
Third Part: HOW IN DETAIL
Design
But not too detailed!
Implementation Details!
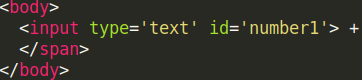
Input fields for two numbers that then are added.
Web-based form for client-side calculations.
HTML/CSS for UI and JavaScript for Logic. 2 Classes with attributes...
Stand Up!

Project Proposal Template



Updated template coming soon!



02/16/2022
Guest Lecture by Professor Nam Wook Kim

Human-centered Design

The MVC Pattern
Model
View
Controller
Logic and calculations separate from any data storage or user interface
User interface
Data access / Data storage

Equation = function() {
this.numbers = [];
this.operators = [];
}
Equation.prototype.toString = function() {
var output = "";
for (var o in this.operators) {
var n = this.numbers[o];
output += n + this.operators[o];
}
output += this.numbers[this.numbers.length-1];
return output;
};var eq = new Equation();
eq.numbers = [22, 33.4, 55];
eq.operators = ['+', '-'];








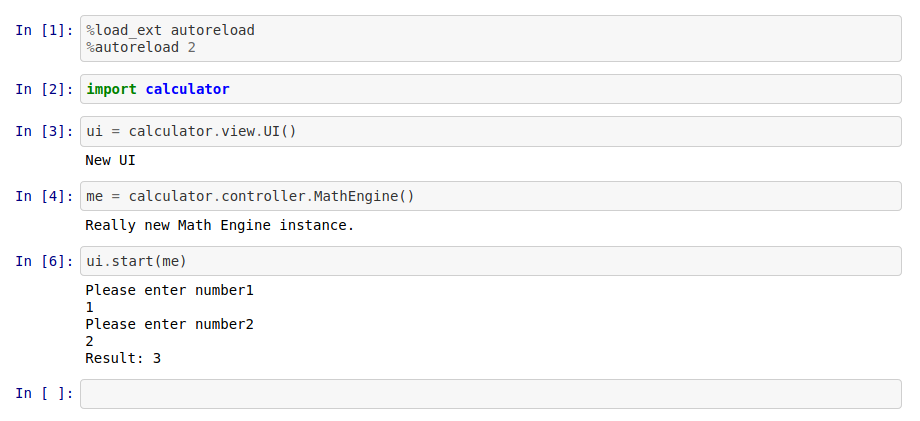
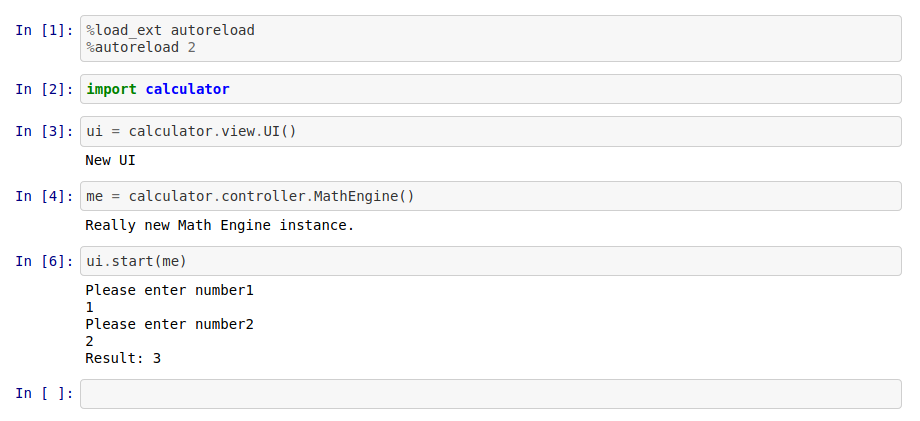
Jupyter Notebook ("glue"-code)
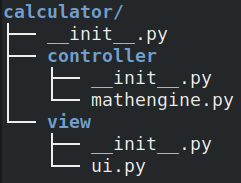
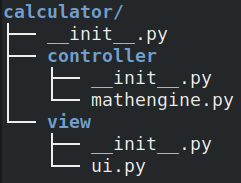
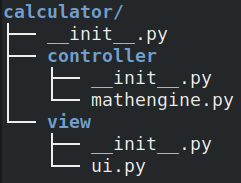
Package structure

Package structure
from .controller import *
from .view import *from .mathengine import MathEngineclass MathEngine:
def __init__(self):
'''
A constructor.
'''
print('Really new Math Engine instance.')
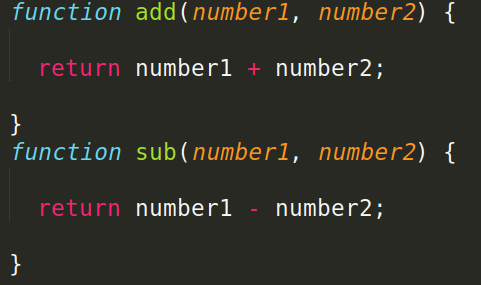
def add(self, number1, number2):
'''
Takes 2 integers, and adds them.
'''
return number1 + number2No user interaction here! Just Logic!
from .ui import UIclass UI:
def __init__(self):
'''
'''
print('New UI')
def start(self, controller):
'''
We ask the user for 2 numbers.
'''
print('Please enter number1')
number1 = input()
print('Please enter number2')
number2 = input()
result = controller.add(int(number1), int(number2))
print('Result:', result)UI stuff here that calls the logic!

Package structure
Controller is separate! (All calculations, logic, algorithms etc.)
View is separate! (All user interactions)
Everything is bundled as one package!
We can import the package and use it!

This was the VC (View and Controller) part of the MVC pattern!
Why structure the code like this?


Architecture is more important than features!

Remember this!

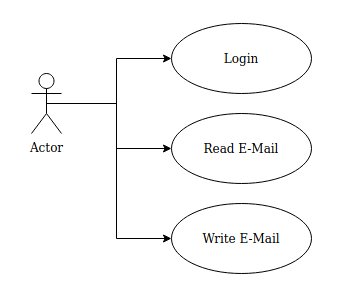
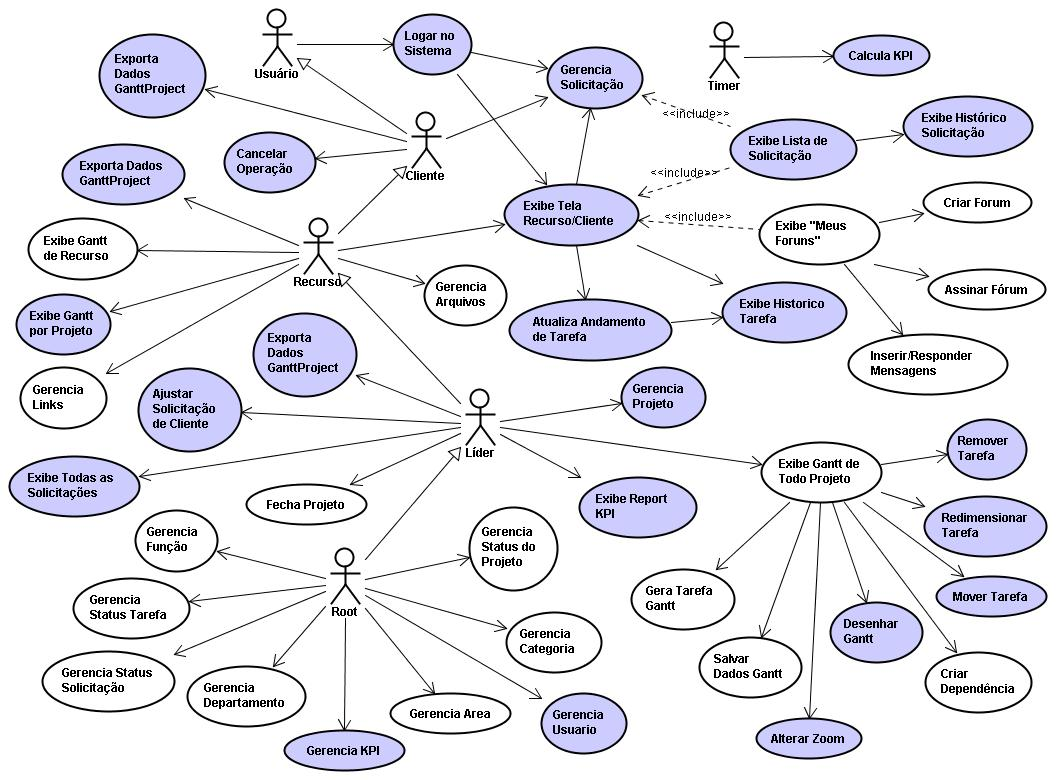
Use Case Diagram

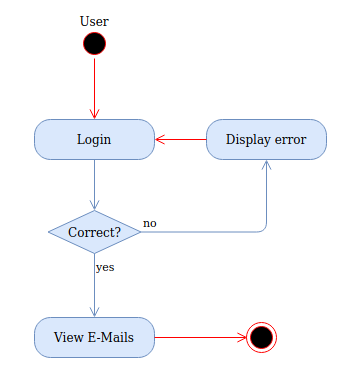
Activity Diagram

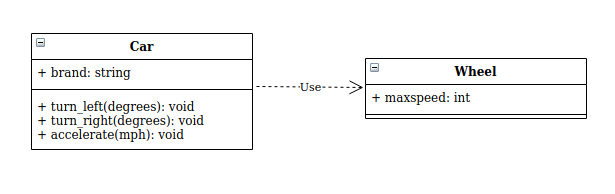
Properties
Methods
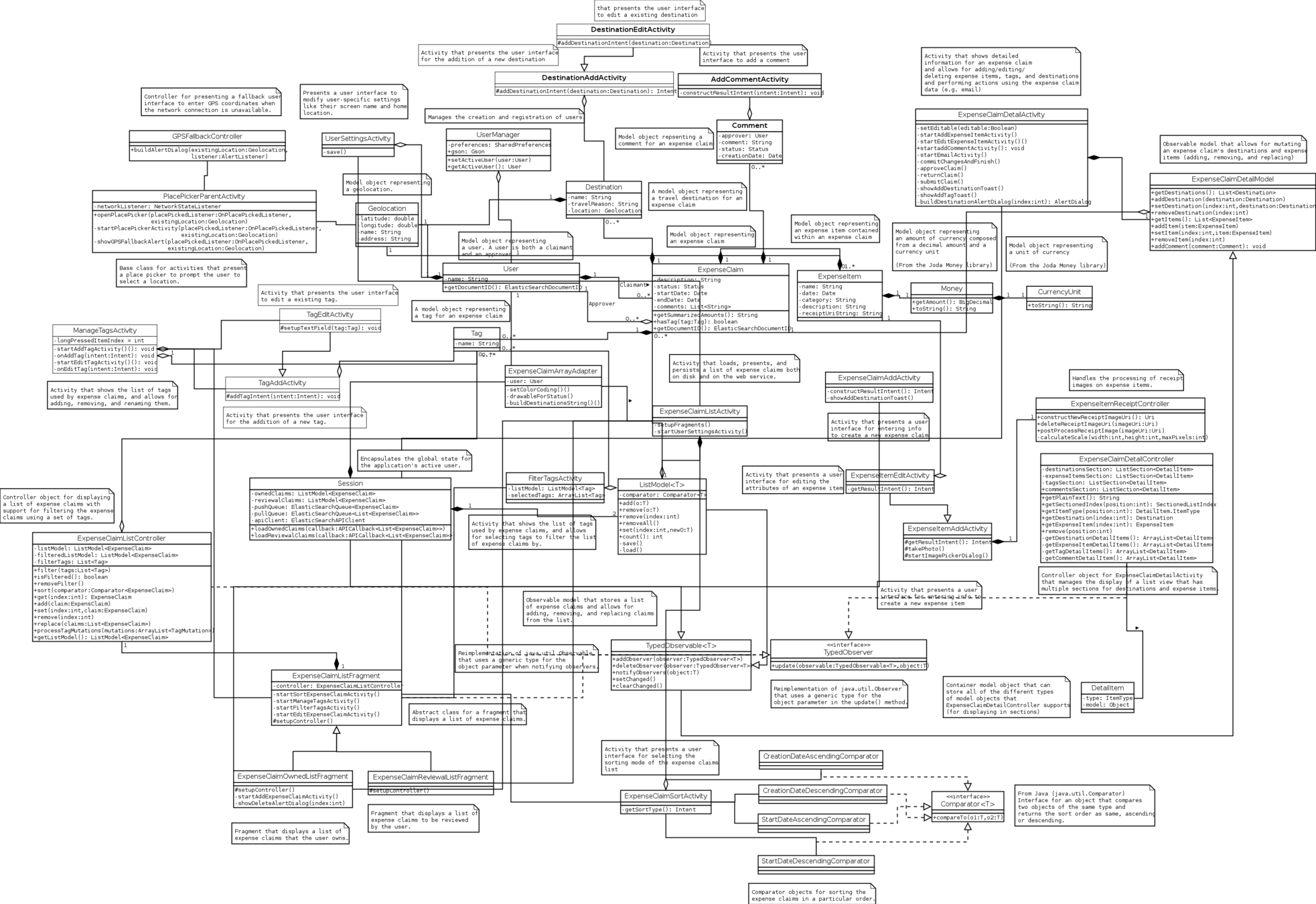
Class Diagram

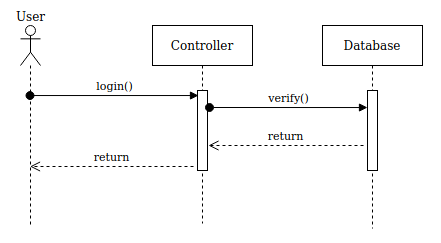
Sequence Diagram





Keep it simple!
Divide and Conquer
Problem
Sub-Problem
Sub-Problem
Sub-Problem
Solved
Sub-Problem
Solved
Solution
Divide
Divide
Conquer
Conquer
It's a lifestyle!
Modularity
Split things up...
Subsystem
Module
vs.
independent value
can not function on its own
Information Hiding
treat stuff as black boxes!
Information Hiding
class MathEngine:
def __init__(self):
'''
A constructor.
'''
print('Really new Math Engine instance.')
def add(self, number1, number2):
'''
Takes 2 integers, and adds them.
'''
return number1 + number2....
controller = MathEngine()
result = controller.add(int(number1), int(number2))
....