
8 months internship
Hack.Diversity

CS460 Computer Graphics - University of Massachusetts Boston

WebGPU

Assignment 2
OLD





Assignment 2
OLD

Assignment 2
Monday 9/18

X
Y
Z


3D?
It is all virtual.










Viewport
Camera
(Eye)




Frustum
zNear
zFar
Viewport
Camera
(Eye)
Perspective Projection

Camera
Scene


Camera
Eye
Position (x,y,z)
Focus (x,y,z)
Scene

Center
Up (x,y,z)

Camera
Eye
Position (0,0,100)
Focus (0,0,0)
Scene

Center
Up (0,1,0)
Translate (Move in x,y)
Zoom (Move in z)
Rotate


r.camera.view is a 4x4 matrix
X.camera3D

c.center = [0, 0, 0];
c.center = [10, 0, 0];
c.transform.translateX(10);
X.cube
from the origin
c.center = [20, 0, 0];
c.center = [10, 0, 0];
c.transform.translateX(10);
c.transform.translateX(-10);
from the current position
movement in x-direction

X
Y
Z
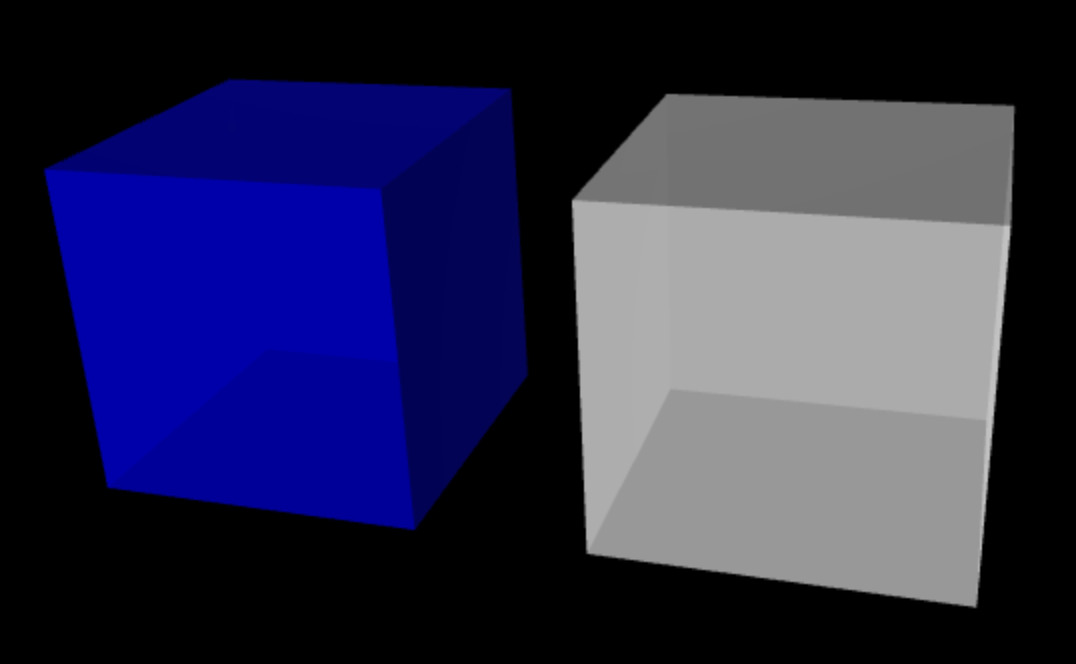
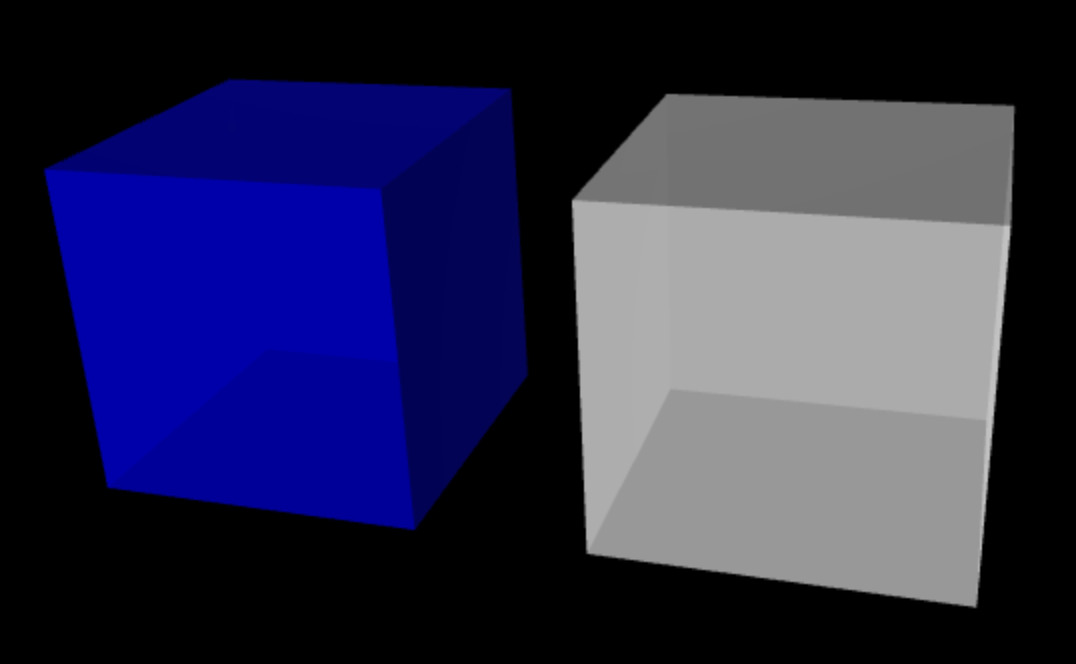
c = new X.cube();
c2 = new X.cube();
c.center = [0, 0, 0];
c.lengthX
c.lengthY
c.lengthZ
gap
= 20
c2.center = [?, ?, ?];
= 5
c.color = [0, 0, 1];
c2.color = [1, 1, 1];
c.lengthX / 2 + gap + c2.lengthX / 2
0, 0, 0

X
Y
Z
c = new X.cube();
c2 = new X.cube();
c.center = [0, 0, 0];
c.lengthX
c.lengthY
c.lengthZ
gap
= 20
c2.center = [25, 0, 0];
= 5
c.color = [0, 0, 1];
c2.color = [1, 1, 1];
25, 0, 0
0, 0, 0
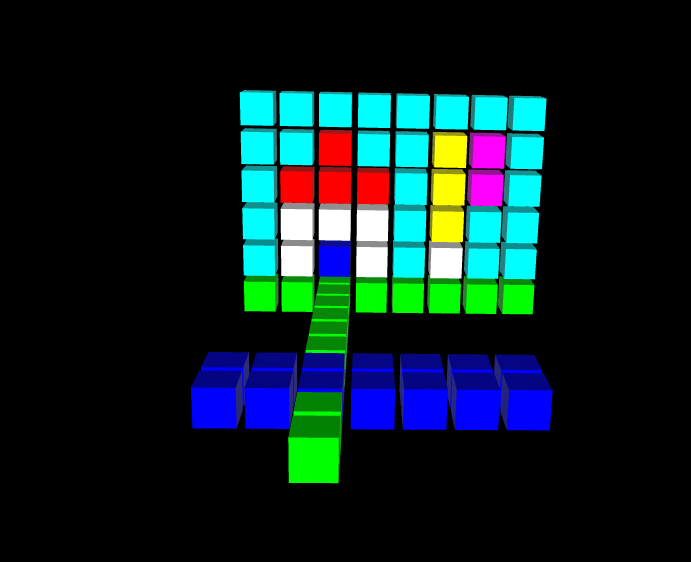
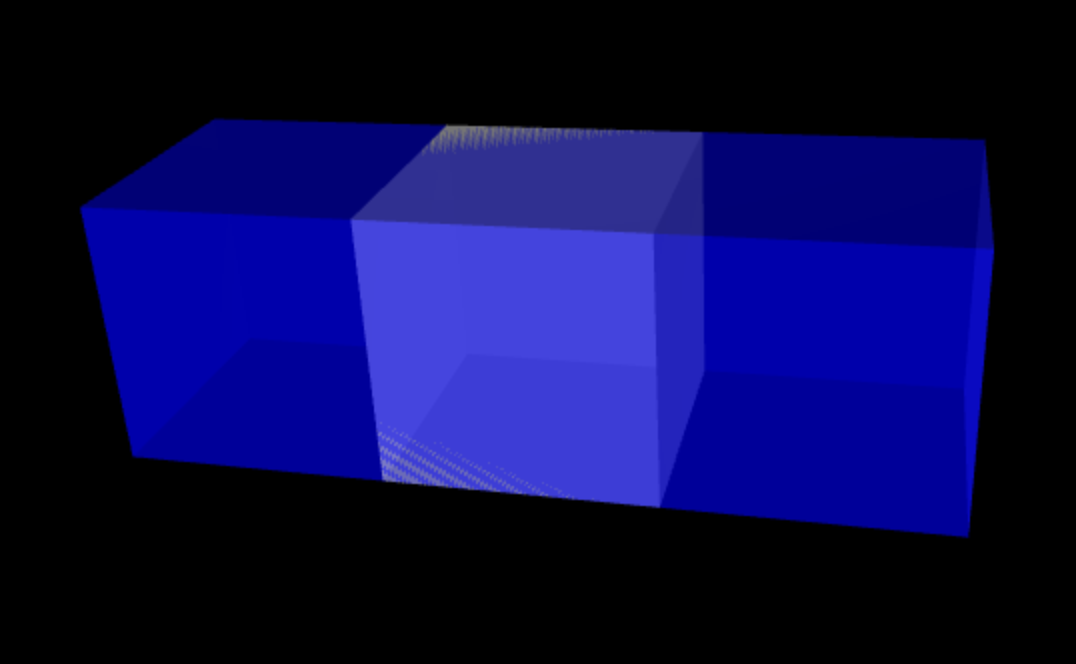
Z-Fighting

<html>
<head>
<title>CS460.org Assignment 2</title>
<style>
body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script type="text/javascript" src="https://get.goXTK.com/xtk_edge.js"></script>
<script type="text/javascript">
window.onload = function() {
console.log('loaded.');
r = new X.renderer3D();
r.init();
c = new X.cube();
r.add(c);
r.render();
};
window.onkeypress = function(e) {
if (e.code == 'KeyD') {
c.transform.translateX(-10);
}
}
</script>
</head>
<body>
</body>
</html>
Quiz Today!!
submit your music