Assignment 2
Tuesday 9/23





easy
hard
XTK
Three.js
WebGL
limited
freedom
Complexity
Functionality

with XTK!

XTK
X.renderer3D
Renderer
Scene
Interaction
Loop
Three.js
THREE.WebGLRenderer
THREE.Scene
THREE.TrackballControls
Loop
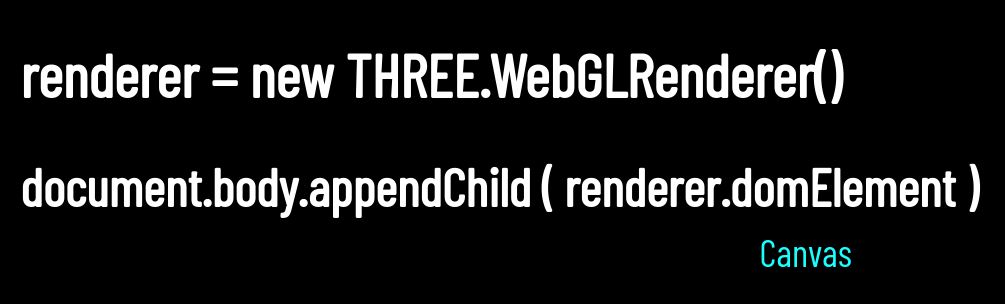
Canvas
Canvas
Camera
THREE.PerspectiveCamera
Lighting
THREE.AmbientLight
THREE.DirectionalLight






controls = new THREE.TrackballControls ( camera, element )

controls = new THREE.OrbitControls ( camera, element )
<script>
window.onload = function() {
// .... other code
animate();
};
function animate() {
// call it directly again
requestAnimationFrame( animate );
// trigger Three.js rendering
renderer.render( scene, camera );
};
</script>Loop

XTK
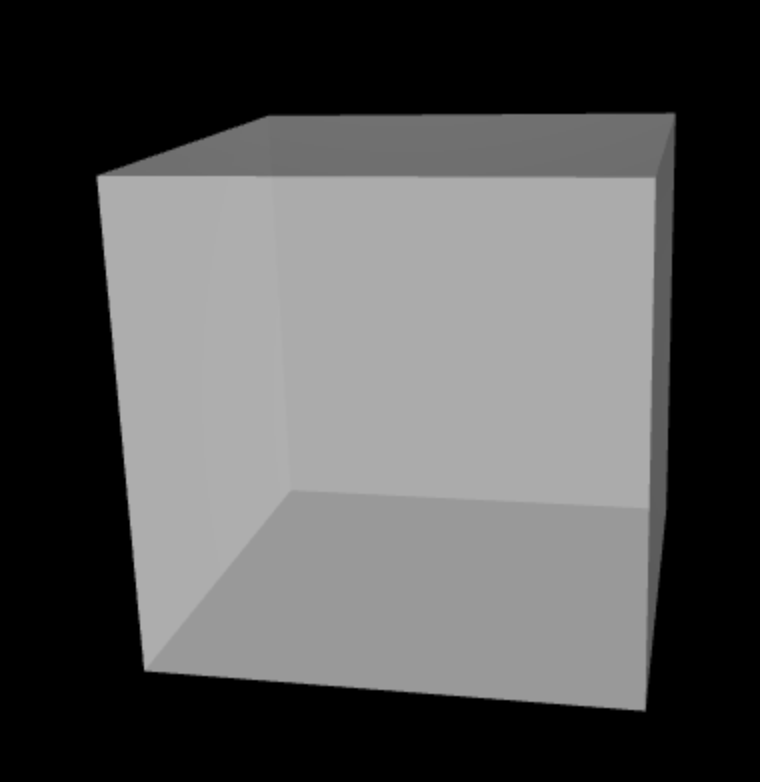
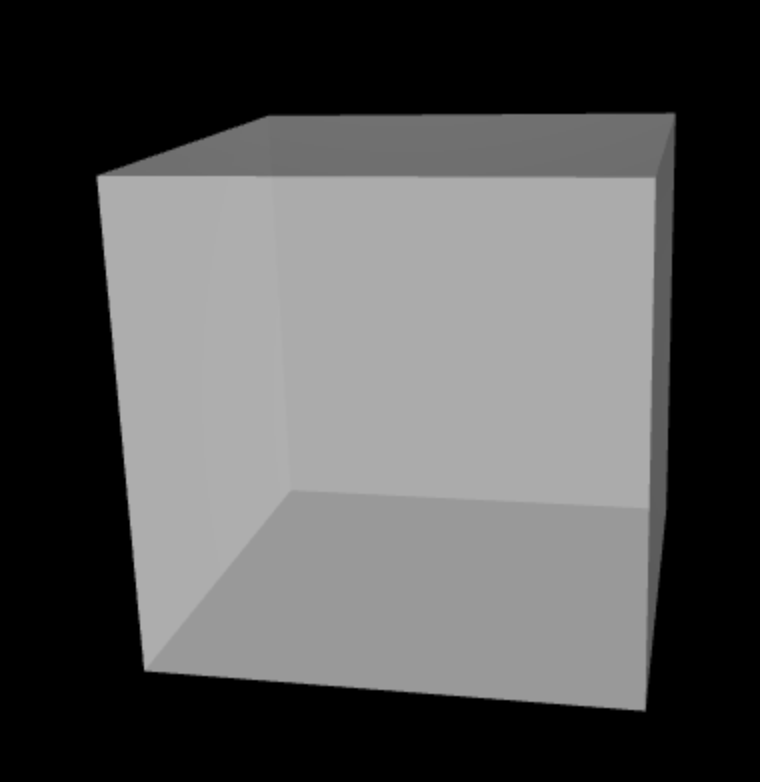
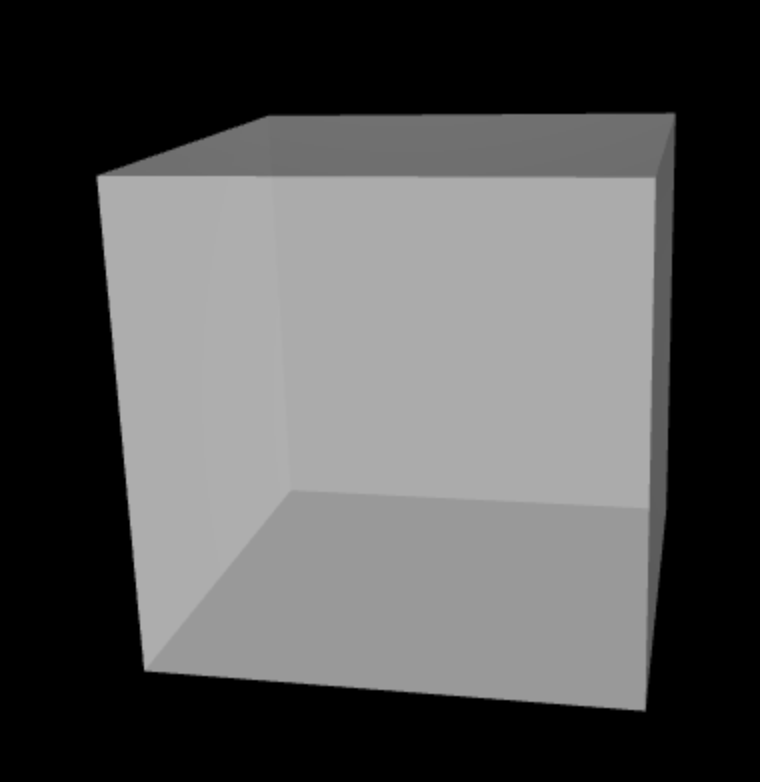
X.cube
Geometry
Material
Three.js
THREE.Mesh
THREE.BoxGeometry
Mesh
THREE.MeshStandardMaterial
geometry = new THREE.BoxGeometry
( 20, 20, 20 )
lengthX, lengthY, lengthZ
Geometry defines the shape!
material = new THREE.MeshStandardMaterial
( { color: 0xffffff } )
Material defines the appearance!


new THREE.Mesh( geometry, material )
cube =


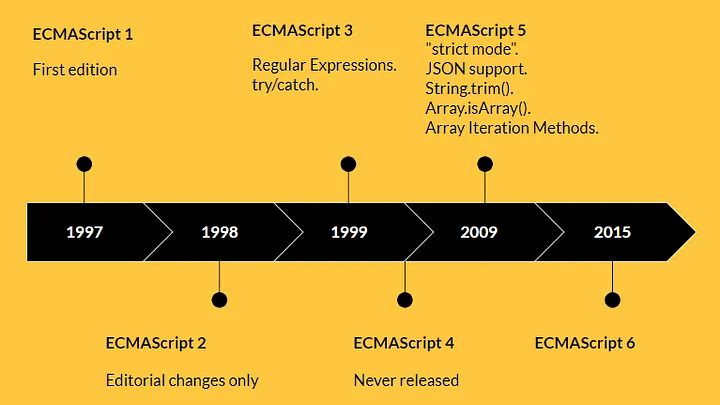
The Standard behind JavaScript




<html>
<head>
<style>
html, body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
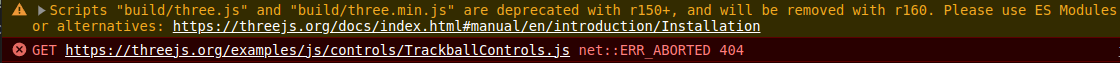
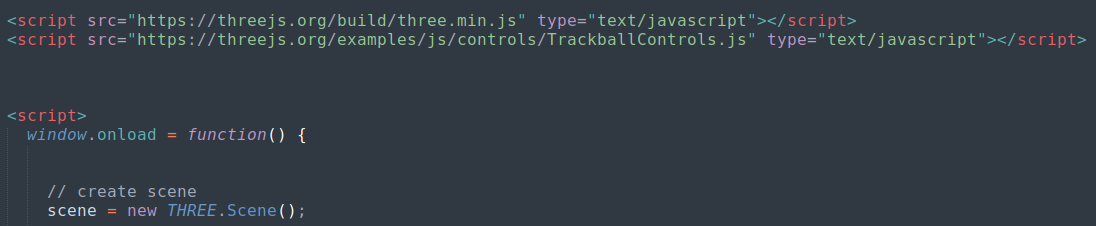
<script src="https://threejs.org/build/three.min.js" type="text/javascript"></script>
<script src="https://threejs.org/examples/js/controls/TrackballControls.js" type="text/javascript"></script>
<script>
window.onload = function() {
// Three.js code goes here
animate();
};
function animate() {
requestAnimationFrame( animate );
// and here...
};
</script>
</head>
<body></body>
</html>






<html>
<head>
<style>
html, body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
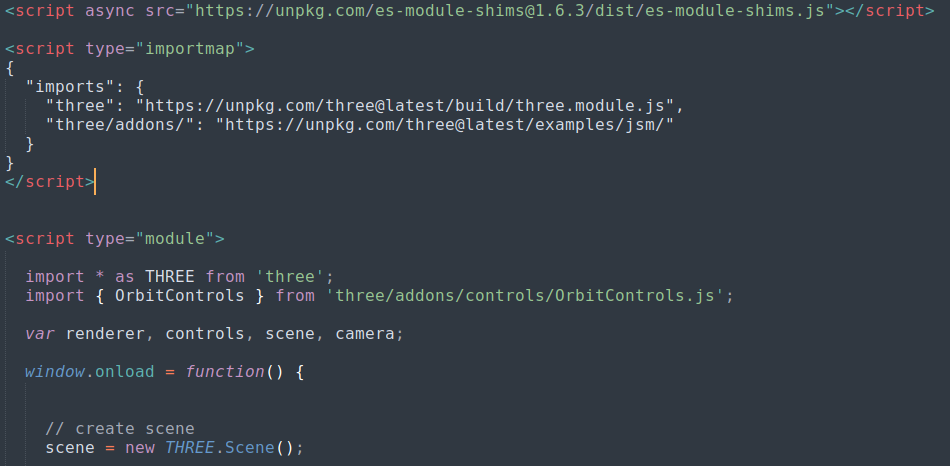
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@latest/build/three.module.js",
"three/addons/": "https://unpkg.com/three@latest/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
window.onload = function() {
//
// THREE.js code goes here!
//
// call animation/rendering loop
animate();
};
function animate() {
requestAnimationFrame( animate );
// ... update renderer + controls
};
</script>
</head>
<body></body>
</html>
<html>
<head>
<style>
html, body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@latest/build/three.module.js",
"three/addons/": "https://unpkg.com/three@latest/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
var renderer, controls, scene, camera;
window.onload = function() {
// create scene
scene = new THREE.Scene();
// setup the camera
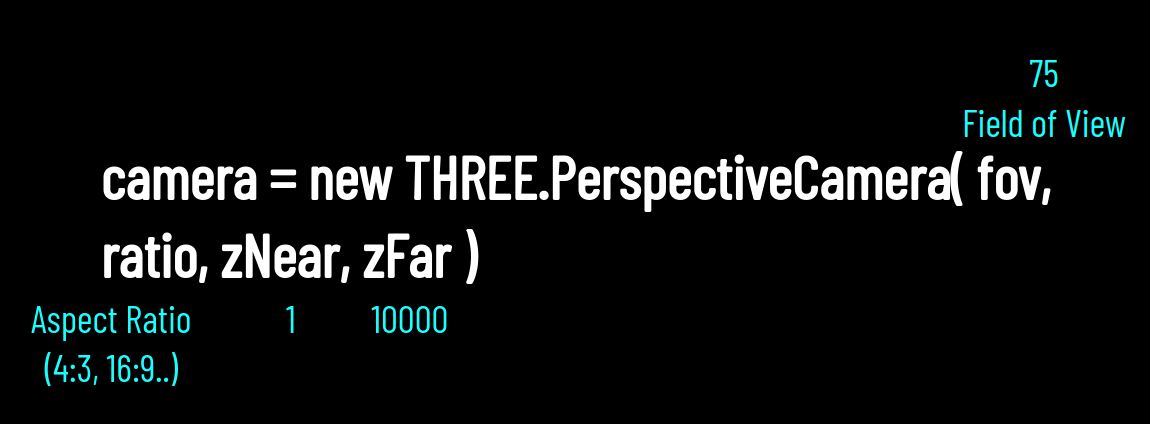
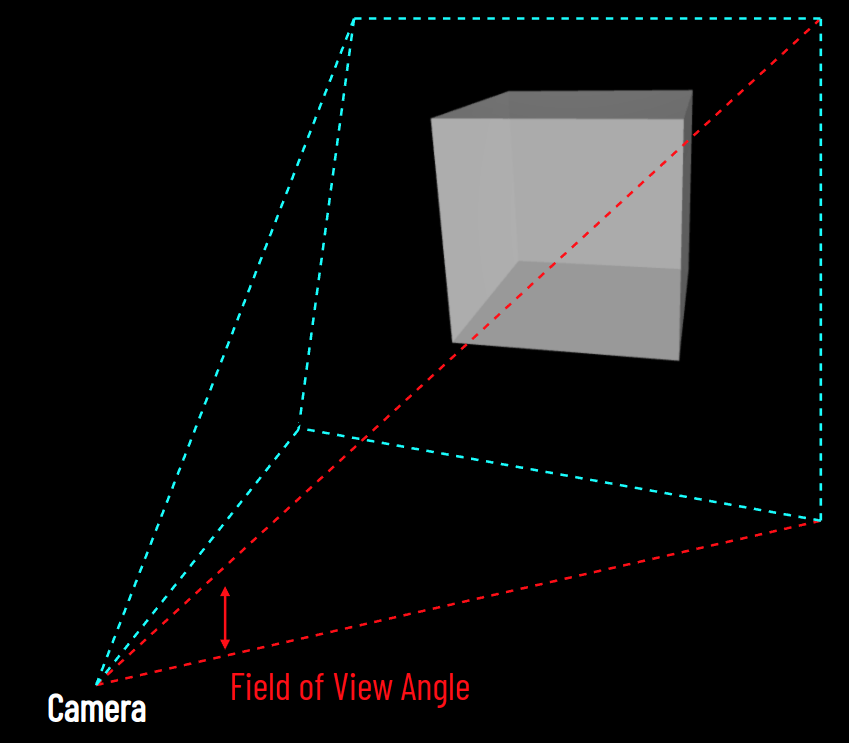
var fov = 75;
var ratio = window.innerWidth / window.innerHeight;
var zNear = 1;
var zFar = 10000;
camera = new THREE.PerspectiveCamera( fov, ratio, zNear, zFar );
camera.position.set(0, 0, 100);
// create renderer and add canvas
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//.. setup lights
var ambientLight = new THREE.AmbientLight();
scene.add( ambientLight );
var light = new THREE.DirectionalLight( 0xffffff, 5.0 );
light.position.set( 10, 100, 10 );
scene.add( light );
// configure cube
var geometry = new THREE.BoxGeometry( 20, 20, 20 );
var material = new THREE.MeshStandardMaterial({ color: 0xffffff });
var cube = new THREE.Mesh( geometry, material );
// add it to the scene
scene.add(cube);
// setup interaction
controls = new OrbitControls( camera, renderer.domElement );
// call animation/rendering loop
animate();
};
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
};
</script>
</head>
<body></body>
</html>
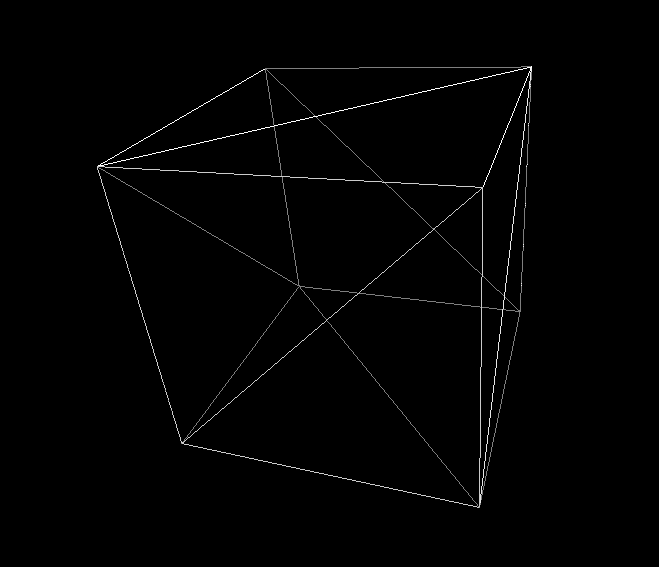
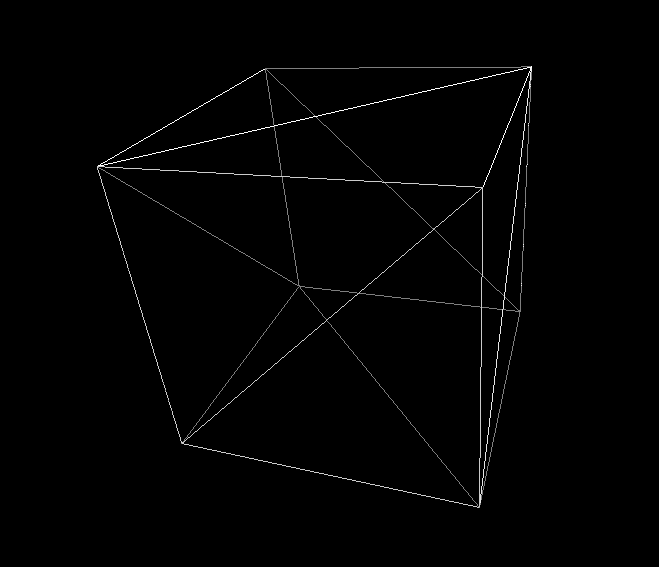
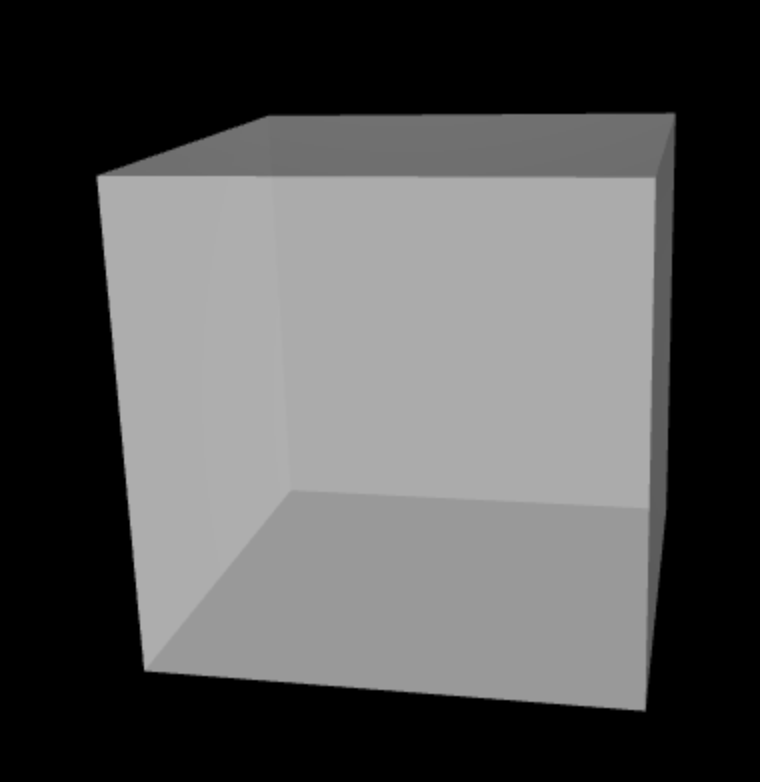
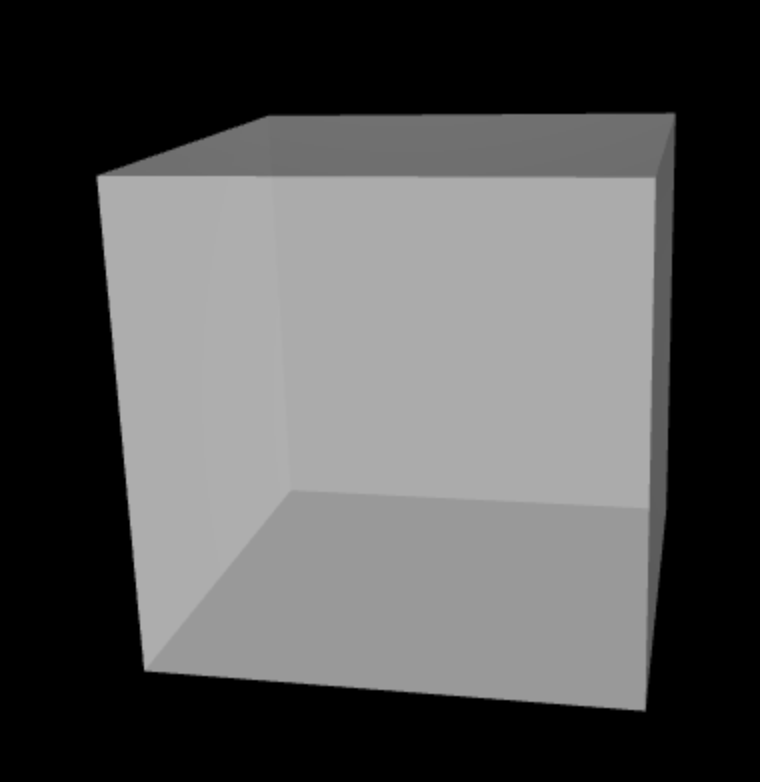
with XTK



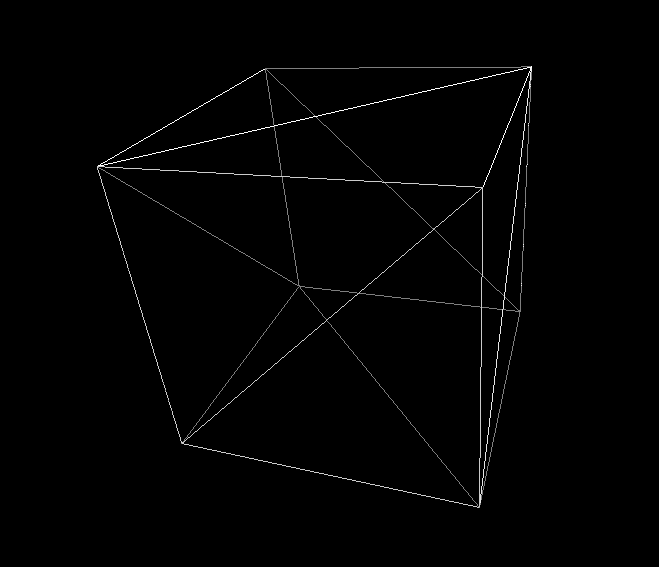
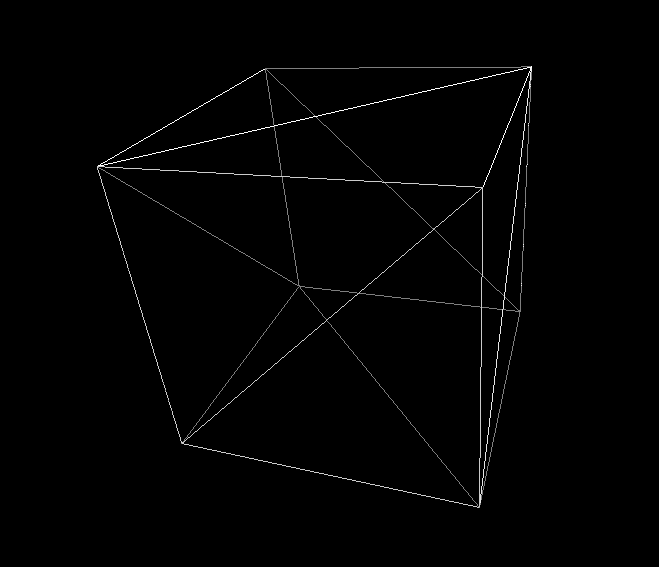
Wireframe
12 Triangles
material = new THREE.MeshStandardMaterial({ color: 0xffffff });
material = new THREE.MeshStandardMaterial({ color: 0xffffff, wireframe: true });

Wireframe
12 Triangles
V1
V2
V3
V4
V6
V5
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
Y
X
Z
Vertex
/ Vertices
V1
V2
V3
V4
V6
V5
Vertex
/ Vertices
Face
Face
Edge
V1
V2
V3
V4
V6
V5
Vertex
/ Vertices
Face
Face
V1
V2
V3
V4
V6
V5
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
Vertex
/ Vertices
Face
Face

12 Triangles
V1
V2
V3
36 Vertices
8
geometry = new THREE.BoxGeometry( 20, 20, 20 );
var geometry = new THREE.Geometry();
geometry.vertices.push(
new THREE.Vector3(-10, 10, 0),
new THREE.Vector3(-10, -10, 0),
new THREE.Vector3(10, -10, 0)
);
geometry.faces.push( new THREE.Face3(0, 1, 2));V0
V1
V2


12 Triangles
8 Vertices
3D
2D
?


12 Triangles
8 Vertices
3D
2D
2560 x 1600 Pixels
width
height


Frame Buffer
Screen Space


Frame Buffer
Screen Space


width x height Pixels
Rasterization


Rendering Pipeline


JavaScript 3D Screen Space
V1
V2
(x, y, z)
(x, y, z)
V3
(x, y, z)
V1
V2
(x, y, z)
(x, y, z)
V3
(x, y, z)




var geometry = new THREE.Geometry();
geometry.vertices.push(
new THREE.Vector3(-10, 10, 0),
new THREE.Vector3(-10, -10, 0),
new THREE.Vector3(10, -10, 0)
);
geometry.faces.push( new THREE.Face3(0, 1, 2));Graphics Processing Unit (GPU)
Vertex Shader
3D World
Shape Assembly
Perspective Projection
V1
V2
V3




var geometry = new THREE.Geometry();
geometry.vertices.push(
new THREE.Vector3(-10, 10, 0),
new THREE.Vector3(-10, -10, 0),
new THREE.Vector3(10, -10, 0)
);
geometry.faces.push( new THREE.Face3(0, 1, 2));Graphics Processing Unit (GPU)
Vertex Shader
Fragment Shader

3D World
2D Space
Rasterization

Colorization




Frame Buffer / Viewport



Blending
Frame Buffer / Viewport


var geometry = new THREE.Geometry();
geometry.vertices.push(
new THREE.Vector3(-10, 10, 0),
new THREE.Vector3(-10, -10, 0),
new THREE.Vector3(10, -10, 0)
);
geometry.faces.push( new THREE.Face3(0, 1, 2));


GPU

Vertex Shader
Fragment Shader

Viewport
From 3D..
..to 2D
From 3D to 2D
From 2D to 3D?
Unprojecting...



submit your music: cs460.org/music
Quiz 3 due tonight!