


Don't worry!


Fast Forward
Final Project
Presentation
Code
README.md
50%
30%
20%
5-min
5%
15%
40% of your grade!!!





Manning College of Nursing
Final Project Tracks
Final Project!
counts as 40%
1-3 students per team
start thinking about it now :)
Fast Forward 11/25
Presentations 12/9+11
Submission 12/18
"Straight-A" Shortcut
(1) your WNDR-inspired final project is displayed on campus
(2) your final project involves content for the Manning College of Nursing 3D Caves


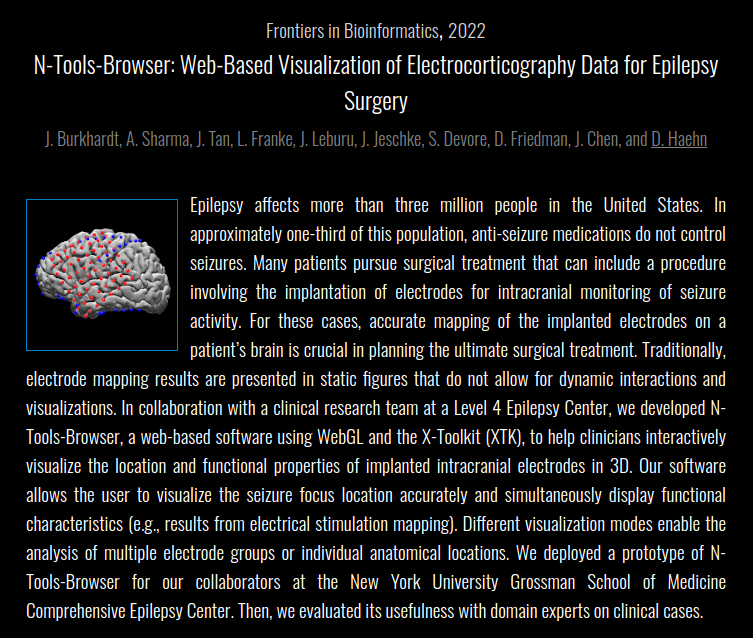
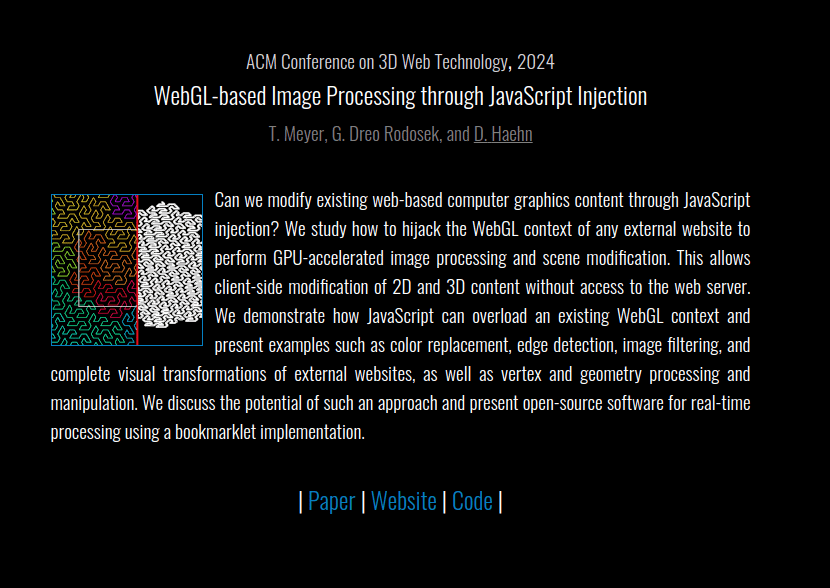
(3) Final project is submit-able to the research conference














Transformations
Translate
Rotate
Scale






cos(T) -sin(T) 0 0
sin(T) cos(T) 0 0
0 0 1 0
0 0 0 1
rotation around Z
cos(T/2)
sin(T/2) * 0
sin(T/2) * 0
sin(T/2) * 1
Matrix
Quaternion
w
x
y
z
with angle T
Rigid Body Transformation
Quaternion
Translation Vector
w
x
y
z
x
y
z
0
Scaling
x, y, z
if required:
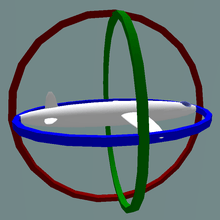
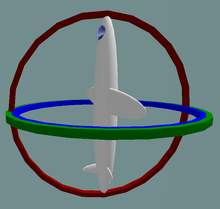
Euler Angles


Gimbal Lock
Quaternions fixes this!
Arcball
Trackball

Controls

Natural Feeling
Spins twice as fast
Completely path independent
Both:
Map 2D to 3D Sphere
esay to implement with Quaternions
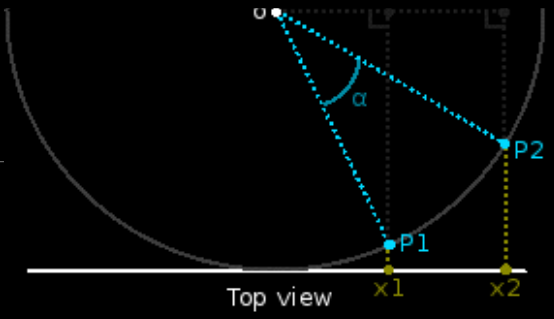
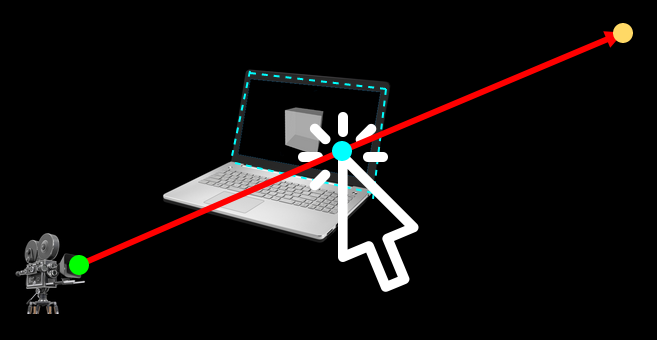
Picking
or unprojecting from 2D to 3D




Framebuffer (hidden)
1
2
3
4

( 1, 0, 0, 1 )
( 0, 1, 0, 1 )
( 1, 1, 0, 1 )
( 0, 0, 1, 1 )
( 0, 0, 0, 1 )

gl.readPixels
(r, g, b, a)
map to object ID
( 0, 1, 0, 1 )
2
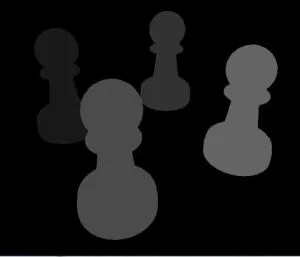
Object Picking
Object Picking


Raycasting
More complex
Quick'n'Dirty
Very precise (Face picking)
Object precision
Occlusion not a problem
Objects can be hidden
raycaster = THREE.Raycaster();
raycaster.setFromCamera(vp_coords_near, camera);
intersects = raycaster.intersectObject( scene.children );$ subl .$ cd 05/inkman$ git pull
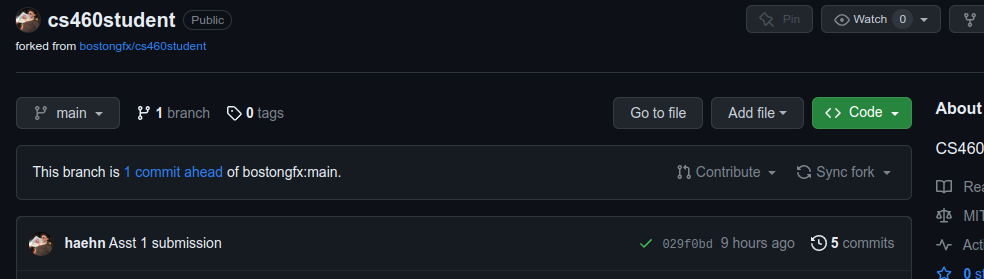
Sync your fork!
$ python -m http.server
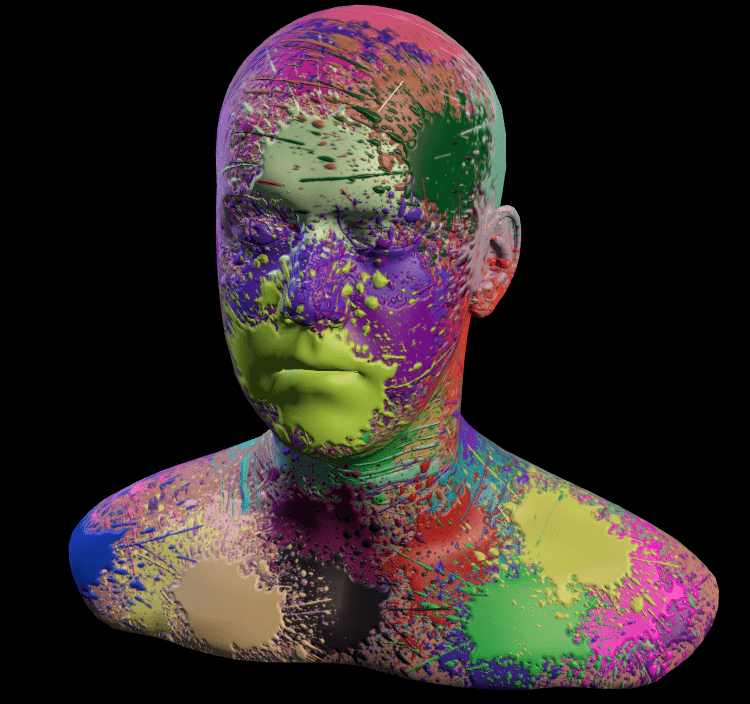
How are the colors chosen?

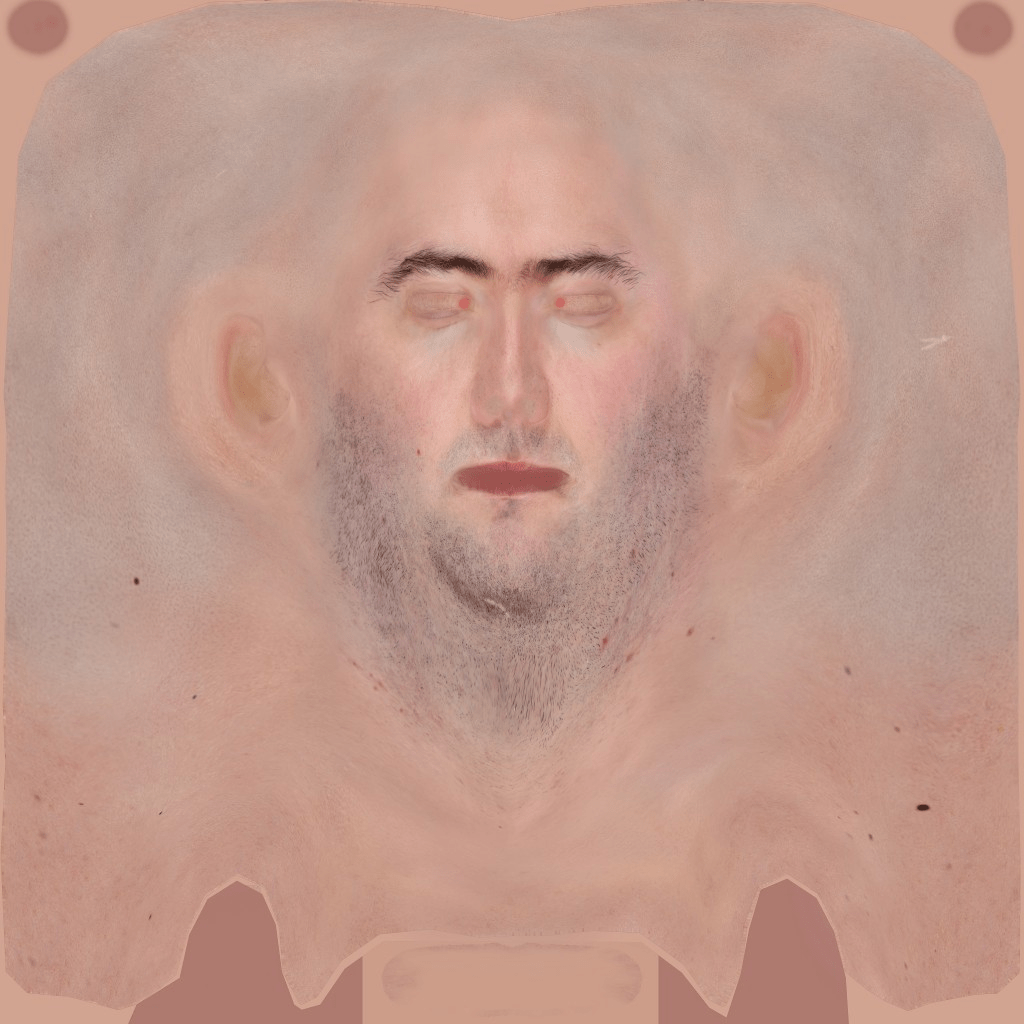
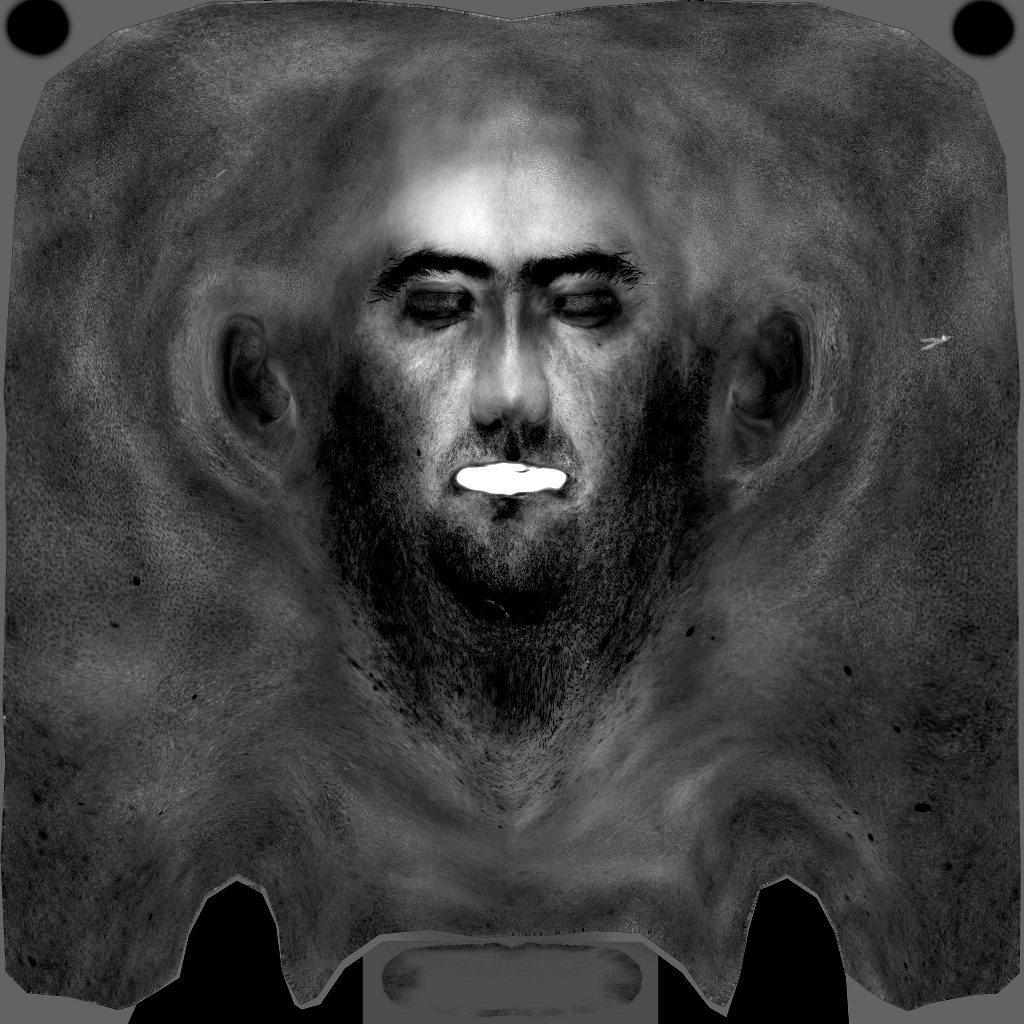
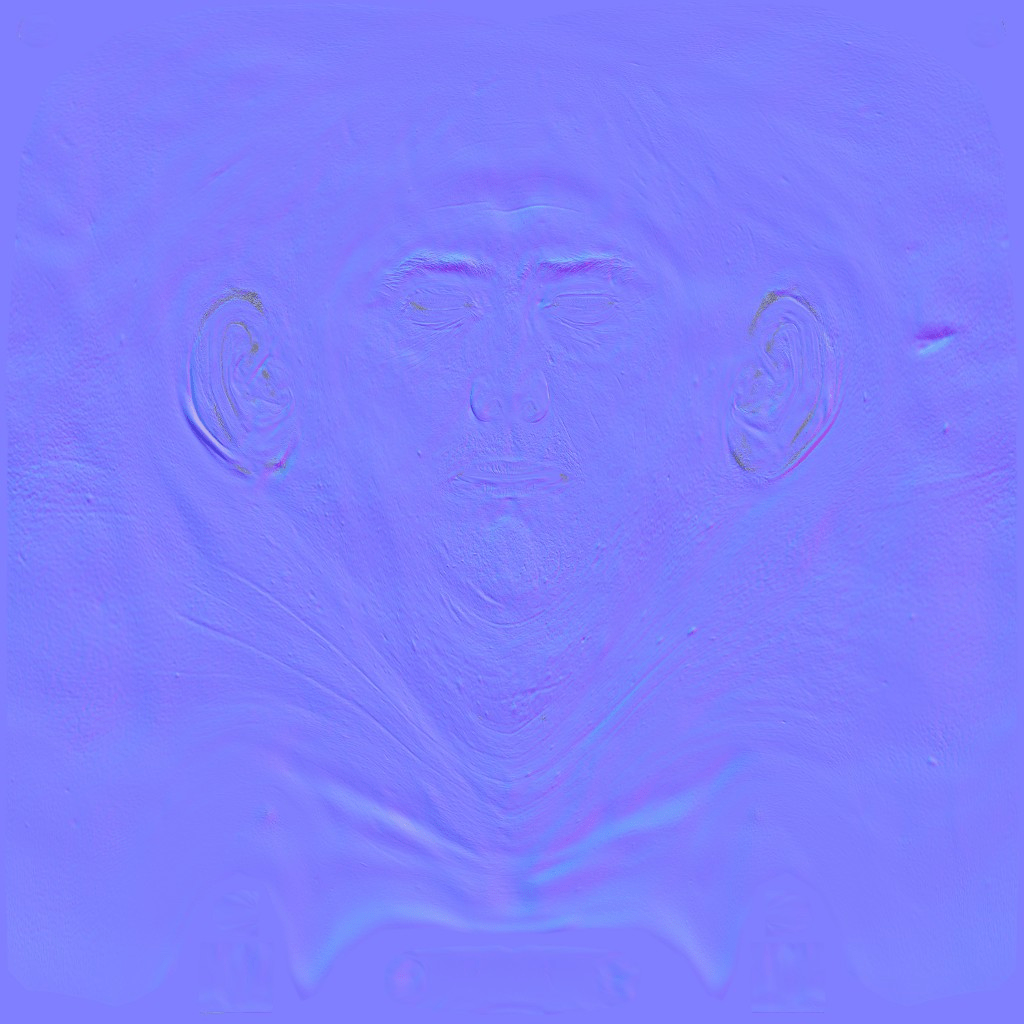
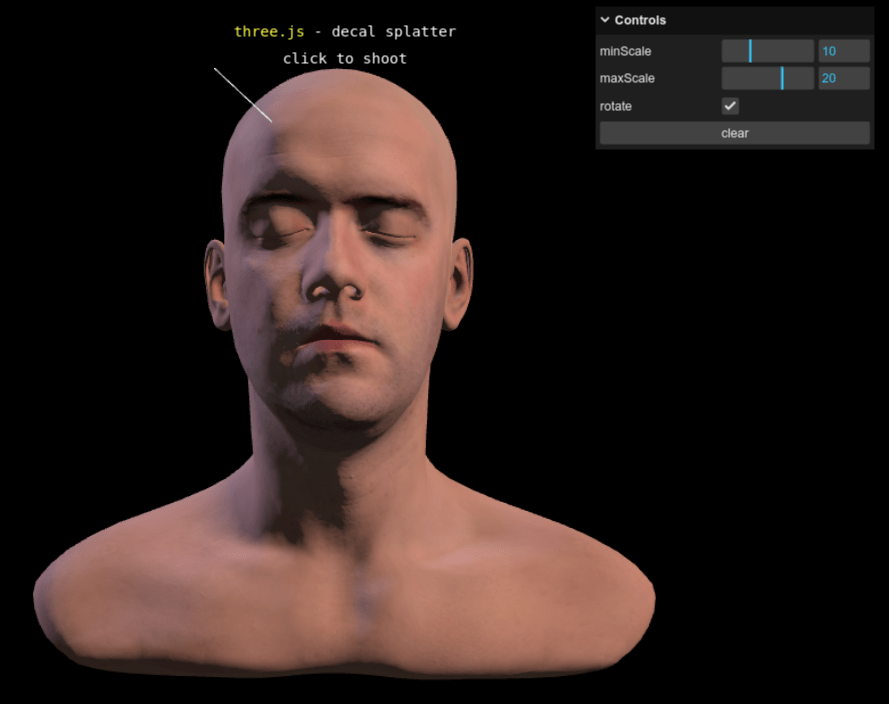
What are these .jpg images?

How are the colors chosen?

What are these .jpg images?
material.color.setHex( Math.random() * 0xffffff );


texture
specular
normals
r g b a
alpha
0: fully transparent
....
255: fully opaque
0: minimum
....
255: maximum
red
green
blue
All image formats (PNG, JPEG, BMP...)
4 channels



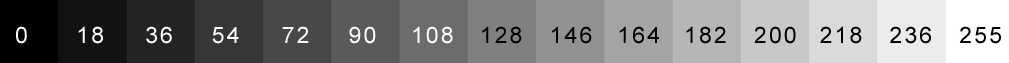
r g b
0: minimum
....
255: maximum
red
green
blue
All image formats (PNG, JPEG, BMP...)
3 channels
g
0: minimum
....
255: maximum
grayscale
All image formats (PNG, JPEG, BMP...)
1 channel


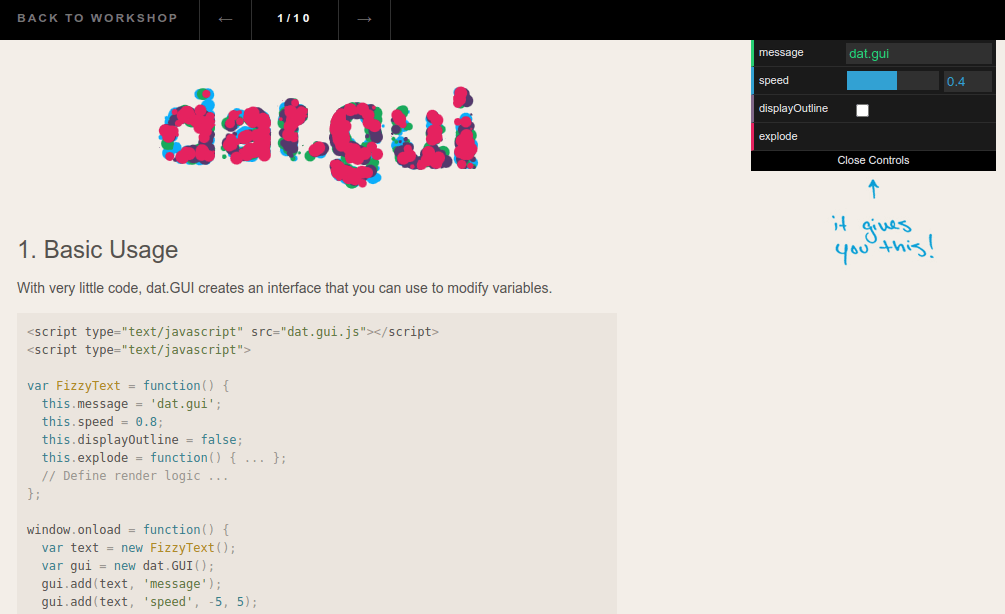
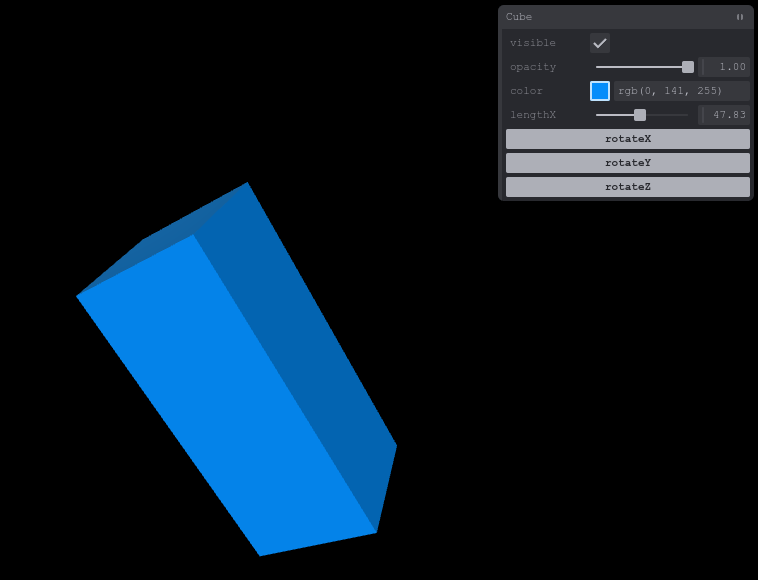
lil-gui



Let's do it!!!

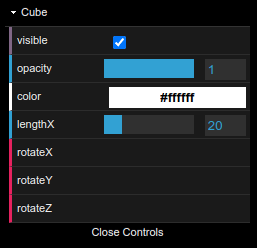
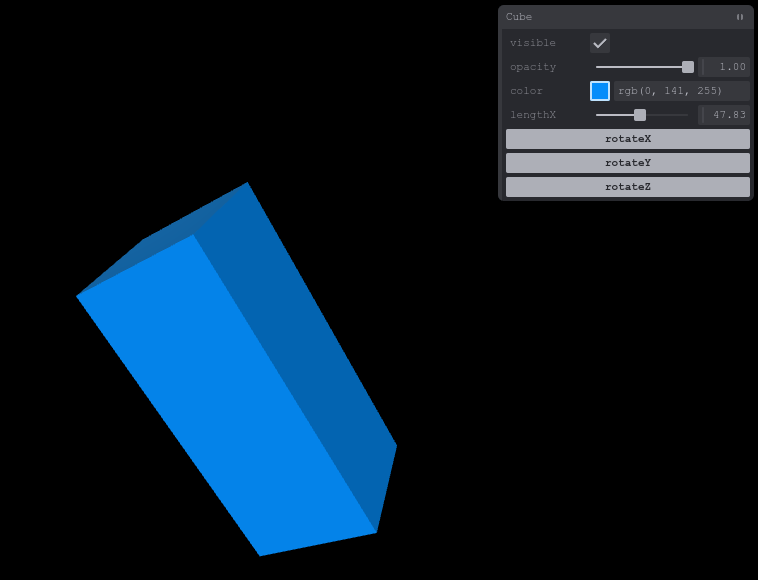
connect XTK or Three.js with Tweakpane!

Let's do it!!!


<script type="module">
// ...
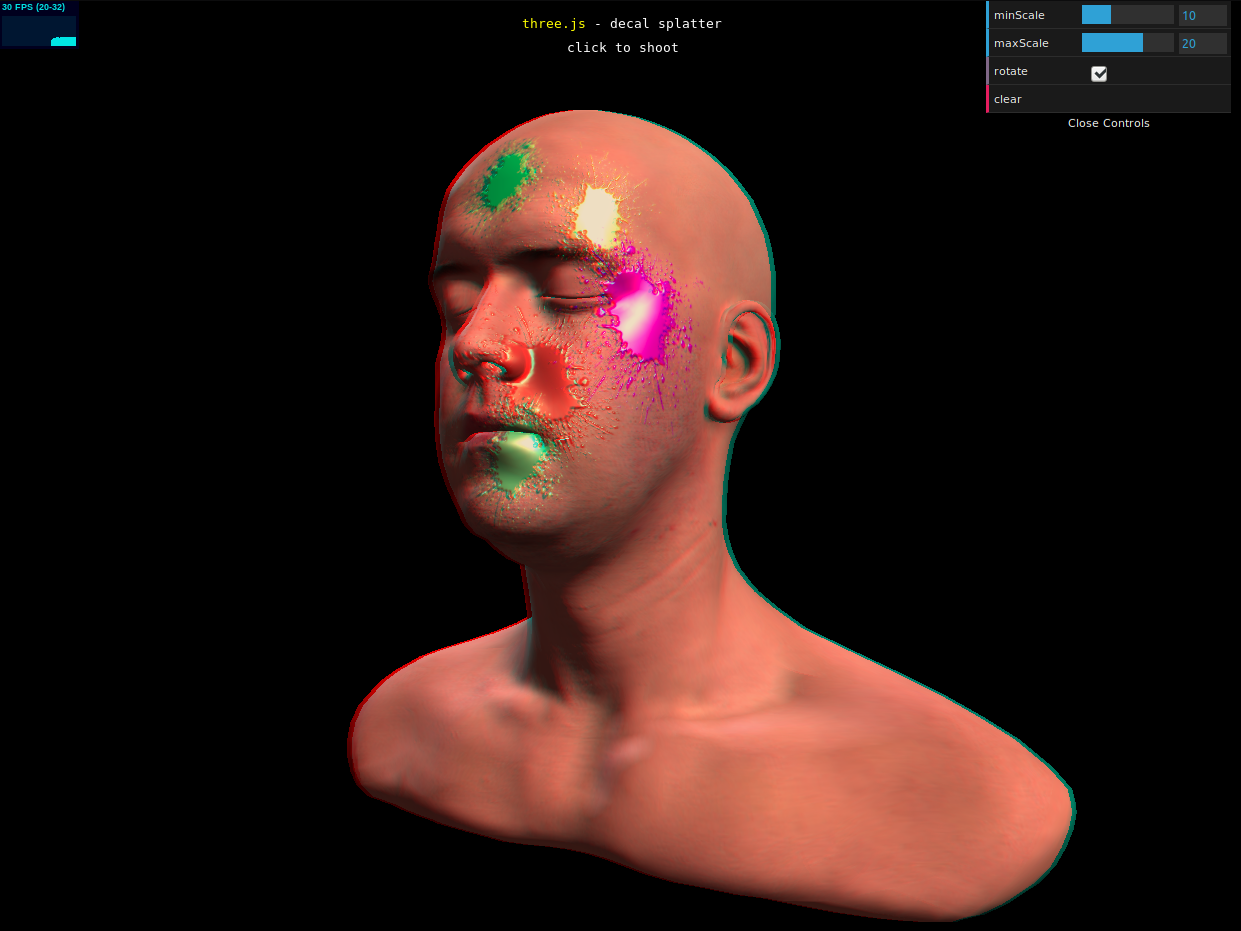
import { AnaglyphEffect } from 'three/addons/effects/AnaglyphEffect.js';
let effect;
// ...
effect = new AnaglyphEffect( renderer );
effect.setSize( window.innerWidth, window.innerHeight );
// ...
function animate() {
// ...
effect.render( scene, camera ); // replace renderer. with effect.
// ...
}
</script>





submit your music
Quiz 8 tonight!