

offered as CS480 / CS697



+



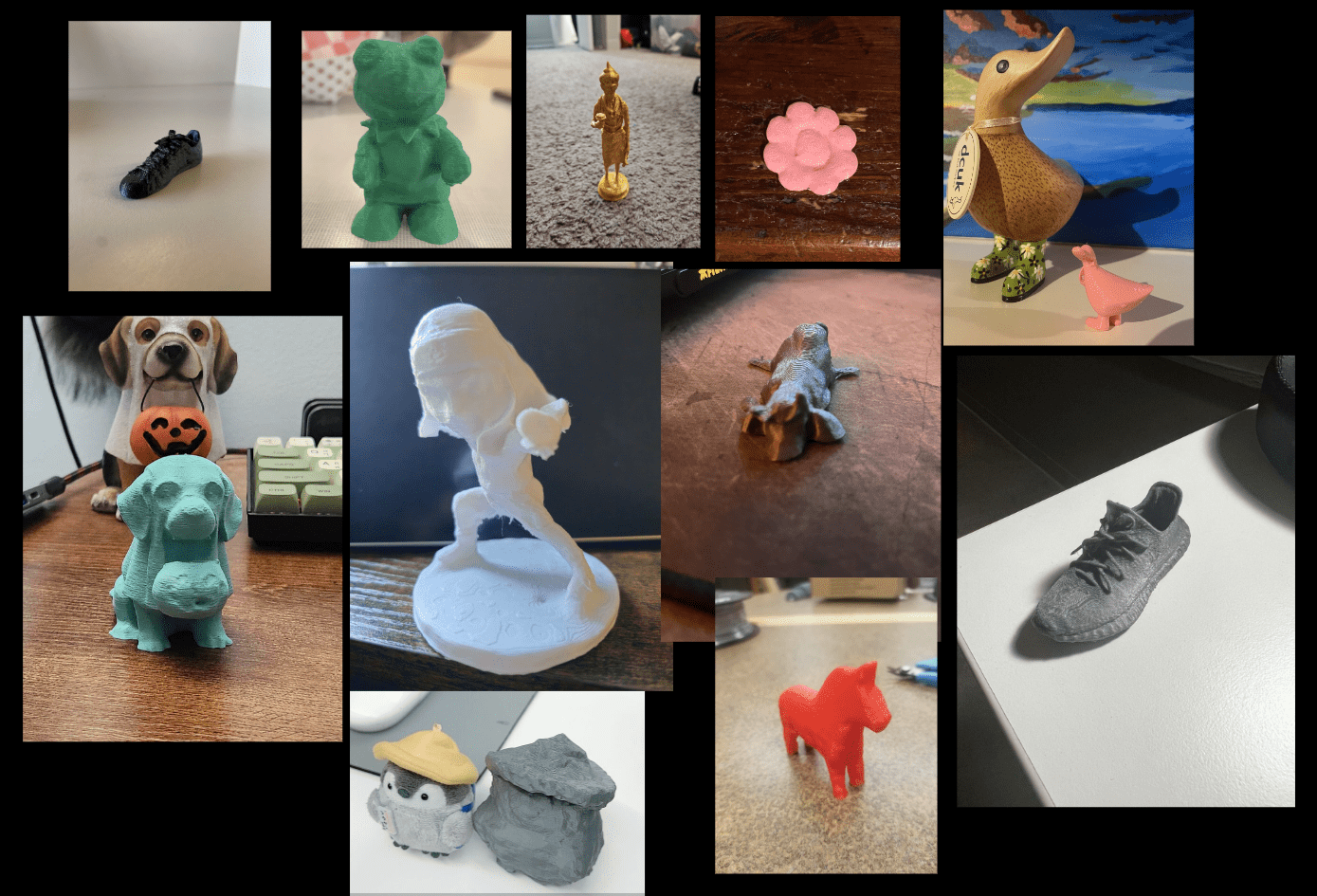
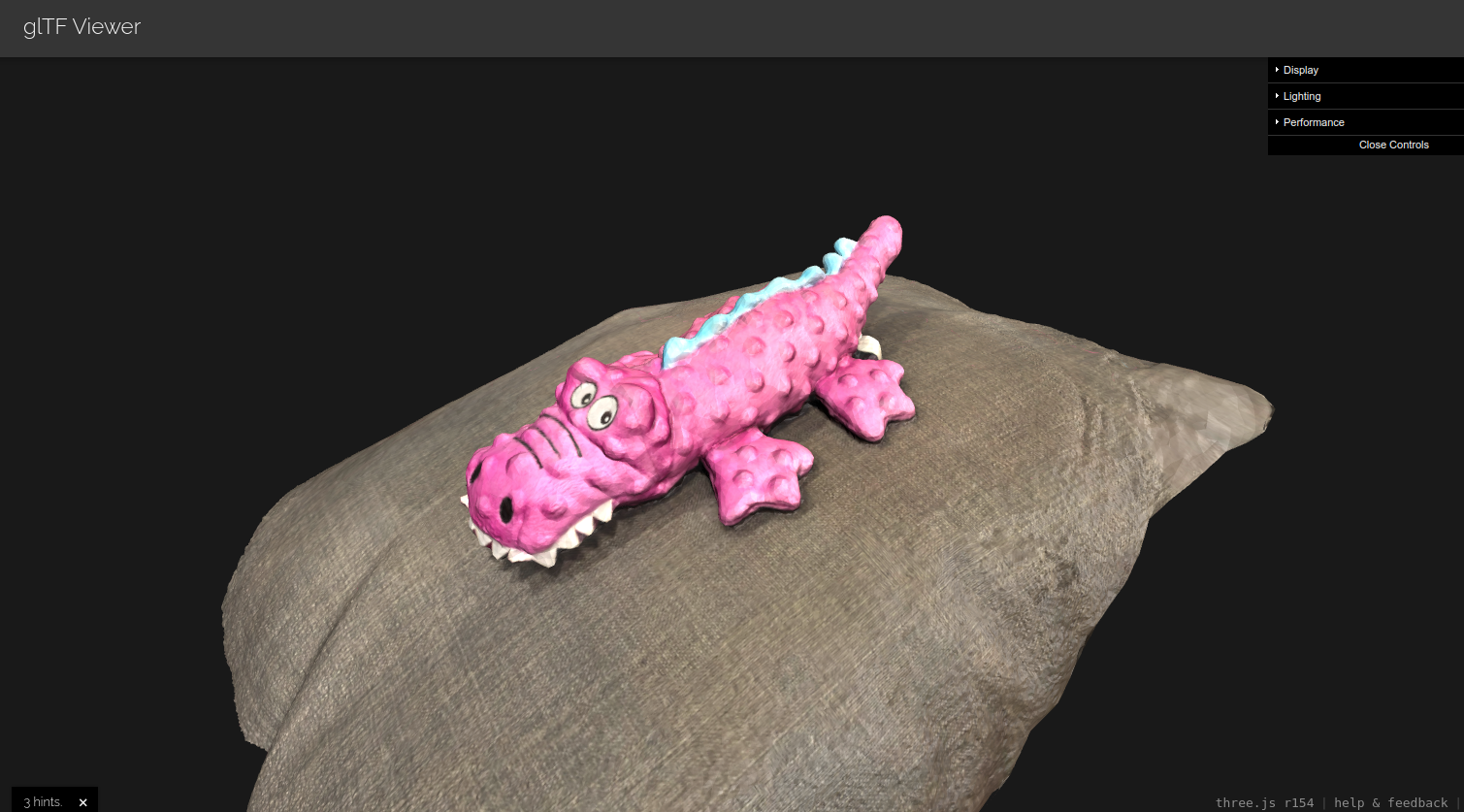
3D model






Assignment 5










Olivia Moos


Free!



Mesh Fileformats






























+



3D model






Assignment 5






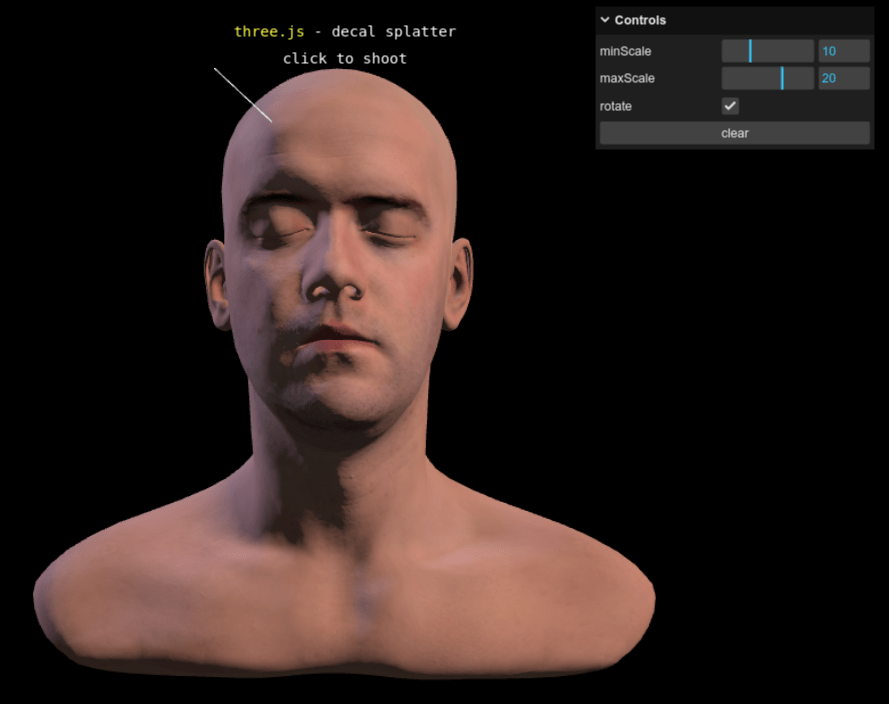
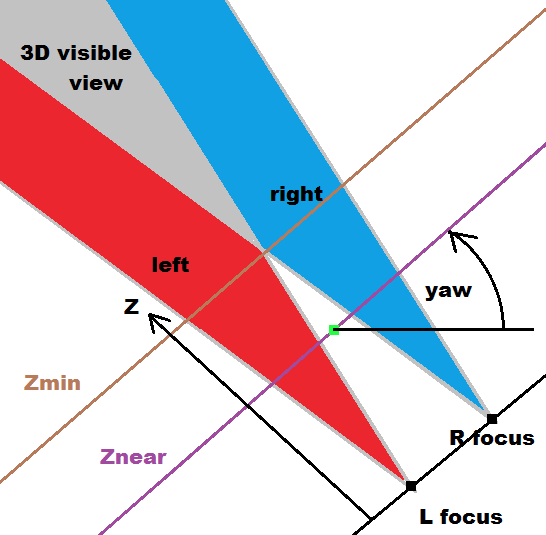
zNear

Ray
Position (x,y,z)

Invisible Plane
raycaster = THREE.Raycaster();
raycaster.setFromCamera(vp_coords_near, camera);
intersects = raycaster.intersectObject( invisiblePlane );Raycasting

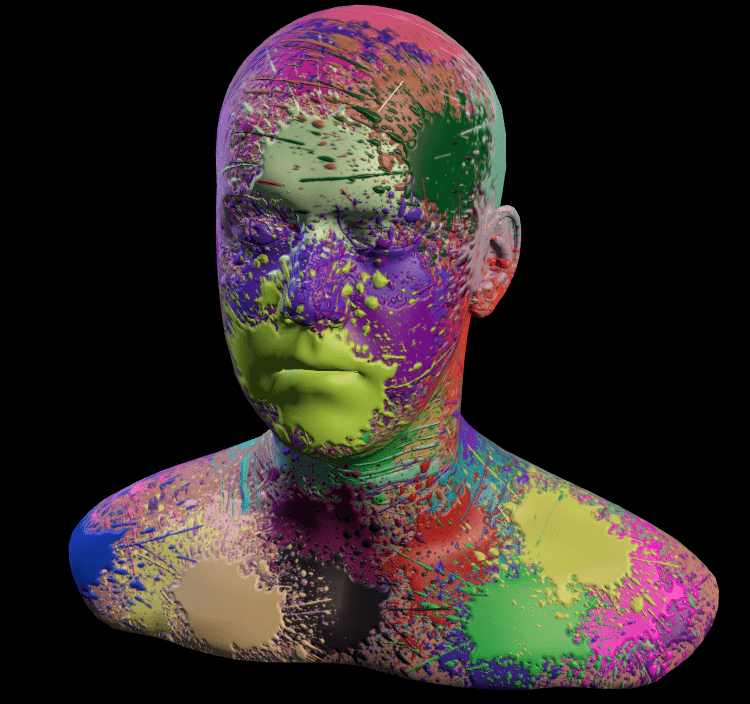
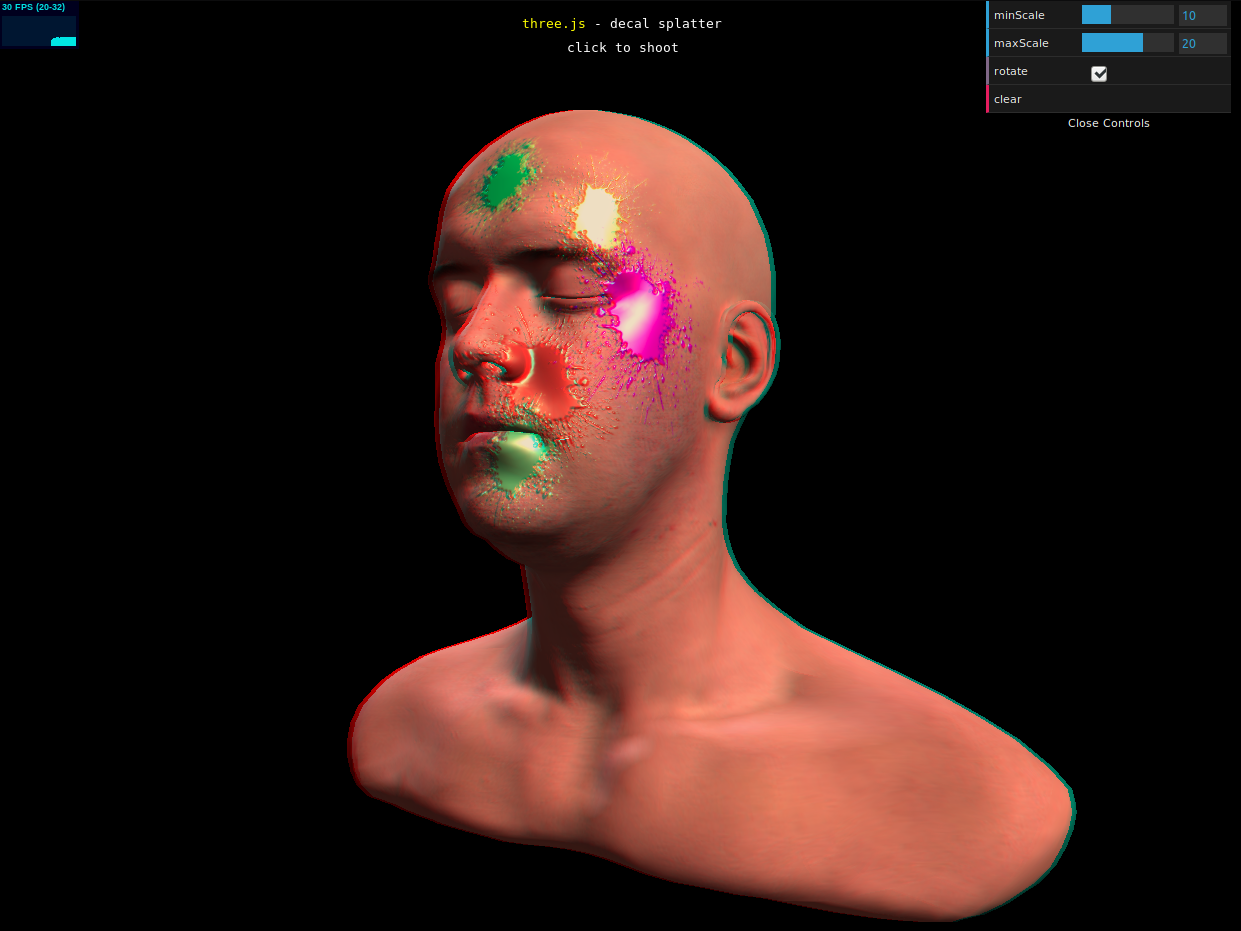
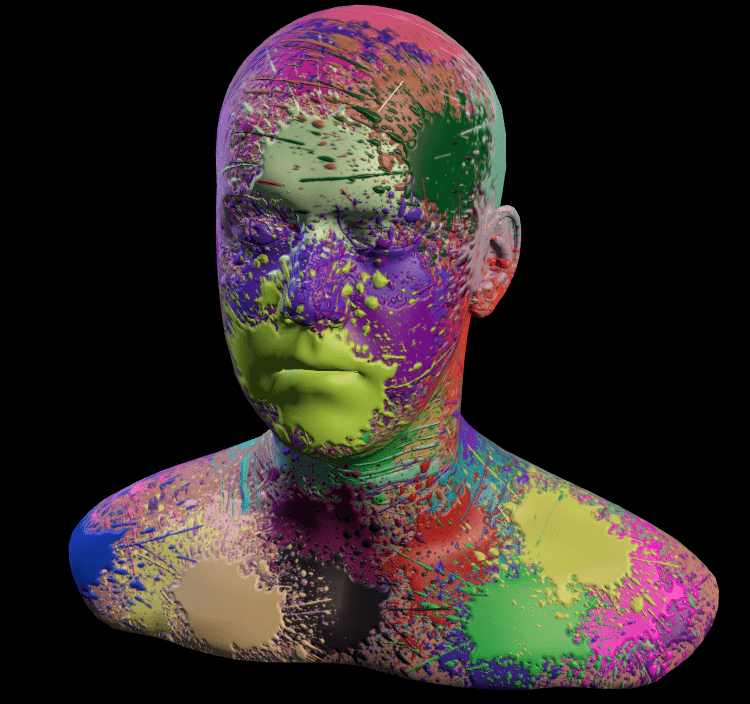
How are the colors chosen?

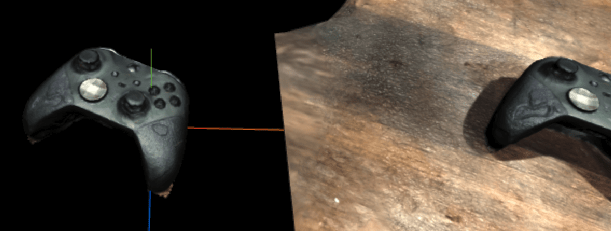
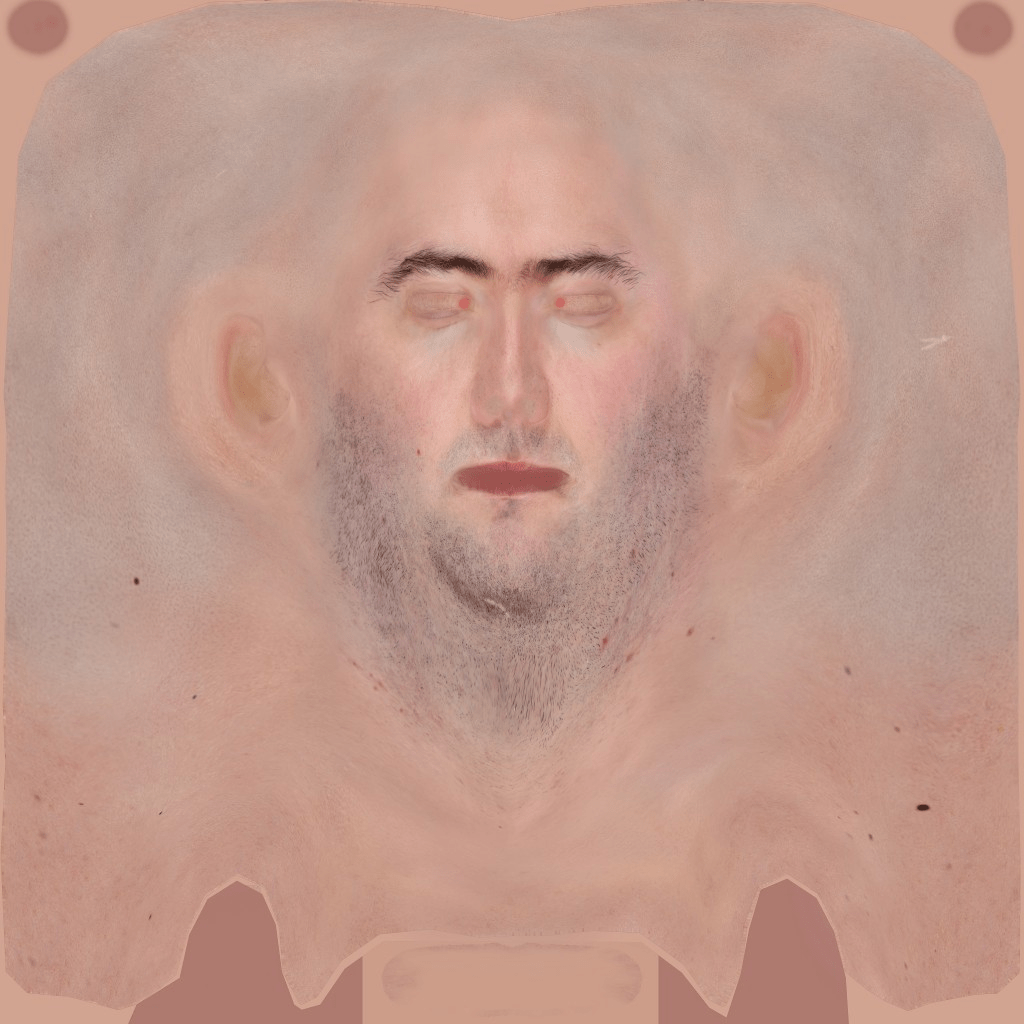
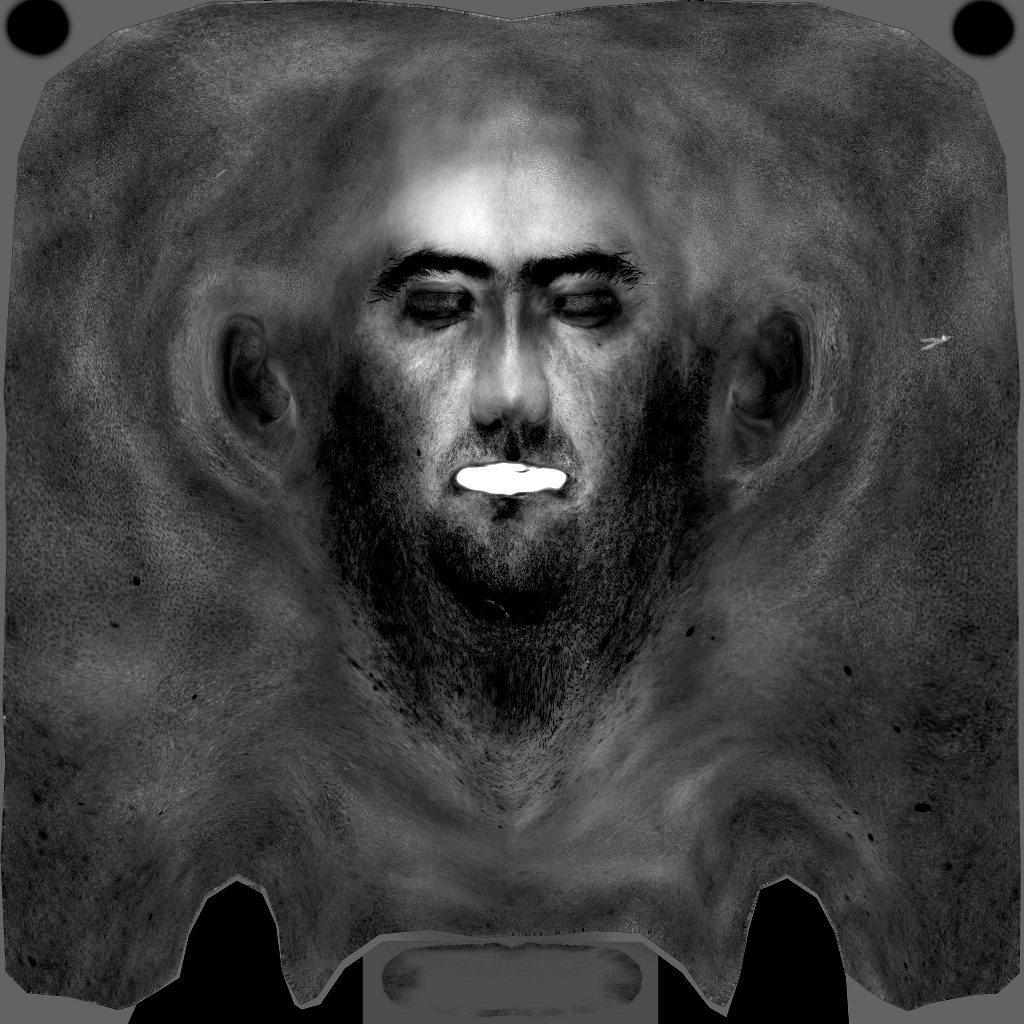
What are these .jpg images?
material.color.setHex( Math.random() * 0xffffff );


texture
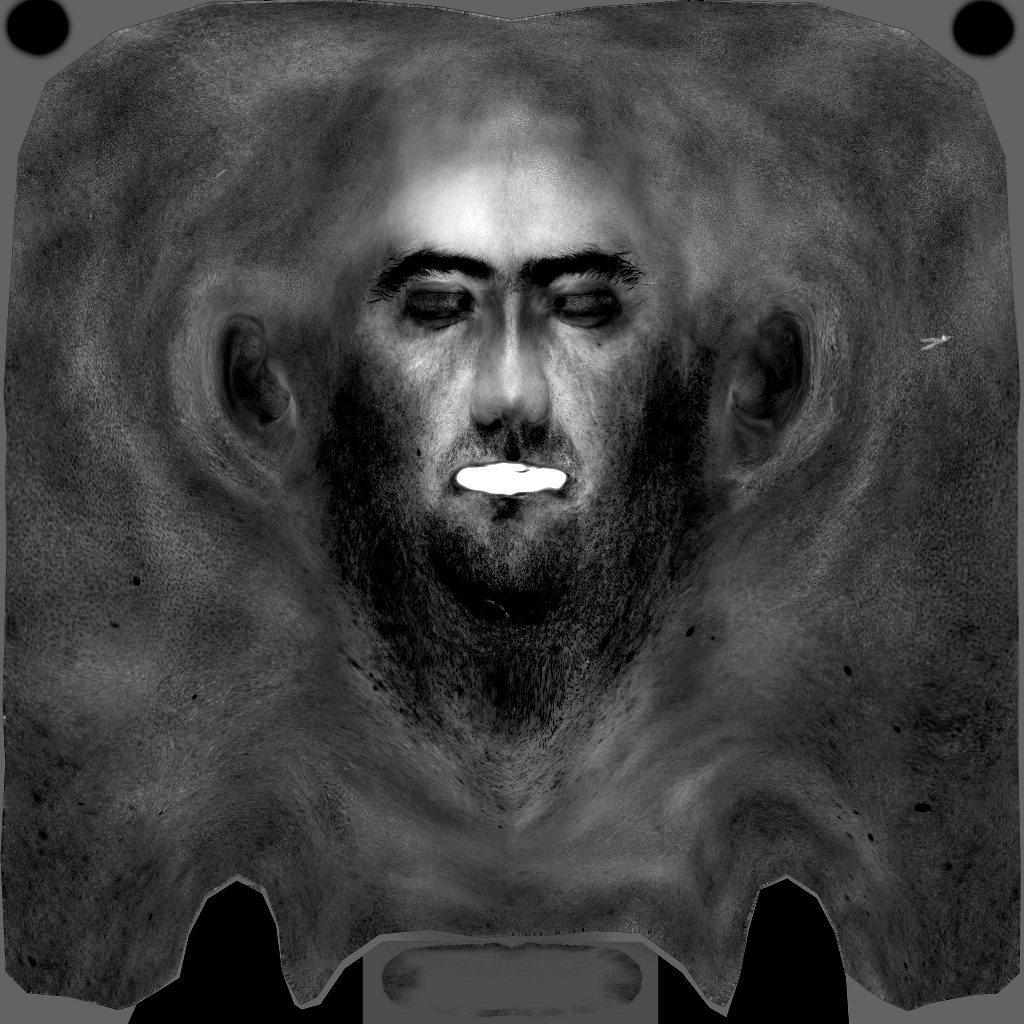
specular
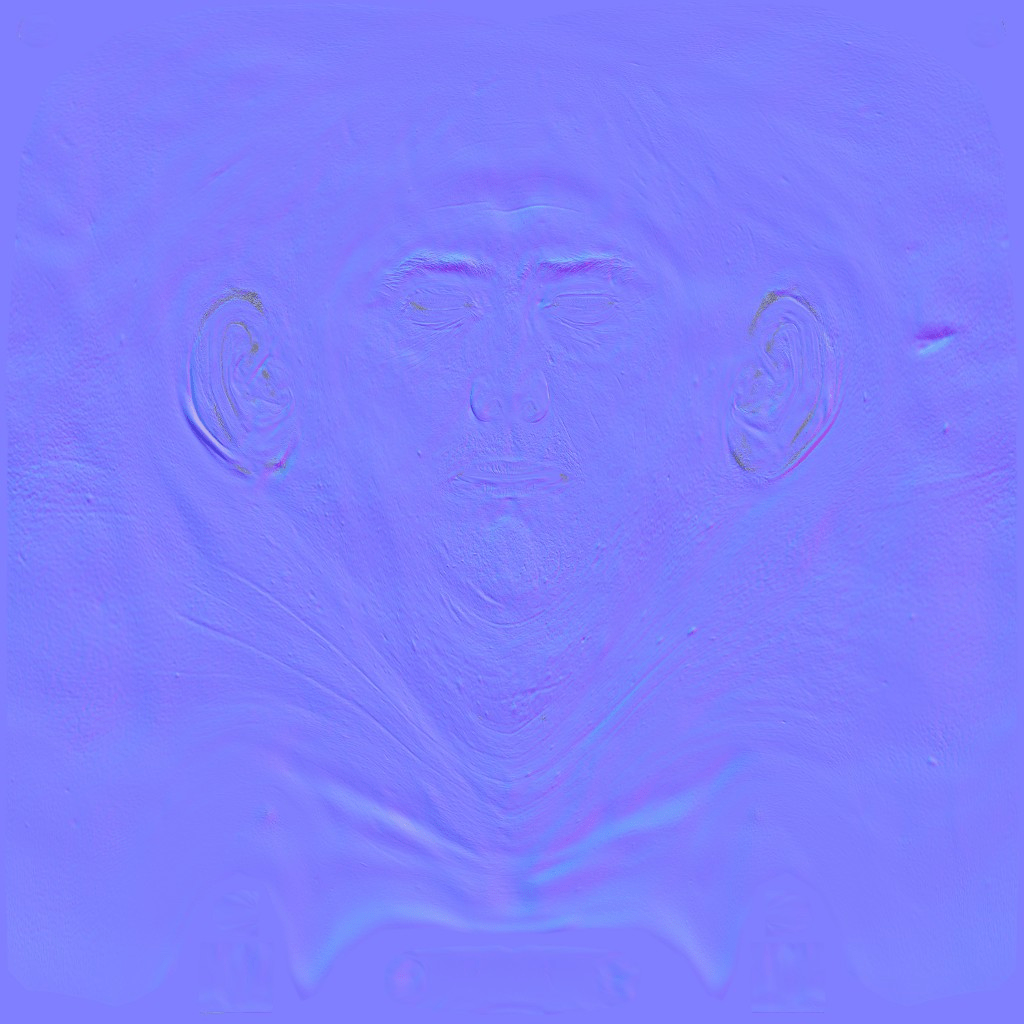
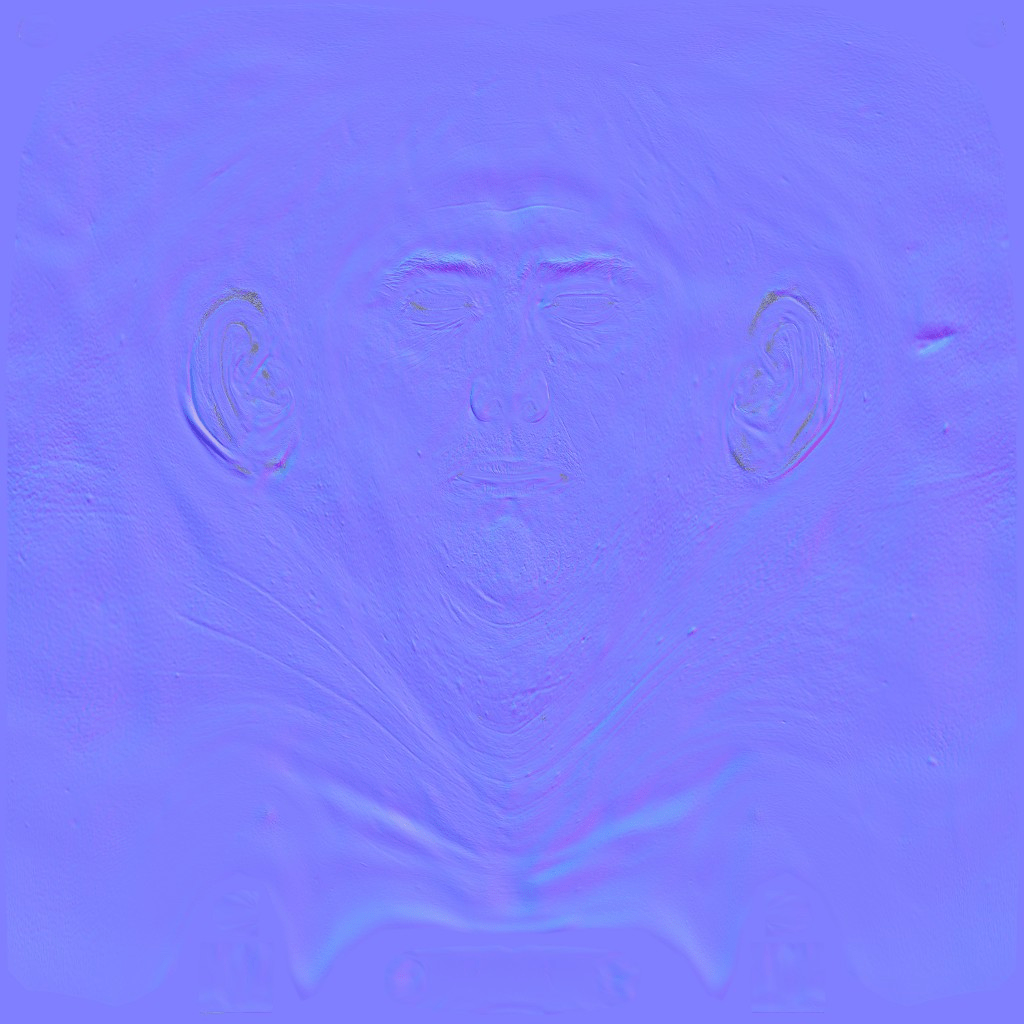
normals

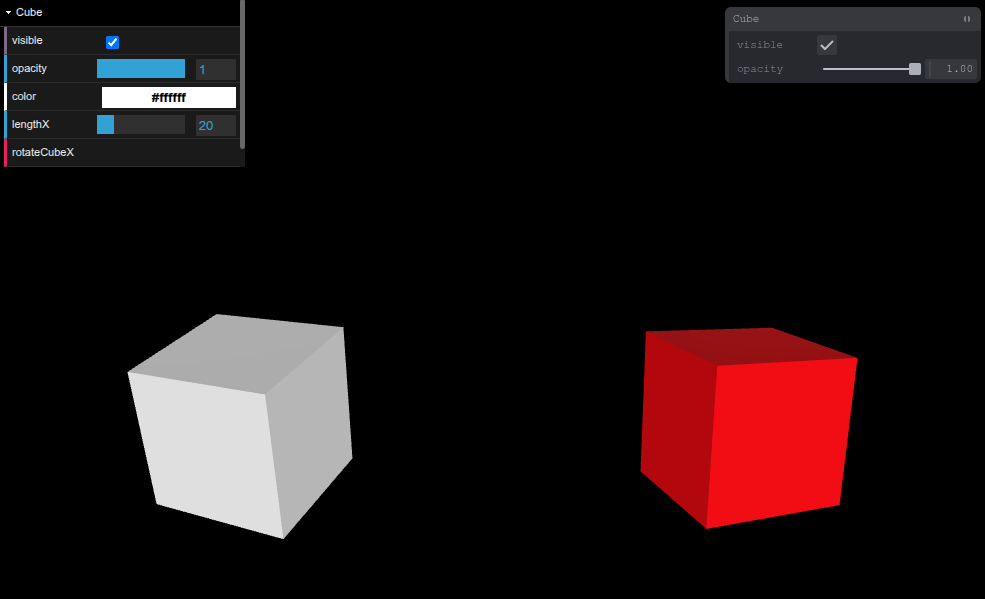
lil-gui

dat.gui
Tweakpane

connect Three.js with Tweakpane!

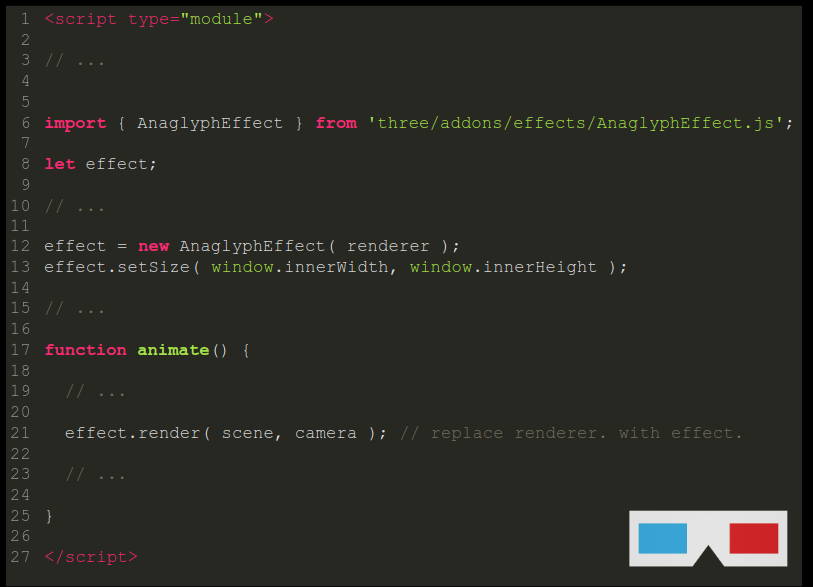
<script type="module">
// ...
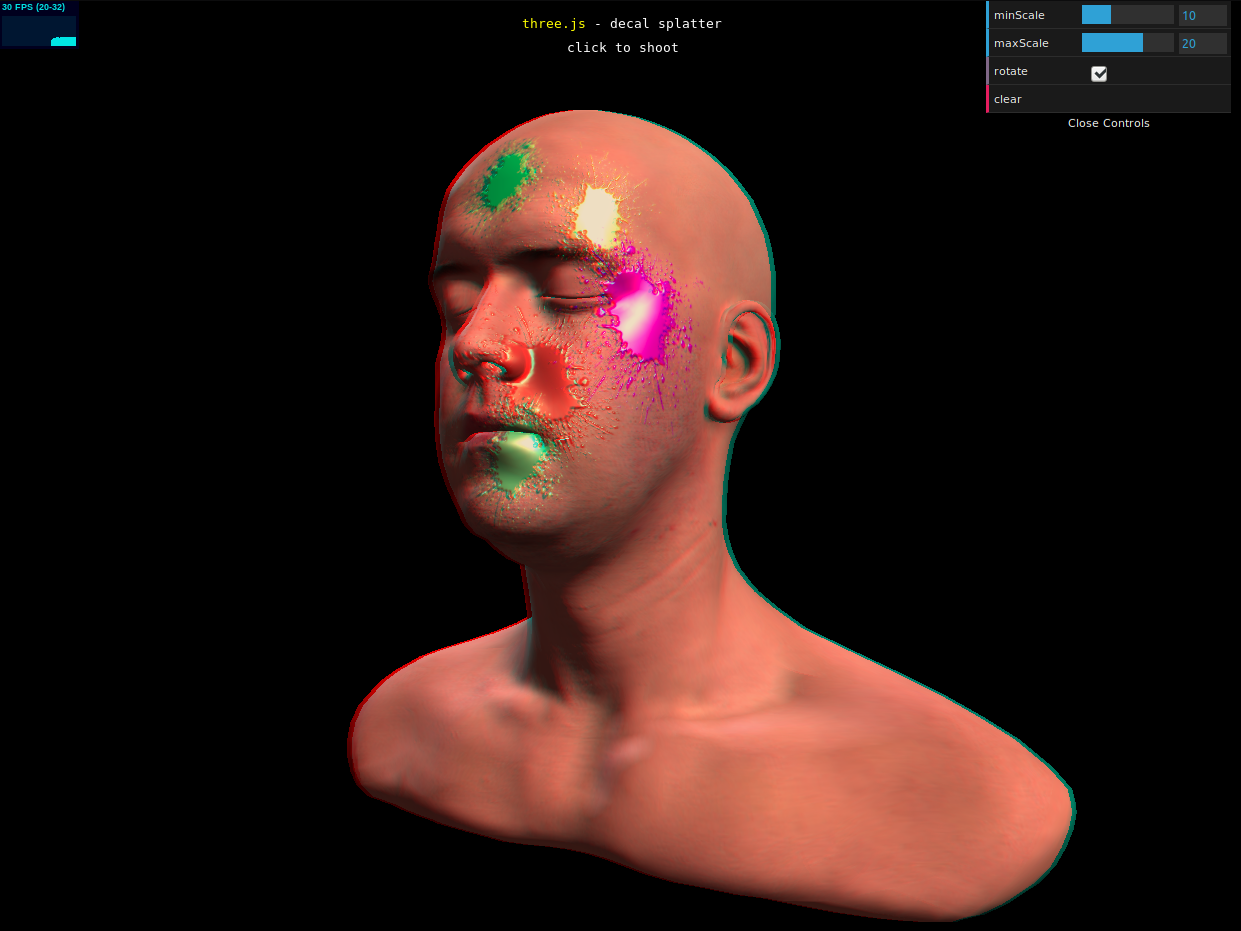
import { AnaglyphEffect } from 'three/addons/effects/AnaglyphEffect.js';
let effect;
// ...
effect = new AnaglyphEffect( renderer );
effect.setSize( window.innerWidth, window.innerHeight );
// ...
function animate() {
// ...
effect.render( scene, camera ); // replace renderer. with effect.
// ...
}
</script>


Augmented Reality

Virtual Reality

Mixed Reality
XR
Cross Reality
Augmented Reality
Virtual Reality
Mixed Reality



Oculus Quest 2







How are the colors chosen?

What are these .jpg images?
material.color.setHex( Math.random() * 0xffffff );


texture
specular
normals

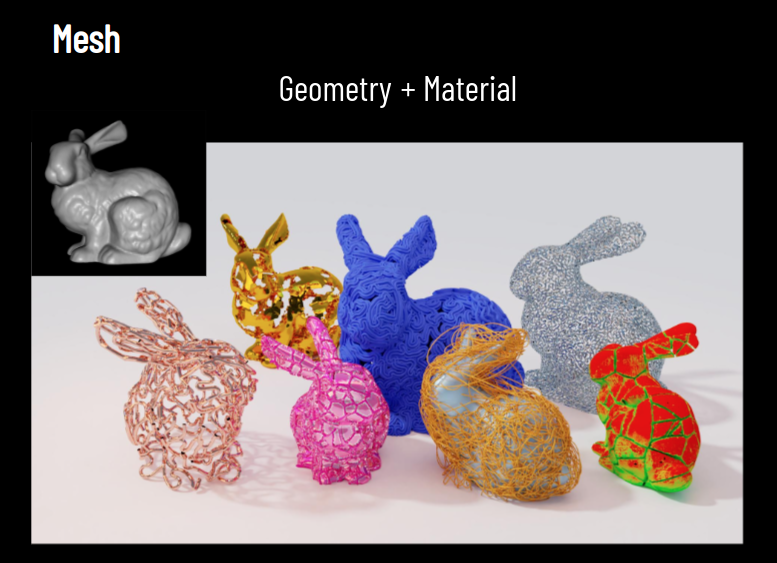
Mesh


Geometry
+ Material
var geometry = new THREE.BoxGeometry( 20, 20, 20);
var material = new THREE.MeshStandardMaterial({ color: 0xffffff });
var mesh = new THREE.Mesh( geometry, material);

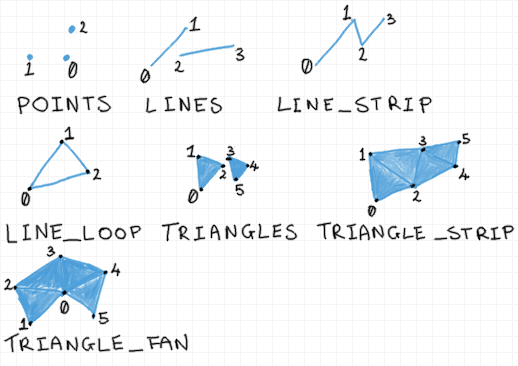
Rendering Primitives
V1
V2
V3
V4
V6
V5
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
Vertex
/ Vertices
Face
Face
Normals
V1
V2
V3
V4
V6
V5
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
Vertex
/ Vertices
Face
Face
N1 (x, y, z)
N2 (x, y, z)
Face
Normals
V1
V2
V3
V4
V6
V5
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
(x, y, z)
Vertex
/ Vertices
Face
Face
N1 (x, y, z)
N2 (x, y, z)
Vertex
N3 (x, y, z)
N6 (x, y, z)
N5 (x, y, z)
N4 (x, y, z)

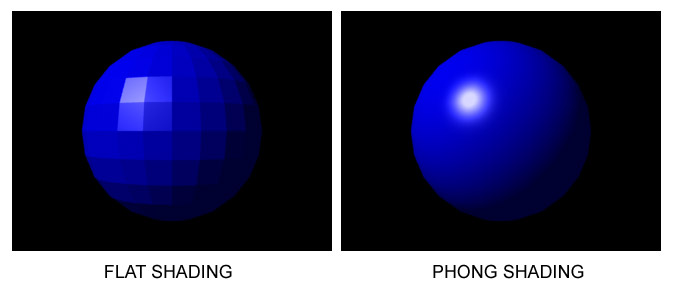
No Shading
Normals
used for Material
used for Lighting
No Normals
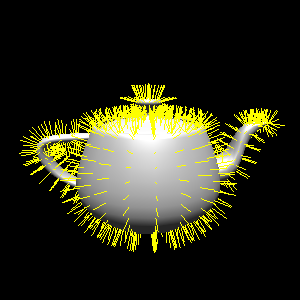
Face Normals
Vertex Normals
V1
V2
V3

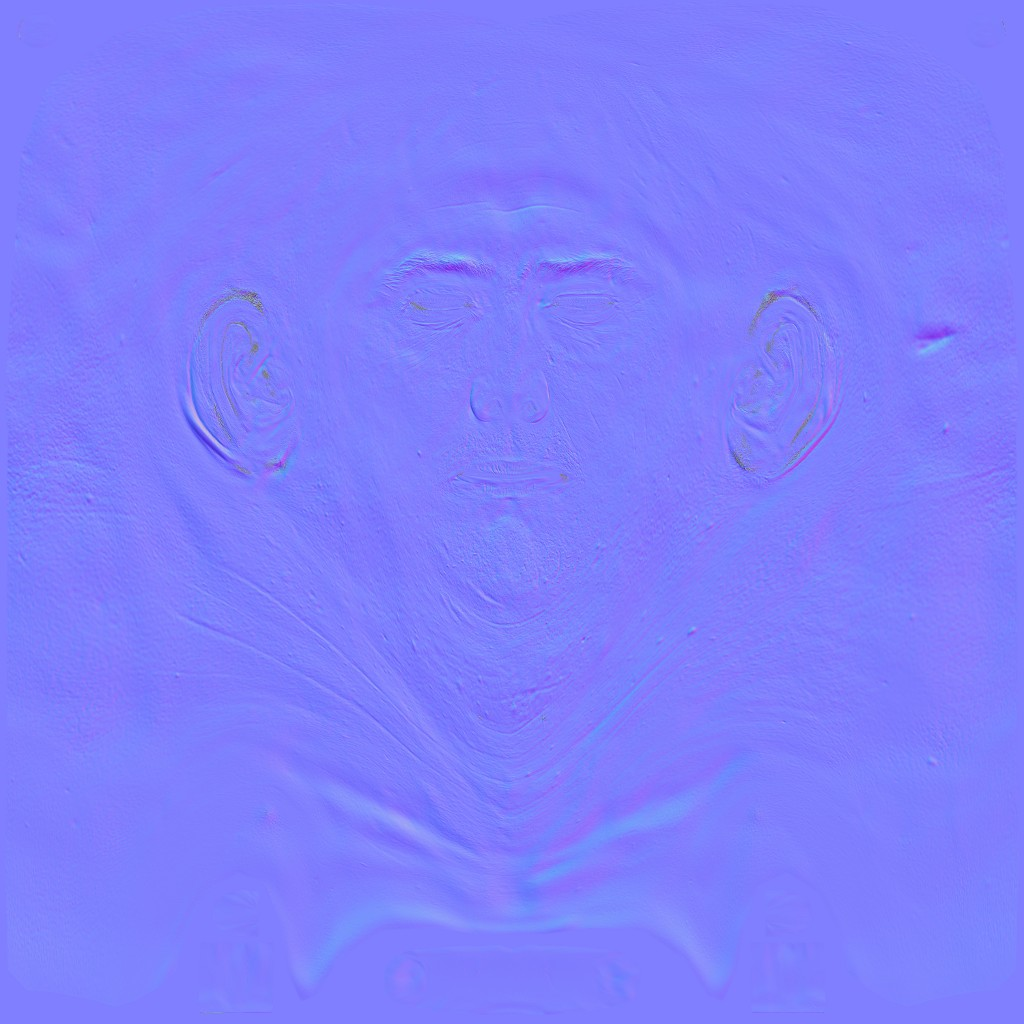
Bump Map

Normals
Pixel
Normal Map
V1
V2
V3

Bump Map

Normals
Pixel


usually between 0 and 1 for x,y,z
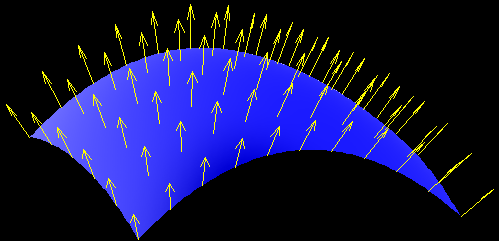
usually point away from the outside of a surface
Normals

used for Material
used for Lighting
used for Shading
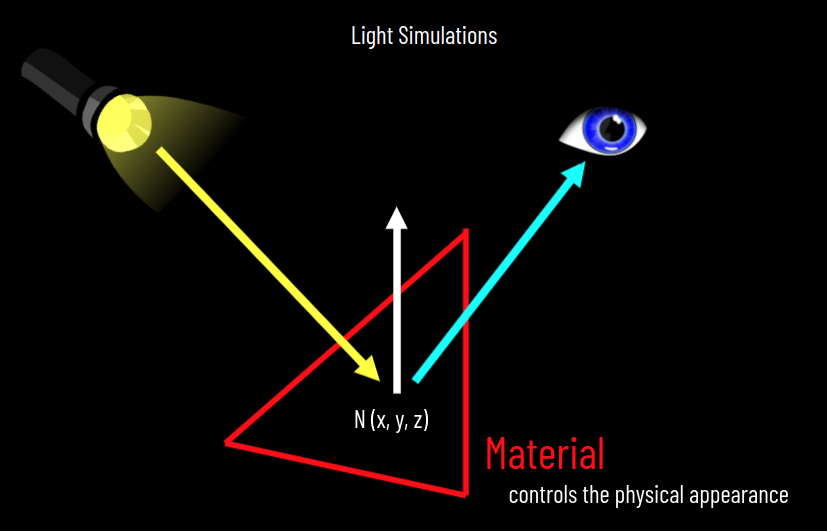
Light Simulations
N (x, y, z)


Material
Scattering
controls the physical appearance
<html>
<head>
<style>
html, body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script async src="https://unpkg.com/es-module-shims@1.6.3/dist/es-module-shims.js"></script>
<script type="importmap">
{
"imports": {
"three": "https://unpkg.com/three@latest/build/three.module.js",
"three/addons/": "https://unpkg.com/three@latest/examples/jsm/"
}
}
</script>
<script type="module">
import * as THREE from 'three';
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
var renderer, controls, scene, camera;
window.onload = function() {
// create scene
scene = new THREE.Scene();
// setup the camera
var fov = 75;
var ratio = window.innerWidth / window.innerHeight;
var zNear = 1;
var zFar = 10000;
camera = new THREE.PerspectiveCamera( fov, ratio, zNear, zFar );
camera.position.set(0, 0, 100);
// create renderer and add canvas
renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
//.. setup lights
var ambientLight = new THREE.AmbientLight();
scene.add( ambientLight );
var light = new THREE.DirectionalLight( 0xffffff, 5.0 );
light.position.set( 10, 100, 10 );
scene.add( light );
// configure cube
var geometry = new THREE.BoxGeometry( 20, 20, 20 );
var material = new THREE.MeshStandardMaterial({ color: 0xffffff });
var cube = new THREE.Mesh( geometry, material );
// add it to the scene
scene.add(cube);
// setup interaction
controls = new OrbitControls( camera, renderer.domElement );
// call animation/rendering loop
animate();
};
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
};
</script>
</head>
<body></body>
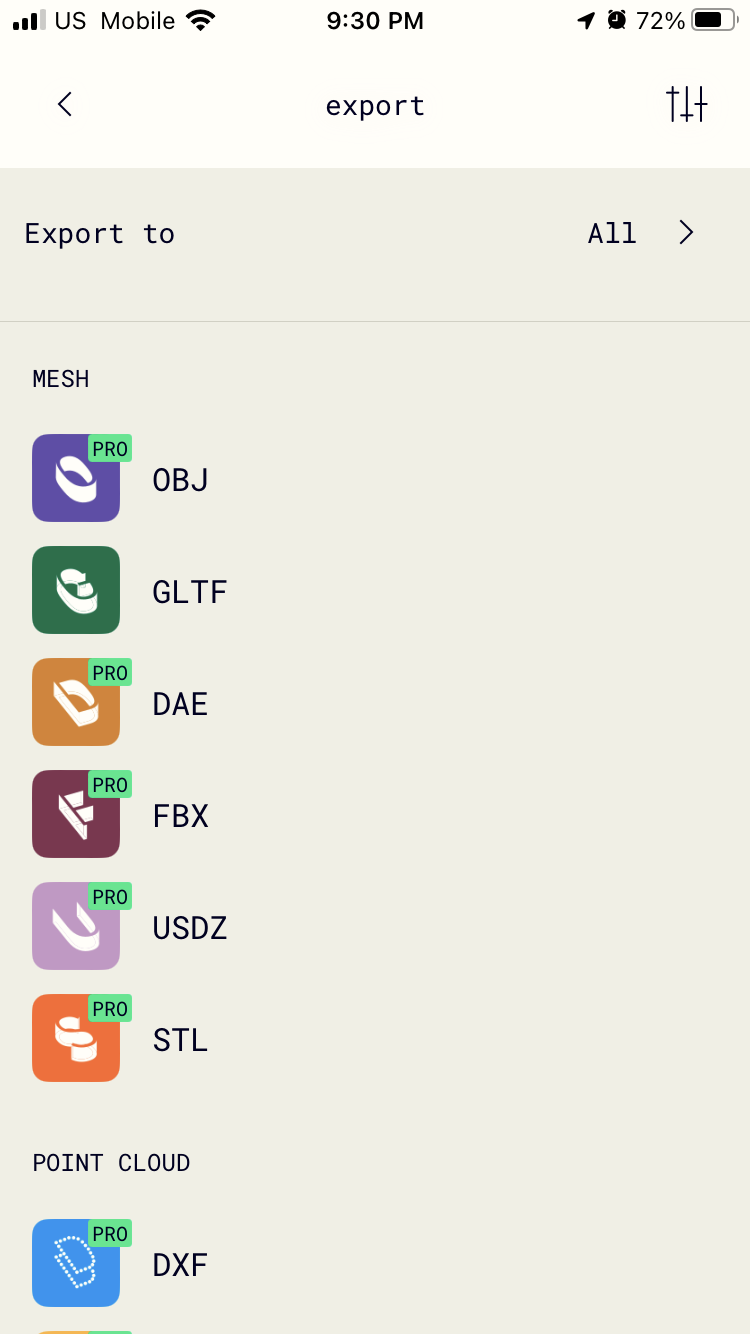
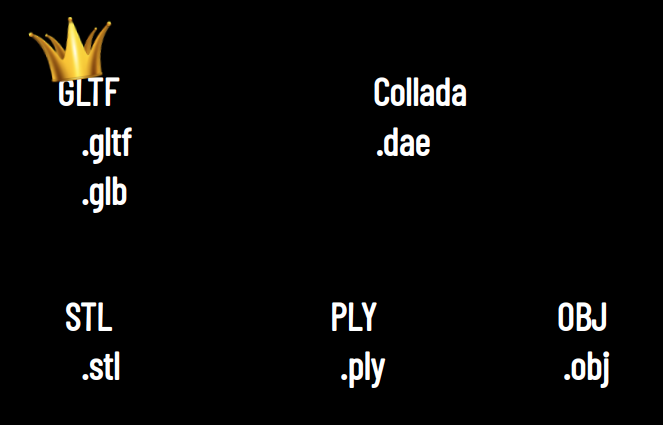
</html>Mesh File Formats
GLTF
.gltf
.glb
STL
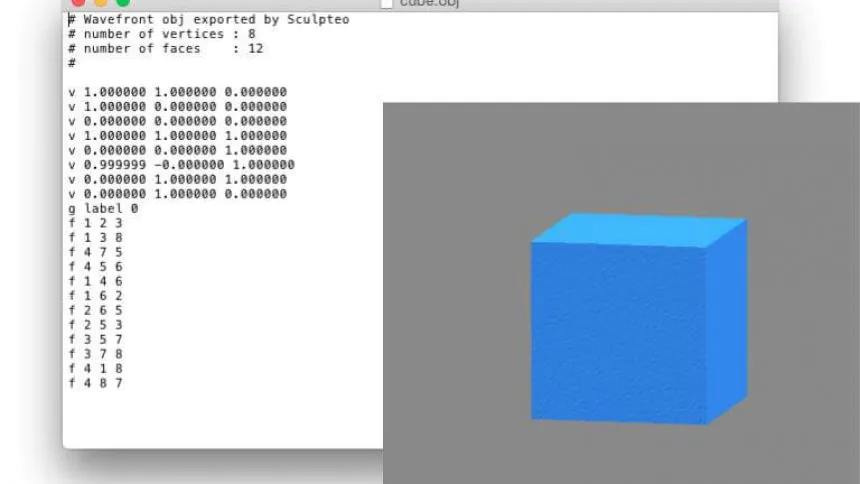
OBJ
PLY
Collada
.dae

.stl
.ply
.obj
And more:


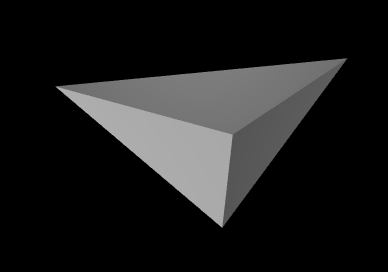
Let's make an OBJ file
v 0 0 0
v 0 10 0
v 10 0 0
v 0 0 10
f 1 2 3
f 1 2 4
f 1 4 3
f 2 4 3
save as tetrahedron.obj and drag into Slicedrop.com


+

Assignment 5


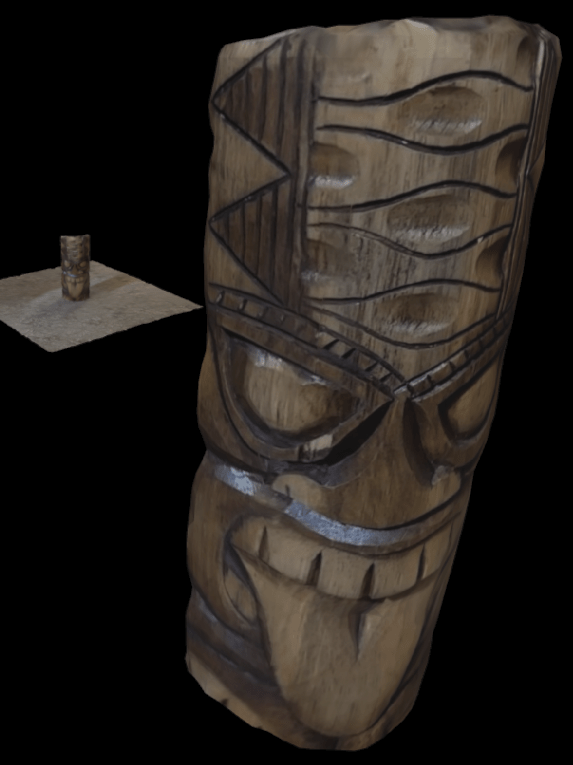
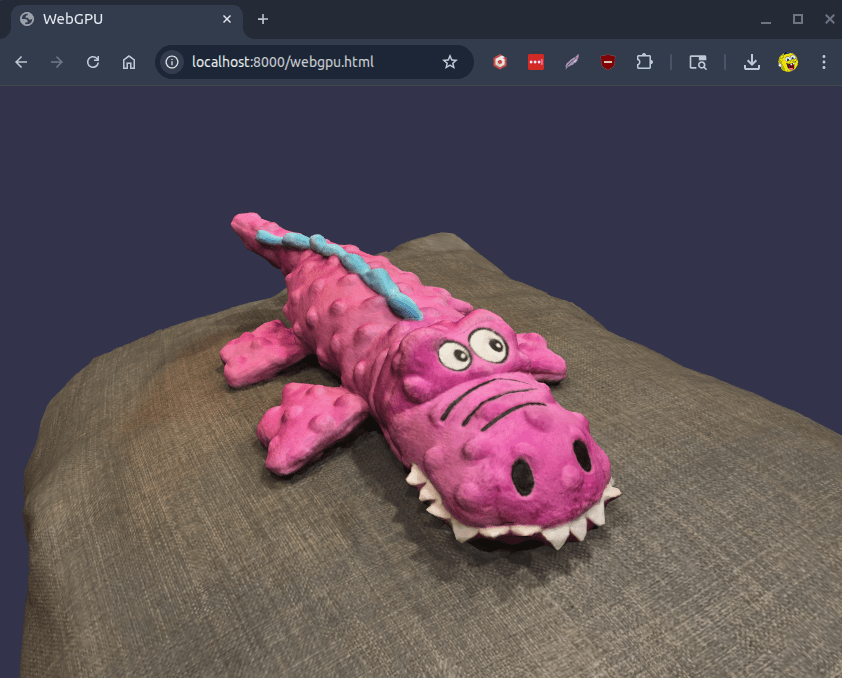
Now let's load some PLY file!

var loader = new PLYLoader();
loader.load('beethoven.ply', function (geometry) {
geometry.computeVertexNormals();
var material = new THREE.MeshStandardMaterial( {
color: 'red'
} );
scene.add( new THREE.Mesh( geometry, material ) );
} );submit your music