11/6 Materials
11/13 Lights + Textures
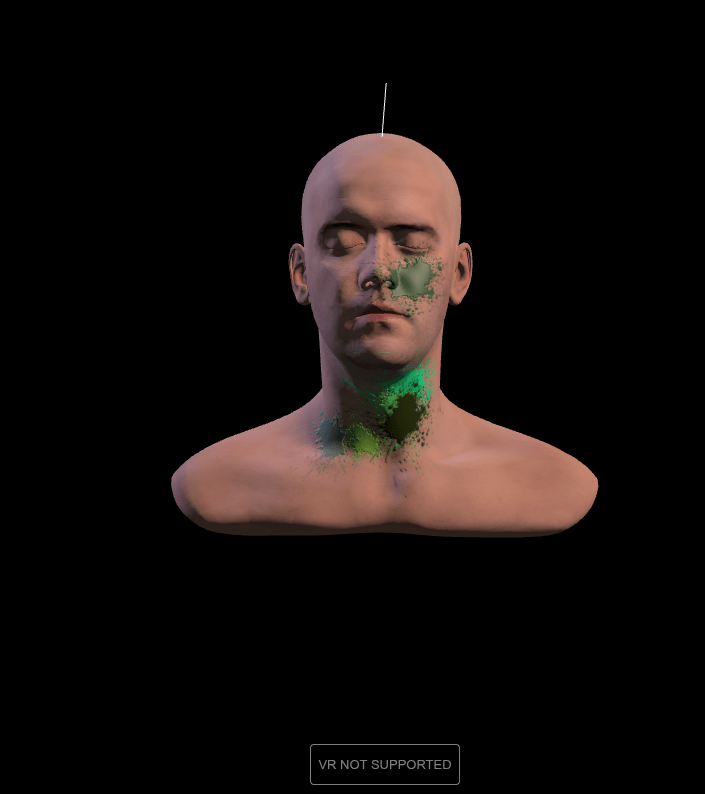
11/18 Medical Visualization / Volume Rendering
11/20 NeRFs + glTF
12/2 Outside Lecture + Skybox
11/25 Fast Forwards!
11/27 No Class
12/4 Recap Lecture
12/9 Presentations!
12/11 Presentations II!




Fieldtrip!
12 / 2



offered as CS480 / CS697

+



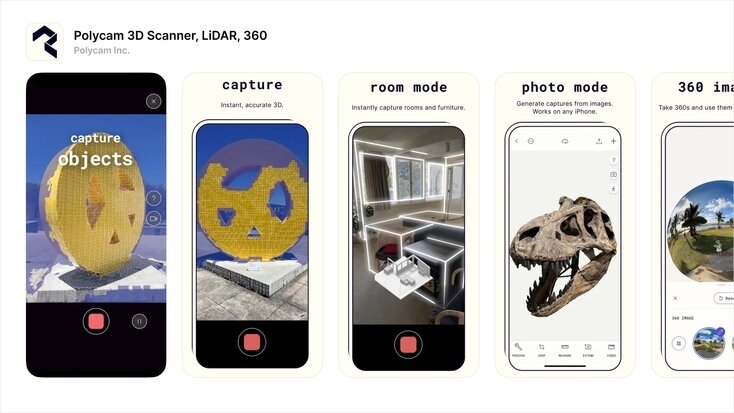
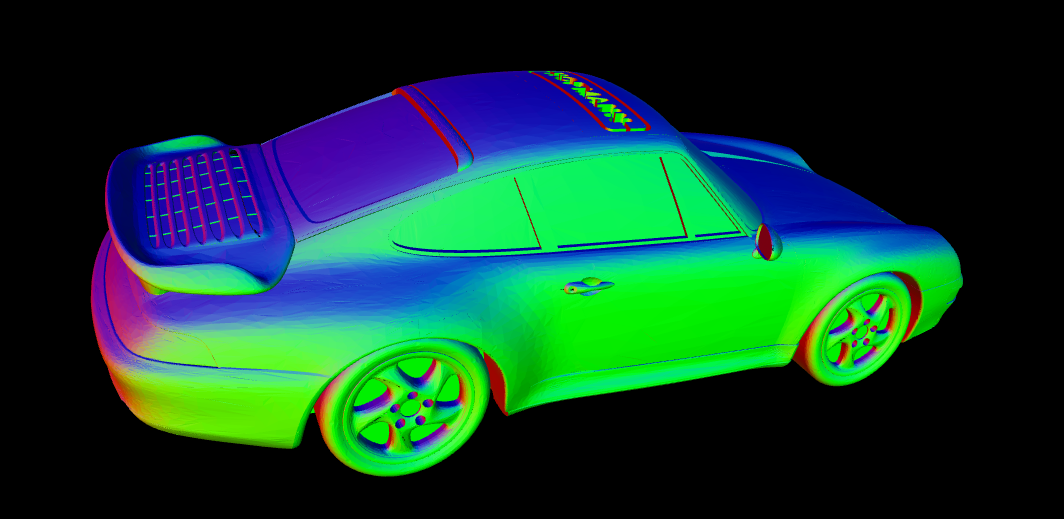
3D model






Assignment 5





Due 11/25!




Olivia Moos
Kali Nikias



+



3D model






Assignment 5

Bonus


Due 11/21!

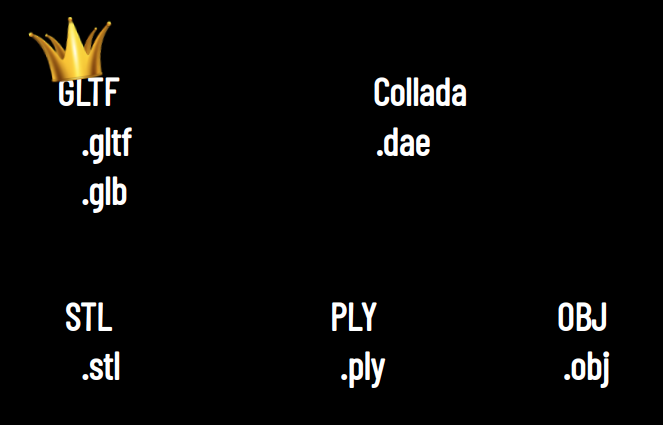
Mesh Fileformats






Assignment 5
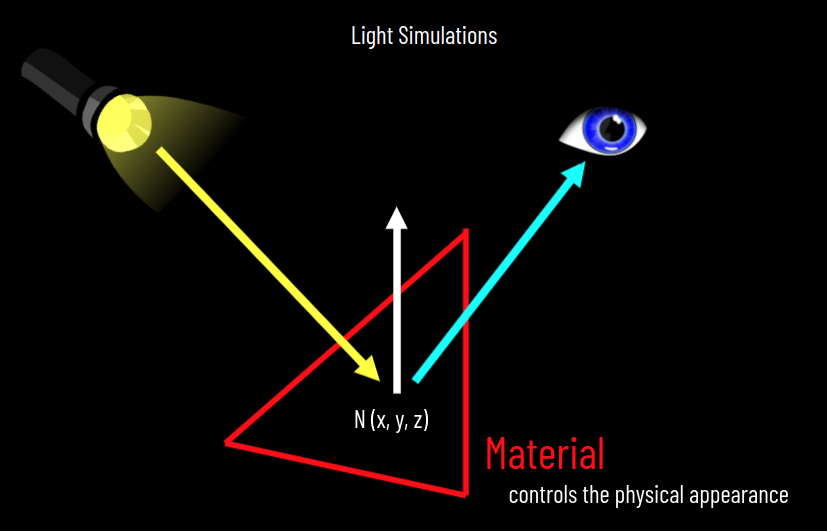
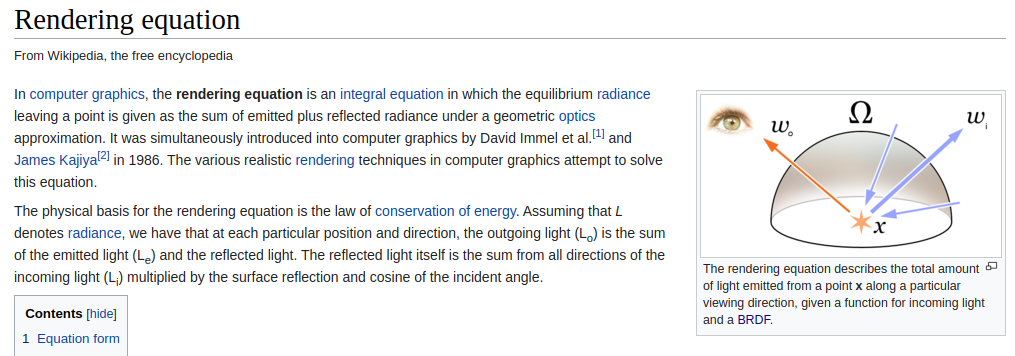
Light Simulations
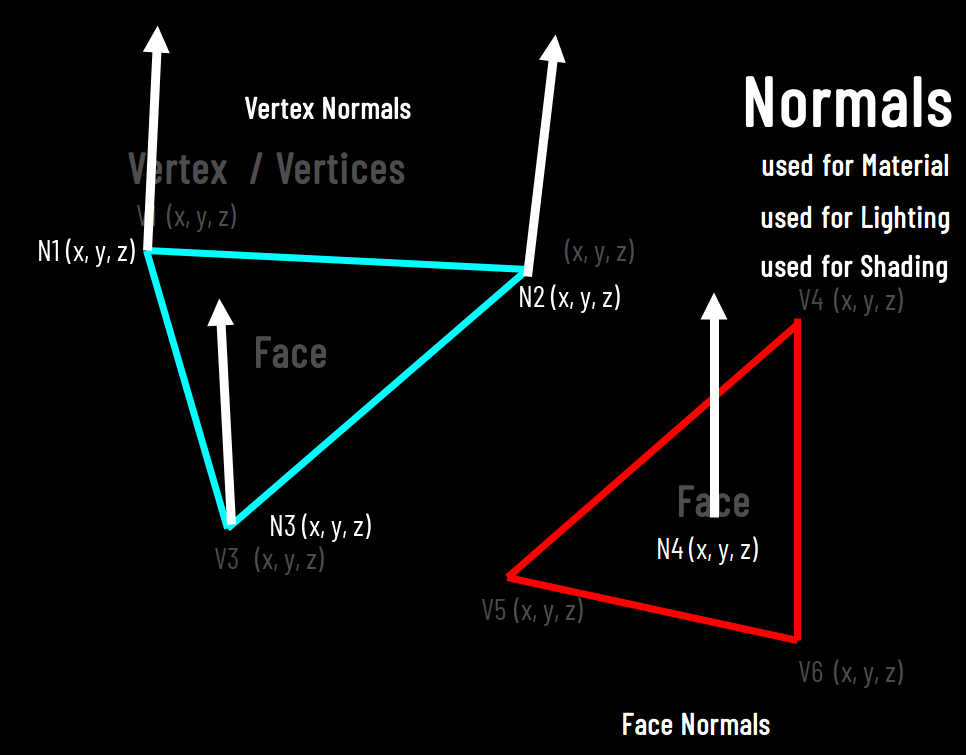
N (x, y, z)


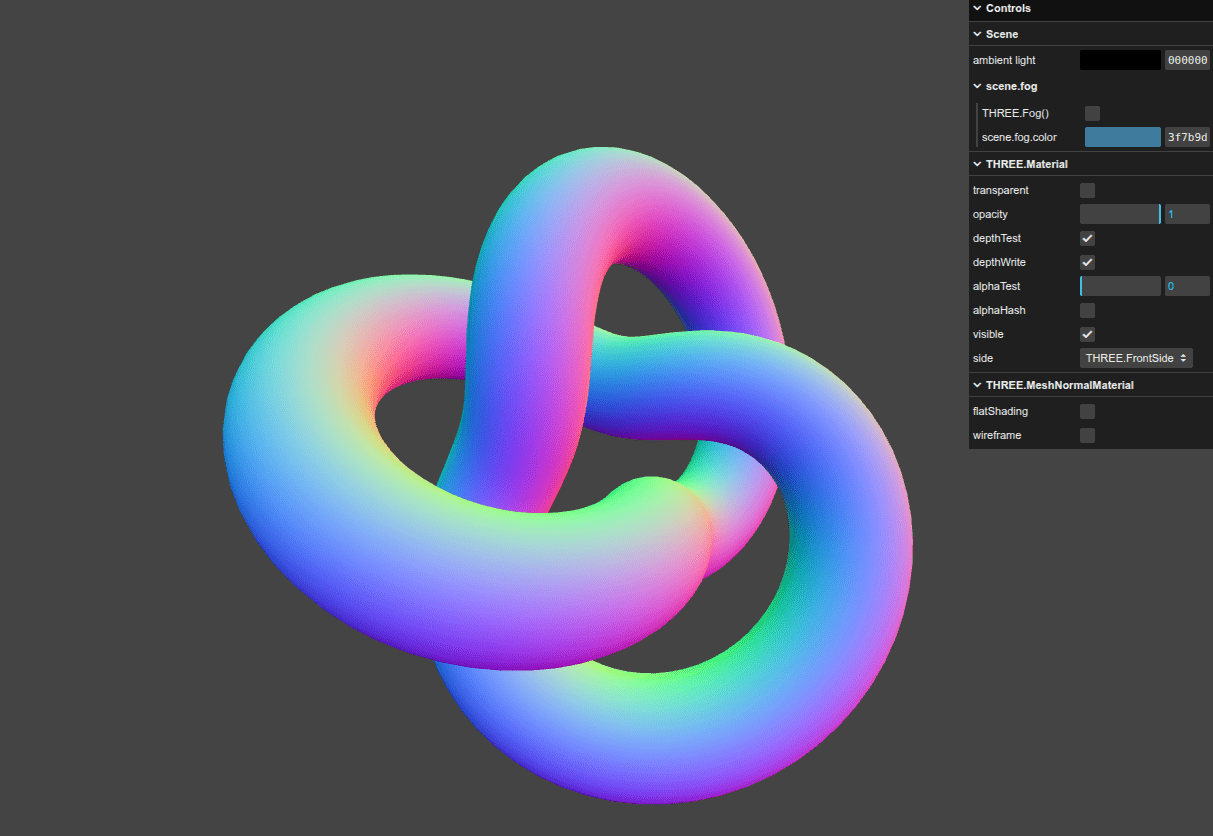
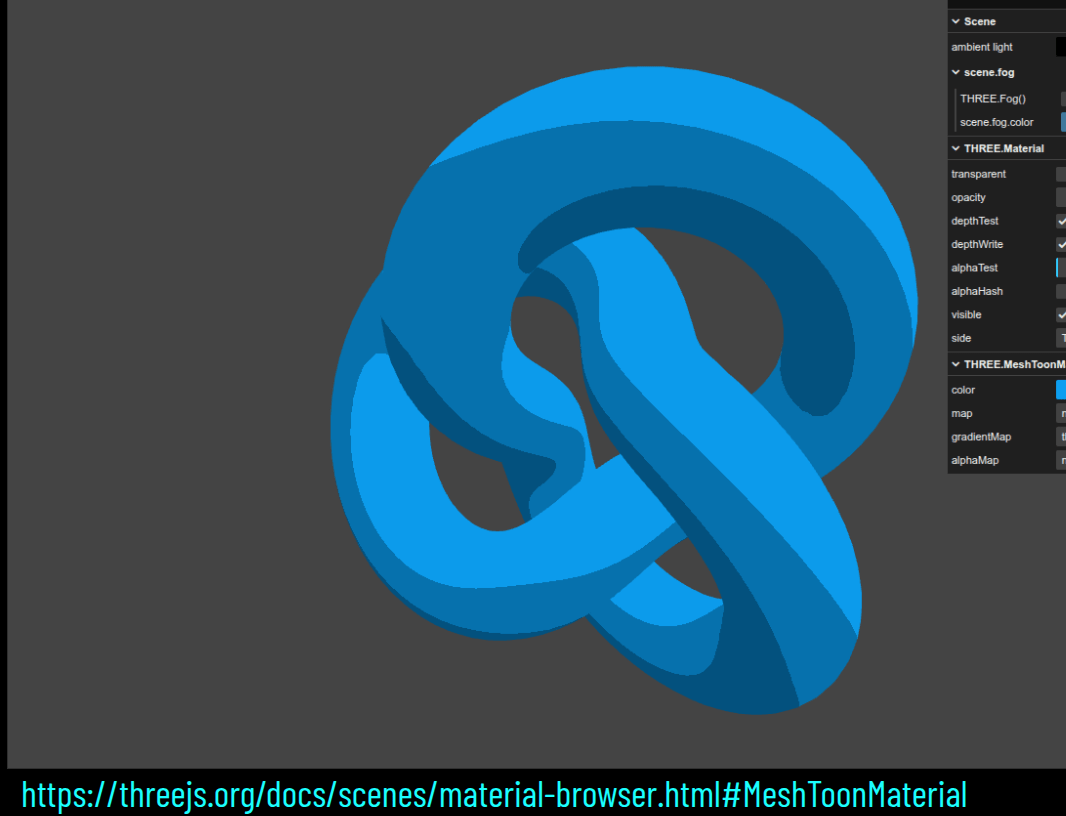
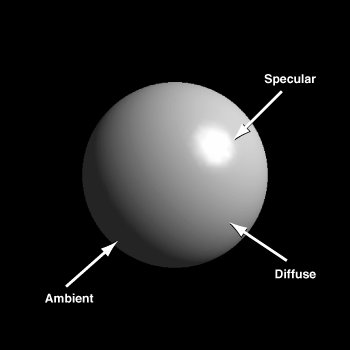
Material
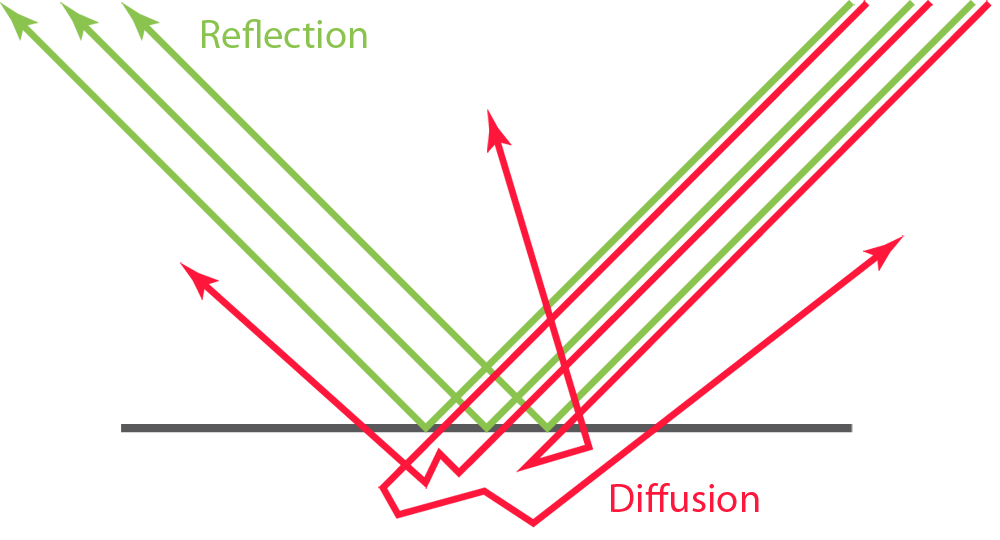
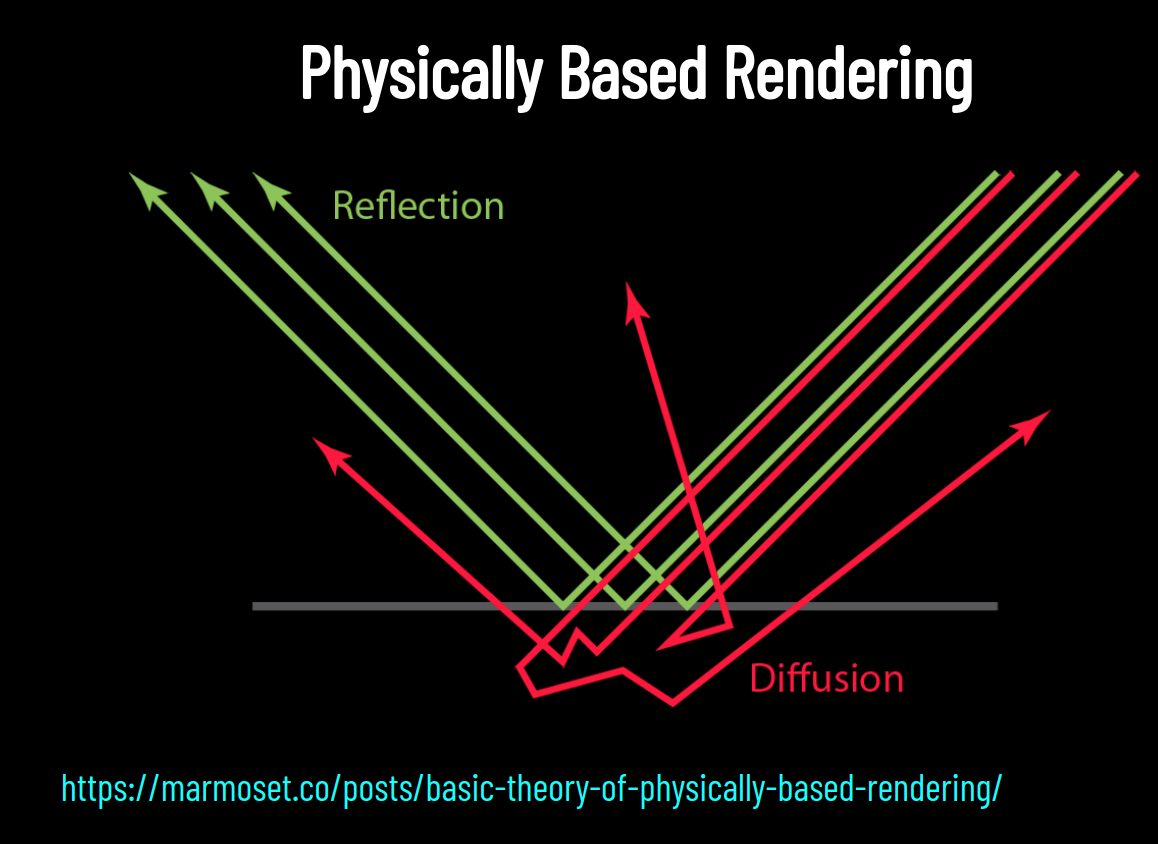
Scattering
controls the physical appearance

BRDF

magic mode uses (x, y, z) as color


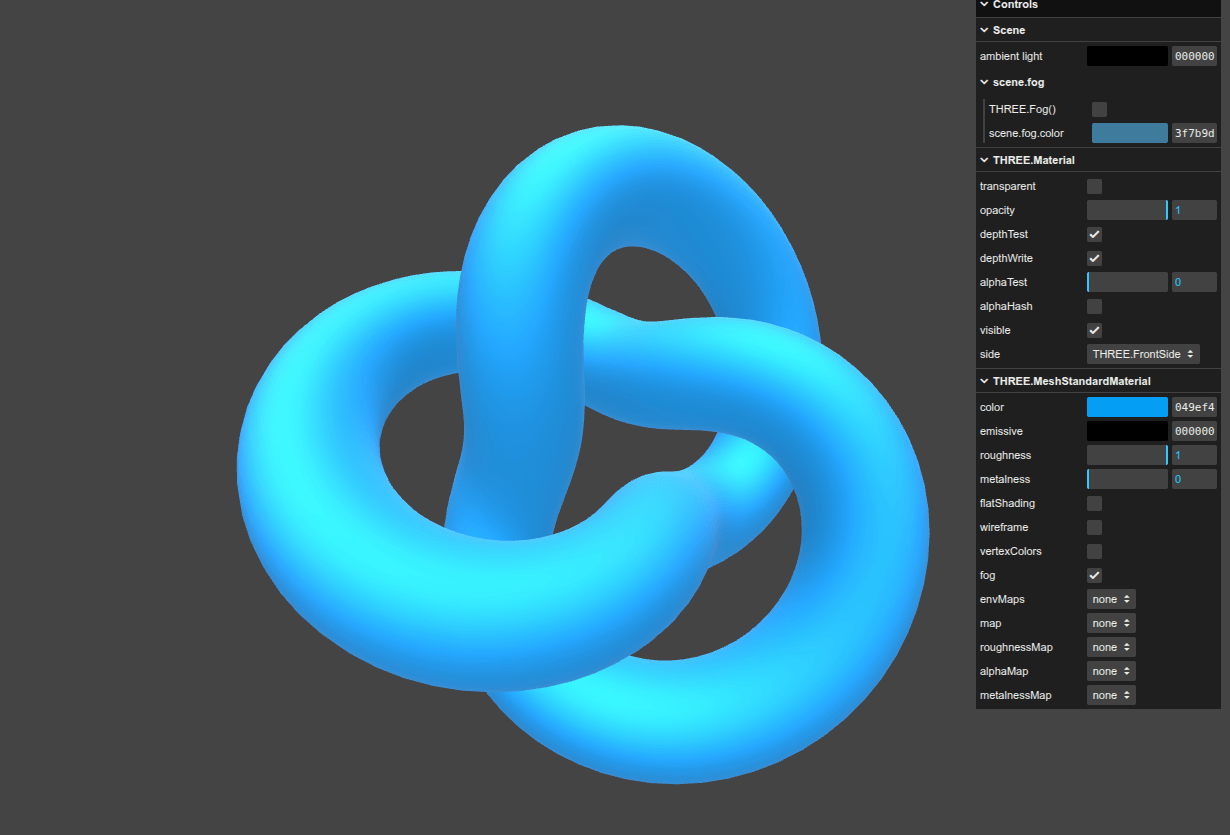
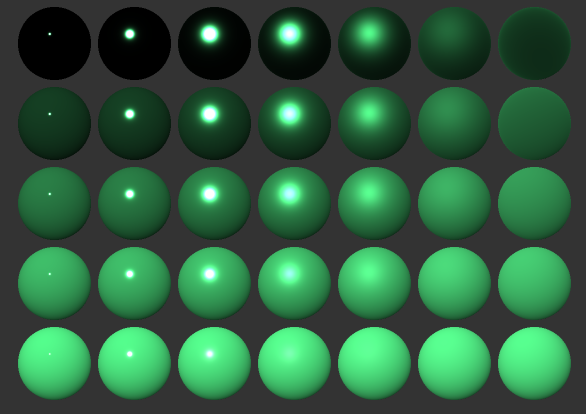
Physically Based Rendering


roughness 0 .. 1
metalness 0 .. 1
THREE.MeshStandardMaterial






metalness = 1, roughness = 0 |
metalness = 0, roughness = 0 |
metalness = 0, roughness = 1 |
metalness = 1, roughness = 1 |
perfect mirror
perfect glossy plastic
matte paint
brushed metal



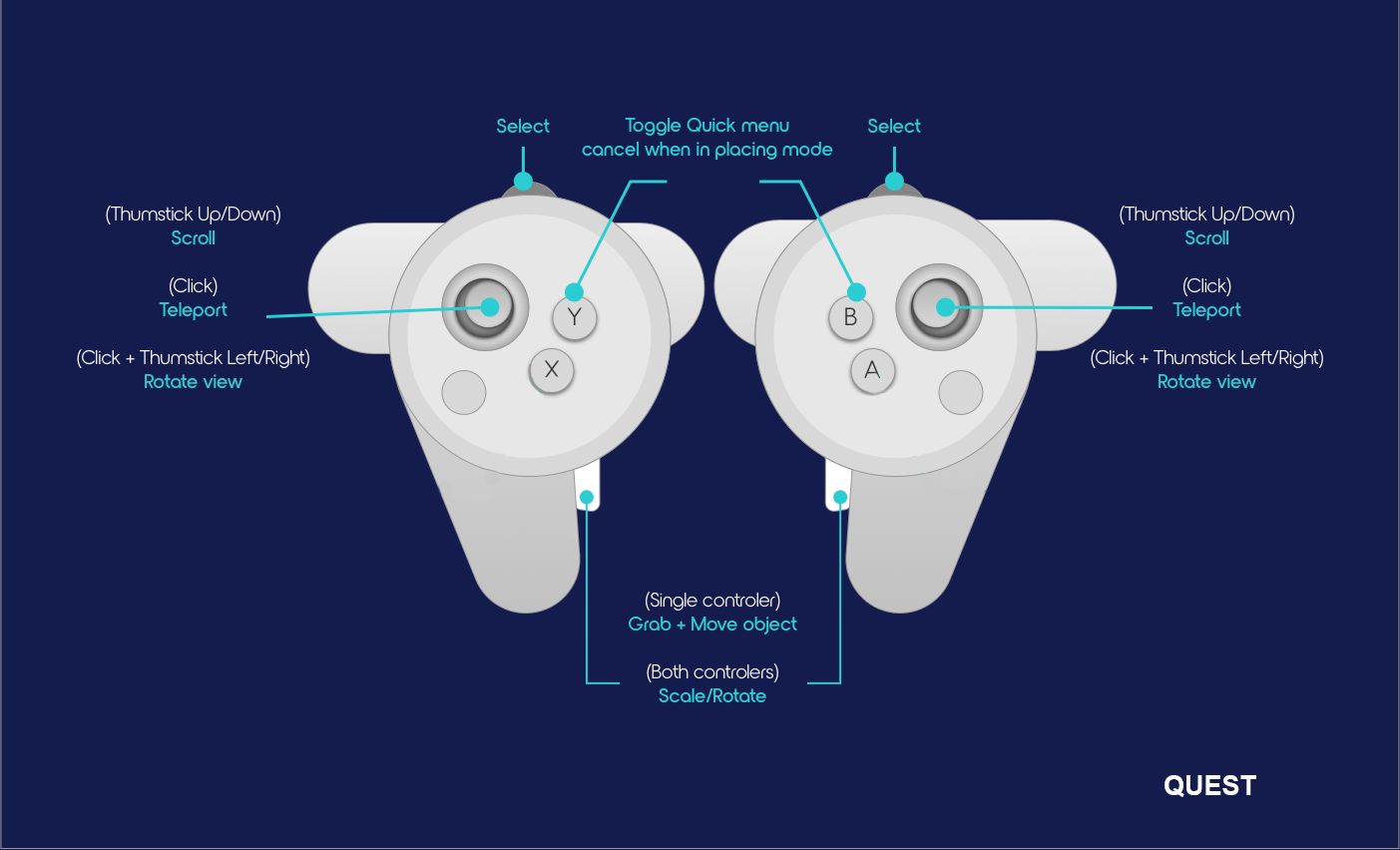
Oculus Quest 2






ENTER VR




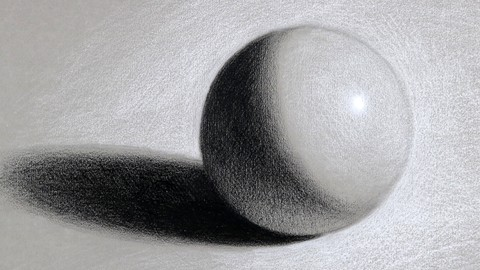
Shadowing
Shading
Two things control the color of an object
Material
Light
+
Color
Direction
Color
Orientation


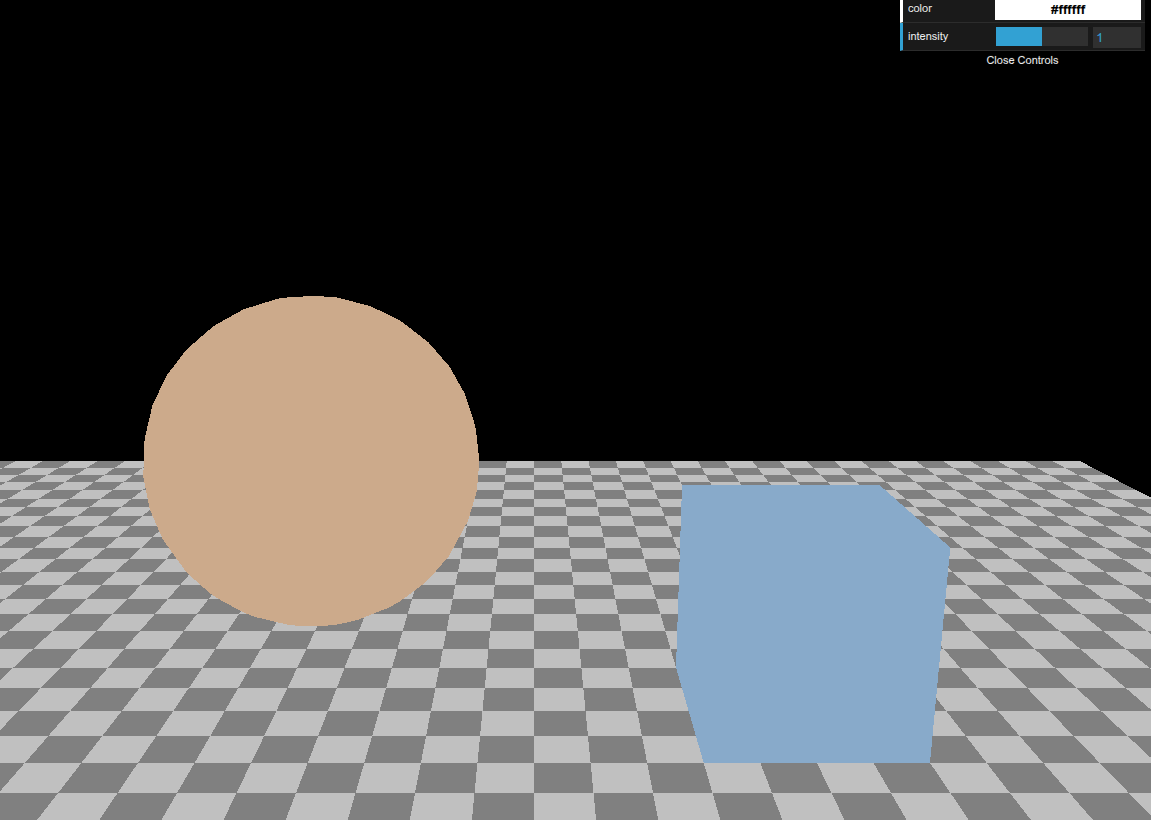
Reflections




var color = 0xFFFFFF;
var intensity = 1;
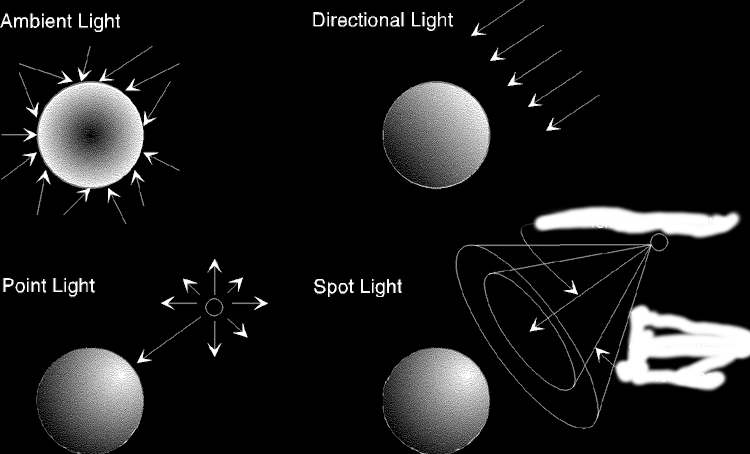
var light = new THREE.AmbientLight(color, intensity);
scene.add(light);
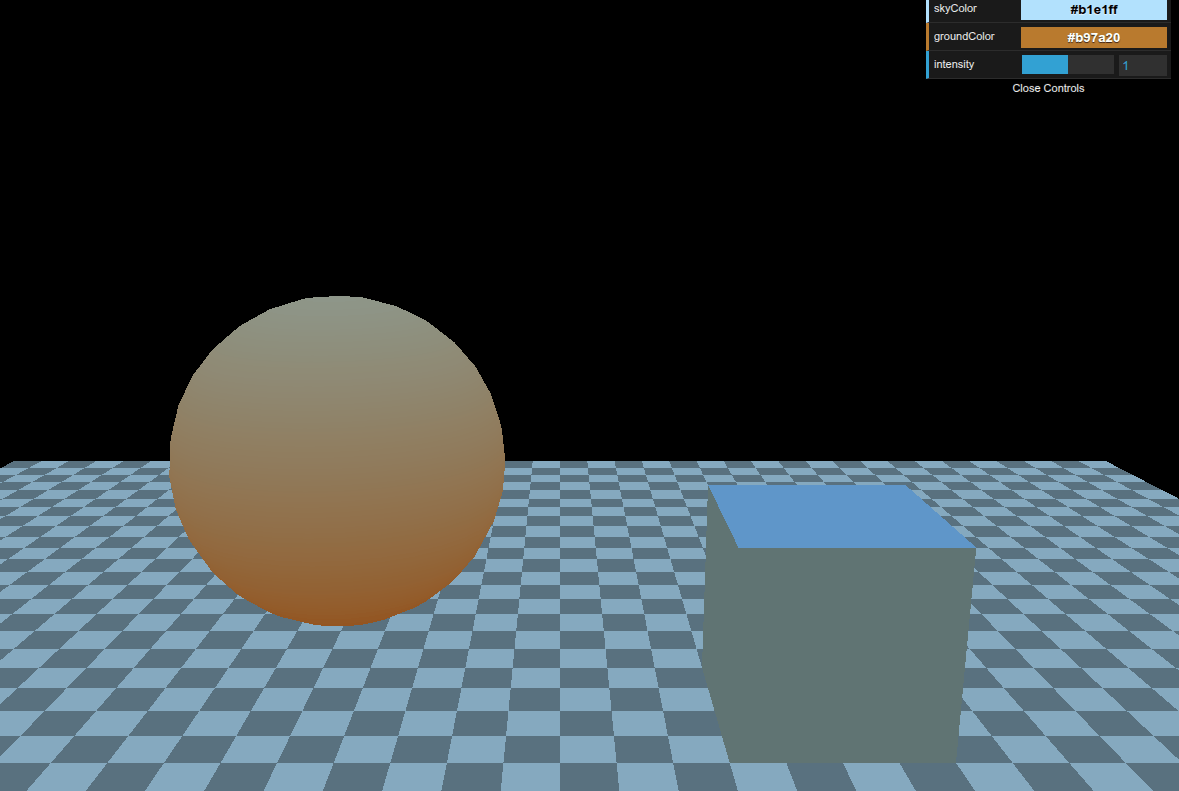
var skyColor = 0xB1E1FF; // light blue
var groundColor = 0xB97A20; // brownish orange
var intensity = 1;
var light = new THREE.HemisphereLight(skyColor, groundColor, intensity);
scene.add(light);
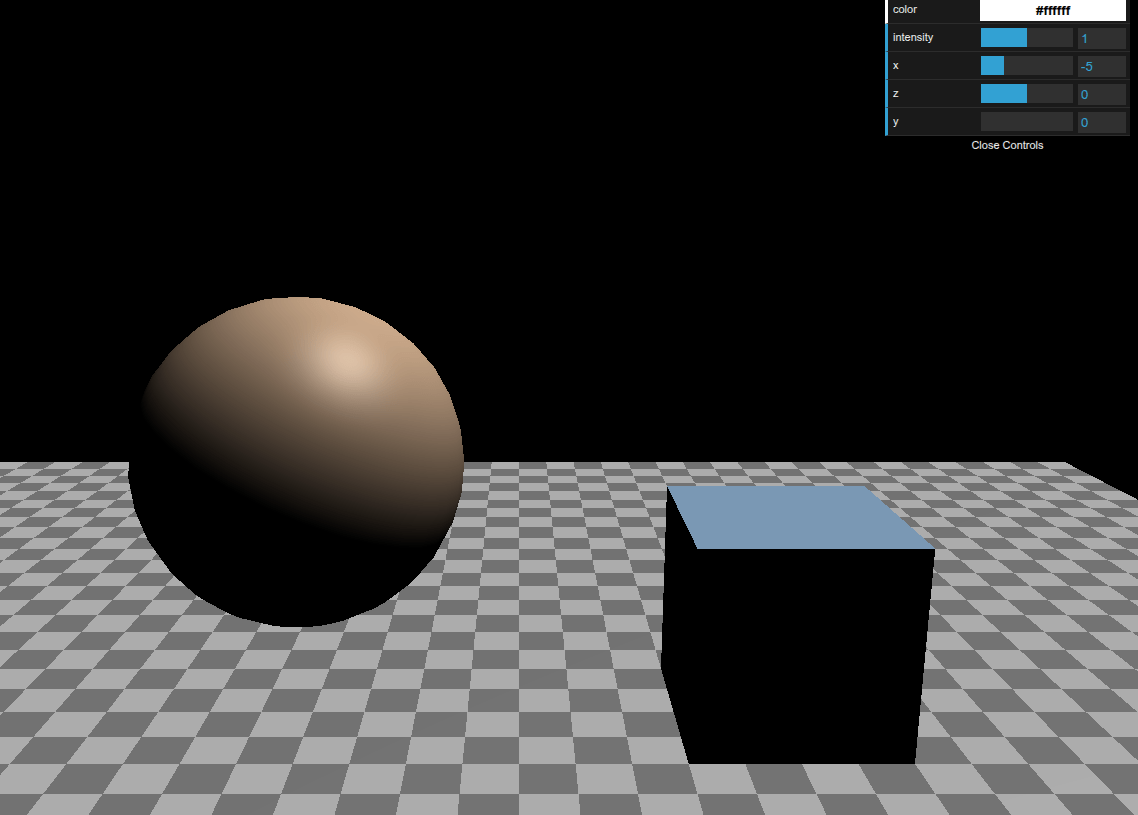
var color = 0xFFFFFF;
var intensity = 1;
var light = new THREE.DirectionalLight(color, intensity);
light.position.set(0, 10, 0);
light.target.position.set(-5, 0, 0);
scene.add(light);
scene.add(light.target);
var color = 0xFFFFFF;
var intensity = 1;
var light = new THREE.DirectionalLight(color, intensity);
light.position.set(0, 10, 0);
light.target.position.set(-5, 0, 0);
scene.add(light);
scene.add(light.target);
var helper = new THREE.DirectionalLightHelper(light);
scene.add(helper);var color = 0xFFFFFF;
var intensity = 1;
var light = new THREE.PointLight(color, intensity);
light.position.set(0, 10, 0);
scene.add(light);
//...
gui.add(light, 'distance', 0, 40)var color = 0xFFFFFF;
var intensity = 1;
var light = new THREE.SpotLight(color, intensity);
light.position.set(0, 10, 0);
light.target.position.set(-5, 0, 0);
scene.add(light);
scene.add(light.target);
//...
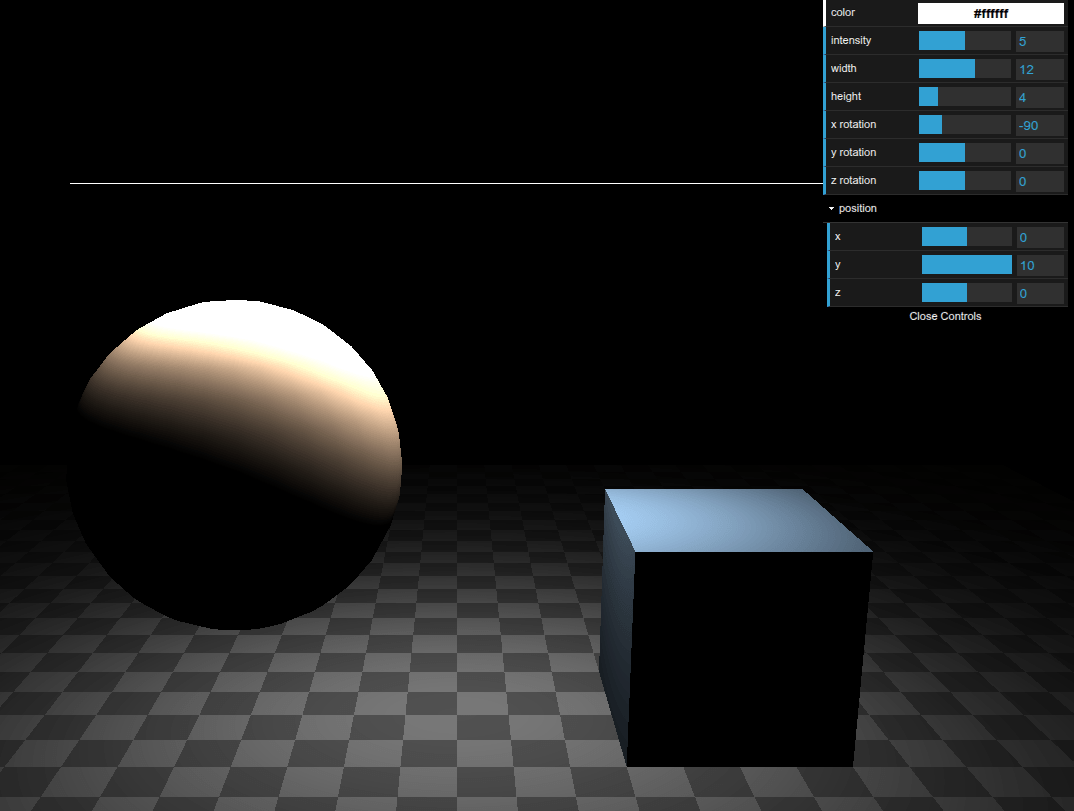
gui.add(new DegRadHelper(light, 'angle'), 'value', 0, 90).name('angle');var color = 0xFFFFFF;
var intensity = 5;
var width = 12;
var height = 4;
var light = new THREE.RectAreaLight(color, intensity, width, height);
light.position.set(0, 10, 0);
light.rotation.x = THREE.Math.degToRad(-90);
scene.add(light);
This was shading.
What about shadows?!

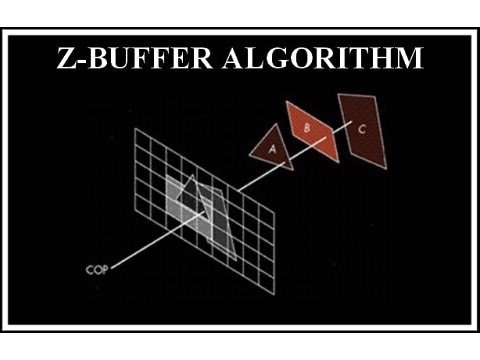
Depth Testing / z-Buffer


Depth Testing first to skip
invisible objects in the fragment shader

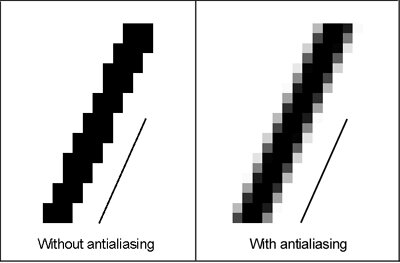
Anti-Aliasing

Final Project!
counts as 40% of your grade!
#finalproject




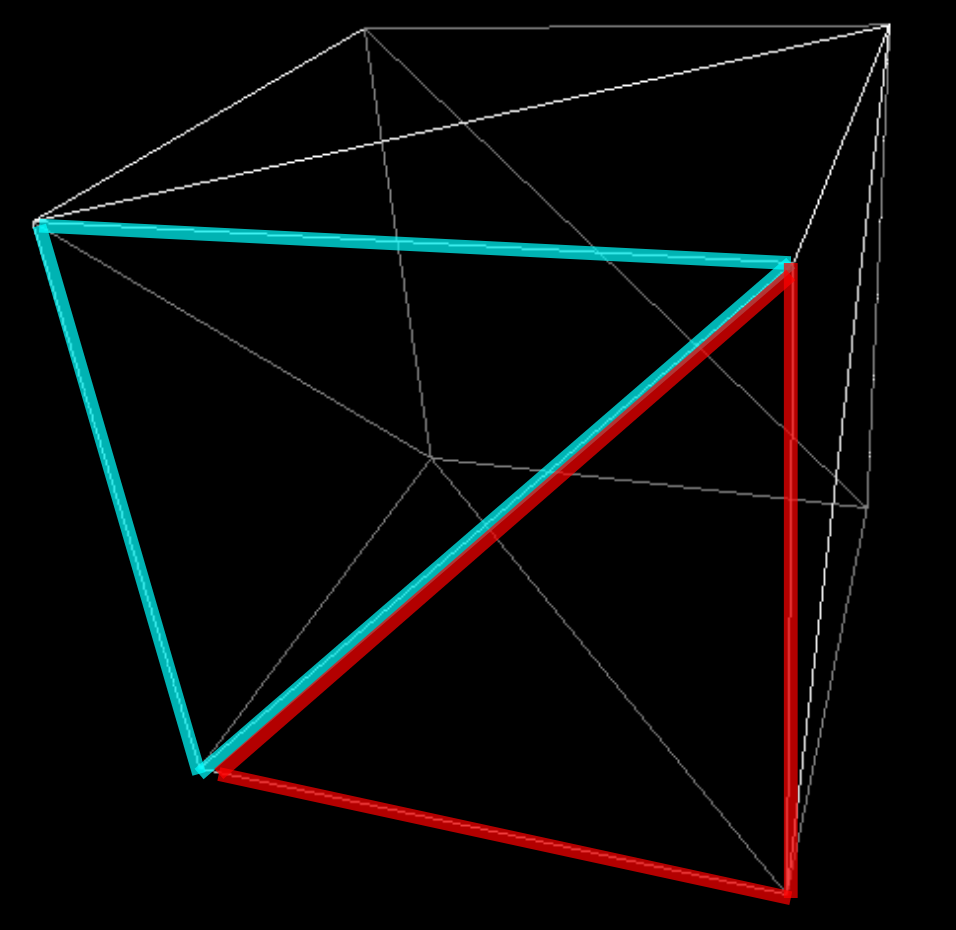
Texture Mapping

X
Y
0
0
width
height

U
V
0
0
1
1


Fragment Shader
Fragment Shader

Vertex Shader


vec2( )
vec2( )
vec2( )
vec3 a_Position;
vec2 a_TexCoord;
vec2 v_TexCoord;
0, 0
1, 1
0, 1
u, v
varying
vec2 v_TexCoord;
varying
sampler2D u_Sampler;


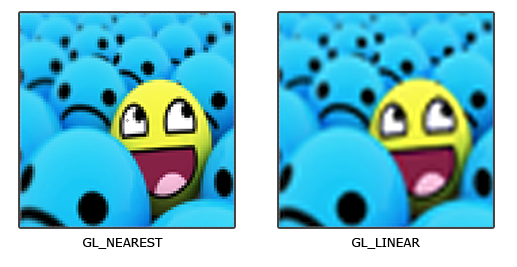
Sampling

Nearest Neighbor
Linear
Interpolation

Wrapping
Repeat
Mirrored Repeat
Clamp To Edge
Clamp To Border
For U,Vs outside 0..1
Three.js
XTK
Default WebGL
var cube = new X.cube();
cube.texture.file = 'umb.png';var floorTexture = new THREE.TextureLoader().load( 'board.jpg' );
var floorGeometry = new THREE.PlaneGeometry( 1000, 1000 );
var floorMaterial = new THREE.MeshBasicMaterial( {
map: floorTexture,
side: THREE.DoubleSide
} );
floor = new THREE.Mesh( floorGeometry, floorMaterial );
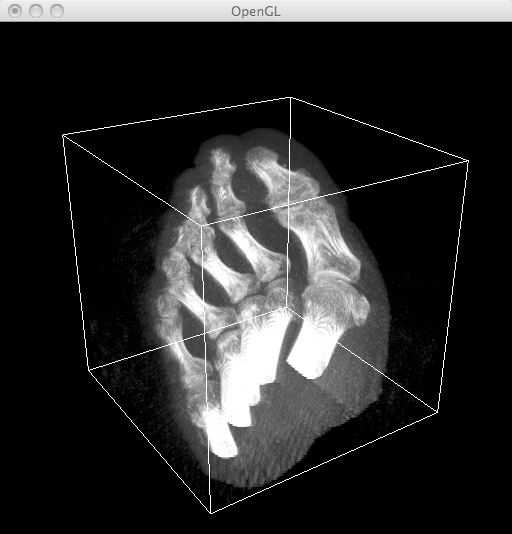
V
U
W
3D Textures




Assignment 6

Head
Upper Arm
Lower Arm
Hand
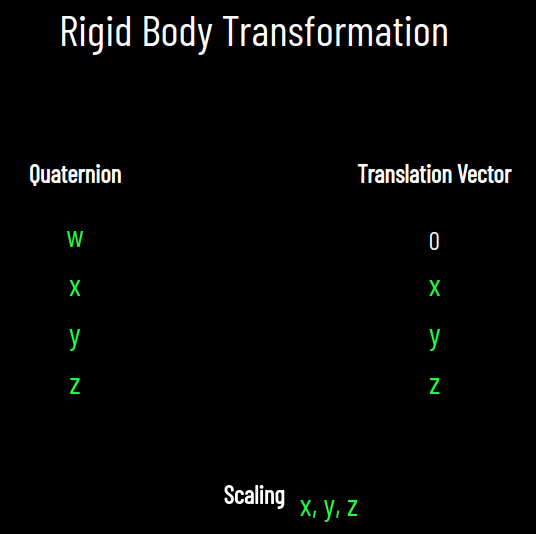
q
q (0, 0, 0, 1)
Identity
X
Head
Upper Arm
q
q (0, 0, 0, 1)
Identity
X
q2 (Math.sin(T/2),
0,
0,
Math.cos(T/2))
Rotate 180° in X
T = Math.PI
q
q2
Arm down
Arm up
Time
Frames
Keyframe 2
Keyframe 1
slerp Interpolation
60 FPS
60 Hz
60 1/s
Modern computer screens
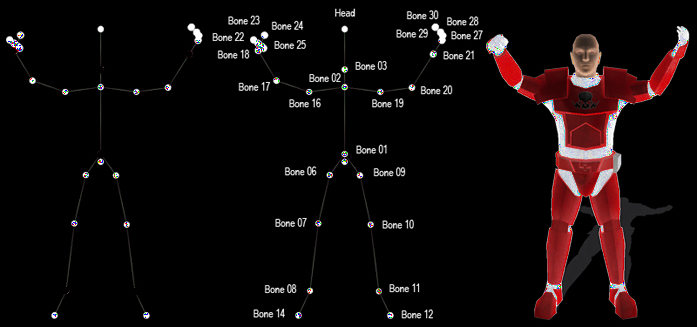
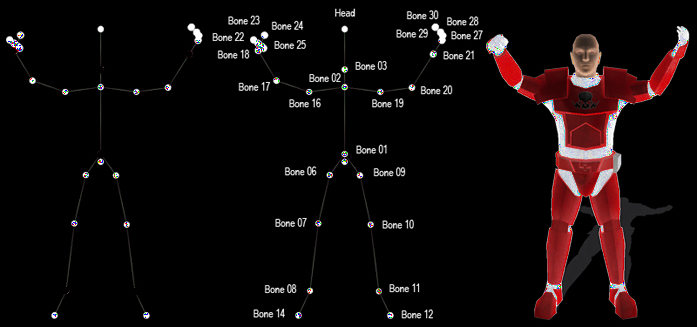
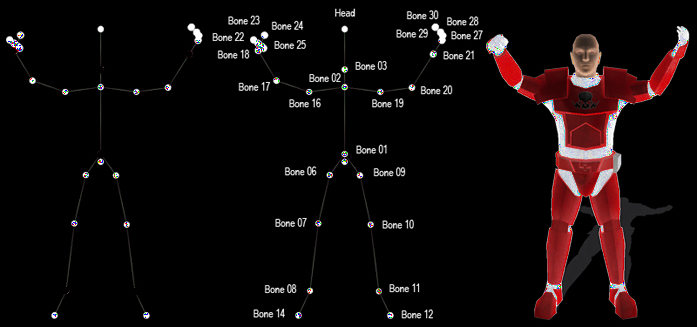
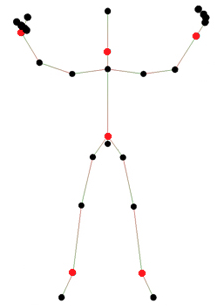
Skinning


Skeleton -> Mesh
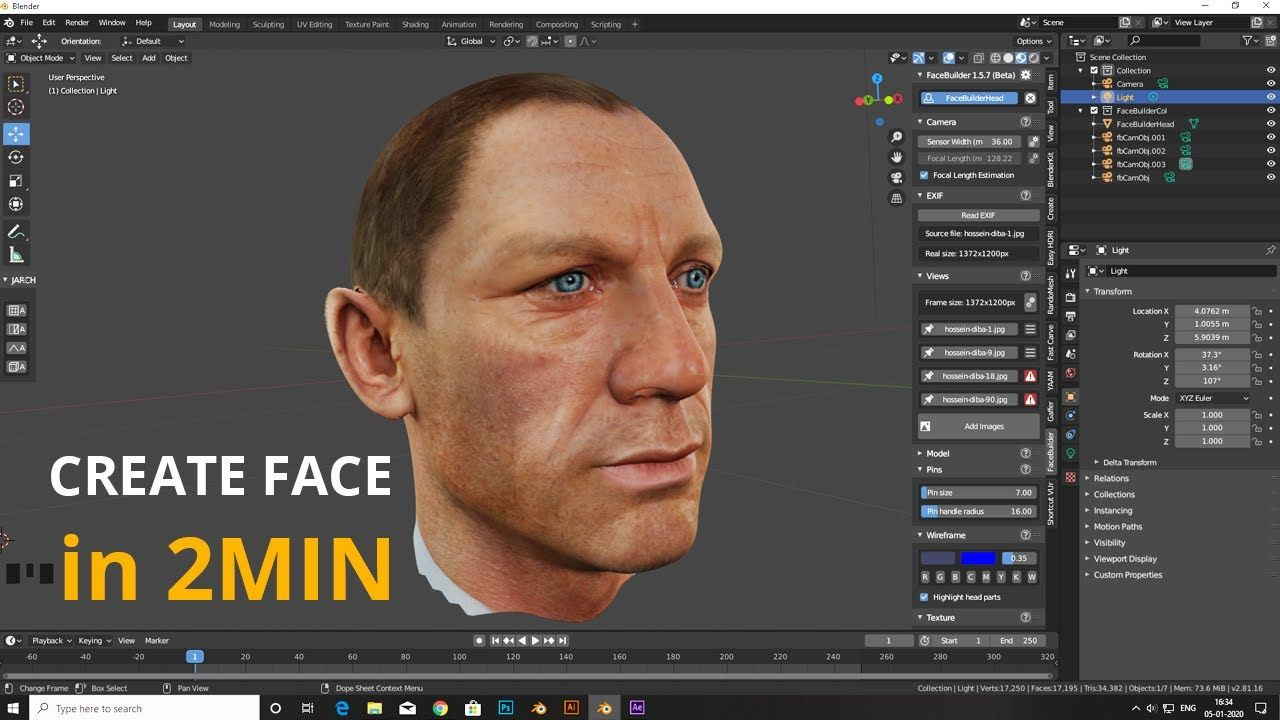
Rigging


Mesh -> Skeleton

Blender, 3D Studio Max, Maya

Assignment 5
submit your music