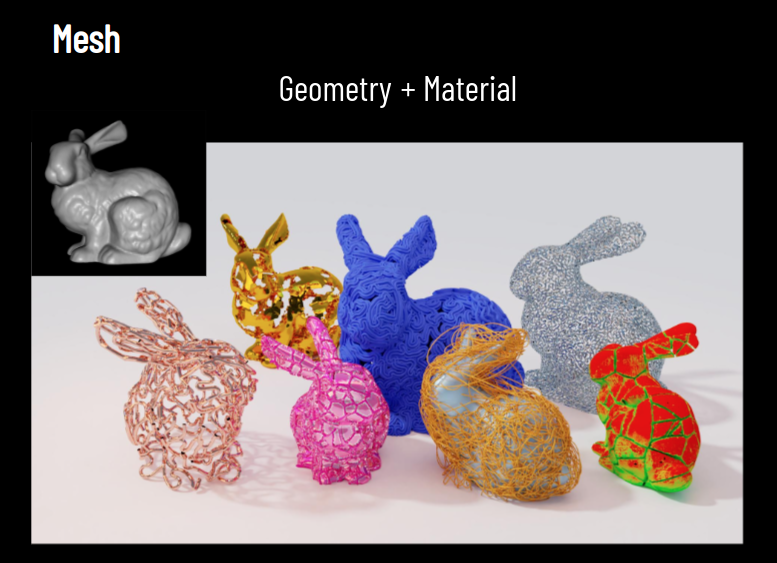
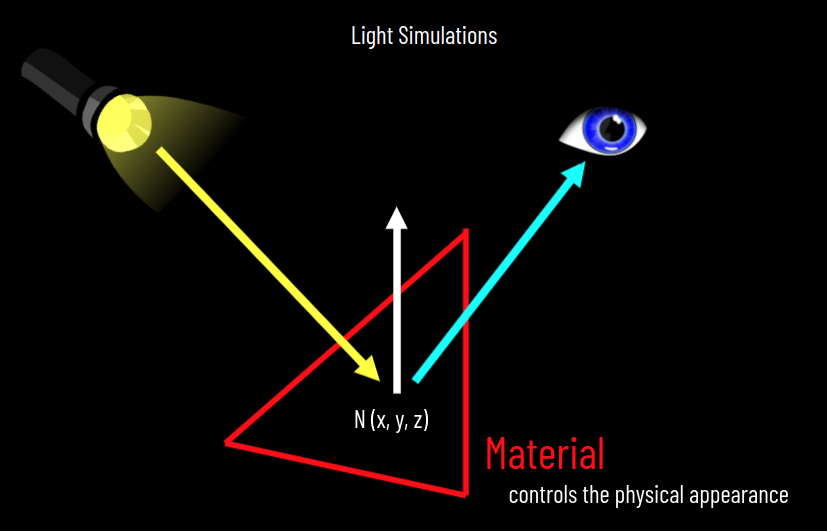
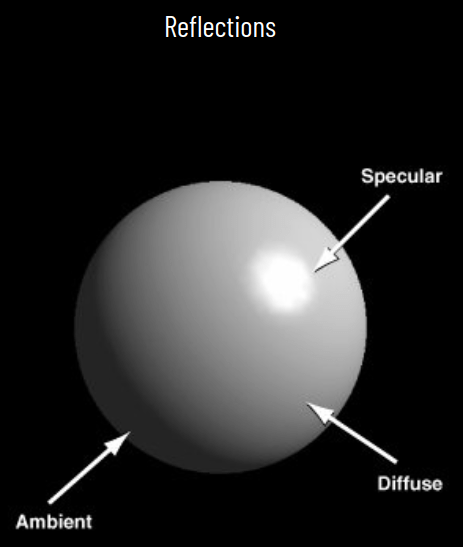
11/6 Materials
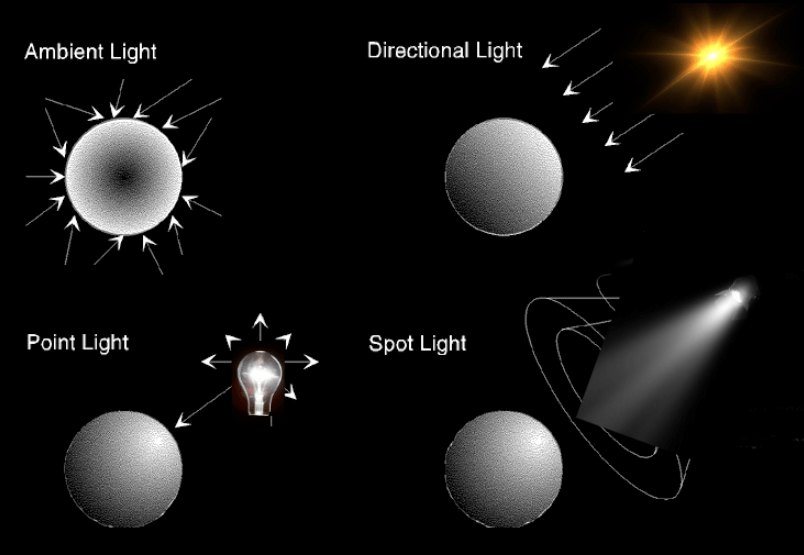
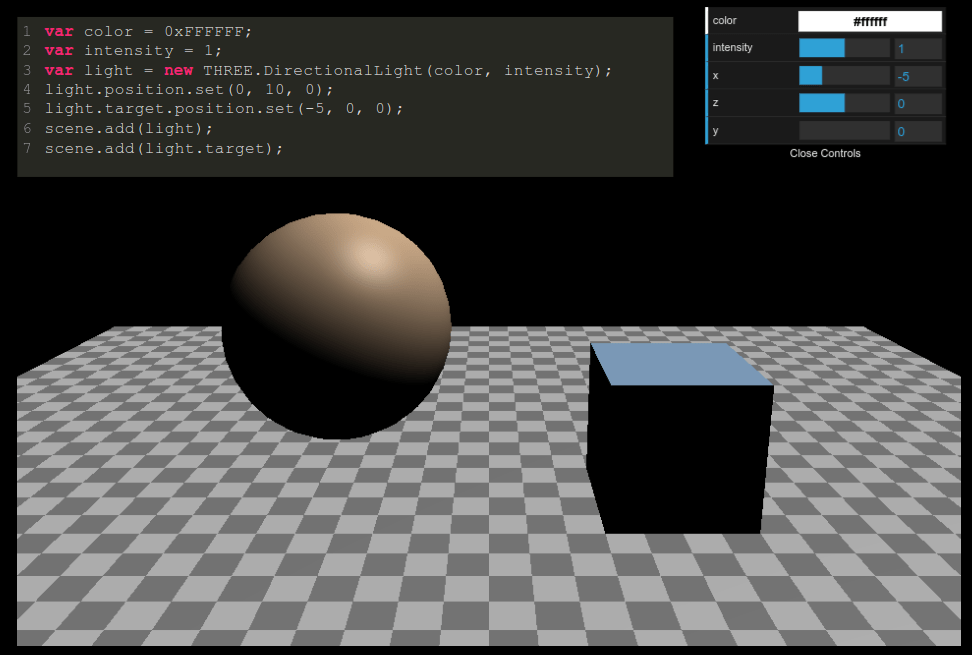
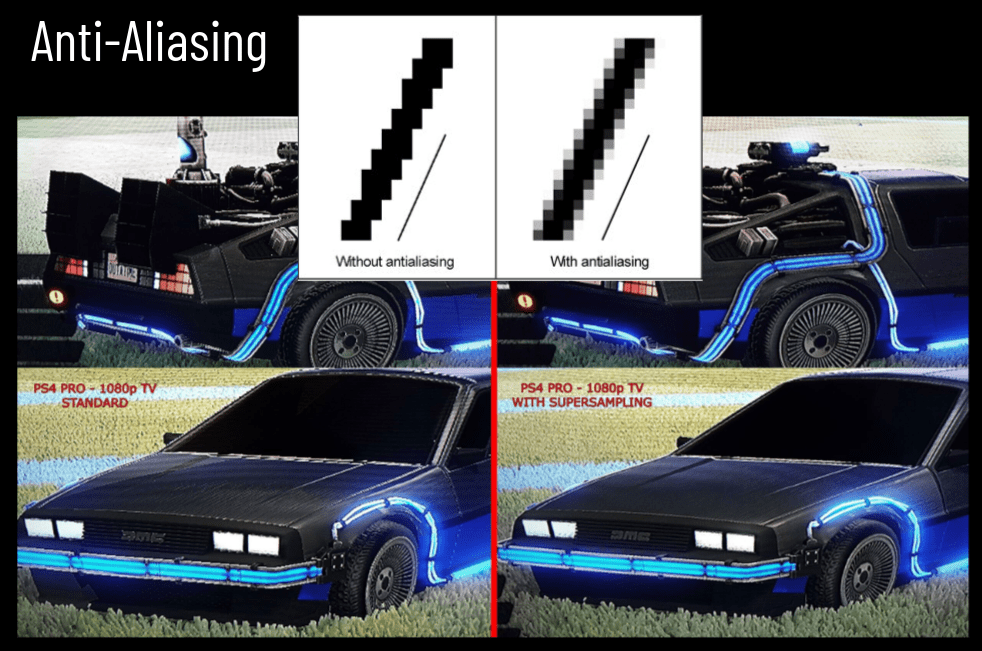
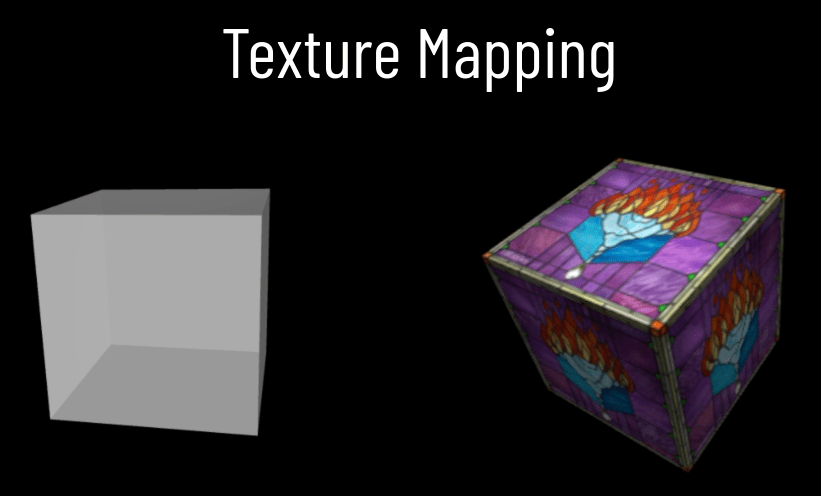
11/13 Lights + Textures
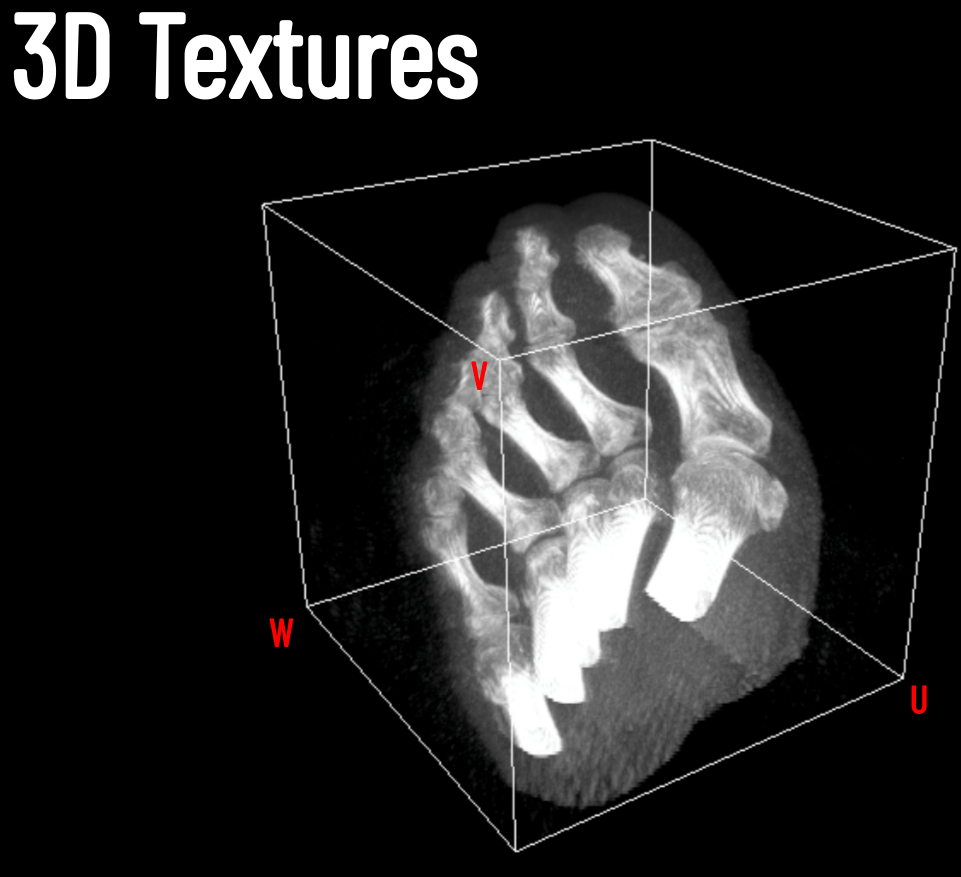
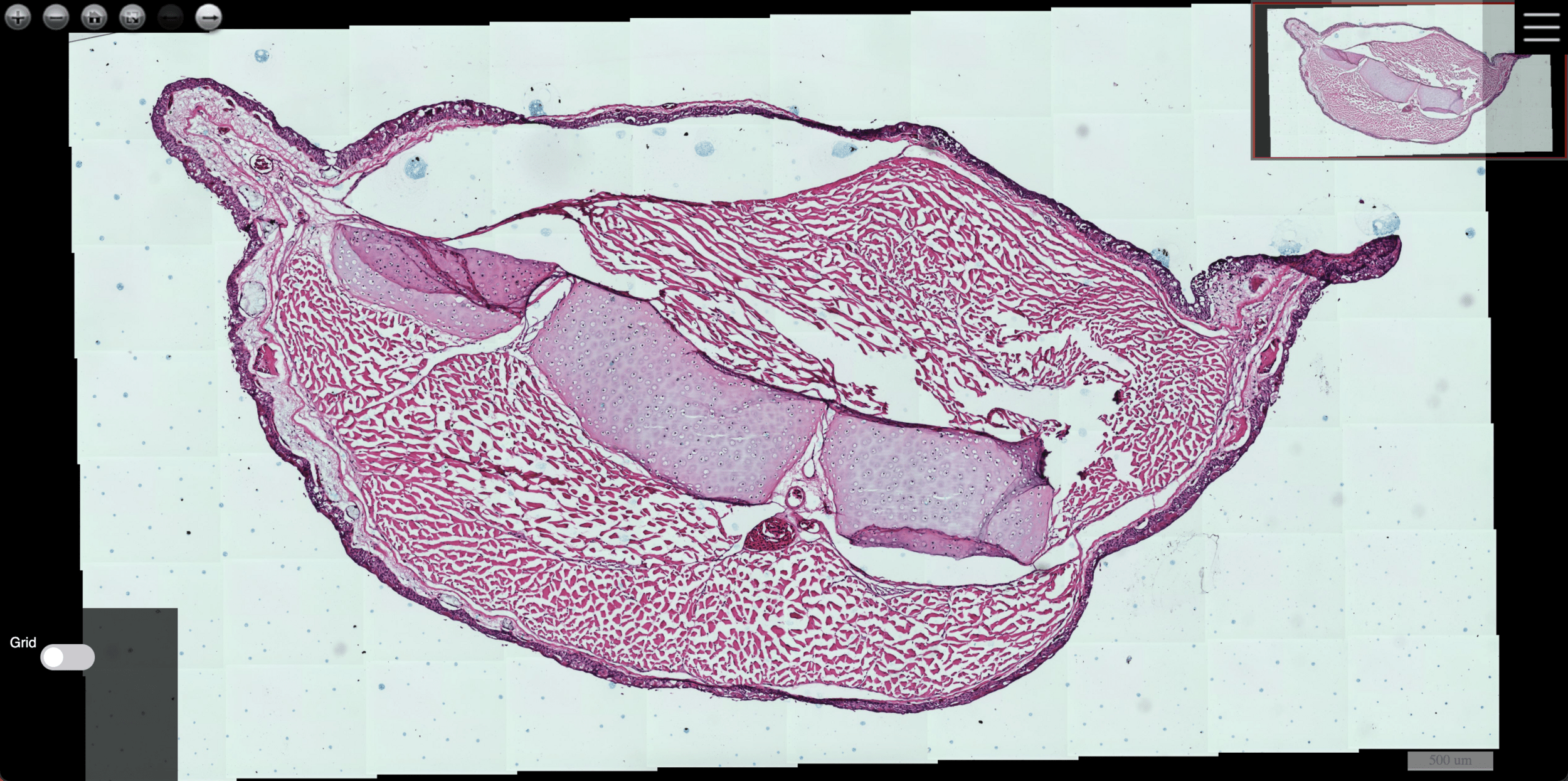
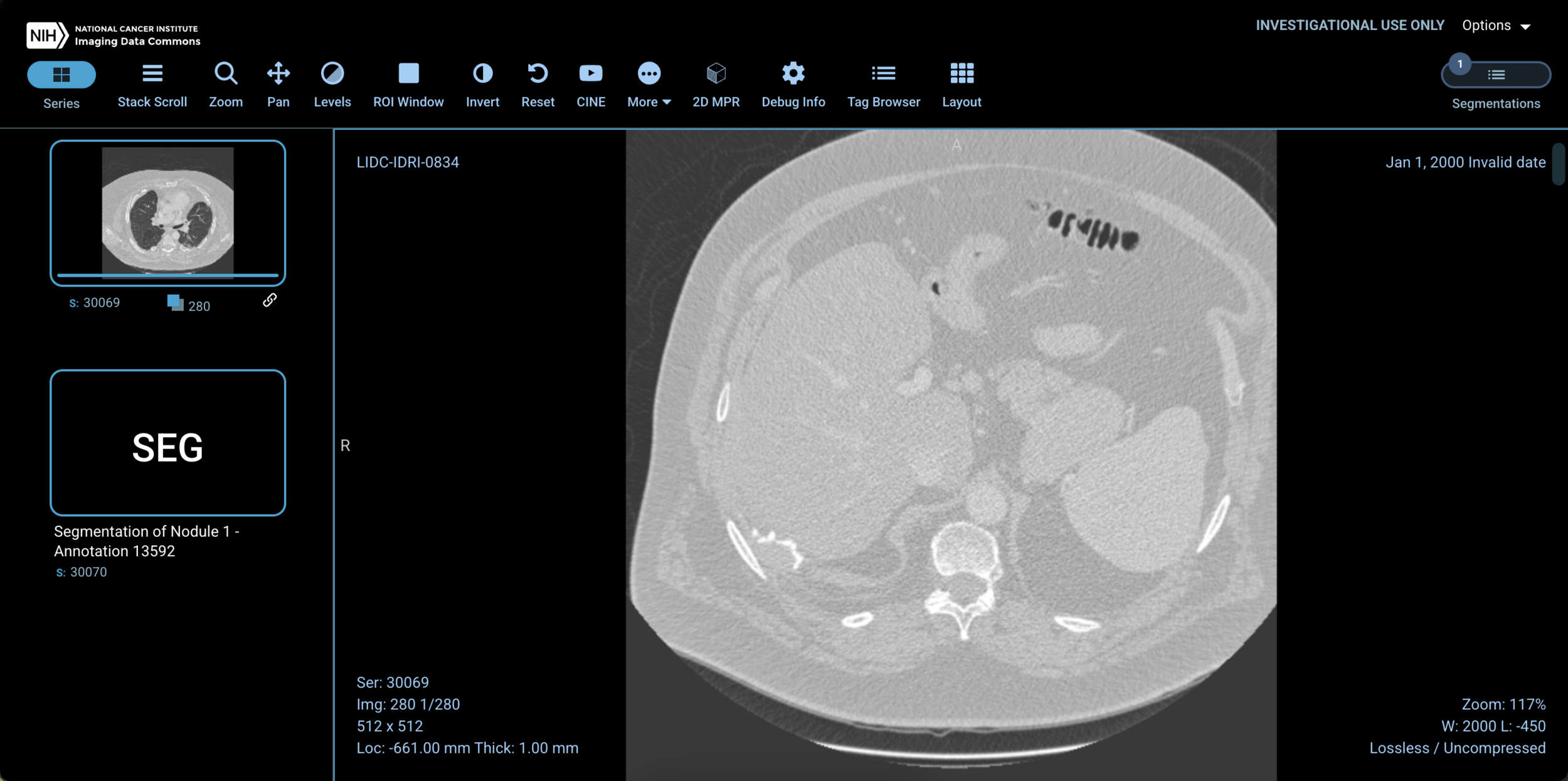
11/18 Medical Visualization / Volume Rendering
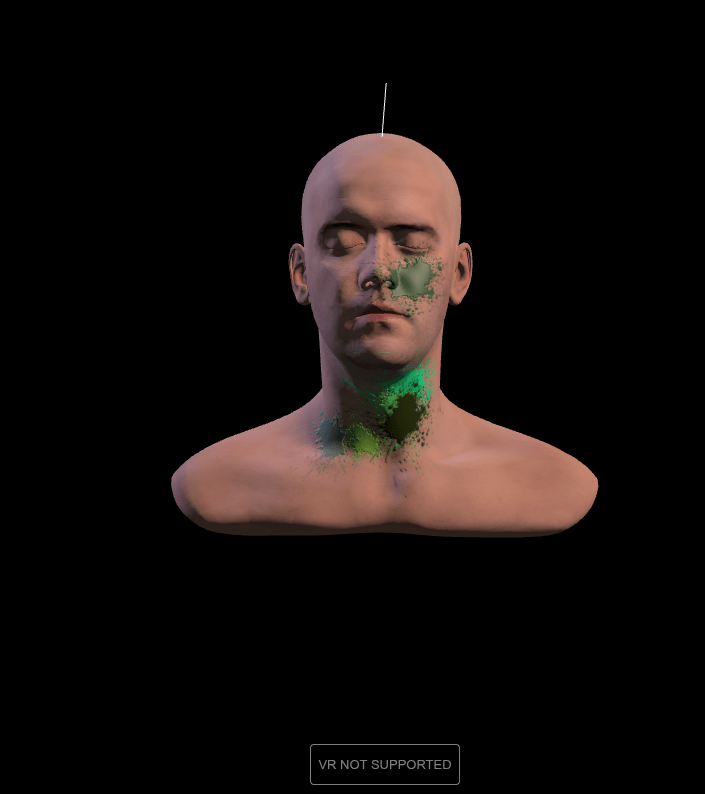
11/20 NeRFs + glTF
12/2 Outside Lecture + Skybox
11/25 Fast Forwards!
11/27 No Class
12/4 Recap Lecture
12/9 Presentations!
12/11 Presentations II!












+



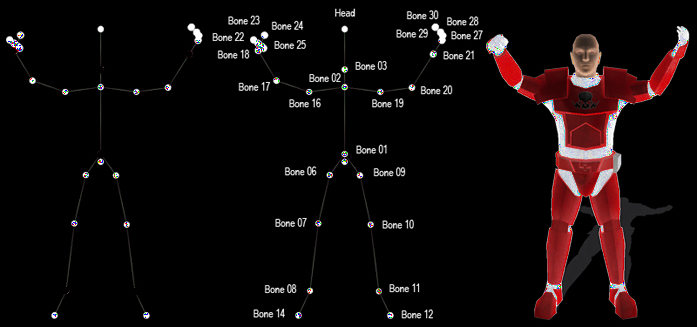
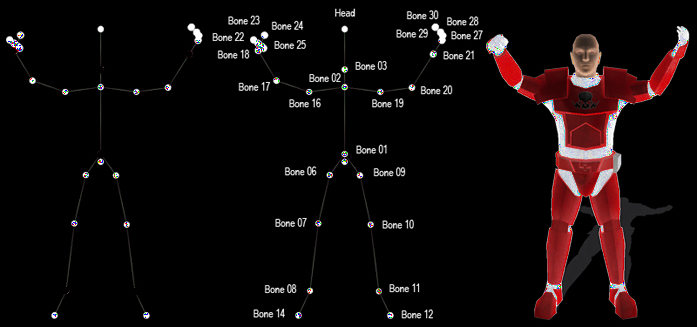
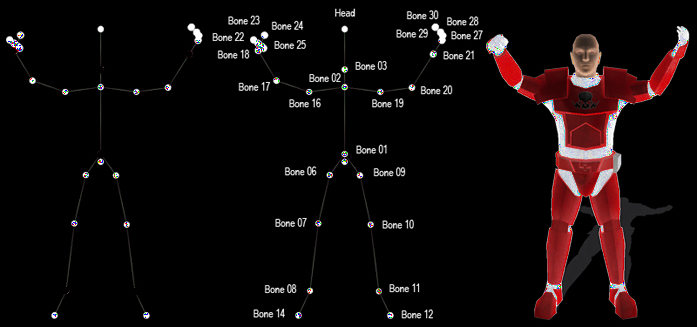
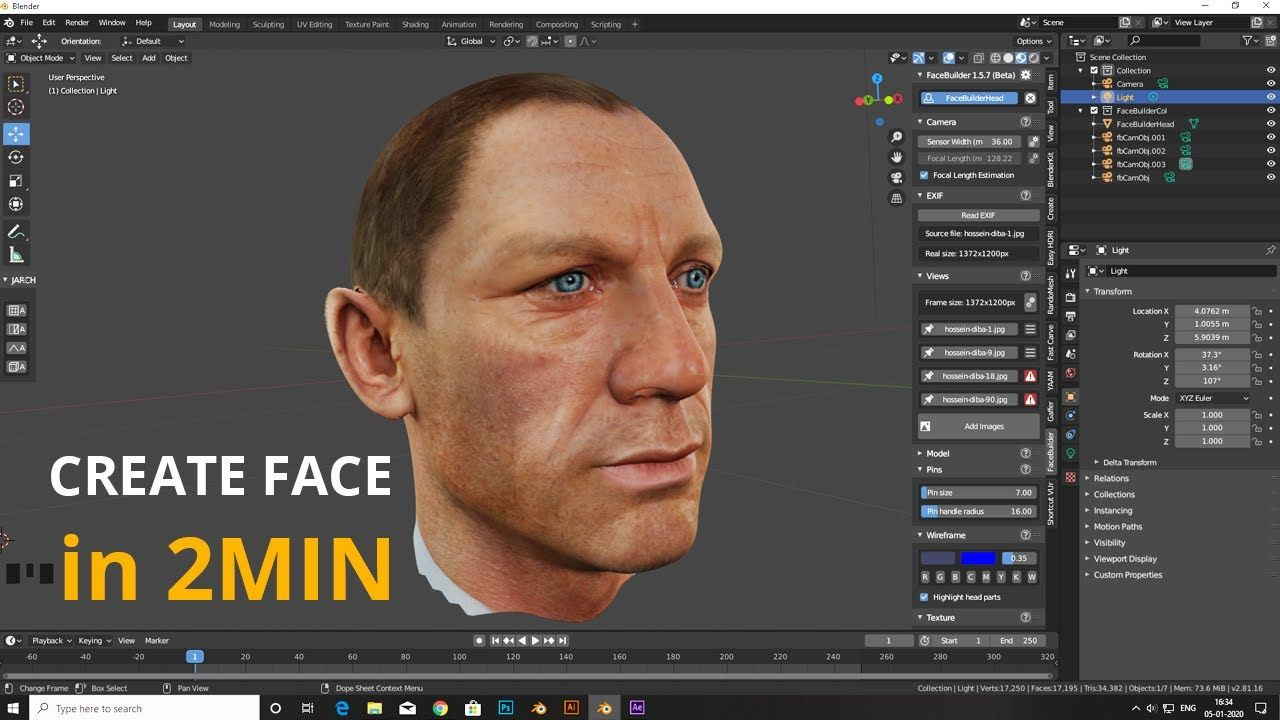
3D model






Assignment 5





Due 11/25!




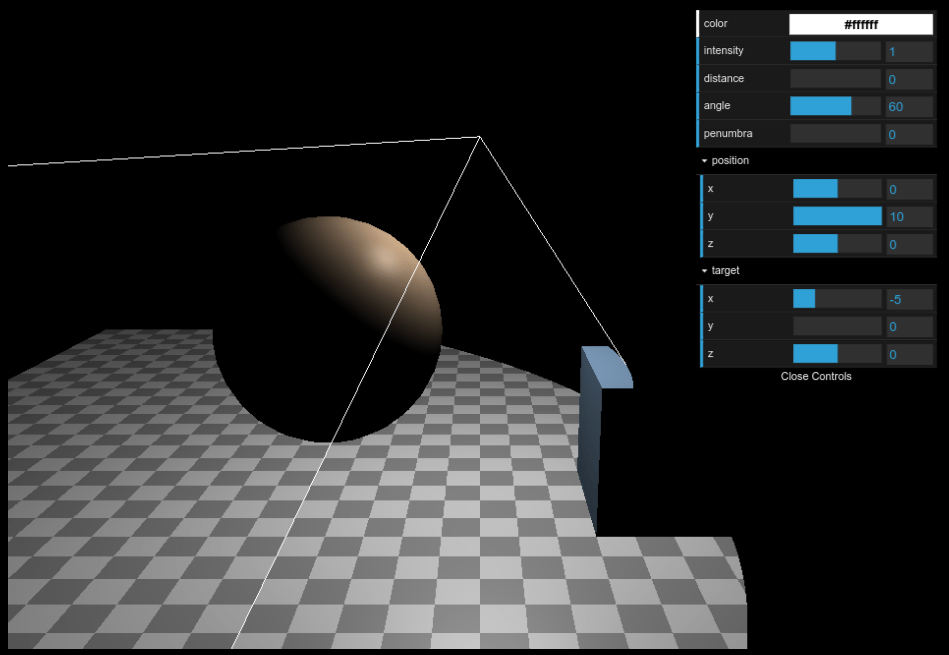
Assignment 5














render scene from LIGHT
create DEPTH MAP
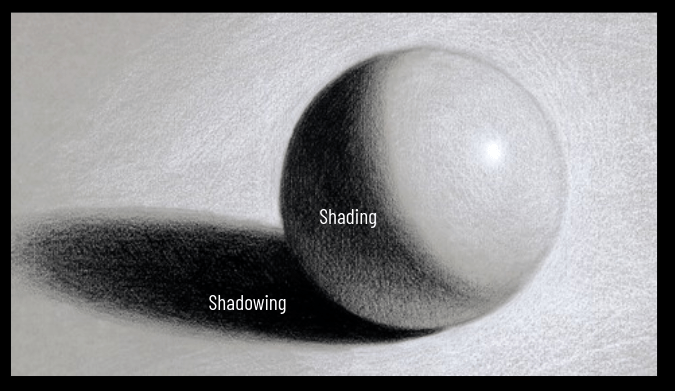
calculate shadows






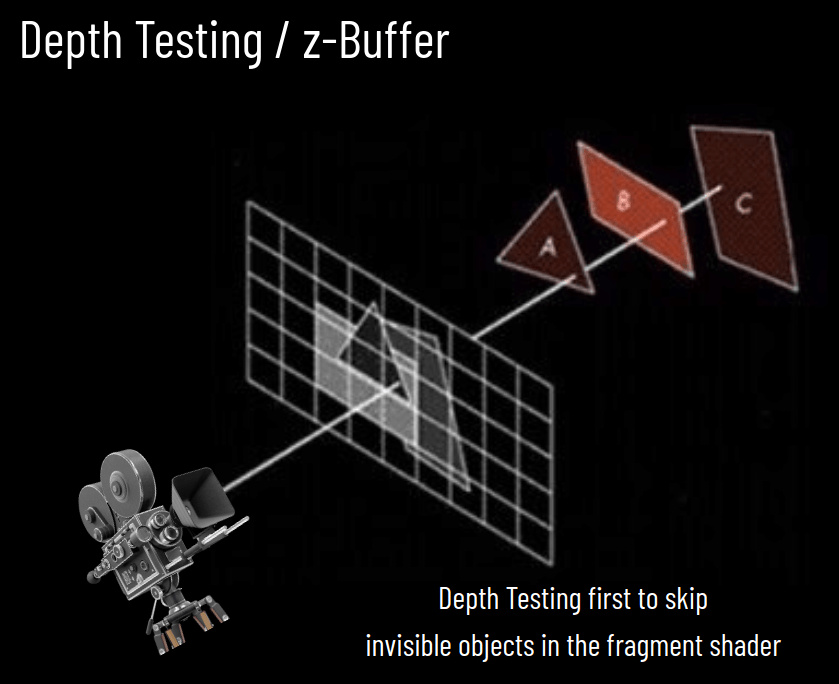
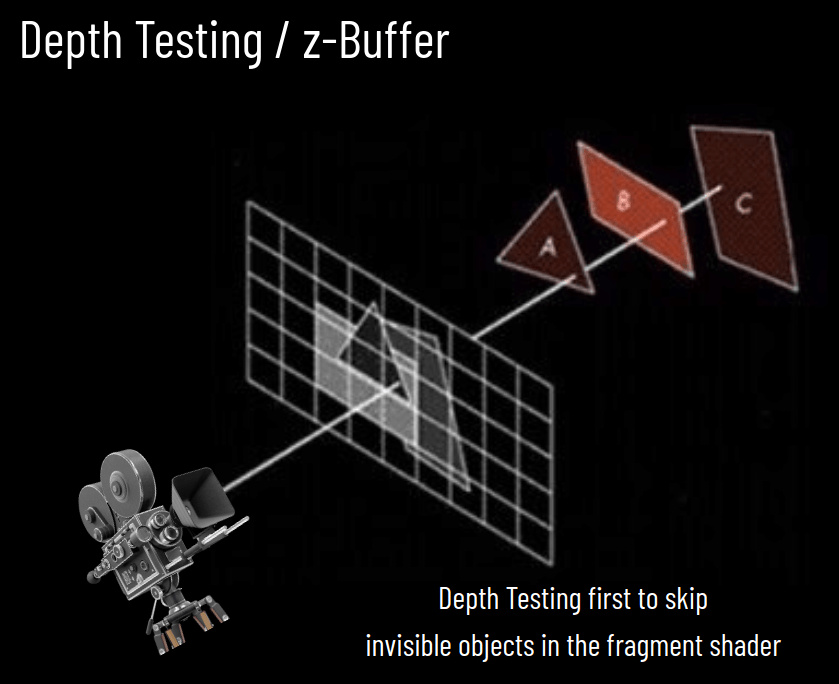
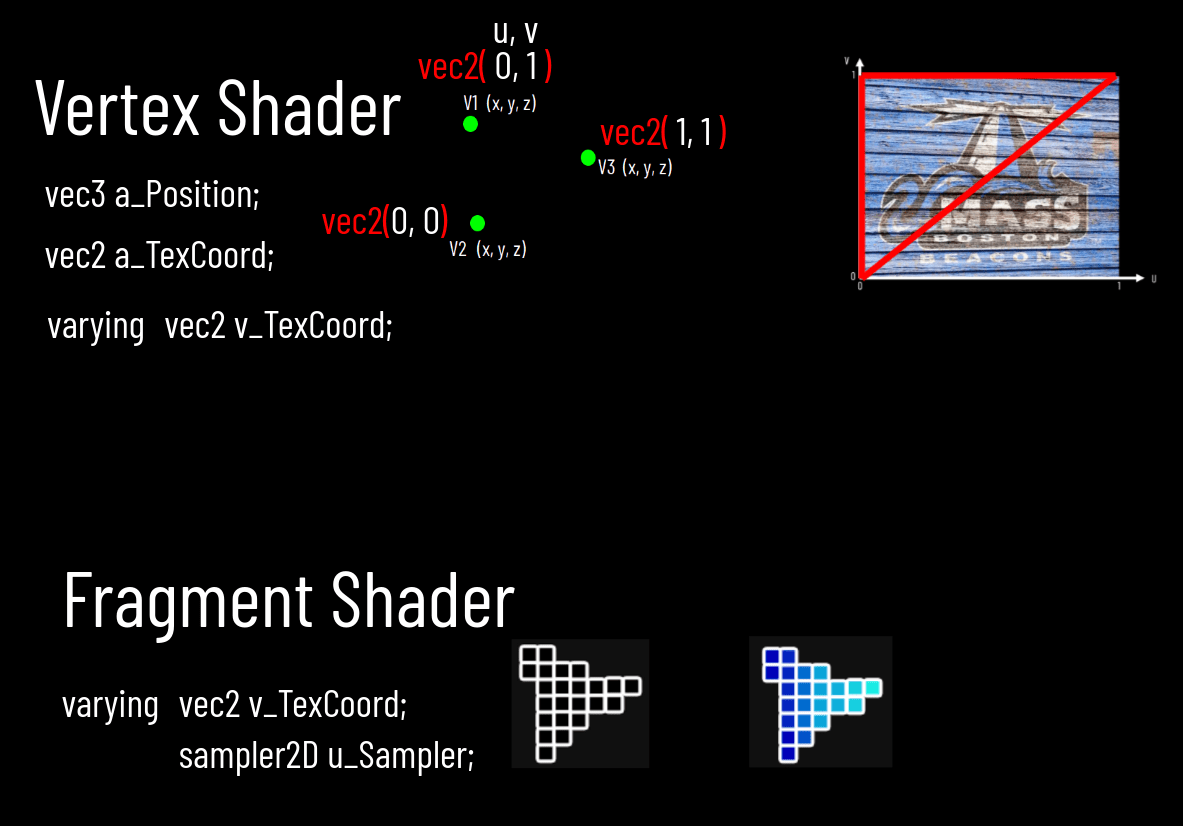
Fragment Shader










Assignment 6

Head
Upper Arm
Lower Arm
Hand
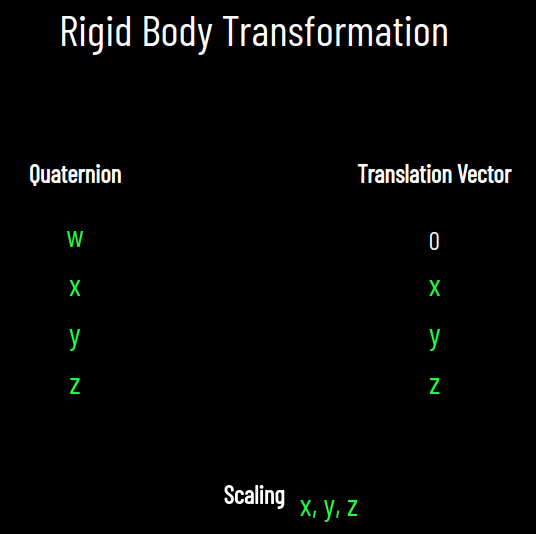
q
q (0, 0, 0, 1)
Identity
X
Head
Upper Arm
q
q (0, 0, 0, 1)
Identity
X
q2 (Math.sin(T/2),
0,
0,
Math.cos(T/2))
Rotate 180° in X
T = Math.PI
q
q2
Arm down
Arm up
Time
Frames
Keyframe 2
Keyframe 1
slerp Interpolation
60 FPS
60 Hz
60 1/s
Modern computer screens
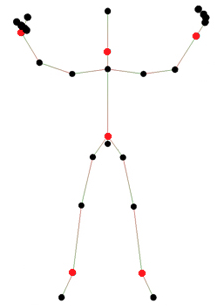
Skinning


Skeleton -> Mesh
Rigging


Mesh -> Skeleton

Blender, 3D Studio Max, Maya

Assignment 5
Final Project!
counts as 40% of your grade!
#finalproject





Manning College of Nursing
Final Project Tracks
Final Project!
counts as 40%
1-3 students per team
start thinking about it now :)
Fast Forward 11/25
Presentations 12/9+11
Submission 12/18

Fast Forward (30-60 seconds)
Final Project Presentation
Final Submission
Tu 11/25
Th 12/09
Th 12/18
Tu 12/11

pre-recorded or live!
#finalproject






#finalproject





Creativity Bonus
create art!
qualifies for Straight-A shortcut!!
for example: https://www.aquarium.ru/en
Fast Forward
Final Project
Presentation
Code
README.md
50%
30%
20%
5-min
5%
15%
40% of your grade!!!

What are Fast Forwards?
18:28
23:09
25:30
1:19:15

Video or Live
Loud and Proud!
What you (or your team) plan on doing and why!
Fast Forward (30-60 seconds)
Tu 11/25
MEGA
QUIZ
Bonus only, counts as 4 quizzes!!
Soon on Canvas!


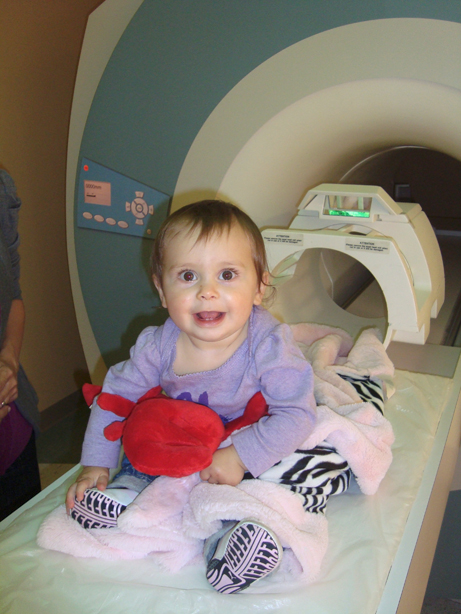
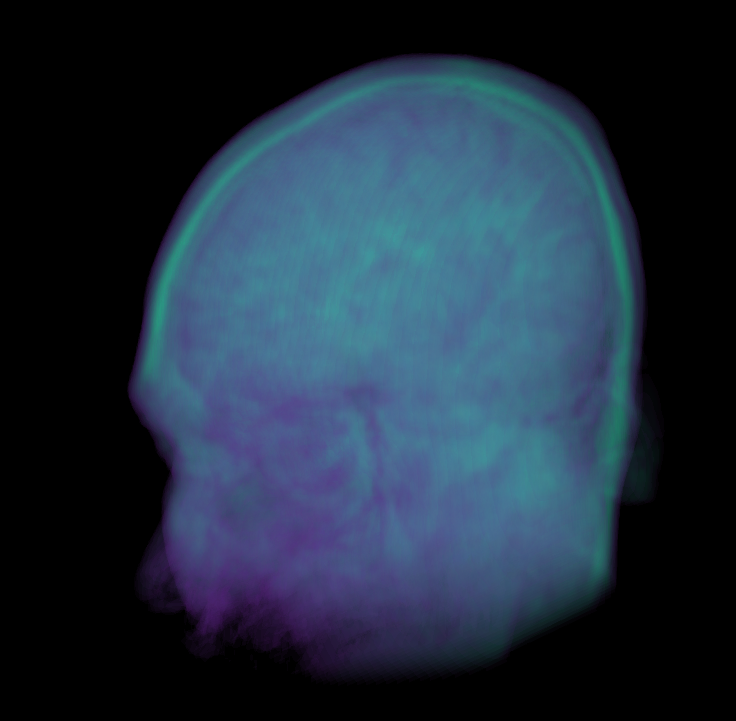
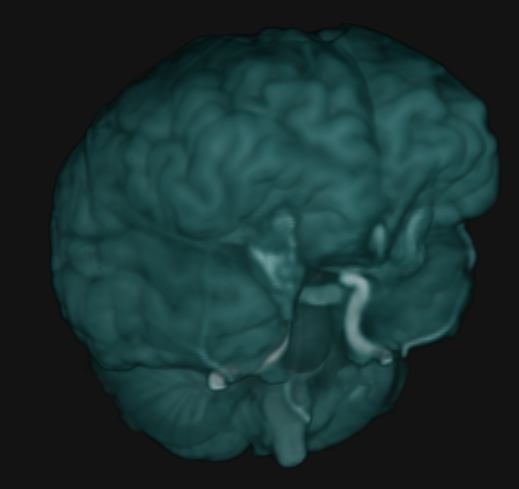
Brain Camera

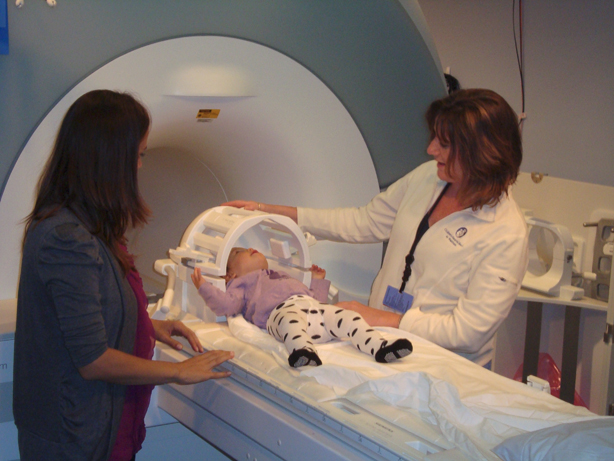
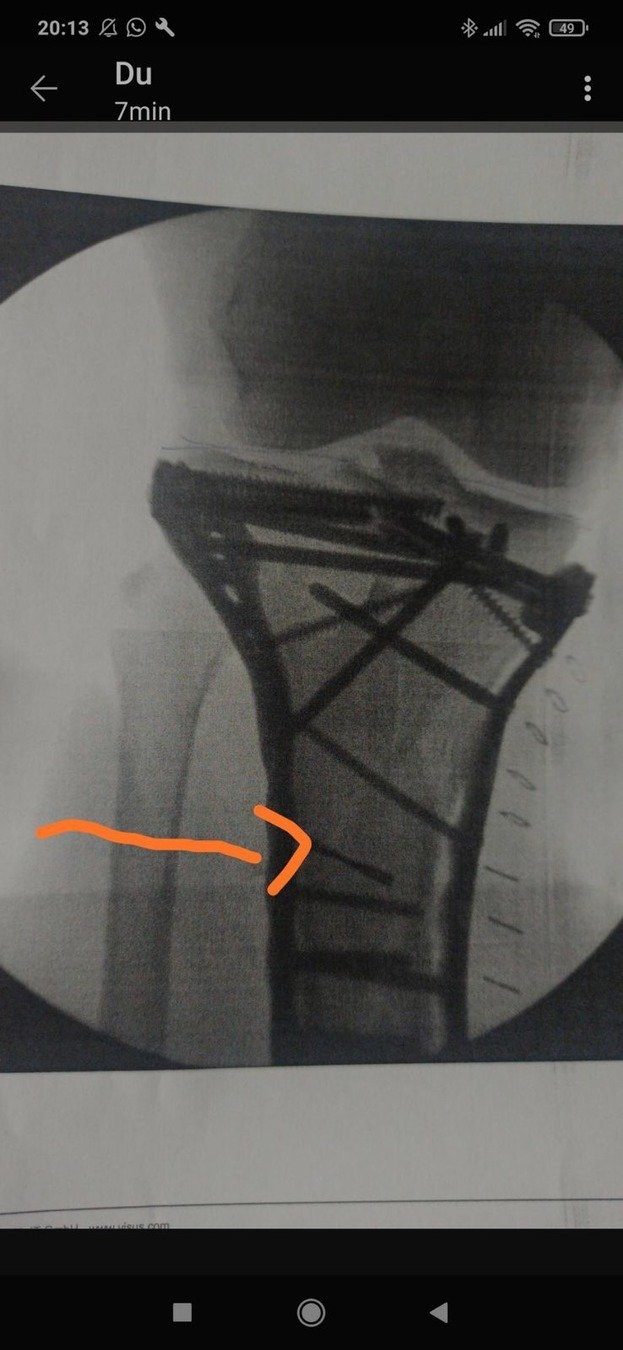
MRI Scanner
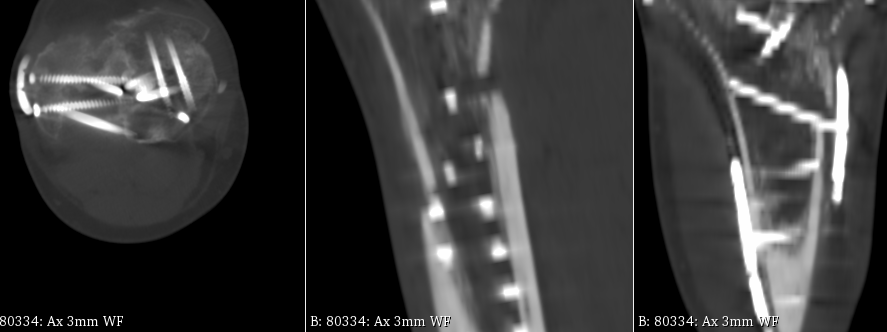
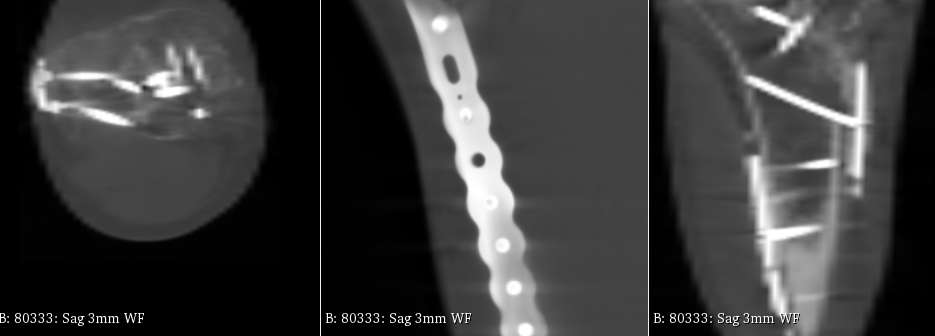
CT Scanner






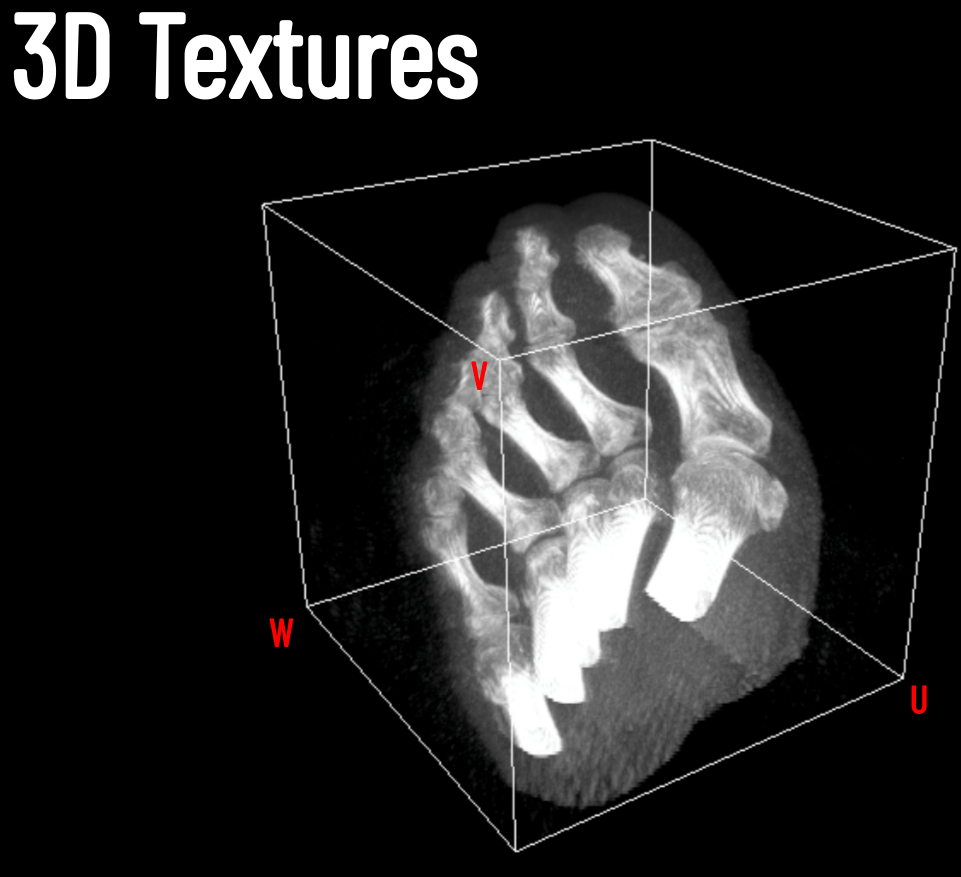
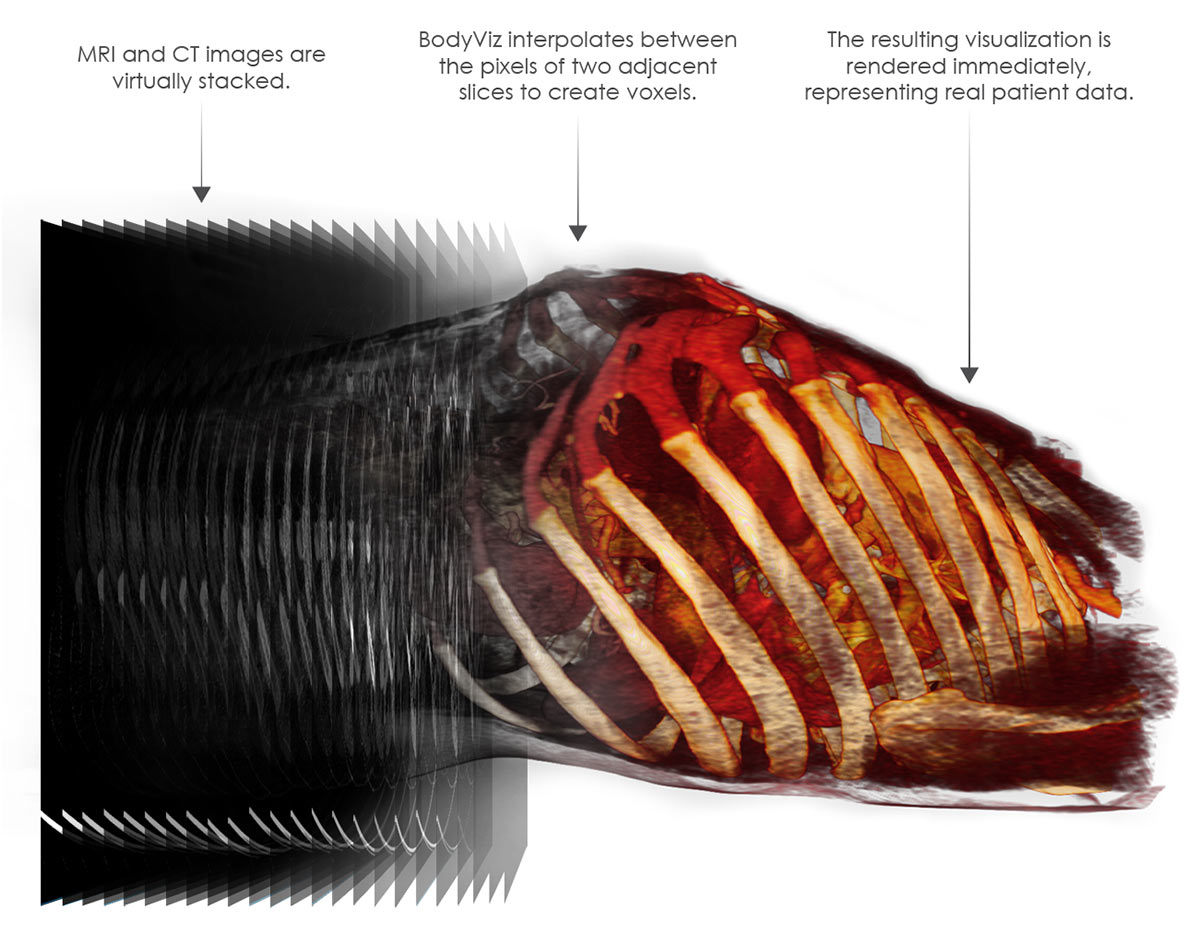
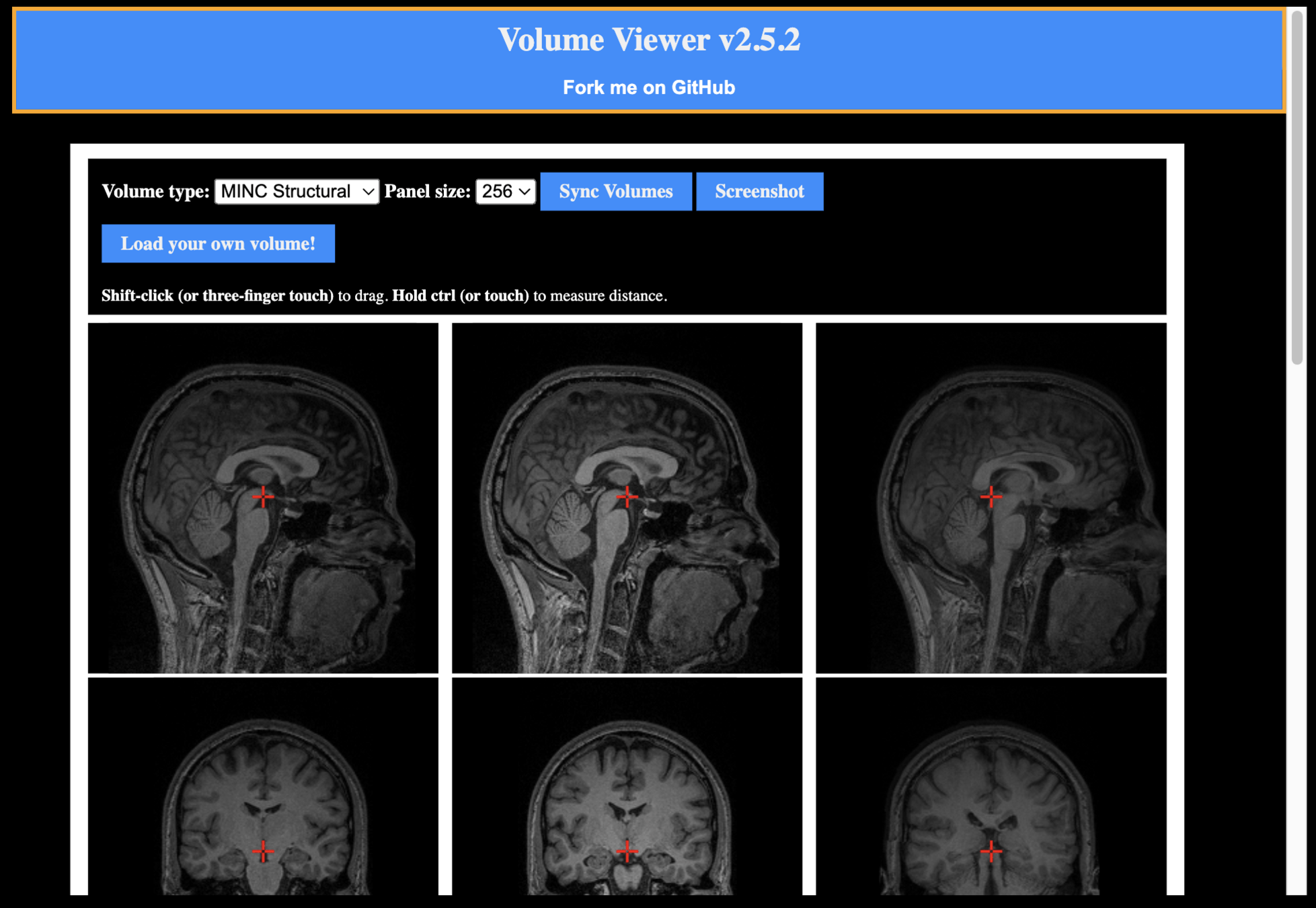
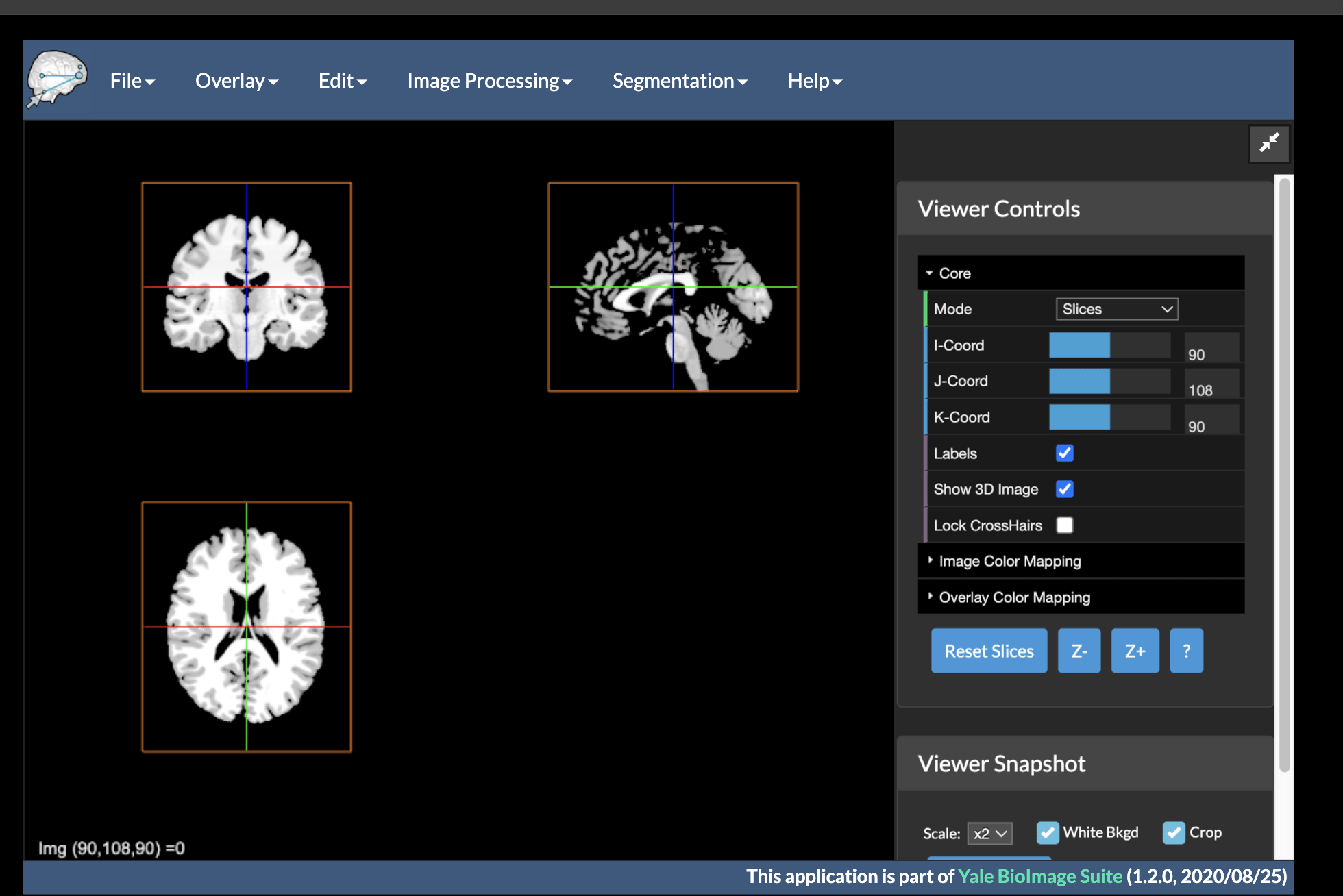
Image Volumes



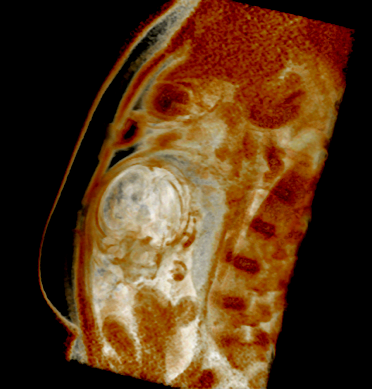
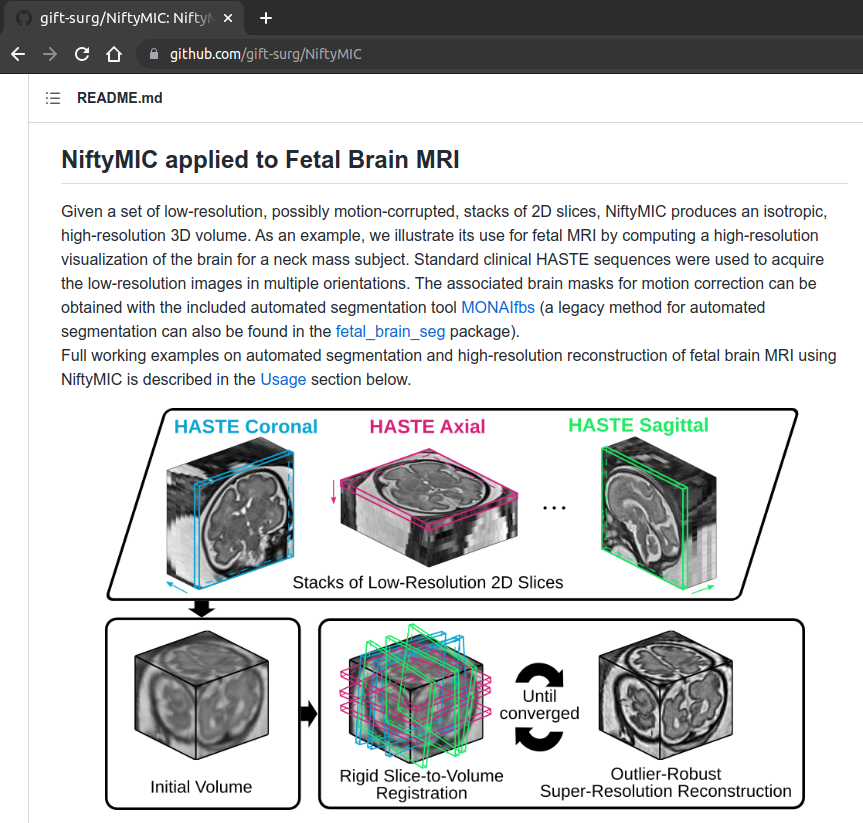
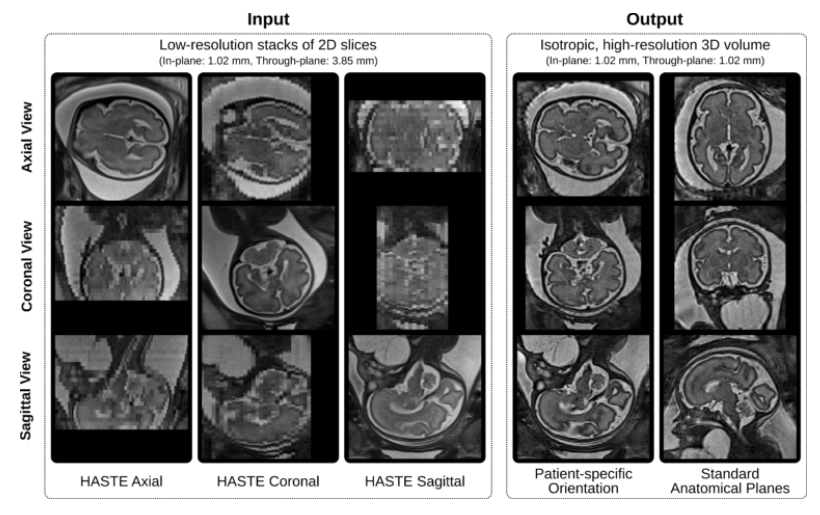
Fetal MRI









2D
3D


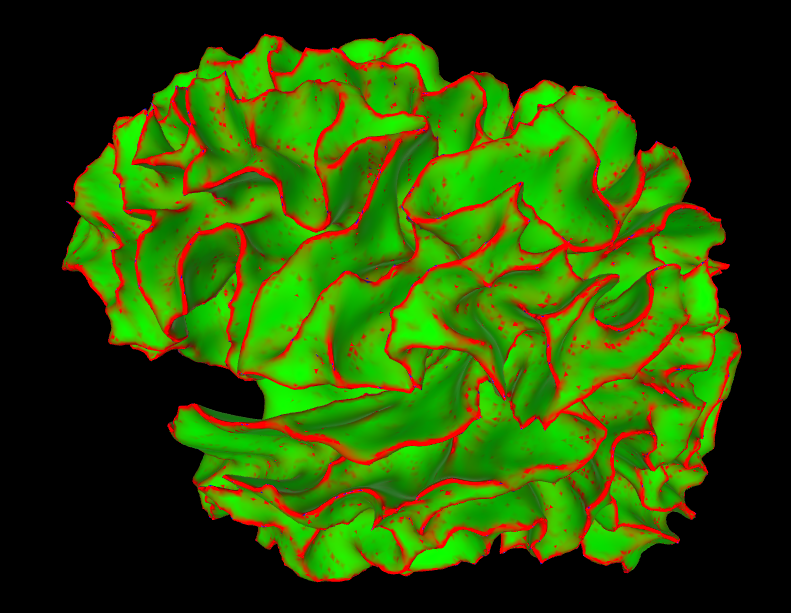
Marching Cubes creates 3D Meshes
Bill Lorensen 1987
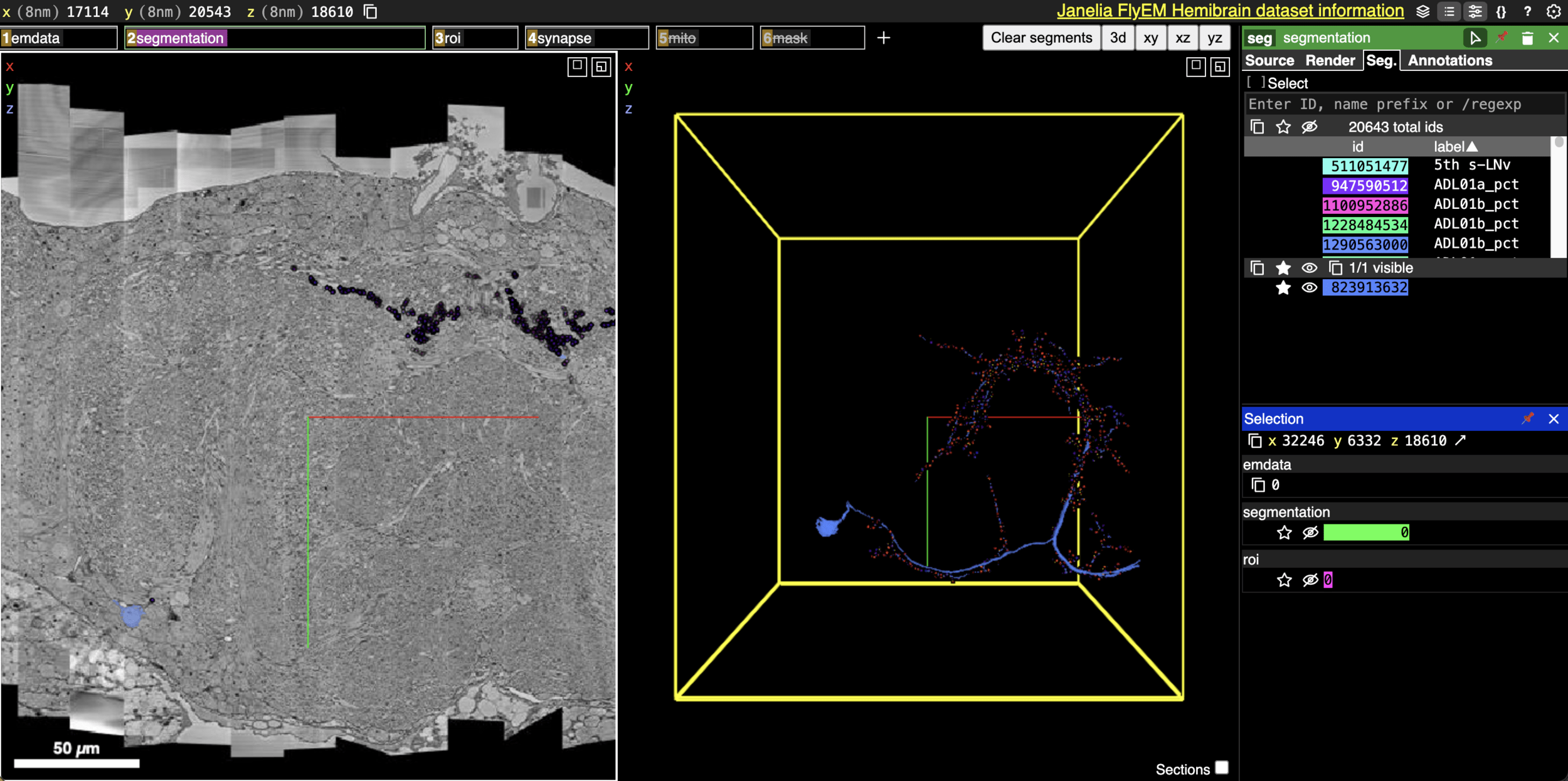
Label Maps
R.I.P.

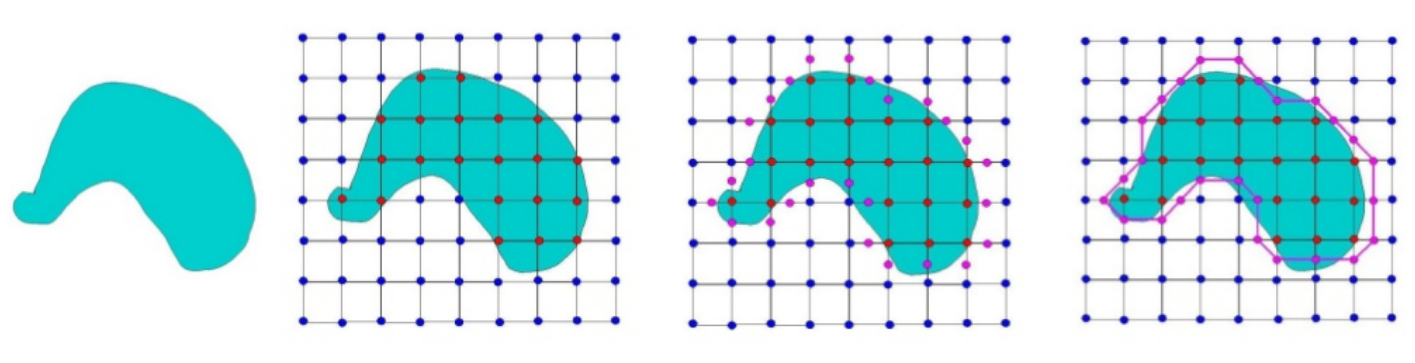
Marching Cubes in 2D
Create triangles to approximate the shape
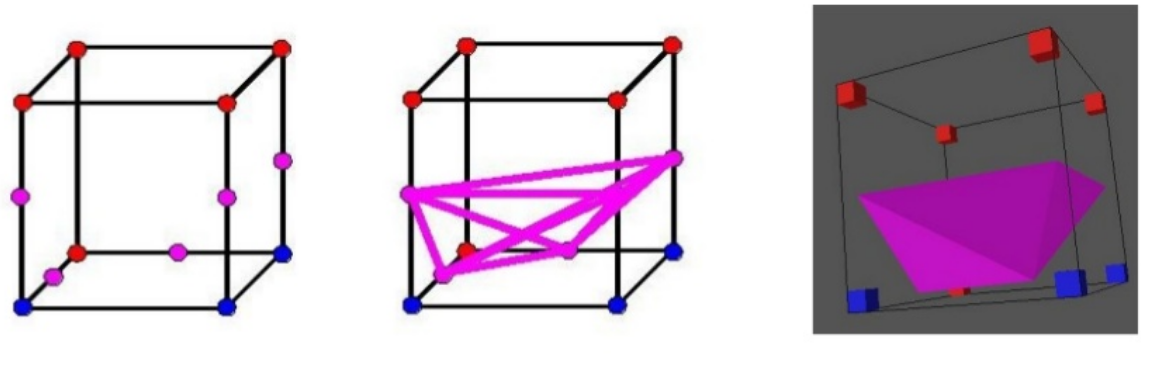
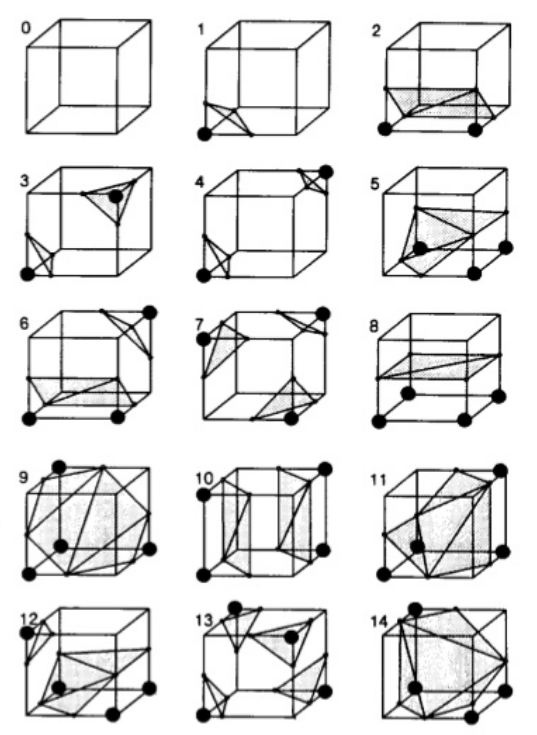
Marching Cubes in 3D
Create triangles to approximate the shape

Outside

Marching Cubes in THREE.js
Marching Cubes in THREE.js



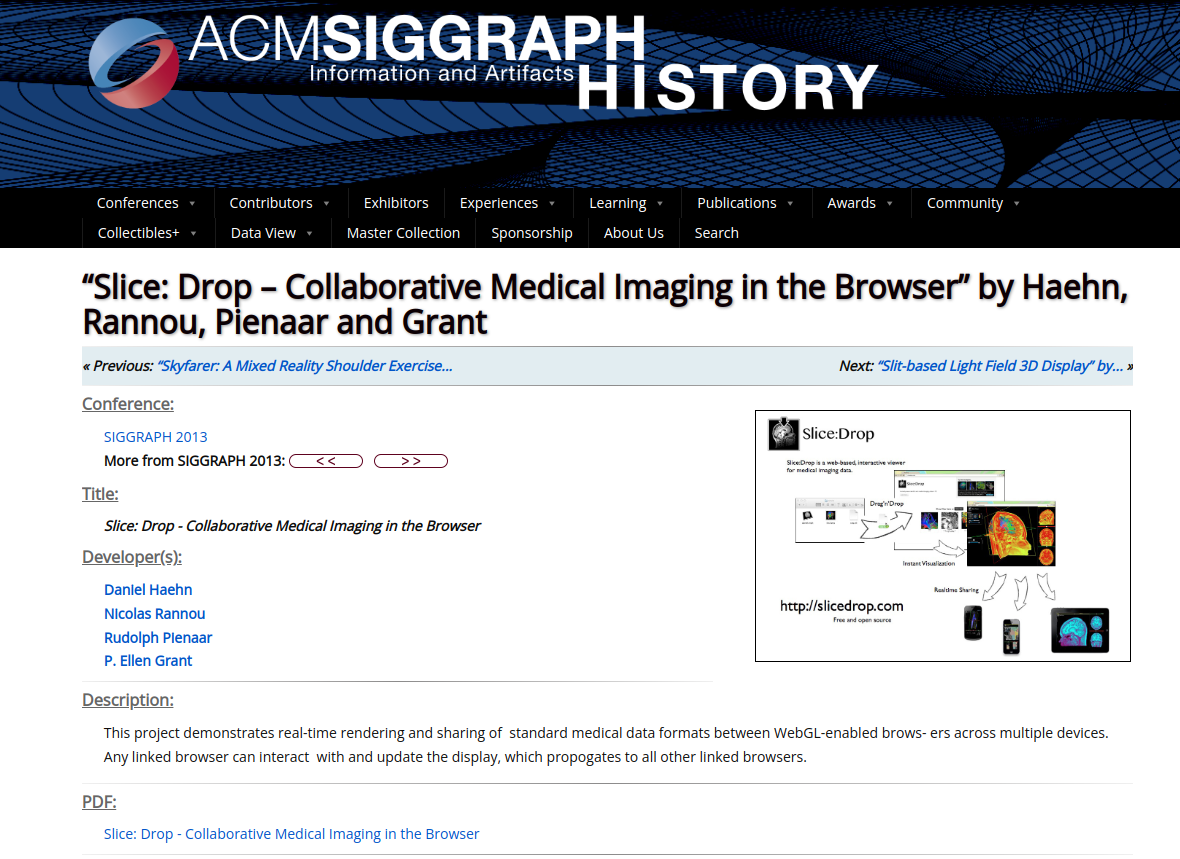
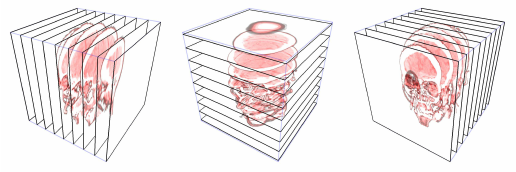
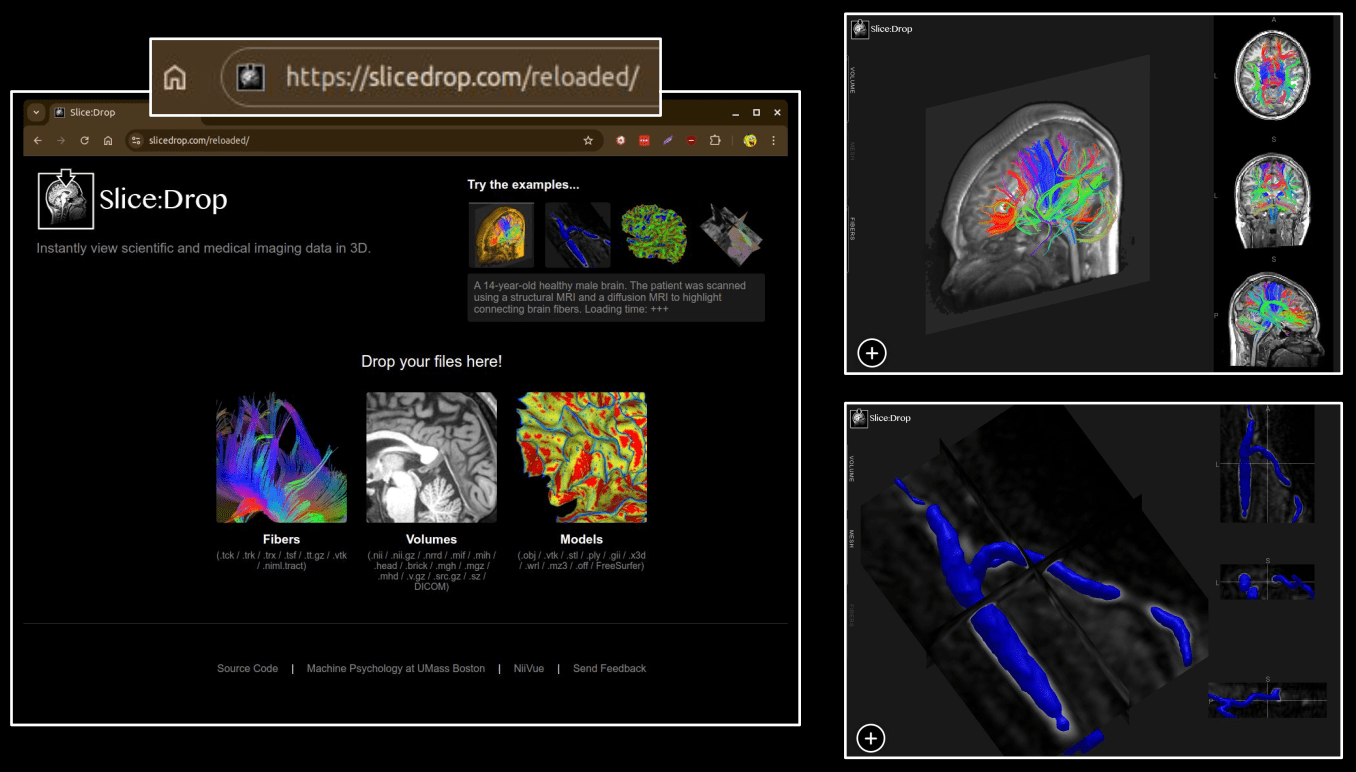
Slice-based Volume Rendering

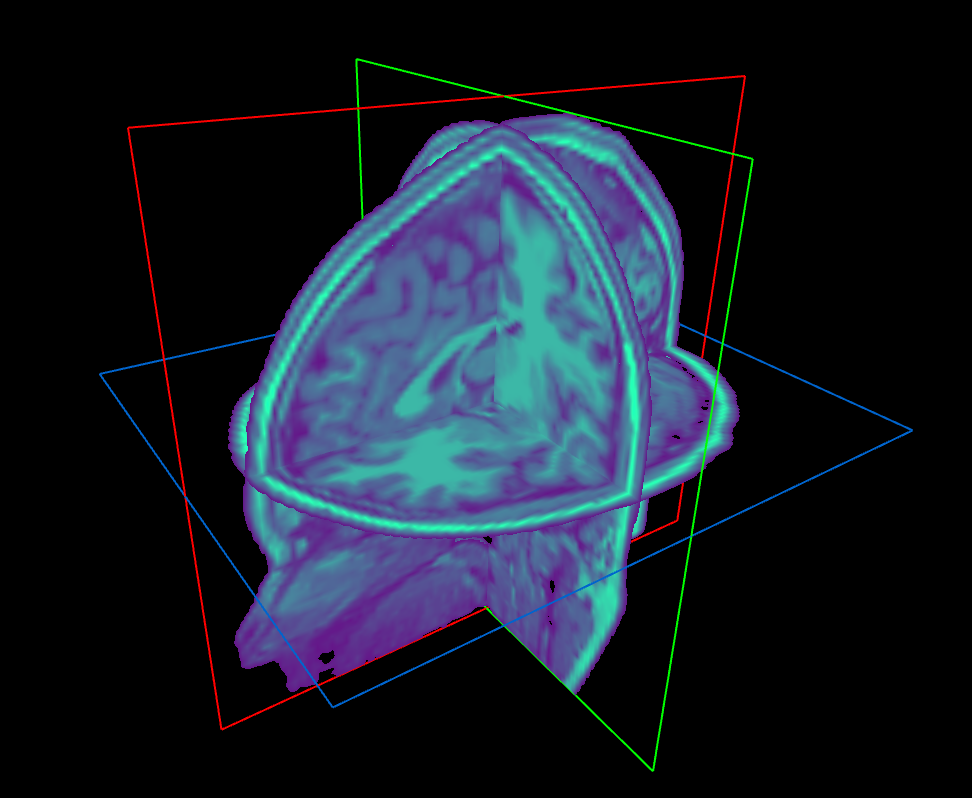
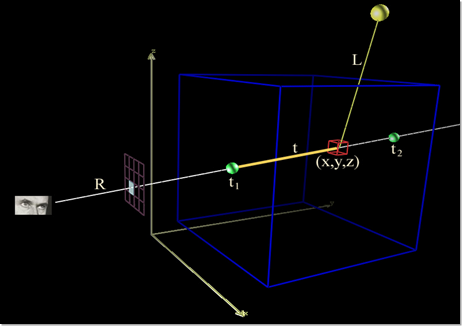
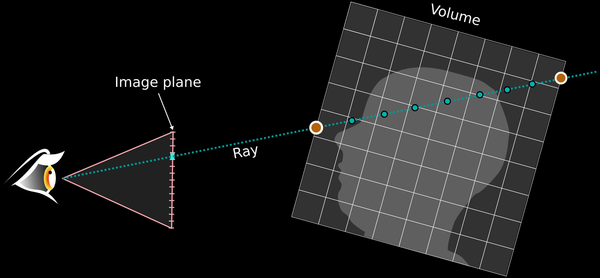
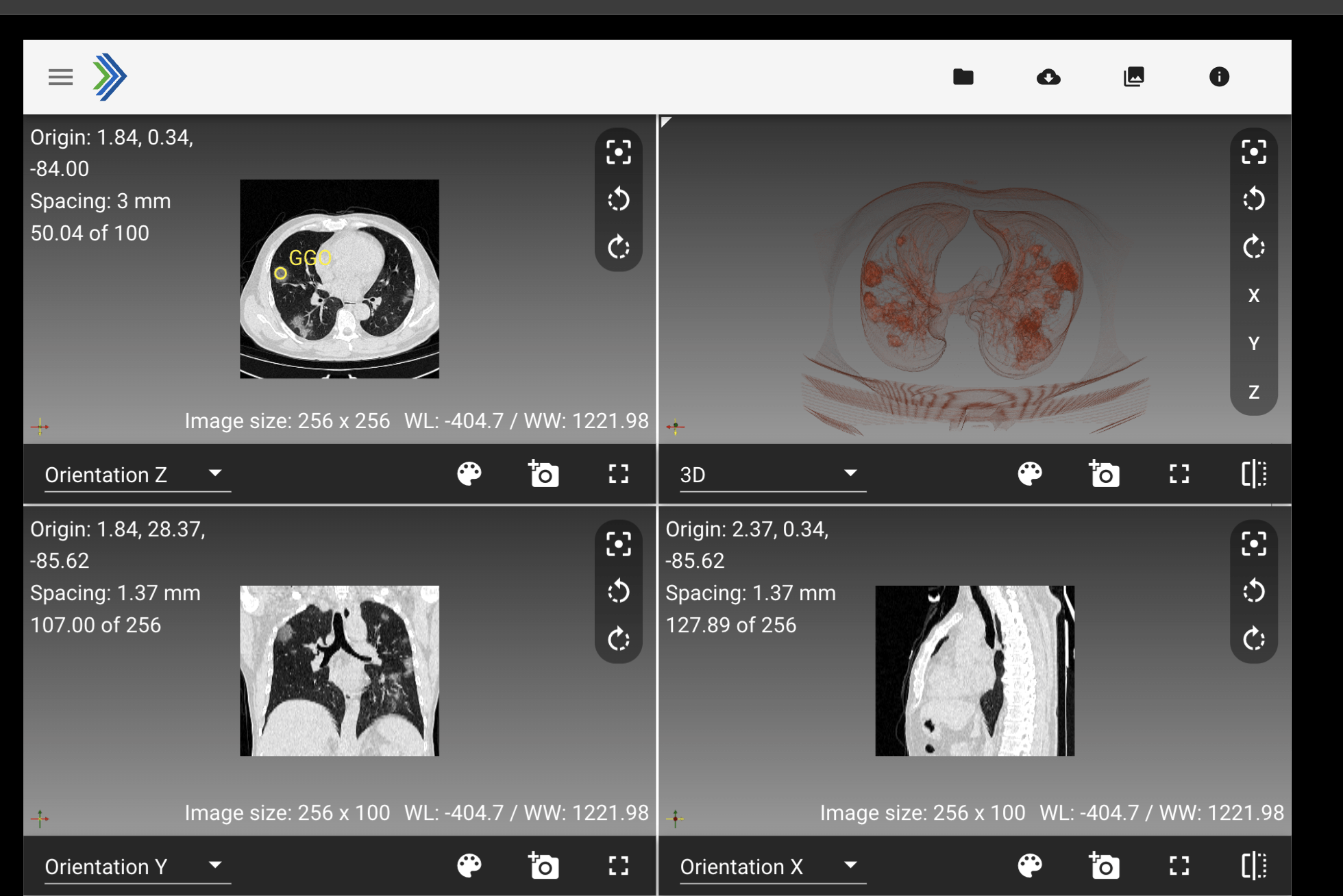
Volume Rendering with Ray Casting

Volume Rendering with Ray Casting



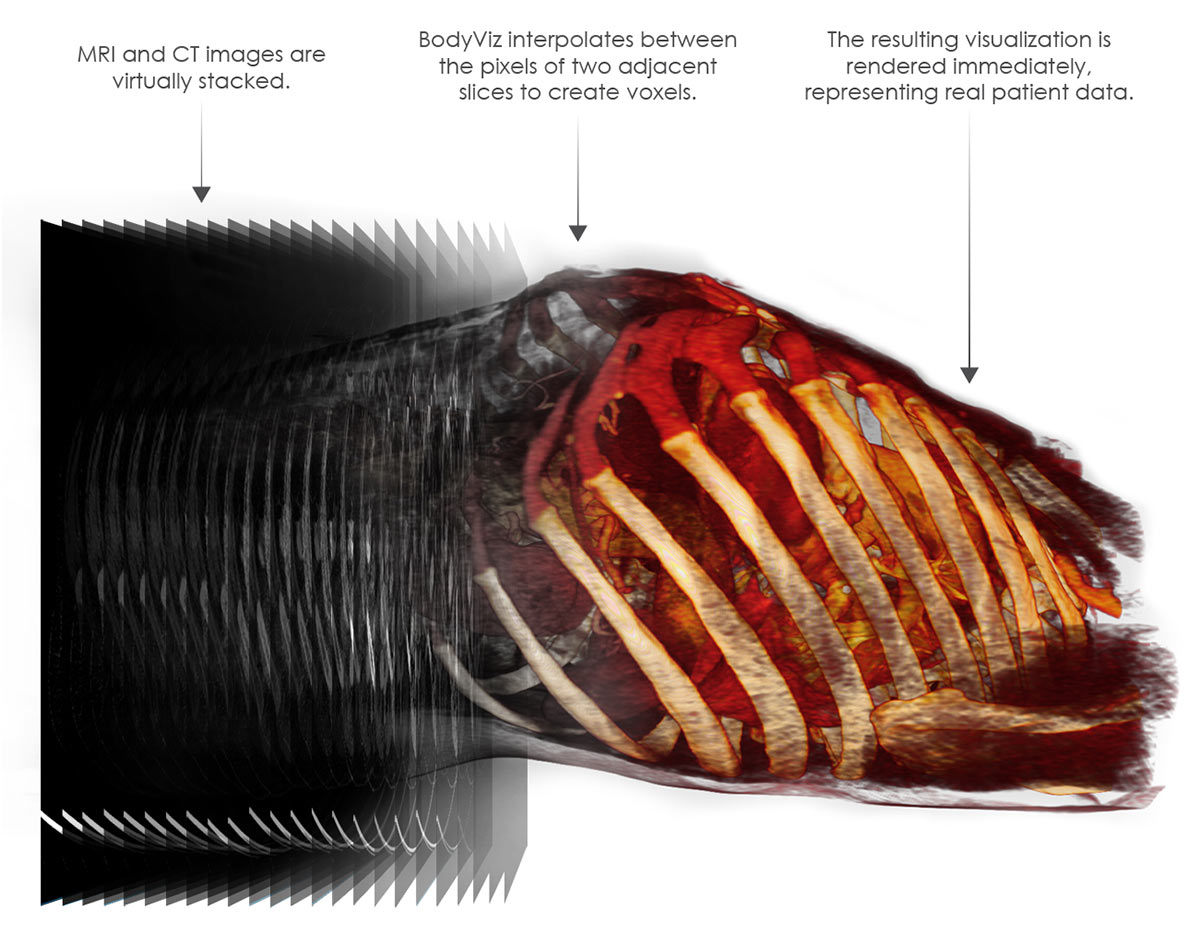
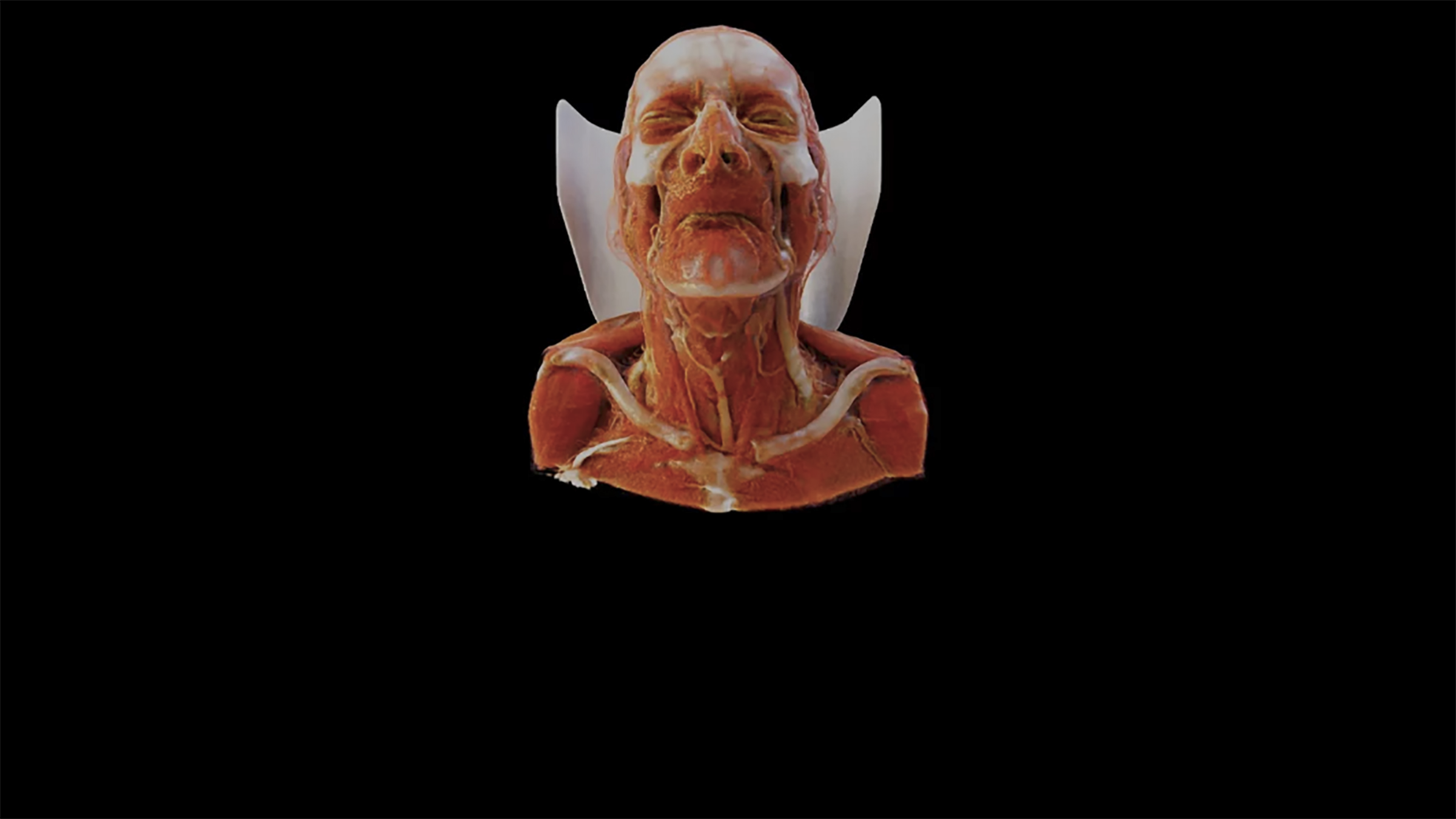
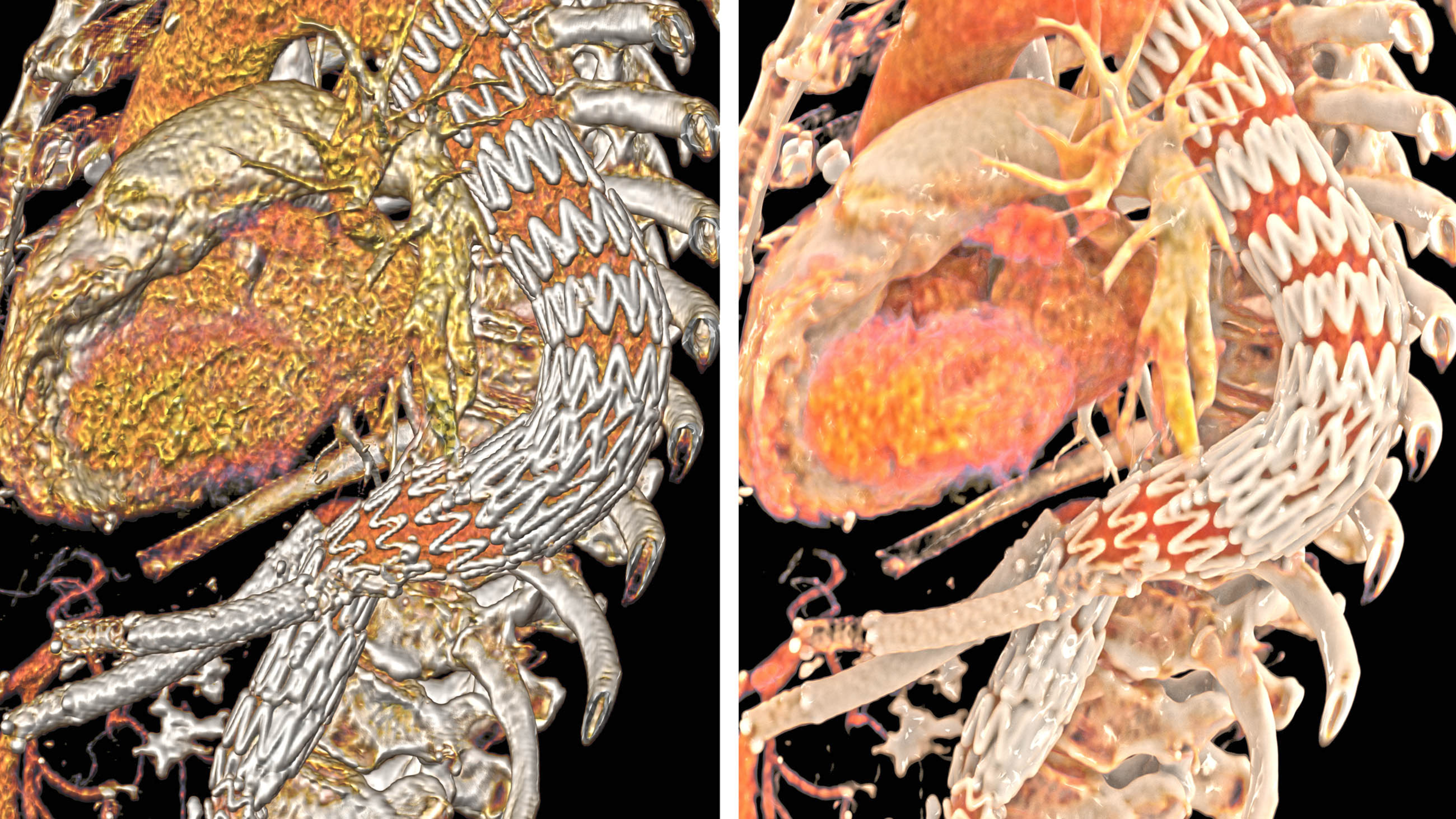
Cinematic Volume Rendering











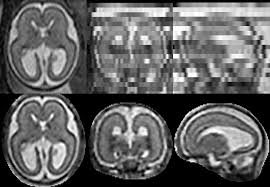
Coronal
Super-Resolution
Coronal
Super-Resolution







<html>
<head>
<title>NiiVue!</title>
<style>
body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script type="text/javascript" src="https://niivue.github.io/niivue/features/niivue.umd.js"></script>
<script type="text/javascript">
window.onload = function() {
var nv1 = new niivue.Niivue()
nv1.attachTo('gl1')
nv1.setSliceType(nv1.sliceTypeRender)
};
</script>
</head>
<body>
<canvas id='gl1' style='height:100%;width:100%'></canvas>
</body>
</html>






submit your music