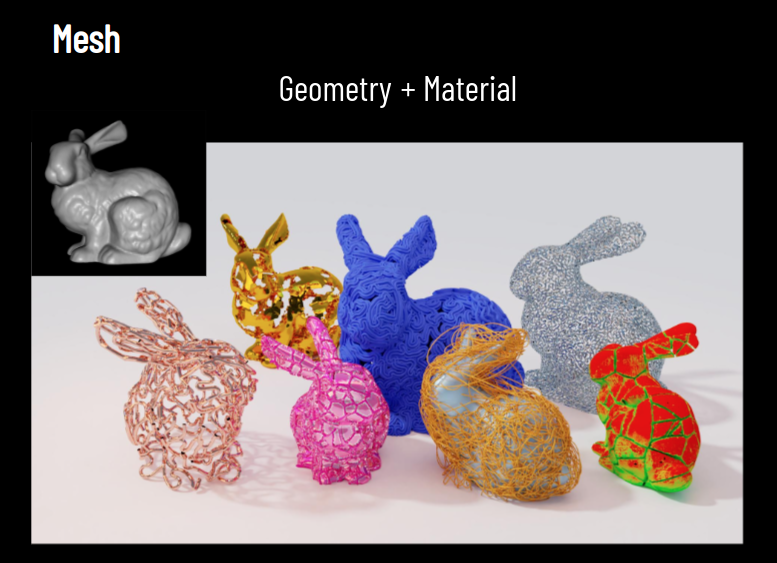
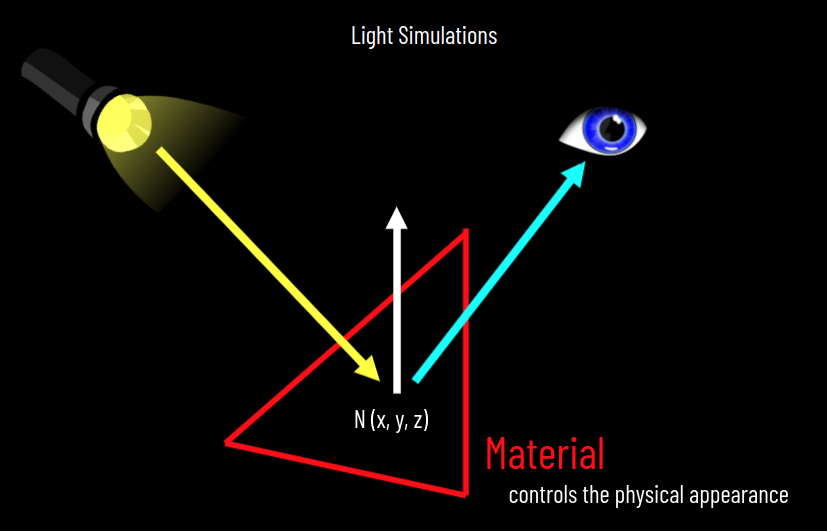
11/6 Materials
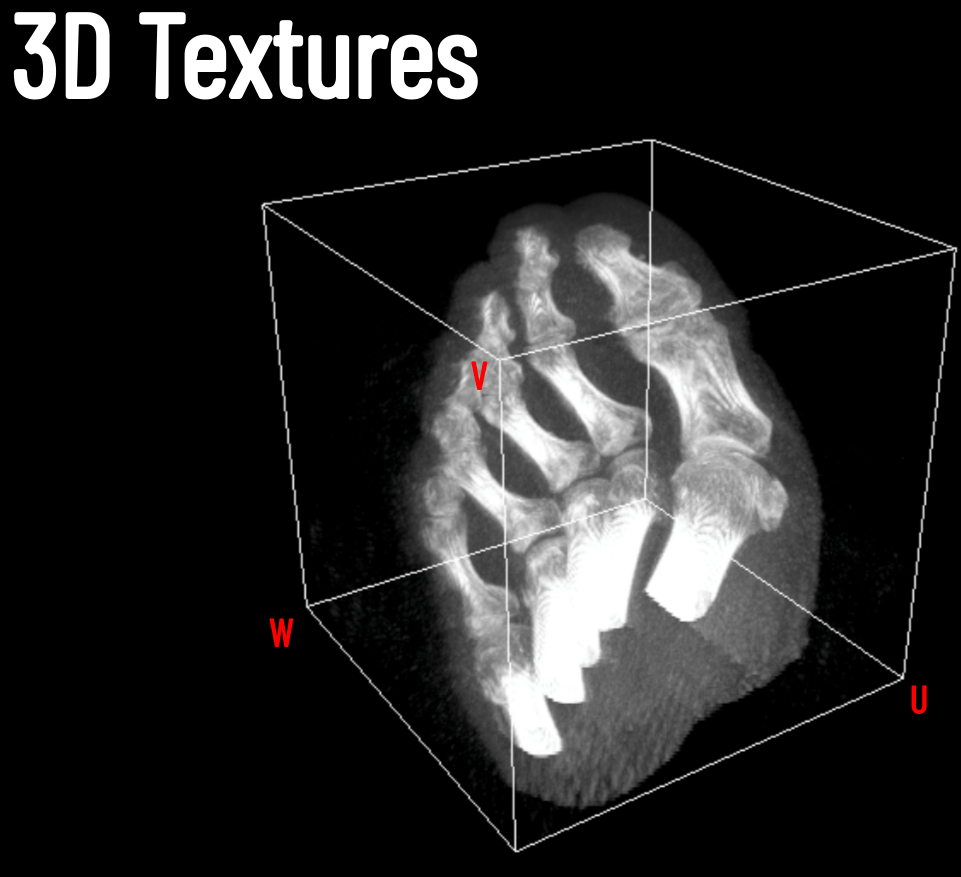
11/13 Lights + Textures
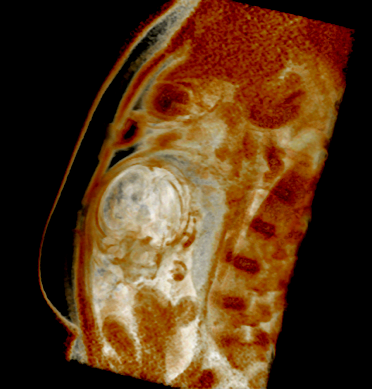
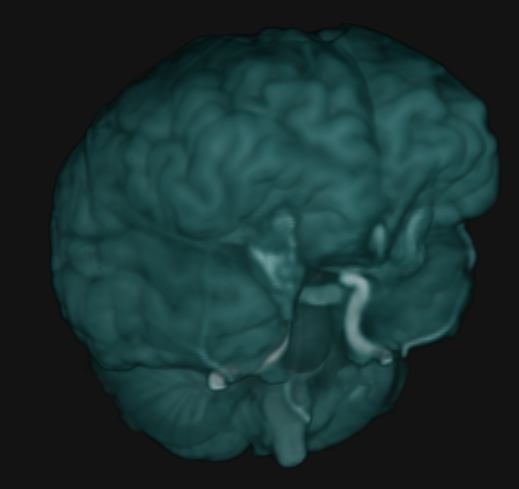
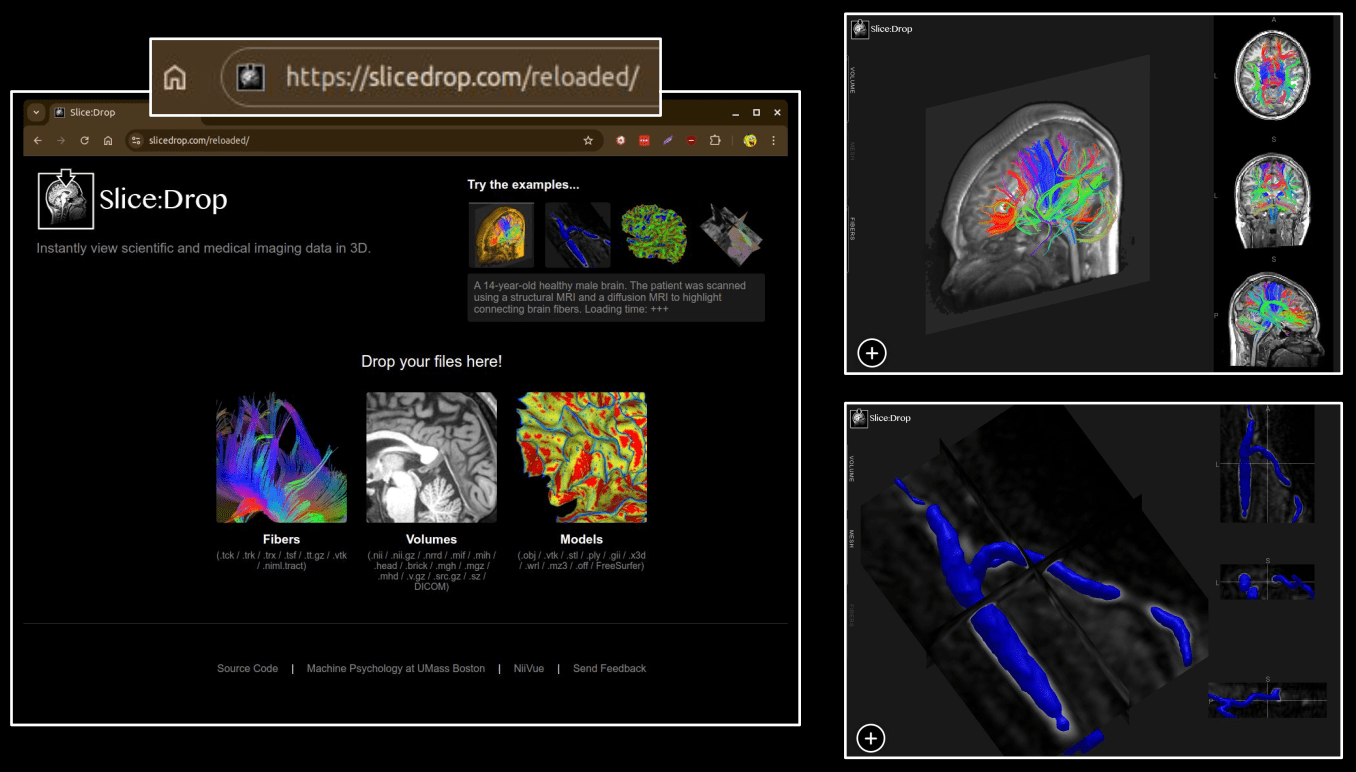
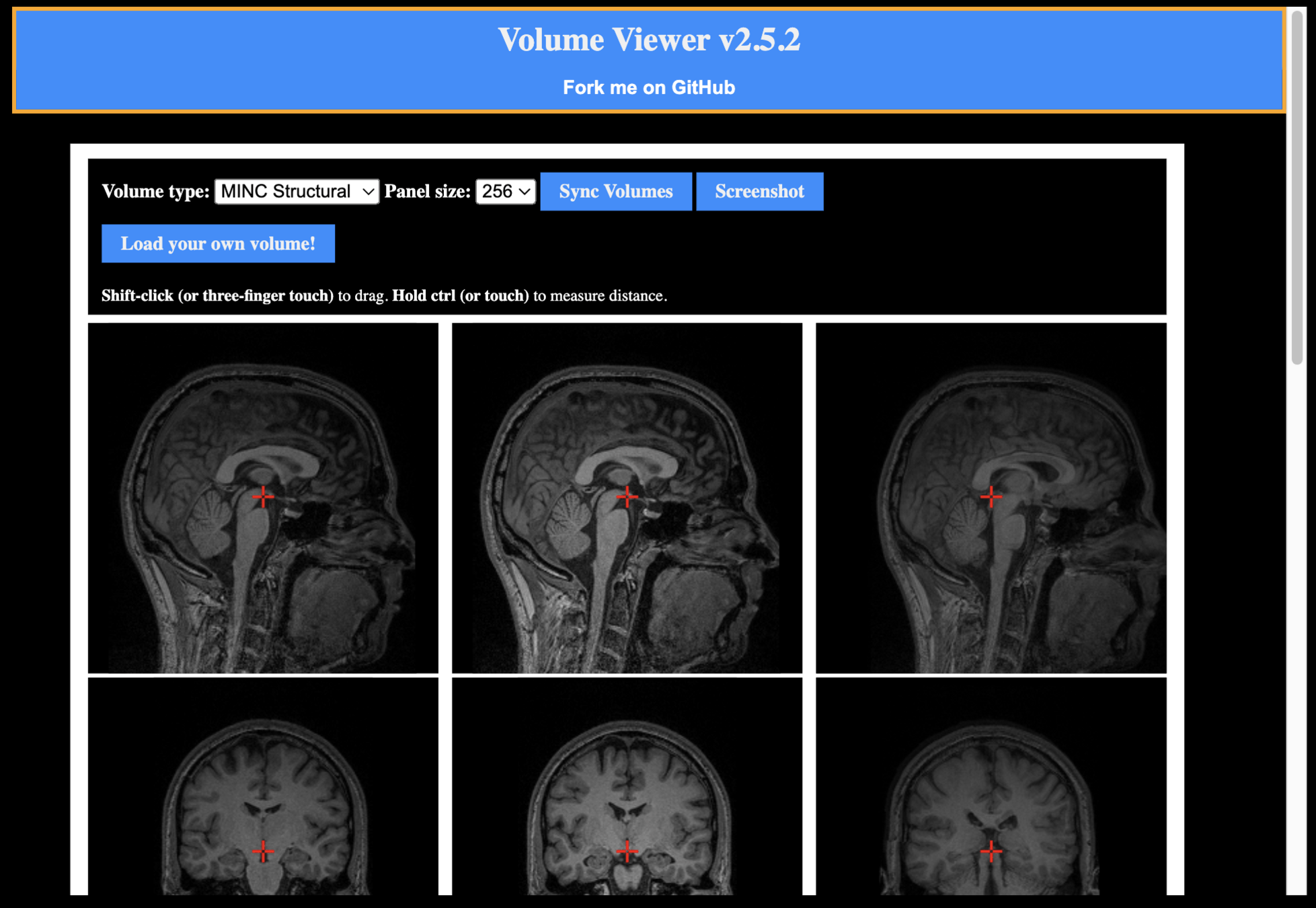
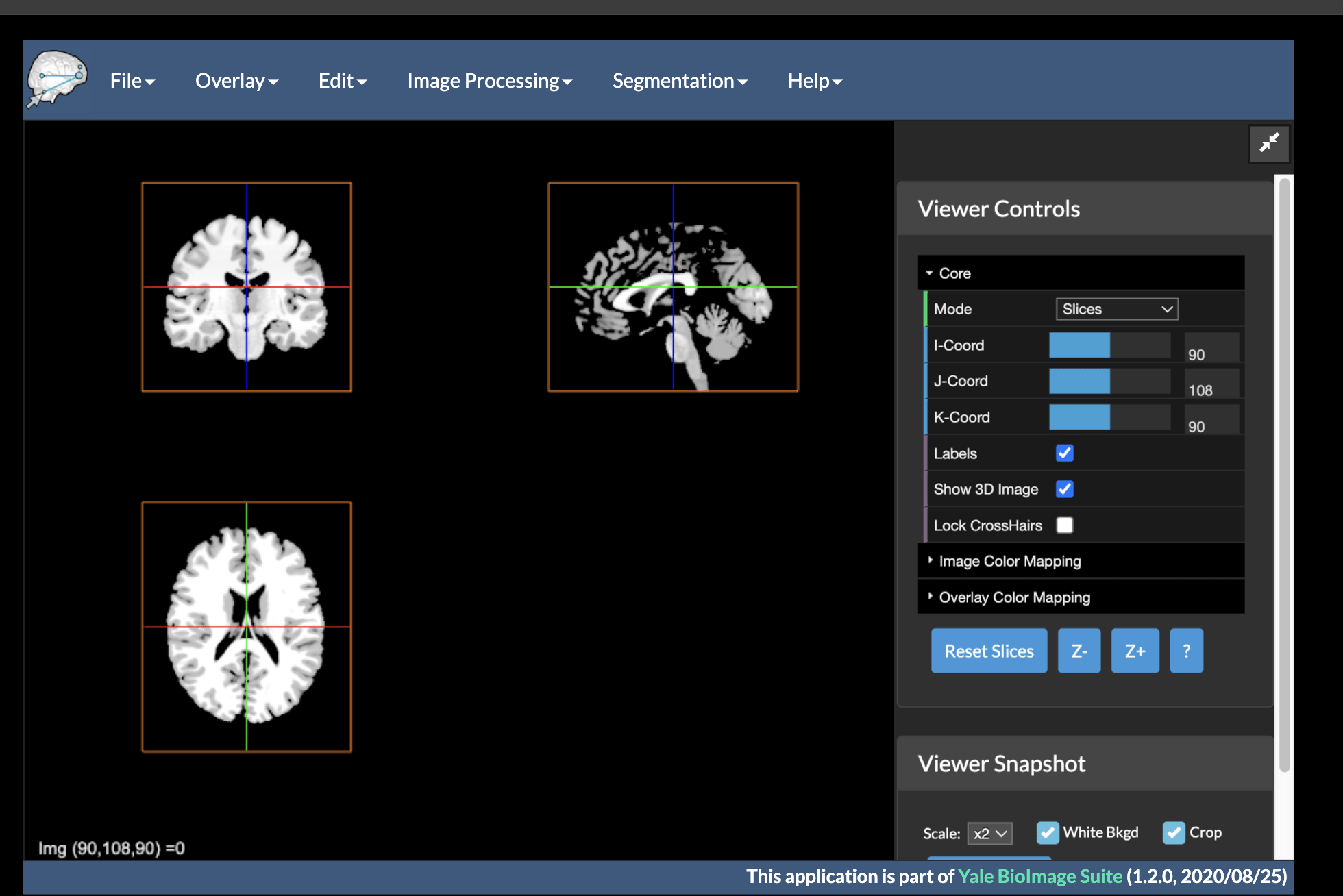
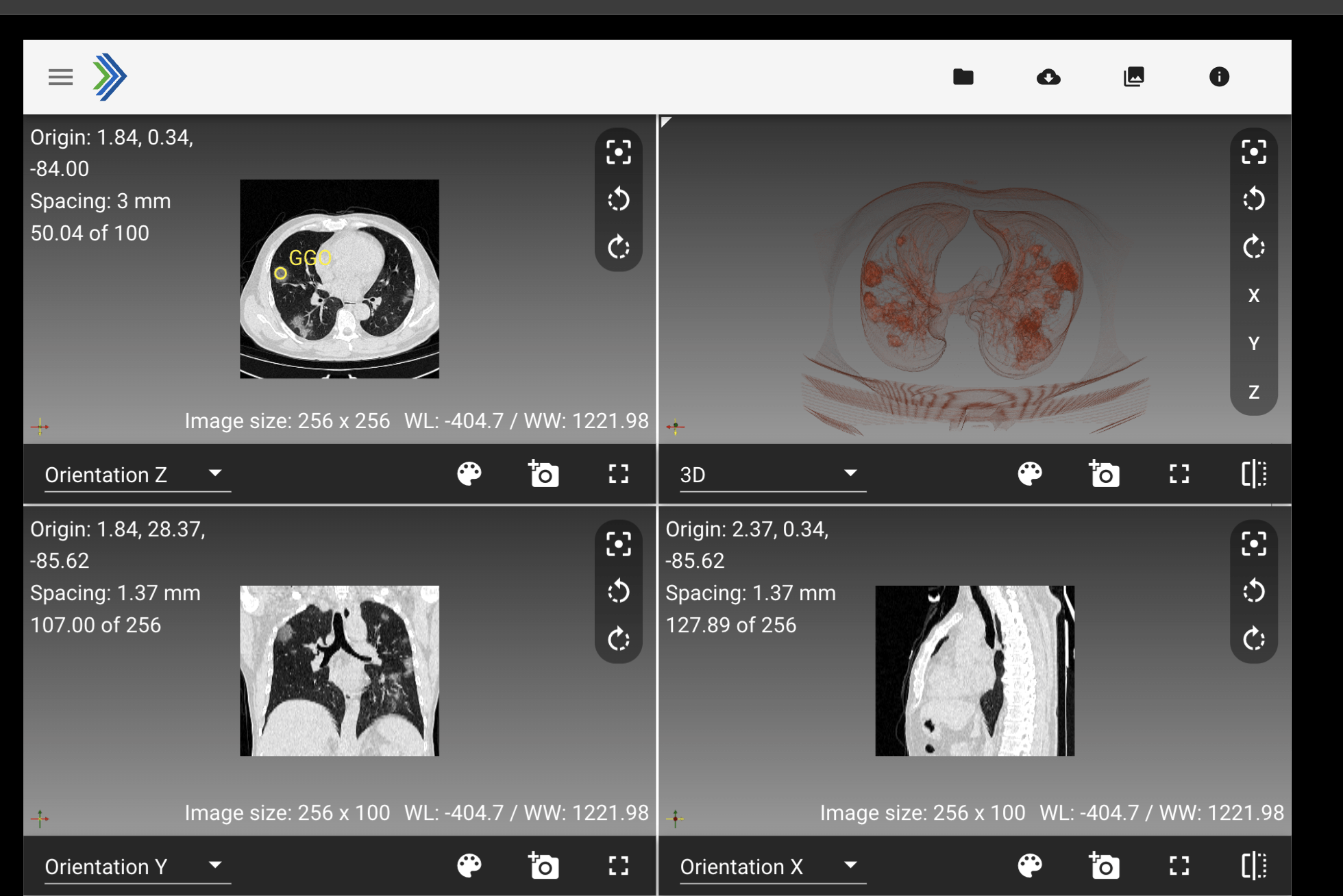
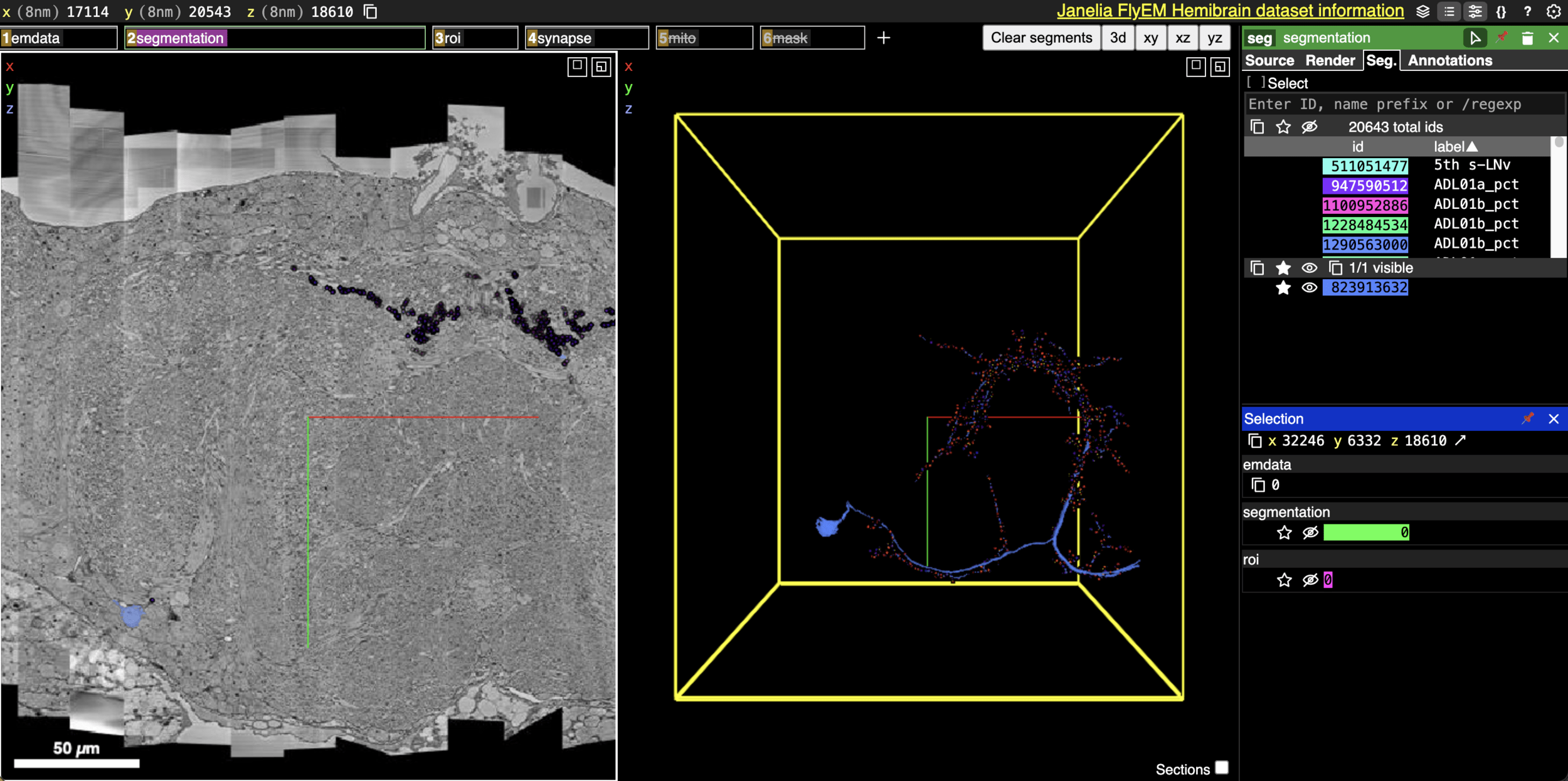
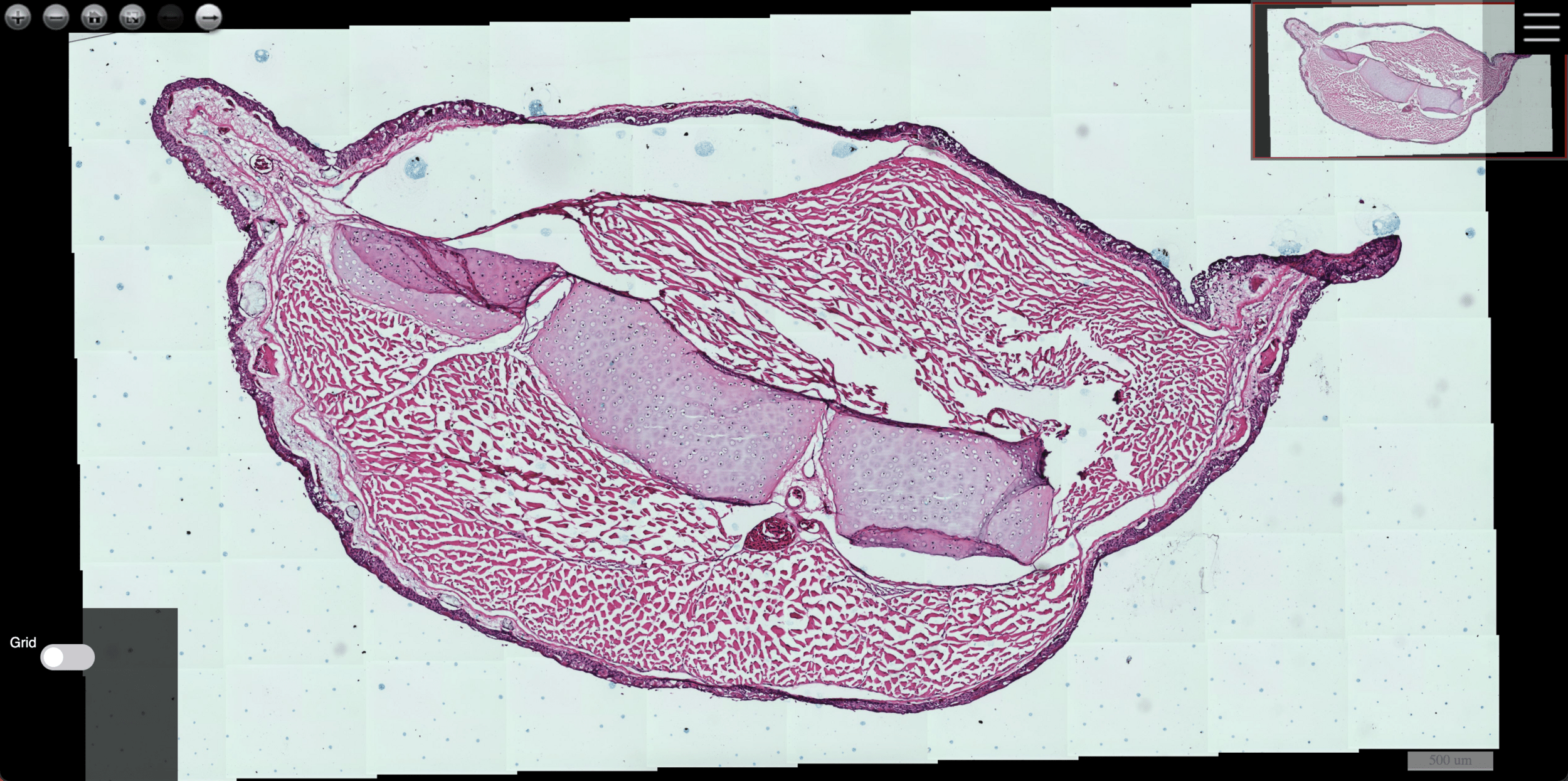
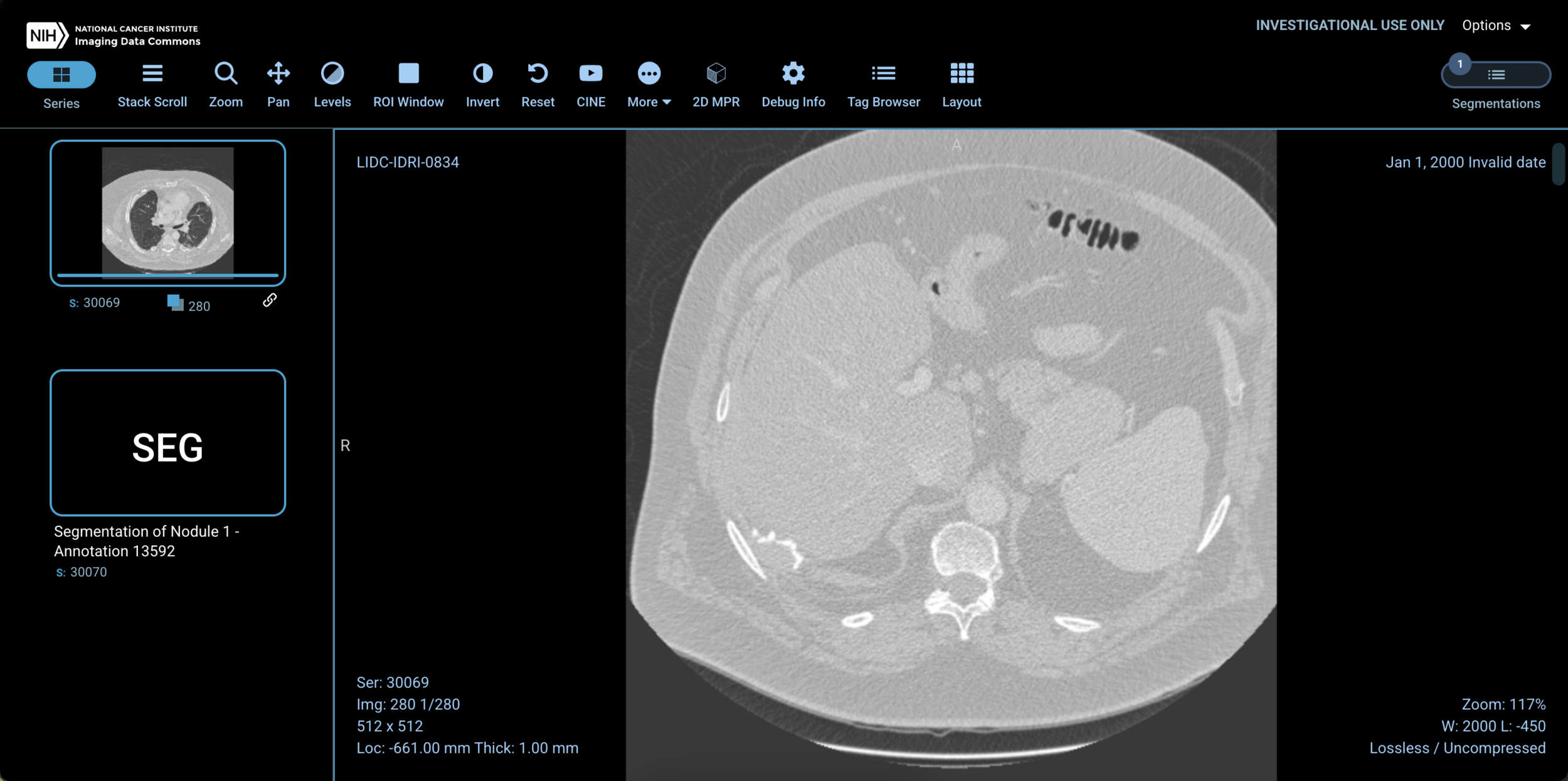
11/18 Medical Visualization / Volume Rendering
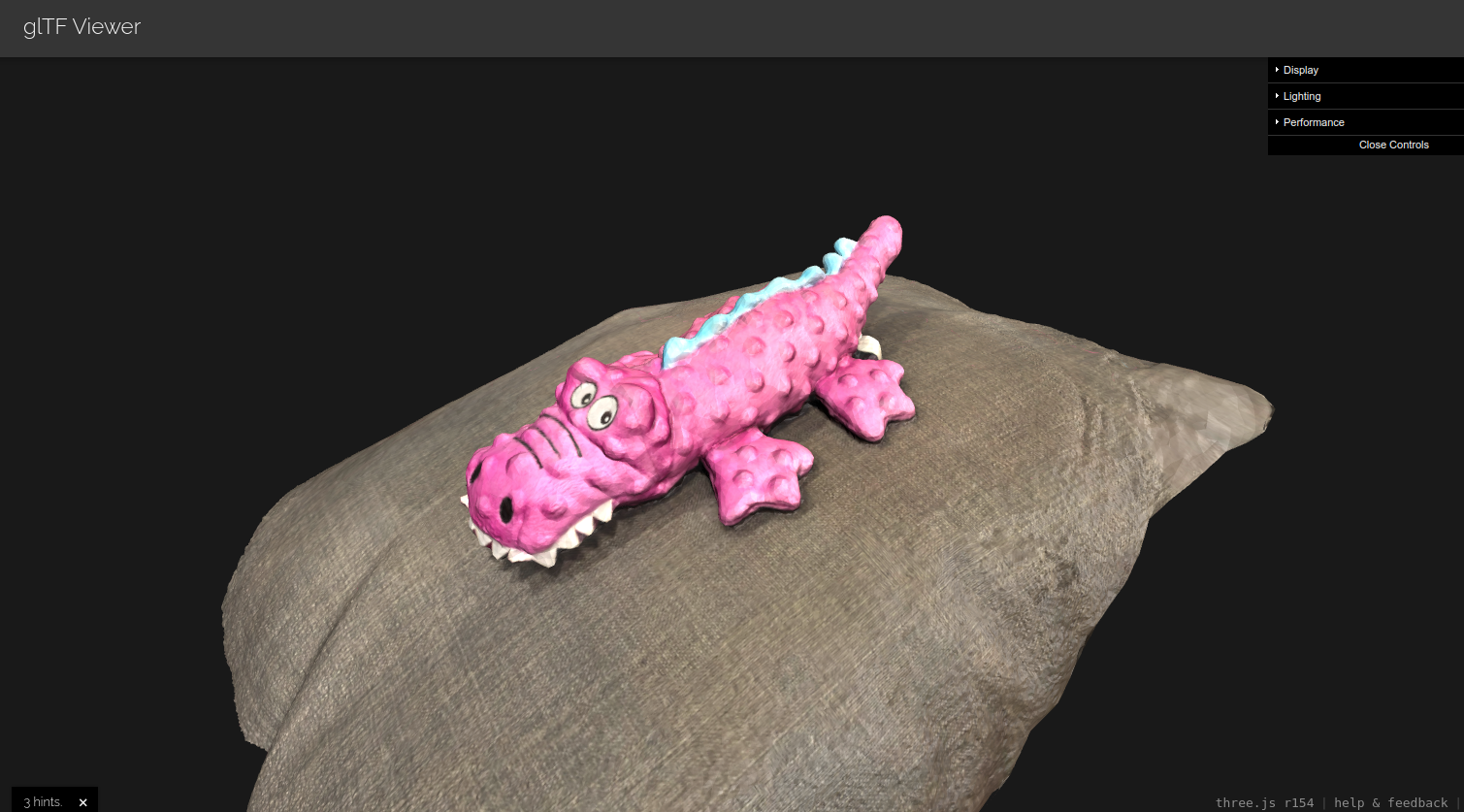
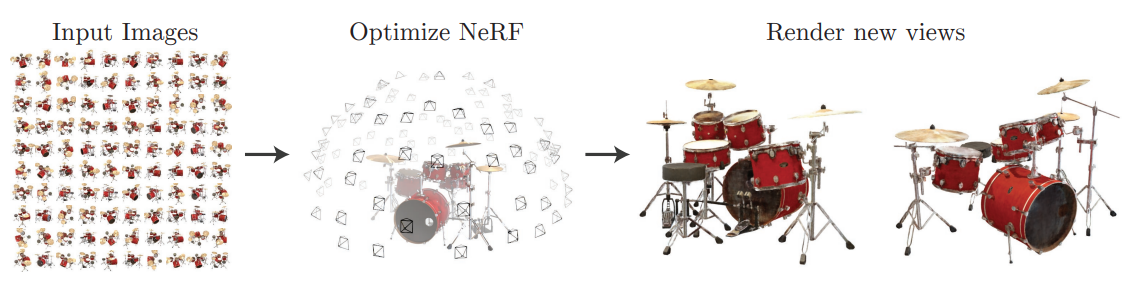
11/20 NeRFs + glTF
12/2 Outside Lecture + Skybox
11/25 Fast Forwards!
11/27 No Class
12/4 Recap Lecture
12/9 Presentations!
12/11 Presentations II!



Final Project!
counts as 40% of your grade!
#finalproject





Manning College of Nursing
Final Project Tracks
Final Project!
counts as 40%
1-3 students per team
start thinking about it now :)
Fast Forward 11/25
Presentations 12/9+11
Submission 12/18

Fast Forward (30-60 seconds)
Final Project Presentation
Final Submission
Tu 11/25
Th 12/09
Th 12/18
Tu 12/11

pre-recorded or live!
#finalproject

Fast Forward
Final Project
Presentation
Code
README.md
50%
30%
20%
5-min
5%
15%
40% of your grade!!!

Video or Live
Loud and Proud!
What you (or your team) plan on doing and why!
Fast Forward (30-60 seconds)
Tu 11/25

Submit your FF here:
By Monday night!
MEGA
QUIZ
Bonus only, counts as 4 quizzes!!
Soon on Canvas!


Fetal MRI

Volume Rendering with Ray Casting





<html>
<head>
<title>NiiVue!</title>
<style>
body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script type="text/javascript" src="https://niivue.github.io/niivue/features/niivue.umd.js"></script>
<script type="text/javascript">
window.onload = function() {
var nv1 = new niivue.Niivue()
nv1.attachTo('gl1')
nv1.setSliceType(nv1.sliceTypeRender)
};
</script>
</head>
<body>
<canvas id='gl1' style='height:100%;width:100%'></canvas>
</body>
</html>










+



3D model






Assignment 5





Due 11/25!




Assignment 5



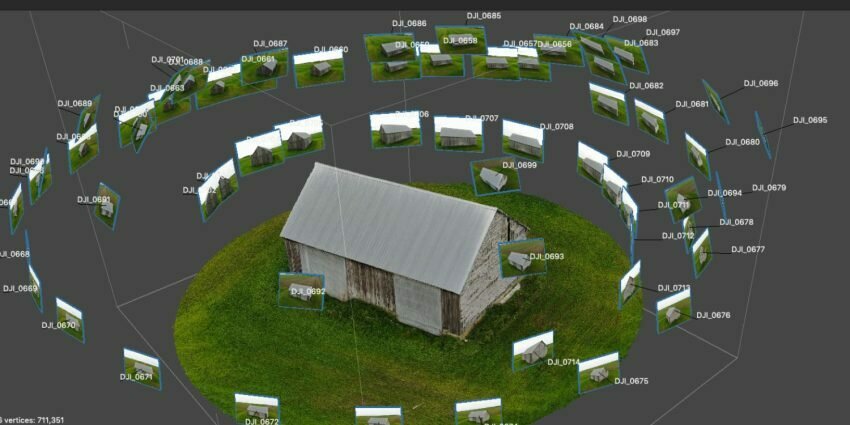
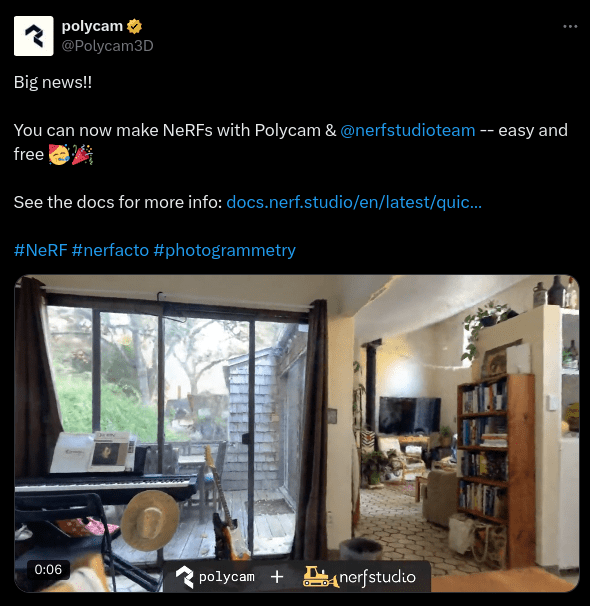
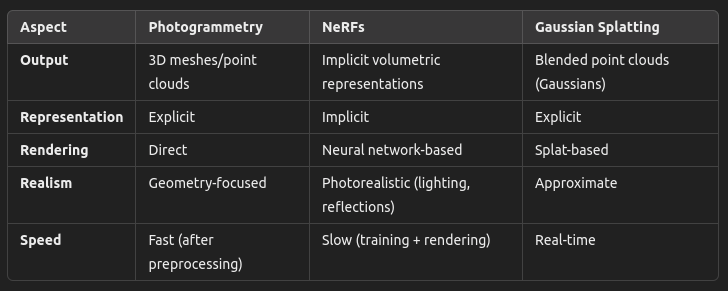
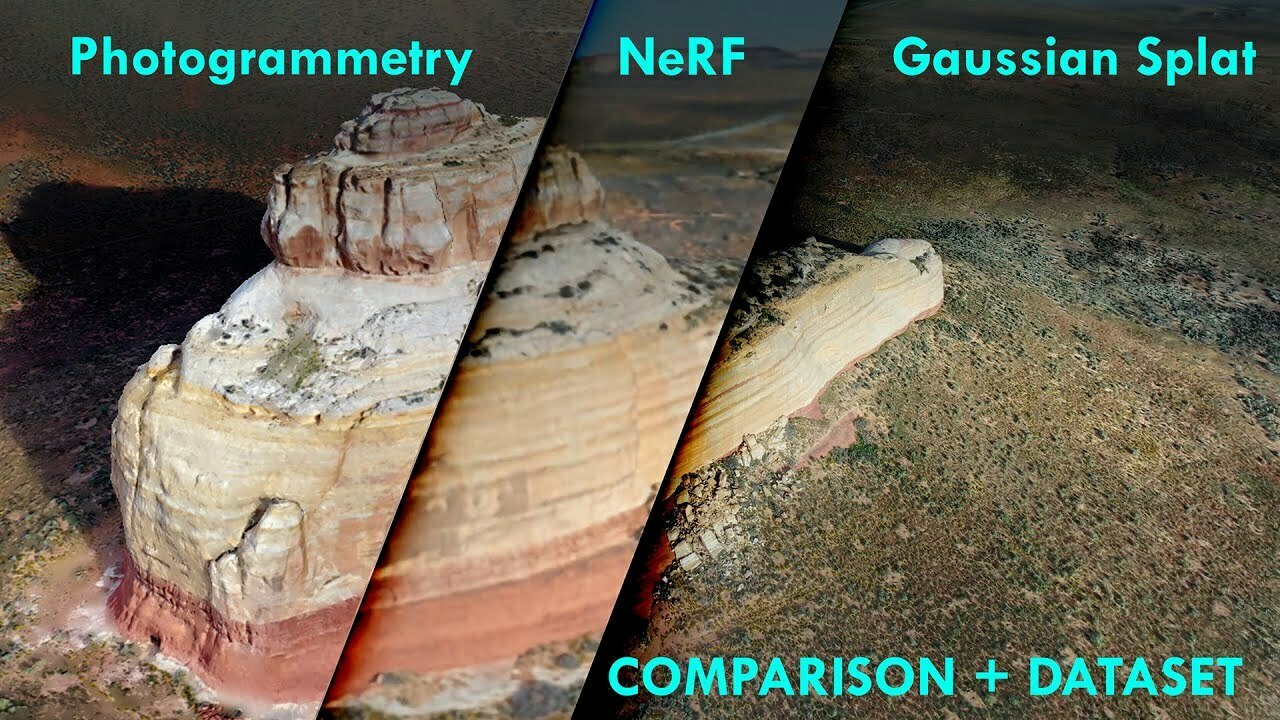
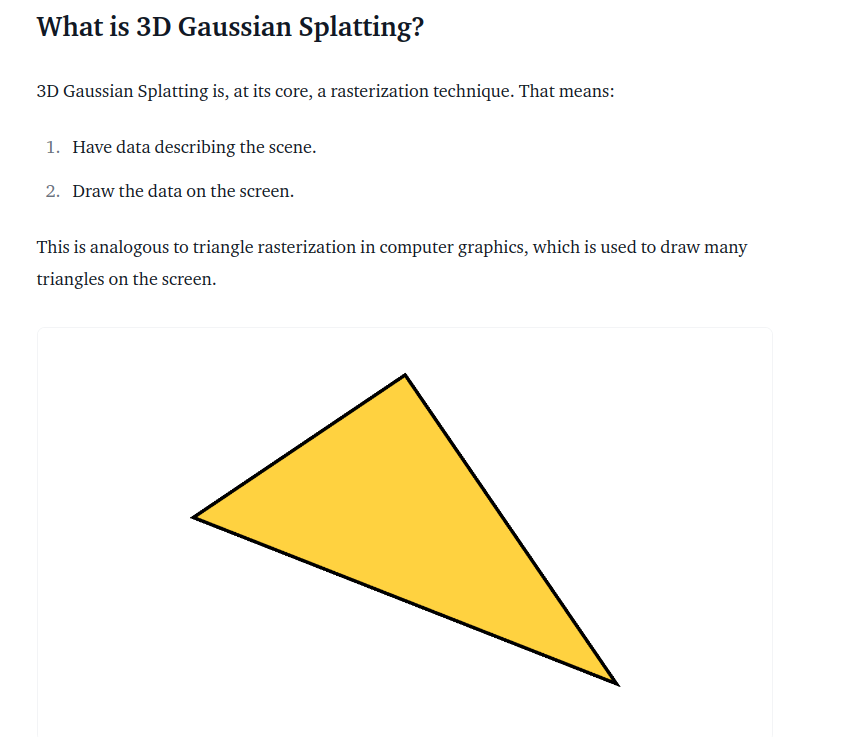
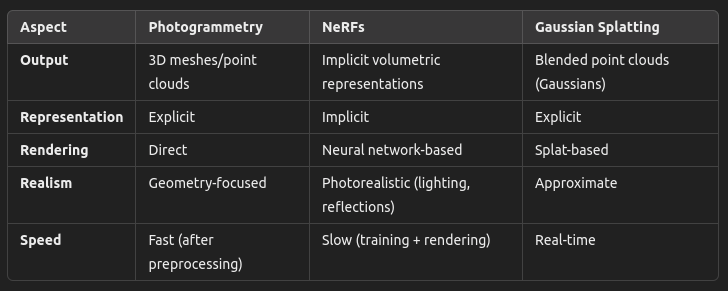
Photogrammetry





"Photogrammetry on steroids"




Photogrammetry is better for small objects with sharp edges and fine details
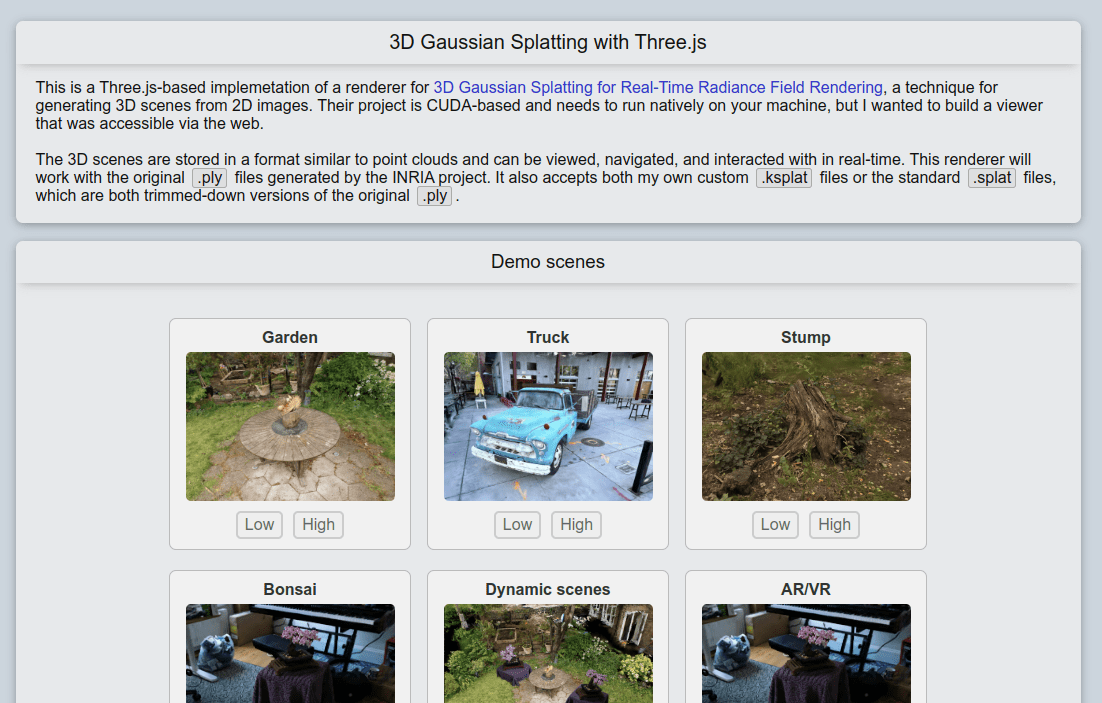
NeRF is more accurate for large scenes with complex shapes and textures

High-resolution + Fast!








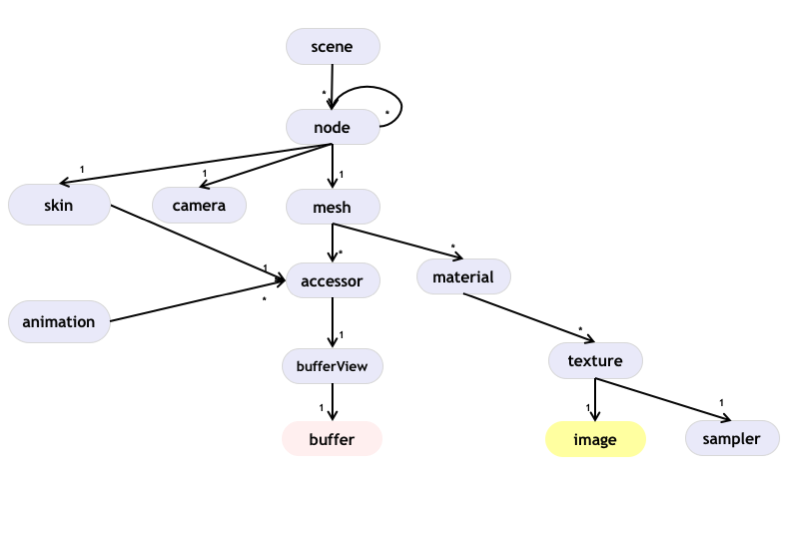
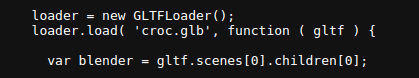
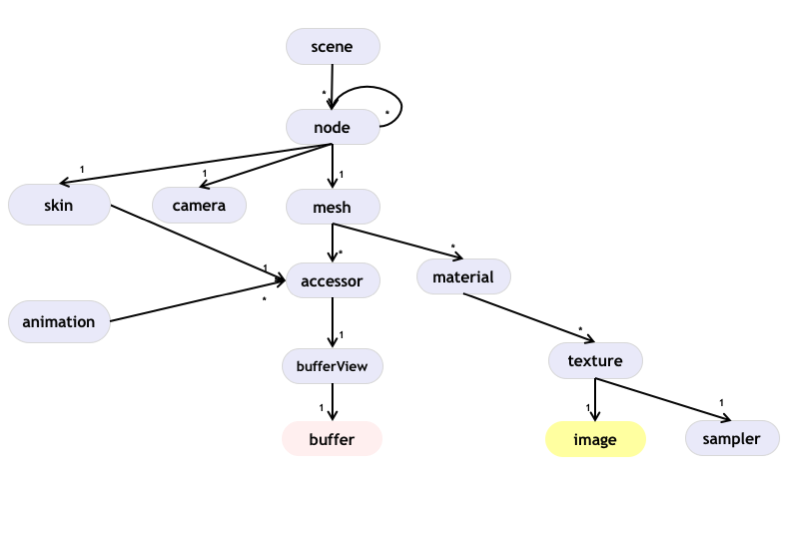
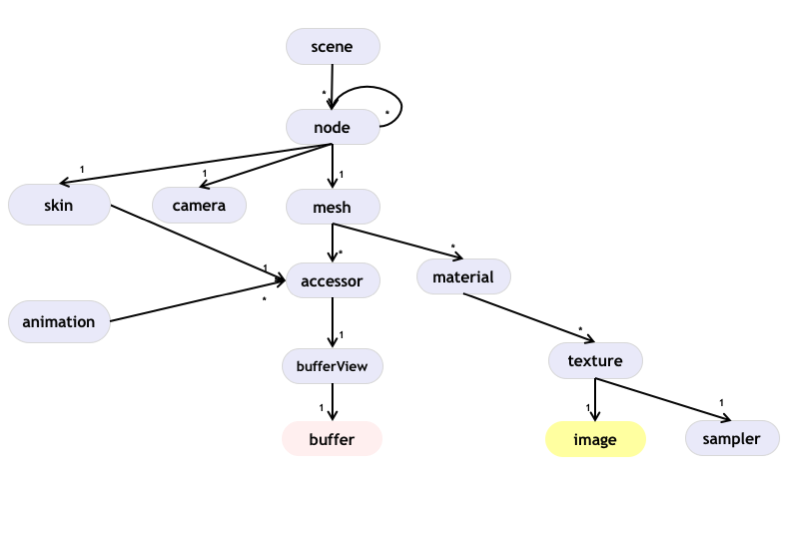
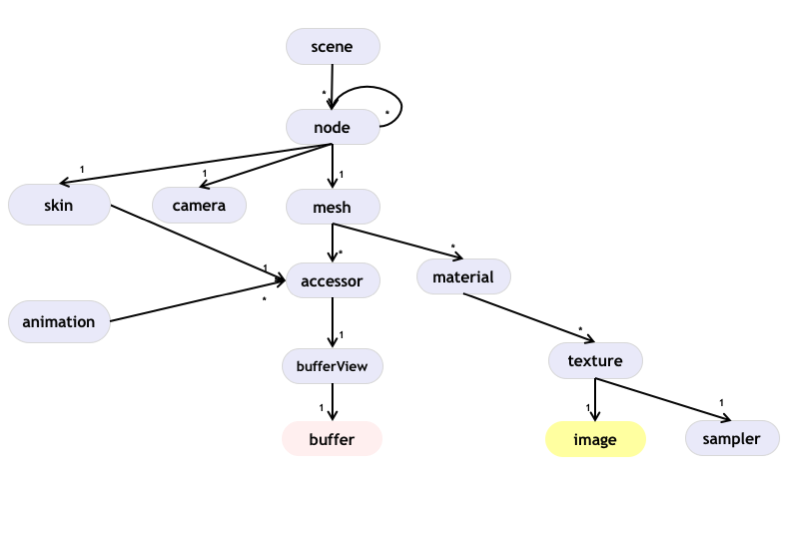
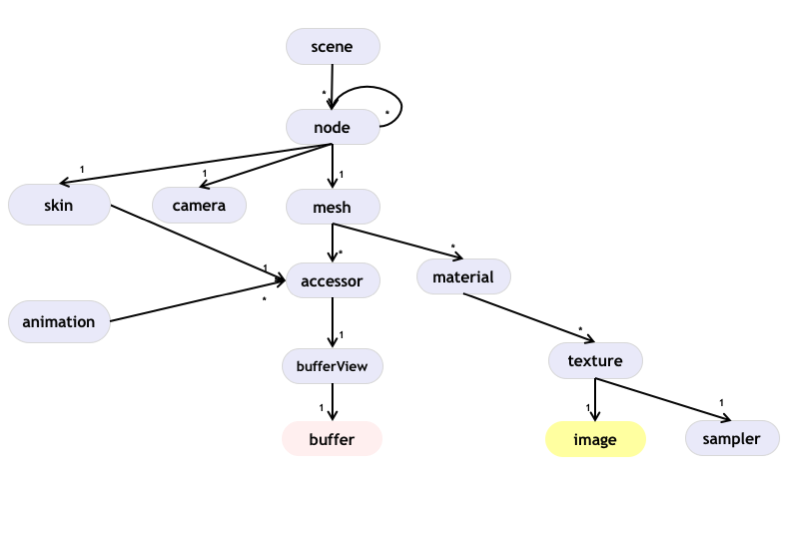
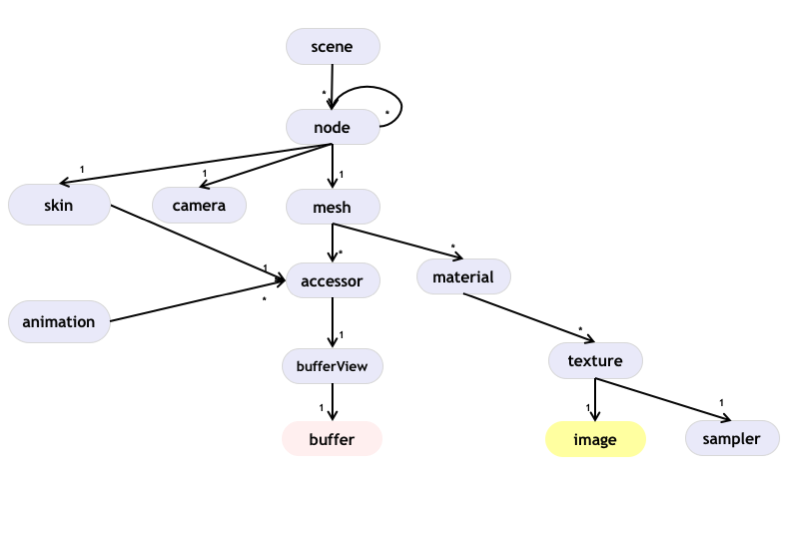
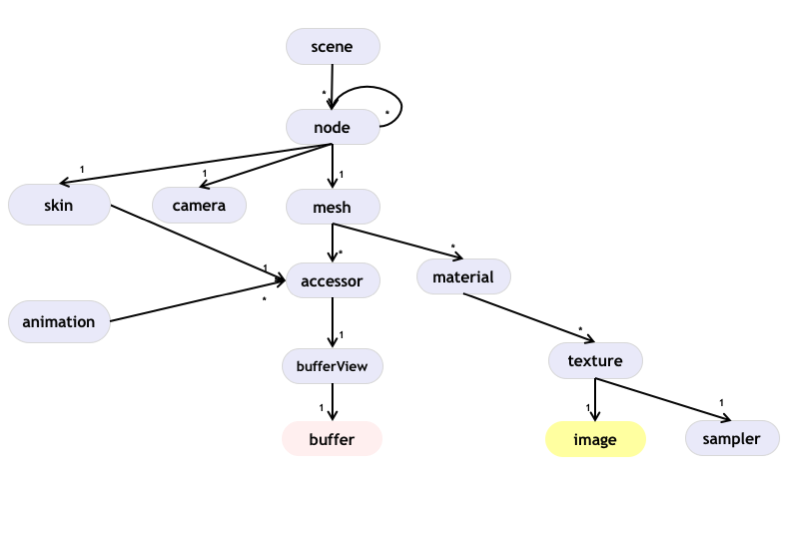
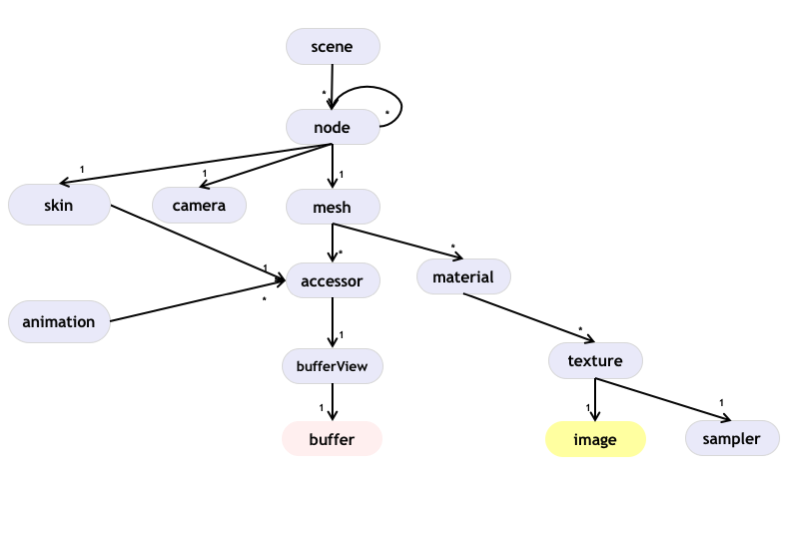
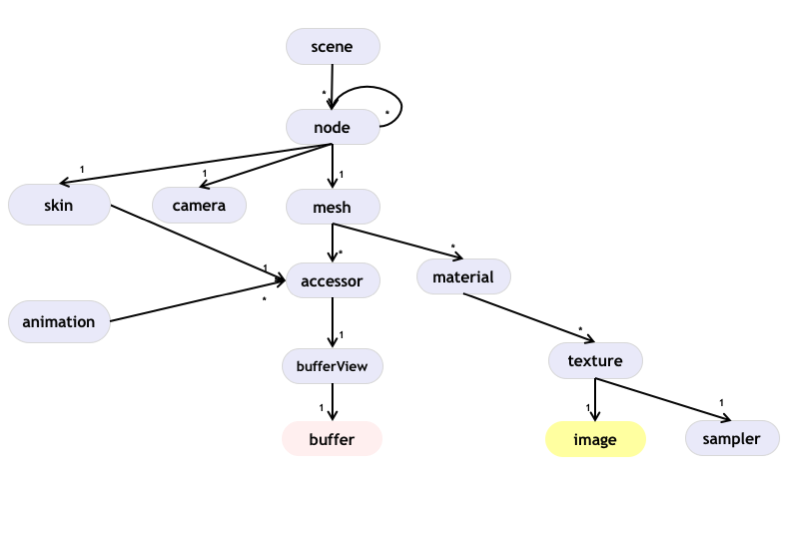
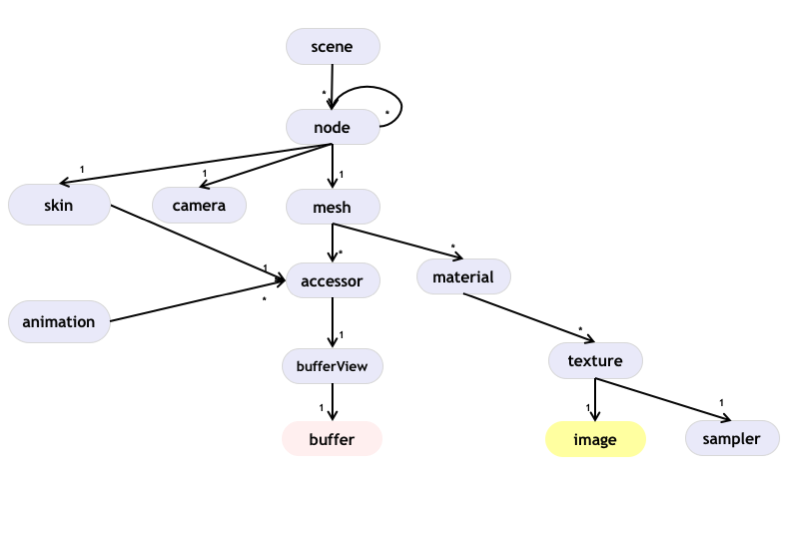
glTF
Graphics Layer Transmission Format

glTF can be:
JSON - based (.gtlf)
JSON - based (.gtlf) + external binary data (.bin)
only binary (.glb)



glTF can be:
JSON - based (.gtlf)
JSON - based (.gtlf) + external binary data (.bin)
only binary (.glb)
JSON
JavaScript Object Notation
//
// SETTINGS and HELPER for DAT.GUI
//
window['SCENE'] = {
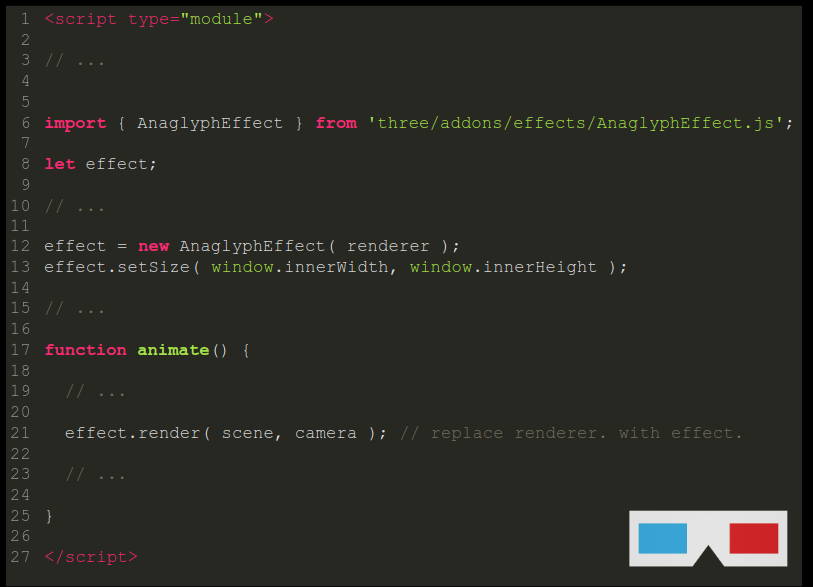
'anaglyph': false,
'poly': null,
'rotate_poly': false,
'do_rotate_poly': function() {
window['SCENE']['rotate_poly'] = !window['SCENE']['rotate_poly'];
},
'blender': null,
'blender_helper': null,
'rotate_blender': false,
'do_rotate_blender': function() {
window['SCENE']['rotate_blender'] = !window['SCENE']['rotate_blender'];;
},
'blender_old_material': null,
'change_material': function() {
if (!window['SCENE']['blender_old_material']) {
window['SCENE']['blender_old_material'] = window['SCENE']['blender'].material.clone();
window['SCENE']['blender'].material = new THREE.MeshNormalMaterial();
} else {
window['SCENE']['blender'].material = window['SCENE']['blender_old_material'].clone();
window['SCENE']['blender_old_material'] = null;
}
}
};JSON
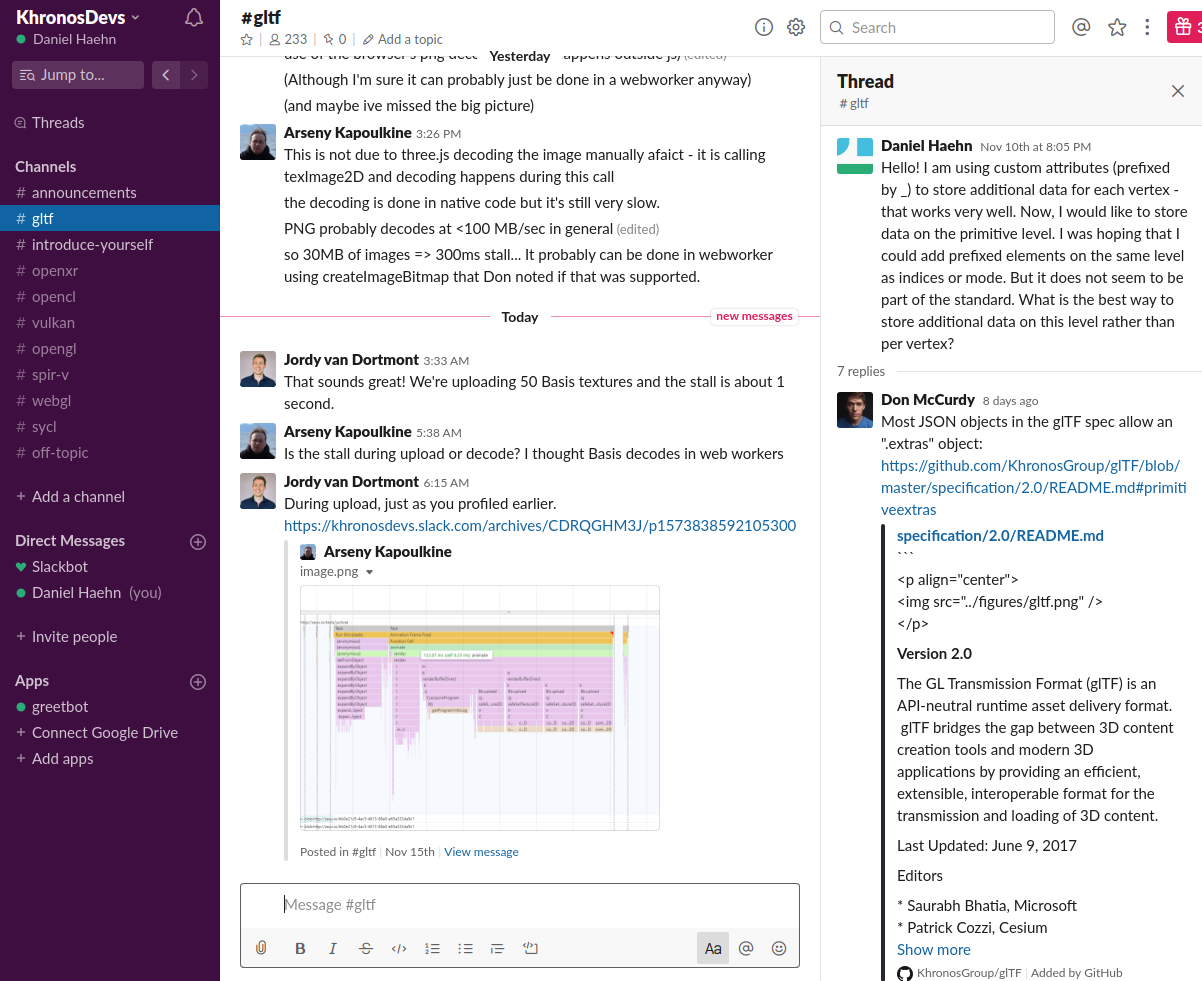
For Helper Object Instance
{
// Functions are not allowed in JSON!
// 'dance': function() {
//...
// },
'head': 123,
'parameter1': 456,
'nested objects': {
'another object': {
'property1': true,
'list of stuff': [1, 2, 'hello']
}
}
}JSON
For Data Description



{
"nodes": [
{
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}Scene Content goes here!

{
"meshes": [
{
"primitives": [
"mode": 4
]
}
]
"nodes": [
{
"mesh": 0
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}Triangles

{
"meshes": [
{
"primitives": [
"mode": 4,
"attributes": {
"POSITION": 0
},
"indices": 1
]
}
],
"nodes": [
{
"mesh": 0
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}
{
"meshes": [
{
"primitives": [
"mode": 4,
"attributes": {
"POSITION": 0
},
"indices": 1
]
}
],
"nodes": [
{
"mesh": 0
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}Triangles
Accessors

{
// ...
"meshes": [
{
"primitives": [
"mode": 4,
"attributes": {
"POSITION": 0
},
"indices": 1
]
}
],
"nodes": [
{
"mesh": 0
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}{
"accessors": [
{
},
{
}
],
// ...
}
{
// ...
"meshes": [
{
"primitives": [
"mode": 4,
"attributes": {
"POSITION": 0
},
"indices": 1
]
}
],
"nodes": [
{
"mesh": 0
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}{
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": HOWMANY,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
},
{
"bufferView": 1,
"byteOffset": 0,
"componentType": 5123,
"count": HOWMANY,
"type": "SCALAR",
"max": [MAX],
"min": [MIN]
}
],
// ...
}Vertices
Indices
Float
U_Short
U_Int

{
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": HOWMANY,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
},
{
"bufferView": 1,
"byteOffset": 0,
"componentType": 5123,
"count": HOWMANY,
"type": "SCALAR",
"max": [MAX],
"min": [MIN]
}
],
// ...
}Vertices
Indices
{
// ...
"bufferViews": [
{
},
{
}
],
"buffers": [
{
},
{
}
]
// ...
}
{
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": HOWMANY,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
},
{
"bufferView": 1,
"byteOffset": 0,
"componentType": 5123,
"count": HOWMANY,
"type": "SCALAR",
"max": [MAX],
"min": [MIN]
}
],
// ...
}Vertices
Indices
{
// ...
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34962
},
{
"buffer": 1,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34963
}
],
"buffers": [
{
},
{
}
]
// ...
}ELEMENT_ARRAY_BUFFER
ARRAY_BUFFER

{
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": HOWMANY,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
},
{
"bufferView": 1,
"byteOffset": 0,
"componentType": 5123,
"count": HOWMANY,
"type": "SCALAR",
"max": [MAX],
"min": [MIN]
}
],
// ...
}Vertices
{
// ...
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34962
},
{
"buffer": 1,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34963
}
],
"buffers": [
{
"uri": "data:application/octet-stream;base64, ....",
"byteLength": HOWMANYBYTES
},
{
"uri": "data:application/octet-stream;base64, ....",
"byteLength": HOWMANYBYTES
}
]
// ...
}ARRAY_BUFFER
ELEMENT_ARRAY_BUFFER
Indices
Indices Data
Vertices Data
[0.,0.,0., 0.,1.,0., 1.,0.,0.]Base64
Encode bytes as string
"AAAAAAAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAAAAAAAAA""buffers": [
{
"uri": "data:application/octet-stream;base64,AAAAAAAAAAAAAAAAAAAAAAAAgD
8AAAAAAACAPwAAAAAAAAAA"
}
]
Base64
Decode strings to bytes
"AAAAAAAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAAAAAAAAA"[0.,0.,0., 0.,1.,0., 1.,0.,0.] // ...
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34962
},
// ... // ...
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": HOWMANY,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
}
// ...Base64
Decode strings to bytes
"AAAAAAAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAAAAAAAAA"[0.,0.,0., 0.,1.,0., 1.,0.,0.] // ...
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34962
},
// ... // ...
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": 3,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
}
// ...Base64
Decode strings to bytes
"AAAAAAAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAAAAAAAAA"[0.,0.,0., 0.,1.,0., 1.,0.,0.] // ...
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34962
},
// ... // ...
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": 3,
"type": "VEC3",
"max": [1., 1., 0.],
"min": [0., 0., 0.]
}
// ...FLOAT
4 bytes, 4 bytes, 4 bytes, .....
32 bit
Base64
Decode strings to bytes
"AAAAAAAAAAAAAAAAAAAAAAAAgD8AAAAAAACAPwAAAAAAAAAA"[0.,0.,0., 0.,1.,0., 1.,0.,0.] // ...
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": 36,
"target": 34962
},
// ... // ...
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": 3,
"type": "VEC3",
"max": [1., 1., 0.],
"min": [0., 0., 0.]
}
// ...{
"accessors": [
{
"bufferView": 0,
"byteOffset": 0,
"componentType": 5126,
"count": HOWMANY,
"type": "VEC3",
"max": [MAX_X, MAX_Y, MAX_Z],
"min": [MIN_X, MIN_Y, MIN_Z]
},
{
"bufferView": 1,
"byteOffset": 0,
"componentType": 5123,
"count": HOWMANY,
"type": "SCALAR",
"max": [MAX],
"min": [MIN]
}
],
"bufferViews": [
{
"buffer": 0,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34962
},
{
"buffer": 1,
"byteOffset": 0,
"byteLength": HOWMANYBYTES,
"target": 34963
}
],
"buffers": [
{
"uri": "data:application/octet-stream;base64, ....",
"byteLength": HOWMANYBYTES
},
{
"uri": "data:application/octet-stream;base64, ....",
"byteLength": HOWMANYBYTES
}
],
"meshes": [
{
"primitives": [{
"mode": 4,
"attributes": {
"POSITION": 0
},
"indices": 1
}]
}
],
"nodes": [
{
"mesh": 0
}
],
"scenes": [
{
"nodes": [
0
]
}
],
"scene": 0
}

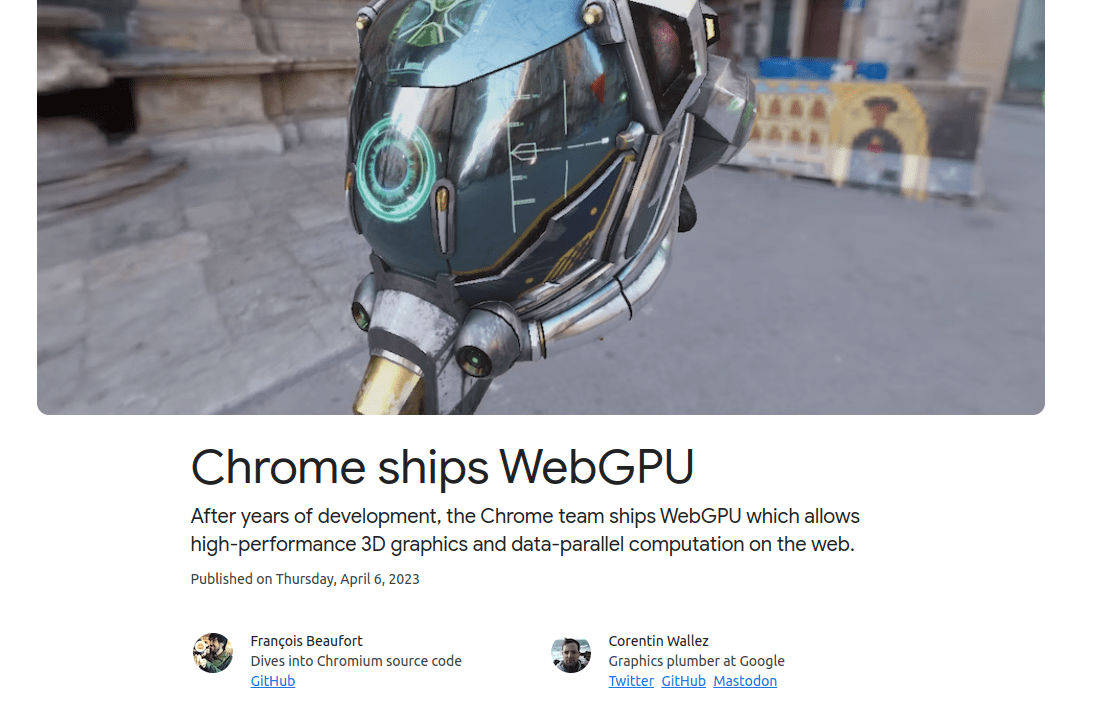
google-chrome --enable-unsafe-webgpu --use-vulkan=true --test-type --enable-features=Vulkan




submit your music
Quiz 10 + 11 due Tuesday night!