11/6 Materials
11/13 Lights + Textures
11/18 Medical Visualization / Volume Rendering
11/20 NeRFs + glTF
12/2 Outside Lecture + Skybox
11/25 Fast Forwards!
11/27 No Class
12/4 Recap Lecture
12/9 Presentations!
12/11 Presentations II!




+



3D model






Assignment 5





Due 11/25!
Now due 12/2!

Next Tuesday 12/2 - meet in classroom!


12/4

Final Project!
counts as 40% of your grade!
#finalproject







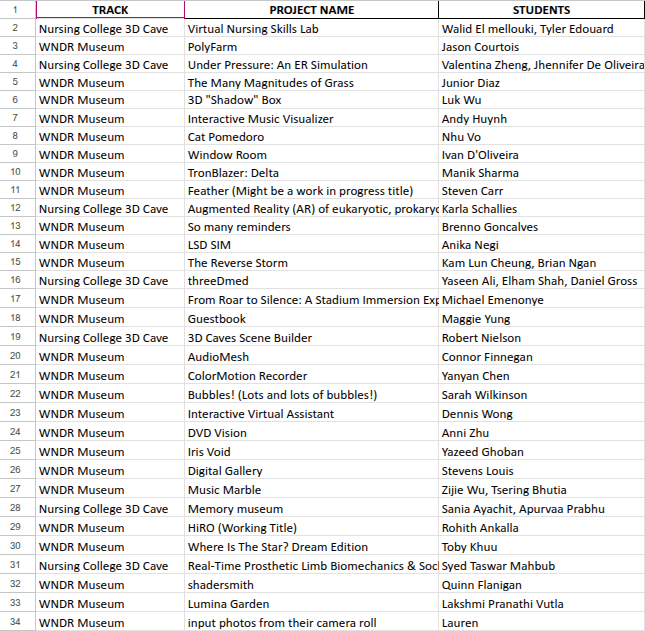
Manning College of Nursing
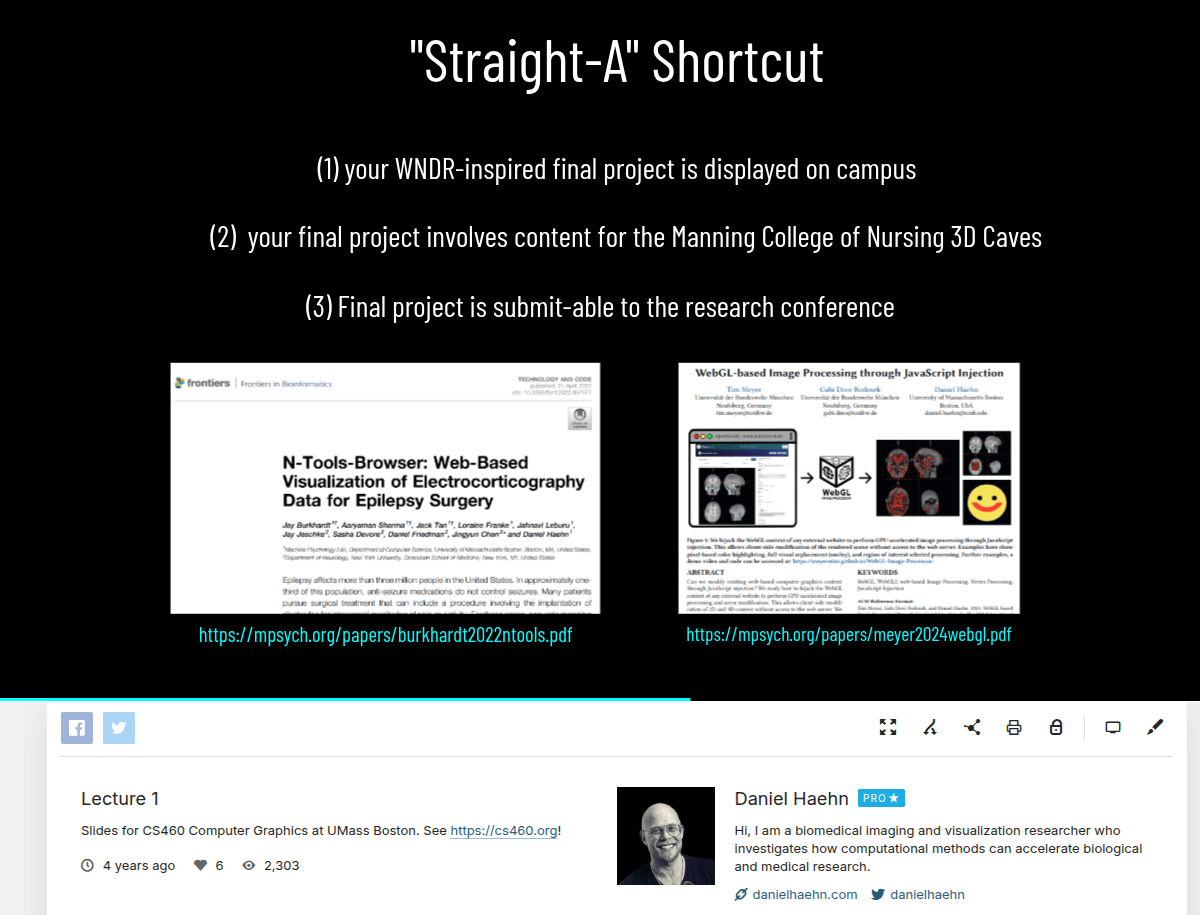
Final Project Tracks

Final Project!
counts as 40%
1-3 students per team
start thinking about it now :)
Fast Forward 11/25
Presentations 12/9+11
Submission 12/18

Fast Forward (30-60 seconds)
Final Project Presentation
Final Submission
Tu 11/25
Th 12/09
Th 12/18
Tu 12/11

pre-recorded or live!
#finalproject

TODAY
Fast Forward
Final Project
Presentation
Code
README.md
50%
30%
20%
5-min
5%
15%
40% of your grade!!!



submit your music
Quiz 10 + 11 DUE TONIGHT!