VIZBI 2025


MACHINE
PSYCHOLOGY
DANIELHAEHN.COM











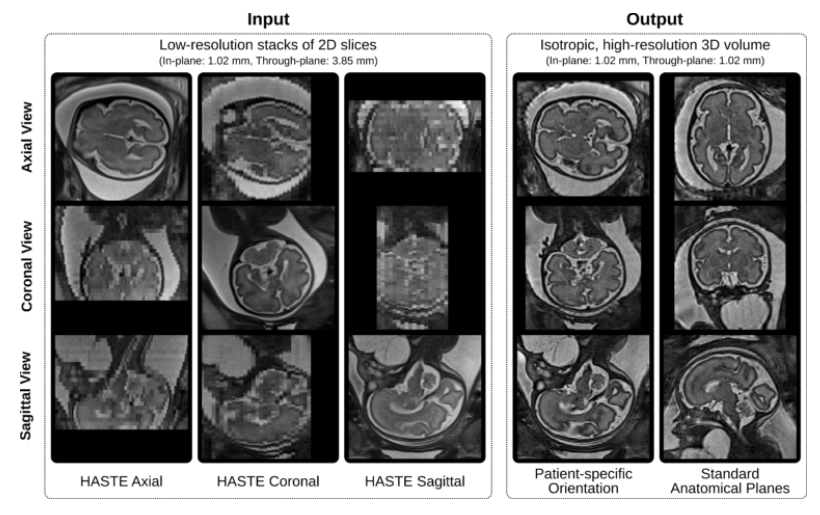
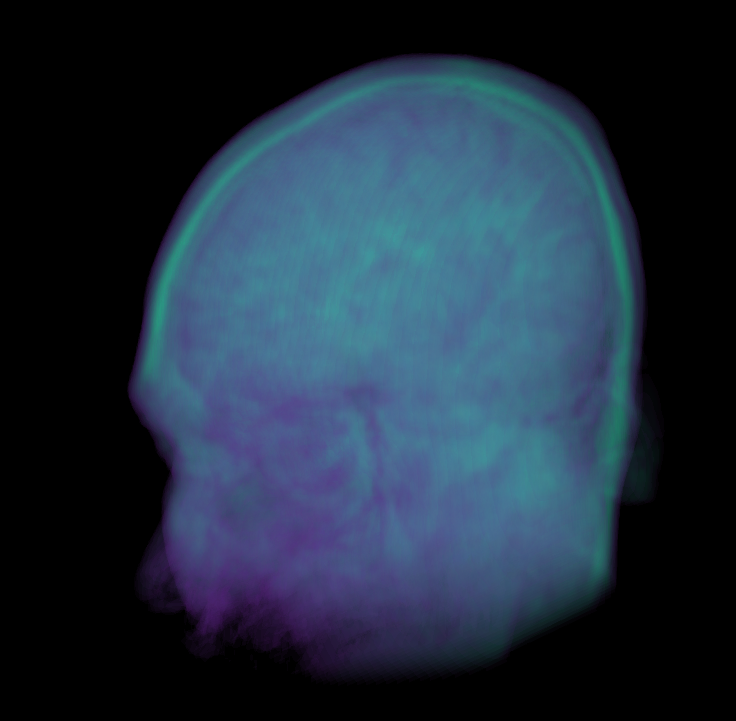
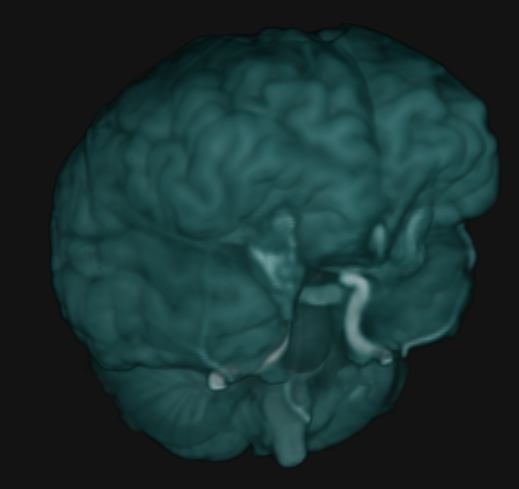
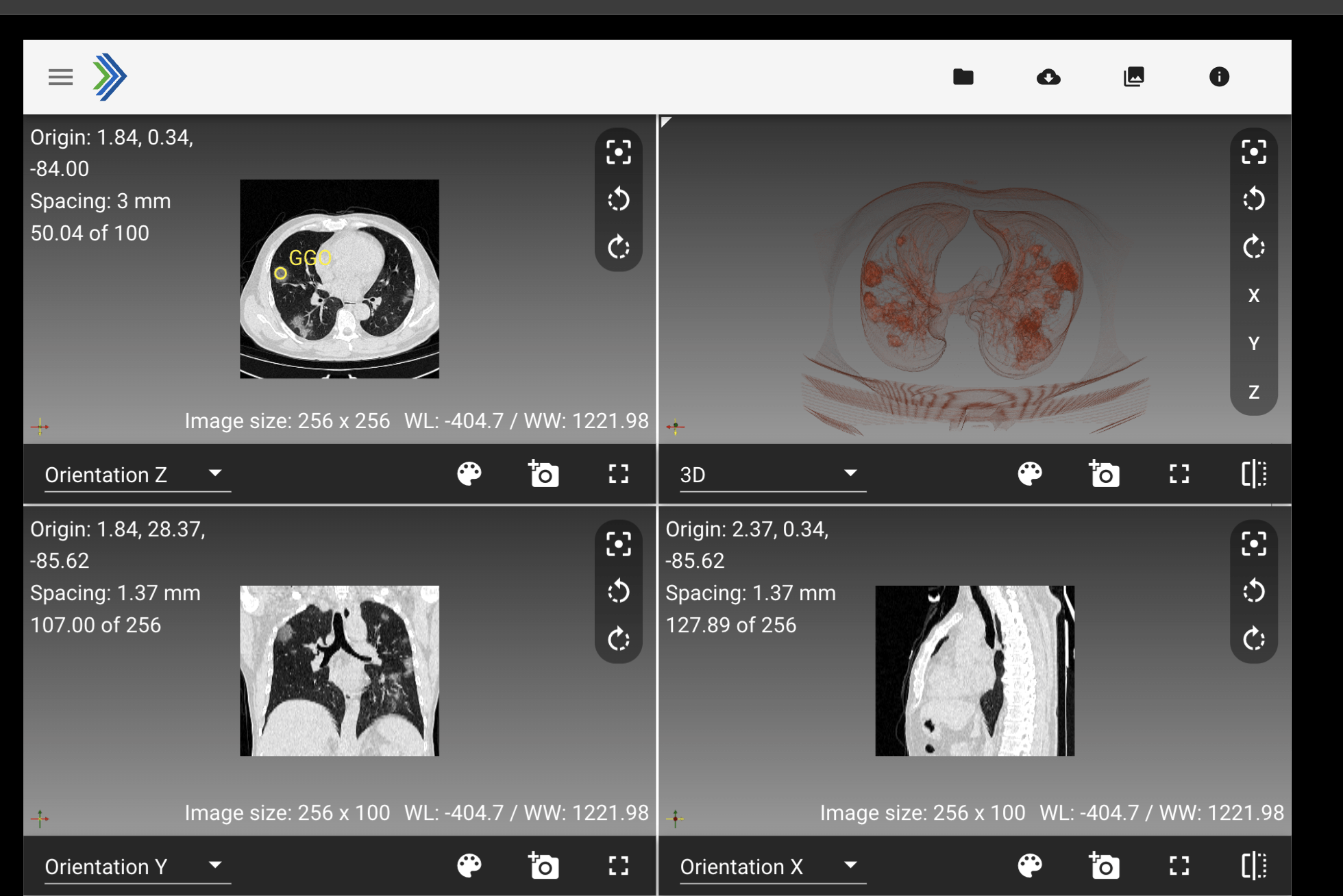
Coronal
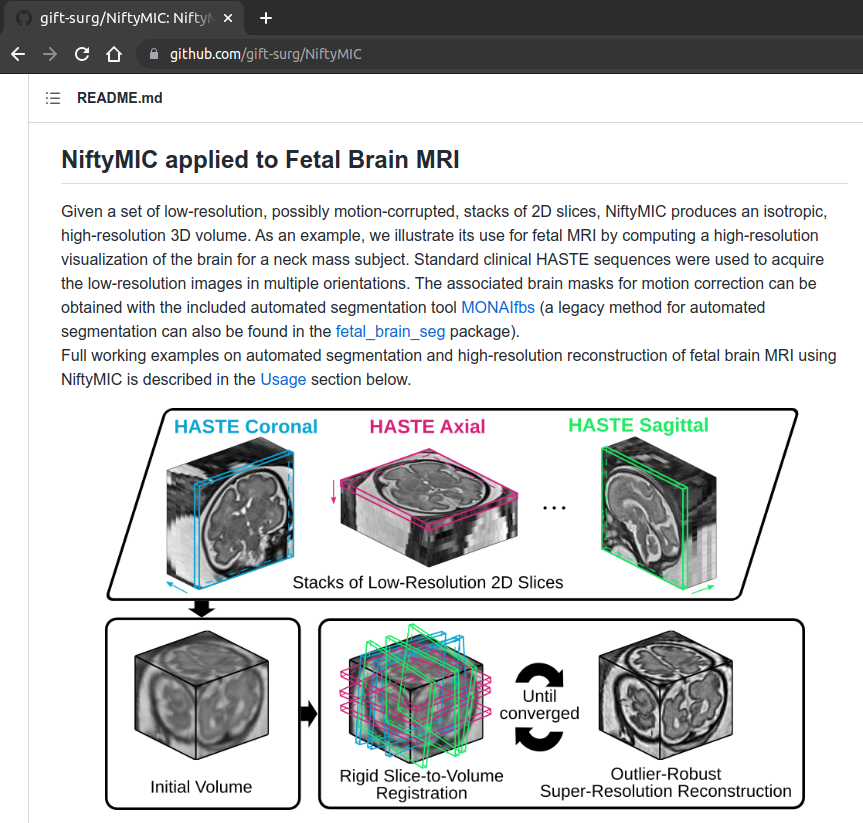
Super-Resolution
Coronal
Super-Resolution



...it is good to be back!
I

VIZBI




GPU Access!












Big surprise announcement later!
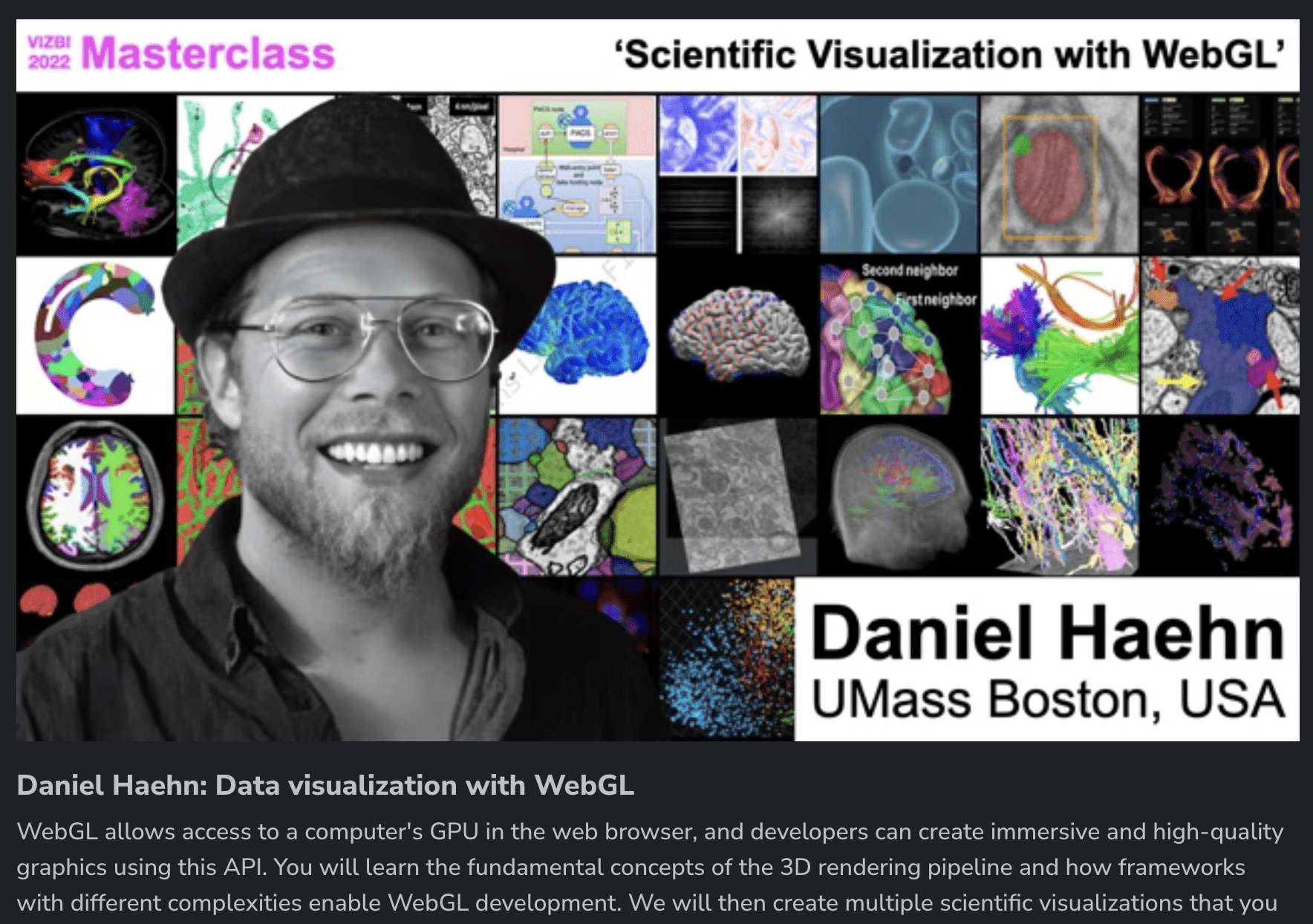
WebGL is everywhere!

There are a ton of frameworks and tutorials and other resources available!



the most popular one!
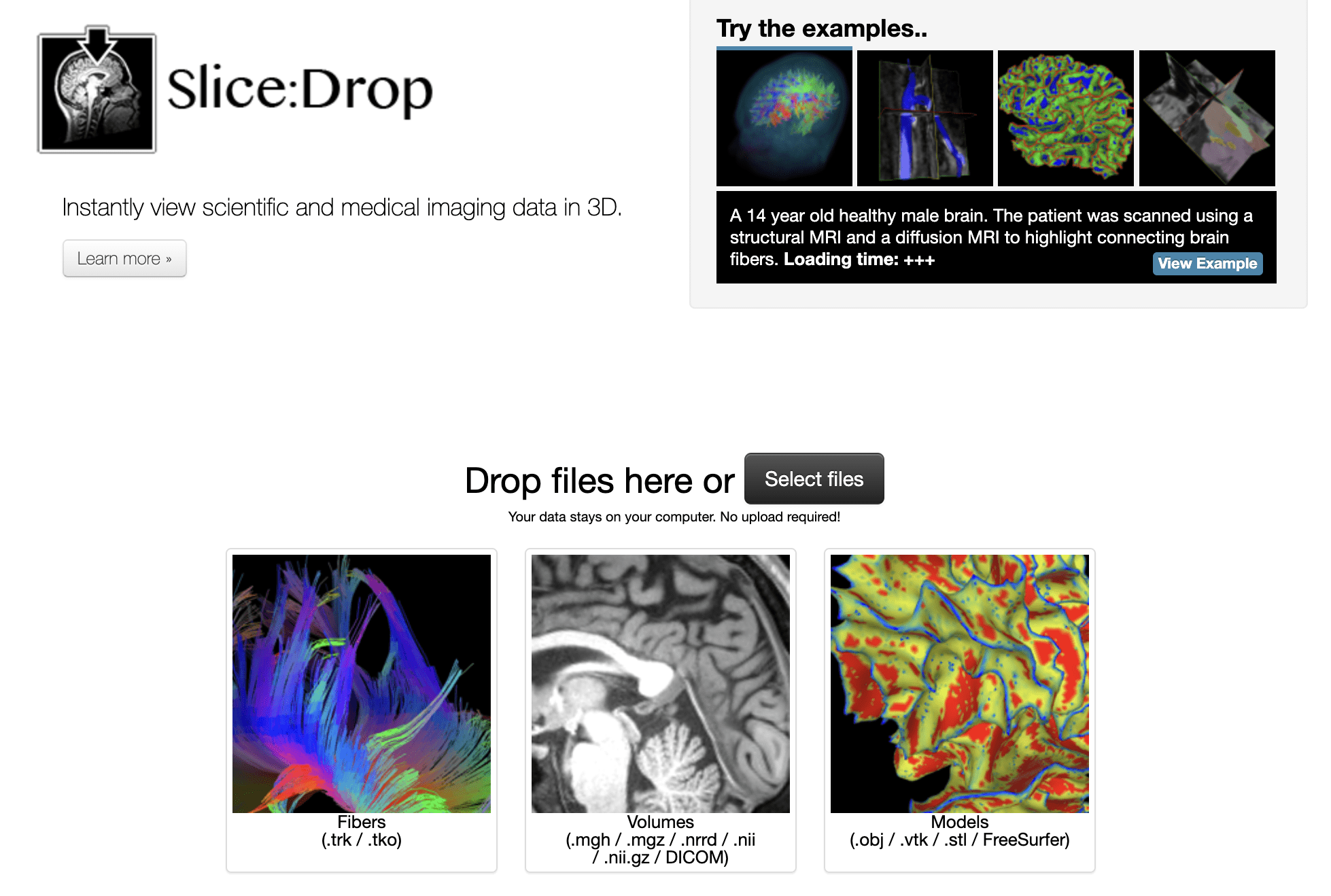
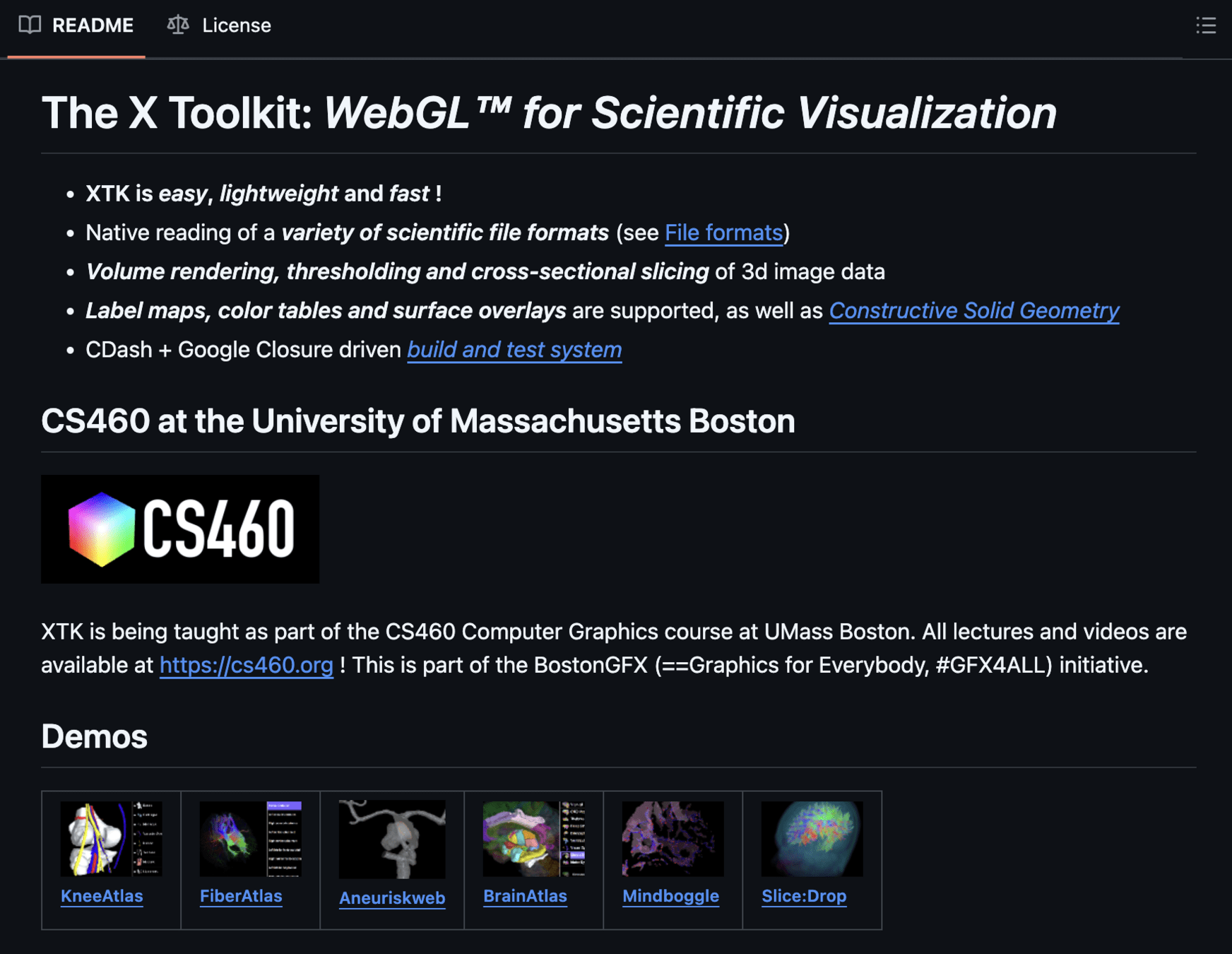
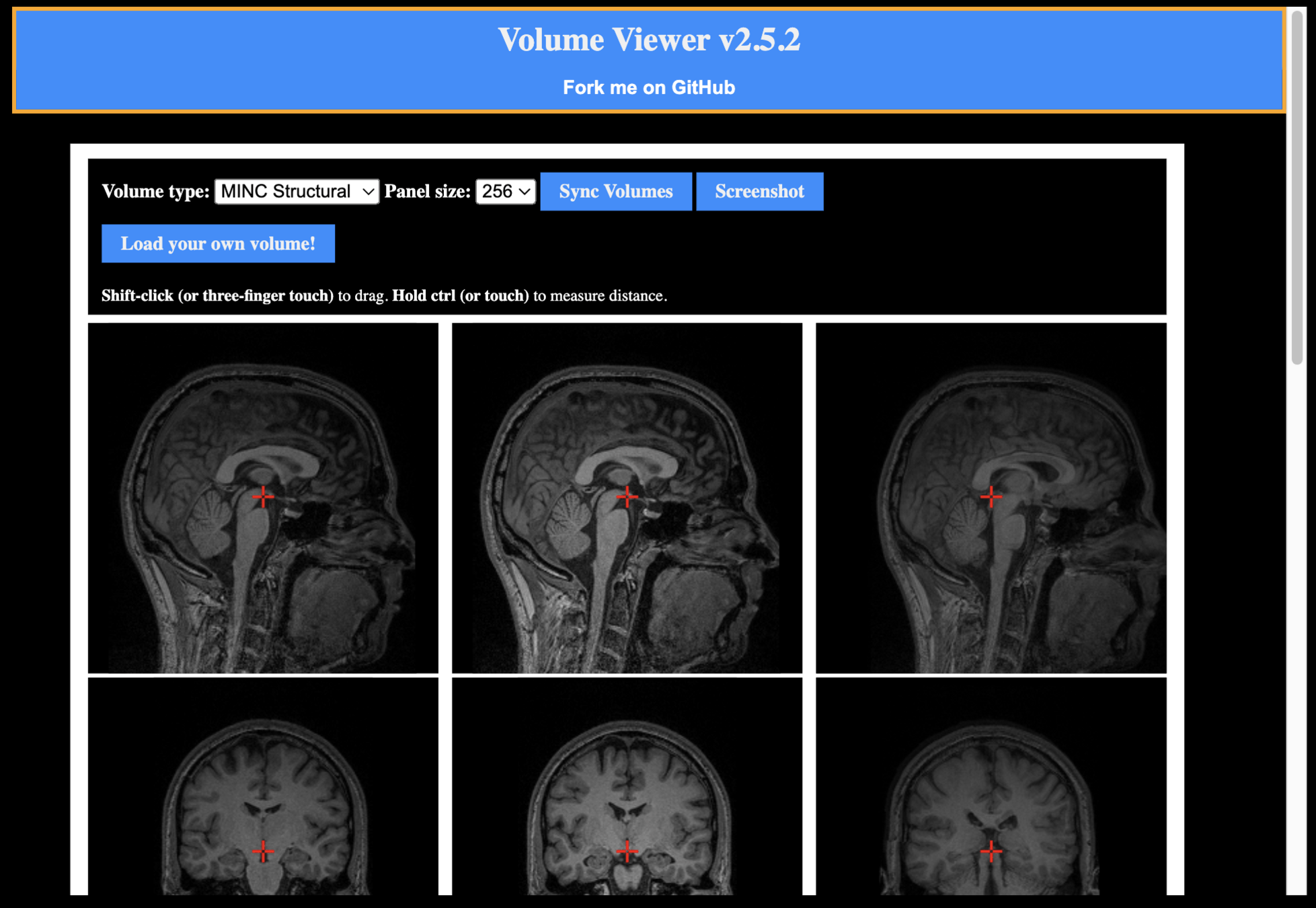
XTK: the easiest!

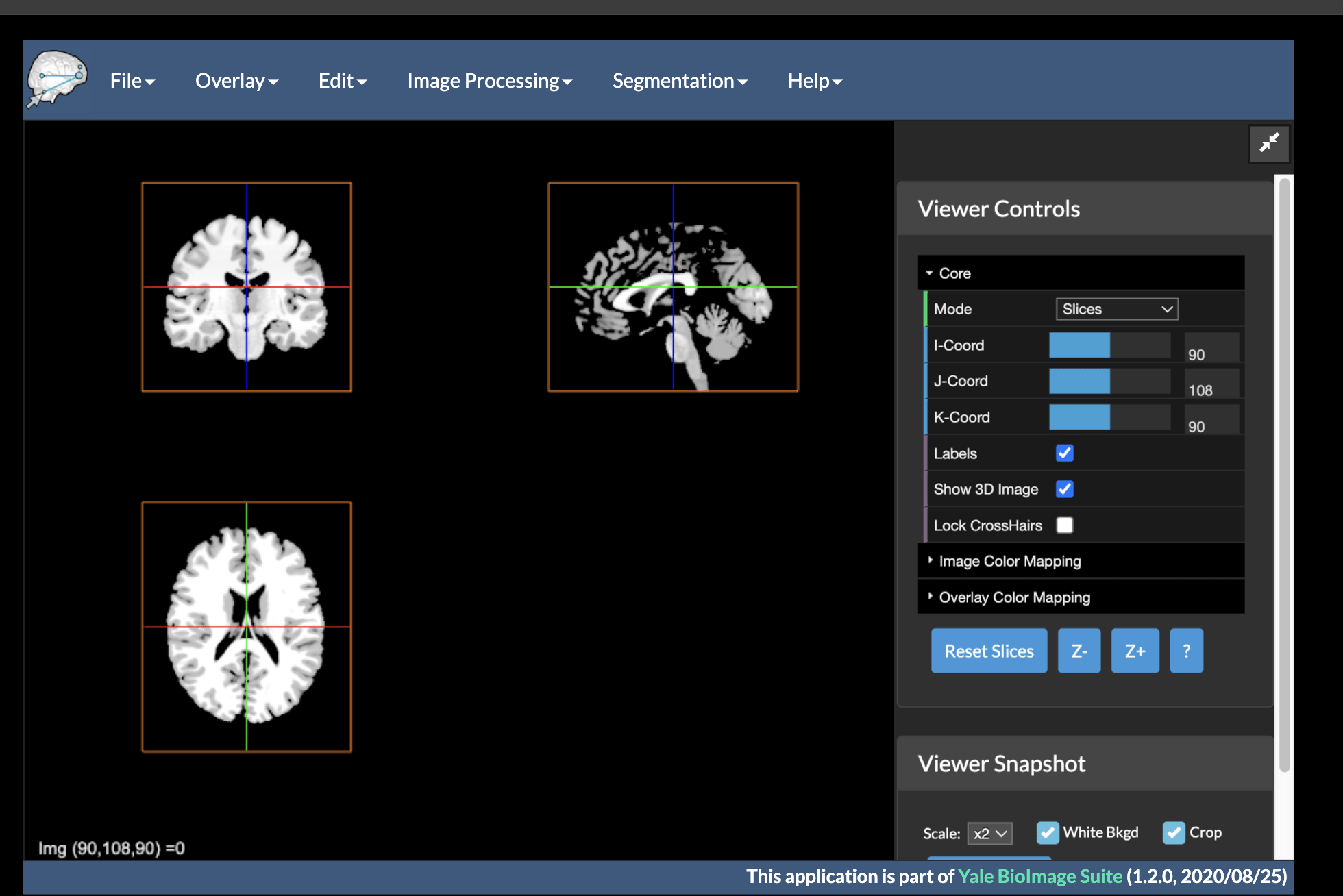
brandnew + fast


Hello Cube!

<html>
<head>
<title>Hello Cube!</title>
<style>
html, body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script type="text/javascript" src="https://get.goXTK.com/xtk_edge.js"></script>
<script type="text/javascript">
window.onload = function() {
var r = new X.renderer3D();
r.init();
var cube = new X.cube();
r.add(cube);
r.render();
};
</script>
</head>
<body>
</body>
</html><html>
<head>
<style>
body {
background: black;
margin: 0;
padding: 0;
overflow: hidden !important;
}
</style>
<script type="text/javascript" src="https://get.goXTK.com/xtk_edge.js"></script>
<script>
window.onload = function() {
r = new X.renderer3D();
r.init();
tumor = new X.mesh();
tumor.file = 'tumor.vtk';
r.add(tumor);
tracks = new X.fibers();
tracks.file = 'tracks.trk';
r.add(tracks);
volume = new X.volume();
volume.file = 'volume.nii';
r.add(volume);
r.render();
}
</script>
</head>
<body>
</body>
</html>

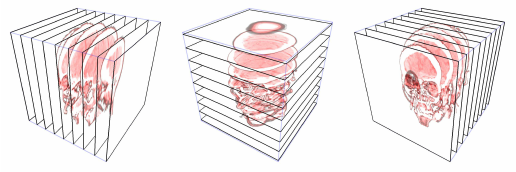
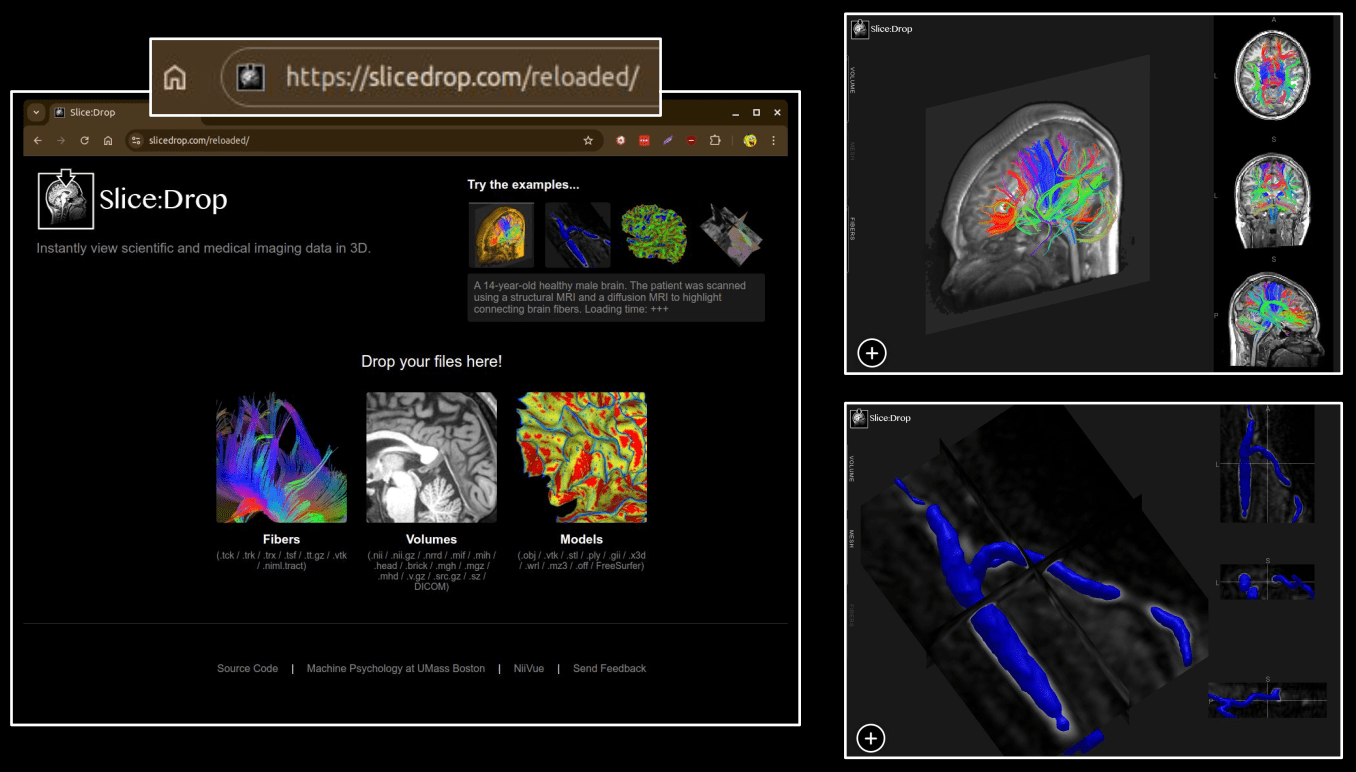
2D
3D


Slice-based Volume Rendering

Volume Rendering with Ray Casting

support for 3D textures!



the most popular one!
XTK: the easiest!

brandnew + fast

WebGL2!


<html>
<head>
<title>NiiVue!</title>
<style>
body {
background-color:#000;
margin: 0;
padding: 0;
height: 100%;
overflow: hidden !important;
}
</style>
<script type="text/javascript" src="https://niivue.github.io/niivue/features/niivue.umd.js"></script>
<script type="text/javascript">
window.onload = function() {
var nv1 = new niivue.Niivue()
nv1.attachTo('gl1')
nv1.setSliceType(nv1.sliceTypeRender)
};
</script>
</head>
<body>
<canvas id='gl1' style='height:100%;width:100%'></canvas>
</body>
</html>











<canvas>

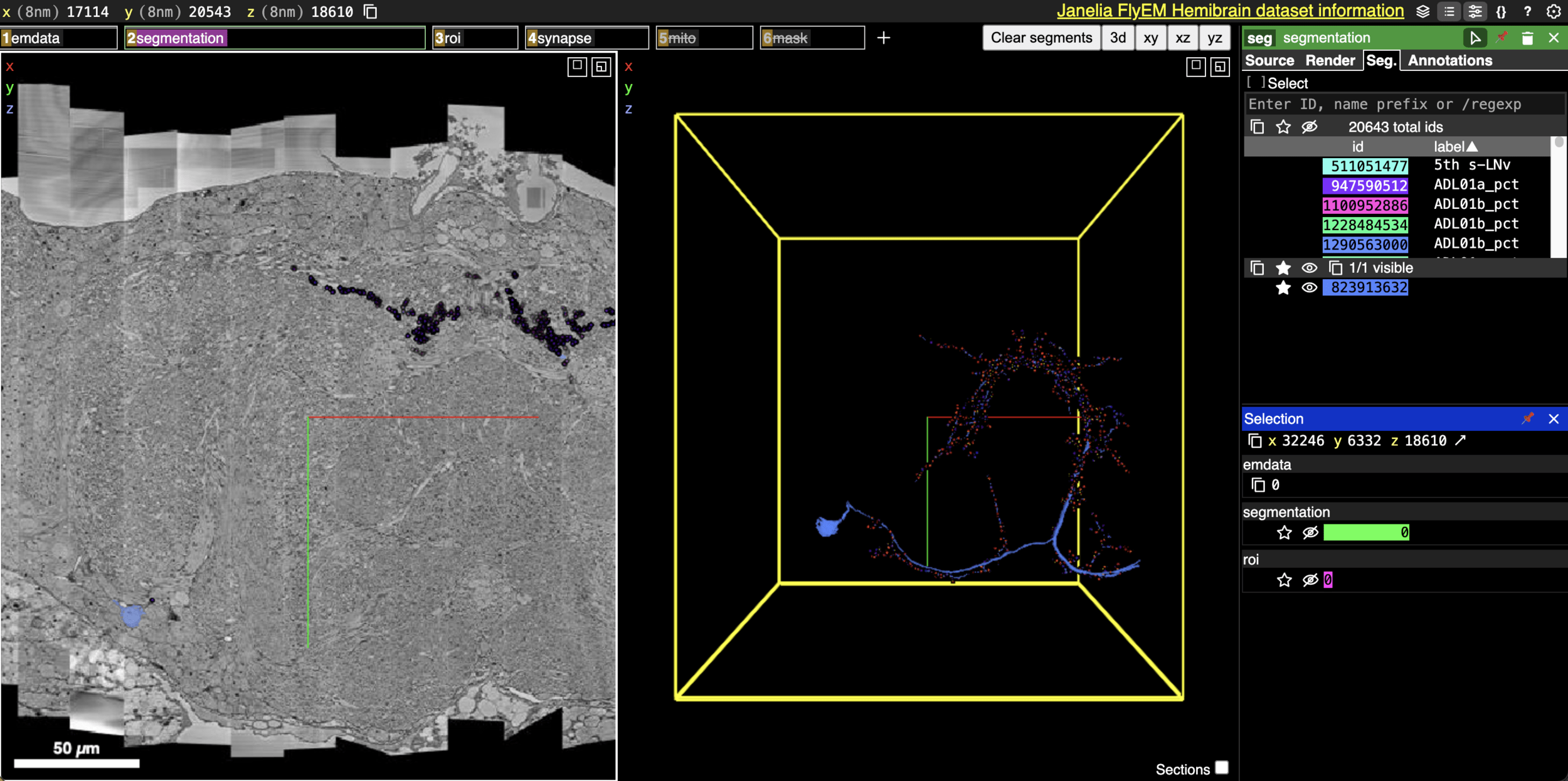
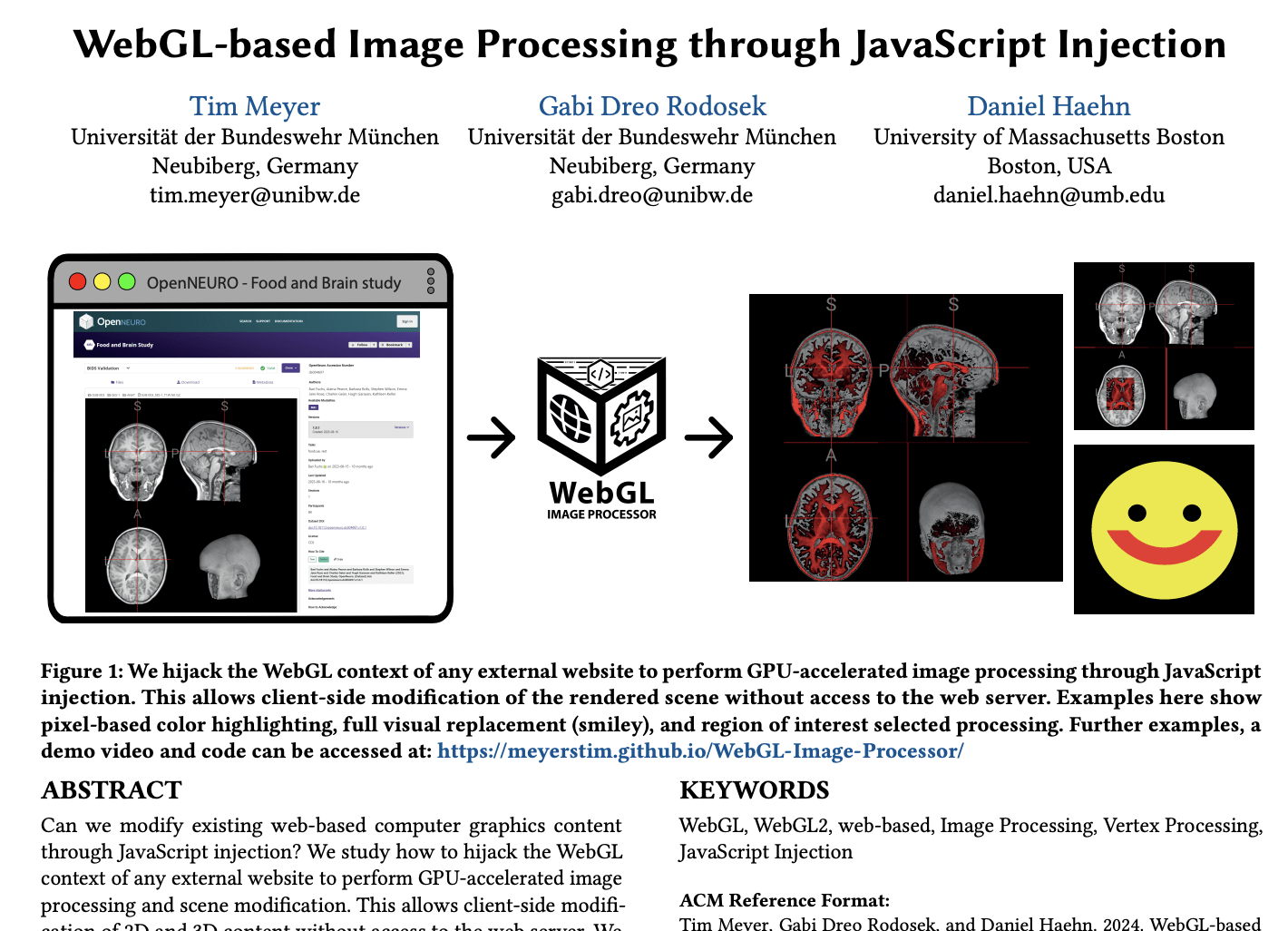
ACM Conference on 3D Web Technology, 2024

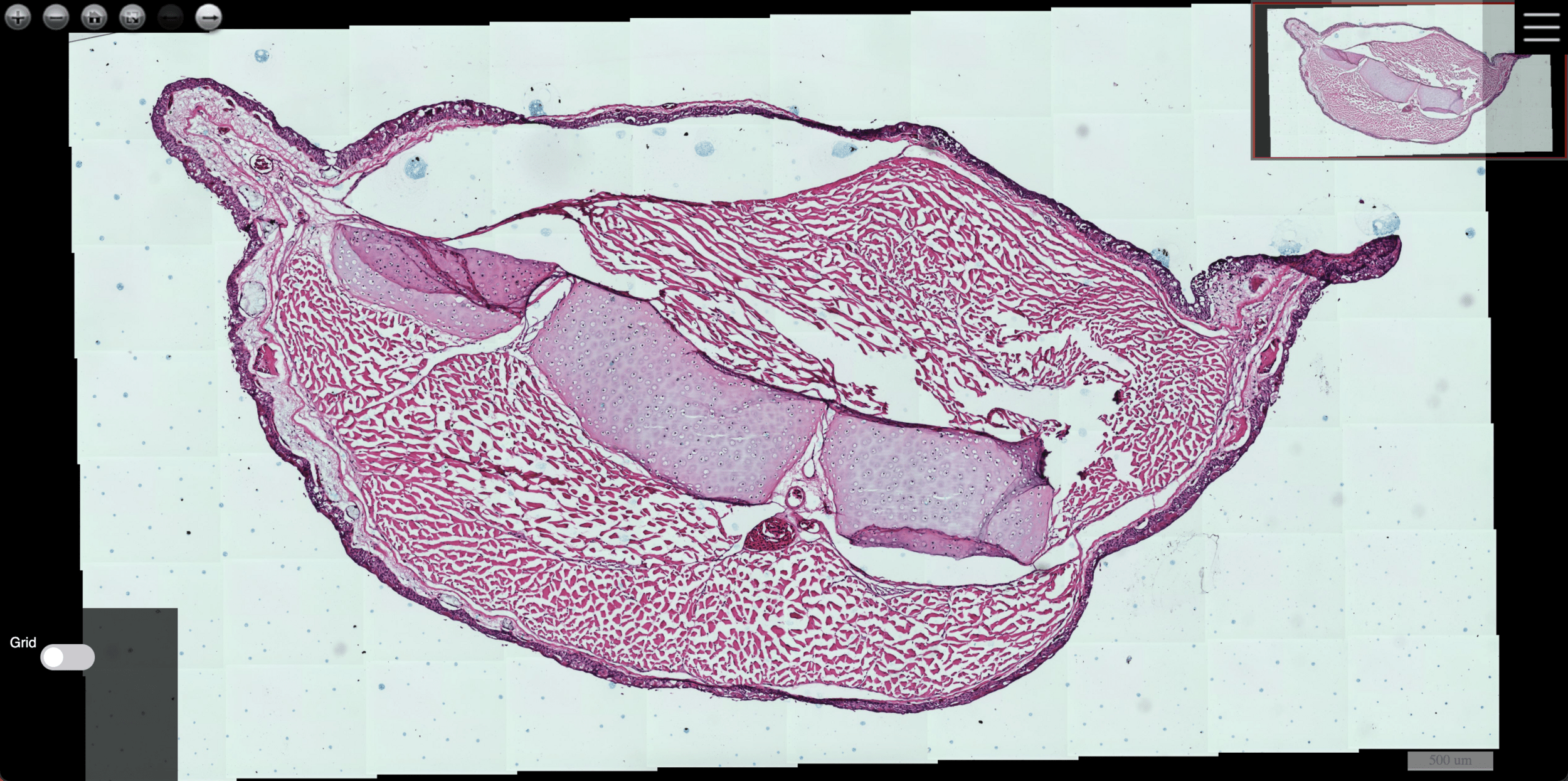
ISBI 2025
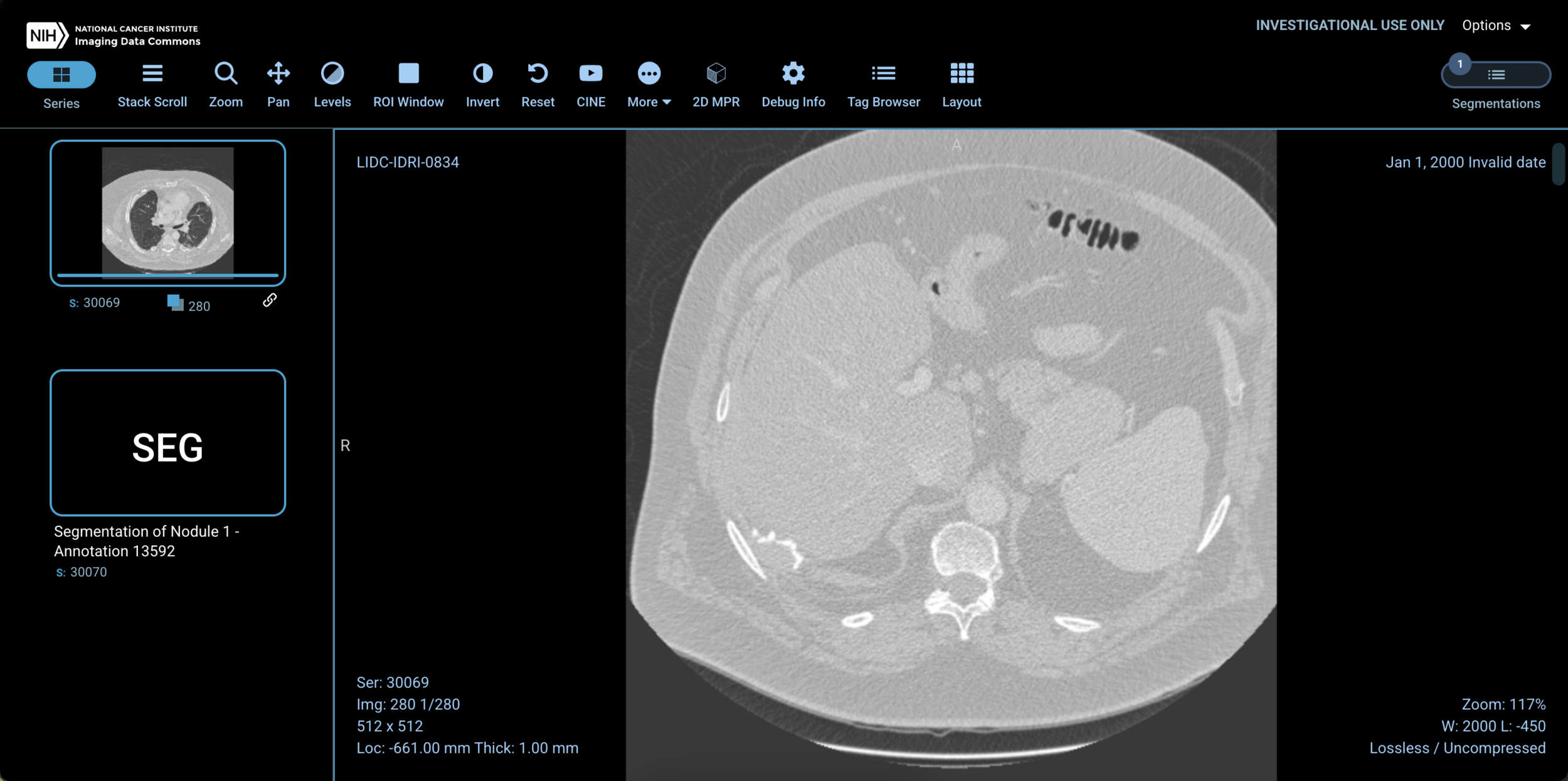
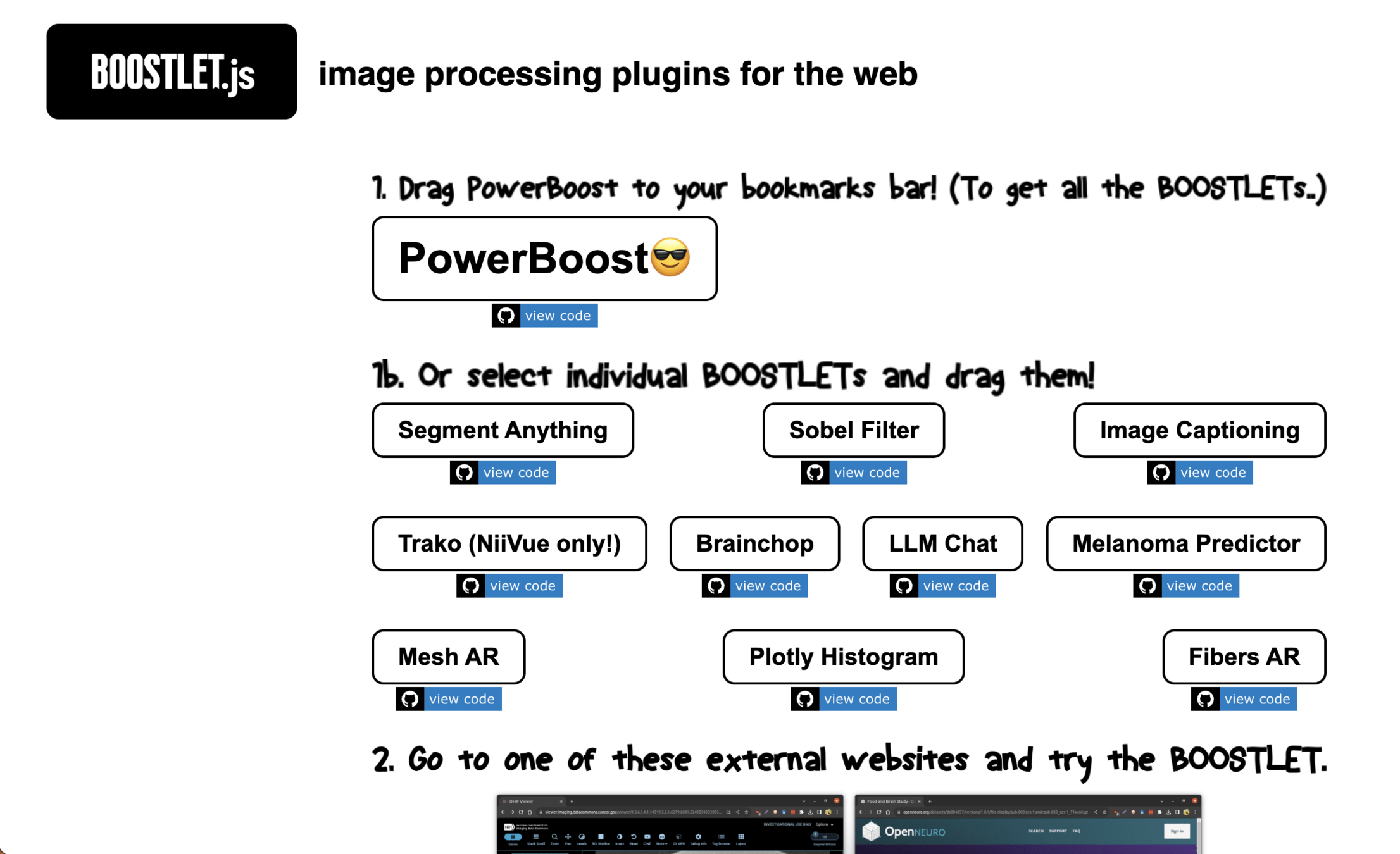
develop processing modules...
...that work with many different visualization frameworks
script = document.createElement("script");
script.type = "text/javascript";
script.src = "https://boostlet.org/dist/boostlet.min.js";
script.onload = run;
document.head.appendChild(script);
eval(script);
function run() {
// detect visualization framework
Boostlet.init();
image = Boostlet.get_image();
kernel = [
-1, 0, 1,
-2, 0, 2,
-1, 0, 1
];
filtered = Boostlet.filter(image.data, image.width, image.height, kernel);
Boostlet.set_image( filtered );
}


+
MeshAR
FibersAR
Brainchop
PowerBoost Editor