Custom Transitions
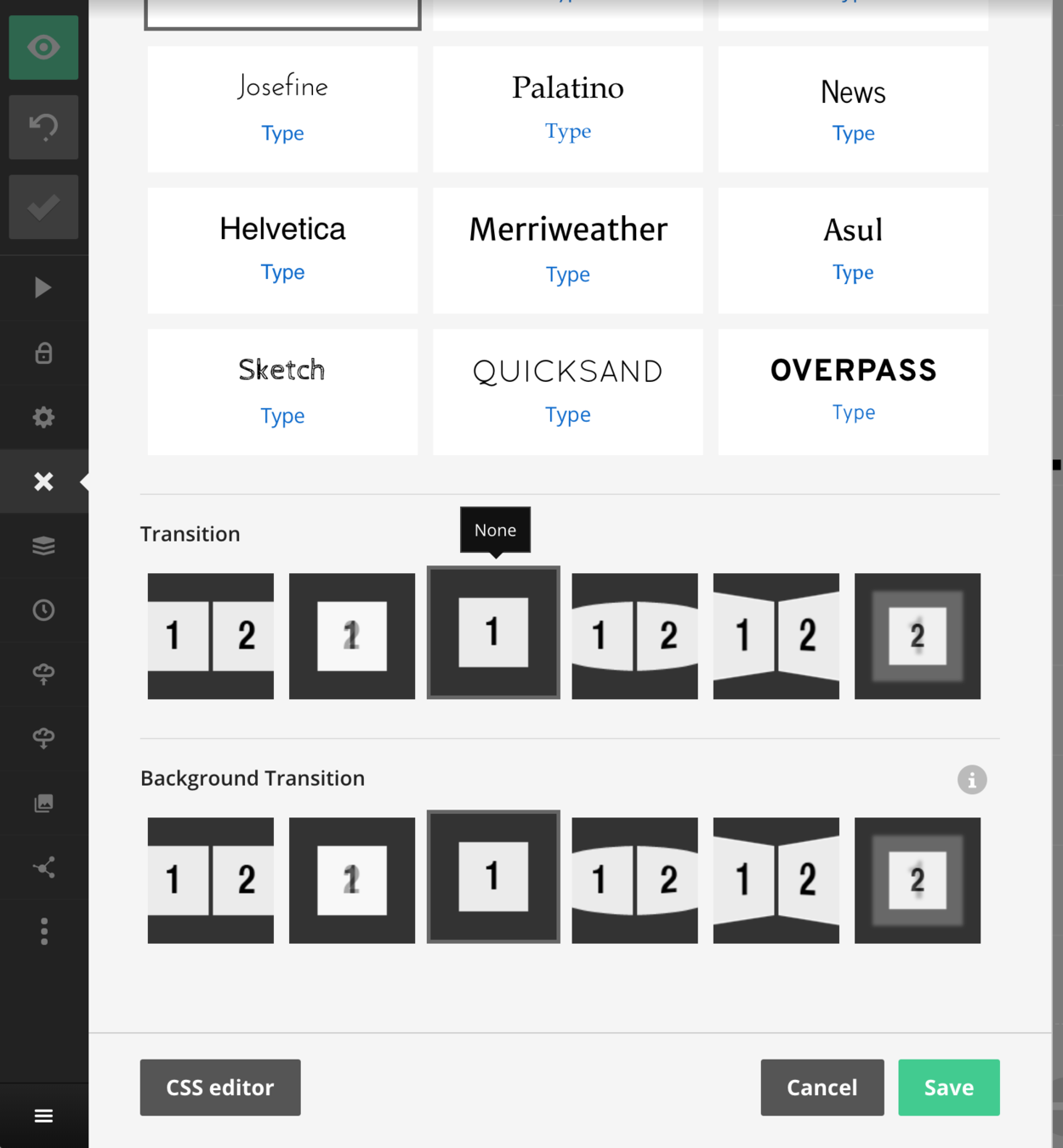
1. Set transition to "None"

Title Text
Subtitle
2. Define transitions using the CSS editor
// Select all slides and backgrounds that do not have a
// per-slide transition set via `data-transition`
.slides > section:not([data-transition]),
.backgrounds > .slide-background:not([data-transition]){
transition: all 1s ease !important;
&.past {
transform: rotate(45deg) translateX(-100%);
opacity: 0;
}
&.future {
transform: rotate(-45deg) translateX(100%);
opacity: 0;
}
}3. Slide-specific transitions
Press "Shift + Option + A" to open Advanced Slide Options and give your slide a class name. Now you can target the slide like so:
.slides > section:not([data-transition]),
.backgrounds > .slide-background:not([data-transition]){
transition: all 0.8s ease !important;
&.my-custom-class.past {
transform: scale(0.2);
opacity: 0;
}
&.my-custom-class.future {
transform: scale(0.2);
opacity: 0;
}
}