Creating Links w/ New Interface

Use the arrow keys or spacebar to go to the next slide.
Make this presentation full screen for best effect.

An anchor link is a link on a page that brings a user to a specific place on that page. These types of links can be helpful when you want to bring a user to a specific spot on a page.
For people that have used our Drupal 7, 8, and 9 sites in the past, this feature and interface will look familiar. However, for those who are new to Drupal and Drupal 10 this guide will help introduce you to the new interface with links and the new feature of anchor links.
What is an Anchor Link?
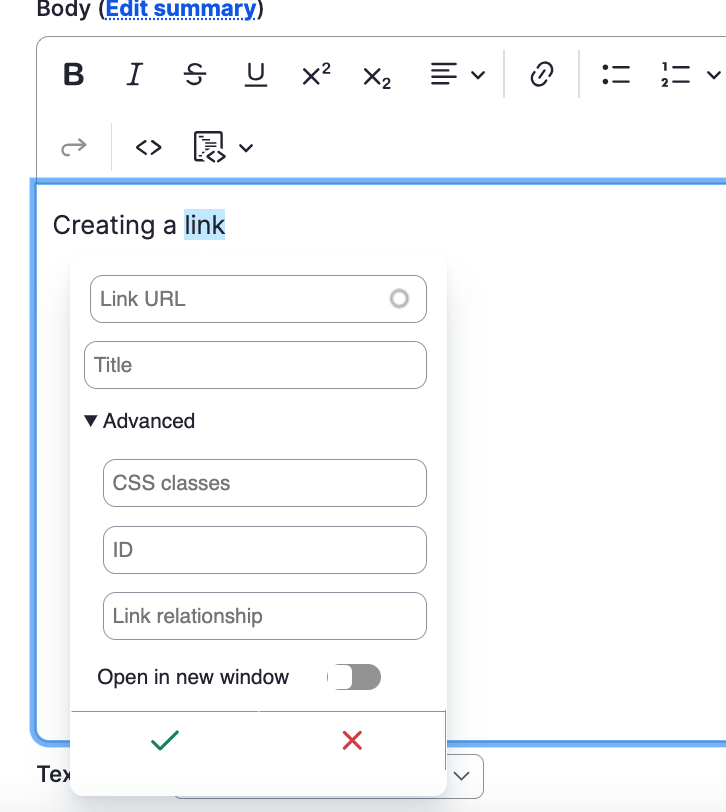
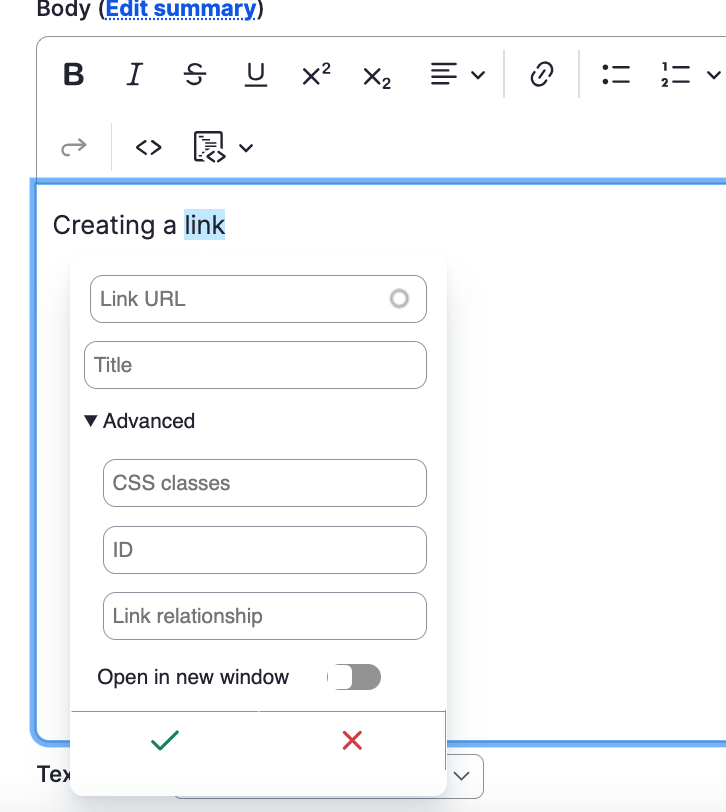
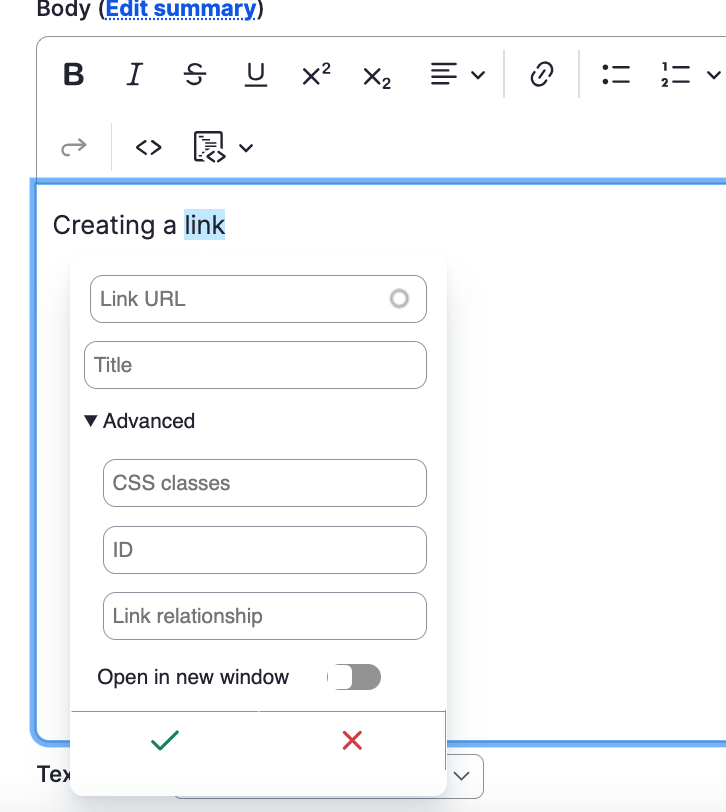
We wanted to show and give a small introduction to the new interface you will see when adding or removing links within you body section.
The new link interface

The new link interface (cont.)
- The link URL is where you would put either the path or URL of where you want this link to direct users to go and which content they will land on.
- The title text is what the link will actually say. This is the content that you highlighted before clicking the link icon
- The advanced section is where you can add CSS classes, IDs, and link relationships (such as anchors. There is also an option to have the link open into a new window when clicked.

Congratulations!
You have completed the
new link interface Walkthrough
use the back button to go back to where you were