Full Width Image Component

Use the arrow keys or spacebar to go to the next slide.
Make this presentation full screen for best effect.

The component that this slideshow goes over is available on the landing page content type.
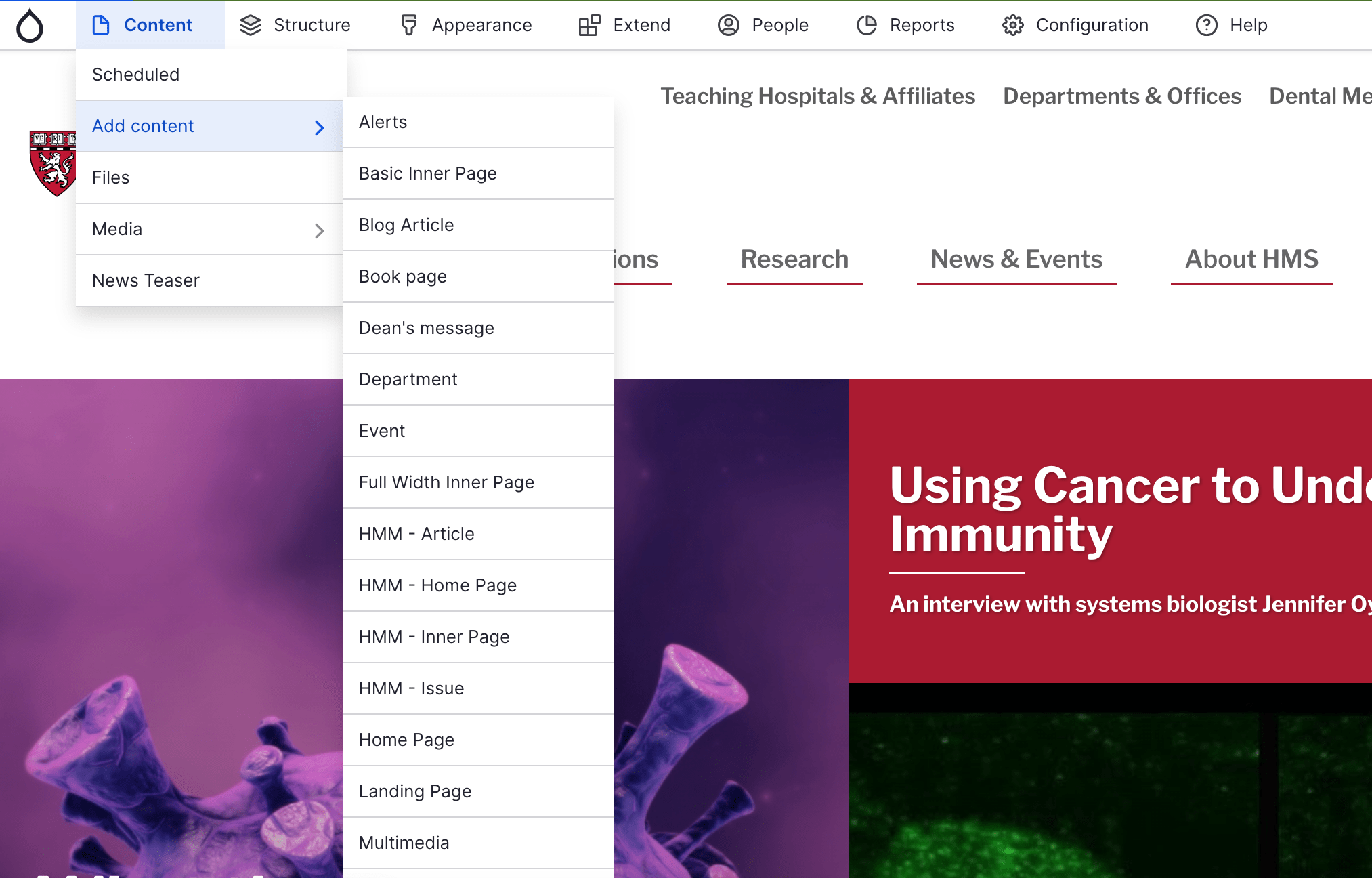
If you are adding the component to your current landing page, you will just have to find that piece of content (either go to the bottom of the page itself and click edit or search for it in the content view by clicking on content in the admin menu). This is a walkthrough of creating the content type and then adding the enhancements. To start, go to content-->add content-->landing page.
Where you begin

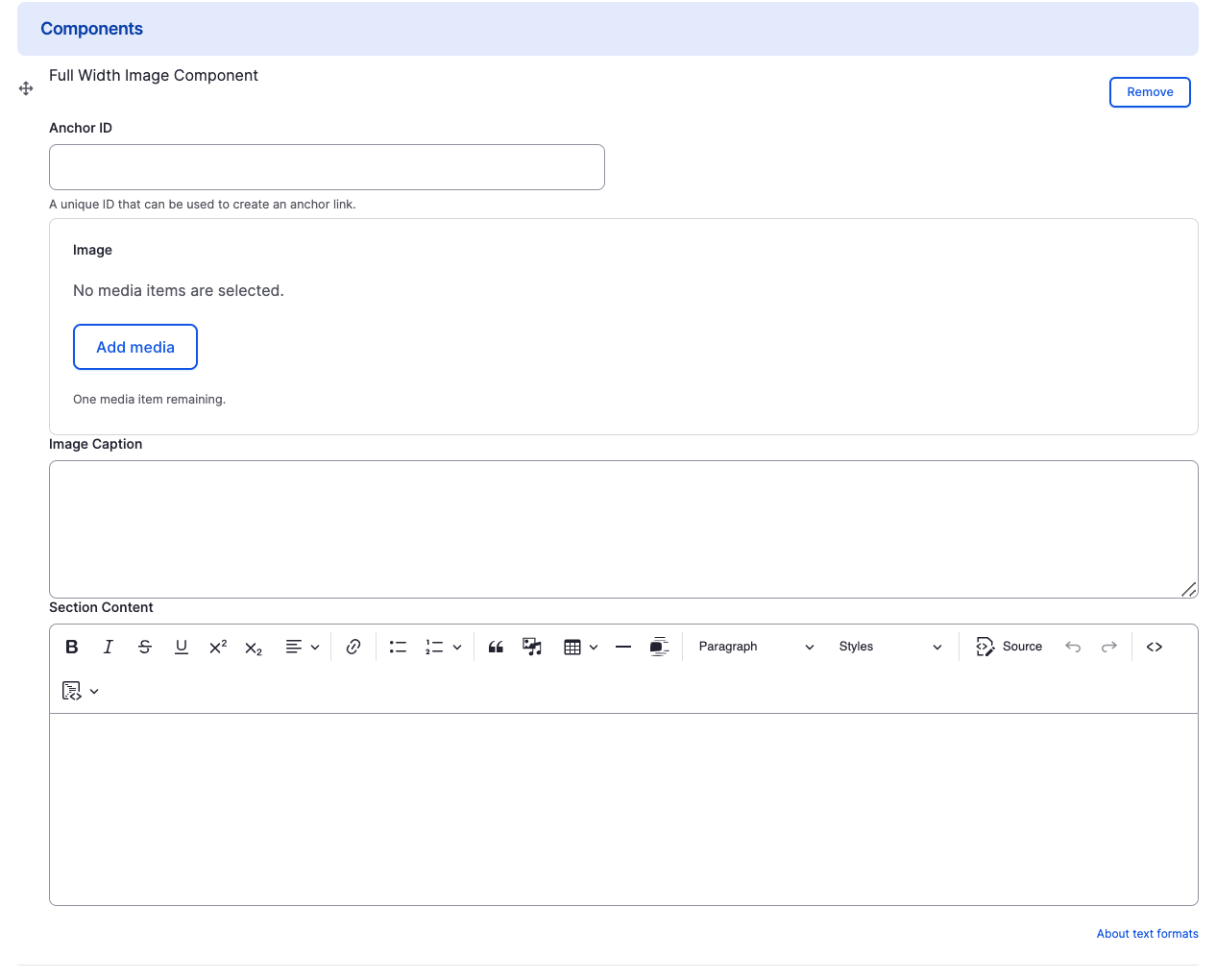
Next, you are going to want to go add the "Full width image" component under Components tab. Once you do that, you will have the new component added with all of the fields to fill out below. Once you fill out the fields, go to the bottom of the page and hit save.
Back end of Landing Page content type


A few quick notes...
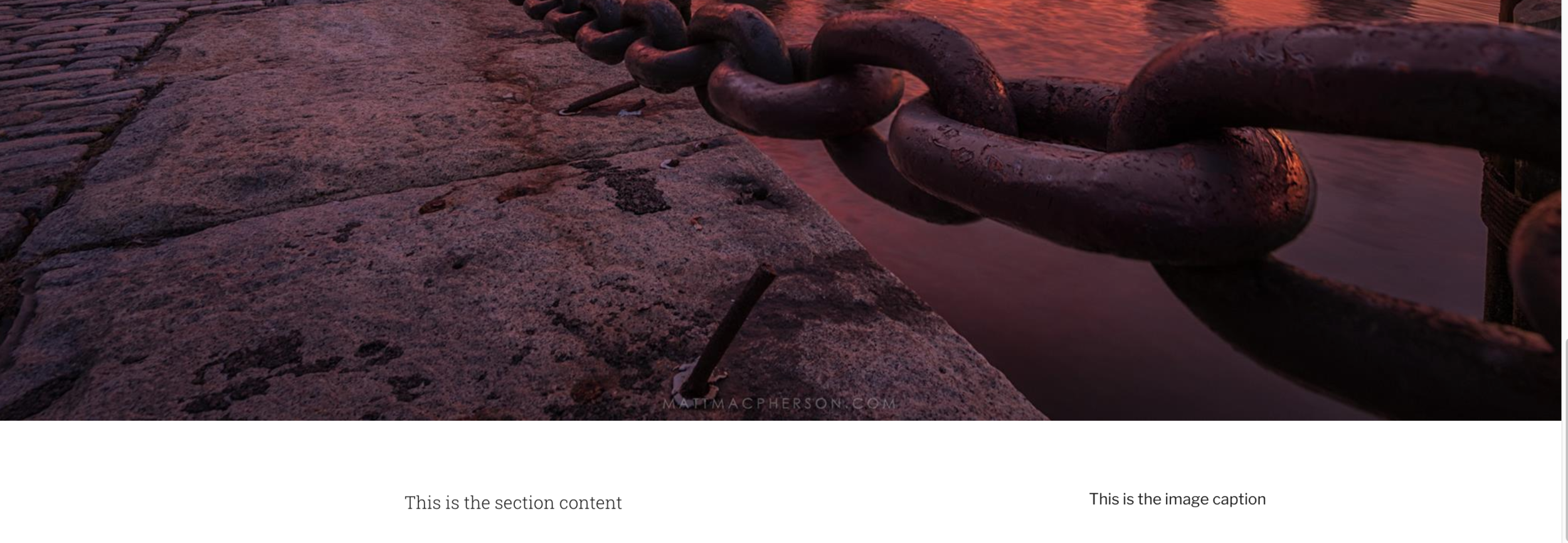
Above is the final product if you fill out all the section. The photo I used was larger than the recommendation as intended to show how the recommendations will make your content look much better and as designed. Also, the sections "section content" and "image caption" are displayed above and that is where they will appear if filled out.
Congratulations!
You have completed the
Full Width Image Component Walkthrough
use the back button to go back to where you were