Webform Component

Use the arrow keys or spacebar to go to the next slide.
Make this presentation full screen for best effect.

This component is used to pull an already existing webform that exists on your site into a component to display on your content. A webform must be created in order to have a webform component. If you would like a webform created for you to utilize this component, please reach out to Michael Garofalo for assistance.
Component Fields:
-
Component Title
-
Component Intro Text
-
Referenced Webform
-
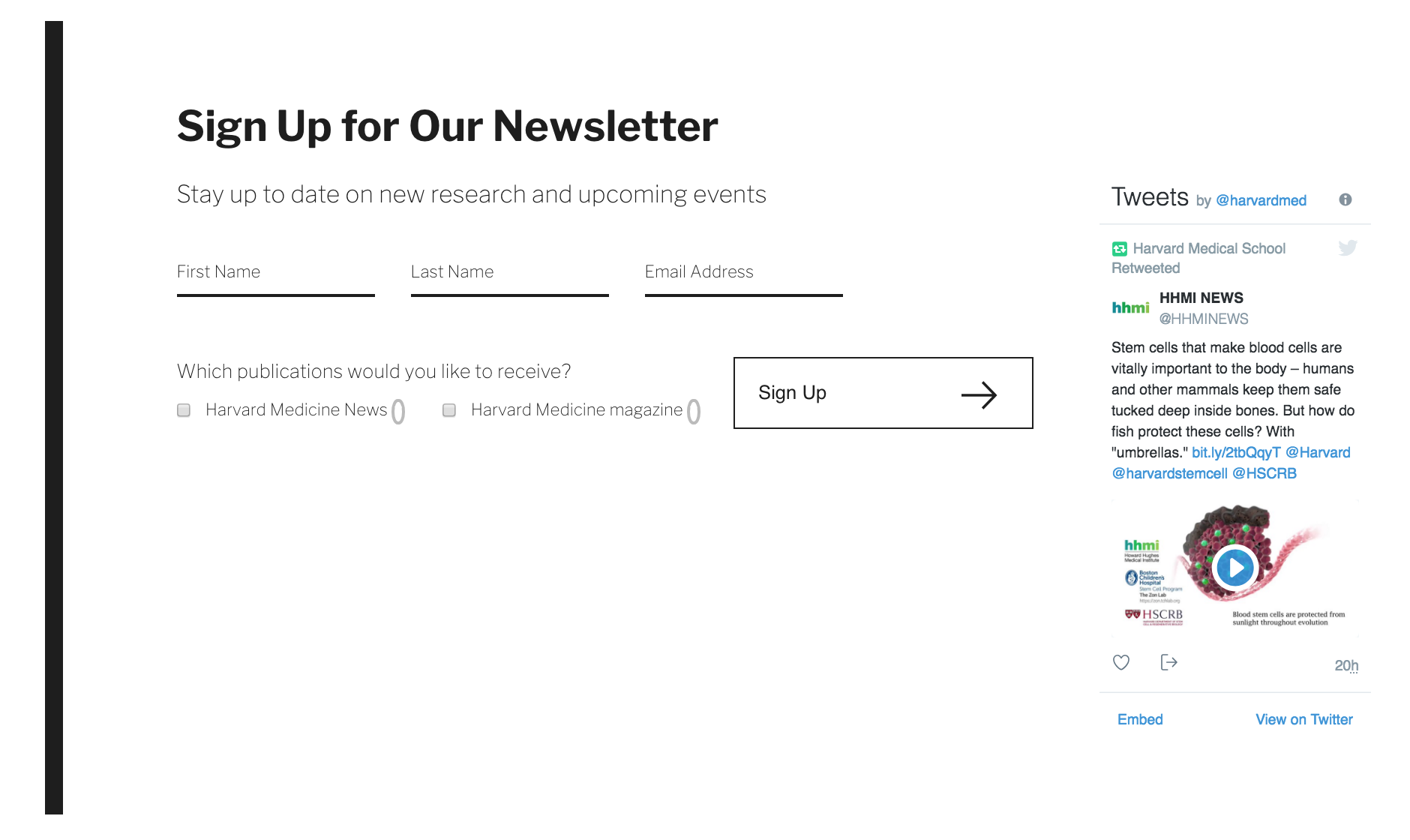
Embed Twitter
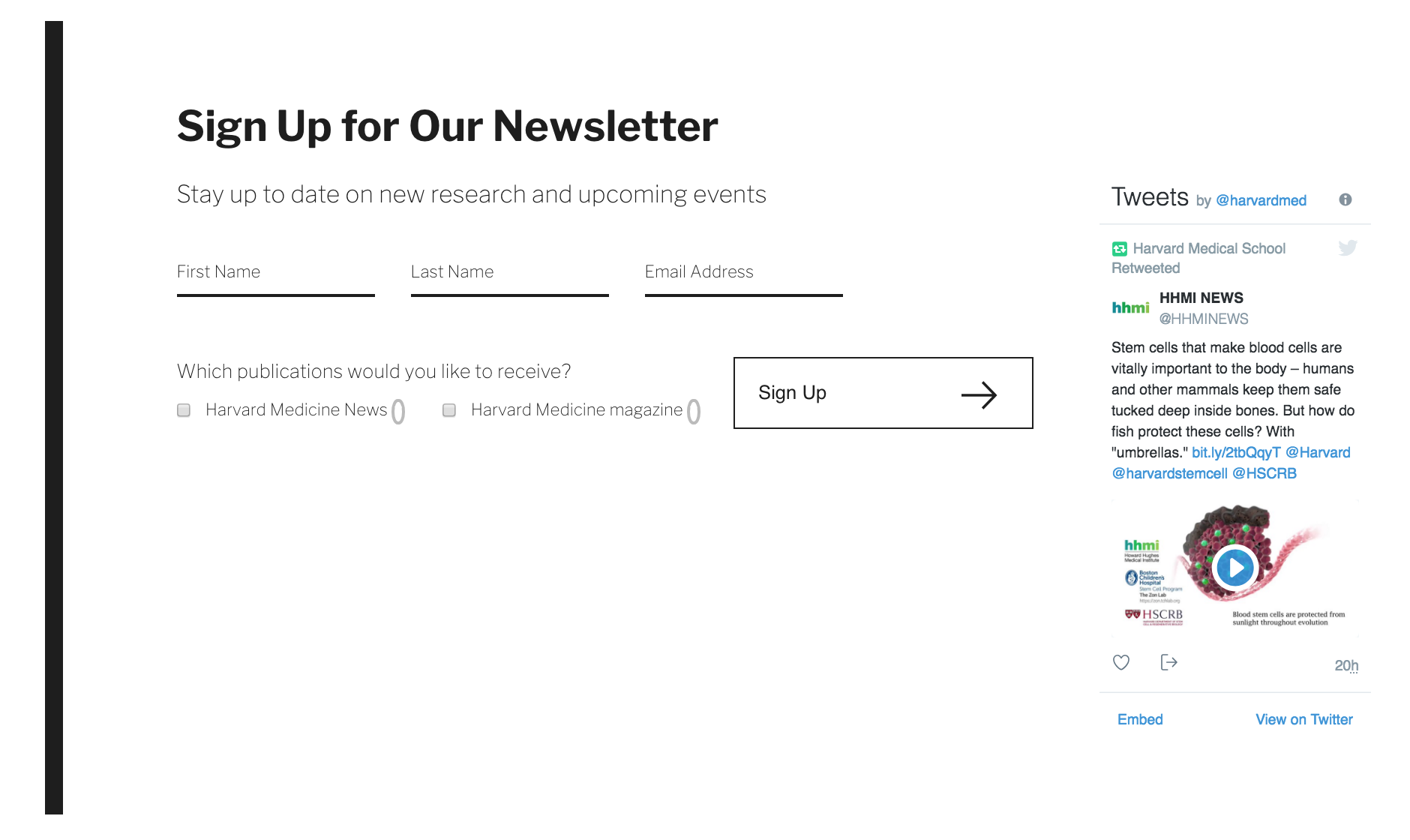
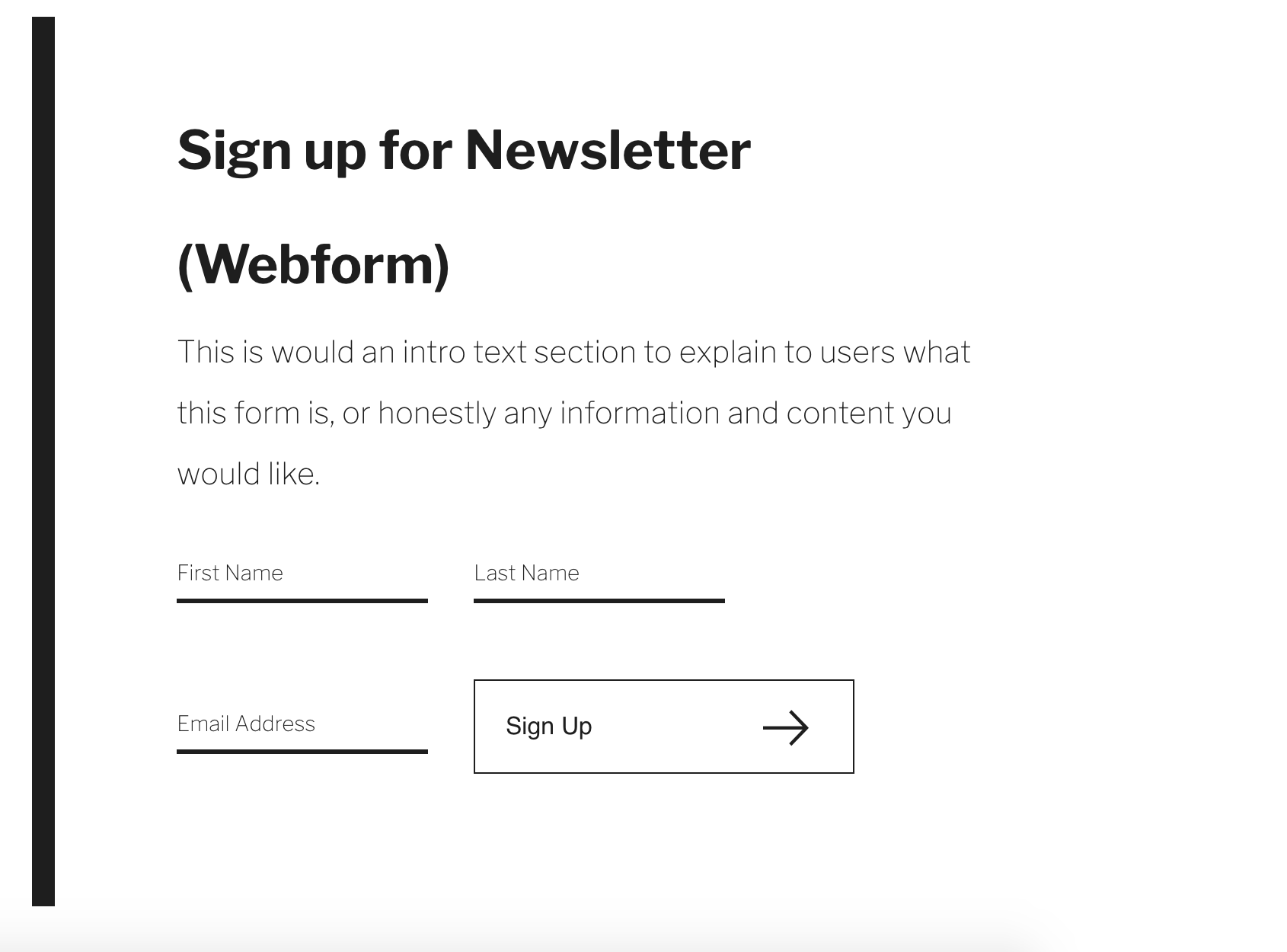
What is Webform Component?
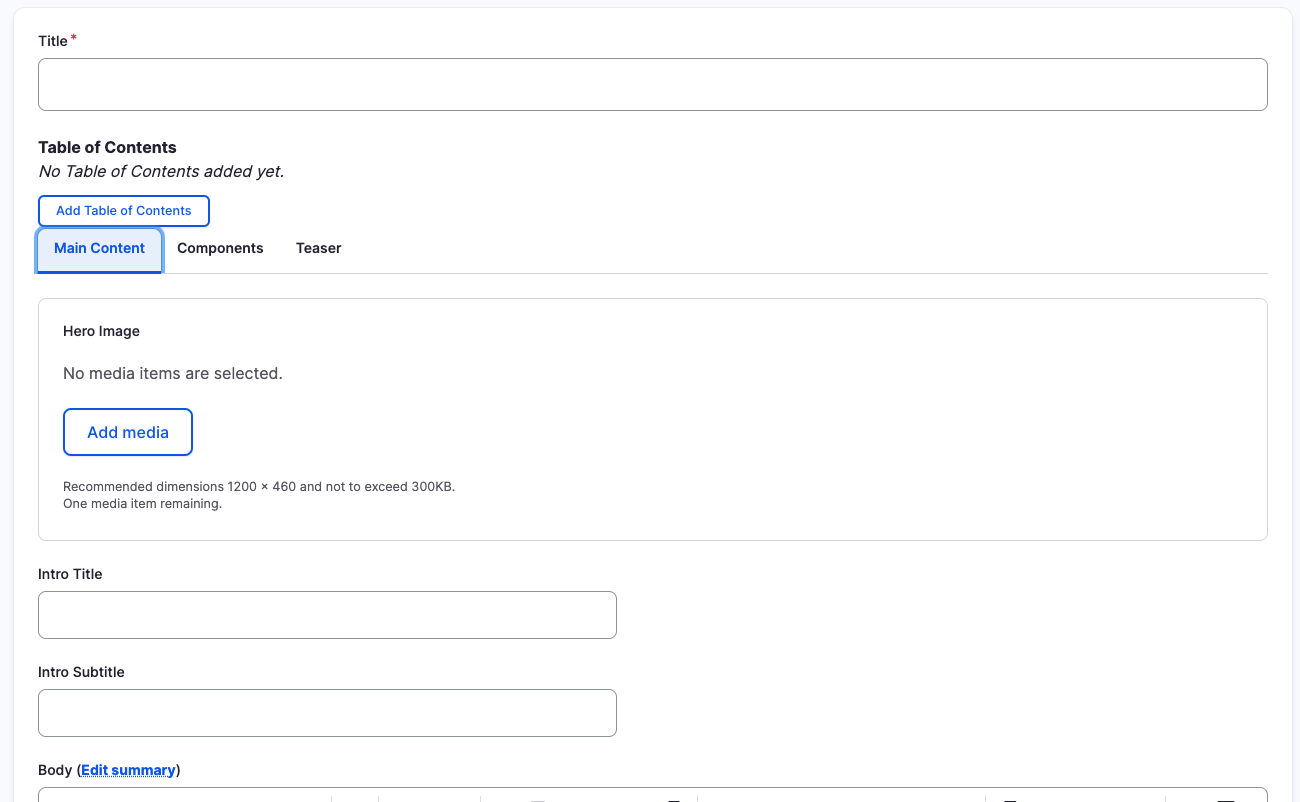
When you are on the page to start creating your new piece of content, there will be a tab next to Main Content called "Components". Click on that tab to be brought to the component section of your new content.
How to add Components

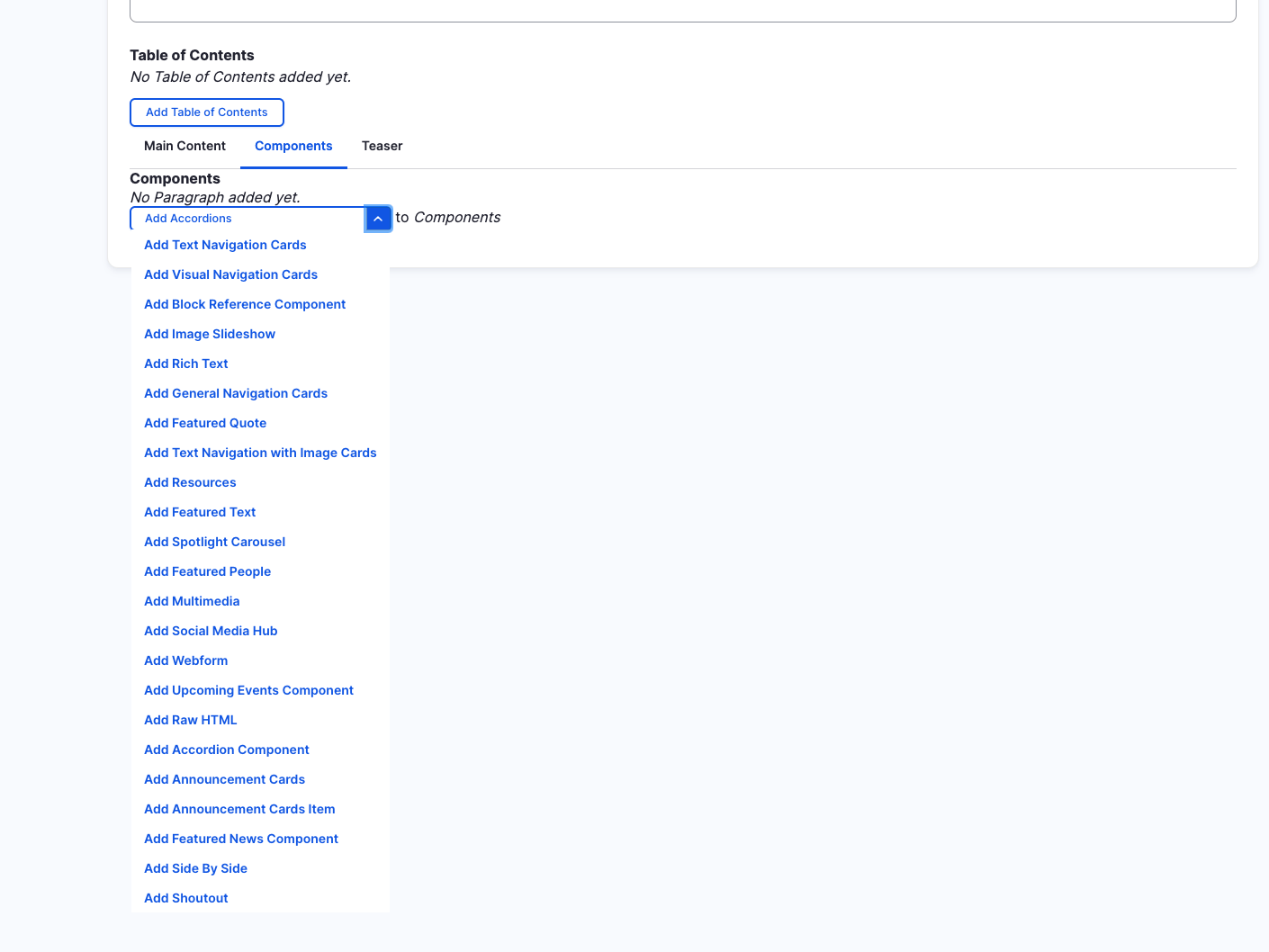
In the Components tab, you will have a section to "Add Component" with a dropdown. Click the dropdown to get the full list of components available to you for your new content.
How to add Components

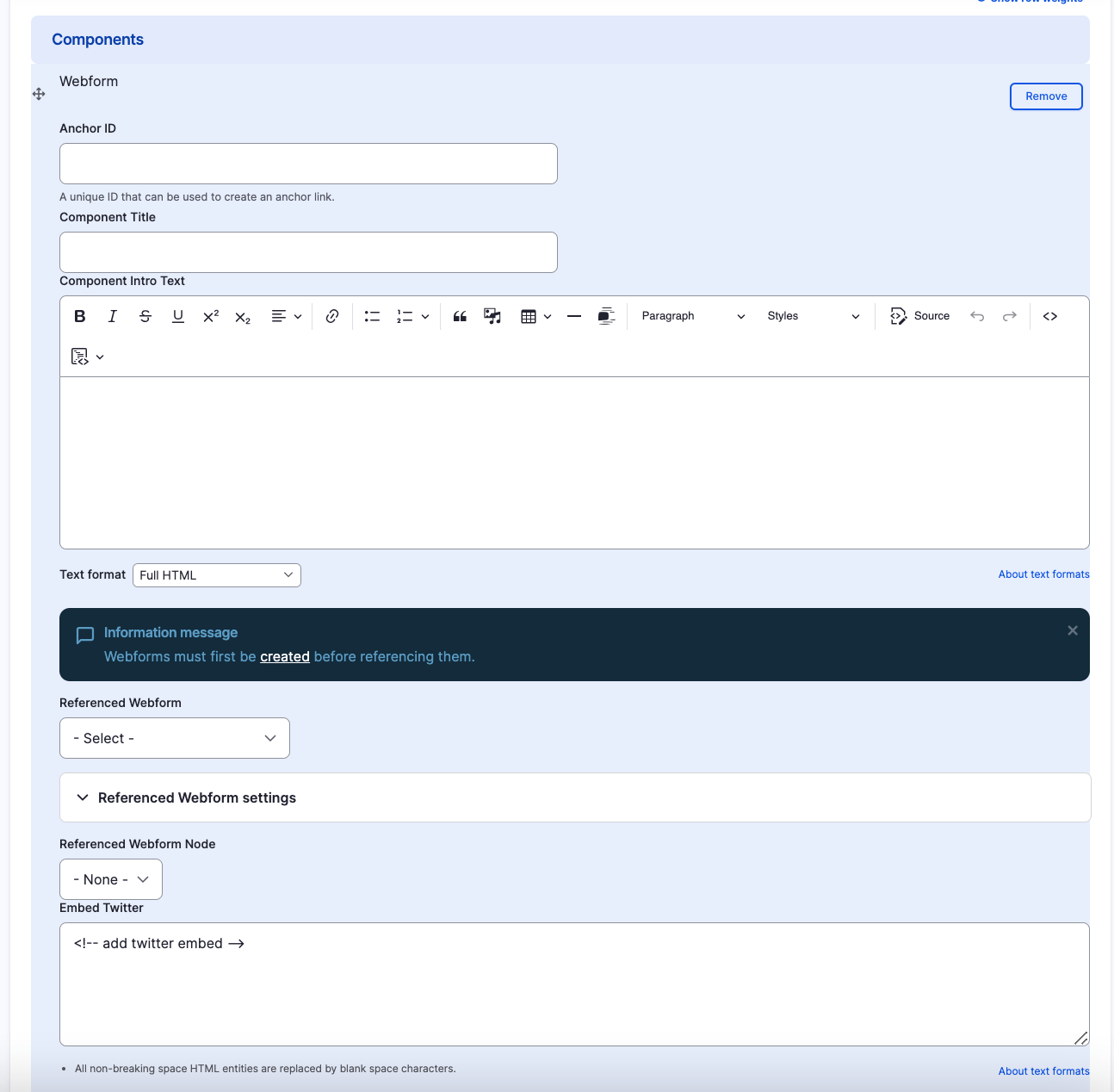
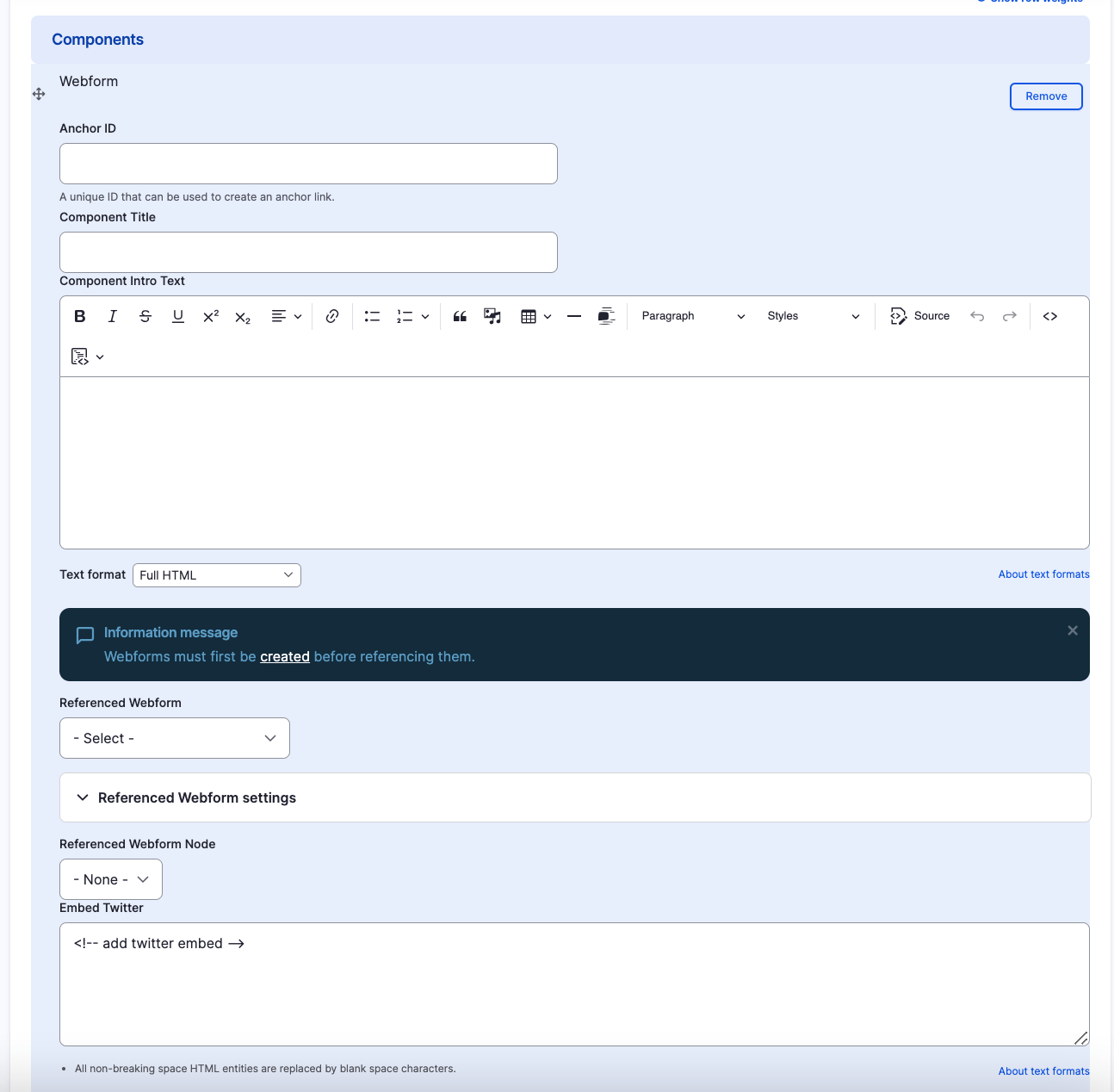
Webform component (backend)

Webform Fields
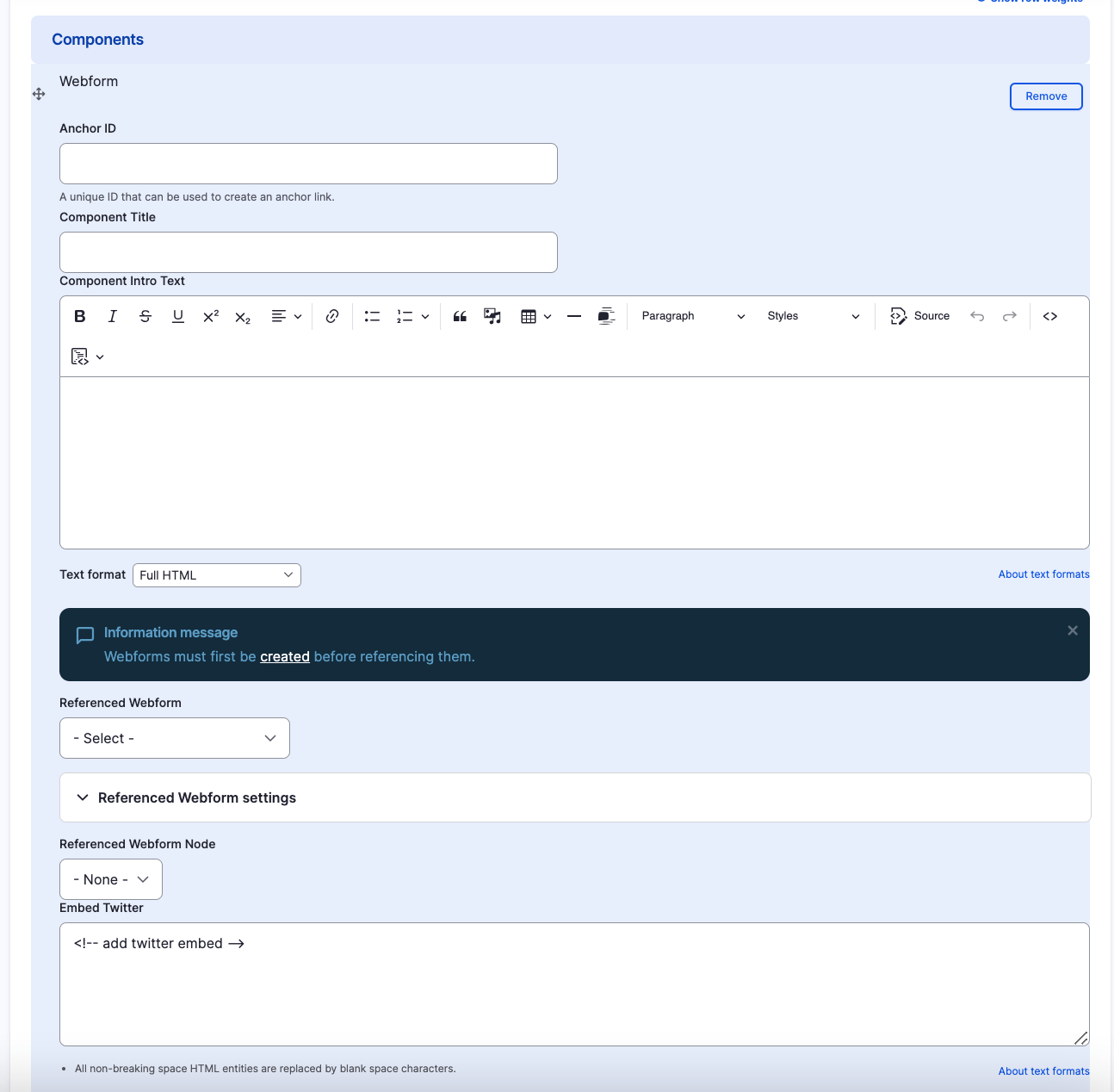
When you select an webform in the Referenced Webform section, a few different fields and section will now appear as displayed above.

Webform Component
-
Component Title
-
Component Intro Text
-
Referenced Webform
-
Embed Twitter

Removing Webform Component
Also, if you would like to remove the Webform you created, all you have to do is click the remove button associated with the Webform you would like to remove. There will be a confirm removal that appears so if you didn't mean to remove an item, you can cancel it or you can confirm the removal.

Webform Component

Congratulations!
You have completed the
Webform Component Walkthrough
use the back button to go back to where you were