
vueschool.io
@vueschool_io
Alex
Kyriakidis

Author of The Majesty of Vue.js 1 & 2
Founder & Teacher @ Vue School
Enterprise Consultant
Vue.js Contributor

Amsterdam


#1 Learning Resource for Vue.js
Our goal
300+ Video Lessons
80000 users










Alex Kyriakidis
Rolf Haug
Debbie O'Brien
Chris Fritz
Maria Lamardo
Roman Kuba
Bart Ledoux
Filip Rakowski
Alexander Lichter
Lydia Hallie







Workshops
What you'll ❤️ in Vue 3

Vue.js


Vue is Young and Famous

Vue is Easy to Use and Learn
Vue is Easy to Use and Learn

Vue.js
Vue is Easy to Use and Learn

React
Vue is Easy to Use and Learn


Vue is Good!
- Lightweight (20KB min+gzip)
- Performant
- Scalable

Vue is Options based
new Vue({
data: {
loading: false,
count: 0,
user: {}
},
computed: {
double () { return this.count * 2 },
fullname () {/* ... */}
},
methods: {
increment () { this.count++ },
fetchUser () {/* ... */}
}
})
Vue 3

Vue 3
🐜 smaller + 🏃♀️ faster
📐 improved TypeScript support
🏛 more maintainable codebase
🧱 exposes lower level APIs
⭐️ new features

Vue 3
📅 coming In a few Months
🤙 most user code remains the same
🏷 RC

What you'll ❤️ in Vue 3

No Reactivity Caveats 👀

Current Reactivity Caveats
- setting a new array item
- adding a new object property
- deleting an object property

Setting a new array item
// Vue 2
Vue.set(this.characters, index, leela)
// Vue 3
this.characters[index] = leela

Adding a new object property
// Vue 2
Vue.set(this.character, 'lastname', 'Turanga')
// Vue 3
this.character.lastname = 'Turanga'

Deleting an object property
// Vue 2
Vue.delete(this.character, 'lastname')
// Vue 3
delete this.character.lastname

Awesome?

Teleport 🕳


Teleport: Target
<template>
<div>
<router-view>
<div id="teleport-target"></div>
</div>
</template>App.vue

Teleport: Source
<template>
<div class="user-card">
<h2>{{ user.name }}</h2>
<button @click="delete">Remove user</button>
<Teleport to="#teleport-target">
<div>This will be rendered inside target!</div>
</Teleport>
</div>
</template>UserCard.vue

Target + Source
<template>
<div class="user-card">
<h2>{{ user.name }}</h2>
<button @click="delete">Remove user</button>
<Teleport to="#portal-target">
<div>This will be rendered inside target!</div>
</Teleport>
</div>
</template>UserCard.vue
<template>
<div>
<router-view>
<div id="teleport-target"></div>
</div>
</template>App.vue



Teleport: Use Cases
-
layout content like within sidebar, menu, footer
-
modals, notifications, and popups

Can't wait?
portal-vue plugin

by Thorsten Lünborg

Multiple Root Nodes 🩰

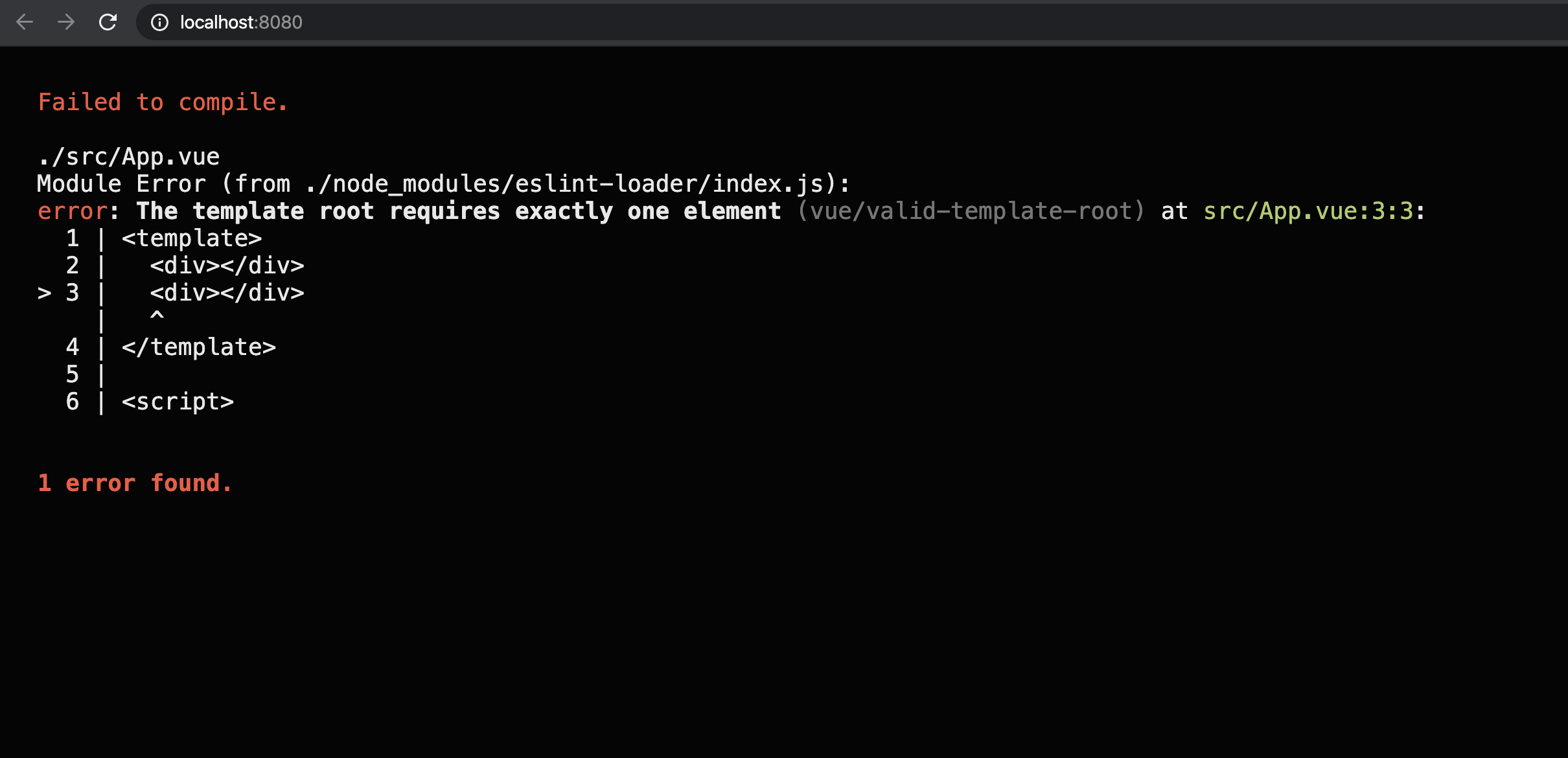
Sounds familiar? 😬

<template>
<div>...</div>
<div>...</div>
</template>UserCard.vue

In Vue 3


In Vue 3
<template>
<div>
<div>...</div>
<div>...</div>
</div>
</template>UserCard.vue
<template>
<div>...</div>
<div>...</div>
</template>UserCard.vue
It works ✅
No need 💁♂️

v-model API change 🔶

v-model API change 🔶
<InviteeForm v-model="name"/><InviteeForm v-model:name="anyData"/>


multiple v-models
<InviteeForm
v-model:name="inviteeName"
/><InviteeForm
v-model:name="inviteeName"
v-model:email="inviteeEmail"
/><InviteeForm
v-model:name="inviteeName"
v-model:email="inviteeEmail"
v-model:location="inviteeLocation"
v-model:date="eventDate"
v-model:confirmation="confirmation"
/>



Vue 3
🧱 Composition API

🧱 Composition API
🆕 advanced feature
🚑 options API is not being deprecated
➕ addition to the current API
(RFC Status)

Why Composition API
♻️ Logic Reuse
🗂 Code Organization
📐 TypeScript Support

Composition API Benefits
- extremely flexible
- clear source of properties
- performance
- no namespace collision

Good Fit For
- component code grows too long
- team that work on the same (big) components
- reuse component options without using mixins
- when TypeScript support is important
(own opinion)

Drawbacks of Composition API
(own opinion)
-
overhead of introducing refs
-
no shared template
-
learning curve

Consider 🙏
- no need to rewrite your Vue 2 app
- no need to use it in a simple component
- keep the junior devs in mind
(own opinion)


Suspense

Suspense
renders some fallback content instead of a component until a condition is met

Suspense
<Suspense>
<template #default>
<UserProfile />
</template>
<template #fallback>
<div>Loading...</div>
</template>
</Suspense>
...

Are Removed
Filters

#nofilter
<template>
<div>
{{ amount | dollars }}
</div>
</template>Not possible in Vue 3
❌
filter

#nofilter
<template>
<div>
{{ dollars(amount) }}
</div>
</template>✅
method

No More Dilemma 🎉

Quite Some More Changes

Quite Some More Changes
- Global mounting API change
- Transparent Wrappers are simplified
- Slots unification
- Optional props declaration
- Transition as root
- ...



vueschool.io
Hints 🗺

Vue 3 will not break your apps ✅

You don't need to wait to use Vue ✅

Why upgrade to Vue 3?
- Massive Performance Improvements
- Exceptional reusability possibilities
- New features
- New design patterns for Scale
- TypeScript

What's new in Vue 3 course on Vue School

Filip Rakowski

Alex Kyriakidis

What's new in Vue 3



Big News
🎉
🎉
Vue.js Master Class
- published in 2017
- Real World Vue Applications
- 7 hours +
- trained 4000 developers
- All you need on Vue and the ecosystem
Vue 3 Master Class


NOV 2020
Included in Vue School subscritption
I do Videos + Workshops

vueschool.io

Alex Kyriakidis