Vue.js
Single File Component
//Hello.vue
<template>
<p>{{ greeting }} Vue.js friends! </p>
</template>
<script>
module.exports ={
name:'hello',
data(){
return {
greeting: 'Hello'
}
}
}
</script>
<style scoped>
p {
font-size:2em;
text-align: center;
}
</style>
//MyComponent.vue
<template>
<div>
<p>{{ greeting }} Vue.js friends!</p>
<other-component />
</div>
</template>
<script>
import OtherComponent from "./OtherComponent.vue";
module.exports = {
name: "myComponent",
data() {
return {
greeting: "Hello",
};
},
components: {
OtherComponent,
},
};
</script>
<style scoped>
p {
font-size: 2em;
text-align: center;
}
</style>



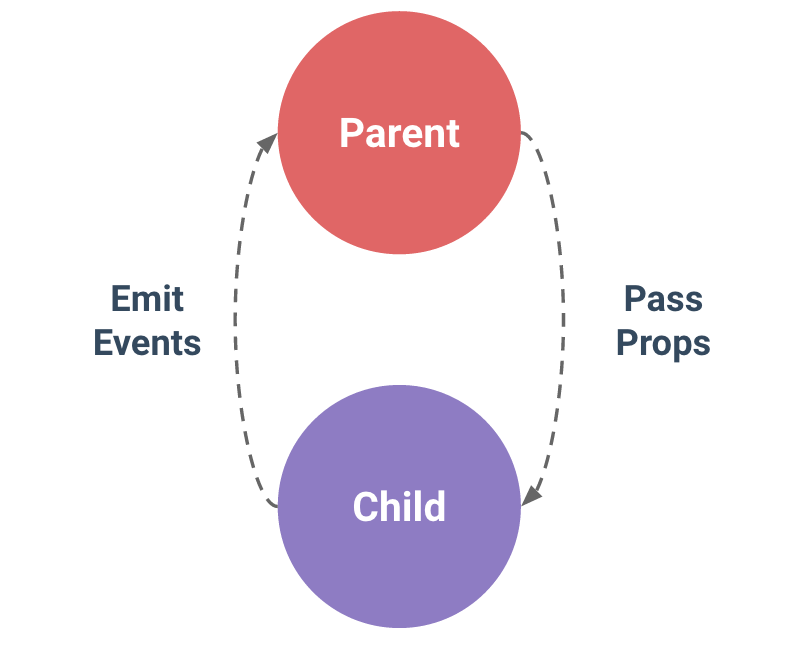
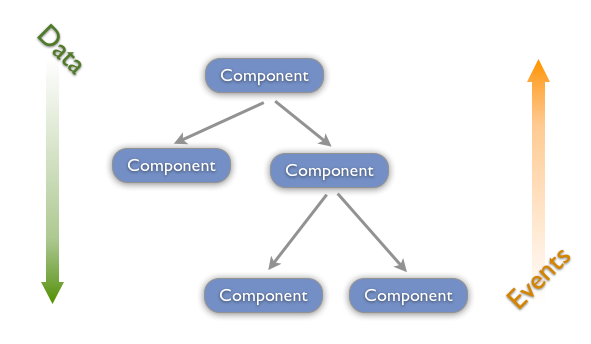
export default { //child component
props: {
todos: { type: Array }
},
methods: {
deleteTodo(todo) {
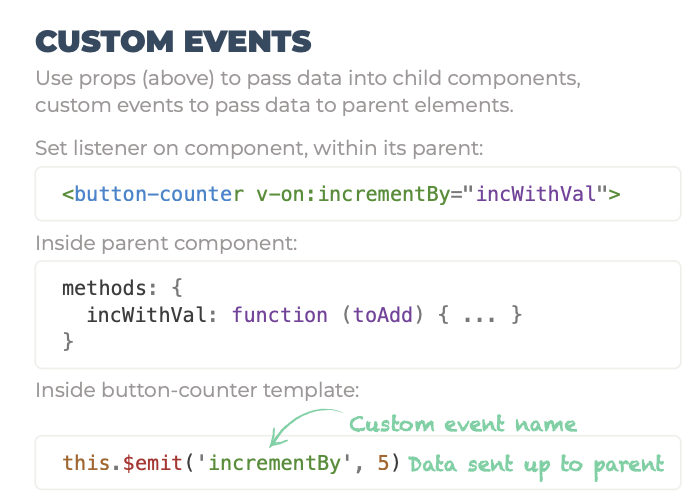
this.$emit("deleteTodo", todo);
}
}
};<template>
<todos-list :todos="itemsFiltered" @deleteTodo="deleteTodo"/>
</template>
<script>
import TodosActions from "./components/TodosActions";
export default { //parent component
components: {
TodosActions
},
data() {
return {
todos: []
};
},
methods: {
deleteTodo(todo) {
if (confirm("deleting ..." + todo.title))
this.todos.splice(this.todos.indexOf(todo), 1);
}
}
</script>