#53
Migrer
de Gatsby à Next.js

@alexisjanvier

@marmelab
Alexis Janvier
developppeur chez marmelab
depuis 2014
Atelier d'innovation digitale, développe vos projets d'innovation web et mobile avec agilité, pragmatisme et gourmandise.
à Nancy, Ils n'y connaissent rien à l'équitation.

Pourquoi ce talk ?
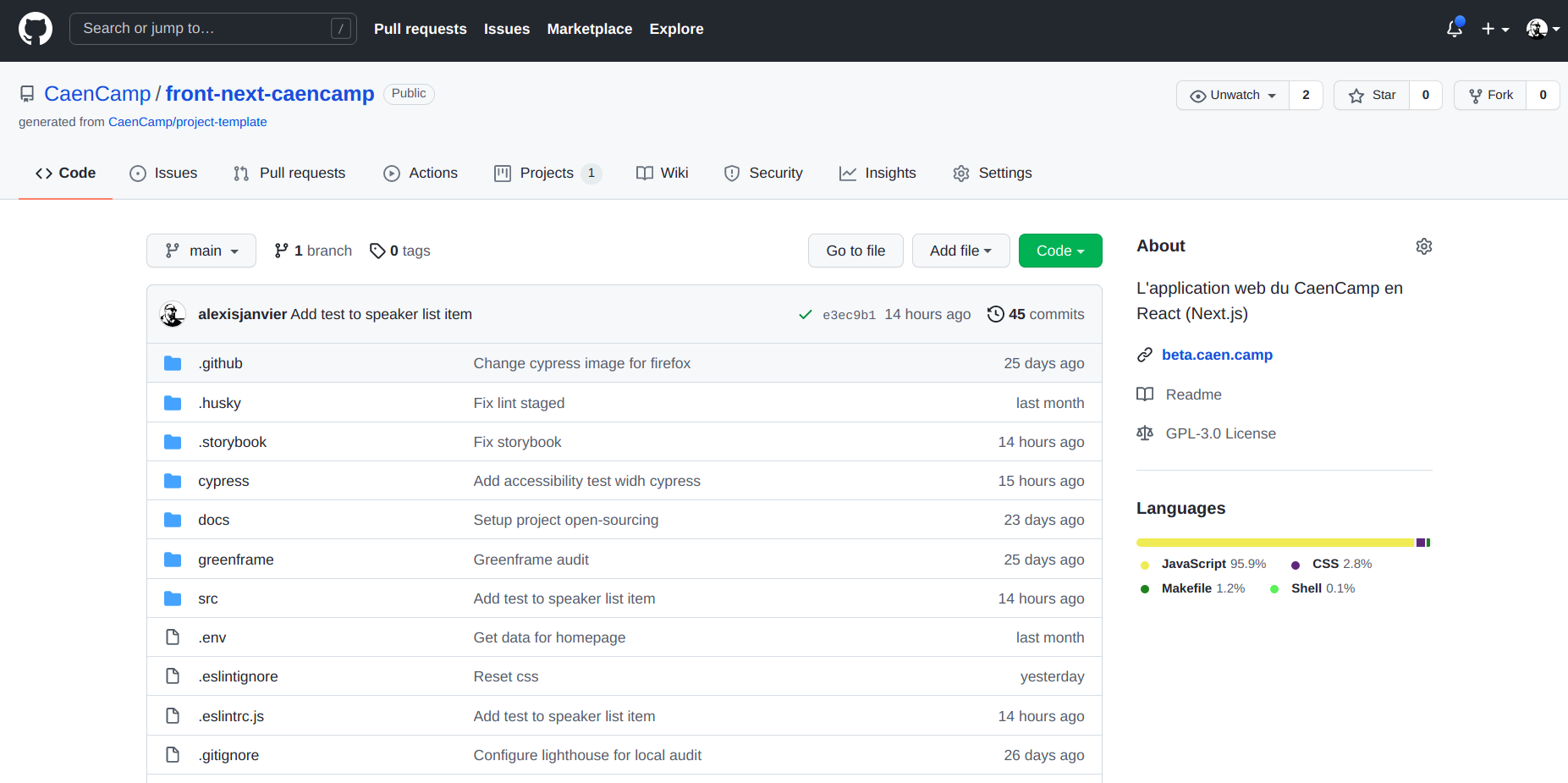
Site du Caen.Camp en Gatsby.js

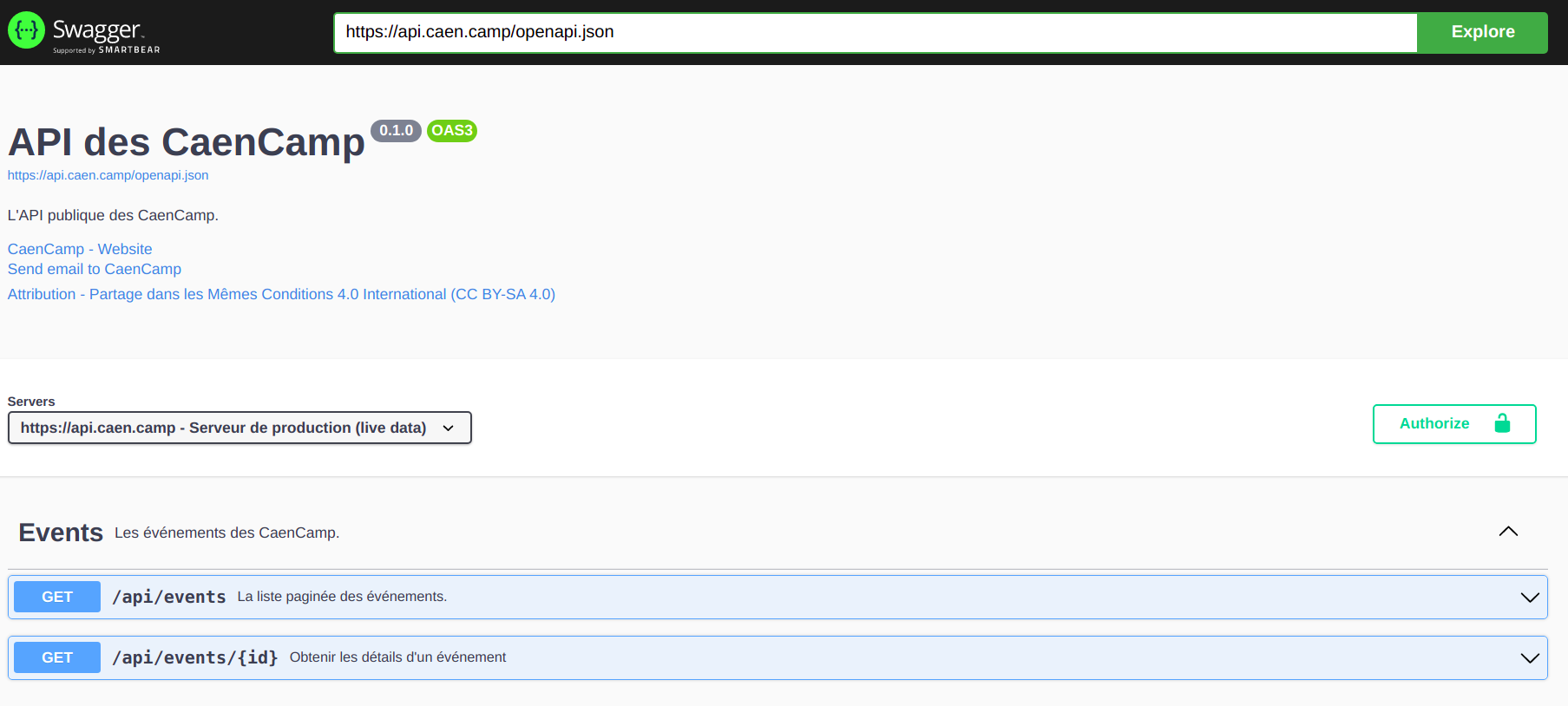
Une API

(CaenCamp #48 : OpenAPI: un contrat pour vos API.s)
Déroulé de cette présentation
- C'est quoi Next.js ?
- Mise en place d'un projet Next.js: le site du CaenCamp
- L'outillage classique autour du projet
- Les outils plus marginaux
- Conclusion
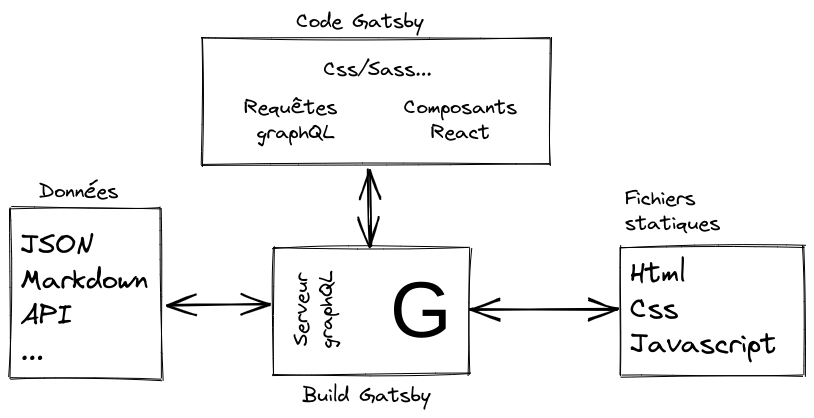
C'est quoi Next.js ?
Une appproche composant




(CaenCamp #44 : Micro Frontends et Web Components)
Une transpilation et un packaging simplifiés


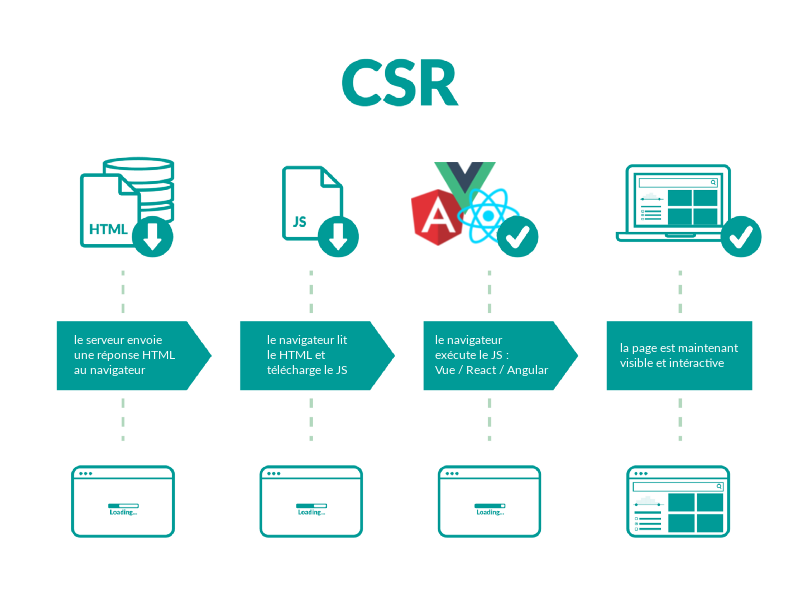
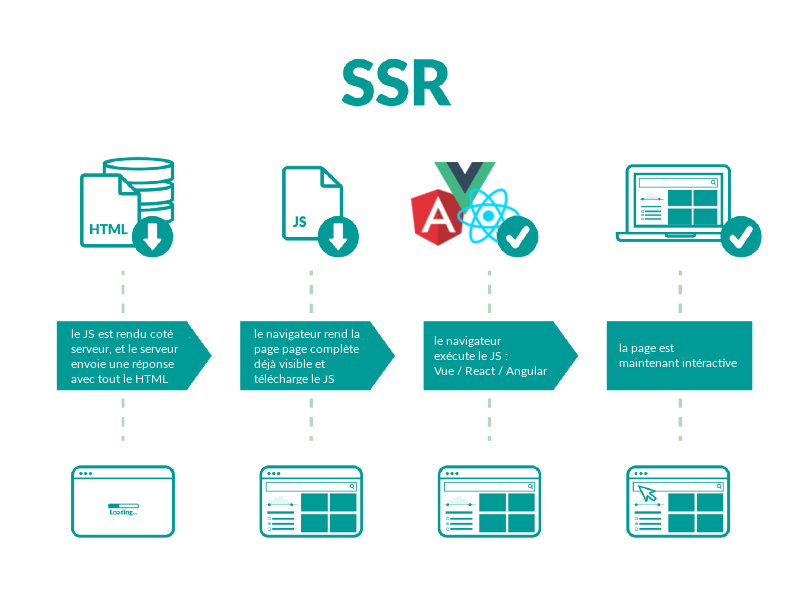
Le rendu côté serveur (SSR) natif


Mise en place d'un projet Next.js :
le site du CaenCamp
INSTANCIER un projet next
❯ npx create-next-app demo-app
Creating a new Next.js app in /home/alexisjanvier/Code/CCC/demo-app.
Using npm.
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- eslint
- eslint-config-next
Initialized a git repository.
Success! Created demo-app at /home/alexisjanvier/Code/CCC/demo-app
Inside that directory, you can run several commands:
npm run dev
Starts the development server.
npm run build
Builds the app for production.
npm start
Runs the built app in production mode.
un routeur basé sur le système de fichiers

Du SSR sous hormones
Plusieurs modes de SSR composable par page :
- A la requête (SSR classique)
- Pré-calcule au build (SSG pour static site generation) avec possibilité de régénération.
Le build de production
Le déploiement

Les autres plus
- Des routes d'API
- Gestion de l'internationalisation
- Composant d'optimisation des images
- Analyse de performances live (Web Vitals, Vercel)
L'outillage autour du projet




CaenCamp #49 A la découverte des tests automatiques
CAENCAMP #32 Tester son code Javascript avec Jest


CaenCamp #50 Pas de stress, y'a Cypress

Les outils plus marginaux


Conclusion
Testez !