Introduction à l'accessibilité web

22 novembre 2023
Introduction à l'accessibilité © 2023 by Cédric Blanchard - INCAYA sous licence CC BY-NC-SA 4.0
Qui je suis
Cédric Blanchard
développeur junior en formation
chez scop Incaya




Pourquoi ce sujet ?
- importance du numérique
- sujet sociétal
- expérience personnelle

Sommaire
-
Quelles sont les différentes déficiences
-
L'impact de l'inaccessibilité numérique
-
Définition de l'accessibilité
-
Pourquoi s'occuper d'accessibilité
-
Les outils des personnes déficientes
-
Démo d'un site non-accessible
Partie 1
C'est quoi, l'accessibilité numérique ?
Sommaire
-
Quand et avec qui
-
Le rôle du design
-
ARIA et l'arbre d'accessibilité
-
Le HTML sémantique
-
Quelques composants HTML critiques
-
Les médias
-
Analyse du site final
Partie 2
Comment gérer l'accessibilité dans nos projets web
C'est quoi,
l'accessibilité numérique ?
Les statistiques
de la population française est porteuse d'un handicap
15%
de la population européenne
22%


P1/1- Quelles sont les différentes déficiences
9,6 millions de personnes
Les différentes déficiences




déficience visuelle
déficience auditive
déficience moteur
déficience cognitive
malvoyants, aveugles, daltonisme ...
malentendants, sourds, sourds-aveugles ...
aptitude limitée à mouvoir des parties du corps
troubles affectant la lecture, le langage, la mémorisation ...
P1/1- Quelles sont les différentes déficiences



L'omniprésence du numérique



P1/2 - L'impact de l'inaccessibilité numérique
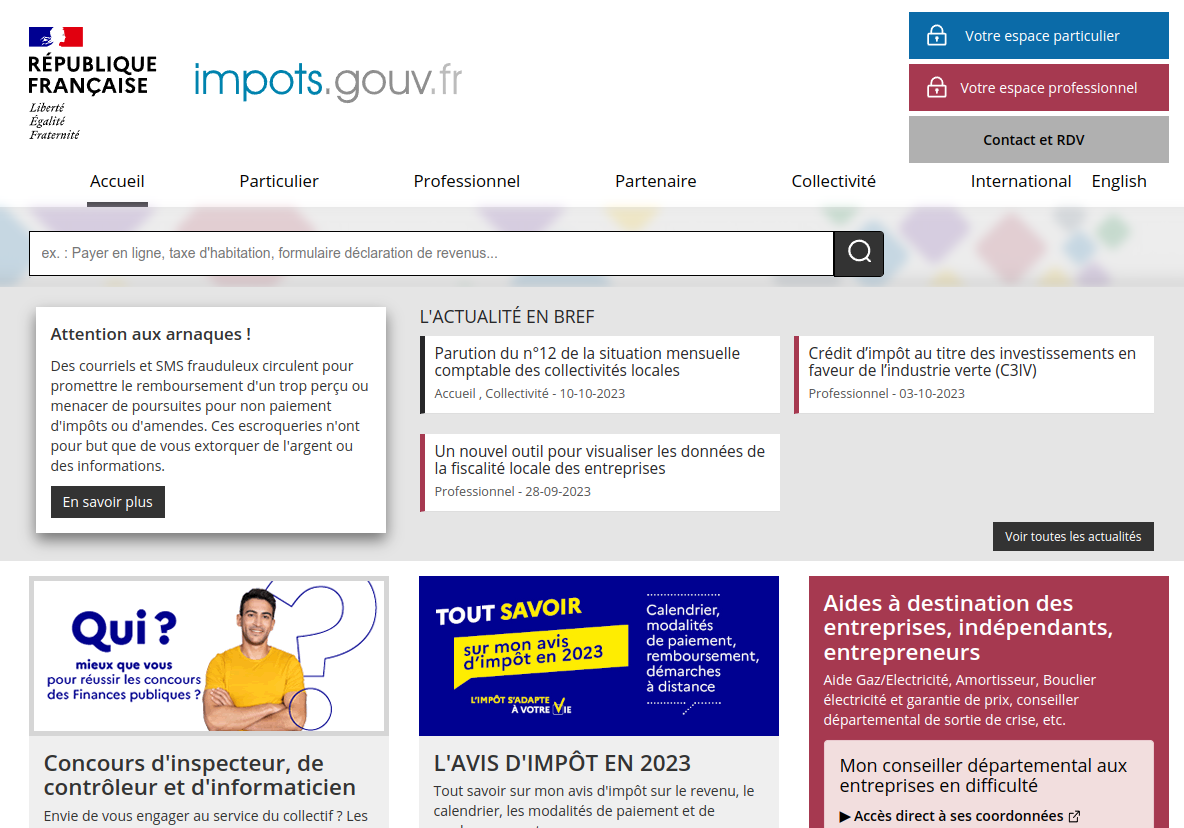
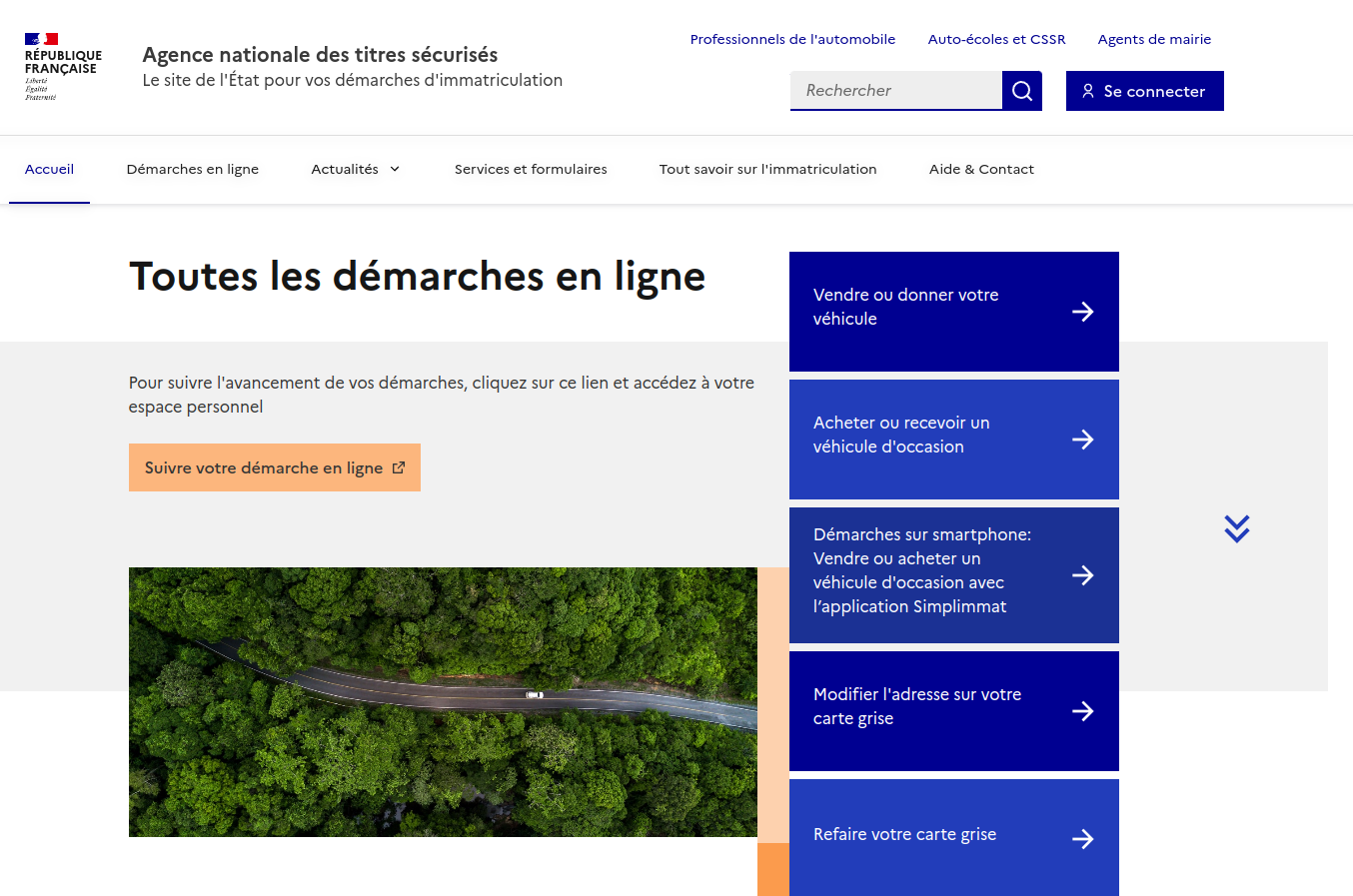
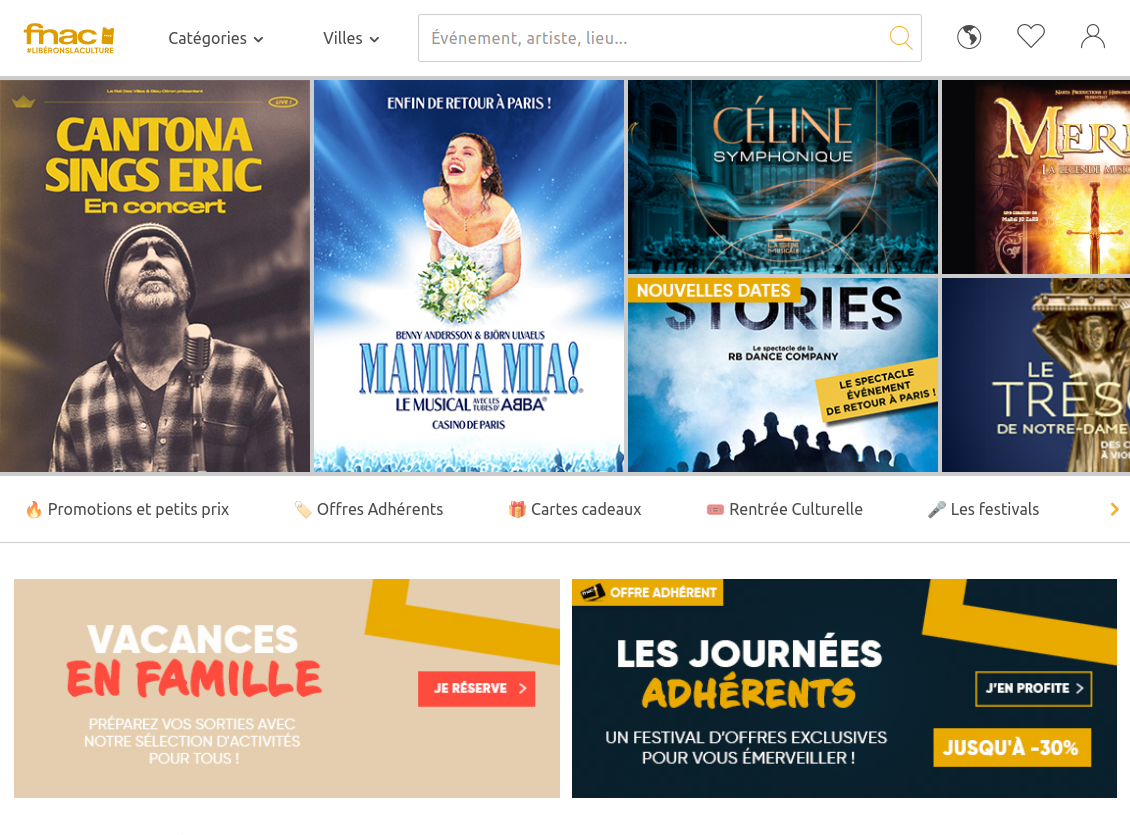
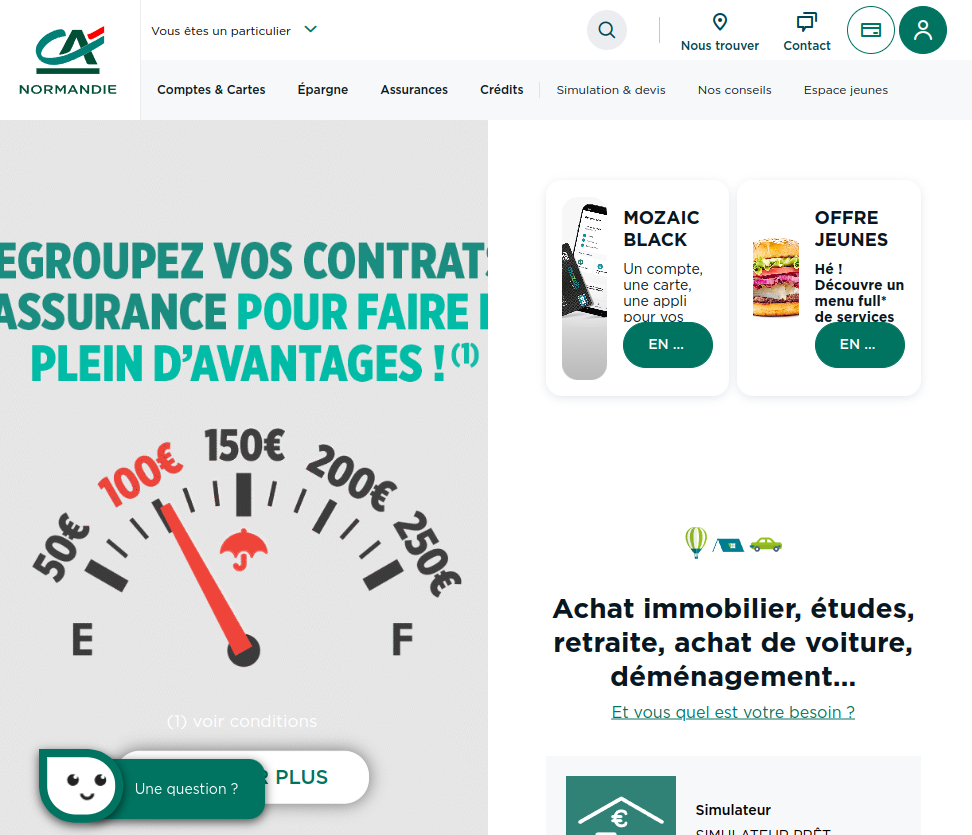
L'inaccessibilité générale
des sites de service public et de grandes entreprises
Seulement
sont accessibles
des contenus du web
70%
Plus de
sont inaccessibles
10%
P1/2 - L'impact de l'inaccessibilité numérique
partiellement
L'impact sur les individus
Quand tu veux signaler à un site Web qu'il n'est pas #Accessible et que le formulaire de contact se termine par un captcha image...
Pour les non initiés, le captcha image est vraiment ce qui se fait de pire en matière d'accessibilité. Oui, il m'est donc impossible de leur dire
@CelineBoeuf - 10 sept. 2023

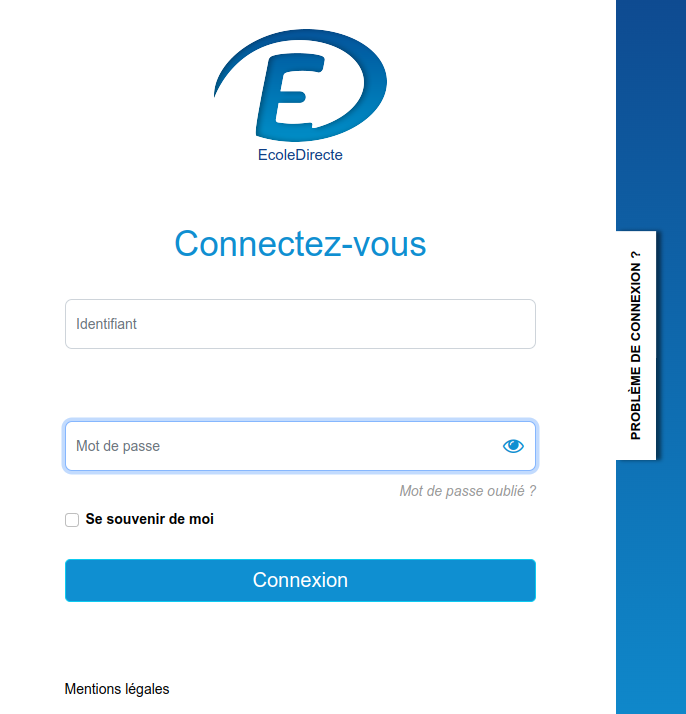
Juste un détail : le CNED ne répond pas aux normes informatiques qui le rendraient utilisable par les élèves #Handicapés.
Oui, l'#Accessibilité numérique est aussi un défi quotidien pour eux.
@CelineBoeuf - 30 sept. 2023

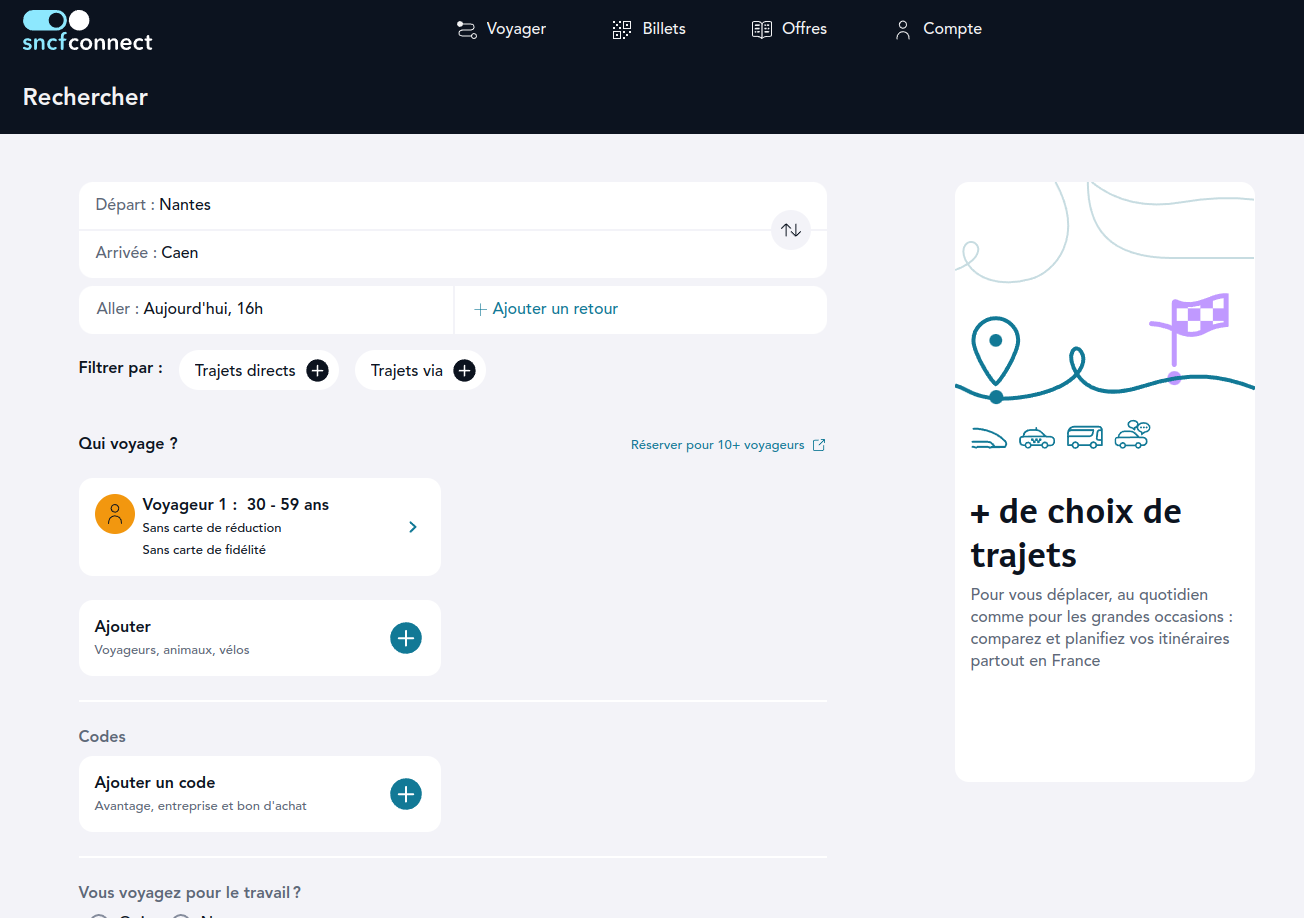
Je sais pk mais je m'en doutais... ni le site web ni la billetterie de @Paris2024 ne sont accessibles #A11Y #A11yFail
je suis super NRV les jeux olympiques bafouent nos droits ! ENFOUIRES...
@sanvin - 1 déc. 2022

P1/2 - L'impact de l'inaccessibilité numérique
L'Accessibilité, c'est quoi ?
Mettre le web et ses services à la disposition de tous les individus, quels que soient leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales. (…) l’accès à l’information et à la communication est un droit universel.
«
»
Tim Berners-Lee
P1/3 - Définition de l'accessibilité numérique
Les 4 principes : POUR

Percievable
Perceptible

Robust
Robuste

Understandable
Compréhensible

Operable
Utilisable
P1/3 - Définition de l'accessibilité numérique
icones © web.dev/accessibility
De nombreux bénéficiaires
P1/4 - Pourquoi s'occuper d'accessibilité
handicaps
permanents




personnes
âgées
handicaps
temporaires

personnes
étrangères
robots de
SEO
Mais aussi
P1/4 - Pourquoi s'occuper d'accessibilité
Un impact économique
Une obligation légale
Un levier pour l'innovation
Un renforcement de l'image de marque
Le plus grand marché émergent du monde
Obligation d'accessibilité numérique pour les services publics, les organismes d'intérêt public/d'intérêt général et les entreprises avec CA > 250M€
RGAA : Référentiel Général d'Amélioration de l'Accessibilité
décret d’application du 24 juillet 2019 relatif à l’accessibilité aux personnes handicapées des services de communication au public en ligne
«
»
Quelques outils
P1/5 - Les outils des personnes déficientes
la navigation au clavier
le lecteur d'écran
les réglages du navigateur


zoom de fenêtre
taille des polices




la plage braille
Appareil de suivi du regard, commande par souffle, saisie vocale, loupes ...
Démo
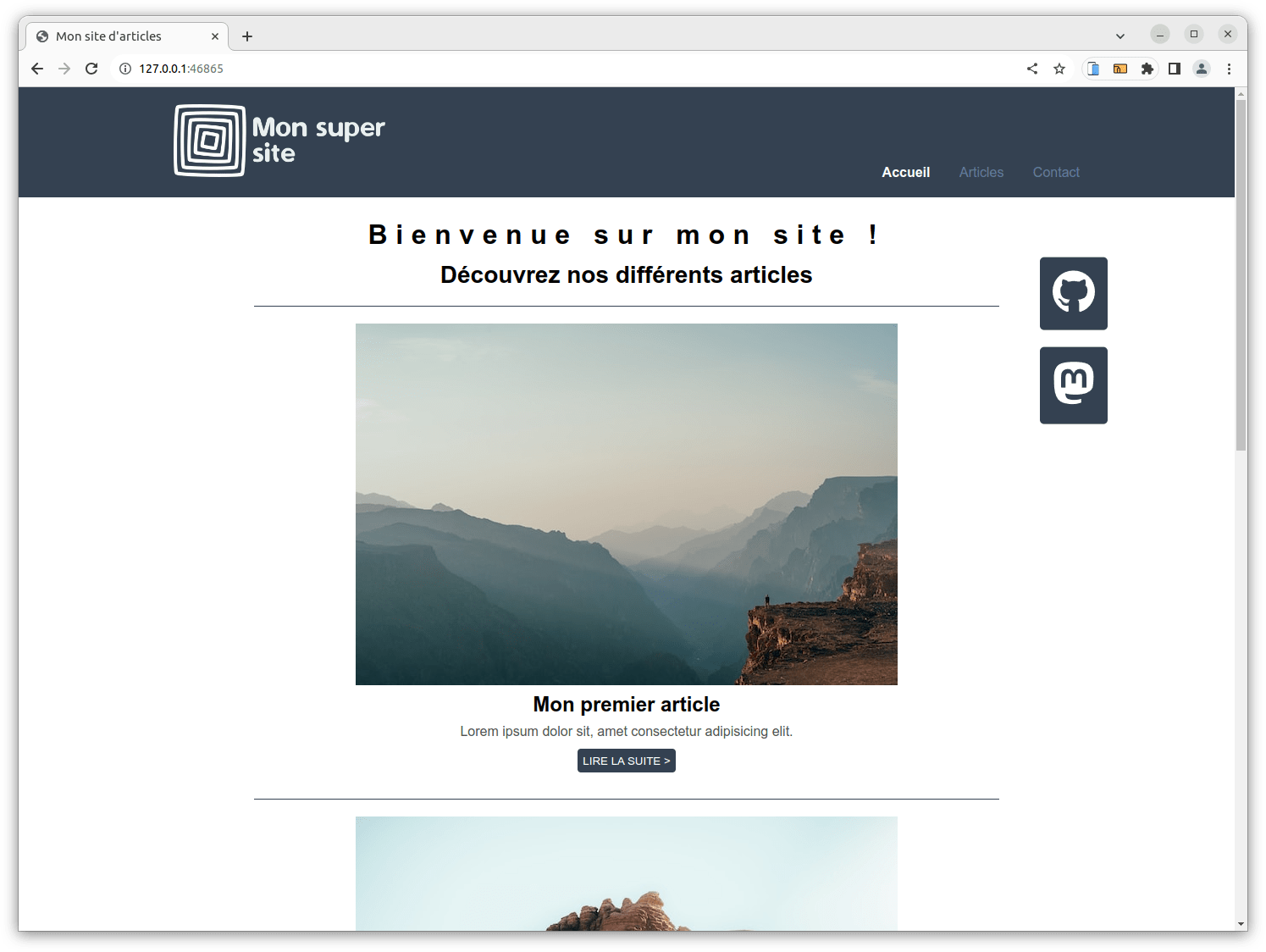
P1/6 - Démo d'un site non-accessible
Un site non accessible


Comment gérer l'accessibilité dans nos projets web
Quand et avec qui
Avec toutes les personnes du projet
P2/1 - Quand et avec qui

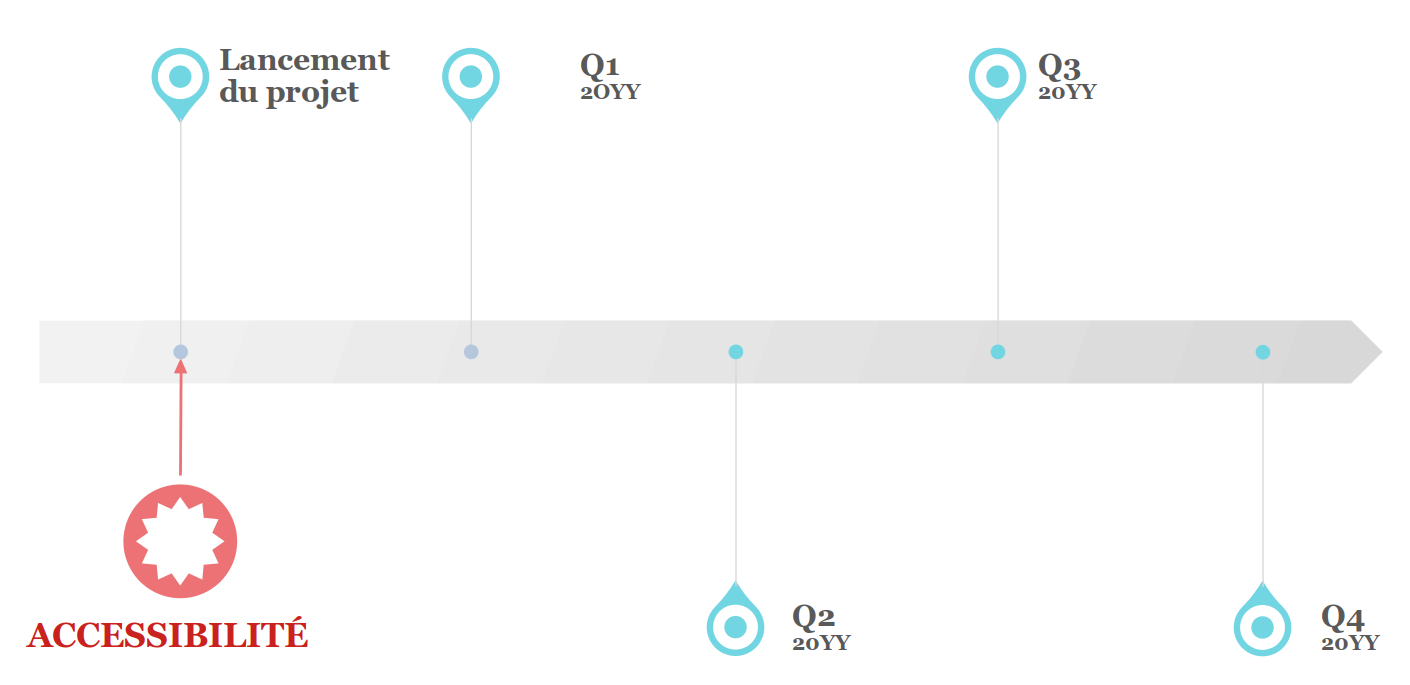
Dès le début du projet

Avant le développement : le design
P2/2 - Le rôle du design
- Les polices de caractère
- la mise en page
- les couleurs
- les animations
- les unités relatives

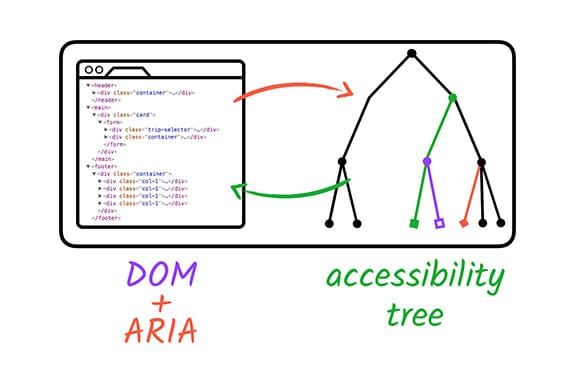
Accessible Rich Internet Applications
P2/3 - ARIA et l'arbre d'accessibilité

Des données spécifiques pour les éléments HTML
- des rôles
- des propriétés
- des états/valeurs
L'arbre d'accessibilité = le DOM accessible
Les bonnes pratiques ARIA
P2/3 - ARIA et l'arbre d'accessibilité
#1 - N'utiliser ARIA que si c'est nécessaire
#2 - Ne pas changer la sémantique native des éléments
<h2 role=tab>...</h2><div role=tab><h2>...</h2></div><span tabindex="1">...</span>
<span tabindex="-1">...</span><span tabindex="0">...</span>Éviter :
Faites plutôt :
#3 - Tous les éléments interactifs doivent être accessibles au clavier
Éviter :
Faites plutôt :
<button role=presentation>...</button>
<button aria-hidden="true">...</button>À l'aide des attributs aria-label ou aria-labelledby
#4 - Ne pas masquer d'élément sélectionnable
#5 - Donner des noms accessibles aux éléments interactifs
Éviter :
✗
✗
✗
✓
✓
Exemple d'attributs ARIA
P2/3 - ARIA et l'arbre d'accessibilité
<section aria-labelledby="title1">
<h1 id="title1">...</h1>
</section><nav aria-label="menu principal">
/* ... */
</nav><a href="#">
Découvrir tous les articles <span aria-hidden="true">➔</span>
</a>aria-label
aria-labelledby
aria-hidden
ce qui est lu : "Découvrir tous les articles" - la flèche est ignorée
nom de la nav : menu principal
nom de la section : Mon titre
aria-checked :
aria-expanded :
aria-disabled :
indique oralement quand un élément est coché (type checkbox).
indique si un accordéon par exemple est déployé.
indique quand un élément est présent mais désactivé.
Propriétés
États
Une bonne structure HTML
P2/4 - Le HTML sémantique
Définir les points de repères de la page
| Élément HTML | rôle ARIA |
|---|---|
| <header> | bannière |
| <nav> | navigation |
| <main>* | contenu principal |
| <aside> | contenu complémentaire |
| <footer> | information |
| <form>** | formulaire |
| <section>** | région |
Si un élément se trouve plus d'une fois sur une page, il est nécessaire d'associer un attribut aria-label à chacun.
* : le main est obligatoire. Il est possible d'avoir plusieurs main mais il est préférable d'en avoir qu'un seul.
** : les éléments form et section doivent impérativement avoir un attribut name afin d'être intégré à l'arbre d'accessibilité.
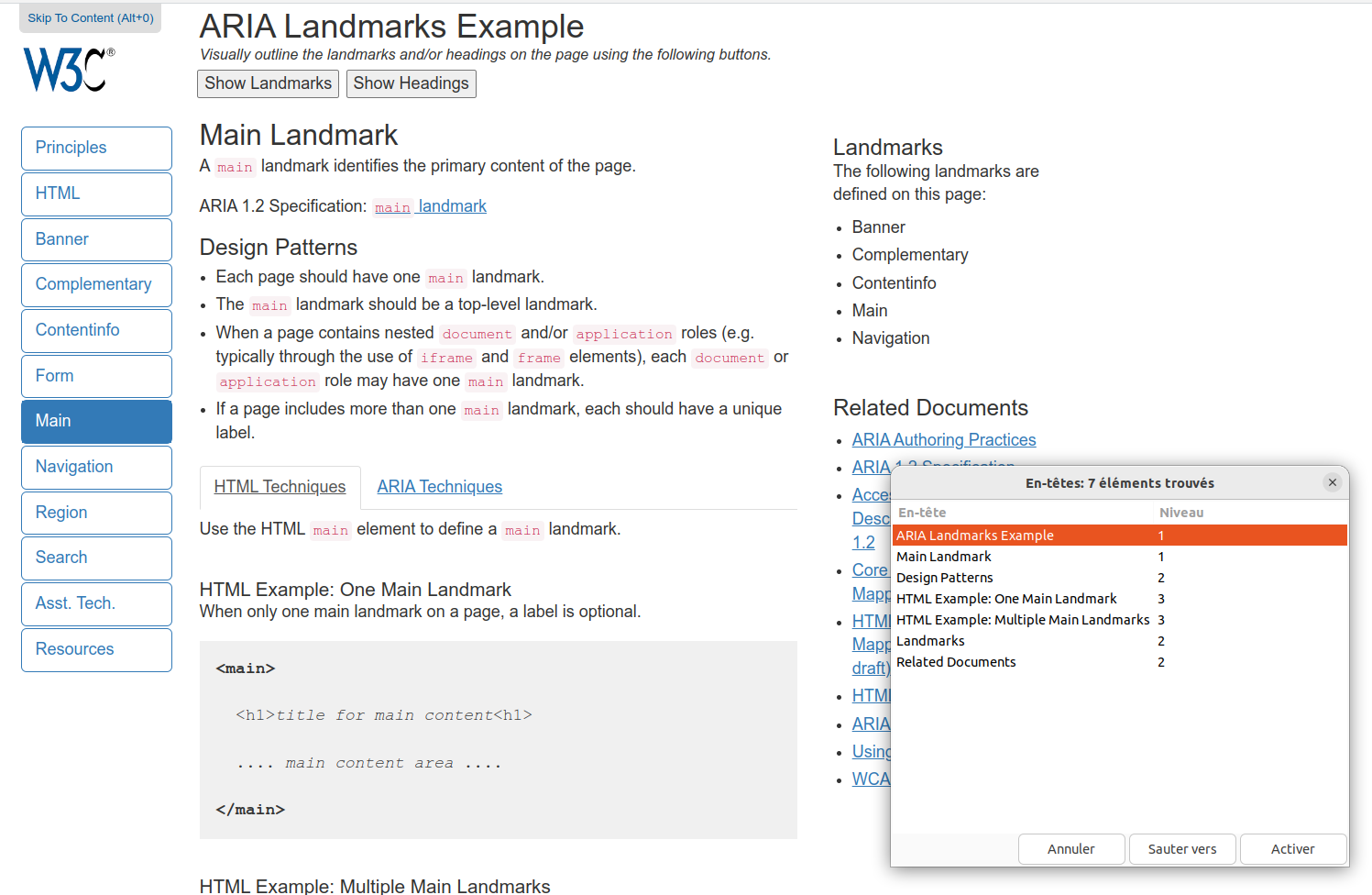
Une hiérarchie des titres cohérente
P2/4 - Le HTML sémantique
Avoir des titres qui se suivent et s'imbriquent correctement.

Affichage des titres de la page avec un lecteur d'écran
<h1>Titre</h1>
<div>
<h2>Titre section</h2>
<h3>sous-titre</h3>
<h3>sous-titre</h3>
</div>
<h2>sous-titre</h2>Les boutons et les liens
P2/5 - Quelques composants HTML critiques
Pour les boutons et les liens, les informations sont lues dans l'ordre :
contenu textuel OU aria-label/aria-labelledby > type de balise > attribut titre
i
Un bouton n'est pas un lien (et vice-versa) :
un bouton = faire une action | un lien = aller quelque part
Toujours proposer une alternative textuelle si le bouton/lien ne contient qu'une image :
attribut alt de l'image, attribut title sur le bouton/lien, attribut aria-label sur le bouton/lien
Ne pas retirer l'outline
outline: none;outline: 0;Ou proposer obligatoirement une alternative.
Ne pas supprimer ou modifier l'ordre du focus au tab
<button tabindex="-1"></button><button tabindex="1"></button>✗
✗
✗
✗
Mettre autant que possible une information pertinente en contenu des boutons/liens.
Les formulaires
P2/5 - Quelques composants HTML critiques
Toujours associer un label à un champ de formulaire
Le lecteur d'écran lit le nom du label, puis le type du champ
<form id="mon-formulaire">
<label for="nom">Nom :</label><input id="nom" type="name">
<label for="mail">Adresse email :</label><input id="mail" type="email">
</form>Il est possible d'ajouter un attribut aria-describedby aux champs
Le lecteur d'écran lit le nom du label, la description puis le type du champ
<form id="mon-formulaire">
<label for="nom">Nom :</label><input id="nom" type="name" aria-description="entrer ici votre nom complet">
<label for="mail">Adresse email :</label><input id="mail" type="email" aria-describedby="desc-mail">
<p id="desc-mail">merci d'entrer votre adresse e-mail de contact</p>
</form>Penser à utiliser les balises fieldset et legend (représentés par le cadre) pour regrouper les champs ayant une relation.

Les formulaires
P2/5 - Quelques composants HTML critiques
L'attribut aria-required permet de définir comme obligatoire des éléments ne pouvant pas avoir l'attribut required.
Mais cela n'empêchera pas le formulaire de s'envoyer si l'élément n'est pas rempli !
aria-required n'est pas nécessaire si il y a déjà required.
attributs required VS aria-required


✗
✓
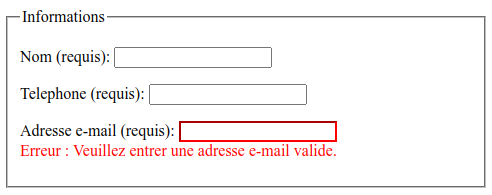
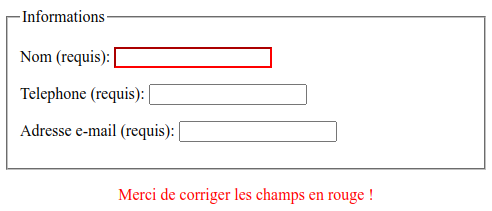
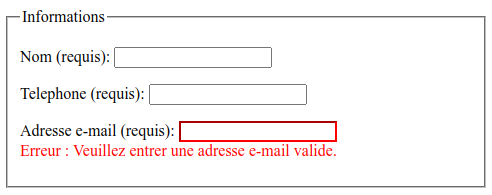
Ne jamais baser les messages d'erreur sur des éléments uniquement visuels
Information inaccessible aux personnes ne distinguant pas les couleurs, ainsi qu'aux lecteurs d'écrans
Combinaison de plusieurs éléments d'information
Donner autant que possible la raison de l'erreur et des moyens de la résoudre.
Ajouter autant que possible l'attribut autocomplete aux champs d'un formulaire
<input id="nom" type="name" autocomplete="name">
<input id="mail" type="email" autocomplete="email">Les images
P2/6 - Les médias
Image servant le contenu/ayant une importance pour le contenu
L'usage du texte alternatif
Balise alt avec texte alternatif neutre decrivant l'image au mieux
Image en tant que décoration
Mettre une baliser alt vide : alt=""
Image en tant que fonction (ex. bouton)
Balise alt avec texte alternatif décrivant la fonction
Bien qu'il soit déconseillé d'intégrer du texte important dans une image. si cela arrive placer ce texte dans la balise alt.
Les images complexes (ex. graphiques)
Privilégier un texte descriptif long, via un attribut aria-describedby
Les vidéos et sons
P2/6 - Les médias
Ne pas mettre d'autoplay sur les vidéos
Pour les documents à télécharger, prévenir dans le label du lien et préciser le format et la taille du fichier
Fournir autant que possible des sous-titres pour les vidéos, et des transcriptions pour les audios (ex. les podcasts)
Eviter les successions de flash ou prévenir en amont
Proposer une description audio des éléments visuels
Avoir les commandes de vidéo accessibles (tabulation)
Démo finale
P2/7 - Analyse du site final
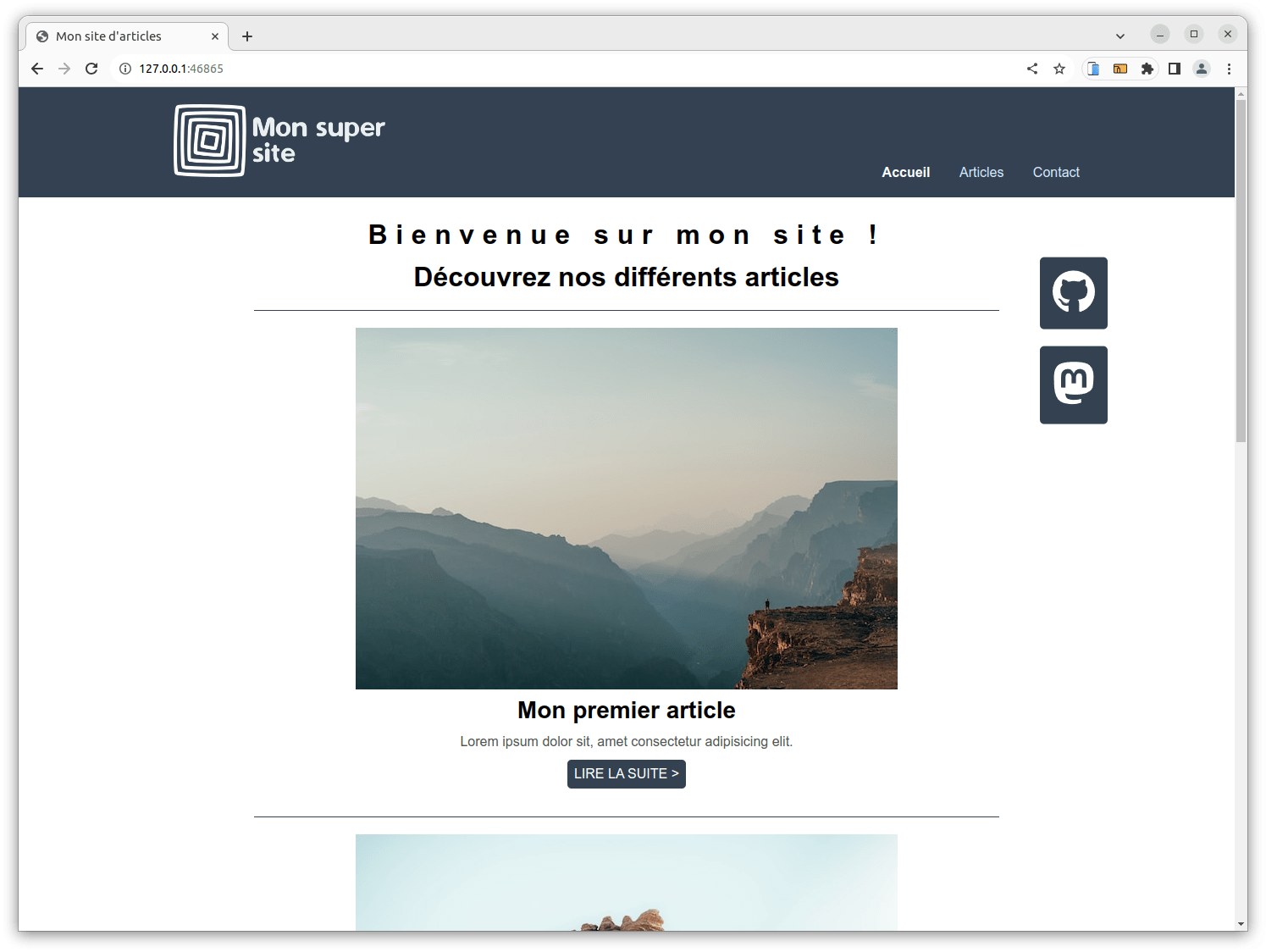
Un site accessible


Quelques ressources
pour aller plus loin
Apprendre l'accessibilité
Documentation officielle du W3C/WAI
Conseils pour le développement
L'utilisation d'ARIA
Les points d'intérêt d'une page web
Conseils pour le développement
Présentation sur l'accessibilité
Merci de votre attention
Retrouvez cette présentation et bien d'autres sur le site du CaenCamp (caen.camp)

Source des images (quand non précisé sur la slide) : Unsplash
Introduction à l'accessibilité © 2023 by Cédric Blanchard - INCAYA sous licence CC BY-NC-SA 4.0



