
Writing tests with Puppeteer
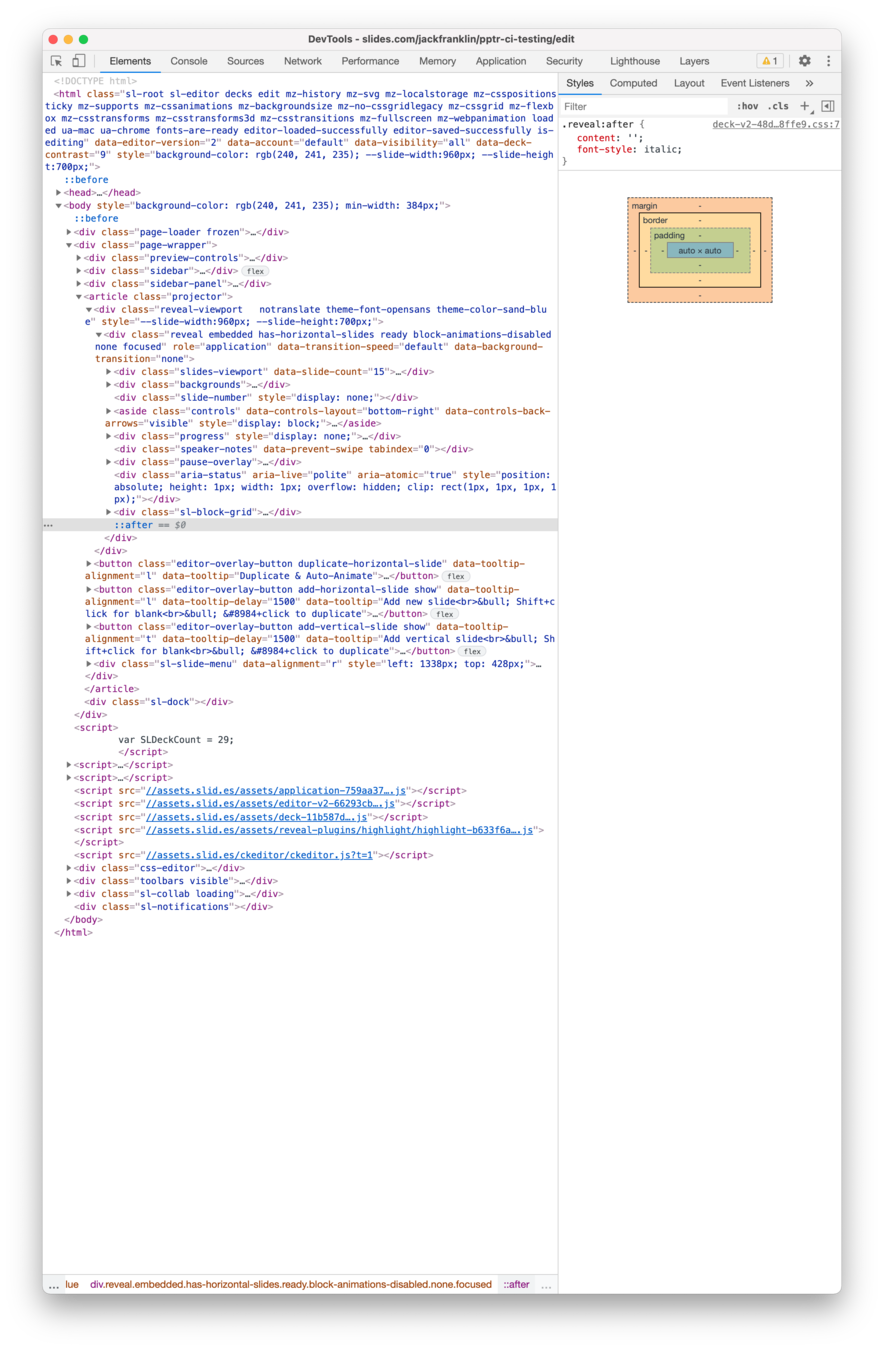
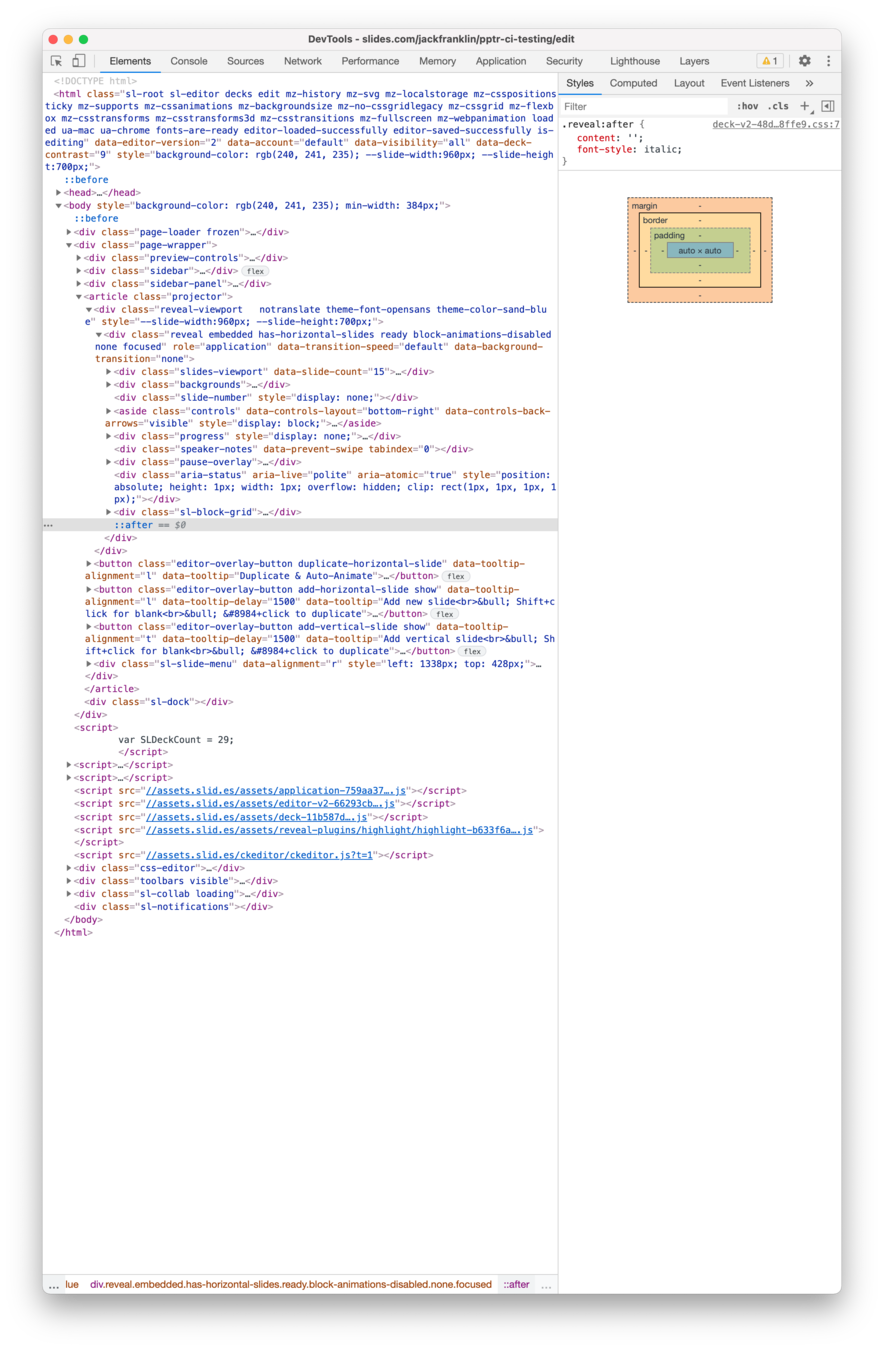
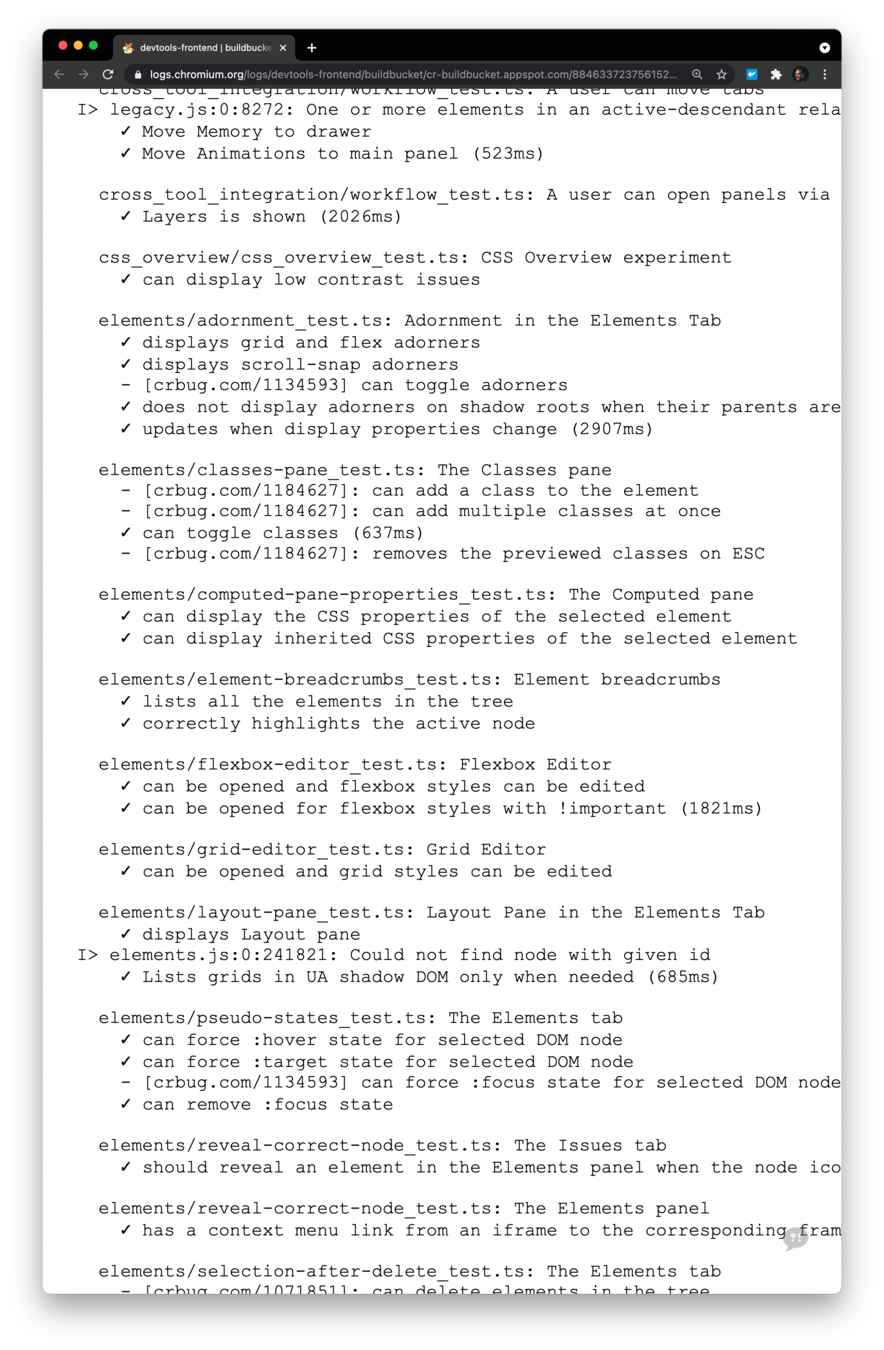
How we use Puppeteer on DevTools


describe('Element breadcrumbs', async () => {
beforeEach(async function() {
await goToResource('elements/element-breadcrumbs.html');
// Check to make sure we have the correct node selected after opening a file
await waitForContentOfSelectedElementsNode('<body>\u200B');
// expand the tree and then navigate down to the target node
await expandSelectedNodeRecursively();
const targetChildNode = await waitForElementWithTextContent(LAST_NODE_TEXT_CONTENT);
await click(targetChildNode);
await assertSelectedElementsNodeTextIncludes('last child');
});
it('lists all the elements in the tree', async () => {
const expectedCrumbsText = [
'html',
'body',
'div#div1',
'span#span1',
'div.div2',
];
const actualCrumbsText = await getBreadcrumbsTextContent();
assert.deepEqual(actualCrumbsText, expectedCrumbsText);
});
it('correctly highlights the active node', async () => {
// Wait for the crumbs to render with all the elements we expect.
const selectedCrumbText = await getSelectedBreadcrumbTextContent();
assert.strictEqual(selectedCrumbText, 'div.div2');
});
});https://source.chromium.org/chromium/chromium/src/+/main:third_party/devtools-frontend/src/test/e2e/elements/element-breadcrumbs_test.ts

build a suite of helpers
goToResource waitForElementWithTextContent getBreadcrumbsTextContent expandSelectedNodeRecursively waitForSelectedTreeElementWithTextContent
You have to trust your infrastructure
PR #1743
PR #1824
PR #1900
PR #1743
PR #1824
PR #1900
"Let's just merge it anyway, you know what CI is like"
Write tests defensively.
const textContent = await element.evaluate(e => e.innerText);
assert.strictEqual(textContent, 'Hello World');
//or:
await assertElementHasText(element, 'Hello World');
Don't assume the browser updates instantly. Things take time, delays happen, CI machines are slower than your dev machine.
What's been happening to the Puppeteer codebase?

Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
Taking advantage of what the migration unlocks 🔐
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
Taking advantage of what the migration unlocks 🔐
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
(as of v8.0.0)
Taking advantage of what the migration unlocks 🔐
Migrate test suite to TypeScript
Ship built-in TypeScript definitions
Migrate docs to be powered by TSDoc
(as of v8.0.0)
WIP!
The Puppeteer to TypeScript migration is done!
And after that?
Ship a platform agnostic, ES Modules bundle.
Further in the future...
Ship a platform agnostic, ES Modules bundle.
Node environments
Puppeteer in the browser
With Node 10 EOL'd, we can migrate away from CommonJS and ship ESModules as standard.
Write pptr code to control your current browser session.
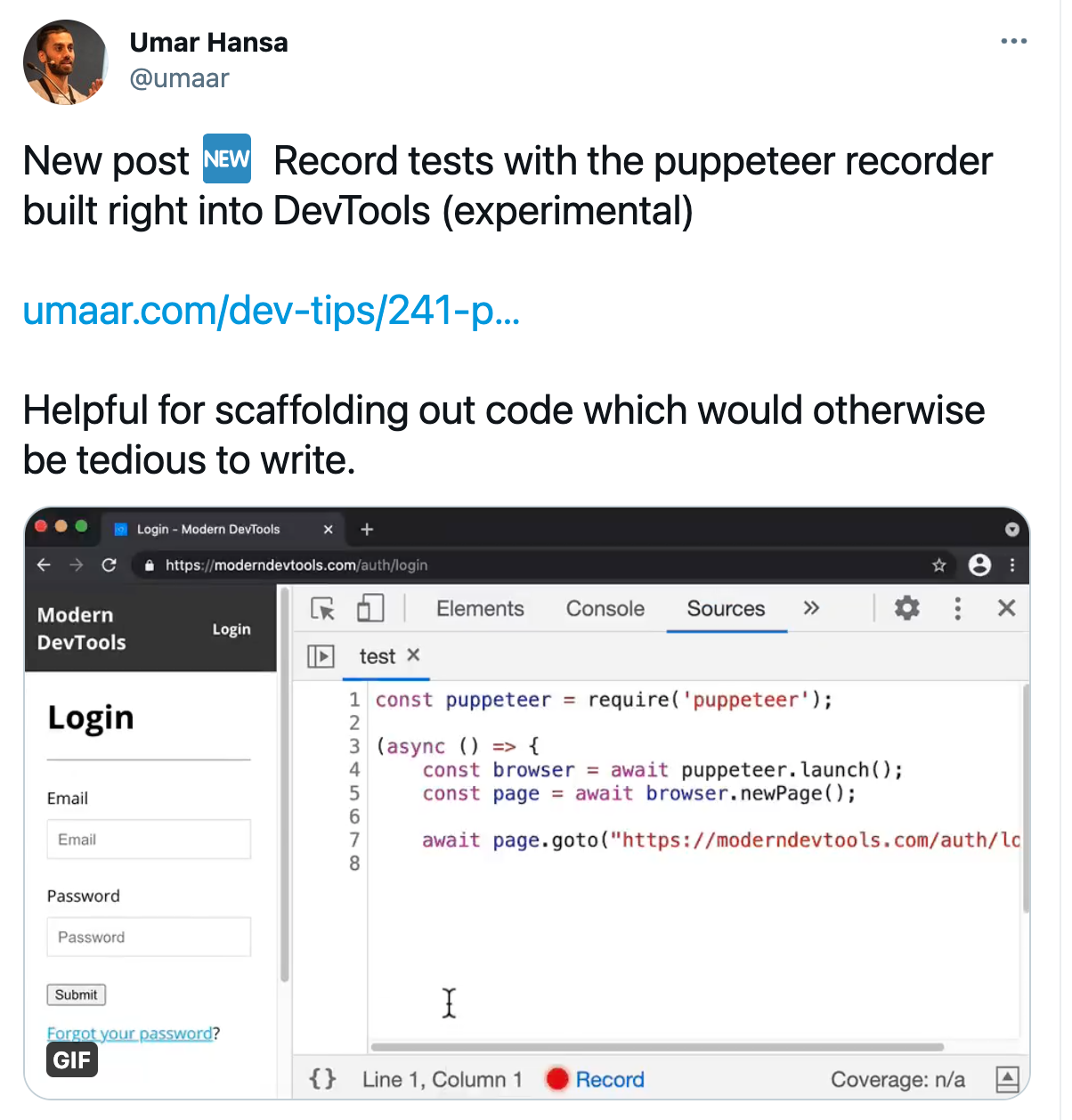
puppeteer-recorder and pptr inside devtools
(note: all of this is experimental, not finished and may change)

thanks!

jackf.io/blog
jackfr@google.com
@jack_franklin