Dessiner des réseaux dans des pages web avec sigma.js
Nantes Dataviz, avril 2024

c'est quoi sigma.js ?
sigma.js est une bibliothèque JavaScript open-source pour tracer des réseaux
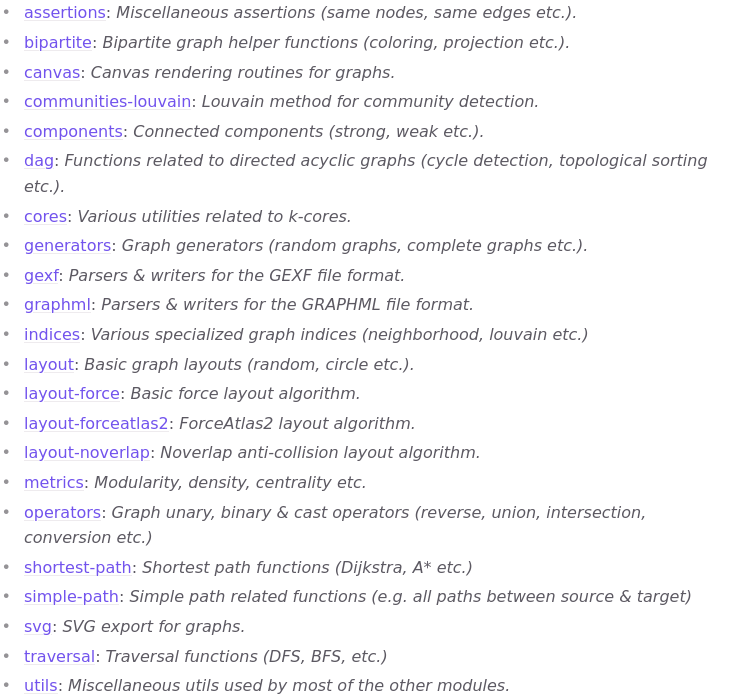
le modèle et les algorithmes, c'est géré par graphology
sigma.js ne gère "que" le rendu
les nœuds et les arcs sont affichés en utilisant WebGL
les labels sont affichés avec l'élément canvas
un rapide historique du projet
des ancêtres en Flash
GexfExplorer, GexfWalker, SiGMa




2012 - sigma.js v0


2014 - sigma.js v1
développé au médialab de Sciences-Po

2016 - graphology
développé au médialab de Sciences-Po
2021 - sigma.js v2
développé par OuestWare et le médialab de Sciences-Po




pourquoi utiliser sigma.js ?
c'est conçu pour afficher des milliers de nœuds et d'arcs
ça bénéficie de tous les algos de graphology

c'est activement maintenu et développé par
OuestWare


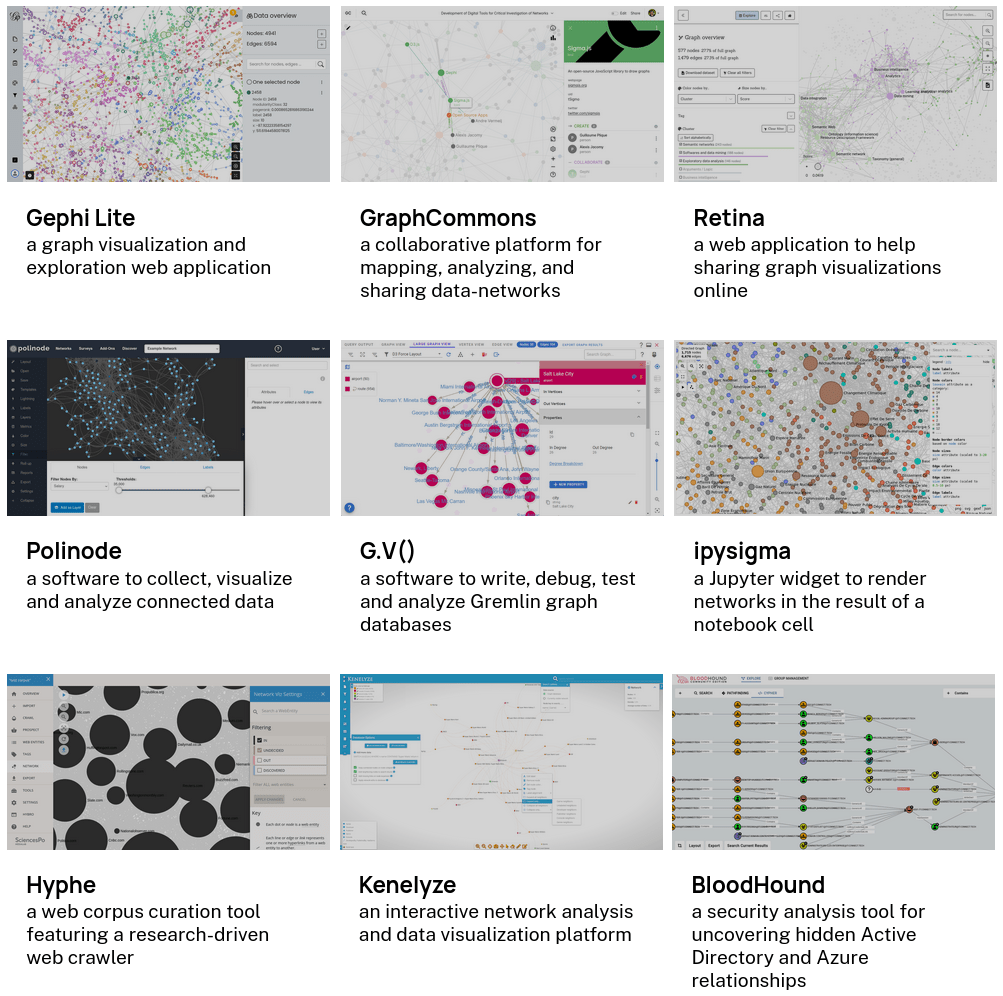
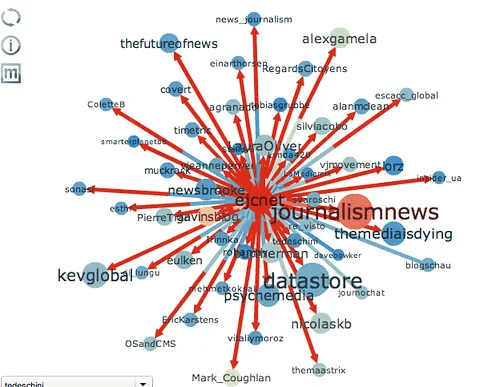
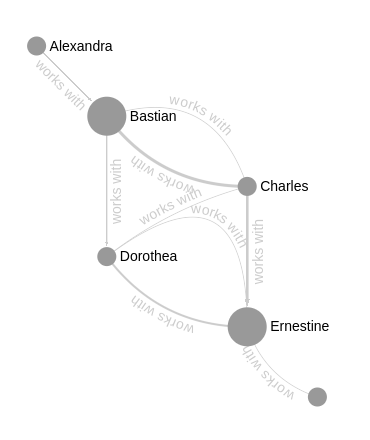
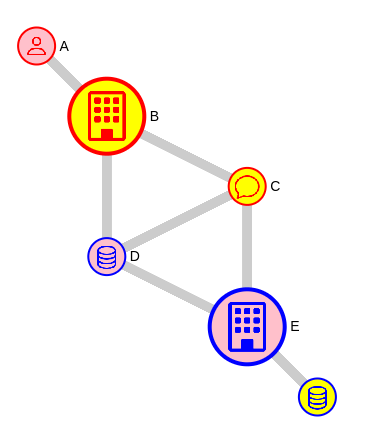
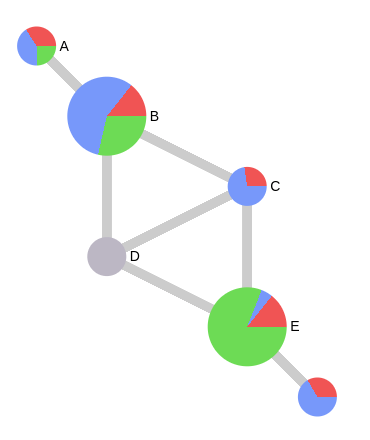
exemples d'utilisation de sigma.js