La dataviz sans d3.js
Nantes.js @ Akeneo, mardi 17 janvier 2017
Alexis Jacomy

<troll>
d3.js est le jQuery de la dataviz
</troll>
"Ça résout tous les problèmes"
Ça fait beaucoup de choses différentes
DOM manipulation
AJAX
Animations
Algorithmes de placement
Examples
Driven
Development
Les bons côtés:
- Beaucoup d'algos
compliqués
- d3 v4+ est modulaire
La dataviz sans lib
c'est possible
néanmoins
Pour tracer un graphique, il faut :
Un design
Un algorithme
Un moteur de rendu
Savoir faire
une règle de 3
DOM + CSS
pour les formes les plus simples

- rectangles, cercles, triangles
- transitions / animations
- applications très portables

- usages limités
- peu adapté pour beaucoup d'éléments graphiques

Exemple :
Canvas (rendu matriciel)
pour les rendus complexes ou avec beaucoup d'éléments


- API riche, caching possible
- une forme tracée n'affecte plus les performances

- interactivité "difficile"
- non accessible
- adapté à de petites tailles
Exemple :
SVG (rendu vectoriel)
pour les rendus complexes interactifs


- spécifications riches
- accessible et indexable
- adapté à de grandes tailles

- alourdit le DOM
- peu adapté à trop d'éléments
Exemple :
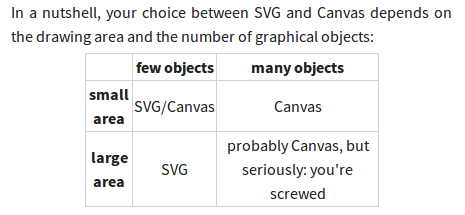
mon choix dans
la vraie vie
Autre solution pour choisir :