La dataviz sans d3.js
Human Talks @ Nantes, mardi 9 juin 2015

Alexis Jacomy
<troll>
d3.js est le jQuery de la dataviz
</troll>
"Ça résout tous les problèmes"
Et c'est monolithique
d3.js embarque :
- Des algorithmes de placement
- Un moteur de manipulation du DOM
- Un moteur d'animation
- Un utilitaire pour l'Ajax
- Un utilitaire de localisation
- etc...
Ça fait beaucoup de trucs
pour afficher un camembert
c'est en train d'évoluer !
Néanmoins...
Vanilla Web development
en attendant...
FTW !
Pour tracer un graphique, il faut :
Un design
Un algorithme
Un moteur de rendu
DOM + CSS
pour les formes les plus simples

- rectangles, cercles, triangles
- transitions / animations
- applications très portables

- usages limités
- peu adapté pour beaucoup d'éléments graphiques

Exemple :
Canvas (rendu matriciel)
pour les rendus complexes ou avec beaucoup d'éléments


- API riche, caching possible
- une forme tracée n'affecte plus les performances

- interactivité "difficile"
- non accessible
- adapté à de petites tailles
Exemple :
SVG (rendu vectoriel)
pour les rendus complexes interactifs


- spécifications riches
- accessible et indexable
- adapté à de grandes tailles

- alourdit le DOM
- peu adapté à trop d'éléments
Exemple :
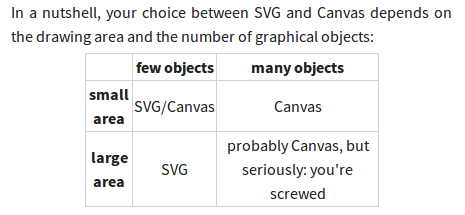
Mon choix personnel
Autre solution pour choisir :