ANATOMIE de la dataviz sur le web
Salon de la Data 2017, Nantes

Qu'est-ce qui est compliqué dans la dataviz sur le web ?
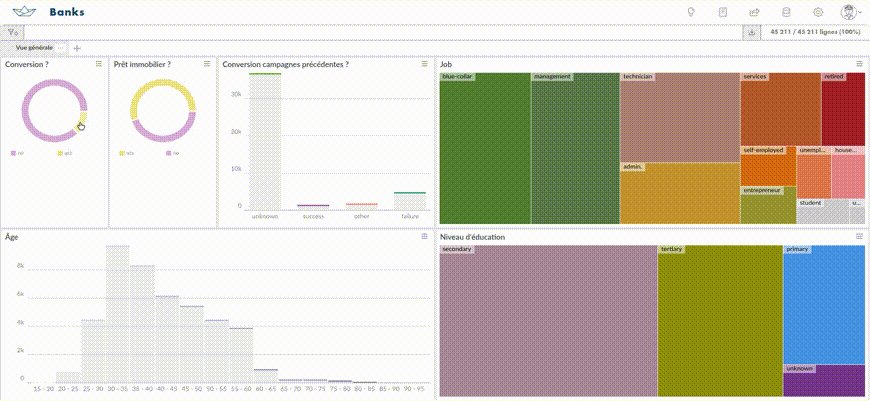
Une ligne des données
= un individu
Colonnes :
- âge
- genre
- Emploi
...
- A-t-il souscrit un prêt
Question :
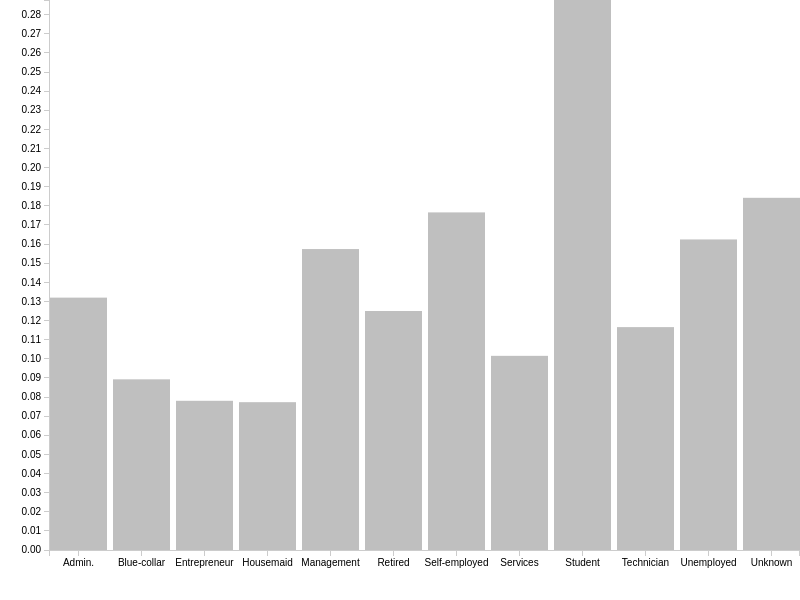
Dans quels jobs les jeunes soumettent-ils le plus de prêts ?
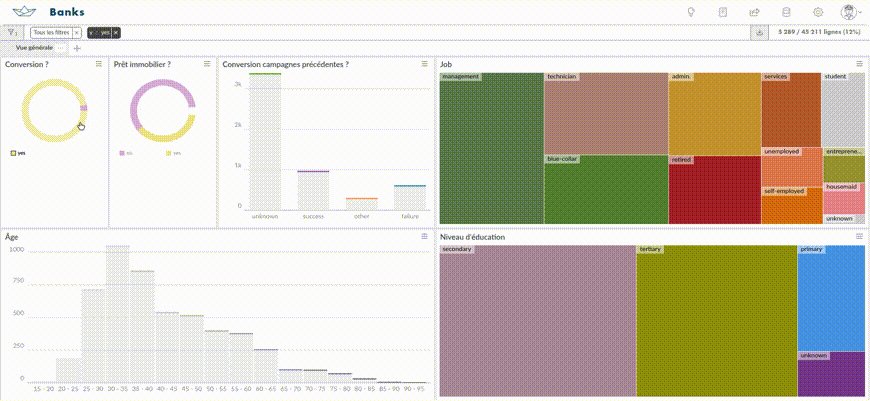
1. On filtre les individus pertinents (les jeunes)
2. On aggrège les individus restant (par job)
3. On calcule une métrique dans chaque groupe
(% de succès)
4. On choisit des variables graphiques (hauteur de barres)

5. On trace le graphique
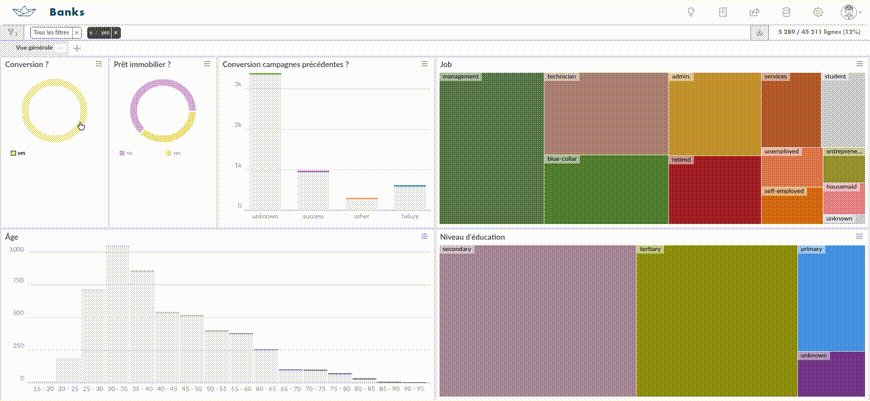
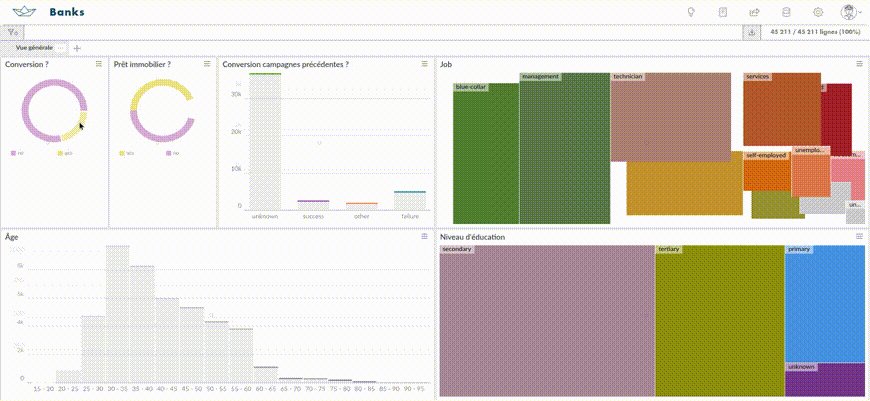
et si on veut poser d'autres questions ?
On ajoute de l'interactivité !
Interaction
↓
ça modifie les paramètres
↓
on Regénère les graphiques
Récapitulatif des calculs
Filtrage, Aggrégation,
Métrique...
↓
"côté serveur"
Calculs liés au rendu
graphique
↓
"côté client"
C'est là que ça se gâte

Nos ordis
Vos ORDIS

Les choix design peuvent être très impactant
Exemple :
Les transitions
POUR Fluidifier les changement d'état

On interpole

Certaines transitions sont plus complexes que d'autres
Le nombre d'éléments à animer est aussi impactant
autre Exemple :
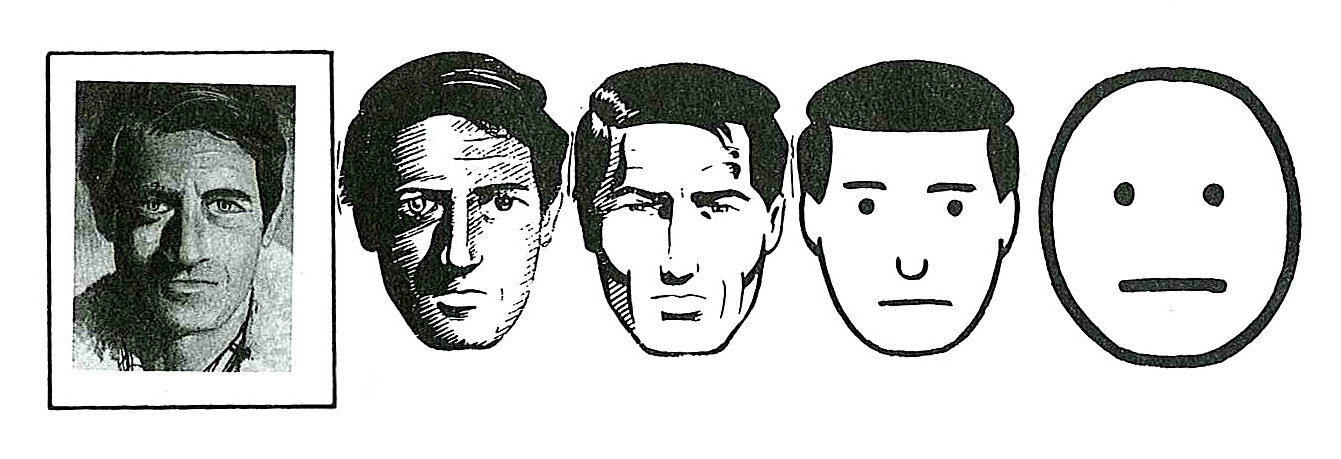
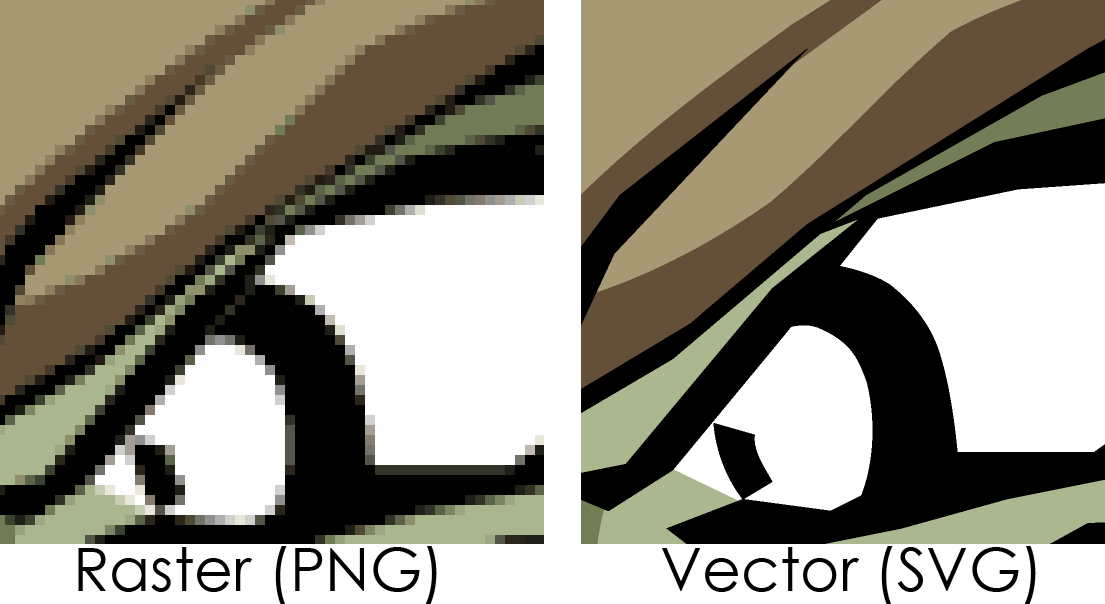
La complexité du graphique
La précision varie avec le besoin


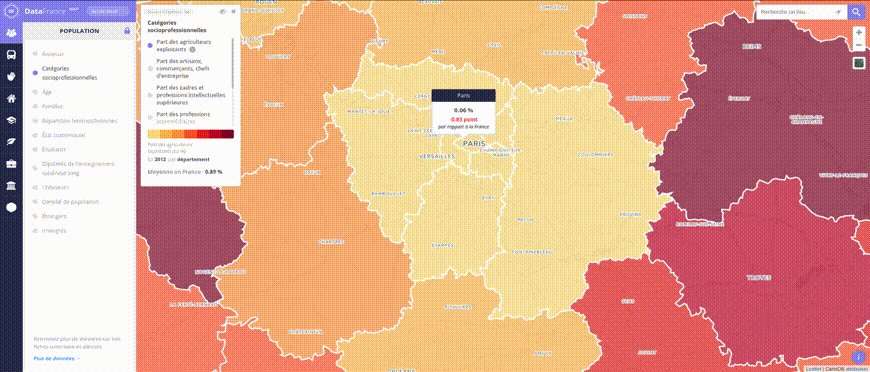
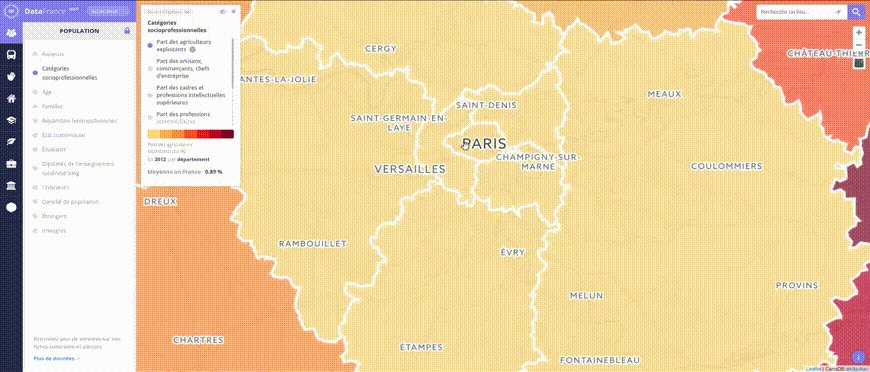
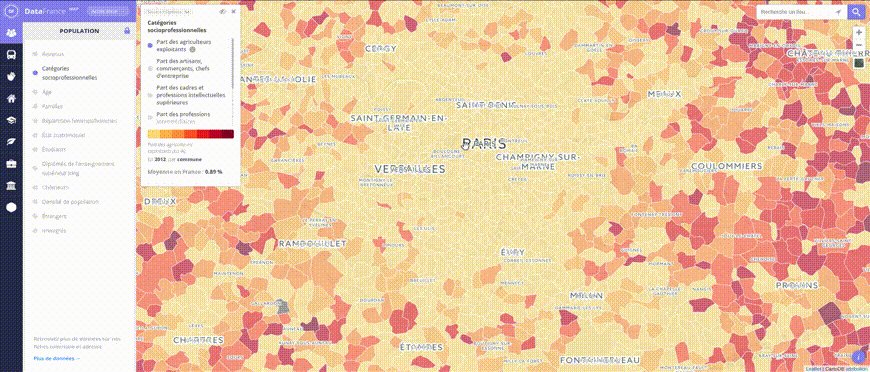
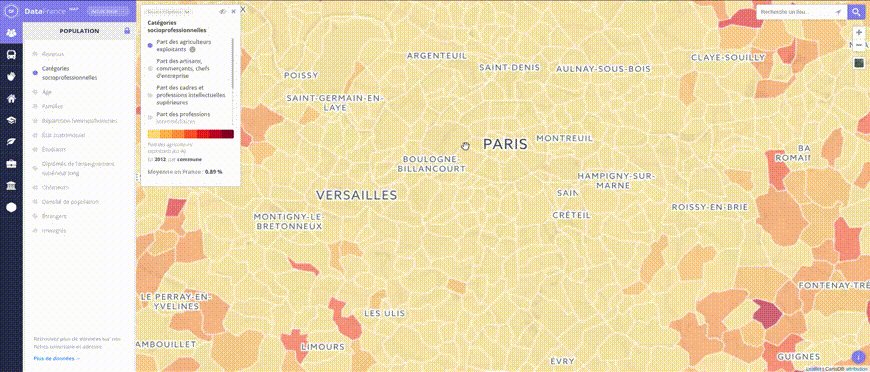
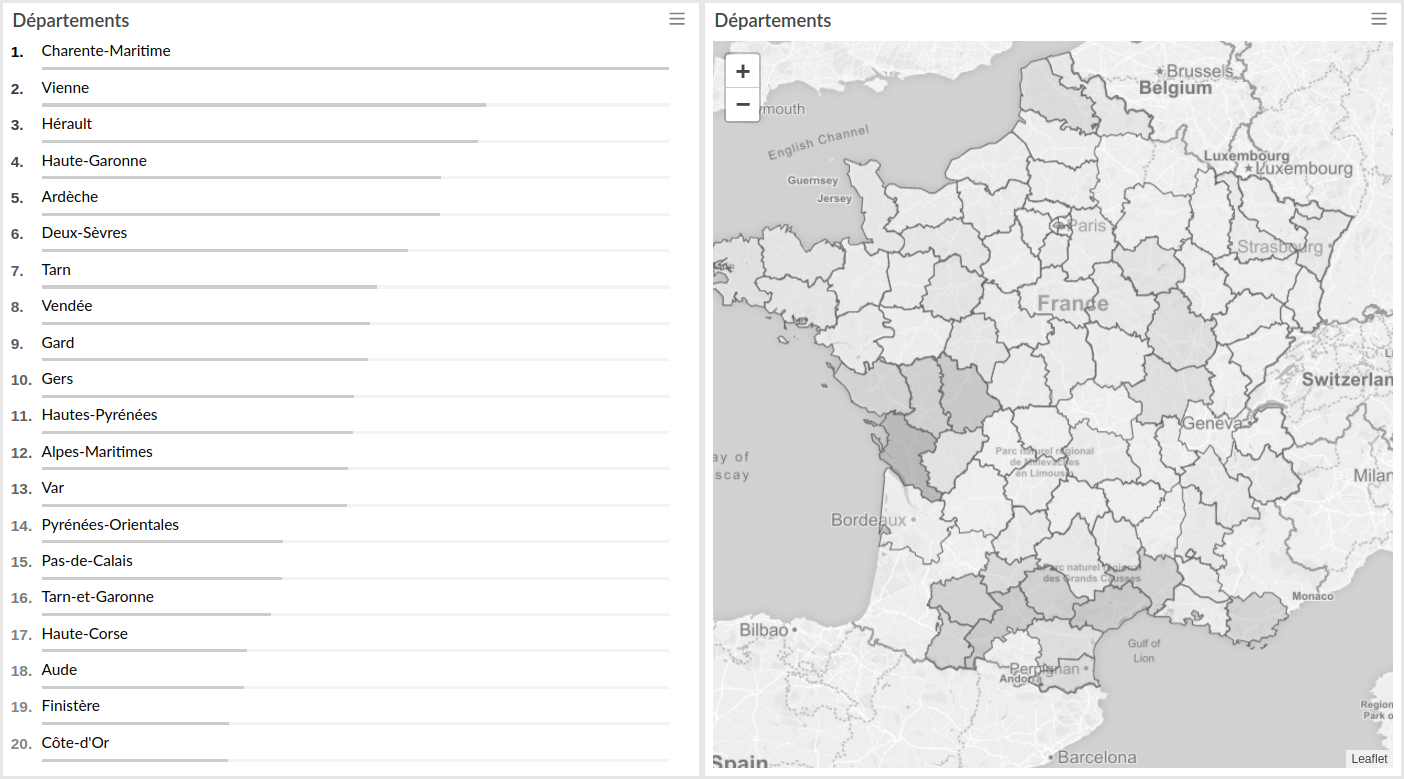
Exemple : Données géographiques
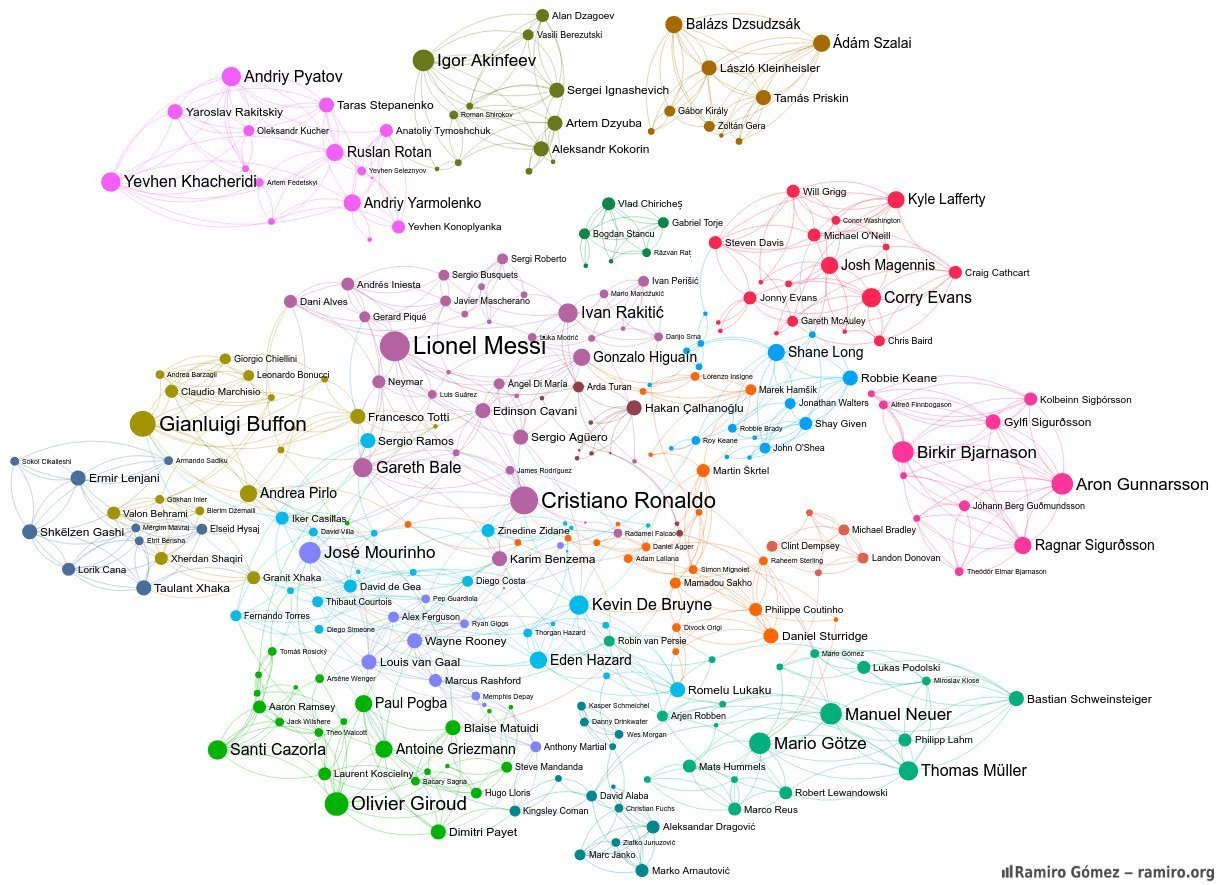
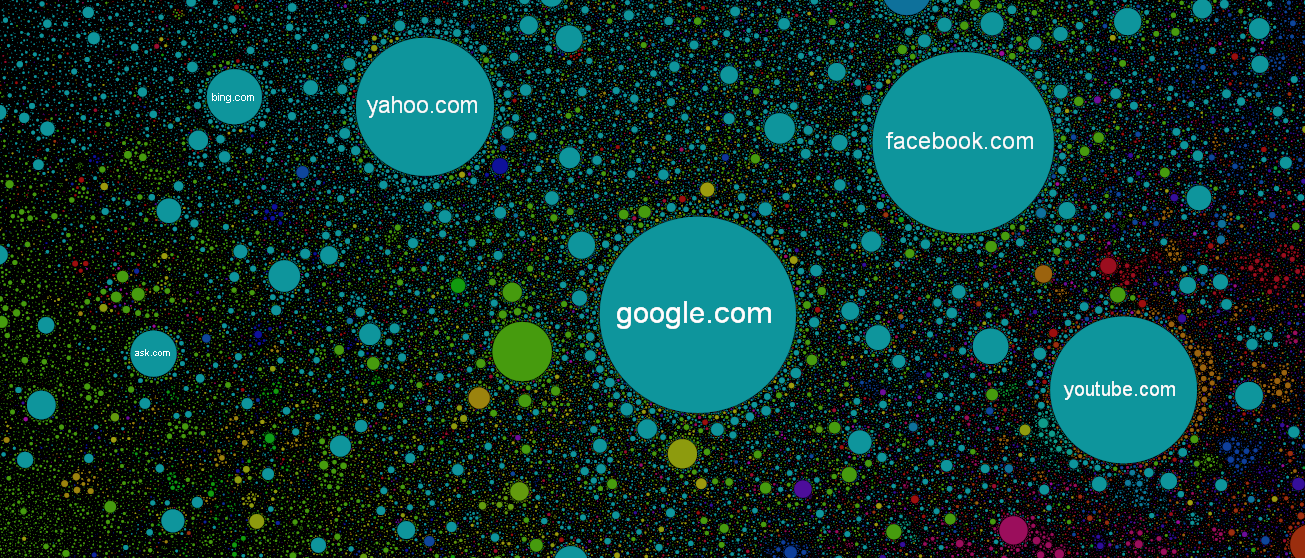
Exemple : Réseaux

éléments plus complexes
↓
plus de calculs
Plus d'éléments
↓
plus de calculs
Et il y a pleins d'autres facteurs
Les échanges réseau
La complexité des algorithmes
la Gestion du responsive
Les solutions sont souvent coûteuses
On peut "faire mieux que" le navigateur

On peut réduire l'échelle côté serveur

On peut parfois adapter l'échelle à la viz