Jagadeesh Palaniappan
About

🎓 Education
💼 Work Experience
-
Masters
- MS (Software Engineering)
- BITS Pilani University
-
Bachelors
- B. Tech (Information Technology)
- SASTRA University
-
GE Digital
- Staff Software Engineer
-
Cisco
- Senior Software Engineer
-
Tech Mahindra
- Senior Software Engineer
(8+ years)


Full-Stack Developer
Front-End
❤️
Front-End
- Developing "Web Components"
- Developing "Single Page" web application
- Developing "Micro-Frontend" web Application




















Backend-End
- Developing "REST API"
- Developing "Micro-Services"
- Developing "MVC" based Application
End-to-End
I have developed applications starting from scratch
-
designing, architecting,
-
developing 'Front-End' application
-
developing 'Back-End' application
-
and deploying them on cloud
❤️
Achievements 🏅
some of my key achievements

Achievement 1:

Tom Cruise's system Interaction in "Minority Report" movie
As a baby step
towards the goal
1. Controlling WebApp using 'Voice'

❌ Slow, NLP not supported, Limited features
1. Controlling WebApp using 'Voice'

✅ Fast, NLP supported



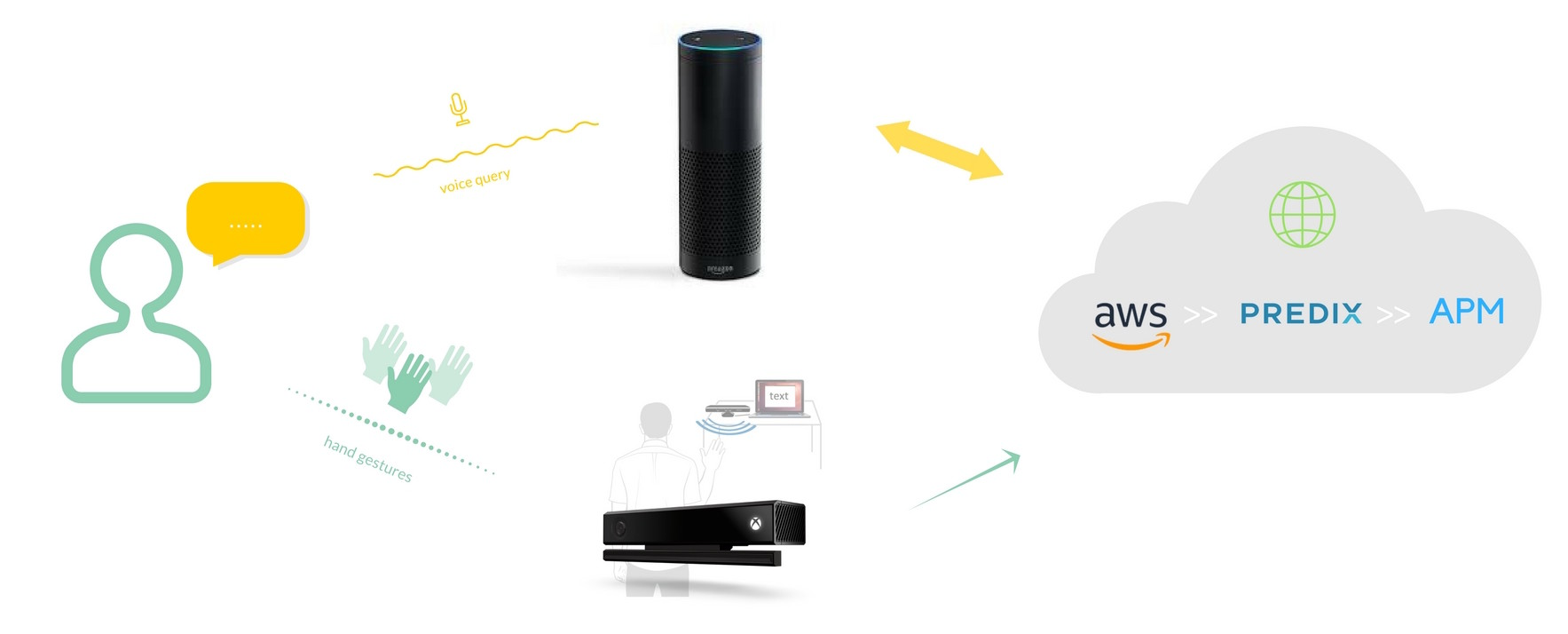
Architecture
Demo

Architecture
2. Controlling WebApp using 'Gesture'

Xbox Kinect ~ is not only for 'Games',
but we also can do 'Web-Interactions'
Yes, you are hearing it right!
Xbox Kinect (Motion Tracking Sensors) captures Hand Gestures and sending those signals to Web Application.


Using 'Voice' & 'Gesture' together
Lunch & Learn Session

For More Details..
please checkout my article
Performance Improvement
in Predix APM - Analysis
Achievement 2:
-
Reduced Analysis (Smart Signal) Template Loading Time (for RasGas customer)
-
from ~10 mins to ~1 min or less
-
On-Demand Loading
-
Independently requesting Time Series data per chart
-
-
Improved Smart Signal Charts performance
- by removing unwanted observers
-
Resolved Memory Issues
- <data-element> // store 'bigData' and observer on 'dummySmallerData'
-
This helps to avoid
-
'bigData' deep comparison in observers (in multiple components)
-
unwanted duplicates of 'bigData' objects (in multiple components)
-
-
Download only the critical-resources for initial-render
- load the less consumed external libraries 'on-demand' or 'prefetch' // jszip
- reduce the bundle size
-
Improved IE Performance
- Initializing and loading Charts one by one in IE
- This helps to load more charts gracefully
Hyperion Monitoring System
🖥 📊📈🔴 ➡ ✉️
Achievement 3:
'Automated the Process' : to monitor Hyperion Servers
-
Created 'Dashboard App' to monitor all servers in one place
-
It also automatically 'sends email' if it crosses threshold value
Before this tool,
-
Manually Monitor each Hyperion Windows Server and send email
Hyperion Monitoring System
Hackathon Winner
🏆
Obtained 'First Prize' in Mission Innovation 2015 – Hackathon event.
-conducted by Tech Mahindra
Achievement 4:


Awards 🎖
received awards for excelling my work
🎖12
🎖11
🎖10
🎖9
🎖8
🎖7
🎖6
🎖5

🎖4
Knowledge Sharing
Excellence Award

🎖3
🎖2
🎖1
👨🏻💻 work in progress
will be achieving more...
pls check back soon

Keynote Speaker 💬
on a smaller scale

Contribute to Society - as a Software Engineer




