Browser Audio Protips

The song of my people.....
A Lightning Talk by Jesse Harlin
1

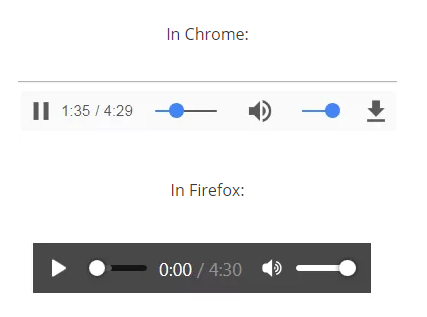
Use the <Audio /> Tag for the simple stuff
<Audio />

Makes A Native Player
You can (sorta) customize it
<audio controls>
<source
src="myAudio.mp3"
type="audio/mpeg">
<source
src="myAudio.ogg"
type="audio/ogg">
<p>Your browser doesn't
support HTML5 audio.
Here is a <a href="myAudio.mp4">
link to the audio</a>
instead.</p>
</audio>Straightforward
(with effort)


2

Consider MIDI when you normally wouldn't
- simple protocol,
- has velocity information
- browser support since 2015
- can be used for more than just music (lighting, machinery)
- doesn't have to be USB/ 5-pin DIMM, can be over a network, etc.
- most stable protocol ever. EVER. since 1981, no breaking changes (yet)
- Use MidiAccess:
- More examples Here:
MIDI

Gather All The MIDI inputs!
3
window
.navigator
.requestMIDIAccess()
.then(midiAccess => {
if (midiAccess.inputs) {
window['d'] = midiAccess.inputs;
midiAccess.inputs.forEach(input => {
input.onmidimessage = listener;
});
}
});4

Use Tone.js for sound Generation

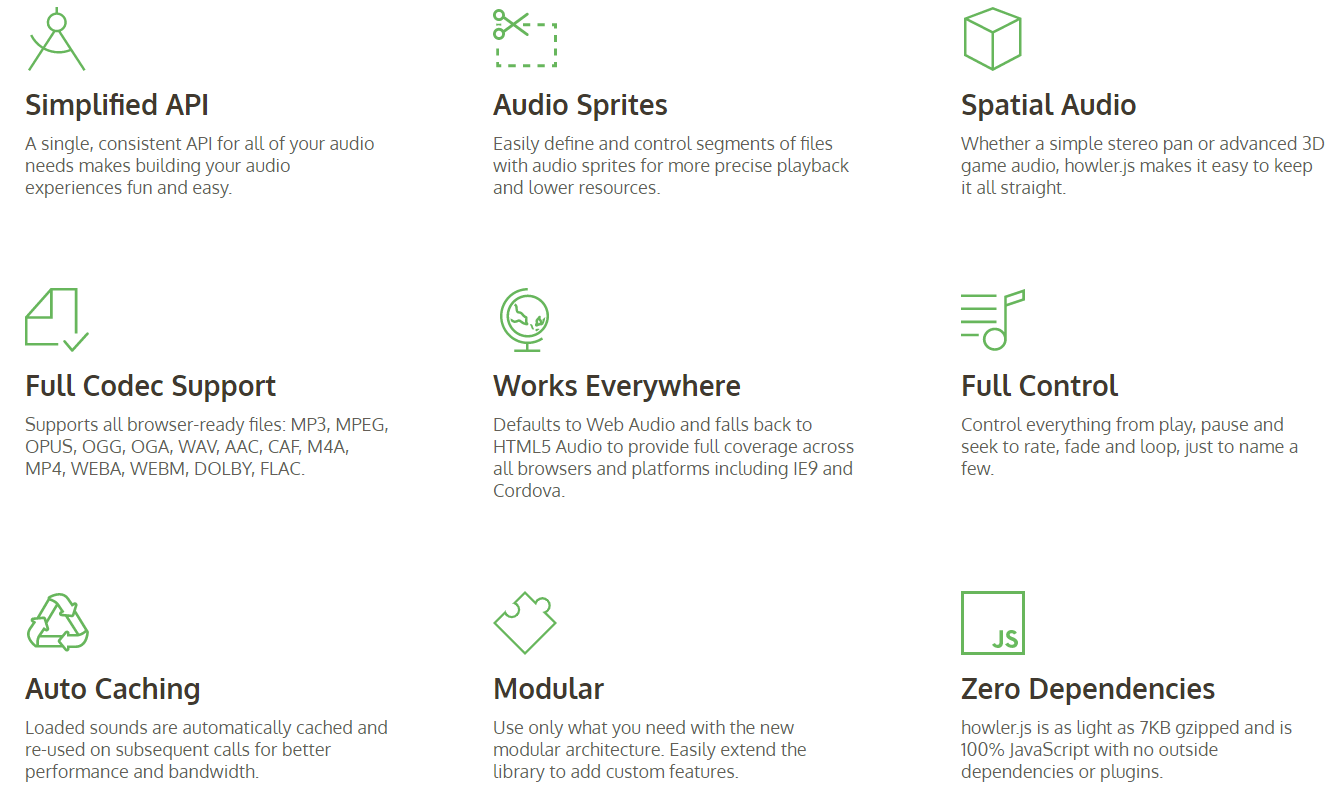
Use Howler.js for Playback
5


6

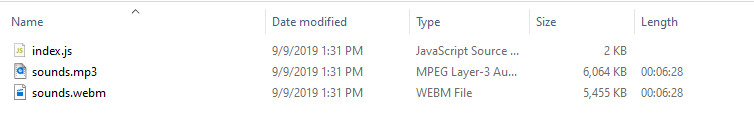
Use Soundsprites
7

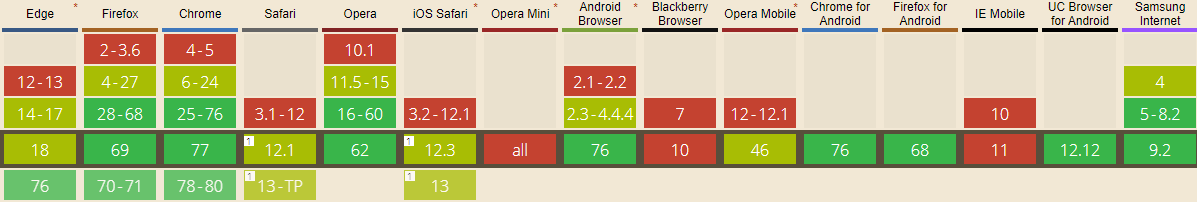
Videogames: There's one best format
WEBM
(With MP3 fallback)
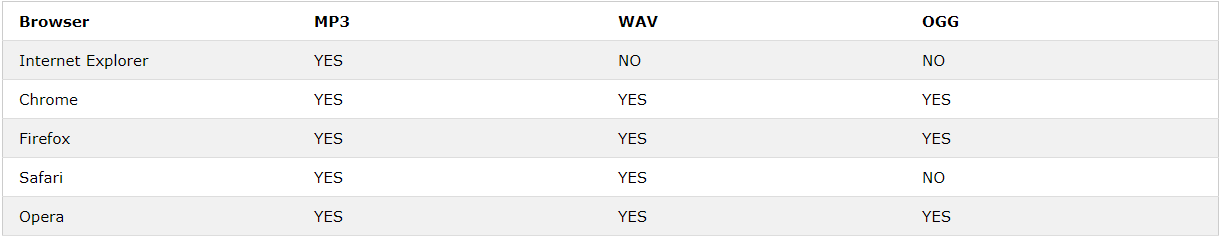
.ogg?
.wav?
SURPRISE, ITS

.mp3?


- Google's project
- small file size ( use Vorbis encoding)
- 100% royalty-free
- "fully" supported by html5 browsers*
- days of 'weird' fallbacks are (almost) over


8

Make a Start Screen
(Or clever first interaction)
An AudioContext must be created or resumed after the document received a user gesture to enable audio playback.

9
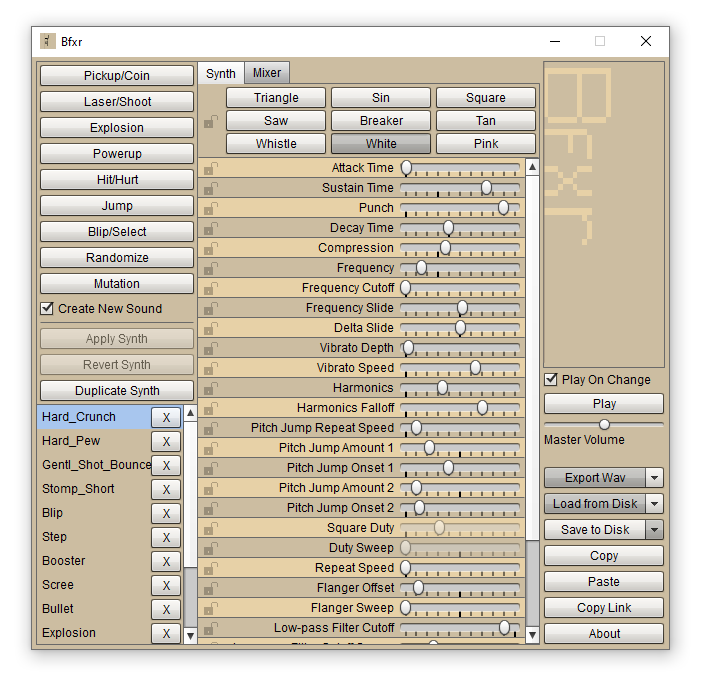
Use BFXR for quick sound effects


Fun Button
10
Create-Phaser-App has a Sound Processor Now

$ yarn process-sounds
yarn run v1.15.2
$ node ./scripts/sound-processor/index.js
[ 'src/assets/sounds/raw/Angry_Blip.ogg',
'src/assets/sounds/raw/Blip_Choose.ogg',
'src/assets/sounds/raw/Blip_Select.ogg',
'src/assets/sounds/raw/Default.ogg',
'src/assets/sounds/raw/Explosion.ogg',
'src/assets/sounds/raw/Heavy_Shoot.ogg',
'src/assets/sounds/raw/Hit_Hurt.ogg',
'src/assets/sounds/raw/Hit_Hurt2.ogg',
'src/assets/sounds/raw/Hit_Hurt3.ogg',
'src/assets/sounds/raw/Laser_Scan.ogg',
'src/assets/sounds/raw/Laser_Scan_High.ogg',
'src/assets/sounds/raw/Laser_Scan_Low.ogg',
'src/assets/sounds/raw/Laser_Shoot.ogg',
'src/assets/sounds/raw/Lemon_Star_Zero.ogg',
'src/assets/sounds/raw/Music_Fanfare.ogg',
'src/assets/sounds/raw/Music_Game_Over.ogg',
'src/assets/sounds/raw/Music_Level.ogg',
'src/assets/sounds/raw/Music_Start_Screen.ogg',
'src/assets/sounds/raw/OuchLemon.ogg',
'src/assets/sounds/raw/Powerup.ogg',
'src/assets/sounds/raw/Robo_Fart.ogg',
'src/assets/sounds/raw/Sad_Lemon.ogg',
'src/assets/sounds/raw/ScreechLemon.ogg',
'src/assets/sounds/raw/Screech_Lemon.ogg',
'src/assets/sounds/raw/Strange_Electronics.ogg',
'src/assets/sounds/raw/Takeoff_Long.ogg',
'src/assets/sounds/raw/Thud.ogg',
'src/assets/sounds/raw/Vaporize.ogg' ]
All Sounds Processed
Done in 14.52s.
import sounds, { soundsConfig } from '../../assets/sounds/processed/index.js';
sounds.play('Music_Fanfare');

Thank You For Listening
Jesse Harlin
Github: the-simian
Twitter: @simian
jesseharlin.net