


Opening this Friday.
Gulp.js

Gulp.js

2
More. Gulper.
Gulp.js

2
The Gulpening.
Karate-Chop your daily workflow with the power of streams
Karate-Chop your daily workflow with the power of streams

..and Ada



So what is gulp?
Streaming build system built in javascript.
Power - Tool
and in my opinion....

Hey! ...Wait.
I am a designer.
This is code-stuff. bleh.
I "just use NPM"


Just hear me out tho.
Easy to install.
npm install -g gulpWhy Gulp?
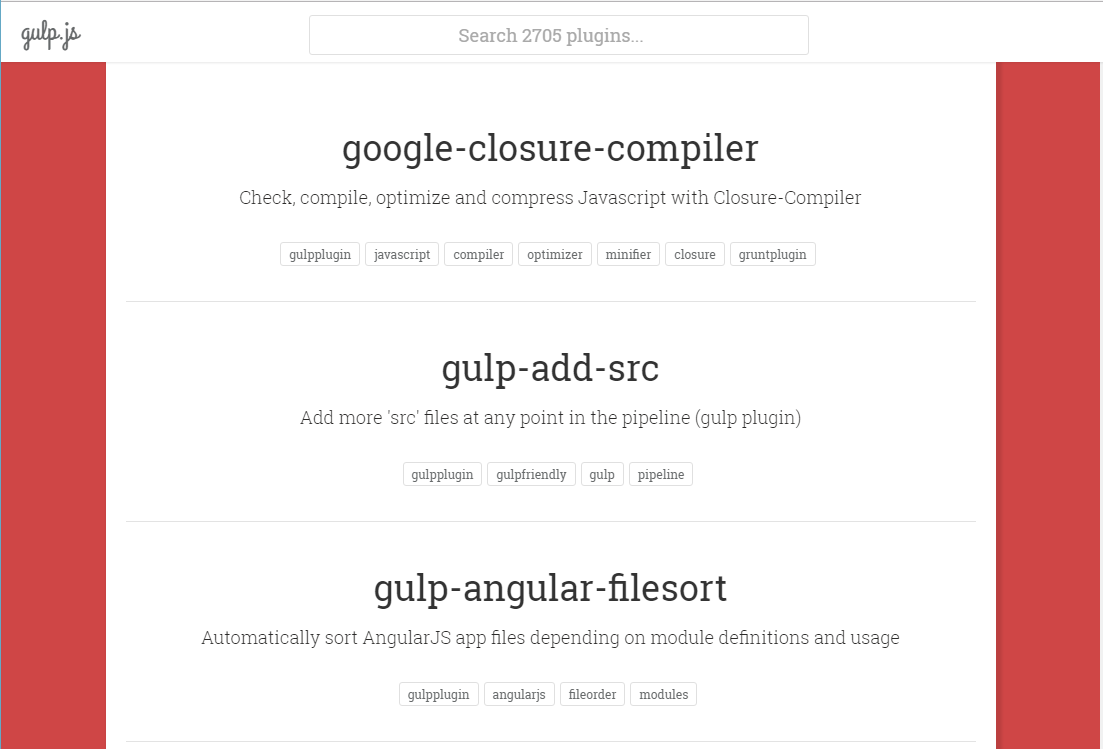
- Streams
- Rich and High quality plugin ecosystem
- Power of Npm
- Modular, sharp-tools approch
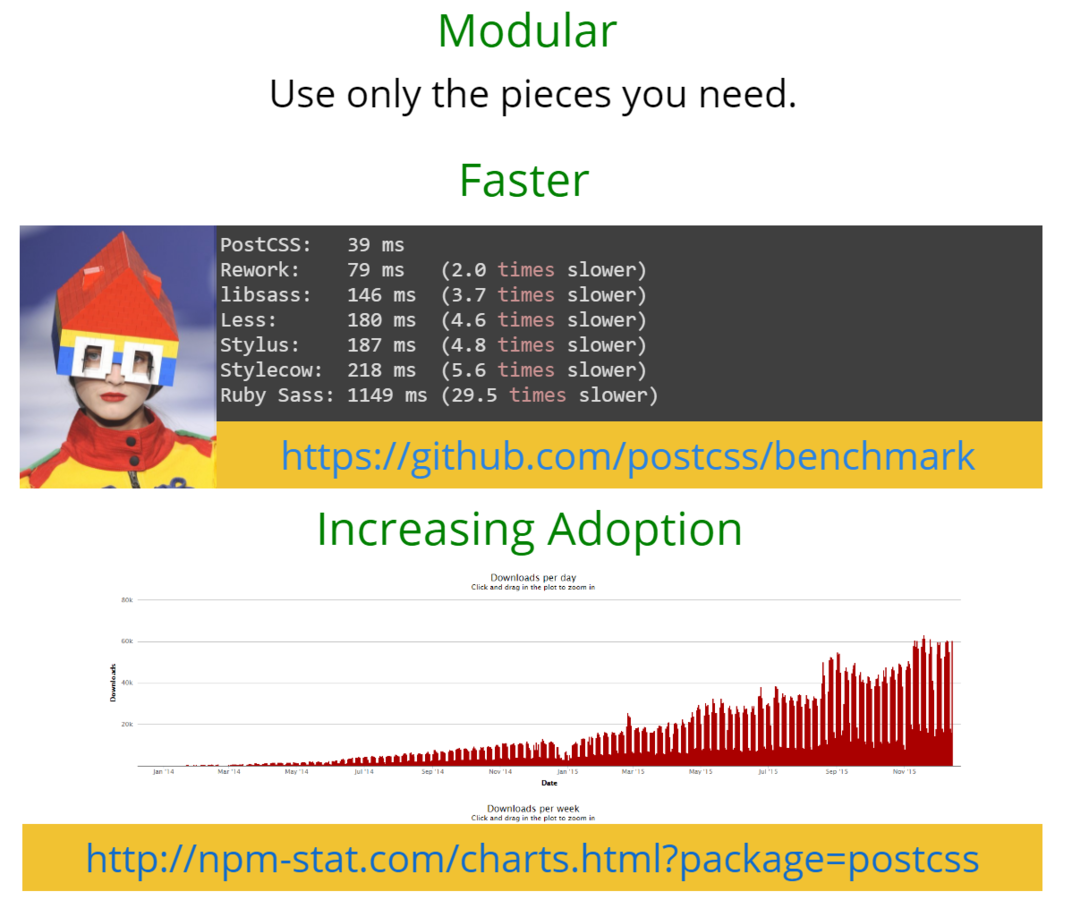
- Fast.
- Envy of your friends
Streams

"We should have some ways of connecting programs like garden hose--screw in
another segment when it becomes necessary to massage data in
another way. This is the way of IO also."
Doug Mcllroy, 1964
- IO is async
- .pipe()
- Streams are solid architectural foundation (earliers days of unix)
- pluggable, modular, simple.
a.pipe(b).pipe(c).pipe(d)
RTFM
Read The FANTASTIC Manual!
Substack wrote this, and its good read even out of the context of gulp, honestly.

So what can I really do then?
What CAN'T You do!
Plugins

This is how you get it done.

var gulp = require('gulp'),
concat = require('gulp-concat'),
minify = require('gulp-minify');
var scriptFiles = './src/**/*.js';
function build(){
gulp
.src(scriptFiles)
.pipe(concat({fileName: "funky-town.js"})
.pipe(minify())
.pipe(gulp.dest('./dist/'));
}
gulp.task('build', build);A simple common scenario, a build.
1. Glob goes in
2. pipe, pipe,pipe,
3. ...files go out.
..you can't explain that.

Gulp is simple.
Just remember "I got 5 on it"
The
5 Tasks
.task('name', taskFn)
.run(tasks)
.watch(glob, taskFn)
.src(glob)
.dest(folder)


3 neat things
you can orchestrate with gulp



var gulp = require('gulp');
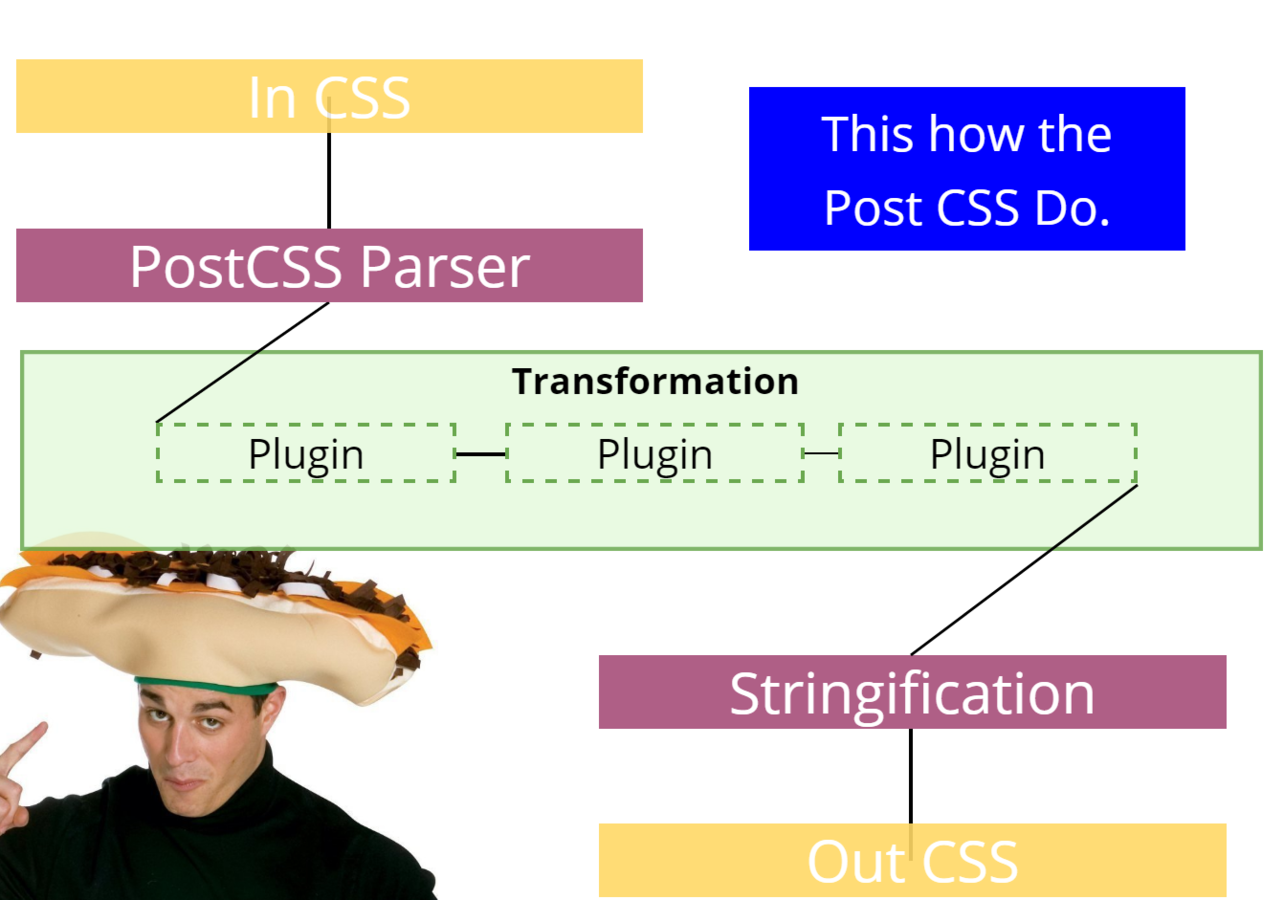
var postcss = require('gulp-postcss');
//pluggy-plugs
var autoprefixer = require('autoprefixer');
var mqpacker = require('css-mqpacker');
var csswring = require('csswring');
function processCSS() {
//declare mah plugs.
var processors = [
autoprefixer({browsers: ['last 1 version']}),
mqpacker,
csswring
];
return gulp
.src('./src/*.css')
.pipe(postcss(processors))
.pipe(gulp.dest('./dest'));
}
gulp.task('css', processCSS);npm install --save-dev gulp-postcss


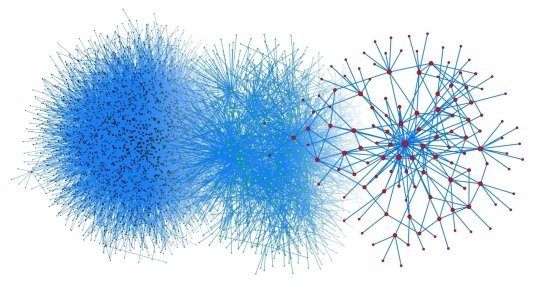
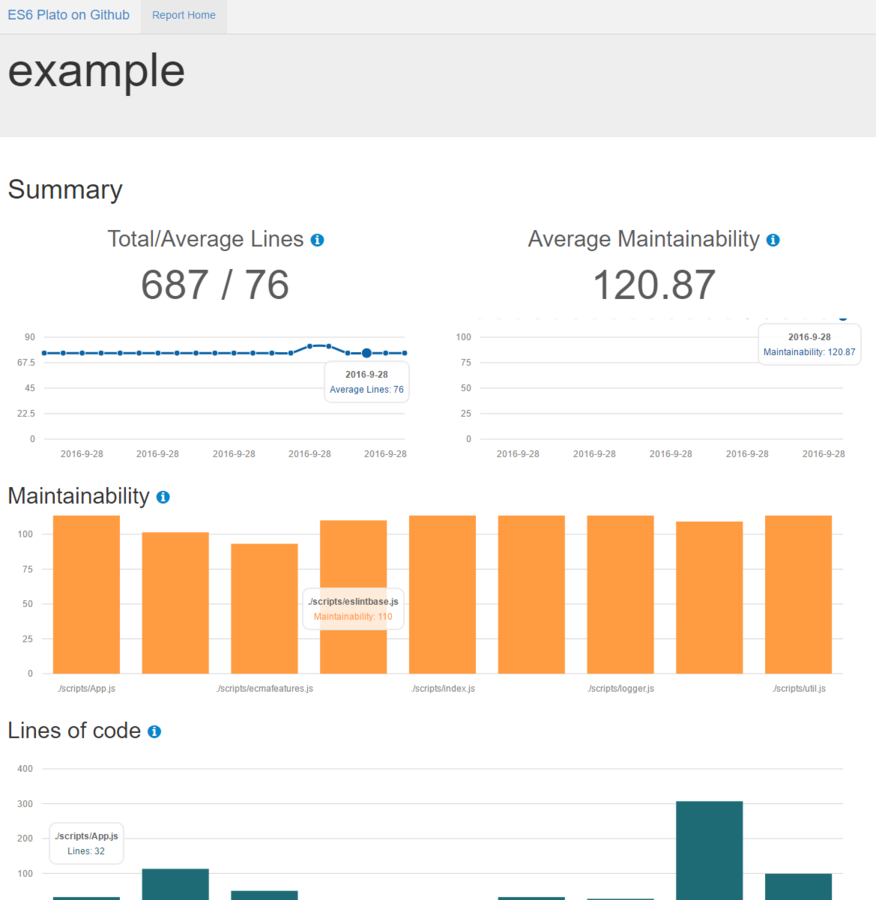
Complexity Analysis
let gulp = require('gulp');
let plato = require('es6-plato');
let src = './scripts/**/*.js';
let outputDir = './artifacts/plato';
let lintRules = {
'rules': {
'indent': [2,'tab'],
'quotes': [2,'single'],
'semi': [2,'always'],
'no-console' : [1],
'curly': ['error'],
'no-dupe-keys': 2,
'func-names': [1, 'always']
}
};
let complexityRules = {
//like whatever
};
let platoArgs = {
title: 'example',
eslint: lintRules,
complexity: complexityRules
};
function analysis() {
return plato.inspect(src, outputDir, platoArgs);
}
gulp.task('analysis', analysis);
es6-plato



jQuery

Basic Resizer.
var gulp = require('gulp');
var imageResize = require('gulp-image-resize');
function resizeImages() {
gulp.src('test.png')
.pipe(imageResize({
width : 100,
height : 100,
crop : true,
upscale : false
}))
.pipe(gulp.dest('dist'));
}
gulp.task('resize-images', resizeImages);
npm install gulp-image-resizer
This is only the surface.
- Automated tests and watches
- Move files around
- Do complexity analysis
- use a common js tool like browserify or webpack
- interact with git
- use your imagination.
Iv'e written some about this, as well a slush, a scaffolding system built on Gulp.
Thanks Ya'll
@5imian
jesseharlin.net
simiansblog.com