Gulp.js

Or...
Beef up your clientside dev-ops with the power of streams
A THUNDERTALK

So what is gulp?
Streaming build system built in javascript.
Power - Tool
and in my opinion....

Hey! ...Wait.
..we are a c# group!
..we have nuget!
..visual studio!
like...you know...microsoft-y...stuff
right?

- dude, just use both
- the community requested this, and Microsoft obliged.
- Your home-slice "Scotty 'Rocketpunch' H. likes it.
- Your Frontend Coders will LOVE it. <3
- its not 2006 anymore.
- You need client devops.
- *Need*

Scott just chillin
wearing a gulp shirt --->
Its easy to setup in your environment
Trust your boy, Scott...Get the full scoop here:
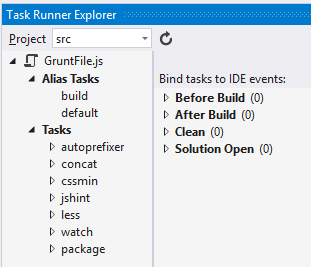
- TRX - Task RUnner Explorer
- NPM/NBower Package Intellisense
- Optional Grunt Launcher


Or you can just do what the rest of us do...
npm install -g gulpWhy Gulp?
- Streams
- Rich and High quality plugin ecosystem
- Power of Npm
- Modular, sharp-tools approch
- Fast.
- Envy of your friends
Streams

"We should have some ways of connecting programs like garden hose--screw in
another segment when it becomes necessary to massage data in
another way. This is the way of IO also."
Doug Mcllroy, 1964
- IO is async
- .pipe()
- Streams are solid architectural foundation (earliers days of unix)
- pluggable, modular, simple.
a.pipe(b).pipe(c).pipe(d)
RTFM
Read The FANTASTIC Manual!
Substack wrote this, and its good read even out of the context of gulp, honestly.

So what can I really do then?
What CAN'T You do!
Plugins

This is how you get it done.
var gulp = require('gulp'),
concat = require('gulp-concat'),
minify = require('gulp-minify');
var scriptFiles = './src/**/*.js';
function build(){
gulp
.src(scriptFiles)
.pipe(concat({fileName: "funky-town.js"})
.pipe(minify())
.pipe(gulp.dest('./dist/'));
}
gulp.task('build', build);A simple common scenario, a build.
1. Glob goes in
2. pipe, pipe,pipe,
3. ...files go out.
..you can't explain that.

This is only the surface.
- Automated tests and watches
- Move files around
- Do complexity analysis
- use a common js tool like browserify or webpack
- interact with git
- use your imagination.
Gulp is simple.
Just remember "I got 5 on it"
The
5 Tasks
.task('name', taskFn)
.run(tasks)
.watch(glob, taskFn)
.src(glob)
.dest(folder)

Iv'e written some about this, as well a slush, a scaffolding system built on Gulp.
Thanks Ya'll
@5imian
jesseharlin.net
simiansblog.com
OH YEAH AND BEFORE I FORGET.....