

Jesse Harlin
@5imian
jesseharlin.net
simiancraft.com
Mobile Hybrid Apps
Innovative Business Software
Mapviz and Dataviz
Virtual Reality
Interactive Art









<script type="text/javascript">// workaround for IE table layout bugs
function tableWorkaround(cols) {
if (document.all) {
document.write('<tr>'); for (var i = 0; i < cols; i++) {
document.write('<td></td>');
}
document.write('</tr>') };
}
function tableWorkaround2_colheader() {
if (document.all) {
document.write('<col width="0">') };
}
function tableWorkaround2(rowHeight) {
if (document.all) {
document.write('<td height="' + rowHeight + '">');
document.write('</td>') };
}
</script>



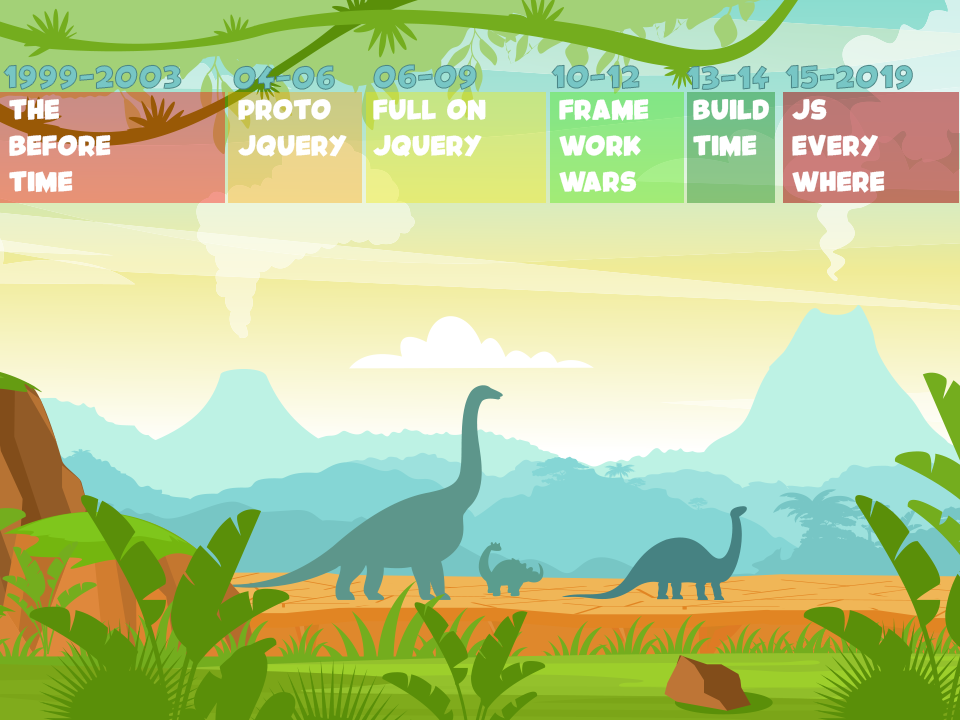
- 1x1.gif
- DHTML
- PixelFonts
- This thing:
- DD_roundies



(thankfully mostly don't)
----------------


- Standardization efforts begin
- Actionscript added in Flash 5
- Browser wars ignite
- Firefox (2002)
- IE6 (2001)
- Poor Developer tooling
- Really mostly CSS/HTML


YAHOO.util.Dom.setStyle('test', 'opacity', 0.5);
var opacity = YAHOO.util.Dom.getStyle('test2', 'opacity');
YAHOO.store.basket = function() {
var privateVar = 'Something';
return {
publicThing: 'whatever'
}
}"Did you like Java? Sure you do. You'll love this. Sorta."
var Animal = new Class({
initialize: function(age){
this.age = age;
}
});
var Cat = new Class({
Extends: Animal,
initialize: function(name, age){
this.parent(age); // calls init of Animal class
this.name = name;
}
});
var myCat = new Cat('Micia', 20);
alert(myCat.name); // alerts 'Micia'.
alert(myCat.age); // alerts 20."Modular, Object-Oritented. Feels ...uh..classy"


$$("div p a").each( function(element){
element.observe("click",function(pEvent){
// 'this' refers to the DOM element on which the event occurred.
$(this).up("p").setStyle({backgroundColor:"red"});
} );
} );
//
Try.these(Function...) -> firstOKResult"We have a bling-bling function"
dojo.require("dijit.form.Button");
function basicFadeinSetup(){
//Style the dom node to opacity 0;
dojo.style("basicFadeNode", "opacity", "0");
//Function linked to the button to trigger the fade.
function fadeIt() {
dojo.style("basicFadeNode", "opacity", "0");
var fadeArgs = {
node: "basicFadeNode"
};
dojo.fadeIn(fadeArgs).play();
}
dojo.connect(dijit.byId("basicFadeButton"), "onClick", fadeIt);
}
dojo.addOnLoad(basicFadeinSetup);
- One foot in the world of 'classical' programming, another in the world of Dom selection
- YUI, Dojo, Prototype, and Mootools have differing worldviews about JS
- Most 'rich' web interaction, you're expected to use Flash
- There are also competing technologies coming out to "mirror desktop" development, such as ASP.NET (2002), which is to replace ASP (Active Server Pages)

$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
});
$('.my-carousel').carousel({visible: true})
- Suddenly New plugin Ecosystems
- Paid for Plugin Ecosystems
- Jquery UI (patterns for plugin lifecycle)
- (Eventually, Bootstrap)
- Very popular in the Frontend for many years
not everyone who uses JavaScript is a software developer with an eye for good code ...all sorts of ugly JavaScript code perpetuates itself on the Internet.
a quick and dirty approach (is taken) to writing JavaScript. It's only script code, after all, and just slapping the code into a text editor to get the desired result is all we need. It's not until we have to untangle a mess that we realize a more disciplined approach would have ultimately saved us time.
With all of these problems in the JavaScript environment – why do we still want to torture ourselves by writing JavaScript code?

- Scott Allen
"Microsoft Bruh", circa 2007


Don't write it, buy it.








- Need ways to actually organize the code
- Backbone, Marionette, Knockout
- Clear patterns, MVC, MVVM, MV* and so on
- 'Data Binding'
- Strong shift to client side control and routing
- Node.js really kicks off, Express
- Strong developments in unit testing
- Templating frameworks explode
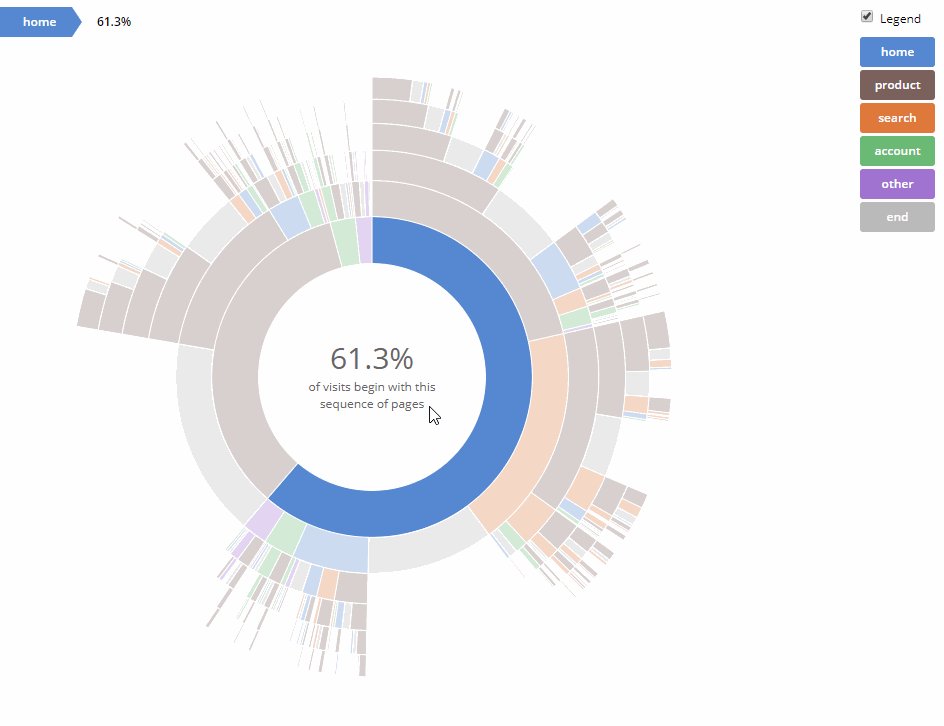
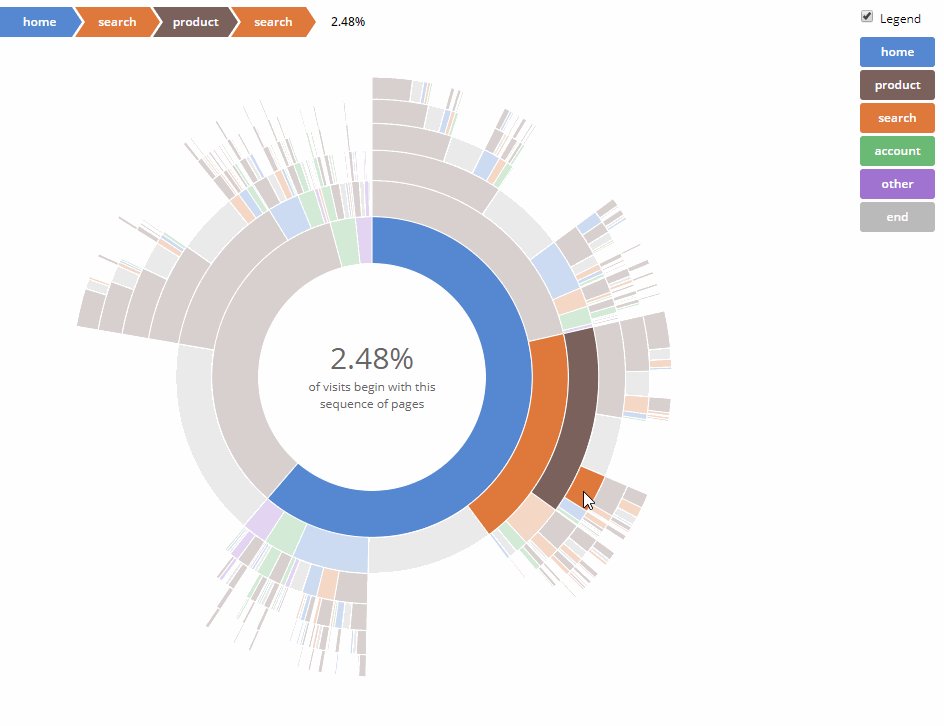
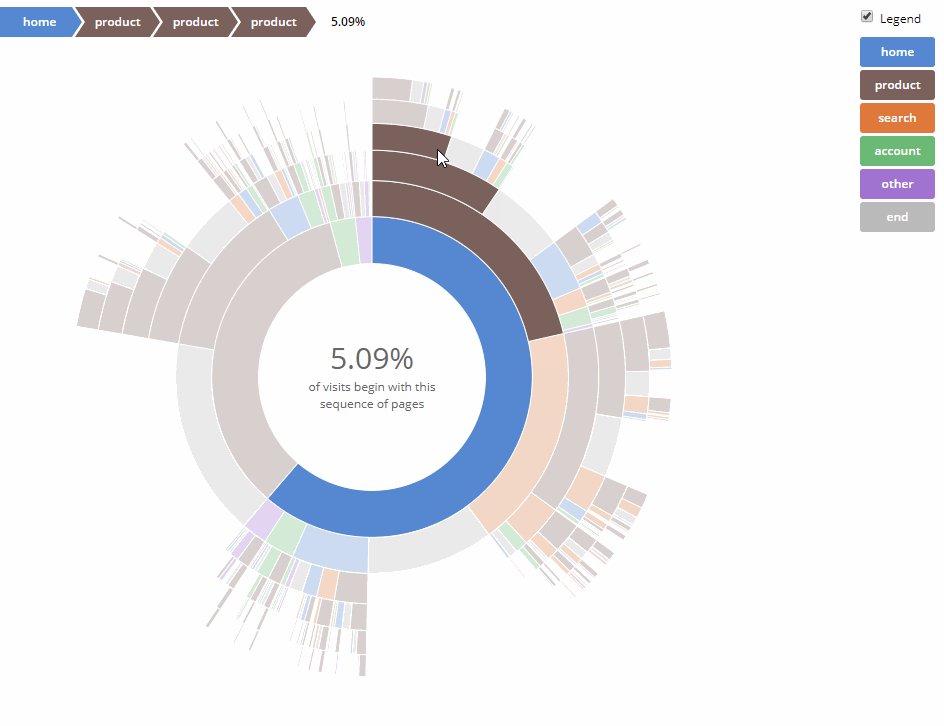
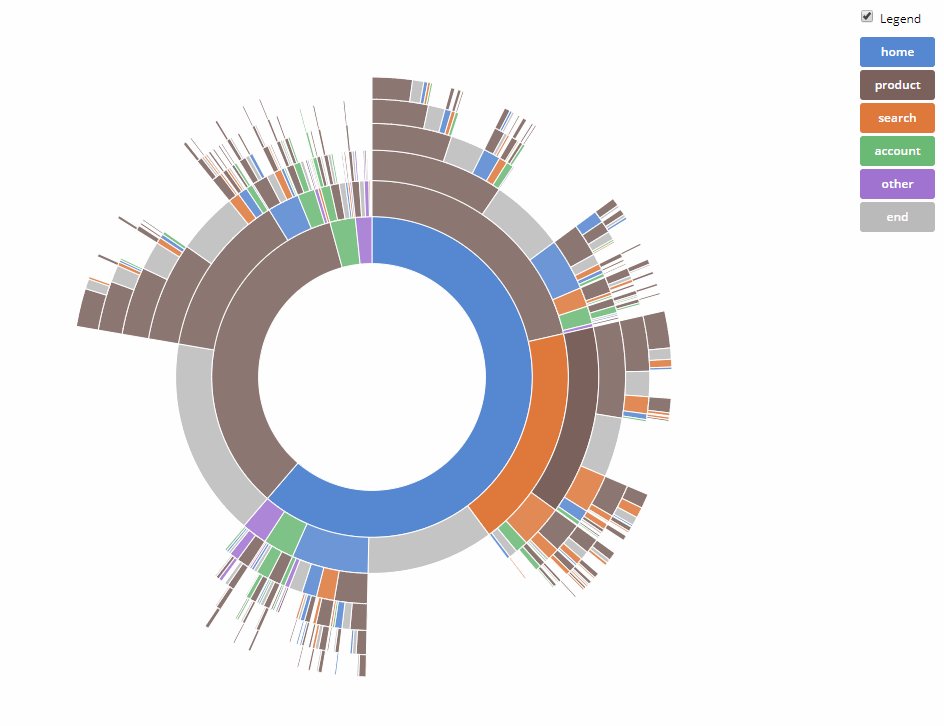
- D3 and visualization
- Rapid progress everywhere

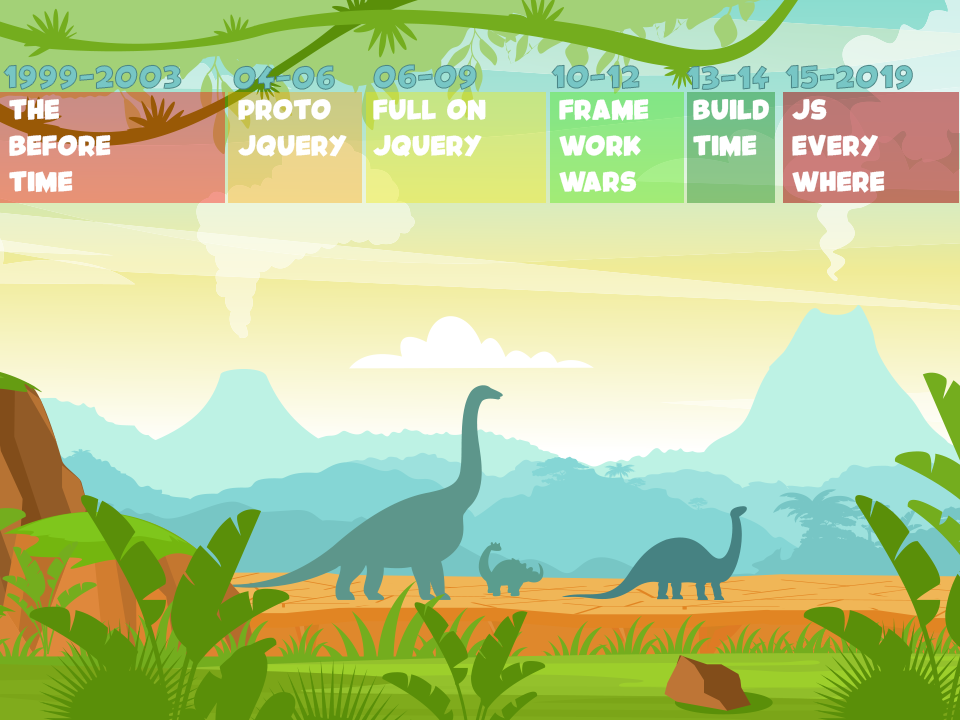
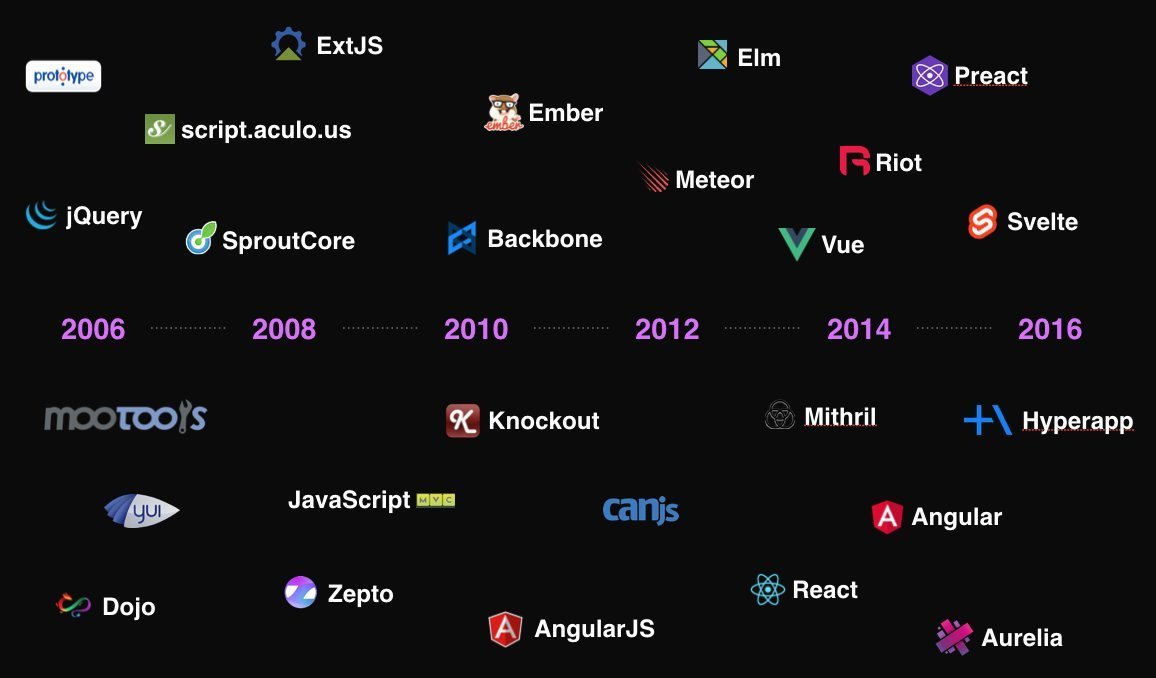
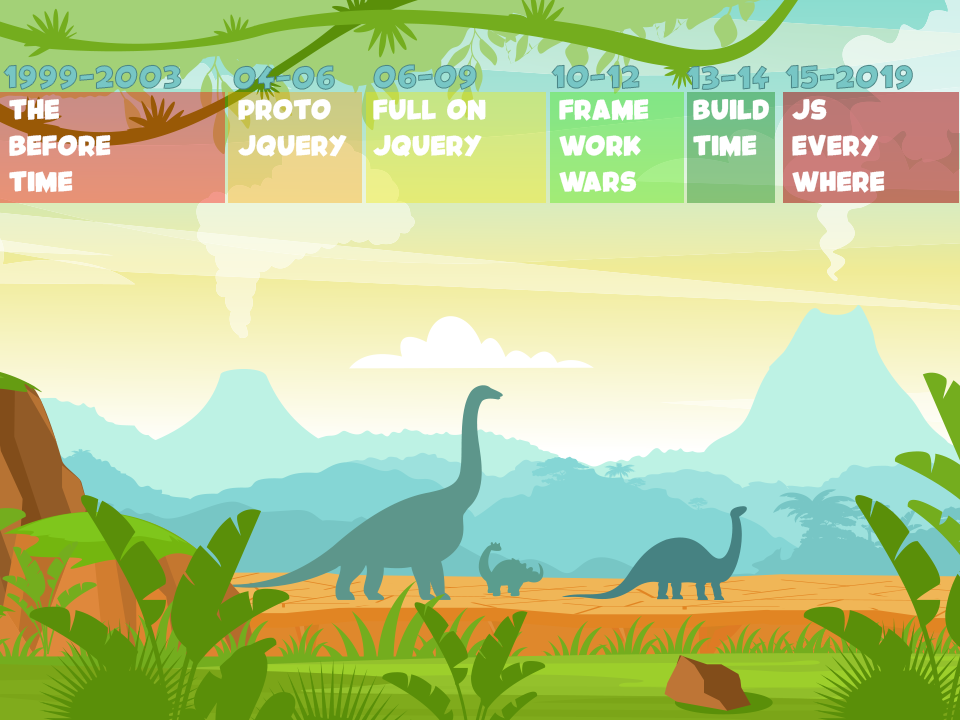
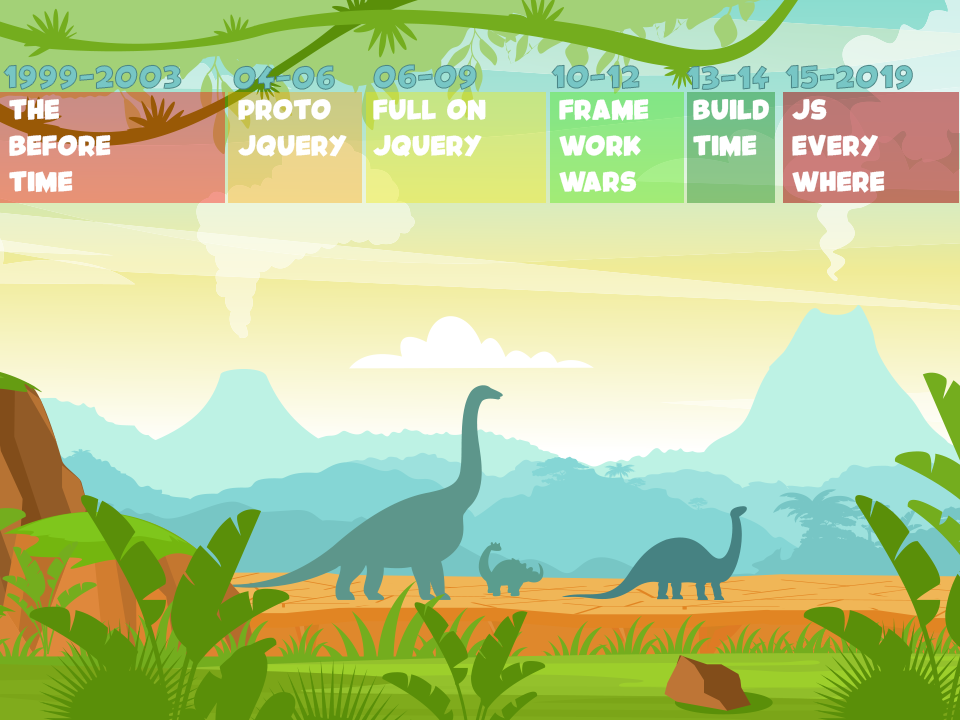
timeline by Adam Bradley
@adamBradley




d3.selectAll("circle")
.transition()
.duration(750)
.delay(function(d, i) { return i * 10; })
.attr("r", function(d) { return Math.sqrt(d * scale); });



Text

- Packaging delivery and ecosystem of code
- Web is firmly no longer 'just include a script tag', build steps are normal.
- Grunt, Gulp, Bower, Skeleton, Webpack and others
- Preprocessors and transpiled languages like coffescript, typescript and esoteric ones like 'Arnold C'
- Linting tools
- Node now has many frameworks, Express, Hapi, etc.


module.exports = function(grunt) {
grunt.initConfig({
jshint: {
files: ['Gruntfile.js', 'src/**/*.js', 'test/**/*.js'],
options: {
globals: {
jQuery: true
}
}
},
watch: {
files: ['<%= jshint.files %>'],
tasks: ['jshint']
}
});
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['jshint']);
};// Transpile, concatenate and minify scripts
function scripts() {
return (
gulp
.src(["./assets/js/**/*"])
.pipe(plumber())
.pipe(webpackstream(webpackconfig, webpack))
// folder only, filename is specified in webpack config
.pipe(gulp.dest("./_site/assets/js/"))
.pipe(browsersync.stream())
);
}
const js = gulp.series(scriptsLint, scripts);
//By the way they're never this simple.
var path = require('path');
module.exports = {
mode: 'development',
entry: './foo.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'foo.bundle.js'
}
};
gulp.task('bundle', function () {
var bundler = browserify(config.js.src) // Pass browserify the entry point
.transform(coffeeify) // Chain transformations: First, coffeeify . . .
.transform(babelify, { presets : [ 'es2015' ] }); // Then, babelify, with ES2015 preset
bundle(bundler); // Chain other options -- sourcemaps, rename, etc.
})








Babel.js
CoffeeScript
LiveScript
Dart
Emscripten
Google Closure Compiler
Google Web Toolkit
Morfik
TypeScript
AtScript
Opa
Nim
Haxe
ClojureScript
WebSharper
PureScript
Reason
Elm


- React and Vue
- React Native, and Hybrid Mobile
- Sophisticated Videogame Tooling
- Web GL
- Wasm
- Robots (Johnny 5, etc)
- Folks, there's a lot out there now....



(but here's some advice)

Putting it together
1
2
3
4
5
Practice Daily
or at least regularly
- Window-shop Frameworks
- 'spike' ideas in tools like Codepen.io
- Experiment
- Read the quick start
- Twitter Follow devs
- Blog-Reading counts
- Mentally categorize as you go

1


Talent is a Pursued interest
anything you're willing to practice, you can do.

Gear Up
Old Problems, New Tools
- Use a good editor, like VS code
- Ignore pointeless 'aesthetic arguments'
- Vim v Emacs
- Spaces/tabs
- semicolons?
- Use prettier or some linter
- Es6 is worth it to learn.
- Get familiar with github, CI and things like that
- Use the new tools to fix legacy code
- Don't assume old code is 'sacred'

2
Self-Assess
Professionally. Personally.
- Firstly, your literal health
- your eyes
- are you moving enough?
- what are you sitting in
- Think like like an athlete
- (instead of feeling sore, we get stress)
- Your skills : can you add value to others?
- It doesn't have to be new and shiny, but knowing how to translate old things to new things is useful
- Consider an hour tracker, or even text files
- Set aside time for research.

3
Maintain a Lifeboat
Metaphorically Speaking.
- Try to build up and hold a 'jetpack fund'
- Always be applying and looking
- 3 years is a long run at a company
- Gather your accomplishments regularly
- Spend time connecting with other devs
- Don't let your job be tightly coupled to your identity
- Think "like a gigging musician"

4

Don't Give Up!
5