



Presents
TM
Graph QL and Apollo
1P PLay
2P Play
OKC.js Play
Practice
Warrior
Supreme Master




The Year is 201x
They have finally hit the limitions of ...
R
E
S
T
Facebook Engineers Are Frustrated with Their Front-end Development Experience
!

Legend Speak of...
3 Great Problems
We Must Solve

Only they are no longer legend.

We have seen these problems

...We must fight back
We learned their names...

The first
Great Problem
Too Many Requests
The second
Great Problem
Overfetching

The third
Great Problem
Client Server Decoupling



The third problem takes many forms...
Versioning...
Documentation..
BFFs..
Api Sprawl...
Together these
3 Great Problems


Work Together to create...
A Bad Frontend Developer Experience

...SUDDENLY !
WAT YOU SAY?!?
Too many Calls?
Overfetching?
HOW?
A Backend
Engineer
Appears

Show You
We
Imagine you are a Ninja

You are working as a web applications developer
On a mysterious secret base out in the middle of the ocean




The product owners are flying in for a big demo
We need an application with a view to train our Kung Fu Warriors better

We want to see a Ninja. We want to see their Friends, their Enemies, and of course their Secret Moves.

Friends
Enemies
Moves
You live in a world of

R E S T
All your application endpoints are single purpose resources.
If you want Ninjas?

GET /ninjas
If you want a Ninja?
GET /ninja/:id
This should be a piece of cake Front-Ender...
A project manager cackles as they adjust the kanban board
As was foretold, The endpoints were complete eons ago..
I will mark this as a difficulty of 1


I can expect this by COB ???
HA! HA! HA! HA!

The Kanban board is set.
The Project Owners are coming

We begin.
You determine that to make the view you need

JSON in a particular format
{
"data": {
"ninja": {
"id" : "1",
"name": "Billy Lee",
"friends" : [
{ "name" : "Jimmy Lee" }
],
"enemies" : [
{ "name" : "Shadow Master" }
],
"moves": [
{ "name": "Uppercut" },
{ "name": "Jump Kick" },
{ "name": "Hair Pull Throw" },
]
}
}
}
{
"data": {
"ninja": {
"id" : 1,
"name": "Billy Lee",
"height" : "5'10'",
"birthYear": "7/28/1970",
"eyes": "blue",
"likes": ["milk"],
"dislikes" : ["Shadow Master"],
"friendIds" : [2],
"enemyIds" : [3],
"moveIds": [4,5,6,7,8]
}
}
}
GET /ninja/1
{
"data": {
"ninja": {
"id" : 1,
"name": "Billy Lee",
"height" : "5'10'",
"birthYear": "7/28/1970",
"eyes": "blue",
"likes": ["milk"],
"dislikes" : ["Shadow Master"],
"friendIds" : [2],
"enemyIds" : [3],
"moveIds": [4,5,6,7,8]
}
}
}GET /ninja/2

GET /ninja/3
GET /moves/4
GET /moves/5
GET /moves/6
GET /moves/7
GET /moves/8
The ninja begins to notice
- Hes making a lot of request
- The payloads have information he doesn't need
- Dang.. Internet is super slow on a mysterious base out in the middle of the ocean. Like, 2G, man.

He can't control any of this.

These endpoints are 'Dumb'
And I Feel Dumb.


Too Many Requests
Overfetching

*gasp*
I never knew the frontend was like this
What if they made a "special" endpoint for this one situation?

You mean ...a BFF?

You would to abstract these calls into a new endpoint?
...and so The Third Great Problem is beginning.

We envisioned a world where resources did not need to know about their consumers

If we go down this road it never ends.
Endpoint after endpoint.
Forever and ever.

And the ninja must document them.
And version them.
And the view is like, totally going to change again in a week after the demo

Ha! But thankfully this is just a story.
A Legend.
A world of many "dumb" single purpose endpoints could surely never produce such sorrows .... ?!

...
...

Nooooooooooooo.
It was never meant to be like this!

Do not worry, Backender.

We have a

Graph QL

...
a what?

Graph QL
Graph QL
Graph QL
Graph QL
Graph QL
Graph QL
Graph QL
Graph QL
Meanwhile...

In a distant land
At a strange place...



WE MADE FALCOR !!

YEAH !!


But like this talk is not about us so...
..yeah ok, cool.

Right, so back to GraphQl..........

What if instead of many dumb endpoints, we had one really smart endpoint?

What if we had typed schemas?
And reuseable fragments?
What if cool stuff like websockets/subscriptions

Were a first class citizen?
Could we banish the
3 Great Problems
???

POST /graphql


But what is this?
A Single smart endpoint?
A way to let the client specify exactly what data it needs?
A "replacement" for REST?
A "Query Language" ?
A resolution layer in your tech stack?
YES



{
"data": {
"ninja": {
"id" : "1",
"name": "Billy Lee",
"friends" : [
{ "name" : "Jimmy Lee" }
],
"enemies" : [
{ "name" : "Shadow Master" }
],
"moves": [
{ "name": "Uppercut" },
{ "name": "Jump Kick" },
{ "name": "Hair Pull Throw" },
]
}
}
}What if we asked for exactly what we wanted?
{
"data": {
"ninja": {
"id" : "1",
"name": "Billy Lee",
"friends" : [
{ "name" : "Jimmy Lee" }
],
"enemies" : [
{ "name" : "Shadow Master" }
],
"moves": [
{ "name": "Uppercut" },
{ "name": "Jump Kick" },
{ "name": "Hair Pull Throw" },
]
}
}
}{
ninja(ID: 1) {
id,
name,
friends {
name
},
enemies {
name
}
moves {
name
}
}
}
And got it.
Rethinking REST

Queries
Mutations
Fragments
Subscriptions



Relay

Apollo

GraphQl
Request




pollo

1.Set Up
2.Make Schemas
type Ninja implements Node {
id: ID! @isUnique,
name: String! @defaultValue(value: "Mystery Ninja"),
birthday: DateTime!,
createdAt: DateTime!
friends: Friends,
enemies: Enemies,
moves: Moves
}<ApolloProvider client={client}>
</app>
</ApolloProvider?
magic
pollo

{
ninja(ID: 1) {
id,
name,
friends {
name
},
enemies {
name
}
moves {
name
}
}
}3.Make Queries
import { graphql } from 'react-apollo';
import NinjaQuery from './graphql/ninja-query.graphql'
@graphql(NinjaQuery)
export default CoolNinja extends Component {
...4.Use Queries
magic


Wait.. where do we put our data?

There are a number of options on npm to help you build a
server

Uh.
That's more work than I expected.
Options?

Or you can go
serverless

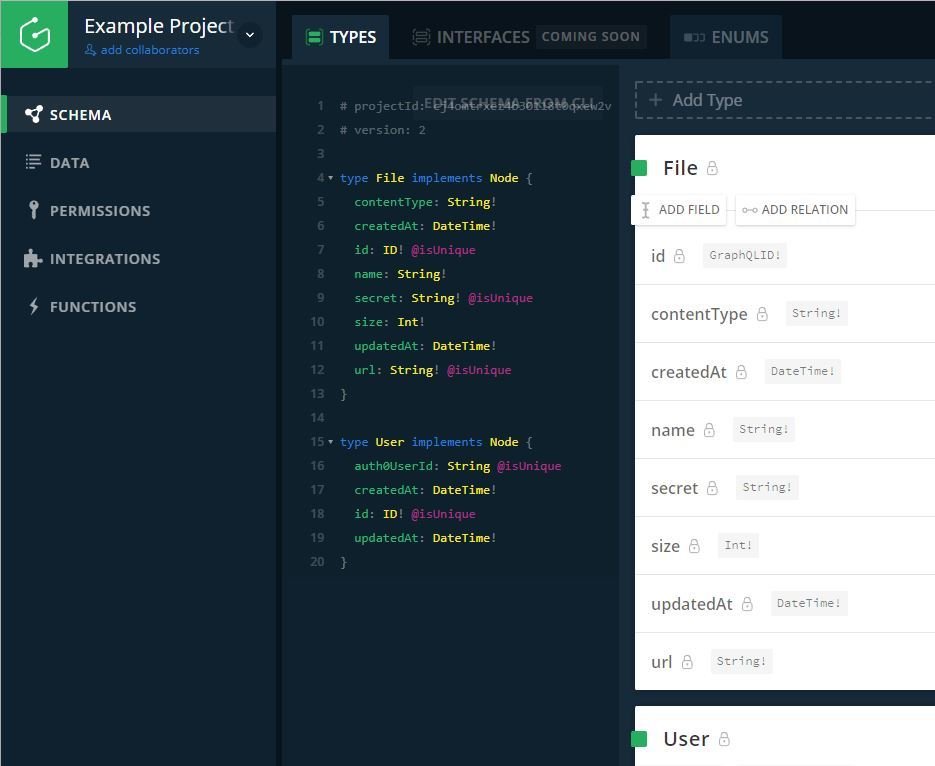
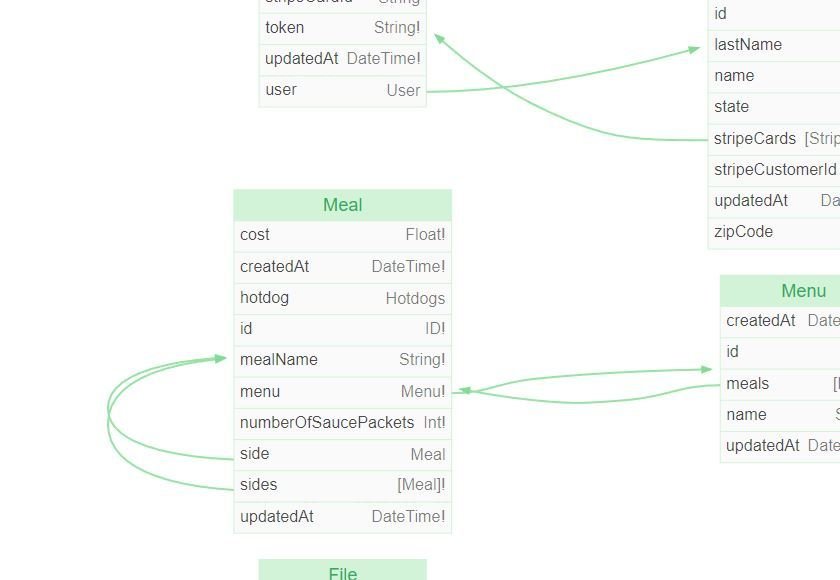
Graphcool




Schema Designer
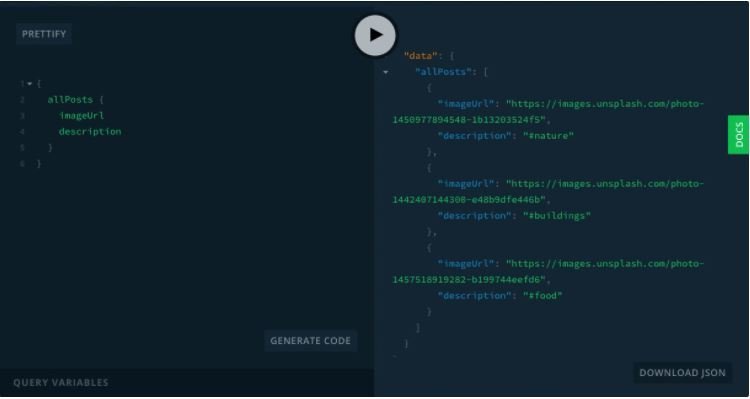
Query Composer



Aww yeah.
Oh my a graph view?





@5imian
The End