
5 Handy Things
to know about
5 Handy Things

Simiancraft
Nice Hat
Aye Yourself
So tell me about

info@
simiancraft
.com


info@
simiancraft
.com
HIRE ME
React
React-Native
Data Viz
Mobile Apps
CI
Whizbang in your browser


Signal
Overgrowth
GRIFFIN
1
1
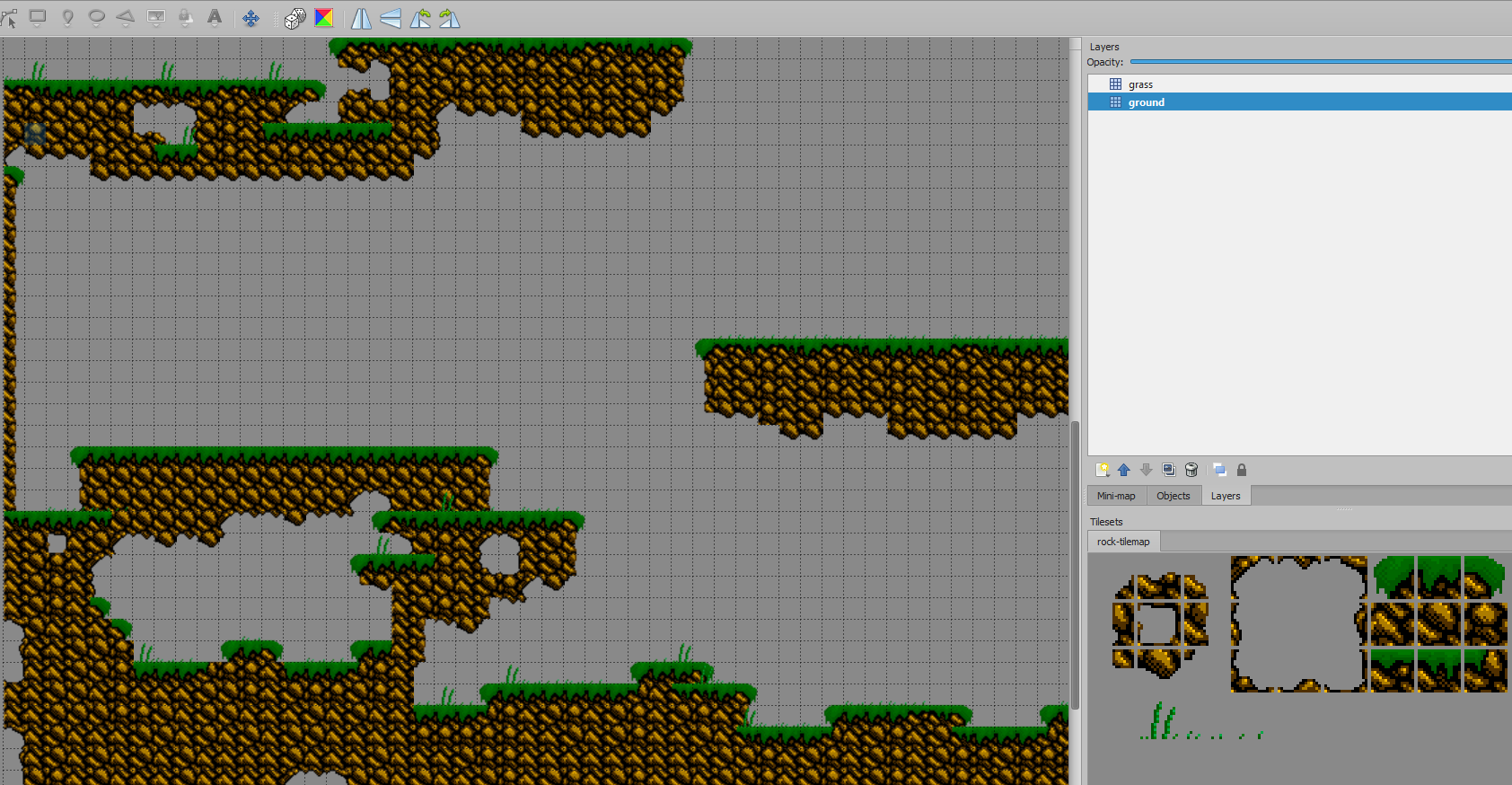
Use Tiled


Export as JSON !!
2
2
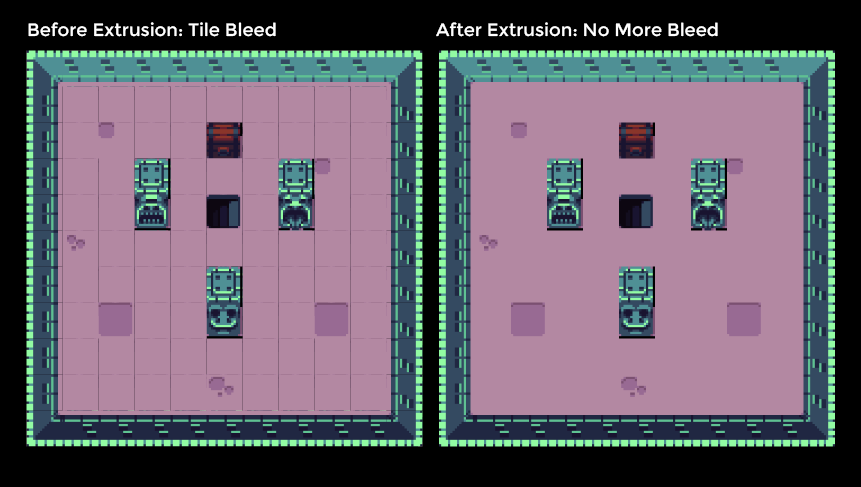
Use
Tile-Extruder



npm install --global tile-extruder
tile-extruder --tileWidth 8 --tileHeight 16 --input ./in-tileset.png --output ./out-extruded.png3
3
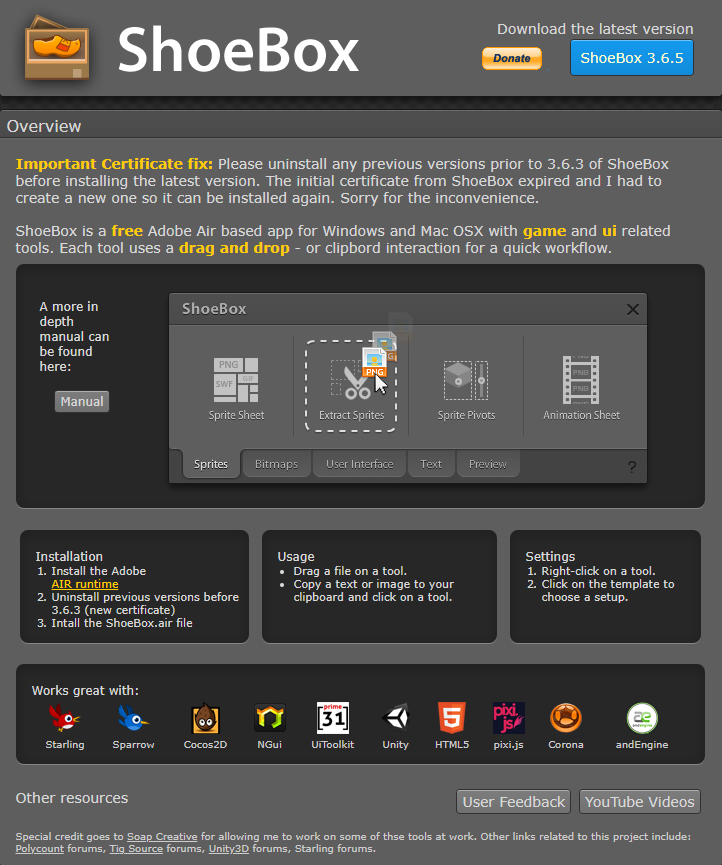
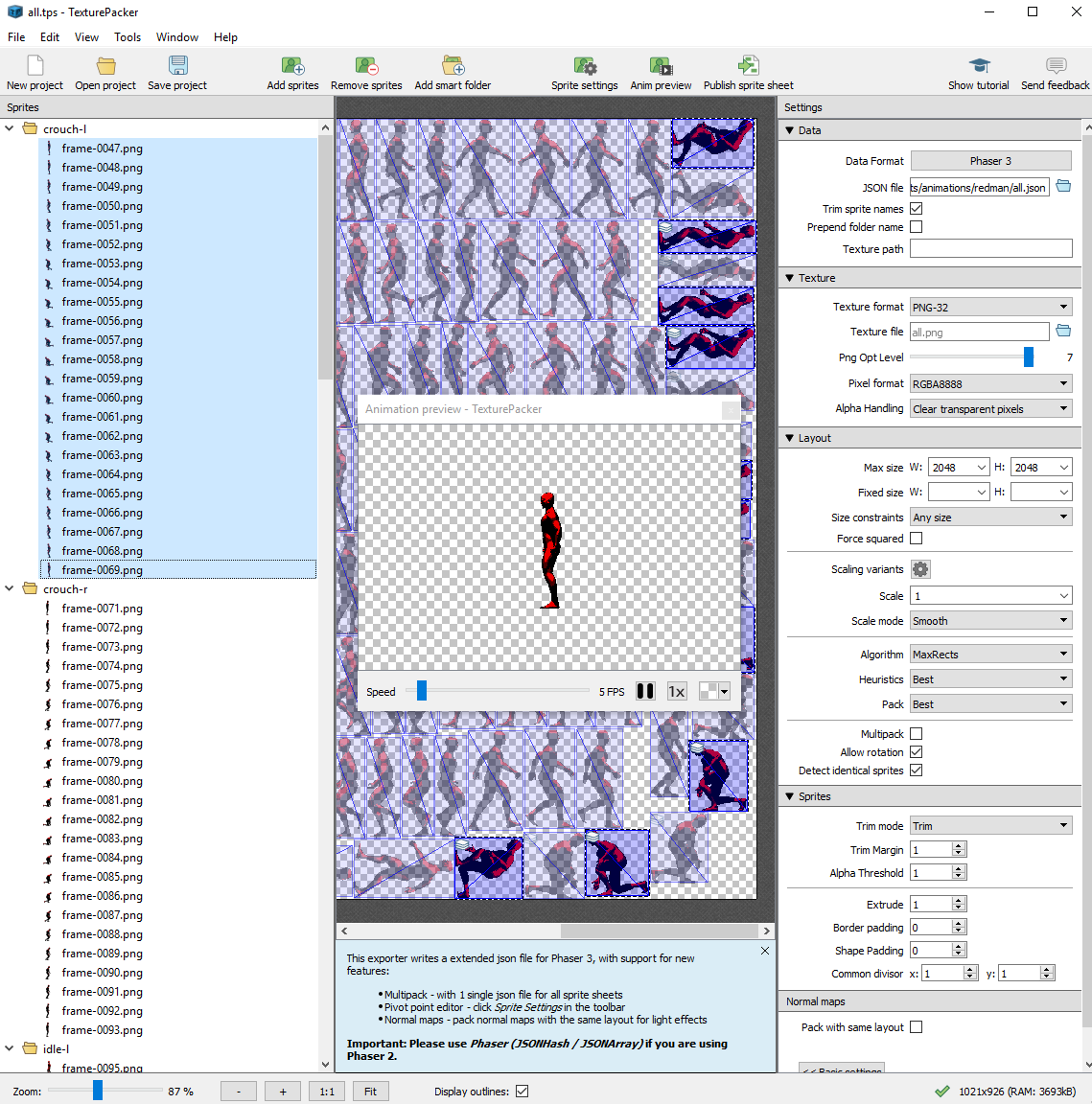
Use
A Texture Packer



$39.99
FREE


4
Animation
As a State Machine +
Command Pattern
4
if (this.cursors.left.isDown) {
this.body.velocity.x = -this.walking_speed;
} else if (this.cursors.right.isDown) {
this.body.velocity.x = this.walking_speed;
} else {
this.body.velocity.x = 0;
}
if (this.cursors.up.isDown && !this.is_jumping) {
this.body.velocity.y = -this.jumping_speed;
this.is_jumping = true;
}
if (
this.game_state.input.keyboard.isDown(Phaser.Keyboard.SPACEBAR)
&& !this.is_jumping
) {
this.use();
}Common-ish Player Control Code
(hard to predict results)
this.animations.add('walking', [1,2,3,4,5,6,7,8,9,10,11,12], 30, true);
this.animations.add('walking_to_sitting', [13,14,15,16,17,18,19], 40, false);
this.animations.add('sitting', [21,22,23,24,25,26], 35, true);
this.animations.add('sitting_to_walking', [19,18,17,16,15,14,13], 40, false);
this.animations.add('sitting_to_laying', [88,89,90,91,92,93,94,95,97,97,97,97], 40, false);example from: aroth/phaser-extend-sprite-statemachine-example
// walking
this.sm.transition('walking_to_sitting', 'walking', 'sitting', function(){
return ( !game.input.keyboard.isDown(Phaser.Keyboard.RIGHT) );
});
this.sm.transition('sitting_to_walking', 'sitting', 'walking', function(){
return ( game.input.keyboard.isDown(Phaser.Keyboard.RIGHT) );
});this.sm = new StateMachine( this, { debug: false } );
var self = this;
this.sm.state('sitting', {
enter: function(){ },
update: function(){ },
exit: function(){ }
});
//etc5
Use
Create-Phaser-App
5

Webpack 4
Babel 7+
Es6 Support
Prettier Style
Bundle Analysis
Browsersync
Complexity Analysis