Upgrade
Your
CSS
Pipeline


PostCSS

But first.....

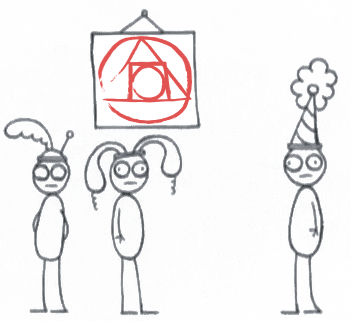
what PostCSS is Not
A Pre-Processor
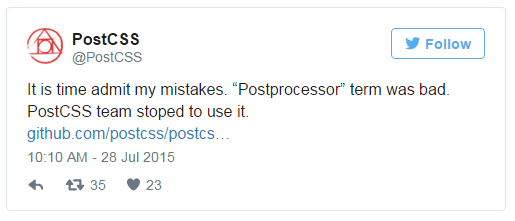
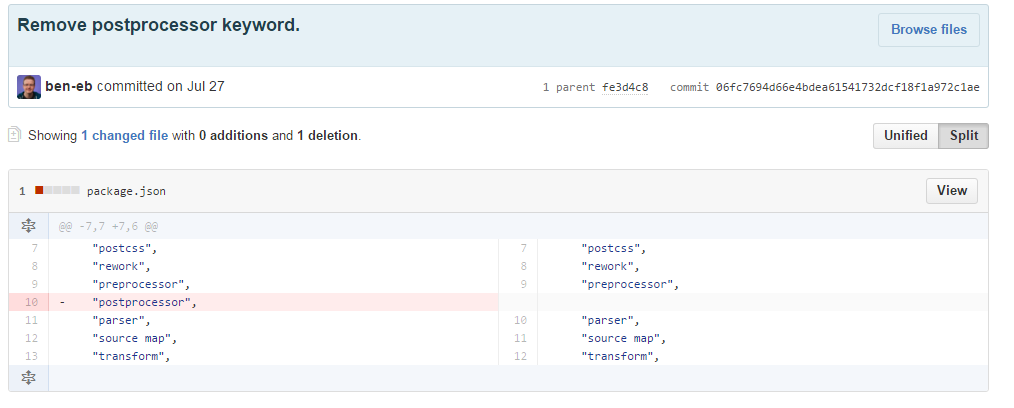
A Post-Processor
A Polyfilling Tool for Future CSS Specs
An Optimizer




Thanks Ben!
(Ben is a cool dude)

Then What Is
Post CSS ?

?
?
?
?
?
?
?
?
?
?
?
?
?
?
Usual
Preprocessor
Usual
Postprocessor
Post CSS
Monolithic
Monolithic
Plugin Driven
Example
Stylus, SASS, LESS
Css Grace, Pleeease
Myth, Uglify CSS

Architecture
Features Implementation/
Extension
Determined by
Processing
Metalanguage
Closed
or
Config
Plugin Based
(JS Transforms CSS)
This how the
Post CSS Do.
In CSS
PostCSS Parser
Plugin
Plugin
Plugin
Stringification
Out CSS
Transformation

Modular
Use only the pieces you need.
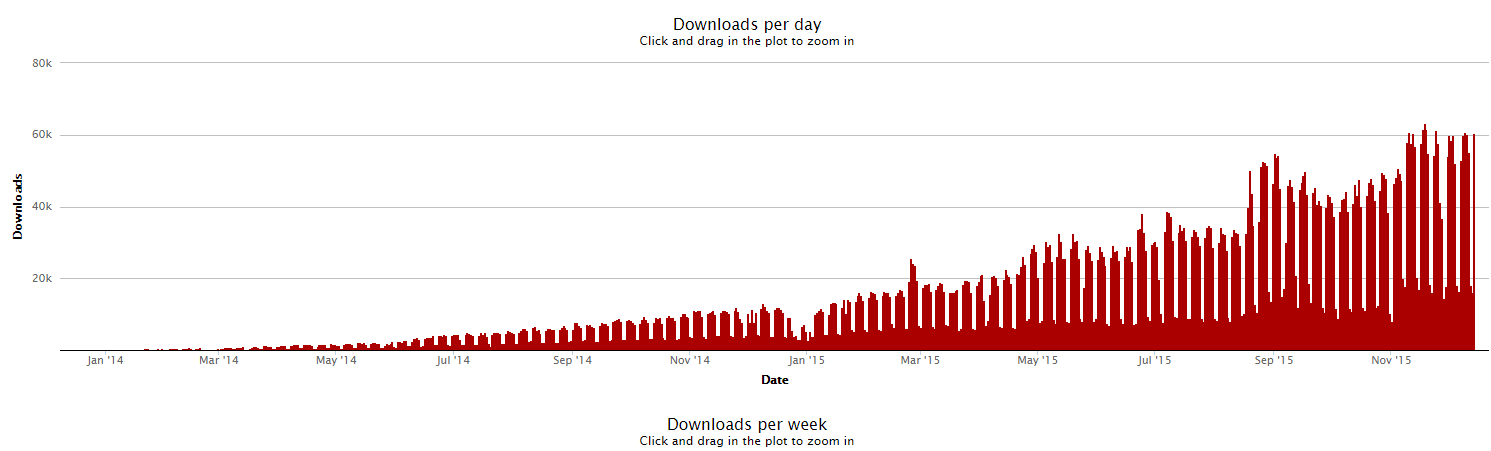
Faster
PostCSS: 39 ms
Rework: 79 ms (2.0 times slower)
libsass: 146 ms (3.7 times slower)
Less: 180 ms (4.6 times slower)
Stylus: 187 ms (4.8 times slower)
Stylecow: 218 ms (5.6 times slower)
Ruby Sass: 1149 ms (29.5 times slower)Increasing Adoption


Usage is Easy
var postCSS = require('postcss');
require it, and get some CSS
var plugins = [ A, B, C, D, E, F, G, H];
get them plugins
process it!
postCSS(plugins)
.process(inputCSS)
.then(doStuff)
var inputCSS = '.myClass { color: red}' //your CSS
1
2
3

Extension is Easy
//pass in the CSS node tree.
function myPlugin(cssNodeTree) {
function processEachDeclaration(declaration){
//do thangz
}
cssNodeTree.eachDecl(processEachDeclaration);
};
module.exports = myPlugin;
Use the Boilerplate
git clone https://github.com/postcss/postcss-plugin-boilerplate.git
./postcss-plugin-boilerplate/start

Yeah, but what about the real world
and stuff

I am a serious person with serious needs.
So like, what if I want to integrate this into my
Gulp, Grunt, Gurgleburp, Brocollii, or RainbowRoad
taskrunner-thingy
that does stuff
npm install --save-dev gulp-postcss
Its probably supported, right now.
Gulp for instance:
var gulp = require('gulp');
var postcss = require('gulp-postcss');
//pluggy-plugs
var autoprefixer = require('autoprefixer');
var mqpacker = require('css-mqpacker');
var csswring = require('csswring');
function processCSS() {
//declare mah plugs.
var processors = [
autoprefixer({browsers: ['last 1 version']}),
mqpacker,
csswring
];
return gulp
.src('./src/*.css')
.pipe(postcss(processors))
.pipe(gulp.dest('./dest'));
}
gulp.task('css', processCSS);

Ugh.
I don't really want to get into all the hooplah and fiddle faddle of a thinky-pain framework.
What if I just, you know, really need to make my CSS,
like small,
or..
uglified.
or.
...whatever.

Go get you some
Its built on top of PostCSS
and aims to utilise small modules from the PostCSS ecosystem, rather than being an all-encompassing module that may be difficult to contribute to


Sometimes
I just wanna do cool stuff.
Slick stuff.
...Sometimes I just wanna be raw.
So like, is there a big list of cool and slick plugins
somewhere?


I've seen some code in my day, and talk is talk . New frameworks poppin' up all over this way and yonder, all
high and mighty.
Son, this isn't my first goat-ride. I know a covered hype-wagon when I see one.
str8 talk.
Are you using this in prod, brah?
Do you even surf?



I surf.
Jesse Harlin
@5imian
jesseharlin.net