{the jump}
For the love of tech...


In the beginning
- Tech itself began 1000s of years ago, with abacuses, etc.
- By the time we reach modern times we'd moved to trying to automate this process with more modern materials and methods (See Douglas Crockford's AMAZING talk!)
- In the last century, with the harnessing of electricity and its efficient distribution we moved to the creation of the first computers as we know them:
- They were the size of a room!
- They were not cheap!
- Media was very physical (Tape reels, etc.)
- At this stage tech was for science and business purposes
In the beginning
- In 1975 the first personal computers were sold
- At this stage all the programs were held on the machine (as you have with Microsoft Word, etc.)
- Given modern computer's derivation from telephony it wasn't long before people began to have the idea of linking them.
- Tim Berners-Lee & the internet
- API culture (REST) - allowing people to talk to your machines. (e.g. Can I get my machine to ask twitter's machines to do something for me, like search for a tweet?)
- The arrival of mobile (WAP to mass popularity and the iPhone)
- Cloud infrastructure (Using other people's systems)
In the beginning
X3 = ( X1 + Y1 ) / X1 * Y1 substitute variables
X3 03 09 X1 07 Y1 02 04 X1 Y1 substitute operators and parentheses.
Note multiplication is represented by juxtaposition.
07Y10204X1Y1 group into 12-byte words.
0000X30309X1
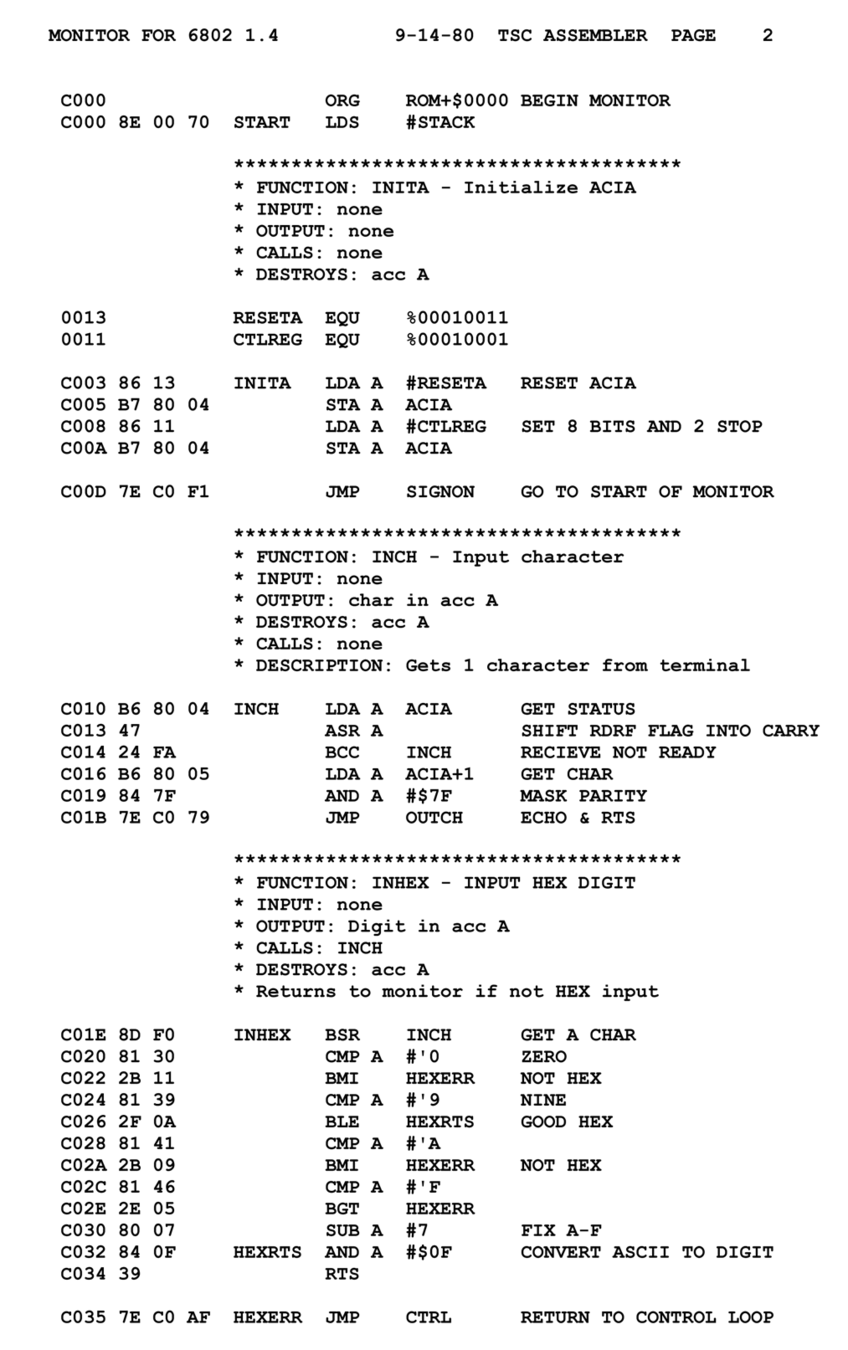
Assembler (x86)
Grace Hopper
- A brilliant woman who would not take no for an answer!
- wiki
- Part of the creation of COBOL (COmmon Business-Oriented Language)
- Credited with finding the first bug!
-
She advocated the idea of writing programs in a human language and having them transformed into something for the computer to use.
- "[She] was told very quickly that [she] couldn't do this because computers didn't understand English." Still she persisted'
- She was a badass! (speaking as a programmer and ex-navy guy!)
Modern languages
#include <stdio.h>
int main(void)
{
printf("hello, world\n");
}(An example in C)
- It's more in line with Grace's idea
- It's still a bit intimidating though
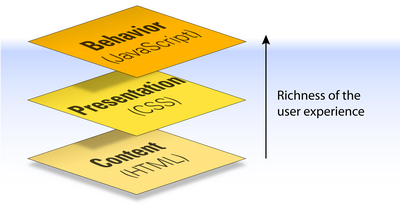
Web languages
HTML, CSS & JavaScript

Brief History of the Internet
What we teach and why?
- Web Timetable
- We're in the middle of creating a python/data science/ML & AI course
- For the future
- Gaming
- Dev Ops
- Web Security
HTML
- Markup Language
- Tag language
- Lets us control CONTENT

<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
<!-- Text -->
<h1>Hello World!!</h1>
<p>This is mah new page!!</p>
<!--images -->
<img src="happy.jpg" alt="I was happy">
<!-- links to other documents -->
<a href="see_more.html">See More</a>
</body>
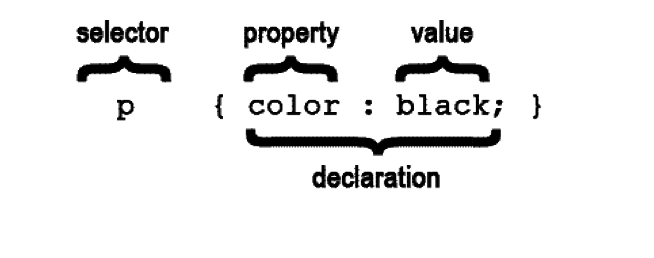
</html>CSS Example
- Stands for 'Cascading Style Sheets'
- Allows us to control Presentation
h1 {
color: red;
}<!-- html fragment: for exercise only -->
<h1>My Red Heading</h1>


Let's try some!
Javascript
- A scripting language
- Controls BEHAVIOUR (adds intelligence to your page.)
- Built into your browser
- Visible with Dev tools console
- Can be used to:
- Manipulate parts of the page
- Call server for data (AJAX)
- How big an ecosystem?
//Create your own pop-up
// In your console (right-click,
// select `console` tab)type:
alert("I RAWK!!!");
//now try
document.body.innerHTML="<h1>My Heading</h1>";We can be JEDIs!!
- First 3 letters of your first name
- First 2 letters of your surname
- First 2 letters of your mum's name
- First 3 letters of your place of birth
Copy that text and lets go to codepen
Fork this pen...
And add that code!
How far can you take code?
- Animation:
- API Interface demo
- Using a weather API
- Optional API demos
JS Back-End vs. Front-End Careers
-
Back-End (Server): Programming for the machine that gives you the document. May include:
- Sending you back a document
- Getting, processing & returning data from a database
- Calling someone else's servers to get information
- Keeping 'state' for your application (think: logged in/out)
-
Front-End (Client/Browser): Programming for what happens to the document when it is with the user and the user interacts with it. May include:
- Document manipulation (show/hide)
- Responding to clicks, hovers, etc.
- Calling server for more information
- Manage local resources (e.g. localStorage, etc.)
- Local programming (Maths operations, etc.)
There's never been a better time
- Tech is future-proof
- It is exciting and ever changing
- There are a variety of jobs in there, so you'll never be bored
- Learning one language gives you the basis for the others.
- Once you know how to program it's just syntax...