{the jump}
Intro to HTML
Session 1
Preface: Appearance
- At the moment we are focussing on writing content code correctly
- This means we won't be looking at how it looks and it will look awful and annoy you!
- Have patience
- FYI, I will not be marking or considering any CSS you put in at this stage...
Folder/Document Naming
- SHORT
- LOWER CASE
- NO SPACES, ONLY '_'
- SEMANTICALLY NAMED
- NO [NEAR] DUPLICATES
-
DO NOT BEGIN WITH NUMBERS
- If numbers are involved, then 001, not 1, so that you don't get 1, 10, 2, etc
- AVOID SPECIAL CHARACTERS (e.g. @£$%^&*)
In coding:
- Tidyness and neatness are a great help
- Principle of Least Surprise
To start...
- The web was about sharing documents, so let's make one...
- View Source
- DOM Inspector (in chrome)
- Windows: ctrl-shift-i (or j)
- Mac: cmd-opt-i (or j)
- May need to enable in settings first on other browsers
- We need to transform text into 'hypertext'
- and to do that we 'mark it up', i.e. we text around our text that tells the browser how to handle it.
MDN HTML resources
Working Parts of an HTML Page
-
<!DOCTYPE html>
- You need it to be html5's doctype
- For HTML Email you may need to use transitionals
-
<head>
- Head is not seen.
- It is where you link resources needed for the doc and information about it (meta tags, title, etc.)
- Resources loaded in head are blocking
-
<body>
- This is where the content goes
- If your code is not visible ensure it's in the body tag
- Complex? Fear not!!
- VS Code comes with emmet as standard!
- type '!' and hit tab
Text
- If you just type text in a HTML file it creates a 'text node'
- Loose text like this is problematic as there is no way to control it
- All text should be in a tag of some sort
- Some text will be interpretted as code. Try to put <something> on a page. It won't show up because it gets turned into an HTML tag
- To avoid this we use HTML Entities, such as < to allow the character to be displayed as text (demo)
- Here we're talking about text that we want to show up on the page for users to see. There is another type of text that is for programmers to read...
Comments
- You probably saw the green stuff that looked like:
- <!-- I am a comment -->
- They are text for humans, not for machines
- They will be ignored by the browser
- They are available in HTML, CSS & JavaScript
- You press cmd + / (mac) or ctrl + / (win) to toggle them
- They are useful for
- leaving notes
- temporarily switching bits of code off when debugging
- automation processes (see later in course)
Tags
HTML Tags
- Markup Language
- Tag language
- Lets us control CONTENT

<!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
<!-- Text -->
<h1>Hello World!!</h1>
<p>This is mah new page!!</p>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Homepage</title>
</head>
<body>
<!-- Text -->
<h1>Hello World!!</h1>
<p class="strapline">
This is mah new page!!</p>
</body>
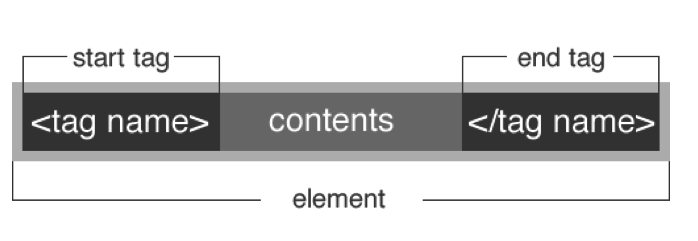
</html>HTML Tag Syntax

- Difference is the '/' on the closing/end tag
- Demo discolouration in syntax highlighting
- contents can be either text or more elements
-
Full list of tags
- We'll learn as we go...
- Tags are important for semantics and less for presentation
- Affects SEO
Paragraphs
- <p>...</p> <-- paragraph tags denote a paragraph
- They are a block of content
- They can have a single text node in them
- The text can optionally have inline elements, like anchors and spans (see later) in them
- <br> <-- that is a break tag.
- It breaks text nodes into parts
- Can use for addresses and poetry, but in general
-
Avoid it (and do not use instead of paragraphs)!
- Having broken pieces of text in the document makes them very hard to control with CSS
Headings
- Headings give semantic structure to text
- They increase your SEO
- They are used as navigation markers by assistive technologies
-
<h1>Some heading text</h1> is a heading
- The number refers to the 'level' of heading
- There are 6 levels
- Example usage:
- h1 - My pet store
- h2 - dogs
- h3 - baskets
- h2 - cats
- h3 - collars
- h2 - dogs
- h1 - My pet store
- Do not use for text sizing. They are for semantics!!
- Do not skip levels
Lists
- Bulleted or numbered lists
- <ul> or <ol>
- that's 'unordered' or 'ordered'
- list items go in the list
- <li>...</li>
- You can nest anything in the <li>s, including other lists (for nested lists)
- Special: Description Lists
- <dl>...</dl> for key/pair values
- <dt> is the description term
- <dd> is the description details
- (a bit awkward to style)
- <dl>...</dl> for key/pair values
Attributes
Attributes
- You probably saw that <img src="happy.jpg" alt="happy">
- src and alt are attributes
- Attributes give you the ability to customise the behaviour of a tag. For example, every img works the same. It's an area full of pixels, but what pixels should it use: you tell is using the src attr.
- Syntax:

-
DOUBLE QUOTES
- attr=val and attr='val' are valid BUT double quotes is agreed by convention
- Attribute values ARE case-sensitive
Boolean Attributes
- Some attributes are true/false attributes
- e.g. download on links or disabled on inputs
- in full form they are like
- download="my_painting.png"
- disabled="disabled" or
- disabled=""
- There is a short form of the syntax where you just put the word
- <a href="my.pdf" download>Get my pdf here!</a>
Global Attributes
- There are some attributes that all elements can have.
- They are called global attributes
- List here
- Ones we'll focus on
-
class
- de-marks the element as a type of thing.
- has no effect without css or js using it
- An element can have multiple [space separated] classes
-
id
- Identifies that particular element
- must be unique on the page
-
aria-*
- Accessibility helpers (see later)
-
class
Element-specific Attributes
- Some elements need attributes of their own
- A link needs to know where it's linking to
- An image needs to know its source
- etc.
- Make sure you only put these on the tags they work with. So, don't put an 'alt' on an <a>, for example.
Language, Text & Direction
Replaced Elements
- Some tags, like <img>, <input>, <iframe> or <canvas> are markers in your code that tell the browser to replace this tag with a system utility, like an image display or a canvas element
- As such they cannot have child elements, so the tags are what we call self-closing.
- Self-closing tags do not require a close tag
- In HTML5 they don't require a closing slash at all, so:
- <img src="..." alt="..." width="..."> is all you need
- (Note in REACT JSX they do, but that's a long way off yet!)
Images
- Replaced Element, so Self-closing tag
- Custom attributes
-
src is where the image will get its data
- hot-linking: straight off the web; or
- you can get from the local file system
- Make sure you have image rights before commercial use!
-
alt is what will be there if the image fails to load
- "picture/Image of..." not required
- width/height in px to control size (intrinsic default)
-
src is where the image will get its data
- ACCESSIBILITY ALERT: Images themselves can't be seen by many technologies, like SEO, so make sure there is a text fallback somewhere!!
- SEO ALERT: image names matter
- Right format is v. important. (We'll deal with in later lesson)
Links (anchors)
- <a href="*target URL or element id*">Text shown</a>
- <a href="https://www.google.com">Google</a>
-
- Can target a remote page
- Can target an id on your page (e.g. href="#cats")
- skip links (for jumping the page navigation)
- protocols:
- mail: href="mailto:james@test.com"
- telephone: href="tel:075163928765"
- Can be set to download a resource <a href="*target URL*" download>
- The target attribute is used to determine link tab/window opening behaviour. (warning: potentially bad)
- Can include icons or html entities
- use 'accessibility text' (demo)
- Can set subject, text, cc and bcc (demo)
Serving vs filesystem and index.html
- Call your home page (the root page of the site) index.html
- servers are programmed to find index.<something> (e.g. index.php, etc.) and serve it
- This is because it comes from academic documents which would give you the index first
- Other pages, can be whatever BUT no spaces. Hyphens are preferable for SEO
- If we're not using codepen then the live-reload plugin on VSCode will help you
How do you know you're getting it right?
-
Validators:
- They are a bit dodge occasionally and difficult to read
- Find the first error in the list and fix that, as other errors may be as a result of that...
- HTML: https://validator.w3.org/#validate_by_input
- Accessibility Tool: WAVE (needs a target URL)
-
Dev tools:
- Accessibility tree
- Lighthouse A11y Audit (plus manual checks)
Deploying our first page
-
Netlify Drop
- Sign up for an account first or it gets deleted in a few days!!