Intro to Redux
Early App Methodologies
MVC
- M - Model - The data involved in your application
- C - Controller - The programming that uses that data (App/Business Logic)
- V - View - The Code for the UI
- Sometimes we made hybrid structures, like view-controllers
- This is why you'll hear the term MVVM, MVVC
- became known as MV*
- This is why you'll hear the term MVVM, MVVC
- React is a View-layer technology
- To have more structure to our apps we need more than a view layer... there is no control of events/data flow here!
Flux Methodologies
Data Flow
- Data flow is important in an app
- The order in which things happen is important
- You don't want race conditions to occur
- In the SPAs Angular 1 took an early lead with developers due to its two-way data binding and watch abilities
- Issue was that that could rack up lots of watchers in your application, even though Angular 1 cleans them up for you, to an extent.
- Watchers could 'go stale'
- Facebook decided to approach the problem differently, using one-way data flow
- Facebook looked to an older methodology called Flux
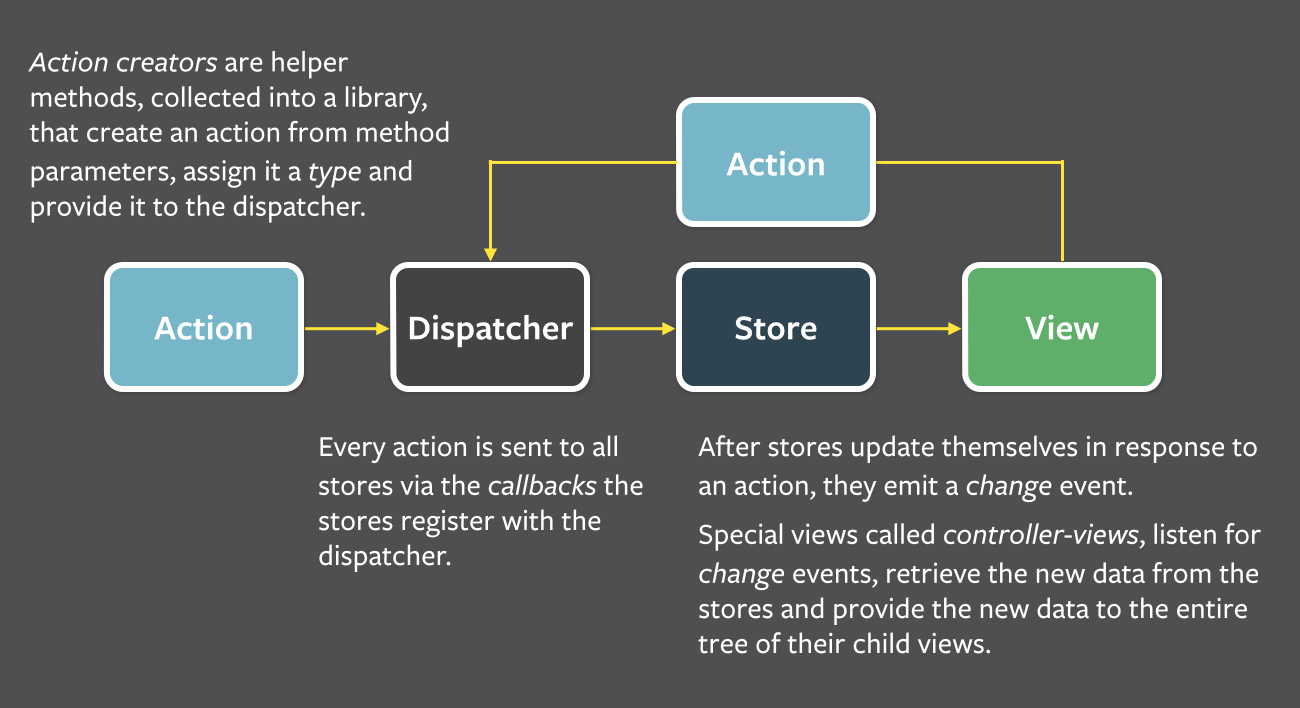
Flux

UI Controllers
Stores
Basket
Products
List
Account Options
Products
User
Account
Staff
Meet the staff
D
i
s
p
a
t
c
h
e
r
A
c
t
i
o
n
C
r
e
a
t
o
r
s
{
type: 'START_SALE'
}
{
type: 'ADD_STAFF',
name: 'Phoebe Jones'
}
Actions
P
a
g
e
UI Events
Redux
Simplifying the model
Docs: https://redux.js.org/
UI Controllers
Store
Basket
Products
List
Account Options
Products
User
Account
Staff
Meet the staff
A
c
t
i
o
n
C
r
e
a
t
o
r
s
{
type: 'START_SALE'
}
{
type: 'ADD_STAFF',
name: 'Phoebe Jones'
}
Actions
P
a
g
e
UI Events
Principles of Redux
- Single Source of Truth - one central store
- State is read-only
- Changes to state are made with 'pure functions'
Concepts Demo
Tools
DevTools Extensions
Boilerplate
With MongoDB
With PostgresSQL
Further Reading
Resources
-
Survive.js
- Guide to React
- Guide to WebPack (gulp successor)
- CSS Tricks
- Dan Abramov - Free Redux VIDEO Course: https://egghead.io/courses/getting-started-with-redux
- Joe Maddalone - Free React VIDEO Course: https://egghead.io/courses/react-fundamentals
Testing React
How far can you take this?
- Mobile (Hybrid) Apps:
- https://facebook.github.io/react-native/
- Yeoman Generator: https://infinite.red/ignite
- Desktop Apps:
- Small Computer games:
- https://github.com/FormidableLabs/react-game-kit
- N.B. Demo is broken - treat with care! ;D