Animations

Developer Advocate & Training Manager at @SchibstedSpain
CSS Craftsmanship
SVG & Animation Lover
I wanna be Creative Coder

Joan León








Scalable Vector Graphics
- Markup Language
- Independent resolution
- Support for all modern browsers
- A w3c standard
- Easy to create and edit
- We can manipulate it with CSS and JS
Animation
Animation is the process of making the illusion of motion


SVG Animation Technologies
Natives
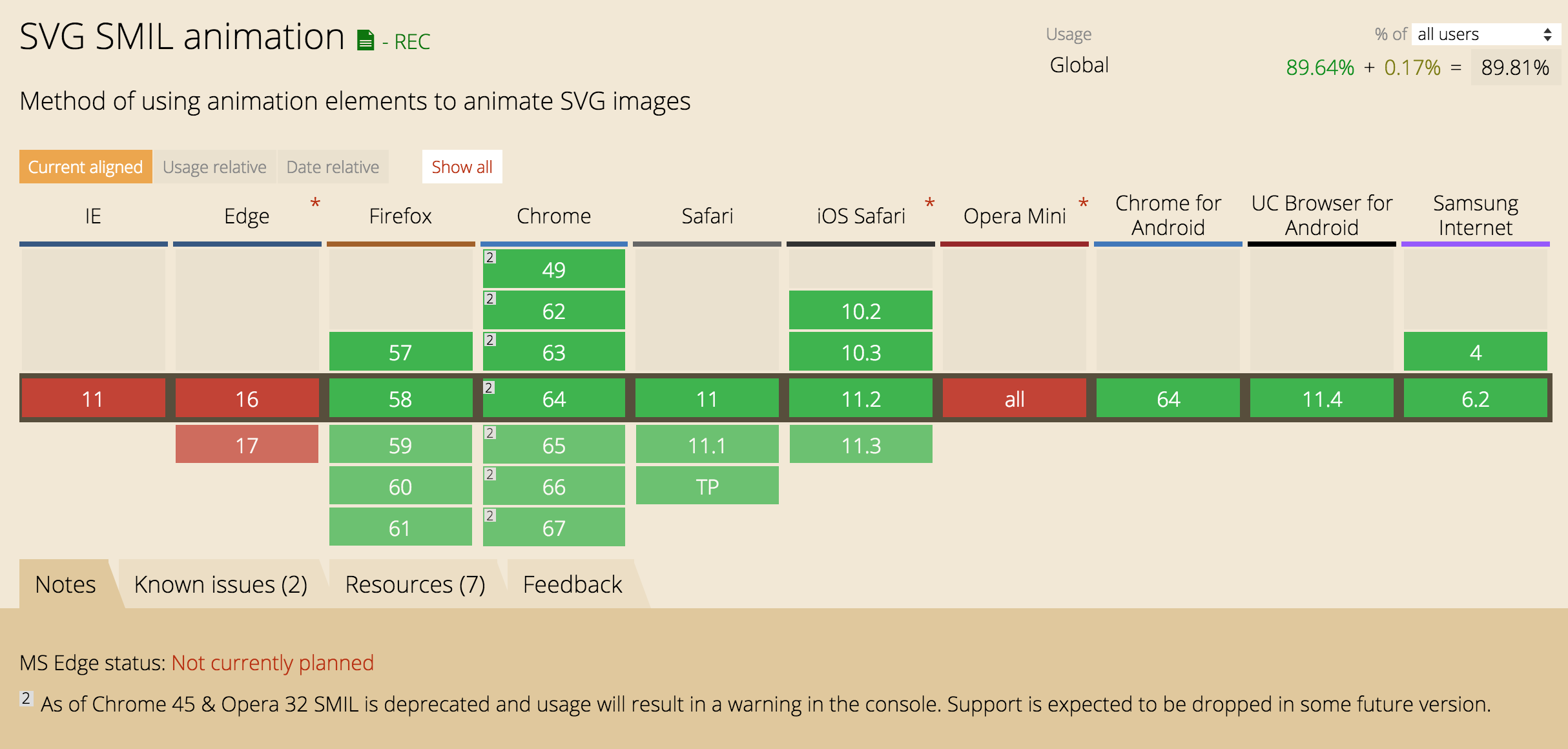
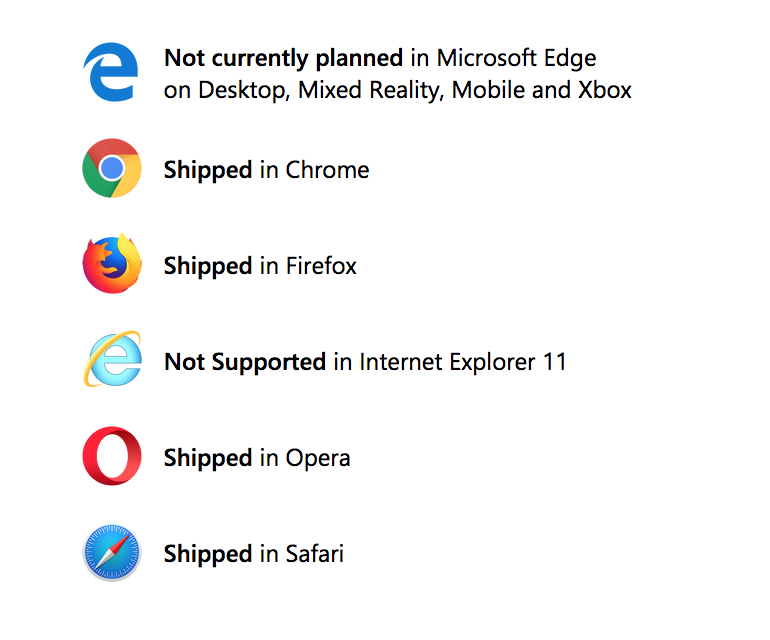
Synchronized Multimedia Integration Language
SMIL
SMIL



CSS
CSS
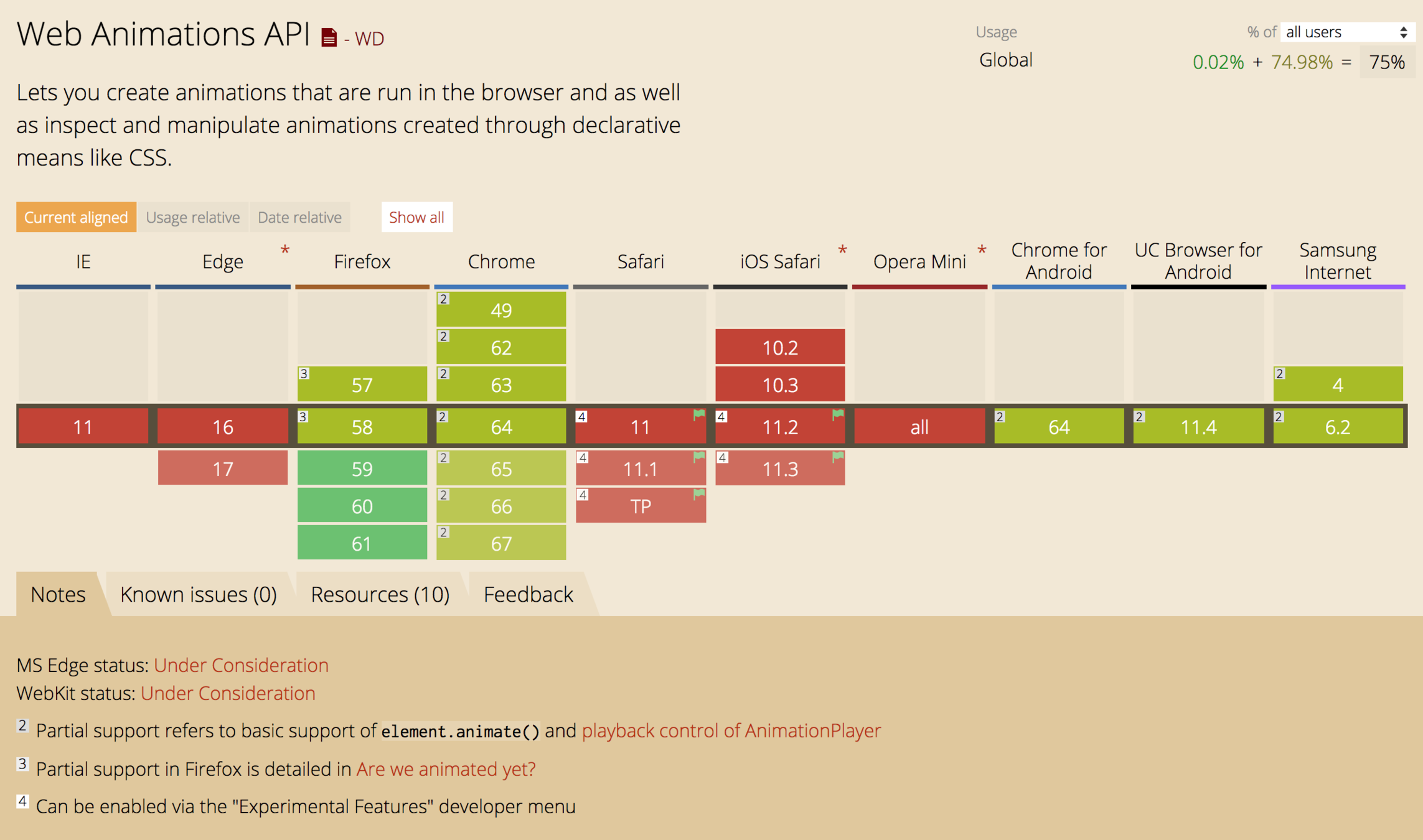
Web Animation API
Web Animation API

Libraries

GSAP
GreenSock Animation Platform

TweenLite
TimelineLite
TimelineMax
TweenMax
GSAP
SVG animation with GSAP solves cross‑browser issues




Chrome
IE & Opera
Firefox
Safari (zoomed)
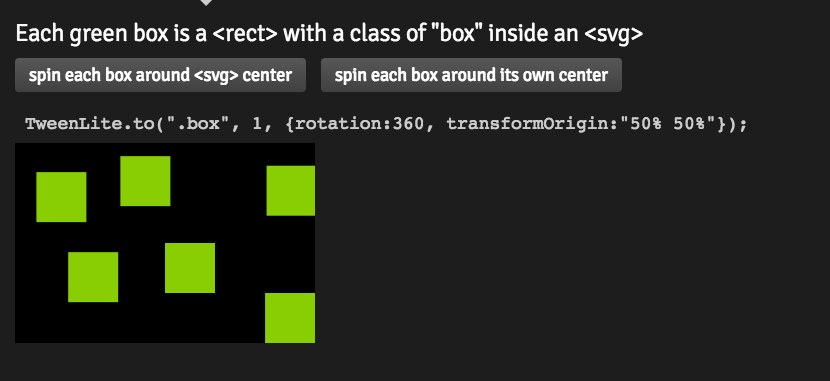
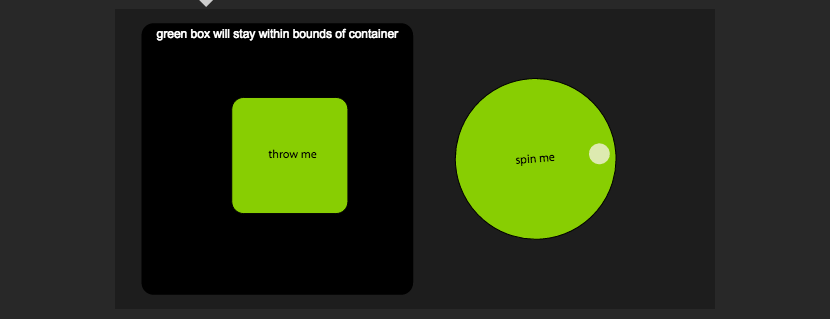
Animating SVG with GSAP
transformOrigin
Animating SVG with GSAP
smoothOrigin
Animating SVG with GSAP
animate SVG attributes
Animating SVG with GSAP




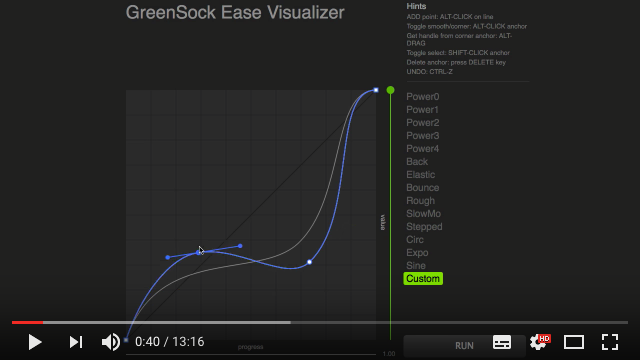
Club GreenSock
GreenSock Ease Visualizer

Motion Graphics For The Web
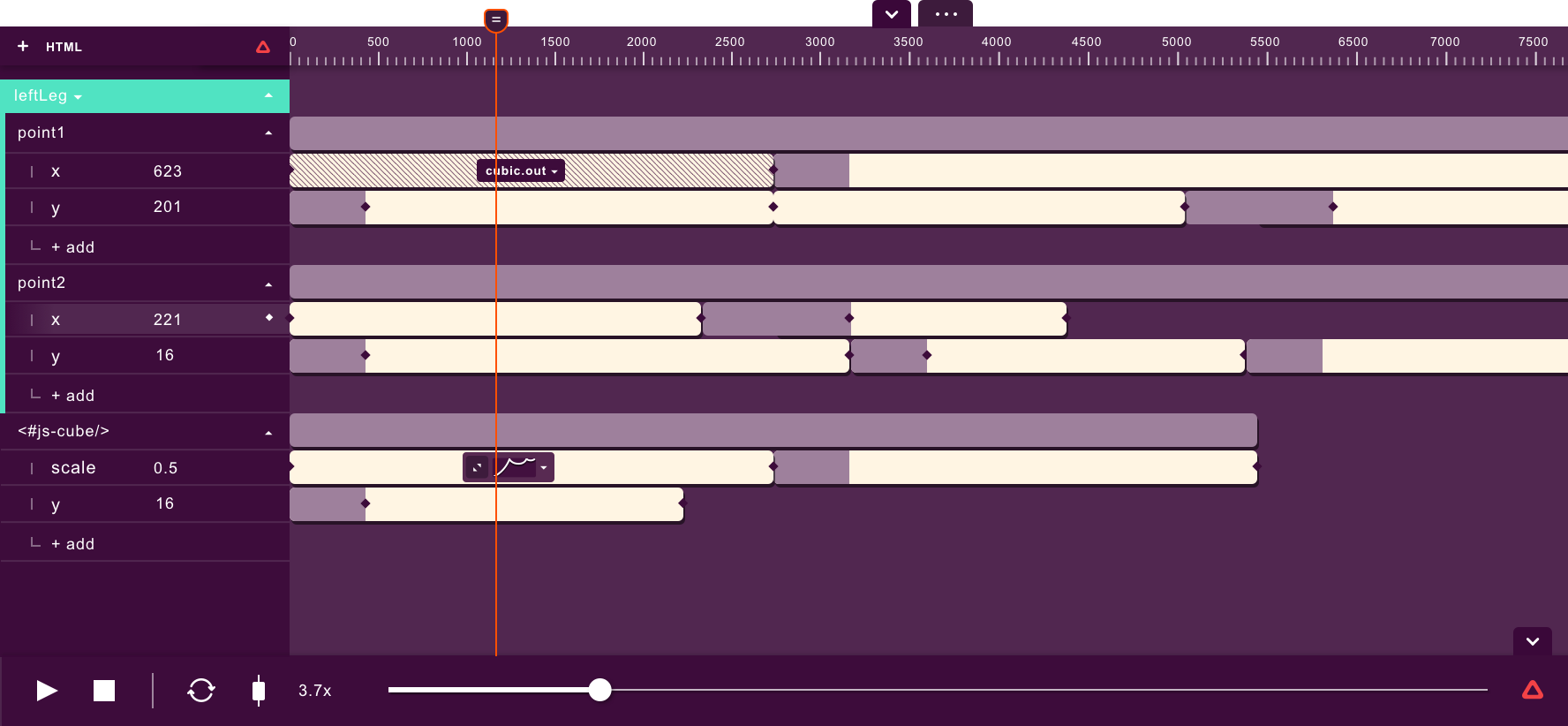
Mo.js Tools
Mo.js Player
Mo.js Curve Editor
Mo.js Timeline


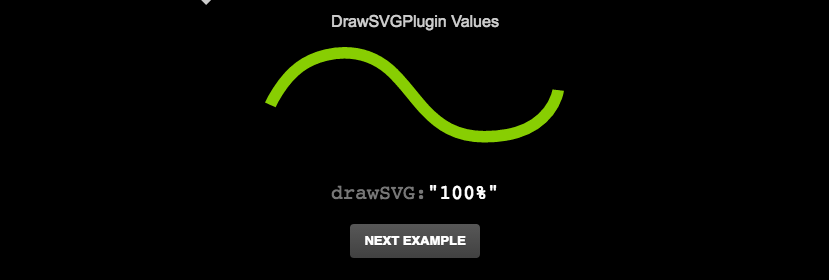
Bringing your SVGs to life
Vivus
Others libraries...
Bodymovin /Lottie
Not suggested
After Effects plugin for exporting animations to svg/canvas/html + js
data.js
4,7Mb

SVG Animation Samples
GSAP
GSAP
GSAP
GSAP
GSAP
GSAP
GSAP
Mo.js
GSAP
GSAP
GSAP
GSAP
GSAP
CSS + JS
CSS
WAAPI
GSAP
SVG Responsive Animations
SVG Responsive Animations
SVG Responsive Animations
Animation Craftsmanship
Using Animation to Solve Design Problems
Using Animation to Orient and Give Context
Using Animation to Direct Focus and Attention
Using Animation to Show Cause and Effect
Using Animation for Feedback
Using Animation to Demonstrate
Using Animation to Solve Design Problems

Resources
- 7 hidden gems of the GreenSock Animation Platform
- 10 principles for smooth web animations
- 36 Brilliant User Interface Animations
- A Comparison of Animation Technologies
- How To Use Code As Your Primary Design Tool
- Functional Animation In UX Design
- 10 principles for smooth web animations
- GSAP + SVG for Power Users: Motion Along A Path
- People You Should Follow in CodePen
- Motion Craftsmanship (Spanish)
Community
UI Animation Newsletter (Val Head)
Web Animation Weekly (Rachel Nabors)
Animation at Work (Slack)
SVG Animations

Thanks
Developer Advocate & Training Manager at @SchibstedSpain
CSS Craftsmanship
SVG & Animation Lover
I wanna be Creative Coder

Joan León