CSS, el estándar marginado


CSS
js, jsx, ts, tsx, d.ts, mjs, DDD







Level
CSS

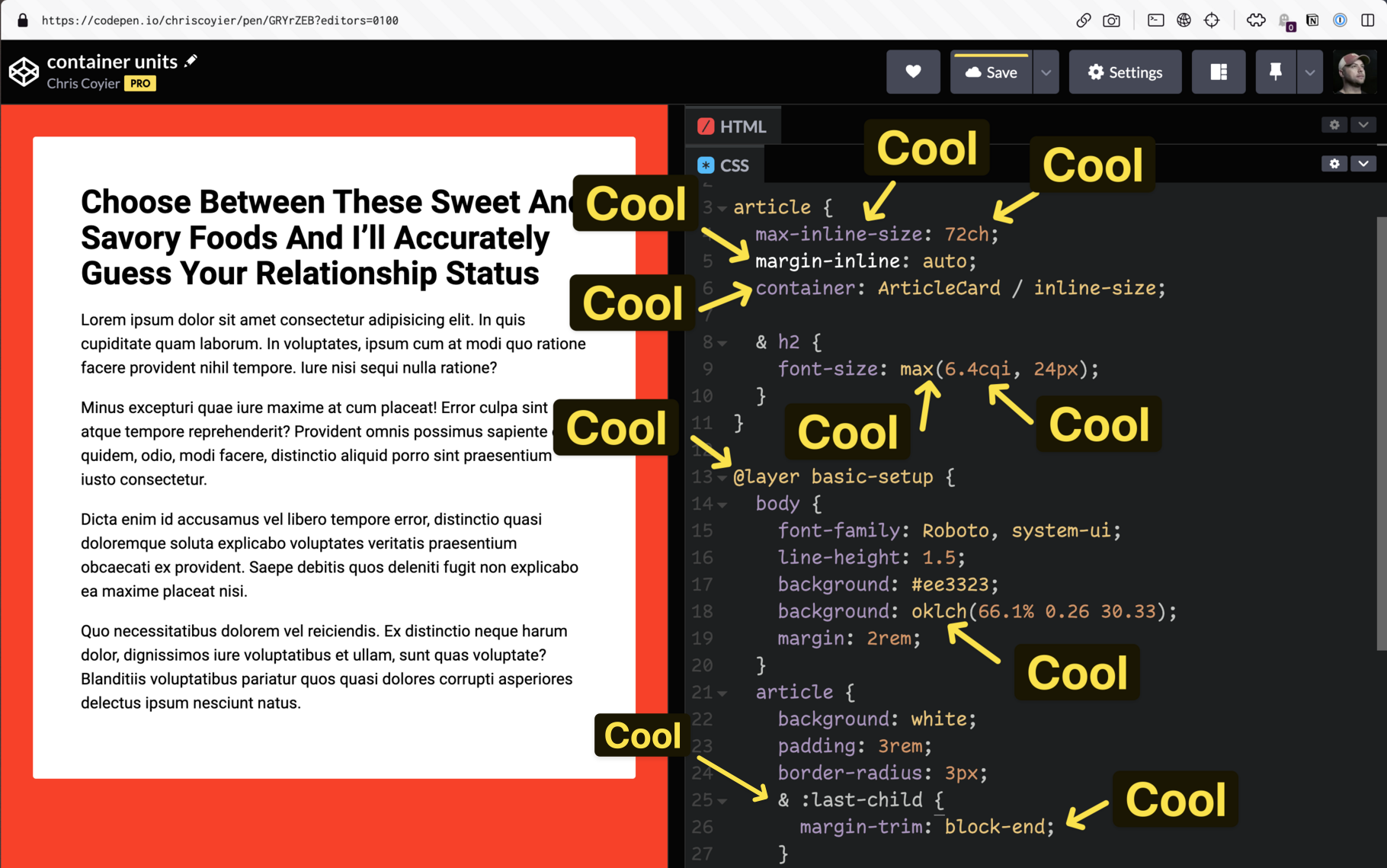
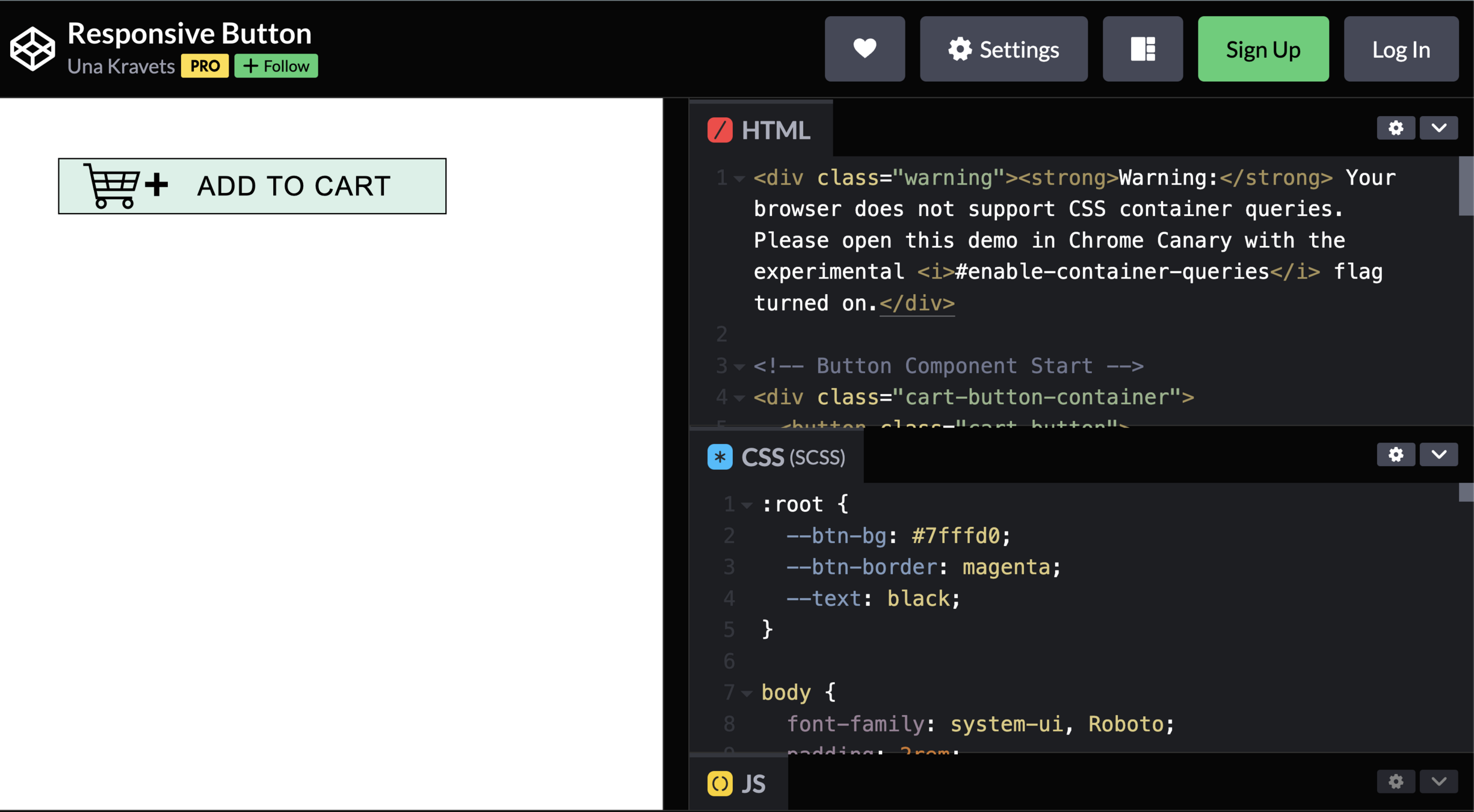
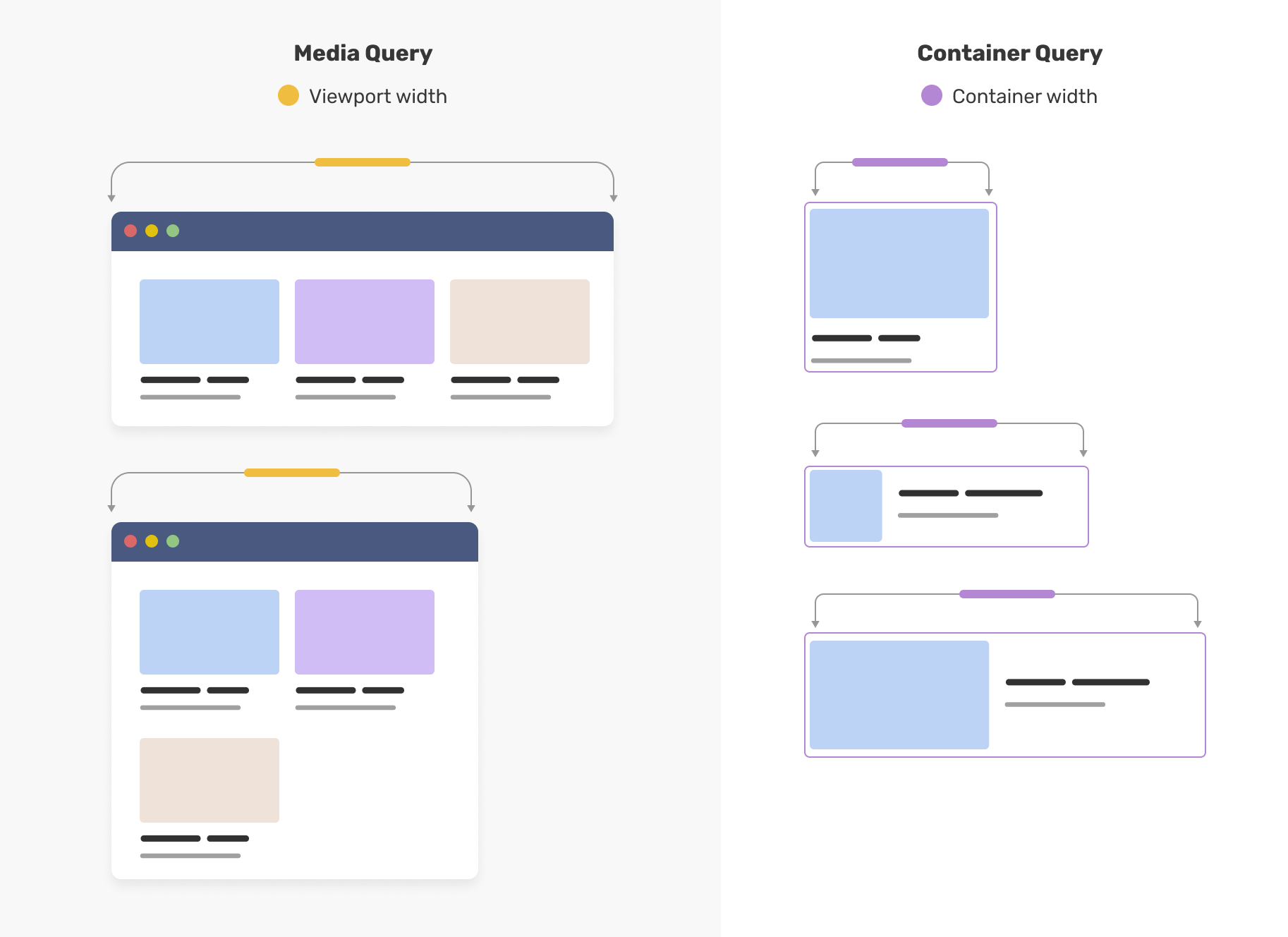
Container Queries


Container Queries

.wrapper {
container-type: inline-size;
container-name: card;
}
.c-article {
/* Default stacked style */
}
@container card (min-width: 400px) {
/* Horizontal style. */
.c-article {
display: flex;
align-items: center;
}
}
Container Queries
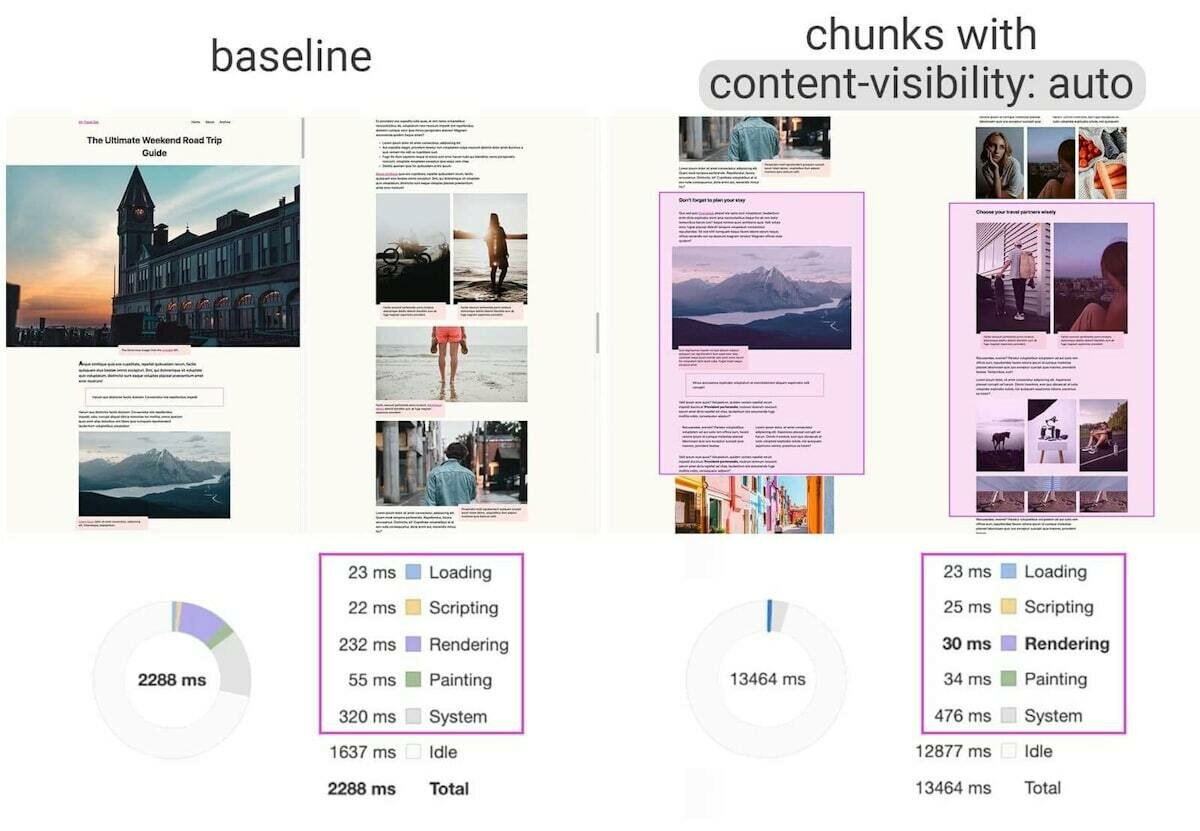
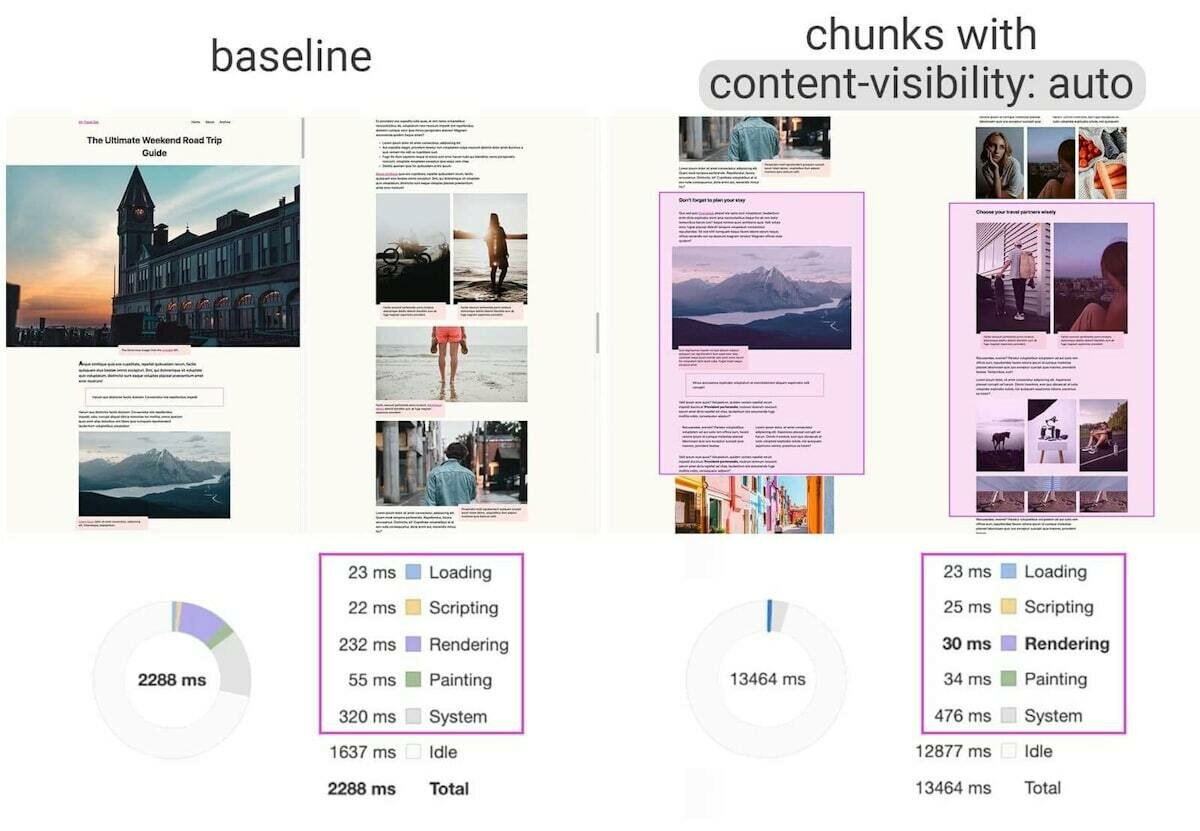
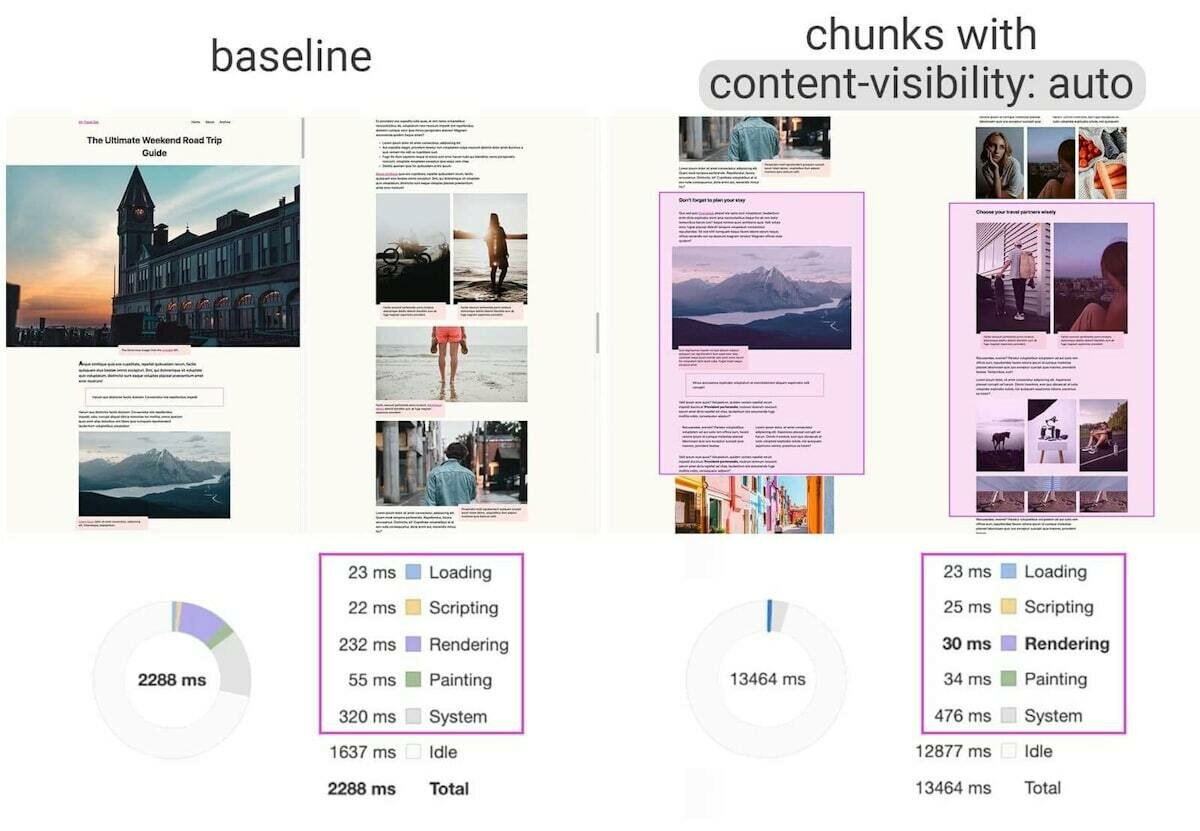
Content Visibility




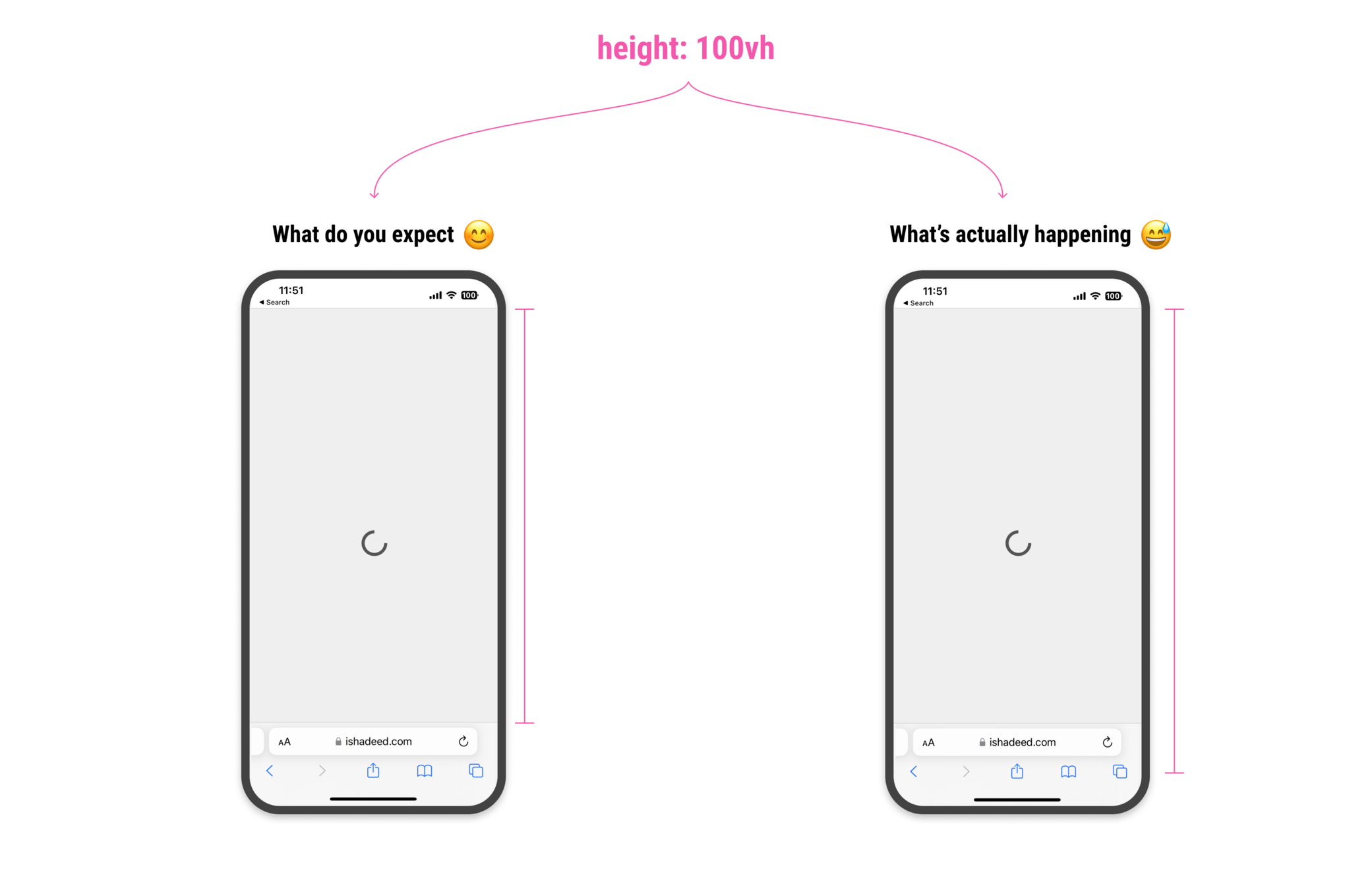
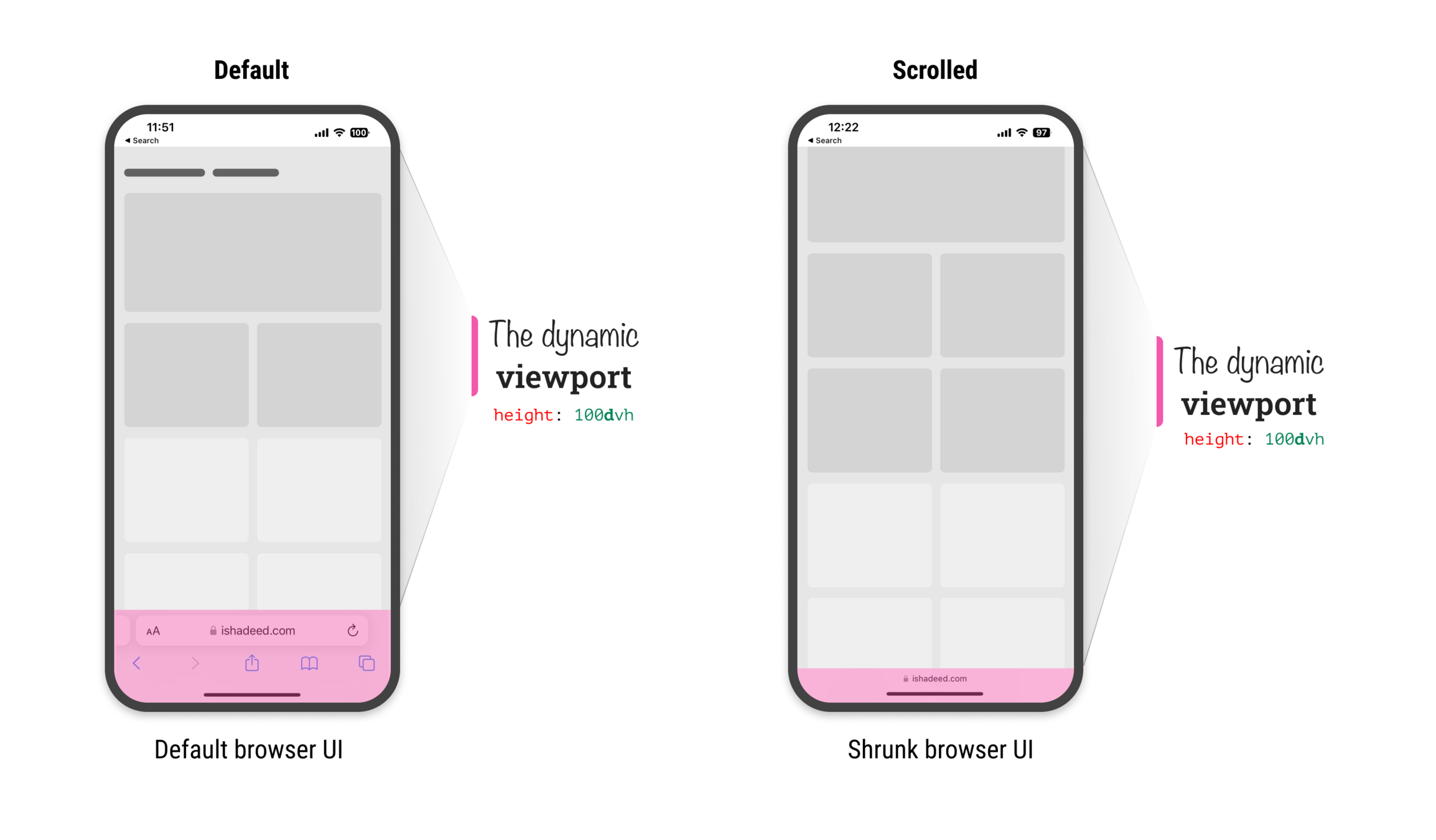
Viewport Units


100vh


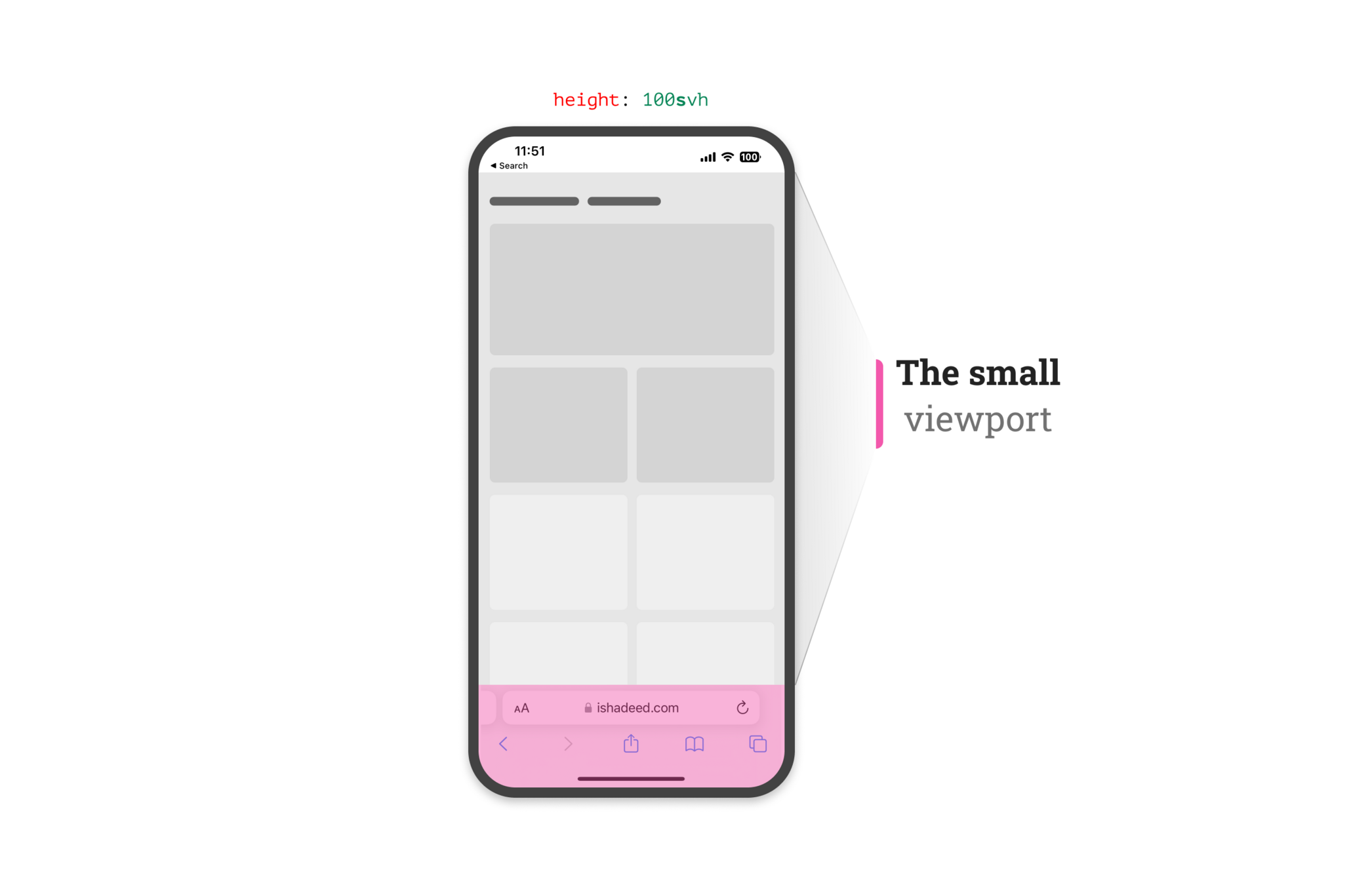
Viewport Units
100svh

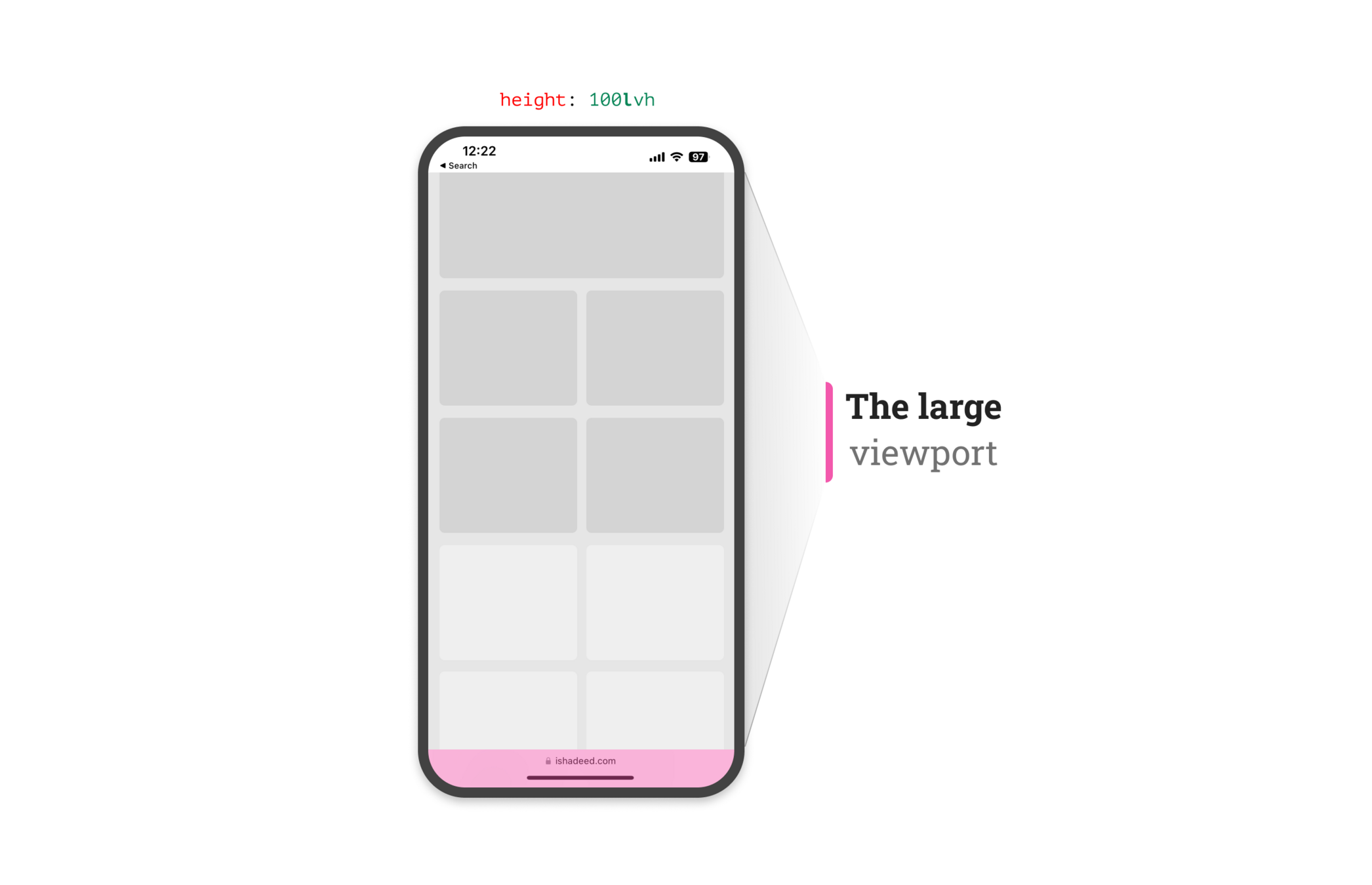
Viewport Units
100lvh


Viewport Units
100dvh

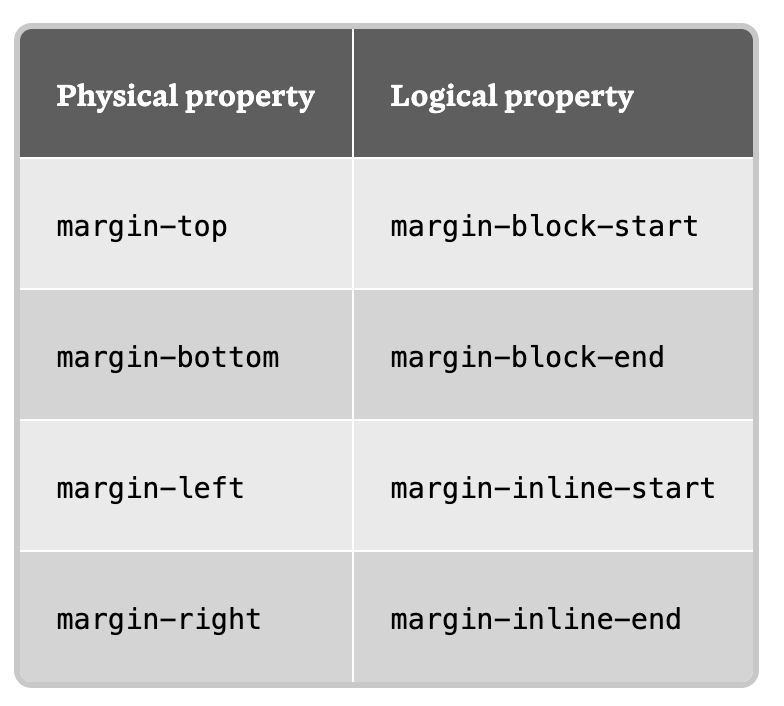
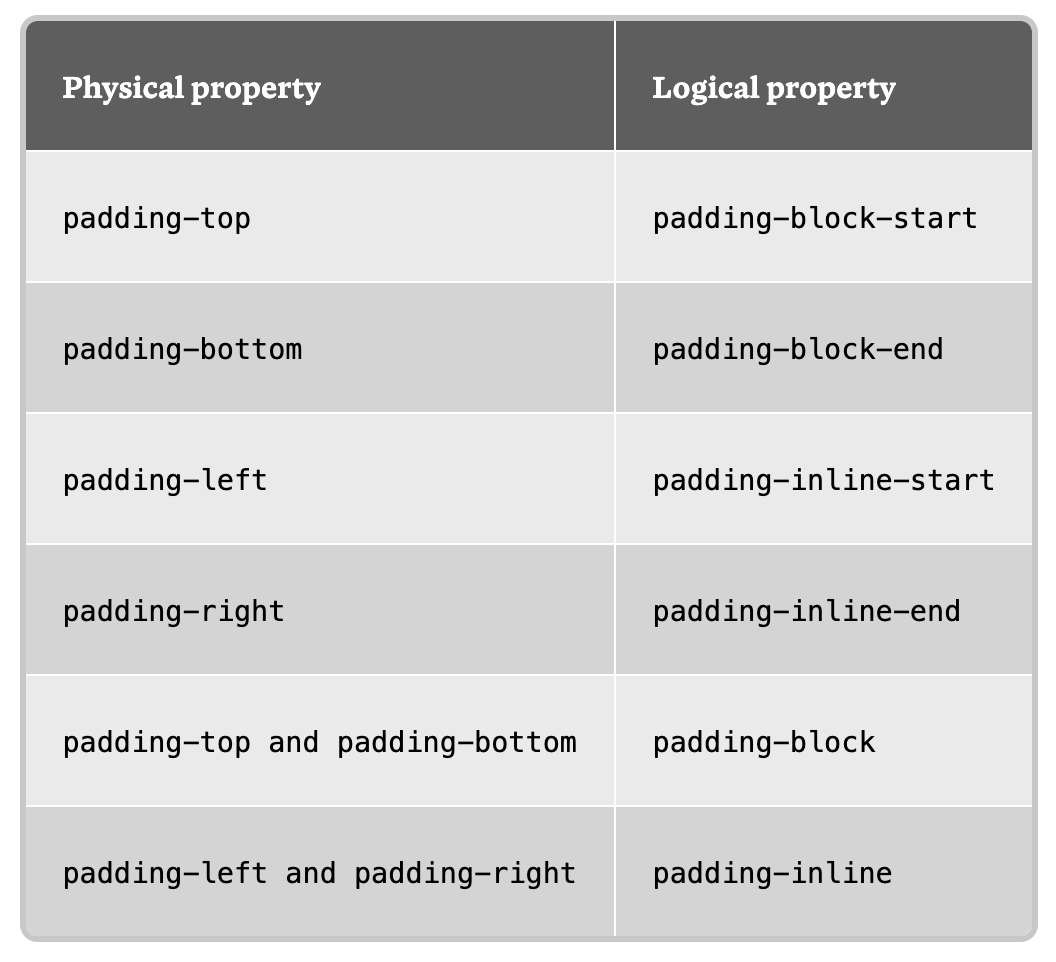
Logical Properties and Values



Logical Properties and Values

Support for percentages for 'opacity'

/* Input */
.foo {
opacity: 45%;
}/* Output */
.foo {
opacity: 0.45;
}Syntactic sugar to use percentages instead of a float between 0 and 1.

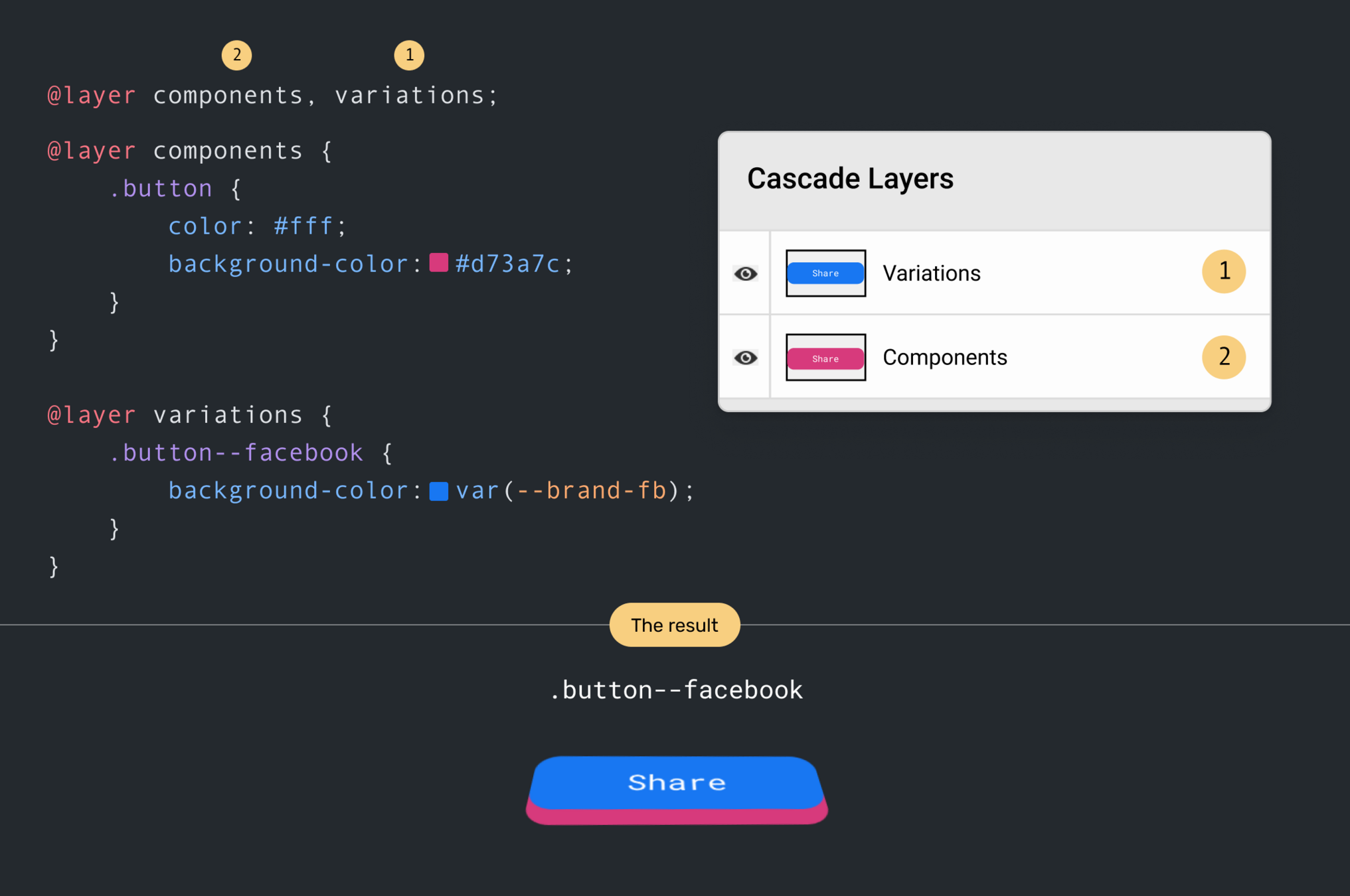
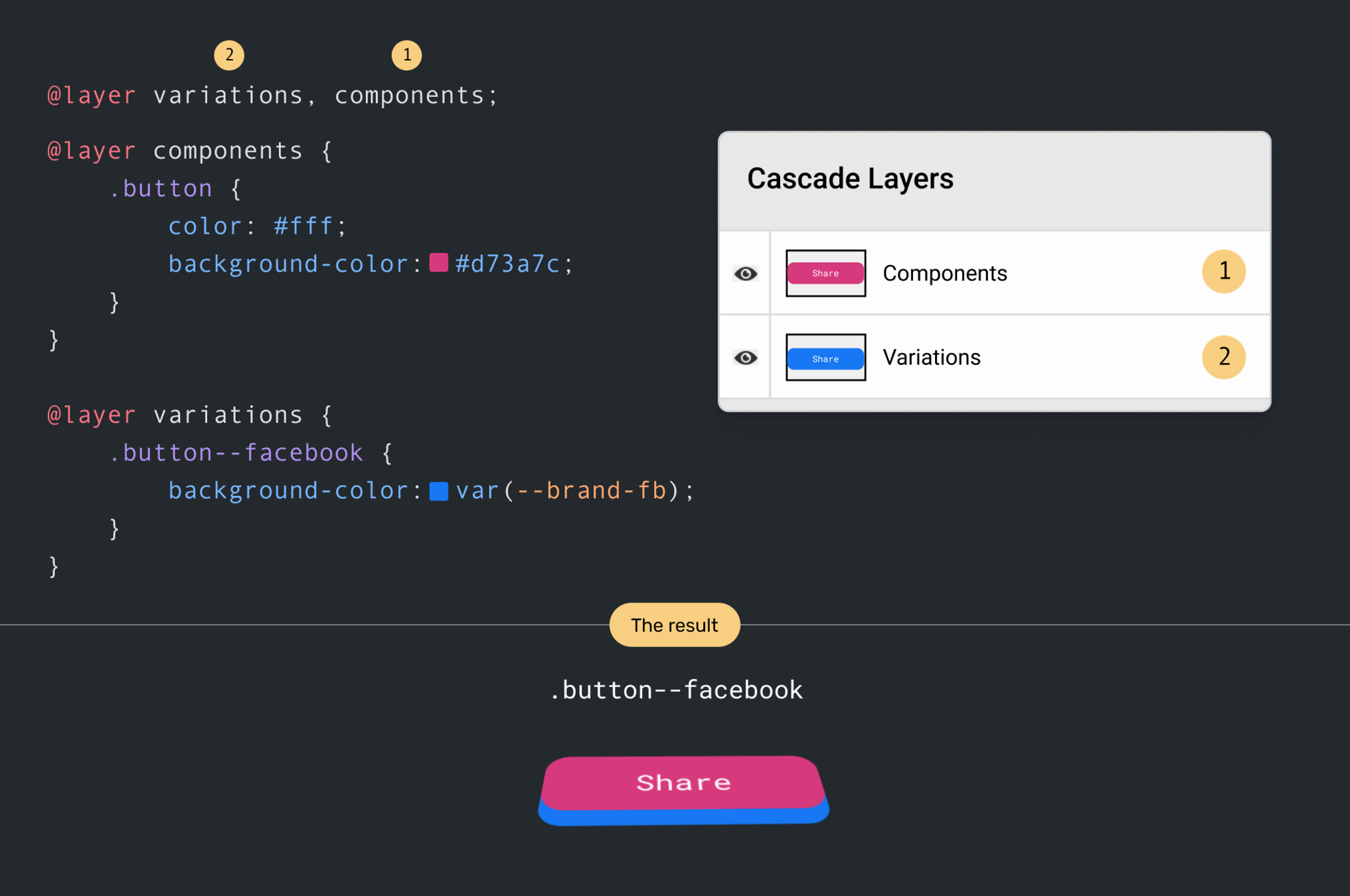
@layer


@layer


@layer

¿Funciona con spark?




@layer

@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
h1 {
@apply text-2xl;
}
h2 {
@apply text-xl;
}
}
@layer components {
.btn-blue {
@apply bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded;
}
}
@layer utilities {
.filter-none {
filter: none;
}
.filter-grayscale {
filter: grayscale(100%);
}
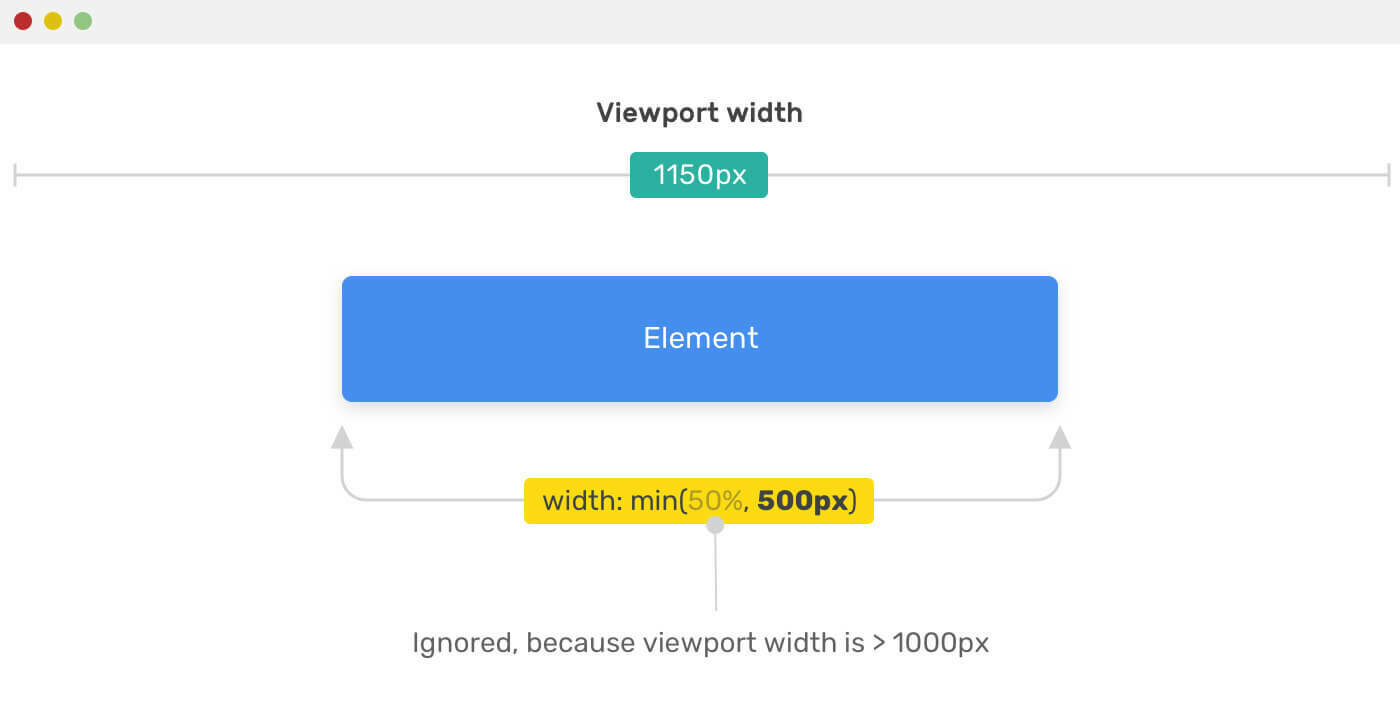
}min()

.element {
width: min(50%, 500px);
}
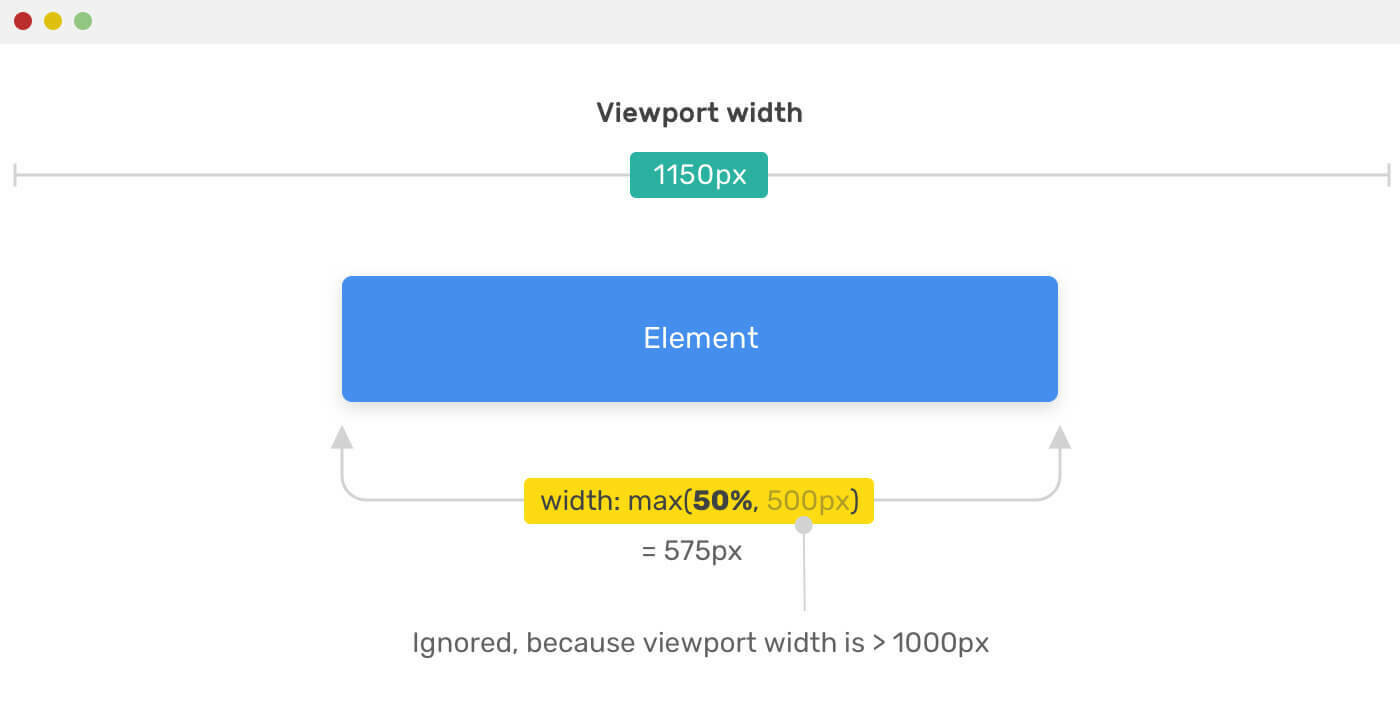
max()

.element {
width: max(50%, 500px);
}
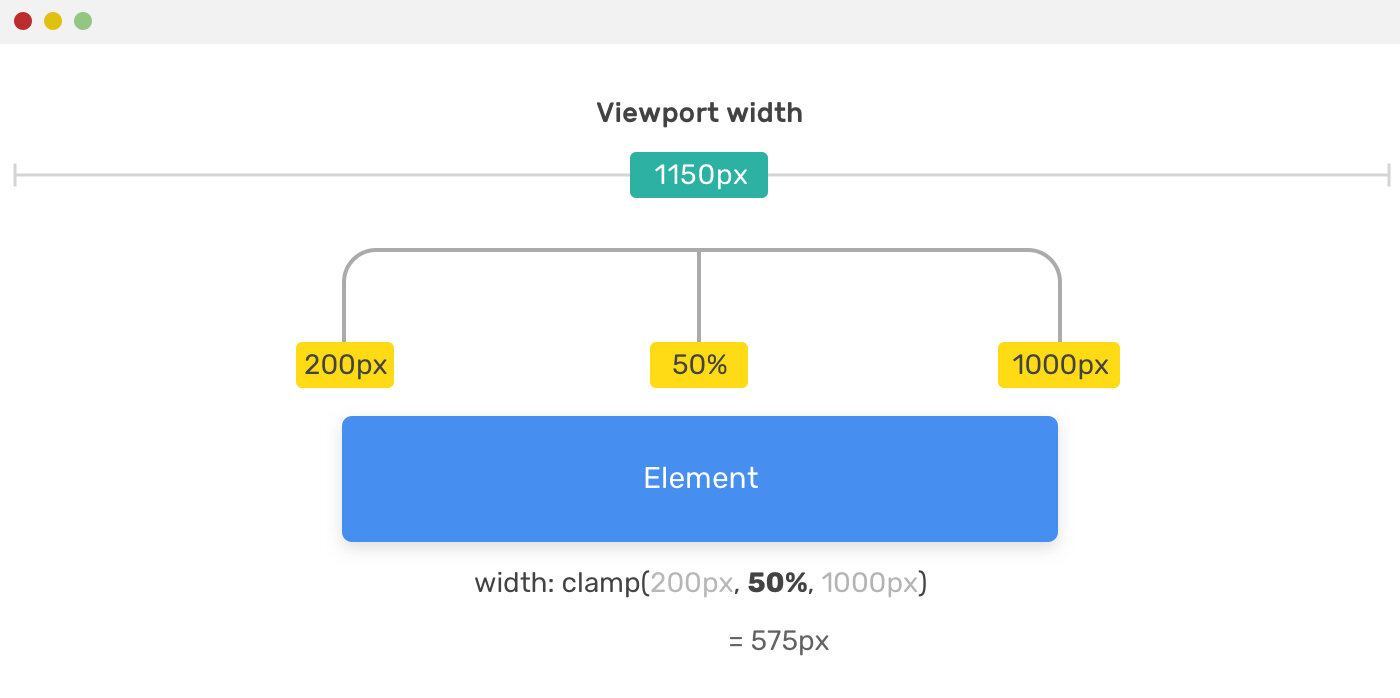
clamp()

.element {
width: clamp(200px, 50%, 1000px);
}
clamp()

font-size: [value-fallback]; /* Fallback value */
font-size: clamp([value-min], [value-preferred], [value-max]);@supports selector

@supports selector(:has(a)) {
.post {
display: none;
}
.filter-bar:has(#css-tag:checked) ~ .post:has([data-tag="CSS"]),
.filter-bar:has(#html-tag:checked) ~ .post:has([data-tag="HTML"]) {
display: block;
}
.filter-bar { /* styles */ }
}
@supports not selector(:has(a)) {
.filter-bar {
display: none;
}
}





@starting-style

.settings-popover {
&:popover-open {
/* 0. BEFORE-OPEN */
@starting-style {
transform: translateY(20px);
opacity: 0;
}
/* 1. OPEN STATE */
transform: translateY(0);
opacity: 1;
}
/* 2. EXIT STATE */
transform: translateY(-50px);
opacity: 0;
transition: transform 0.5s, opacity 0.5s, display 0.5s;
}

Stop wrestling with CSS