CSS
Performance

April 10th



Less Requests
Images Optimization
Gzip/Brotli
HTTP/2 & HTTP/3
JavaScript Optimization
Code Spliting
Bundels
Web Performance ⚡️
Workers
Cache
Performance Budget
CSS?
CSS


Performance
Optimization
CSS
VS
CSS

Performance
Load Time
Block Time
Render Time

Optimization
CSS
Autid Tools
Optim. Tools
CSS Crafters
CSS

Performance
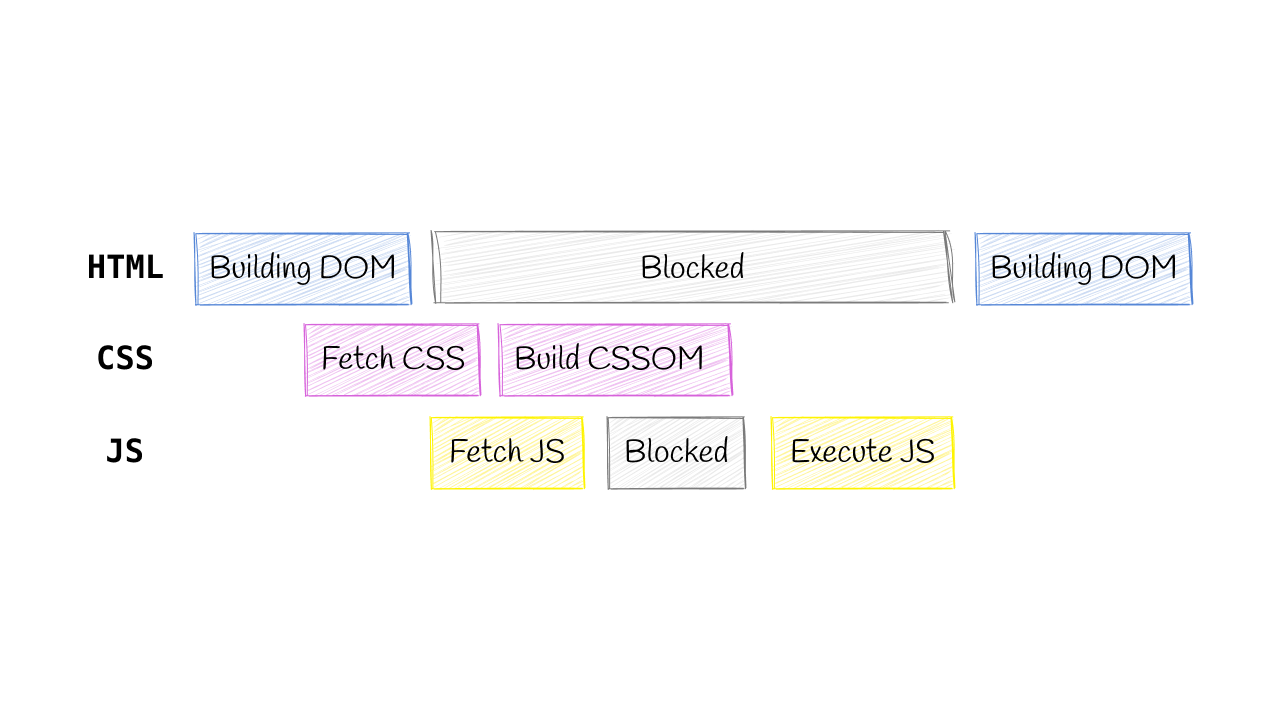
How does CSS work?
How does CSS work?

Network
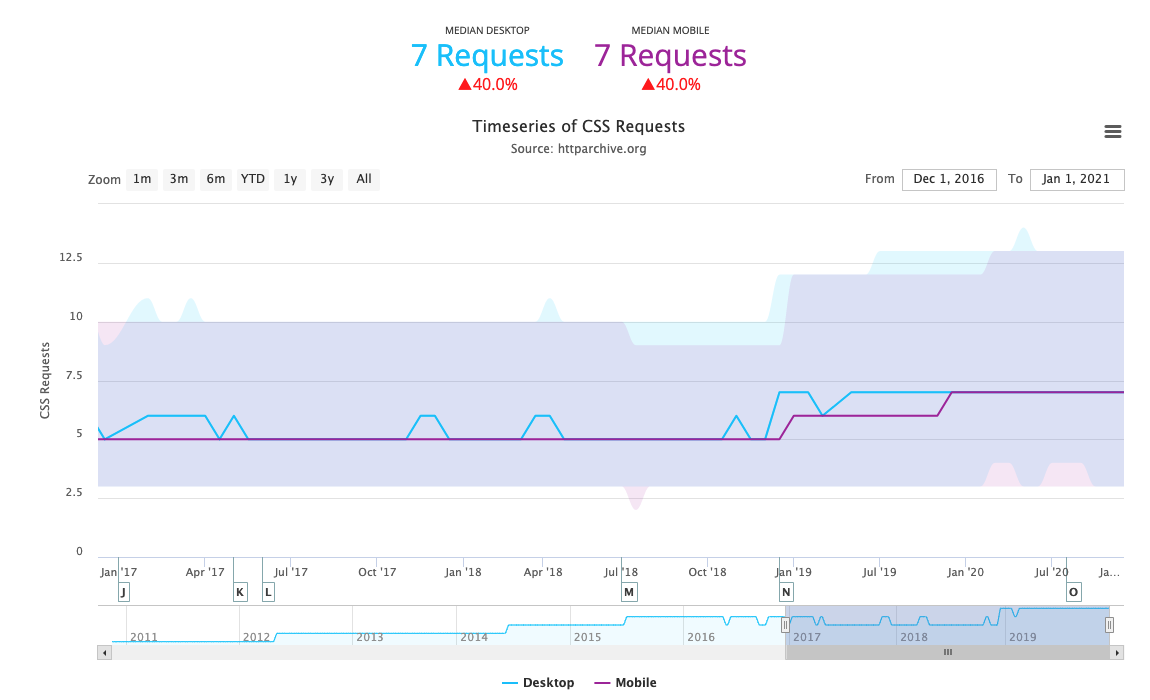
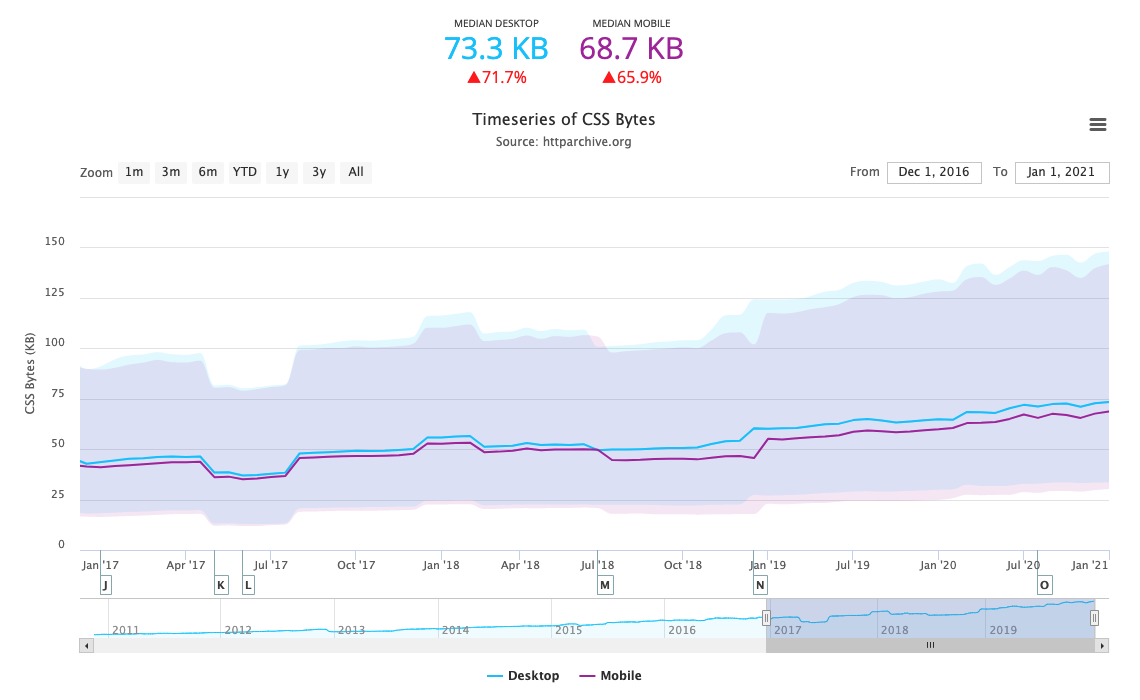
CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render
Source: HTML Rendering
CSS Performance

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance
How does CSS work?
Render

CSS Performance

Optimization
CSS
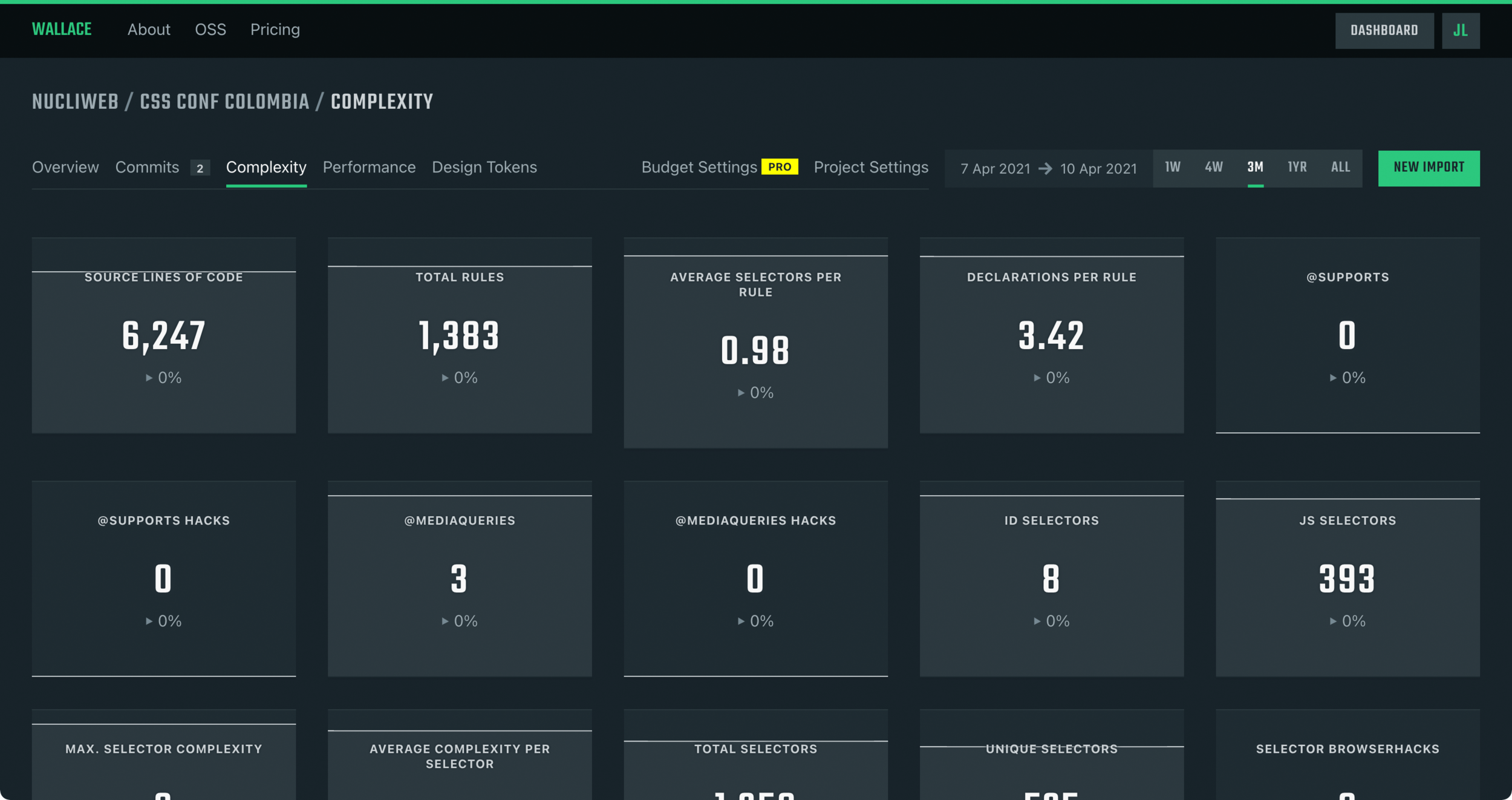
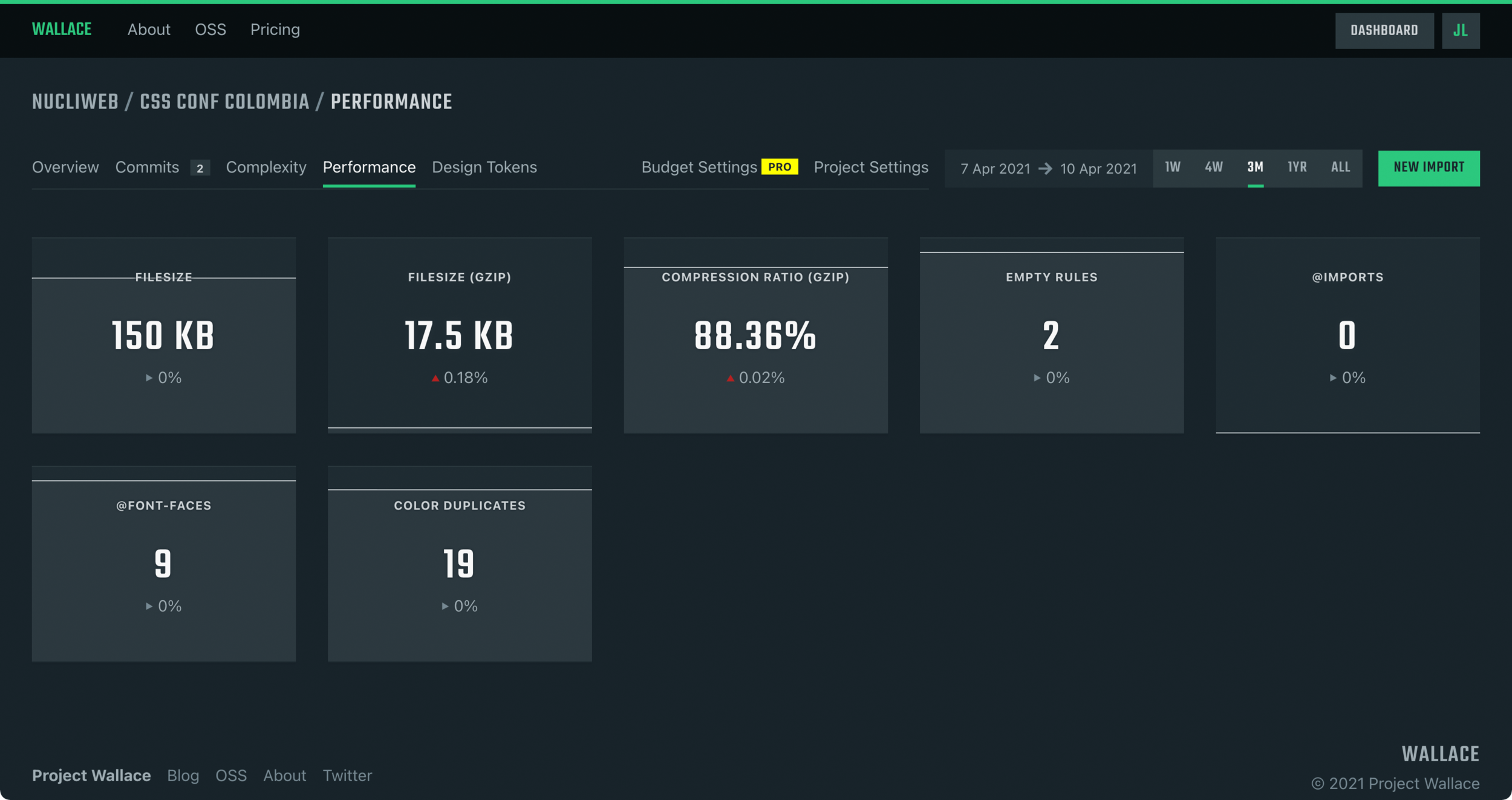
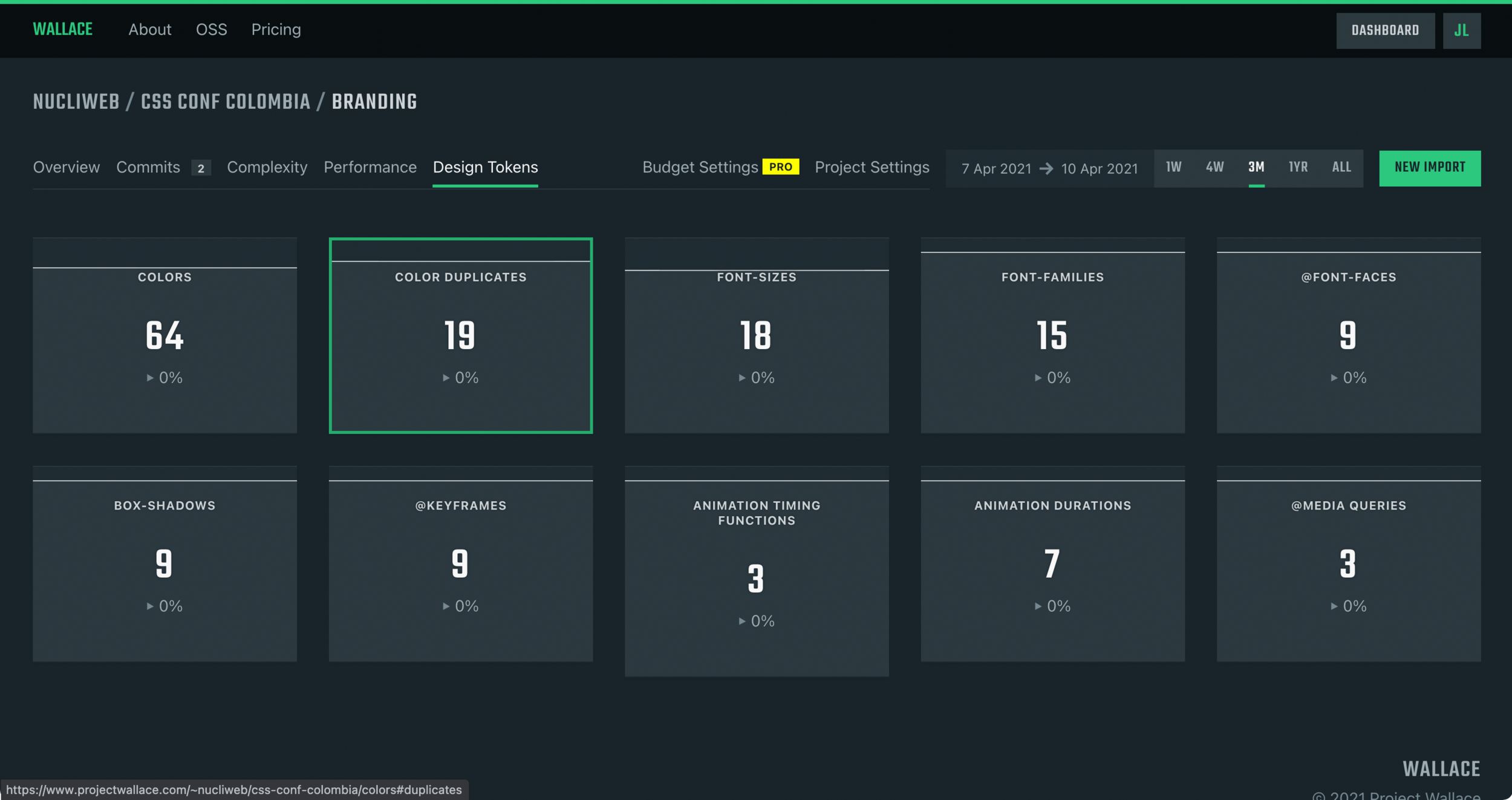
CSS Audit Tools
CSS Optimization
CSS Audit Tools
CSS Optimization
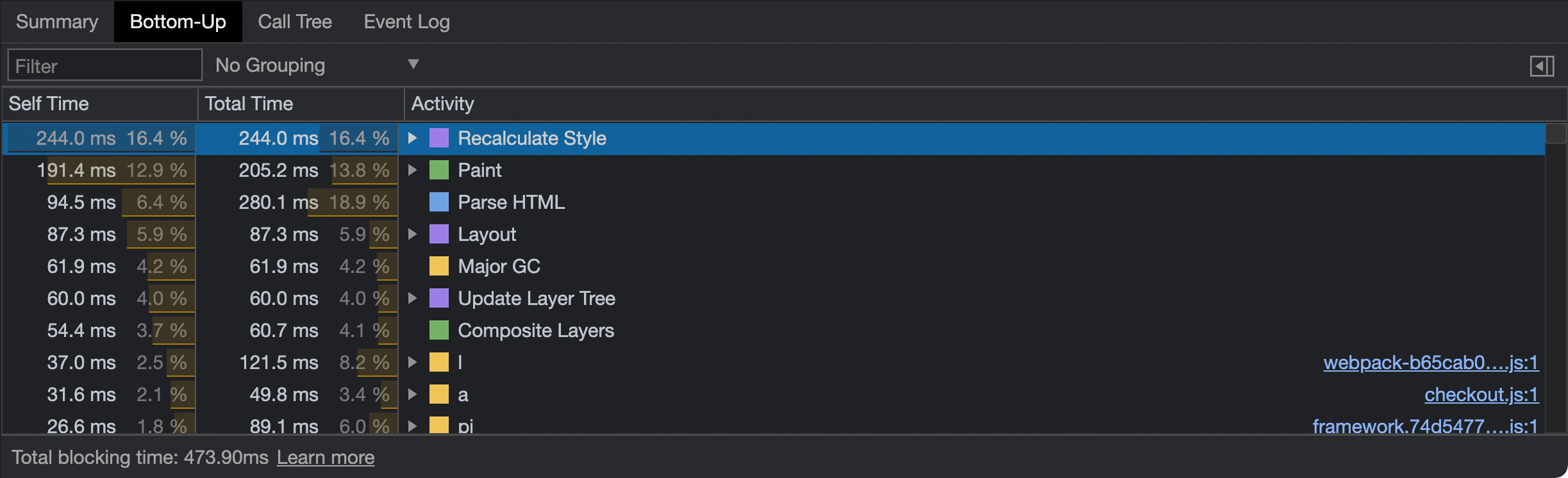
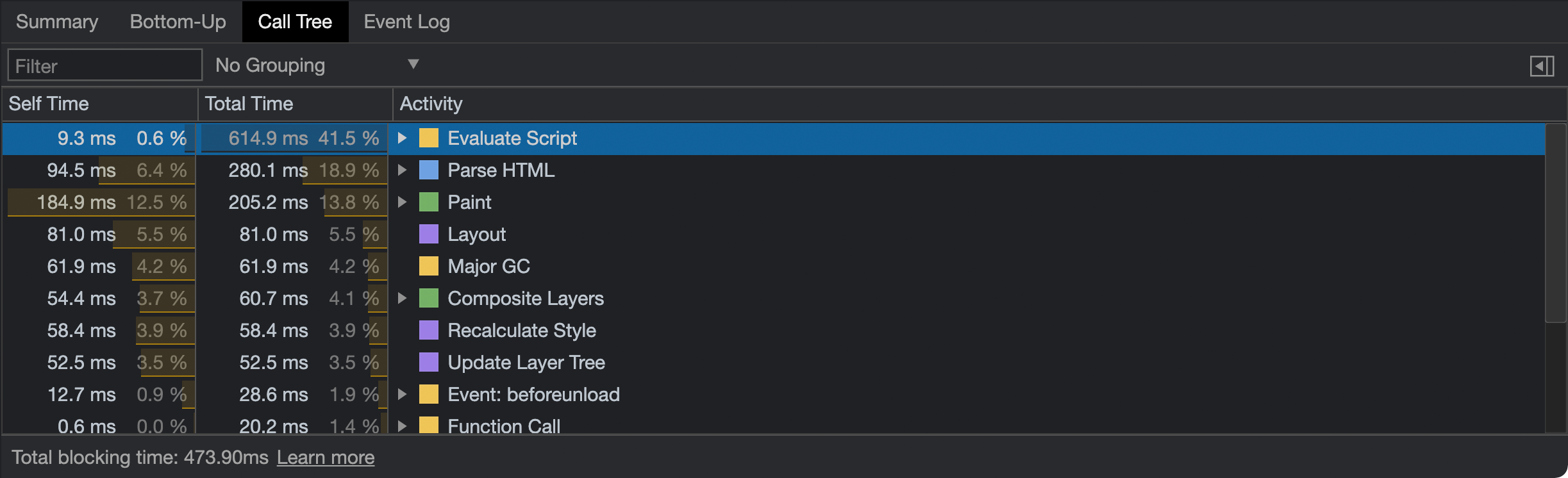
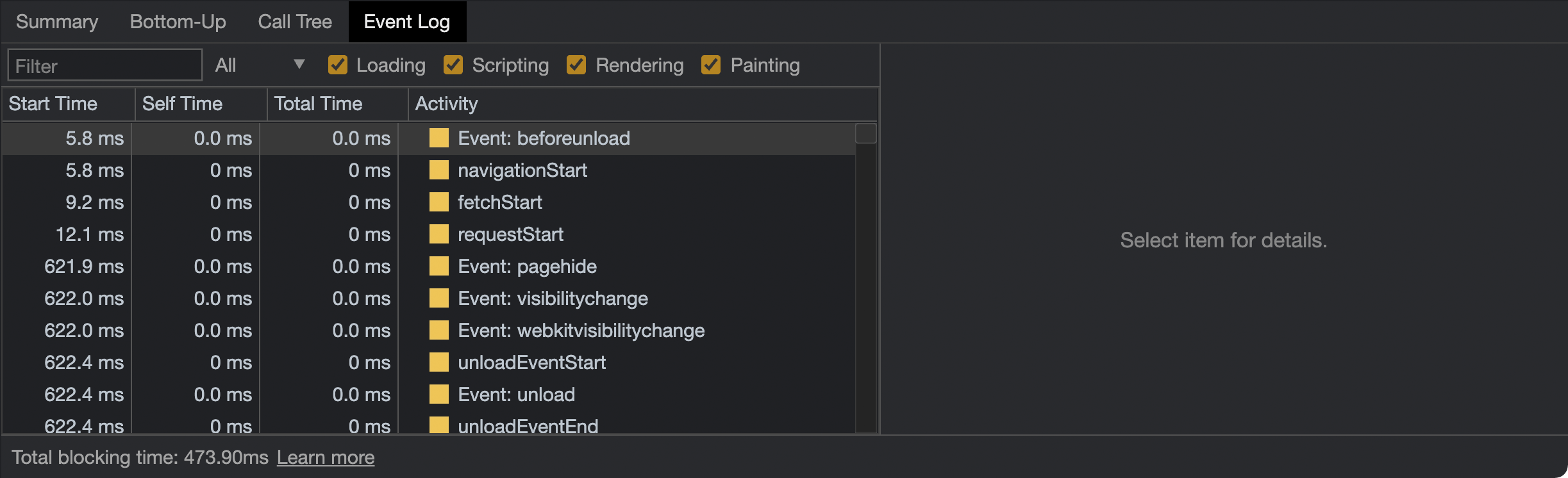
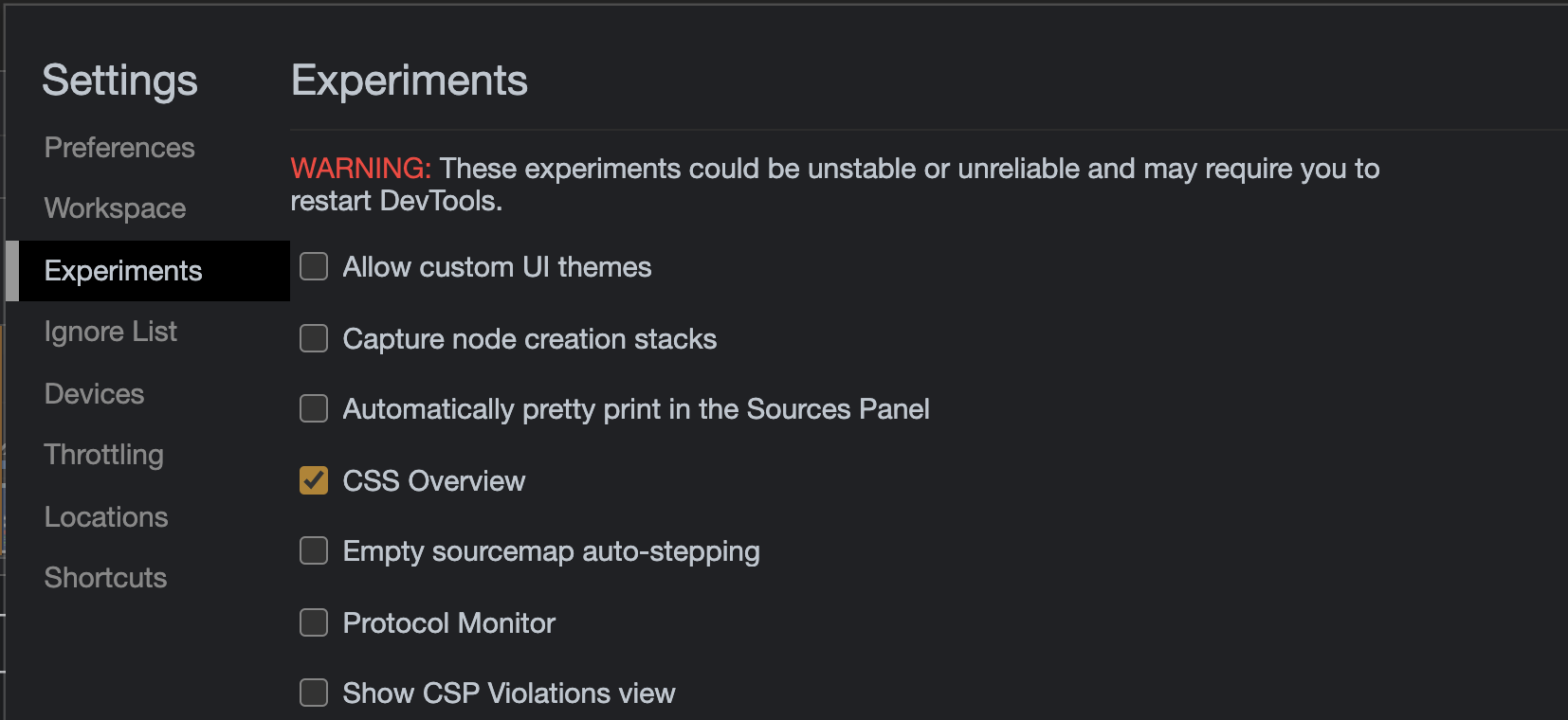
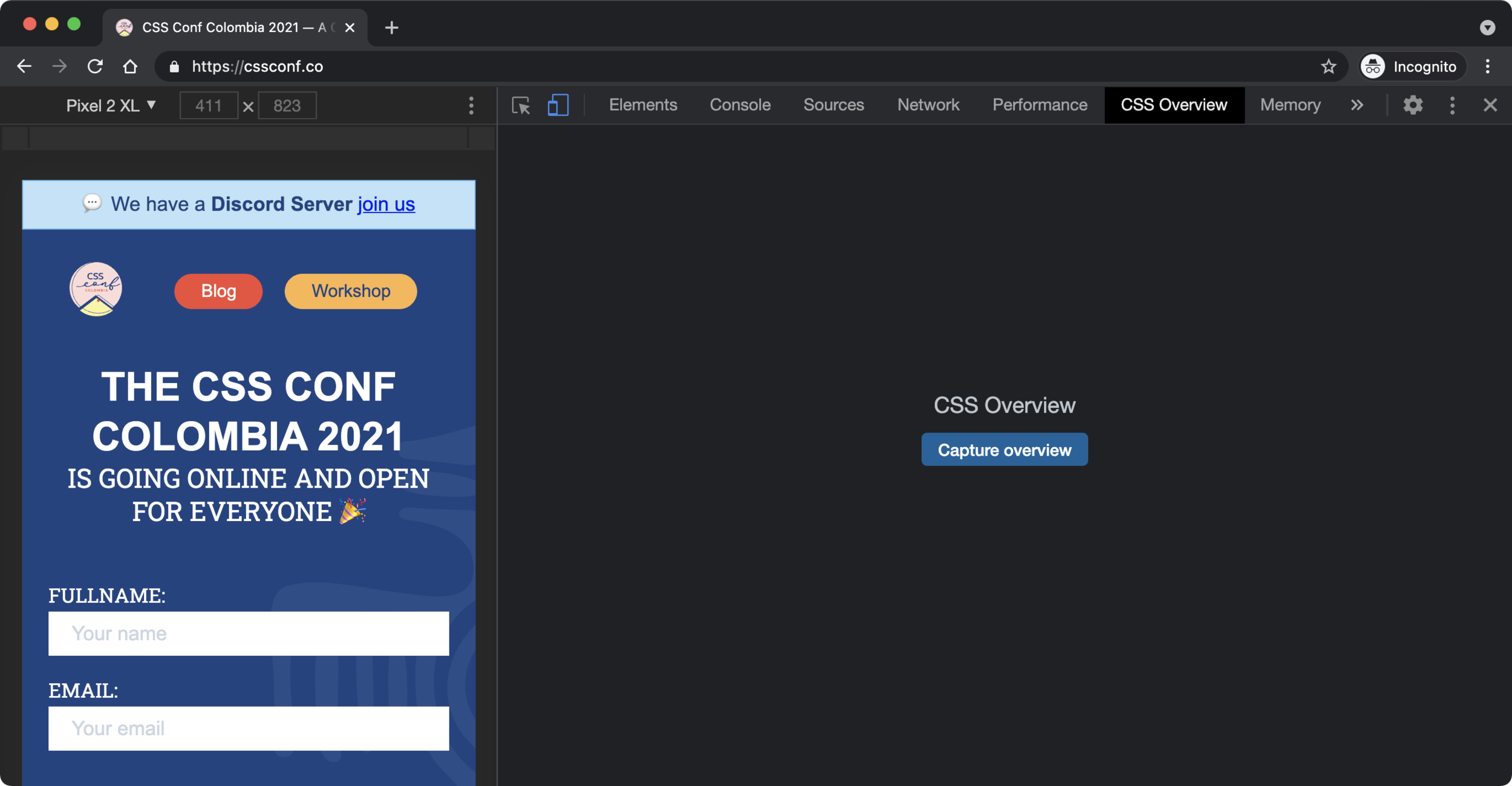
DevTools


CSS Audit Tools
CSS Optimization
DevTools

CSS Audit Tools
CSS Optimization
DevTools

CSS Optimization
CSS Audit Tools
CSS Optimization
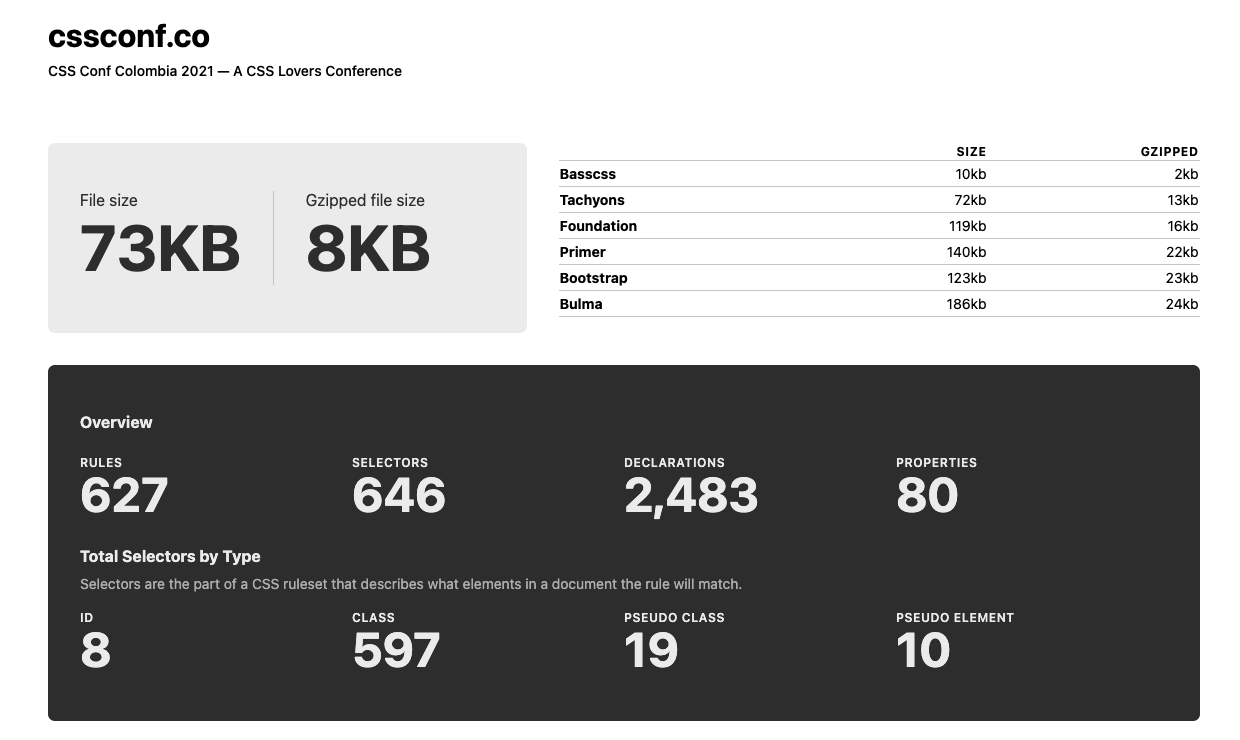
CSS Stats
CSS Optimization
CSS Audit Tools
CSS Optimization
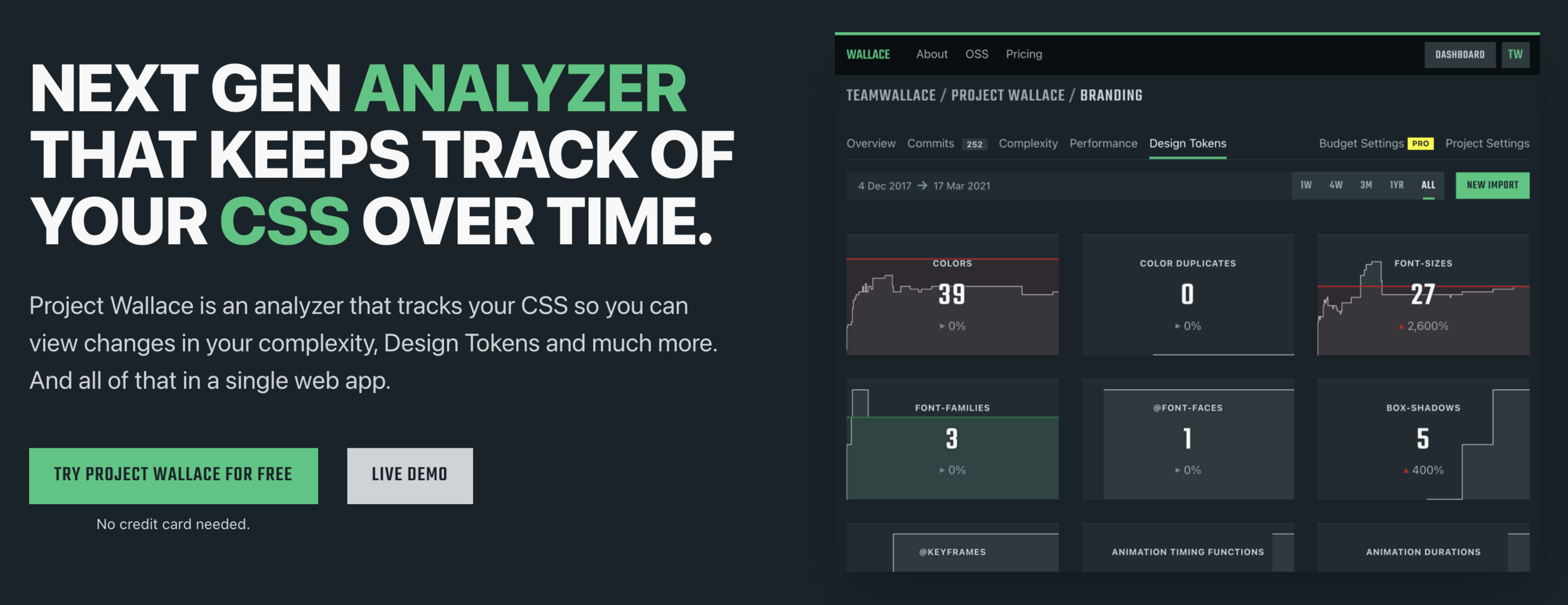
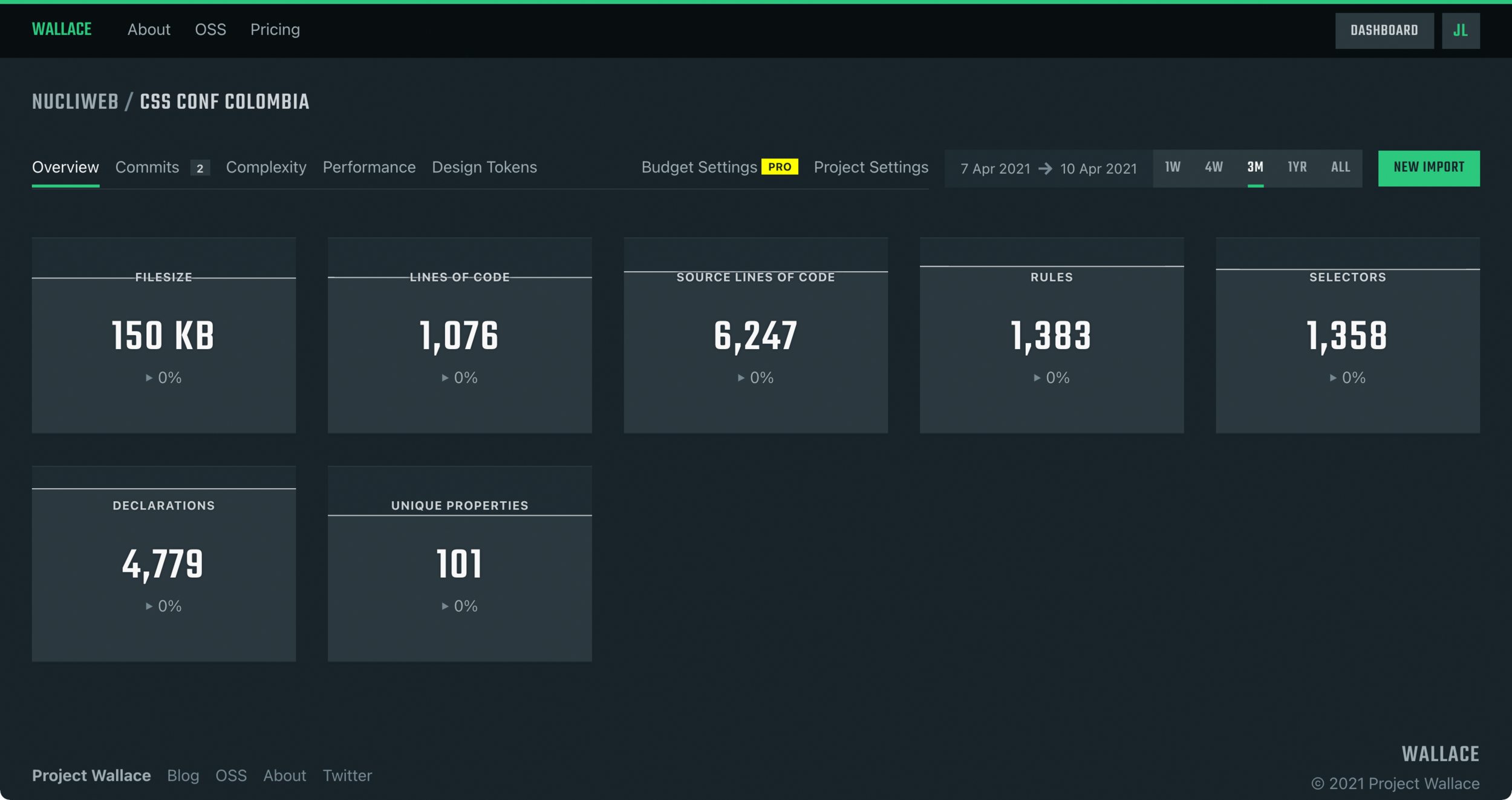
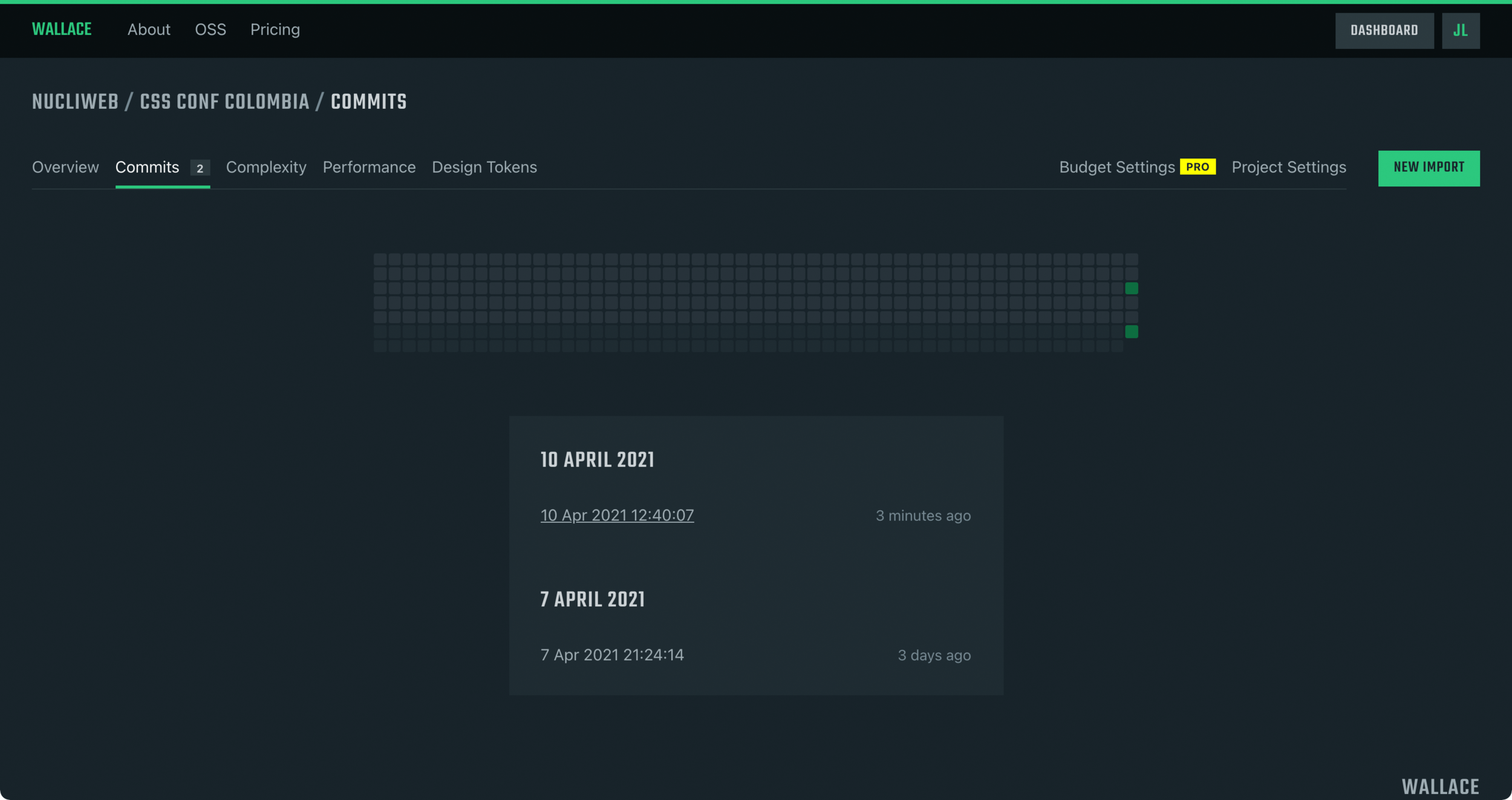
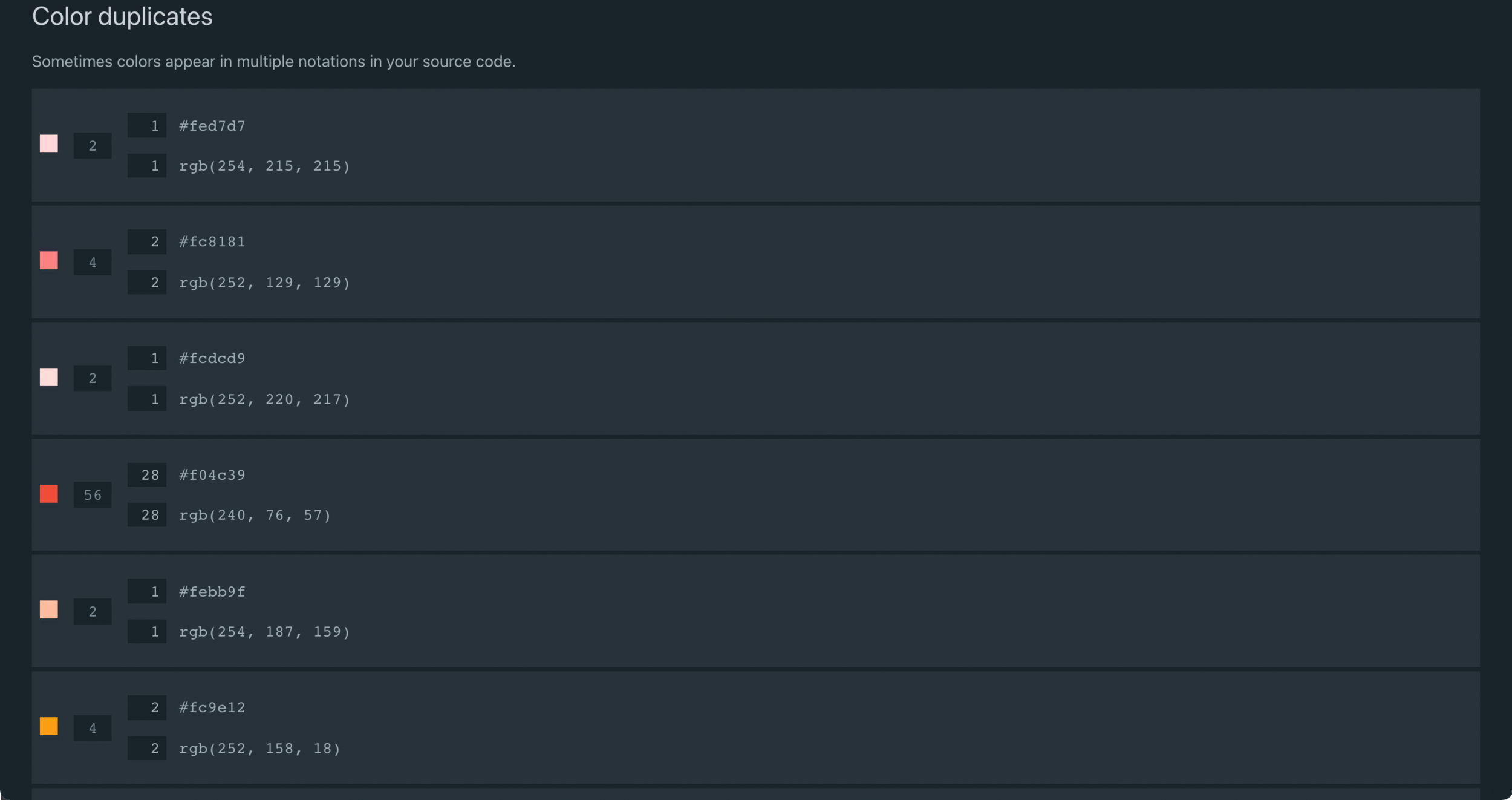
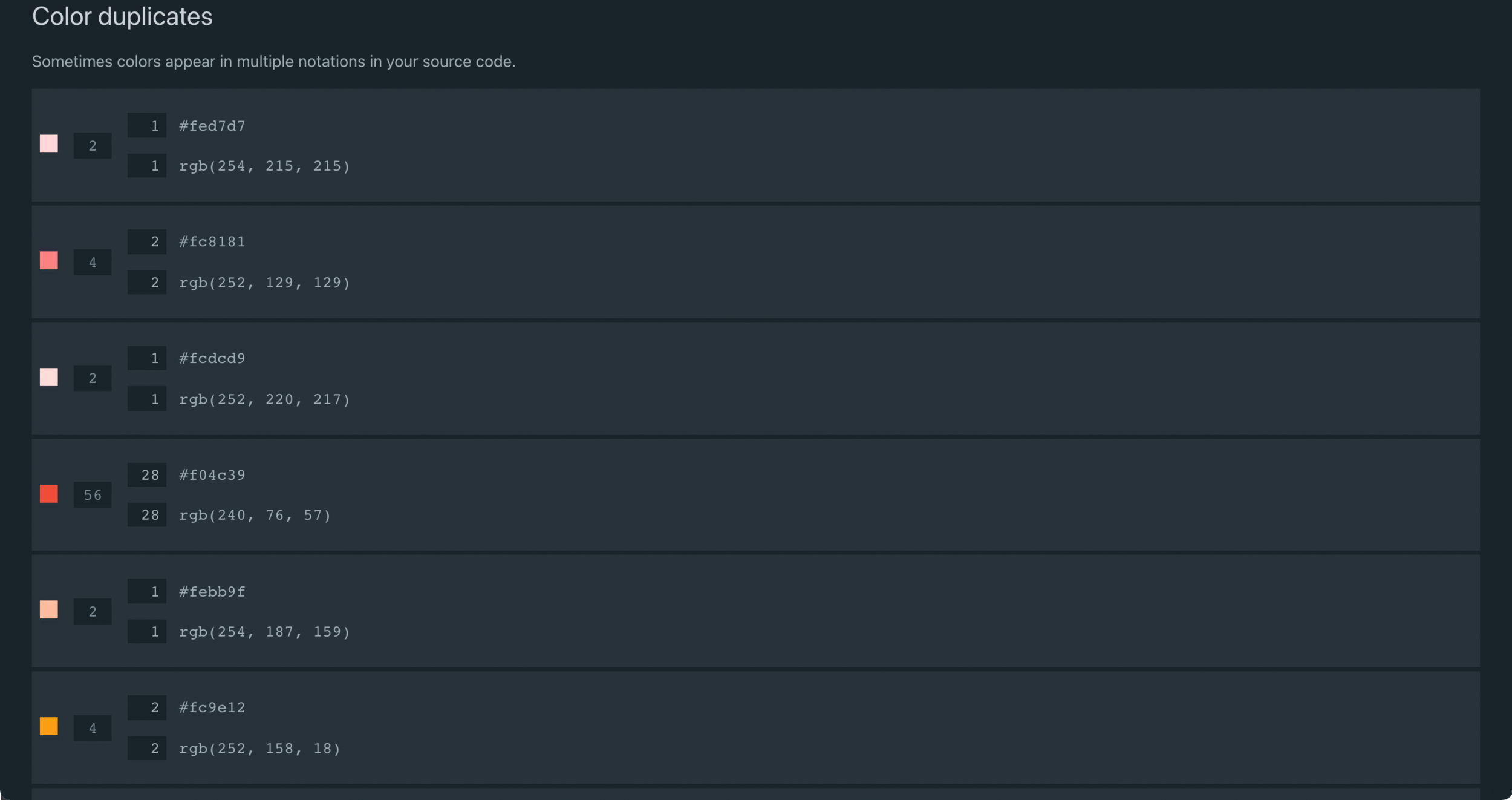
Project Wallace
CSS Optimization

CSS Optimization

CSS Optimization

CSS Optimization

CSS Optimization

CSS Optimization


CSS Optimization

CSS Optimizarion
CSS Optimization
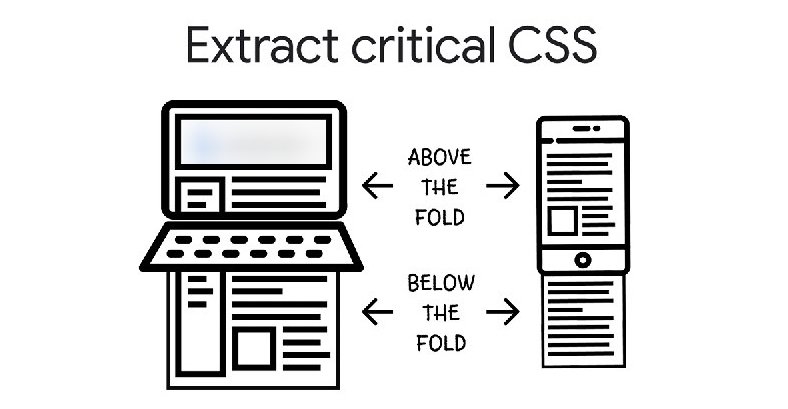
Critical Path

CSS Optimizarion
CSS Optimization
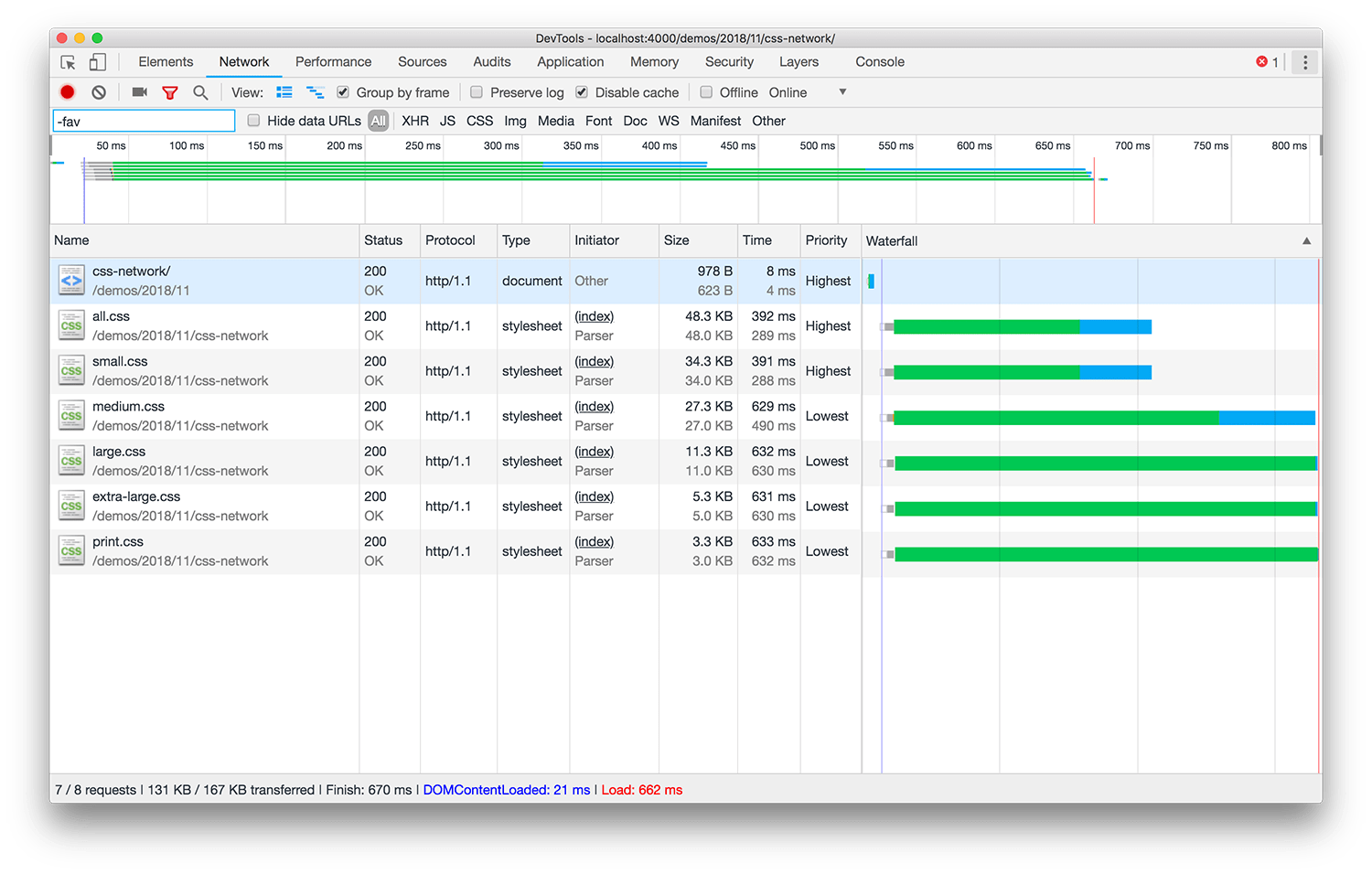
@media
<link rel="stylesheet" href="all.css" media="all" />
<link rel="stylesheet" href="small.css" media="(min-width: 20em)" />
<link rel="stylesheet" href="medium.css" media="(min-width: 64em)" />
<link rel="stylesheet" href="large.css" media="(min-width: 90em)" />
<link rel="stylesheet" href="extra-large.css" media="(min-width: 120em)" />
<link rel="stylesheet" href="print.css" media="print" />
CSS Optimizarion
CSS Optimization
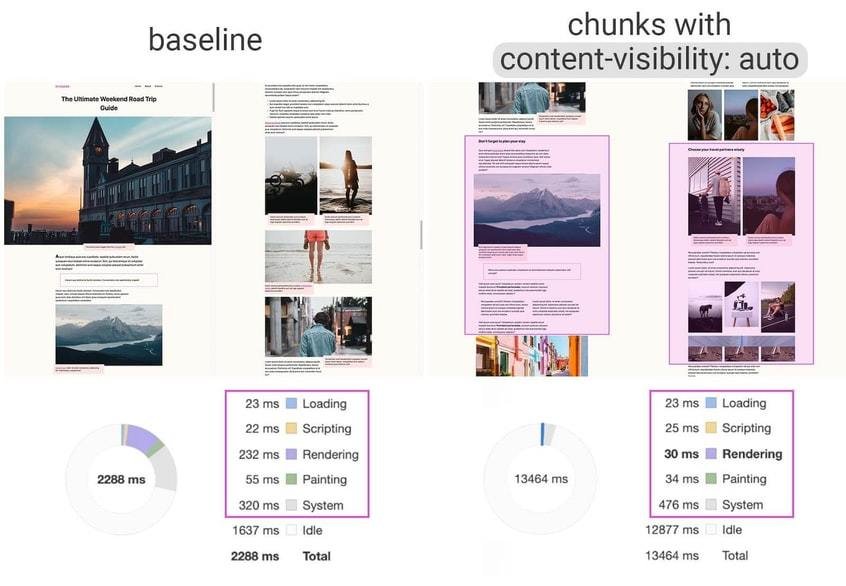
Content Visibility

CSS Optimizarion
CSS Optimization
Content Visibility

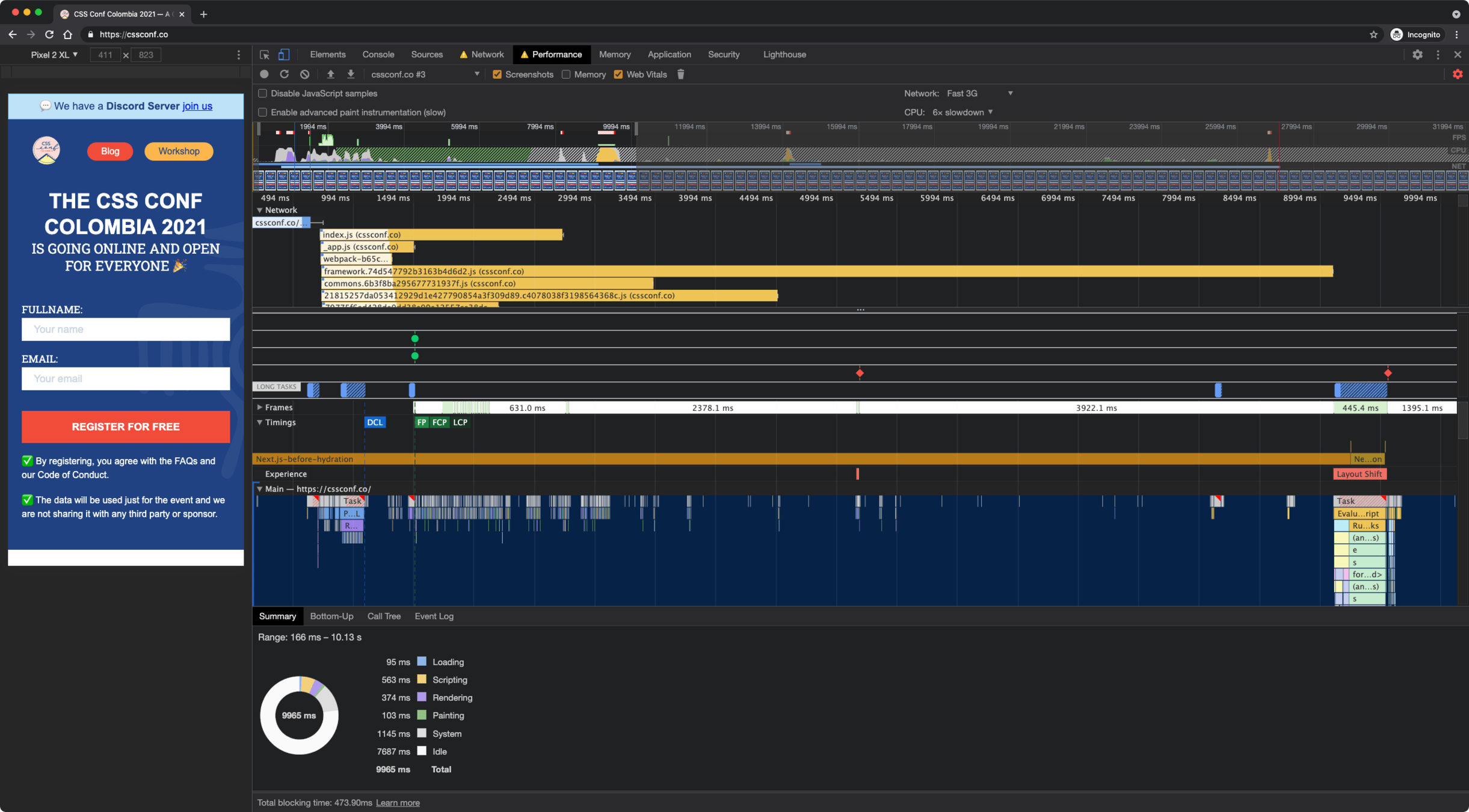
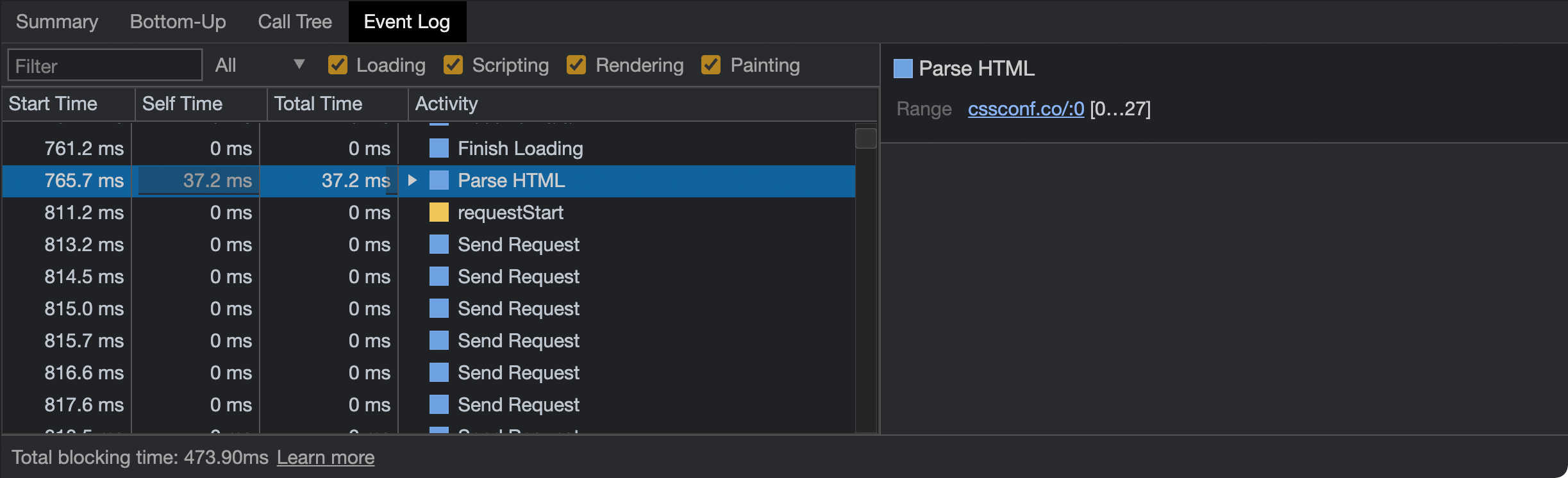
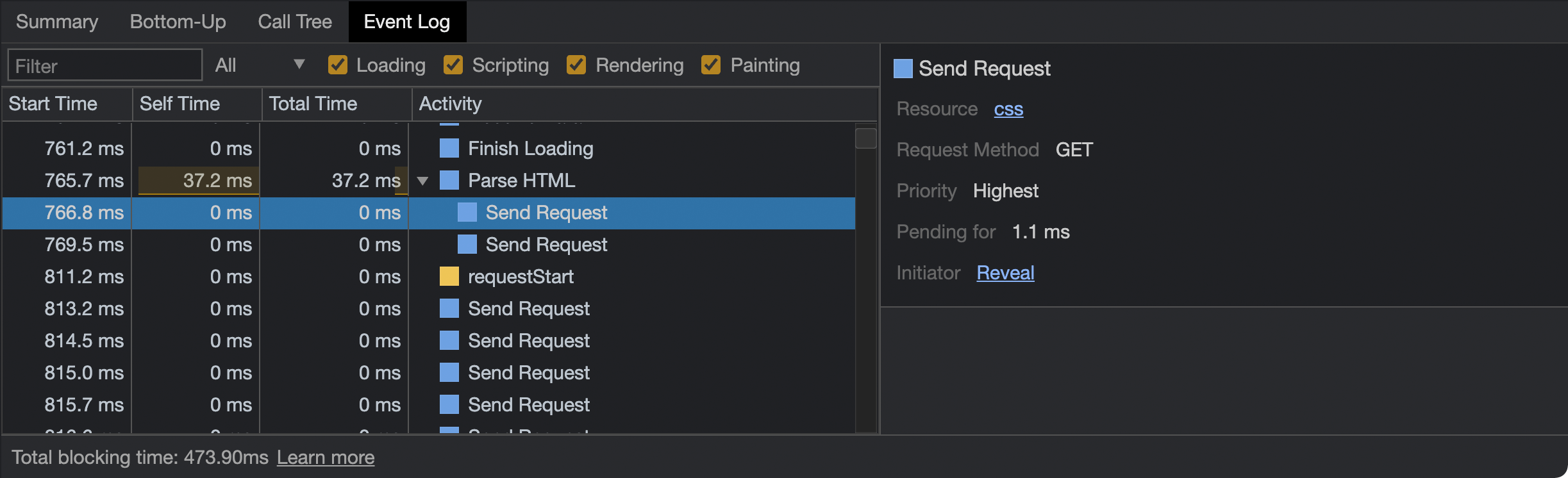
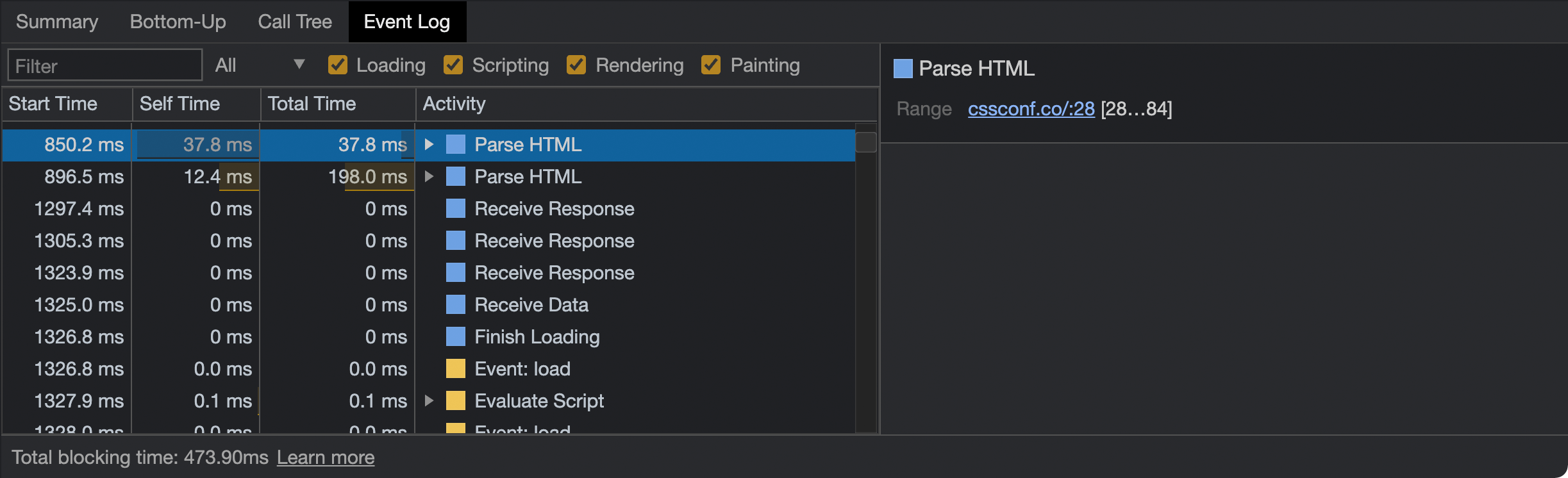
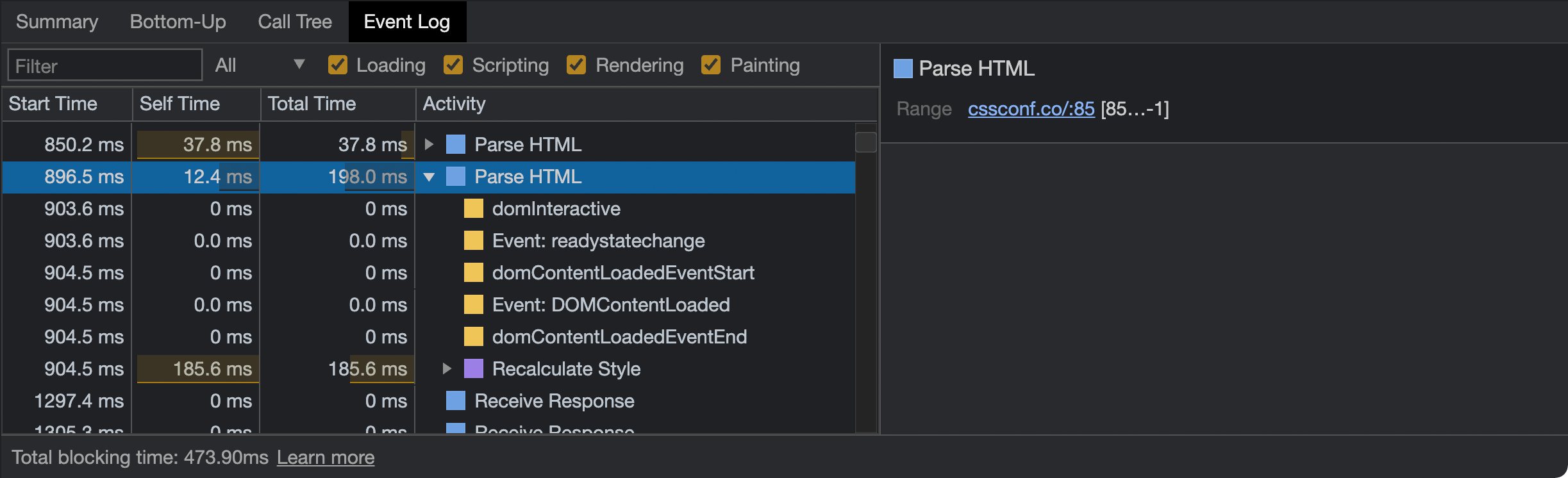
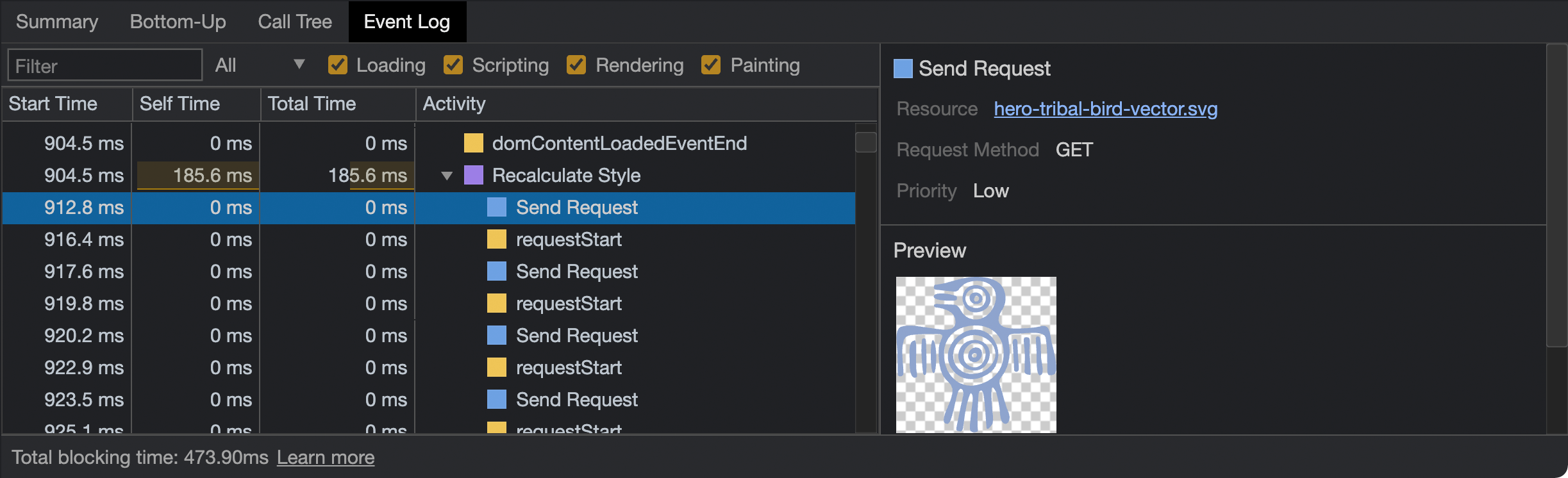
CSS Conf Web Site
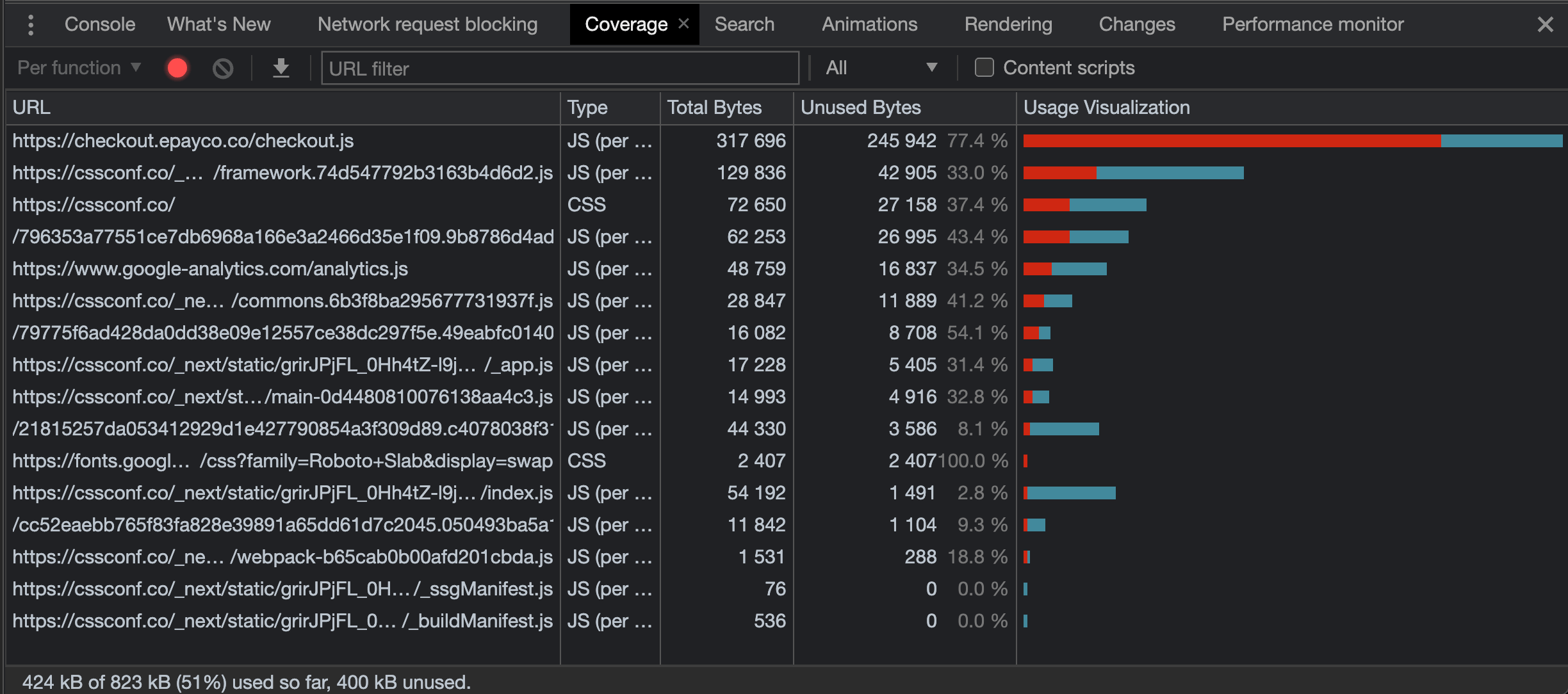
CSS Optimization
Tips

CSS Conf Web Site
CSS Optimization
Tips

1,3 MB
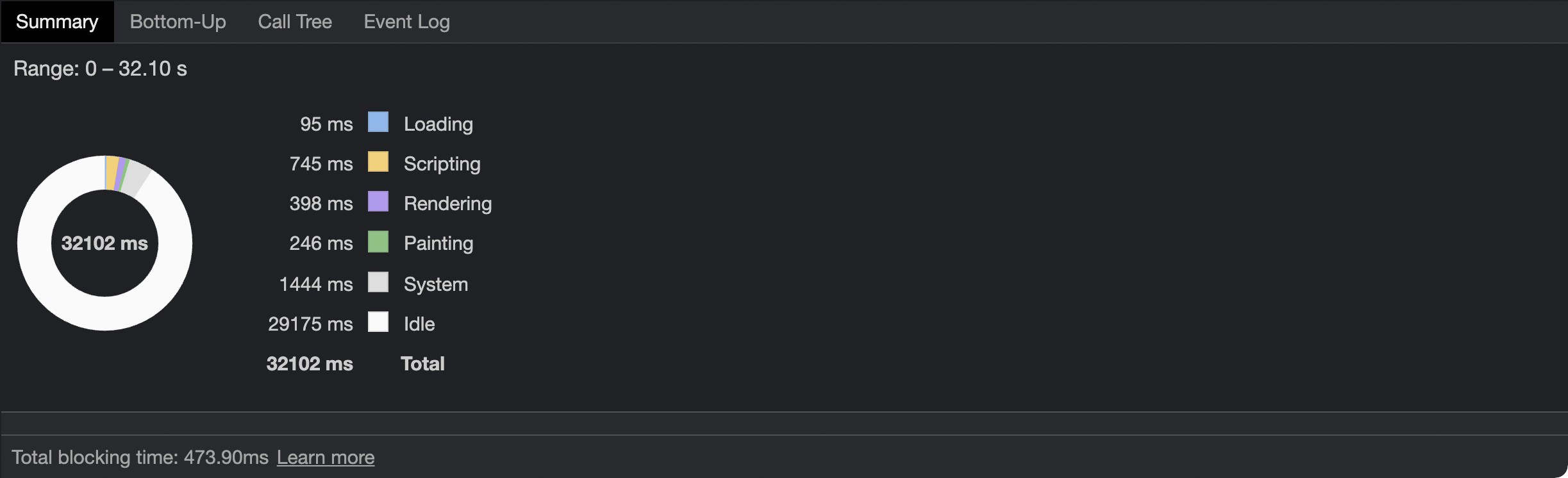
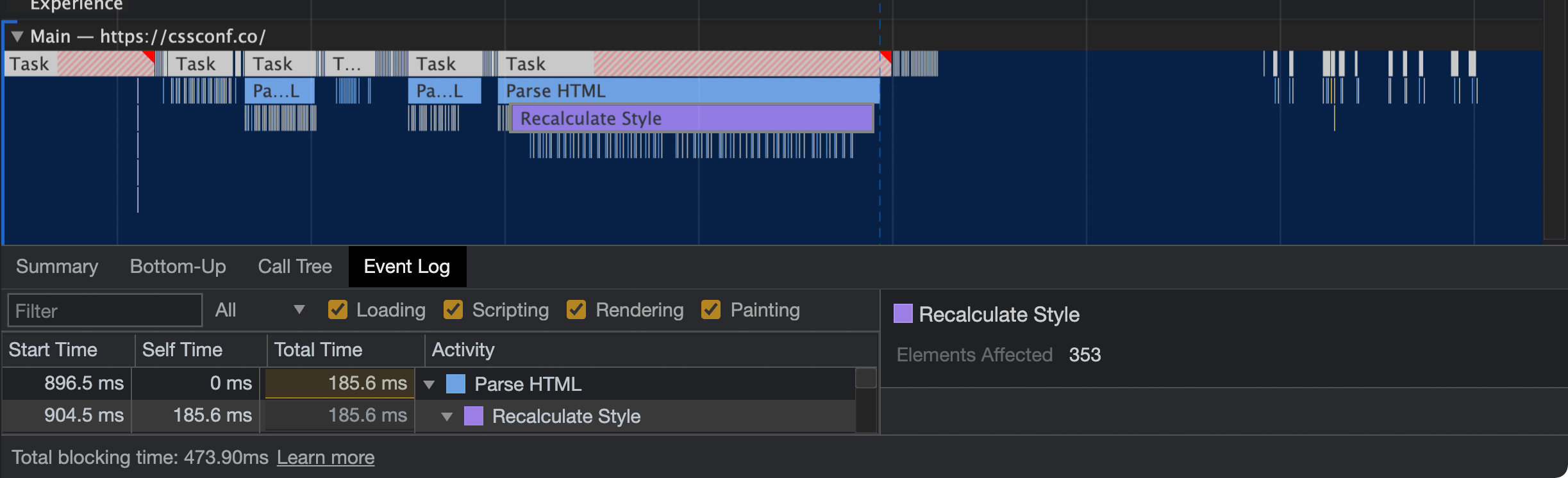
CSS Conf Web Site
CSS Optimization
Tips
350 KB

CSS Conf Web Site
CSS Optimization
Tips
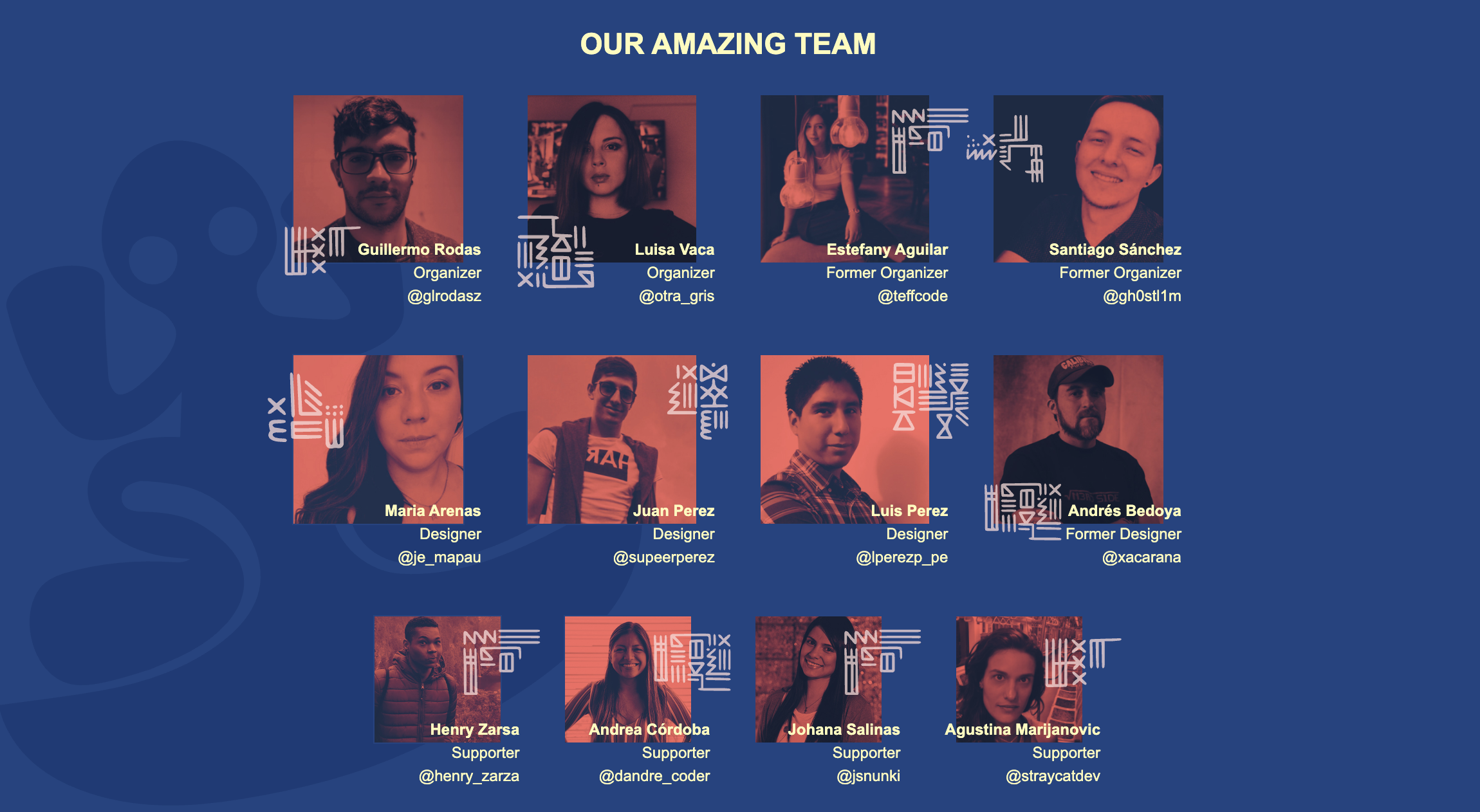
Original


Grey + CSS
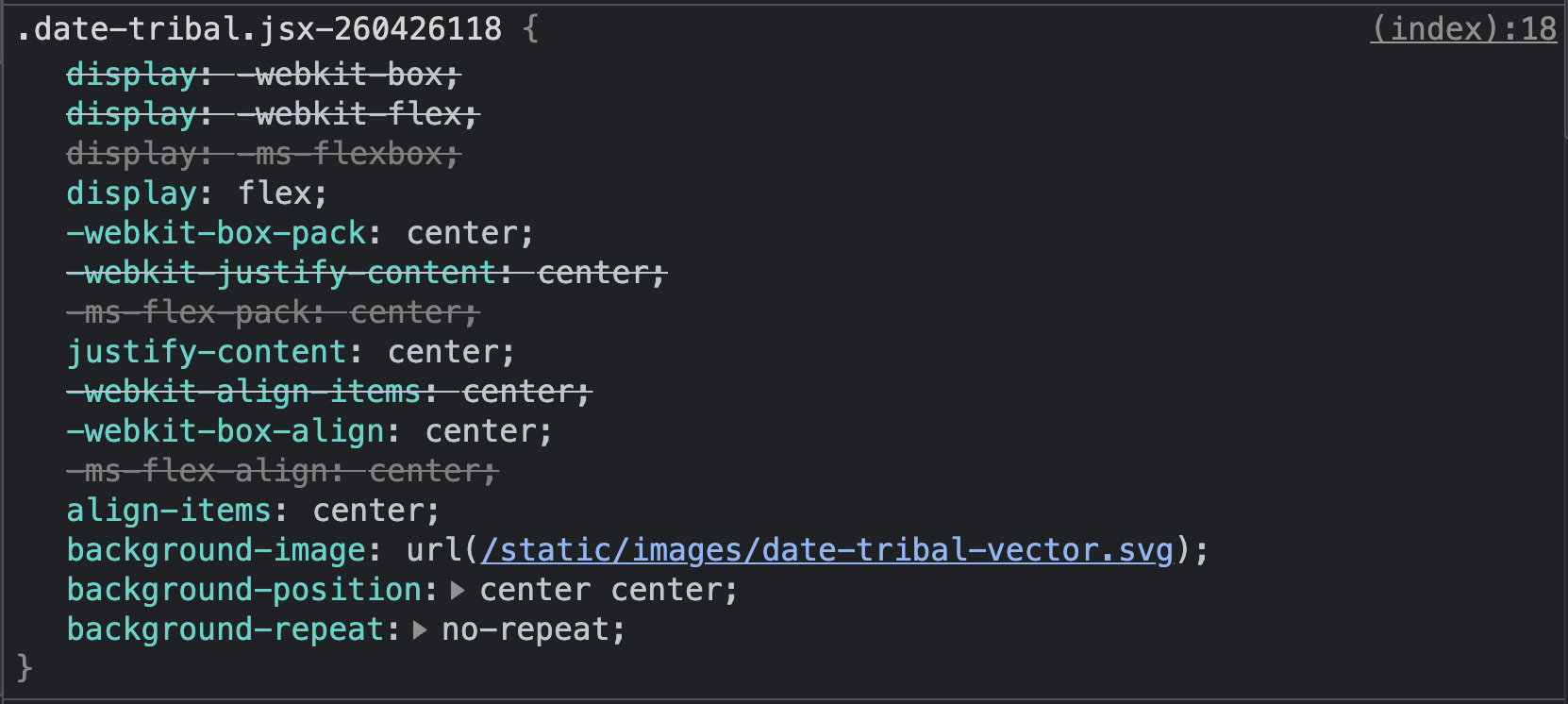
.mate {
background-color: #ab3a3c;
}
.mate-image {
...
mix-blend-mode: hard-light;
}
CSS Conf Web Site
CSS Optimization
Tips

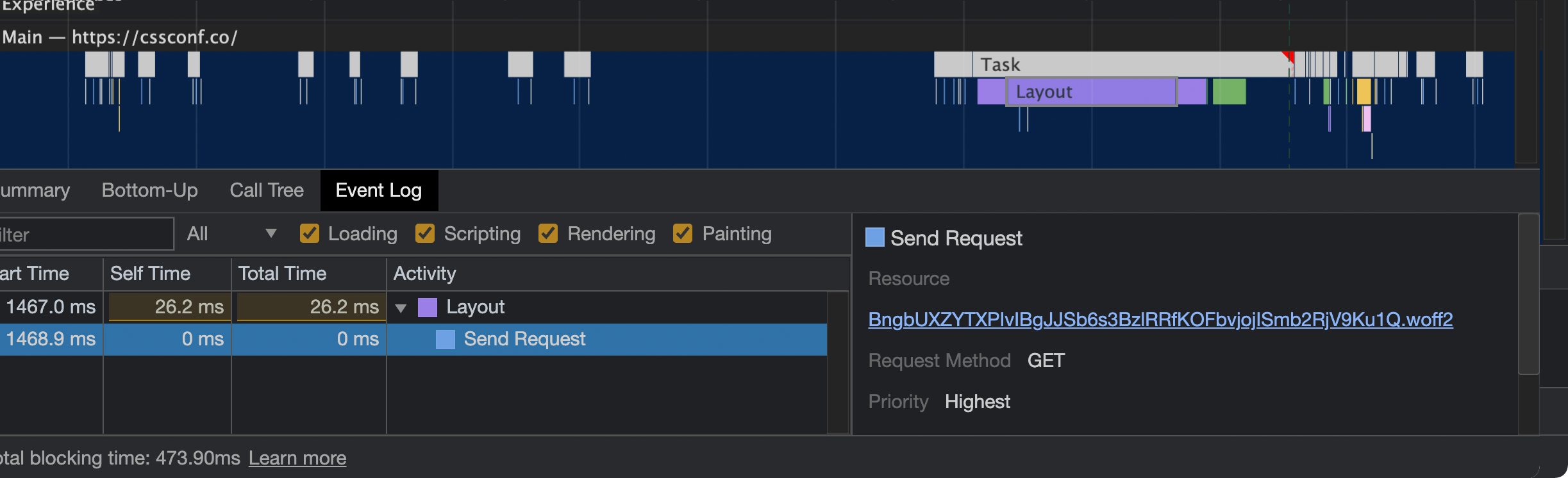
CSS Conf Web Site
CSS Optimization
Tips
/* cyrillic-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmYmRlV9Su1caiTVo.woff) format('woff');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISma2RlV9Su1caiTVo.woff) format('woff');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmY2RlV9Su1caiTVo.woff) format('woff');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmbGRlV9Su1caiTVo.woff) format('woff');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmYGRlV9Su1caiTVo.woff) format('woff');
unicode-range: U+0102-0103, U+0110-0111, U+0128-0129, U+0168-0169, U+01A0-01A1, U+01AF-01B0, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmYWRlV9Su1caiTVo.woff) format('woff');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmb2RlV9Su1cai.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
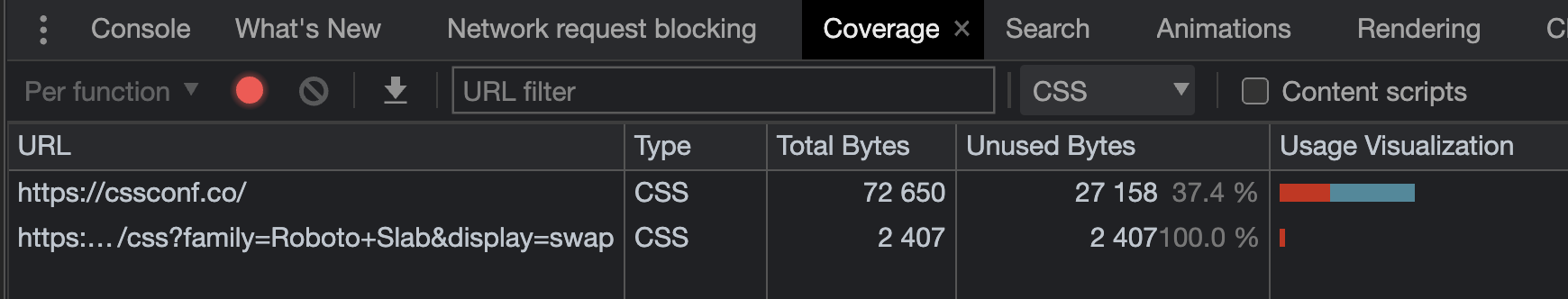
https://fonts.googleapis.com/css?family=Roboto+Slab&display=swap
CSS Conf Web Site
CSS Optimization
Tips
/* latin-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/robotoslab/v13/BngbUXZYTXPIvIBgJJSb6s3BzlRRfKOFbvjojISmYWRlV9Su1caiTVo.woff) format('woff');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}https://fonts.googleapis.com/css?family=Roboto+Slab&display=swap
Resources
CSS Optimization
Conclutions
CSS Optimization
Load only the CSS that you page needs
Use CSS Optimization Tools
Self host all resources as possible
¿?