

Developer Advocate at @SchibstedSpain
#HTML5 #CSS3 #SASS #Javascript #Node.js #Animation
#PostCSS #AtomEditor #Games

Joan León
@Schibsted_Eng
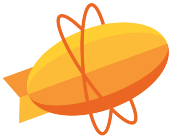
.problem {


(1 pixel)




@mixin input {
display: block;
height: 44px;
padding: 4px 10px;
font-size: $base-font-size;
line-height: $base-line-height;
}
@mixin input {
display: block;
height: 45px;
padding: 4px 10px;
font-size: $base-font-size;
line-height: $base-line-height;
}:before
:after


}
.fast-solution {

Kill to designer
}
.dev-solution {
Automating CSS Regression Testing
Tools

}
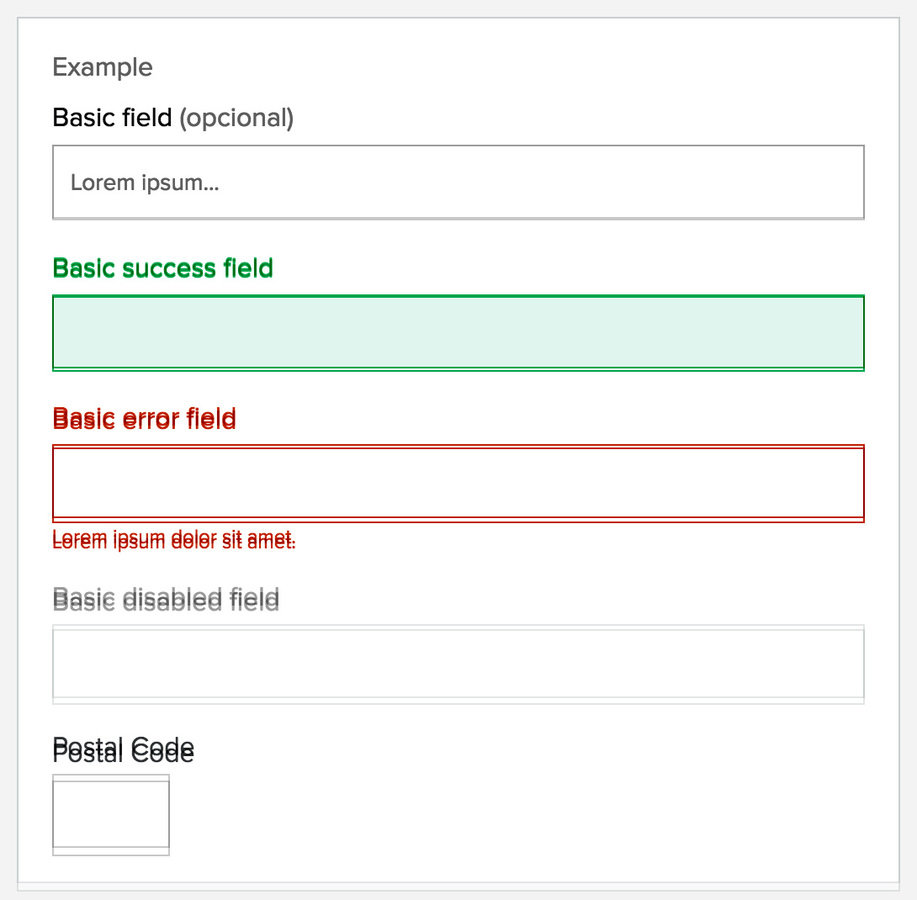
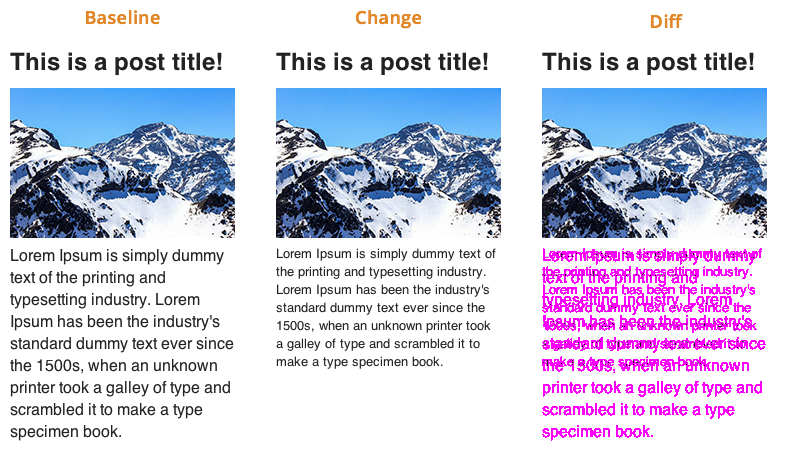
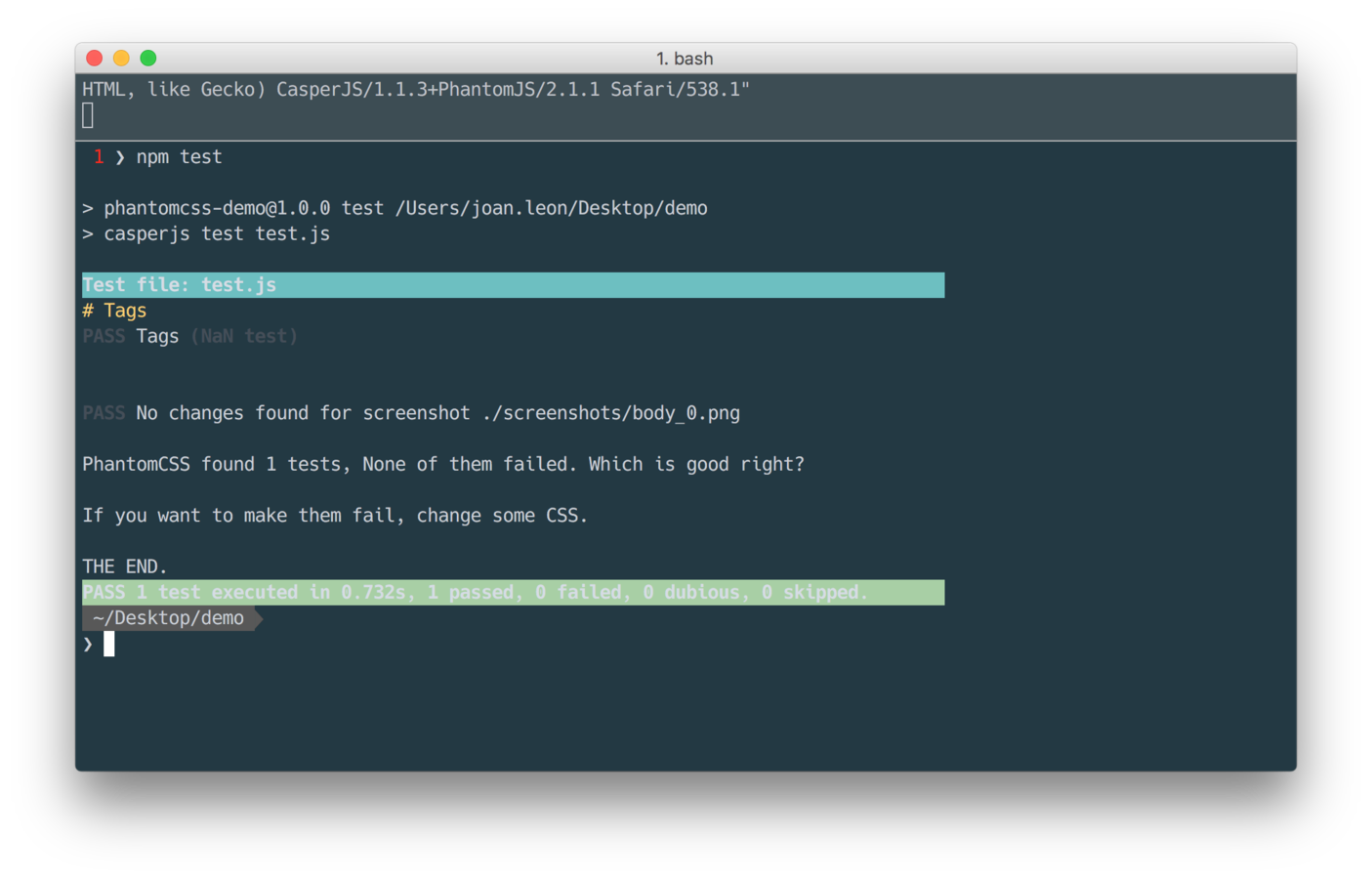
.PhantomCSS {

PhantomCSS
Screenshots + diff
.PhantomCSS {
}
PhantomJS | SlimerJS
Navegador sin interfaz, PhantomJS utiliza WebKit y SlimerJS se basa en Gecko.
CasperJS
Nos permite interactuar con el contenido mediante Javascript.
ResembleJS
Librería que se encarga de hacer la comparación entre imágenes.
casper.thenOpen('http://localhost/')
.then(function() {
phantomcss.screenshot('.site-header', 'site-header');
});Screenshot
casper.thenOpen('http://localhost/')
.then(function() {
this.mouse.move('.button');
phantomcss.screenshot('.button','button-hover');
});Interactions
casper.start('http://default.wordpress.dev/wp-admin/', function() {
this.fill('form#loginform', {
'log': 'admin',
'pwd': 'password'
}, true);
this.click('#wp-submit');
console.log('Logging in...');
});Interactions
}
.Tips {

// Contenido estático con JSON
// _forms.scss
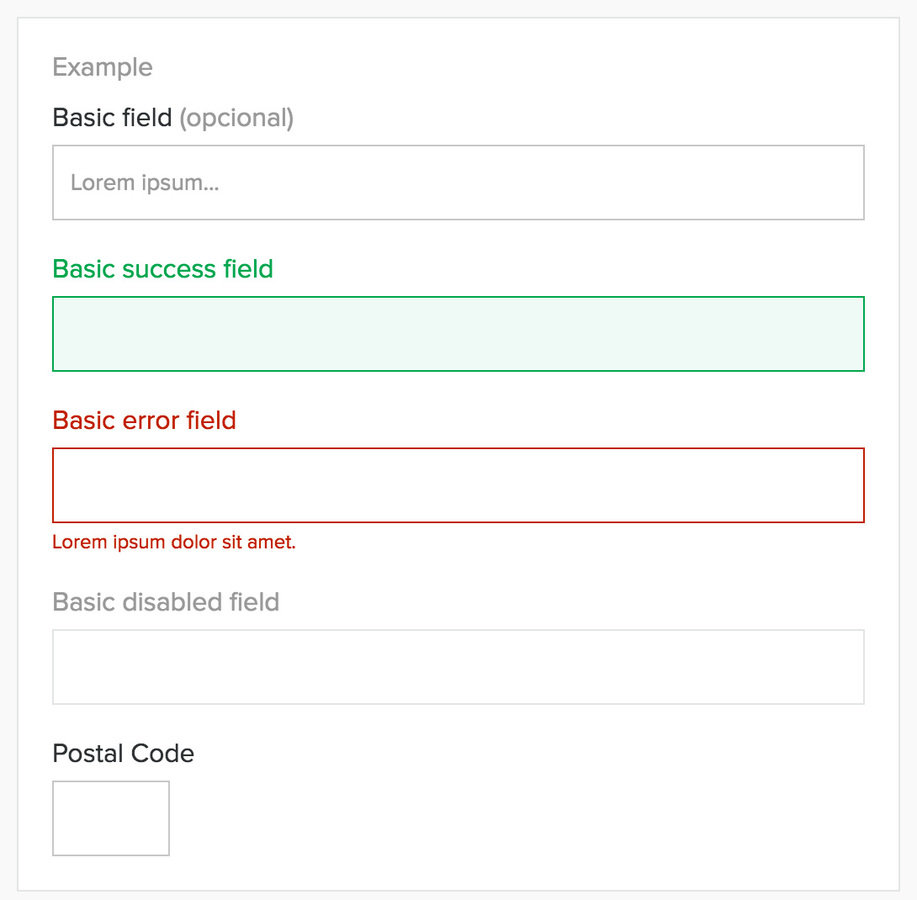
/*
Input fields
Markup:
<form method="post" action="#">
<fieldset>
<legend>Lorem ipsum</legend>
<ul class="form--field-block clearfix">
<li>
<label for="input">Basic field <span class="alternative">(opcional)</span></label>
<input id="input" type="text" placeholder="Lorem ipsum..." />
</li>
<li class="success">
<label for="input-success">Basic success field</label>
<input id="input-success" type="text" />
</li>
<li class="error">
<label for="input-error">Basic error field</label>
<input id="input-error" type="text" />
<p class="error-info">Lorem ipsum dolor sit amet.</p>
</li>
<li class="disabled">
<label for="input-disabled">Basic disabled field</label>
<input id="input-disabled" type="text" disabled />
</li>
<li>
<label for="input-PostalCode">Postal Code</label>
<input id="input-PostalCode" type="number" class="input-PostalCode" maxlength="5" />
</li>
</ul>
</fieldset>
</form>
Styleguide #{$sgi-forms-basic-fields}
*/}
.present {
PhantomCSS
+
Grunt
grunt.initConfig({
...
phantomcss: {
desktop: {
options: {
screenshots: 'test/visual/screenshots/',
results: 'results/visual/',
viewportSize: [1280, 800],
mismatchTolerance: 0.05,
rootUrl: 'http://127.0.0.1:8080/' // Optional
phantomjsArgs: [
// optional, array of phantomJS CLI options
]
},
src: [
'tests/phantomcss/*.test.js'
]
},
mobile: {
// ...
}
}
...
});Gruntfile.js
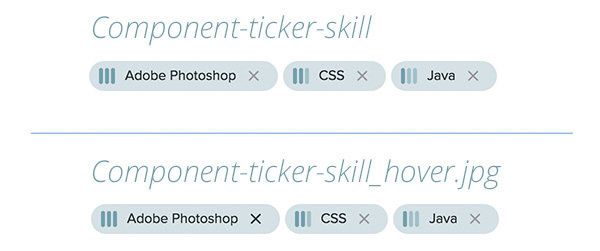
/**
* Visual Regresion Testing
* Sticker Skill
*/
casper.thenOpen(phantom.rootUrl + 'section-2.html')
.then(function() {
phantomcss.screenshot('.sticker-skill', 'Component-ticker-skill');
})
.then(function() {
this.mouse.move('.sticker-skill .sticker-close');
phantomcss.screenshot('.sticker-skill', 'Component-ticker-skill_hover');
});
component.ticker-skill.test.js


}
.future {
BackstopJS
+
ReactJS



}
.demo {

}
Gracias
(Durante la presentación no se ha maltratado a ningún diseñador)
