Houdini
programming in

CSS



CSS

.CSS { }

.CSS { }
CSS Houdini
.CSS-Houdini { }
The objective of the CSS-TAG Houdini Task Force (CSS Houdini) is to jointly develop features that explain the “magic” of Styling and Layout on the web. - CSS Houdini

.CSS-Houdini { }
.CSS-Houdini { }
Extends CSS
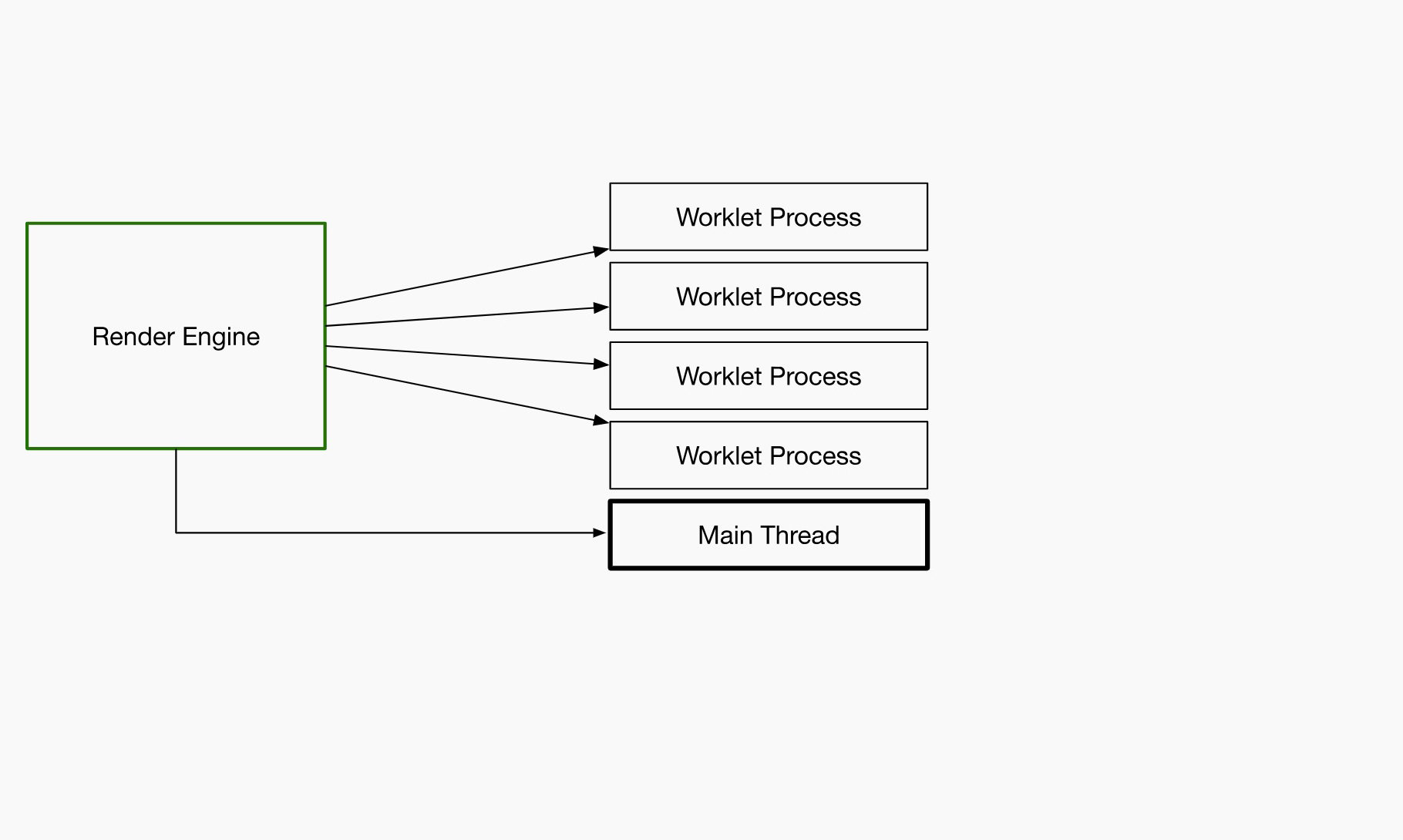
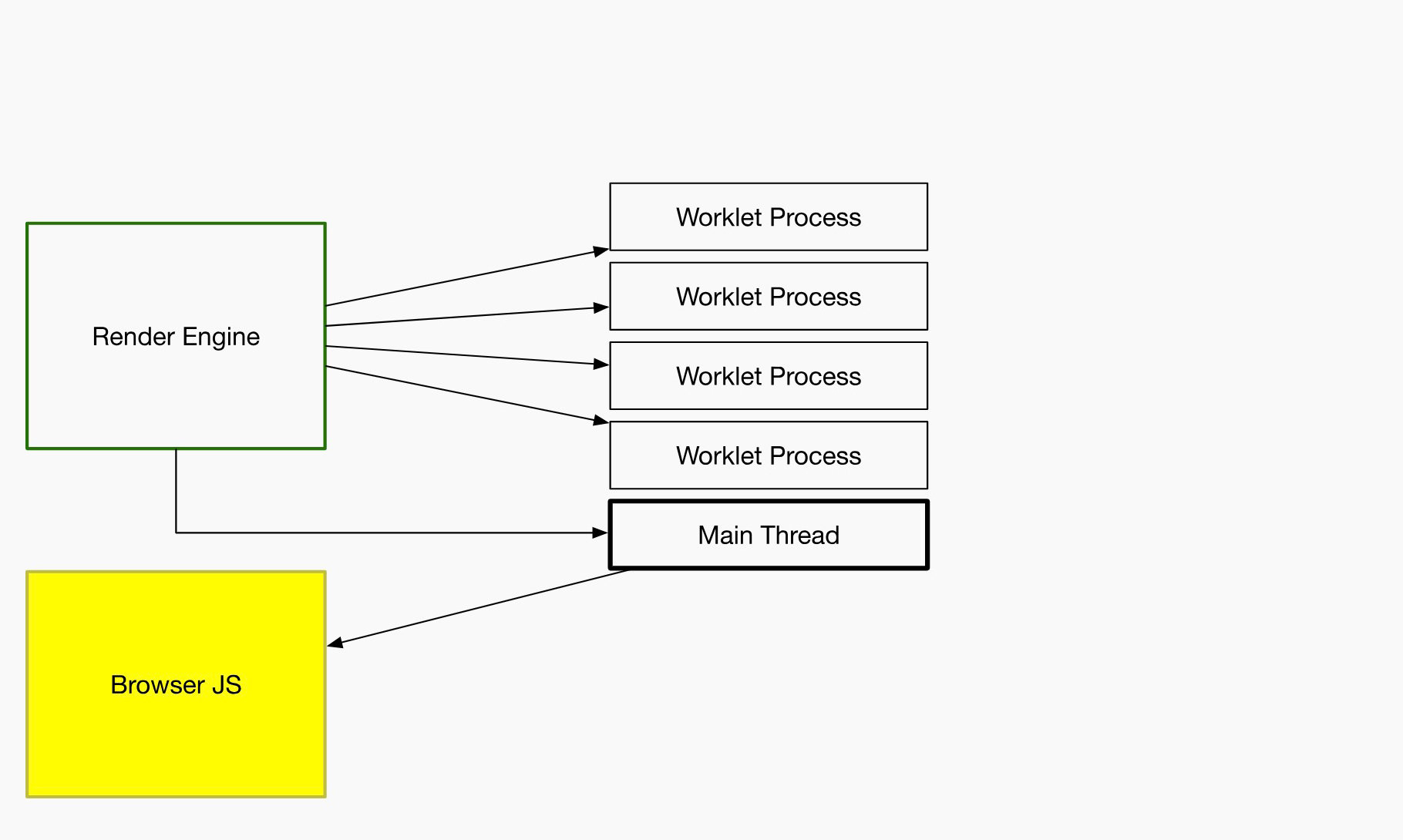
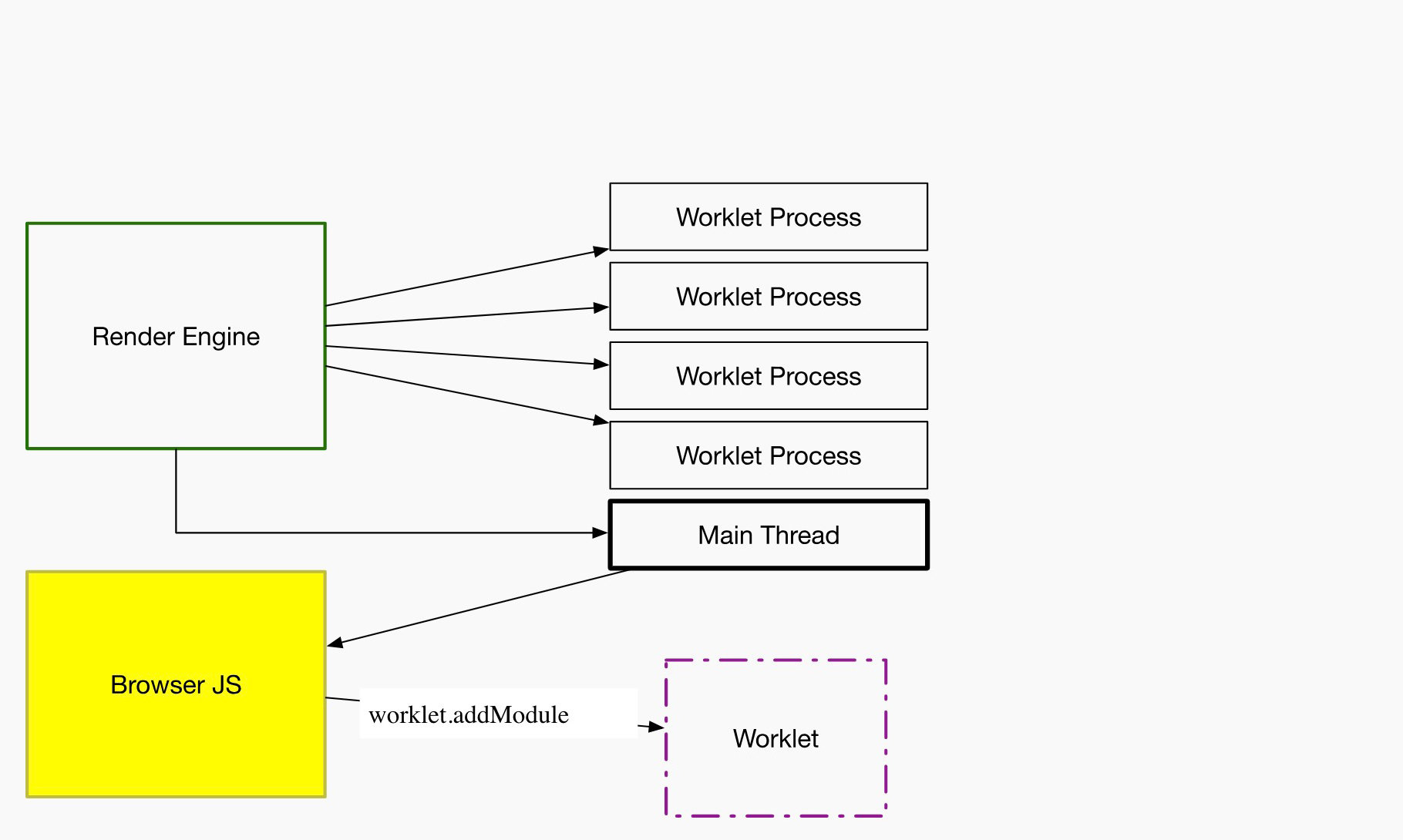
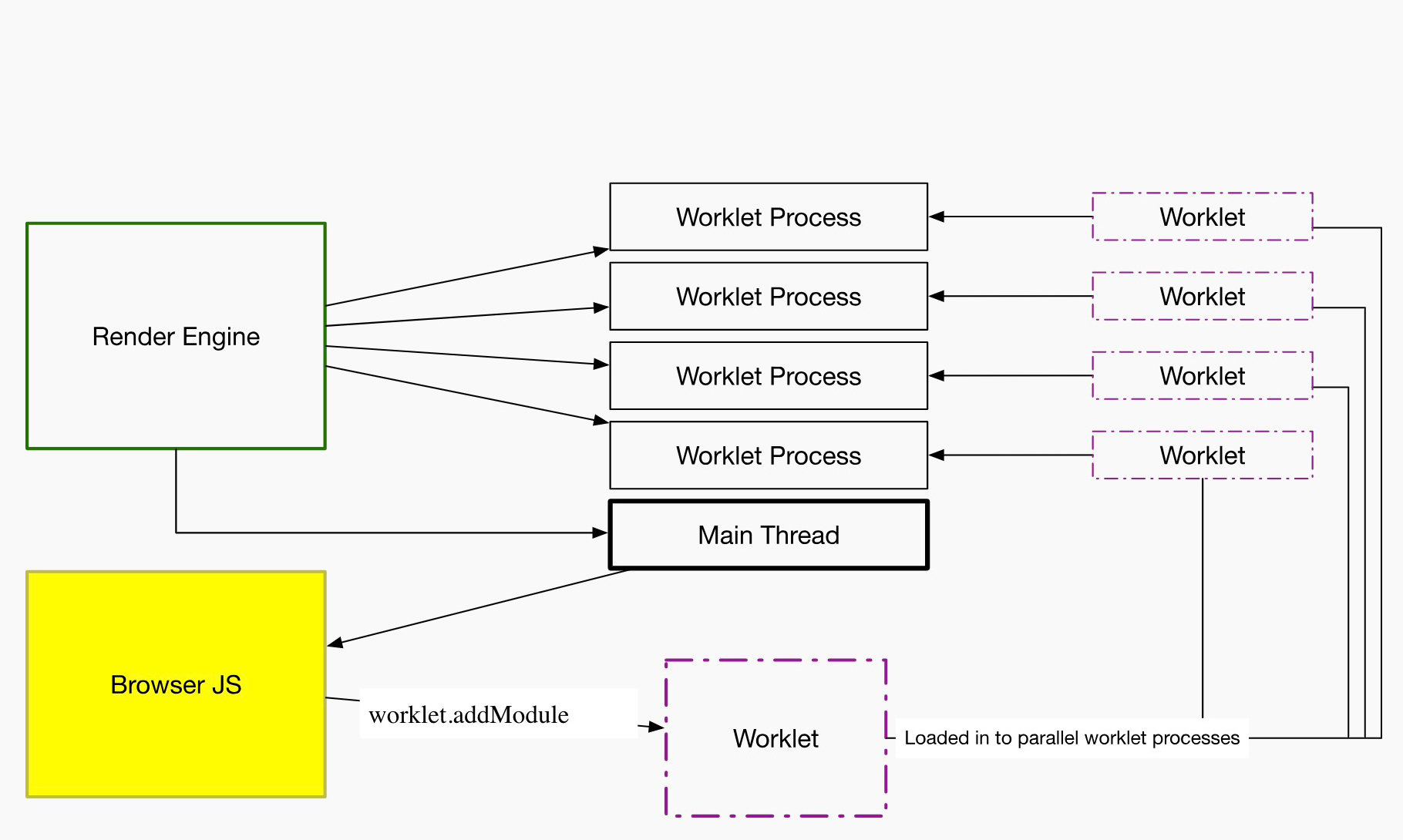
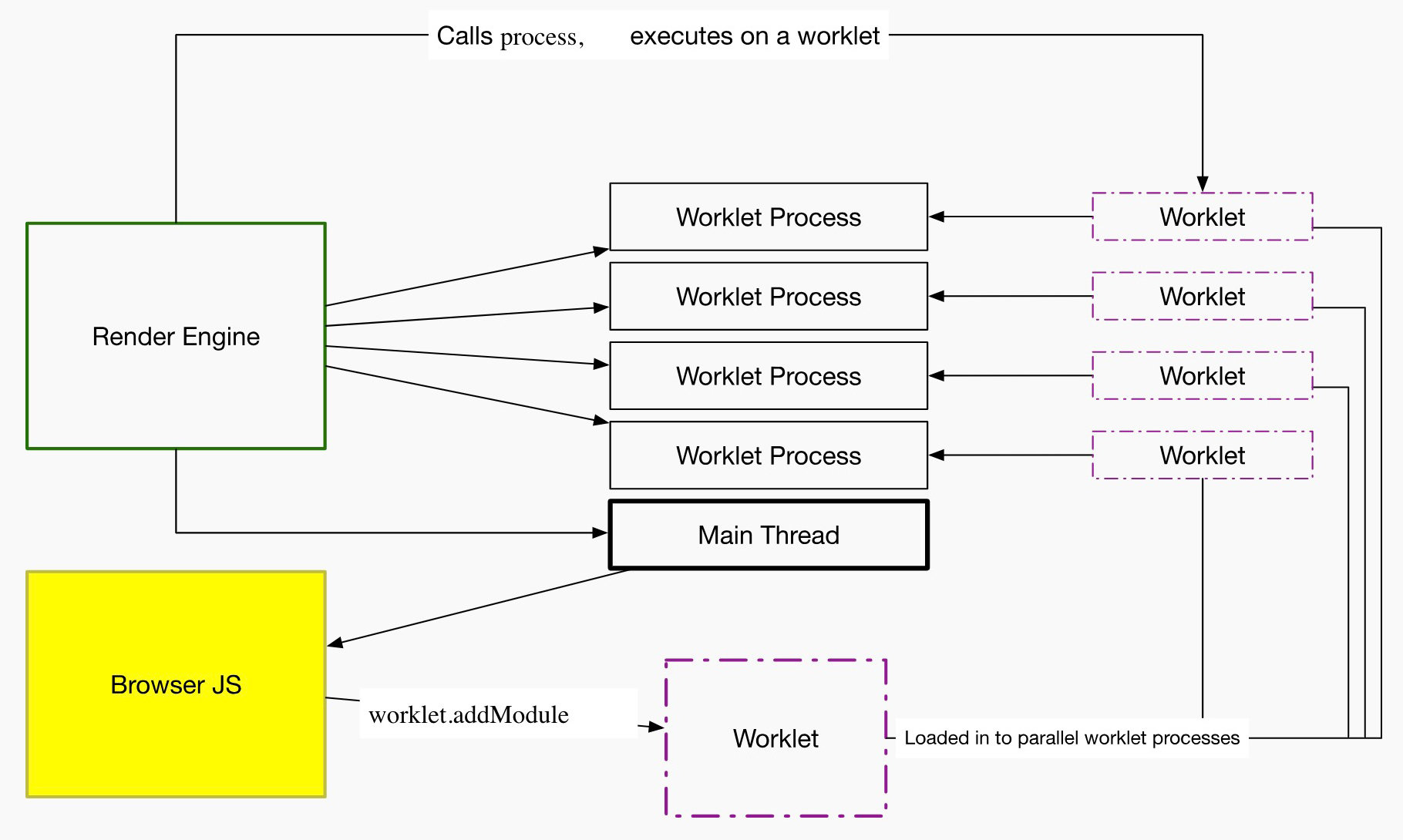
Worklets
.Extends-CSS { }
Worklet connects to the browser engine
Is a Javascript Module
Without control over execution
It has no impact on performance
.Extends-CSS { }







.Extends-CSS { }
if ('paintWorklet' in CSS) {
CSS.paintWorklet.addModule('PlaceholderBoxPainter.js');
}class PlaceholderBoxPainter {
paint(ctx, size) {
// Magic 🎩
}
}
registerPaint('placeholder-box', PlaceholderBoxPainter);worklet
js
.Extends-CSS { }
Paint API
.Extends-CSS { }
if ('paintWorklet' in CSS) {
CSS.paintWorklet.addModule('PlaceholderBoxPainter.js');
}@supports (background: paint(slanted-bg)) {
.el span {
background: paint(slanted-bg);
}
}css
js
.Extends-CSS { }
class SlantedBg {
constructor () {
this.hue = 110;
}
paint (ctx, geom, props, args) {
// draw random colors
ctx.fillStyle = 'hsl(' + this.hue + ', 100%, 50%)';
this.hue += 10;
...
}
}
registerPaint('slanted-bg', SlantedBg)worklet
.Extends-CSS { }

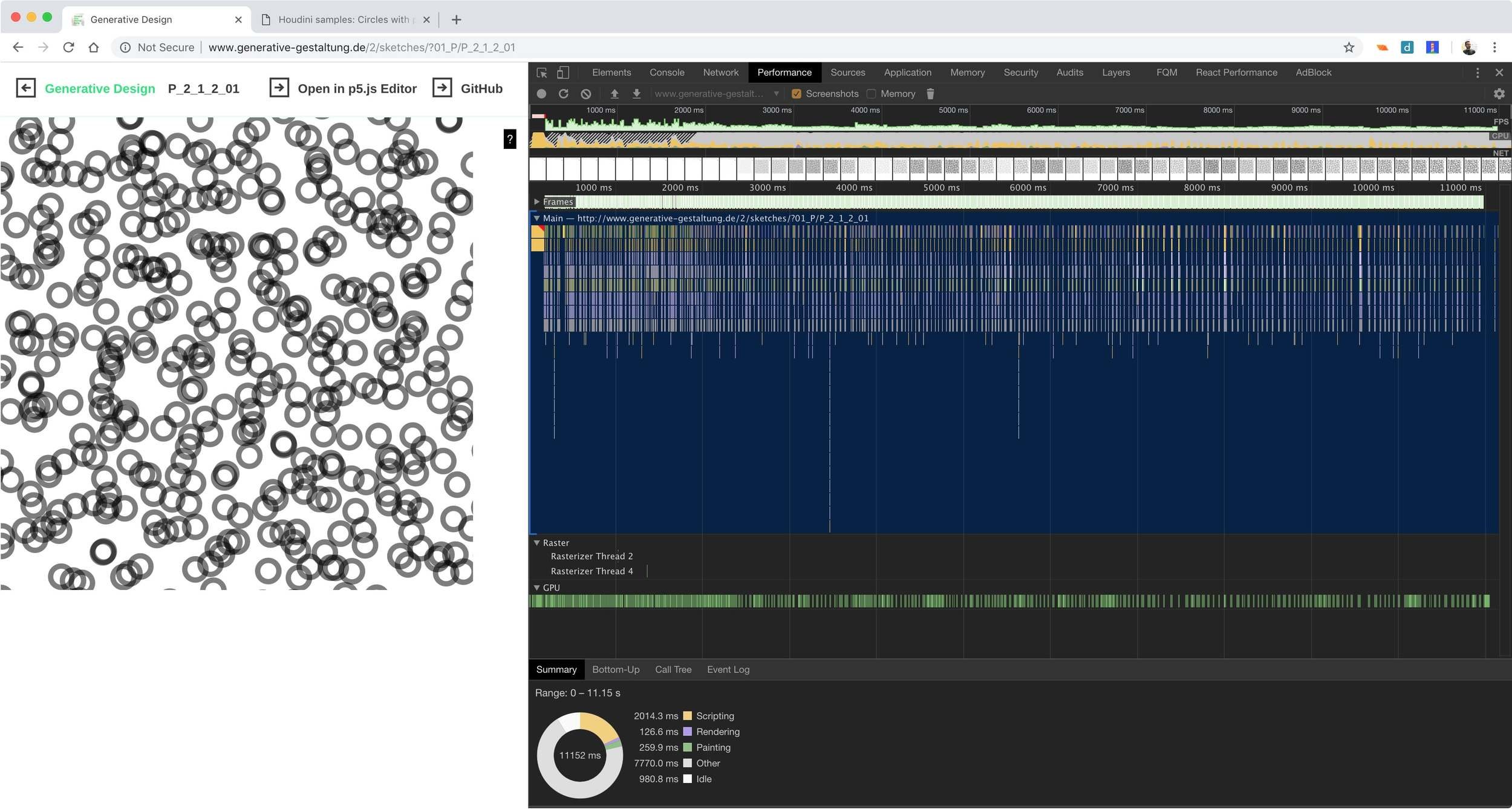
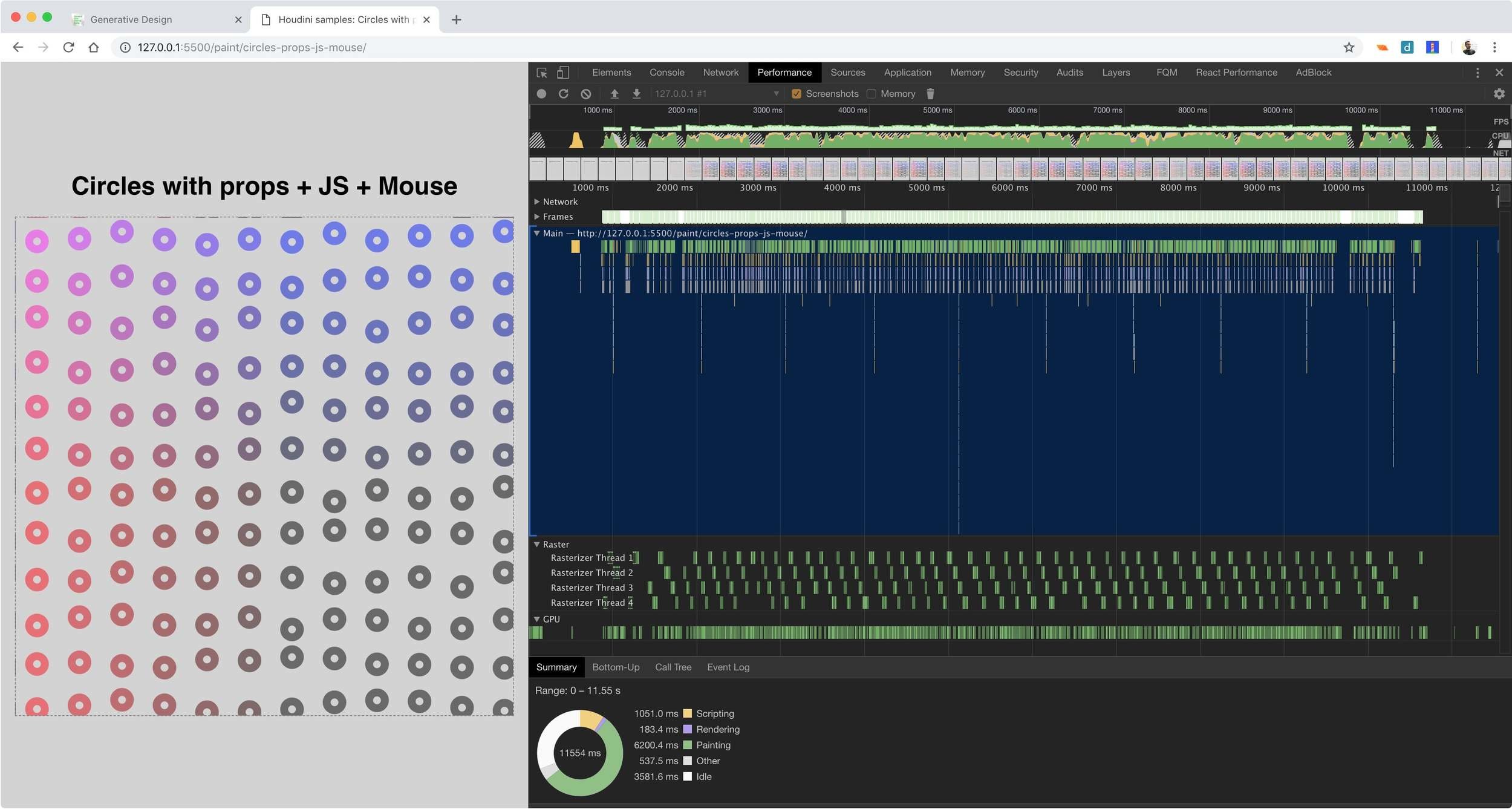
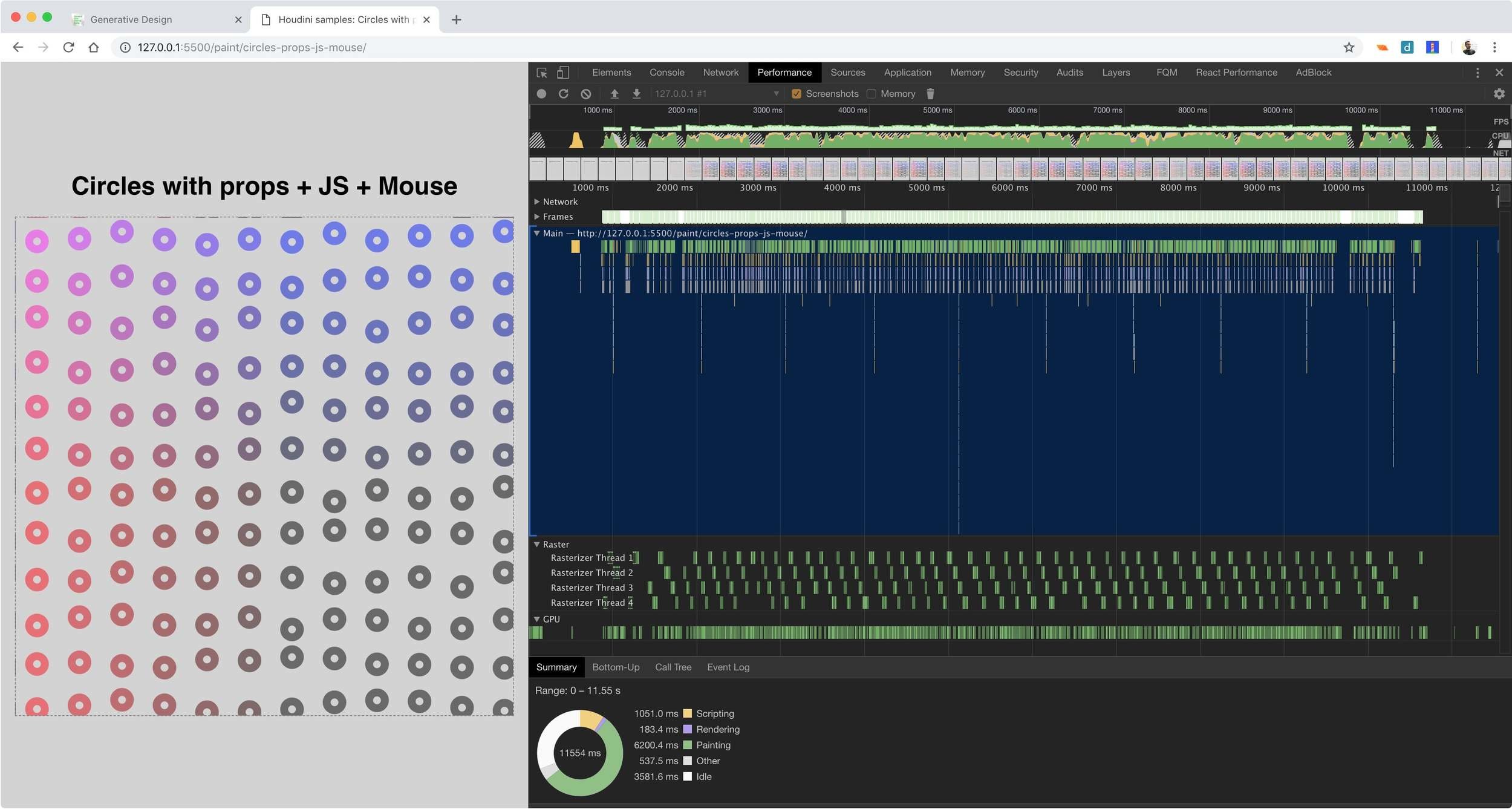
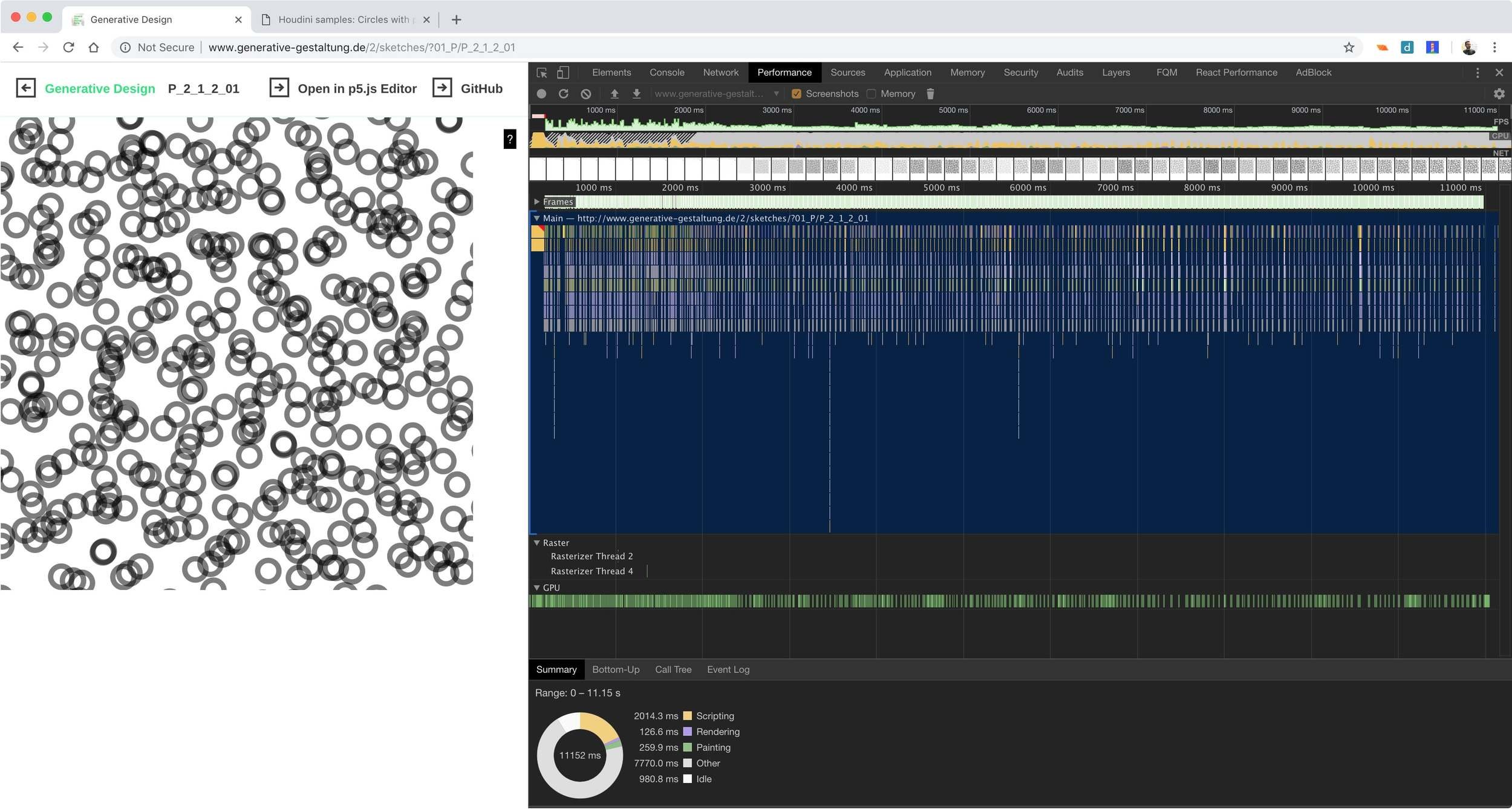
Demo or it didn't happen
.Extends-CSS { }




Canvas
Houdini
Properties & Values API
.Extends-CSS { }
.Extends-CSS .Properties-Values-API { }
CSS.registerProperty({
name: '--color-stop',
syntax: '<color>',
inherits: false,
initialValue: 'transparent'
})js
@property --color-stop {
syntax: '<color>';
inherits: false;
initial-value: transparent;
}css
.Extends-CSS .Properties-Values-API { }
.element {
--color-stop: deeppink;
background: linear-gradient(white, var(--color-stop))
transition: --color-stop 1s;
}
.element:hover {
--color-stop: deepskyblue;
}css
@property --theme {
syntax: '<color>+';
initial-value: #fff;
inherits: true;
}if ("registerProperty" in CSS) {
CSS.registerProperty({
name: "--theme",
syntax: "<color>+",
initialValue: "#fff",
inherits: true
});
}
input
output
.Extends-CSS .Properties-Values-API { }
Typed OM API
.Extends-CSS { }
el.style.opacity = 0.5;
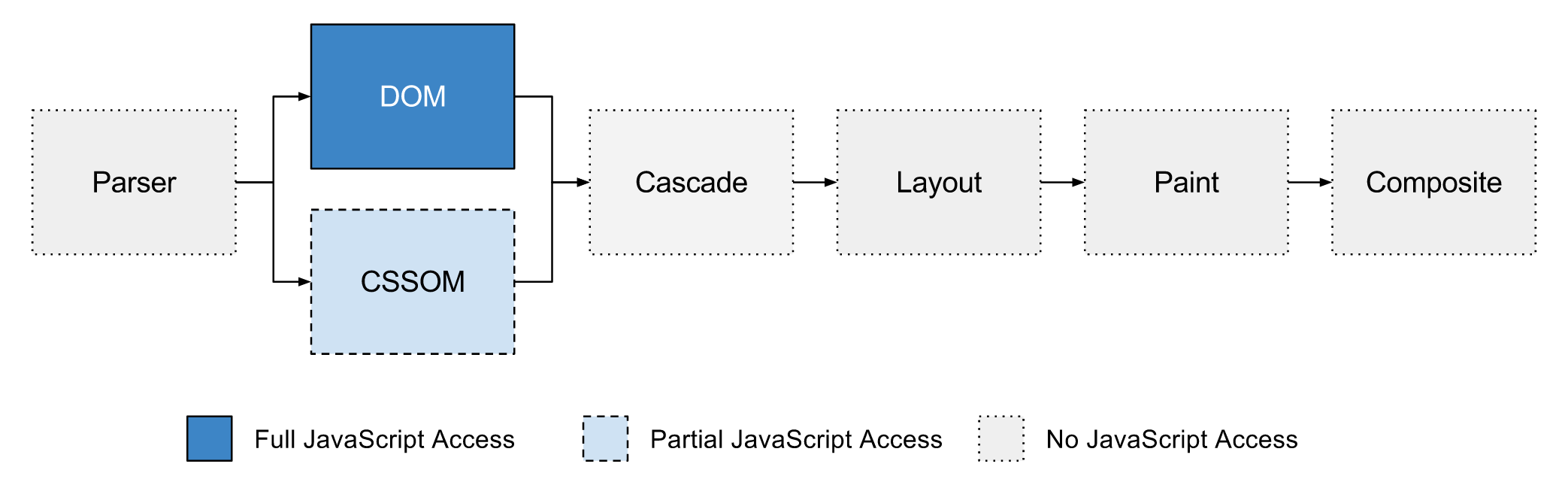
window.getComputedStyle(el).opacity === "0.5" // Strings!CSSOM
el.attributeStyleMap.set('opacity', 0.5);
el.computedStyleMap().get('opacity')// CSSUnitValue {value: 0.5, unit: "number"}
el.computedStyleMap().get('opacity').value // 0.5Typed OM
.Extends-CSS .Typed-OM-API { }
calc(1px - 2 * 3em)
new CSSMathSum(
CSS.px(1),
new CSSMathNegate(
new CSSMathProduct(2, CSS.em(3))
)
);Nested expressions
.Extends-CSS .Typed-OM-API { }
Animation Worklet
.Extends-CSS { }
.Extends-CSS Animation-Worlet { }
Layout API
.Extends-CSS { }

.Extends-CSS Layout API { }
.Extends-CSS Layout API { }
Support

Conclusions
.Conclusions { }
Polyfills
This is not for me
Houdini is NOT like a Babel for CSS
Free will
Resources
.Resources { }
⭐️ are welcome 😊
¿?