Image Optimization


Joan León








Table of Contents
- Introduction
- Do my images need to be optimized?
- How do I choose an image format?
- Ok, I need optimize my images
- I need validate the optimization
- Resources to improve your knowledge in Image Optimization
Introduction
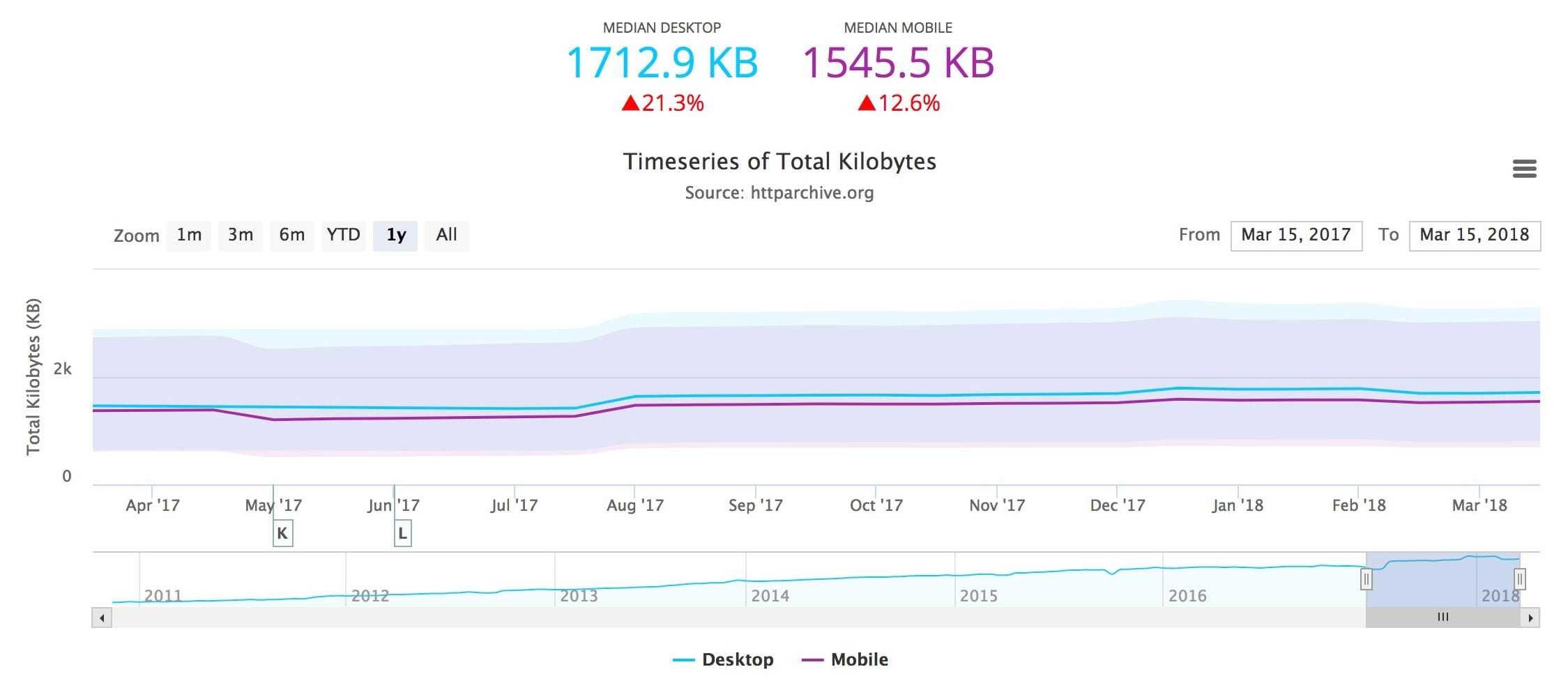
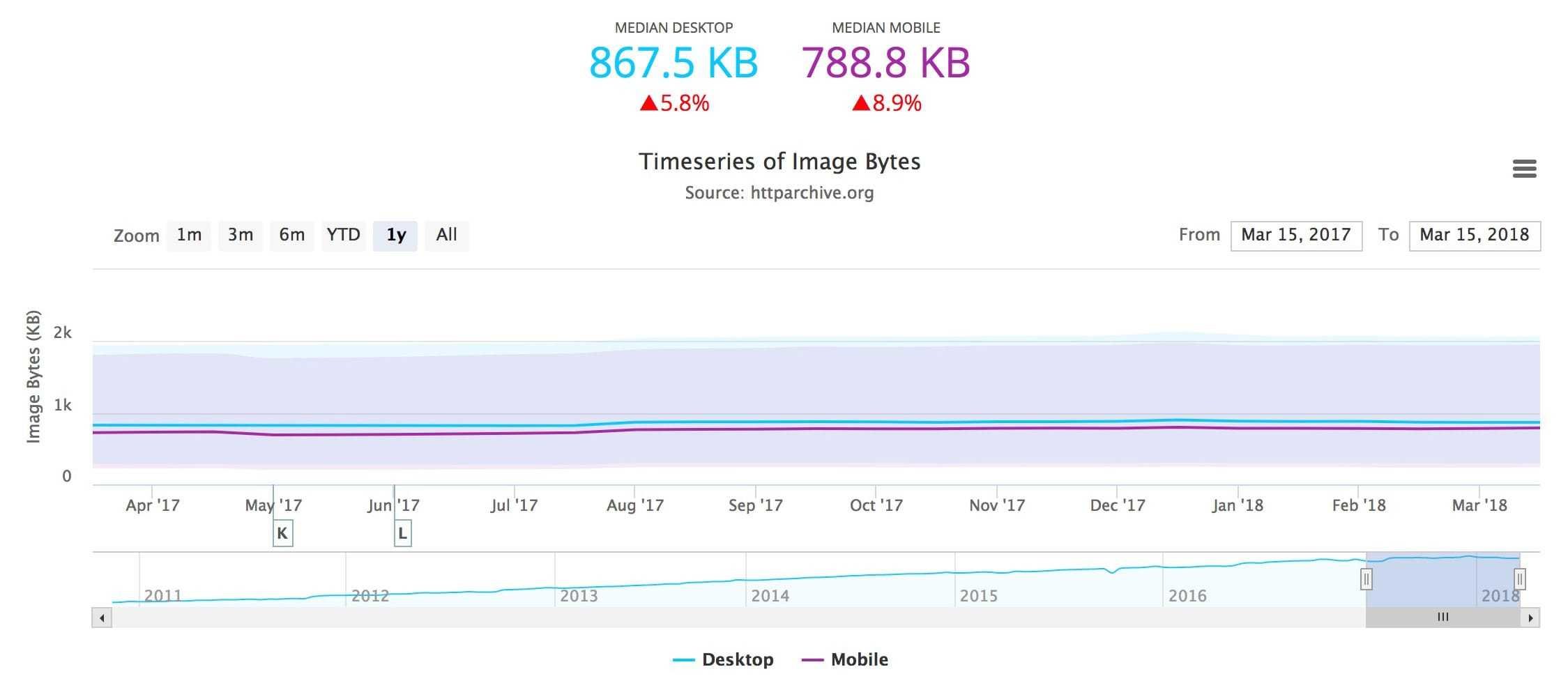
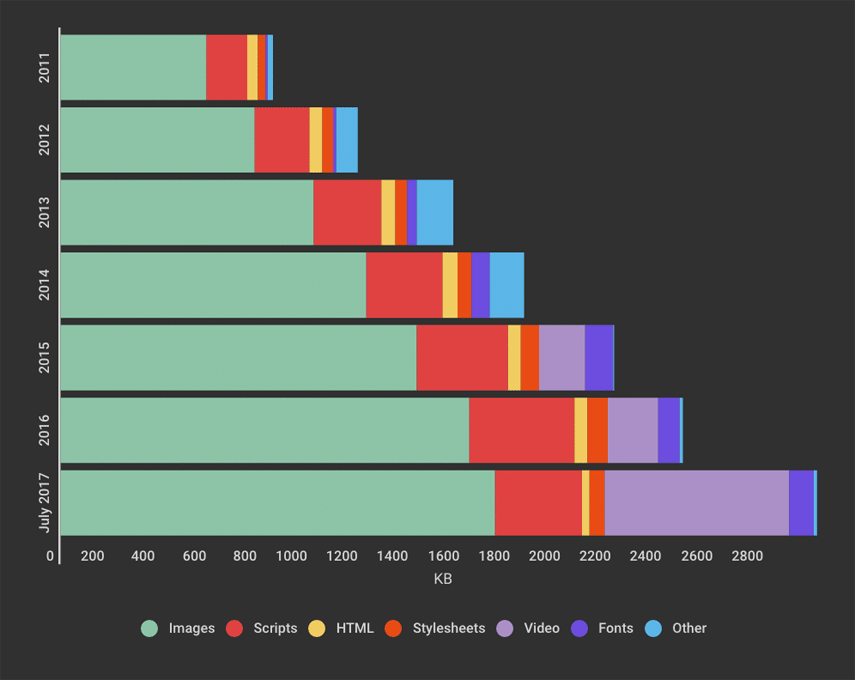
Images on the web


Images on the web

Images on the web

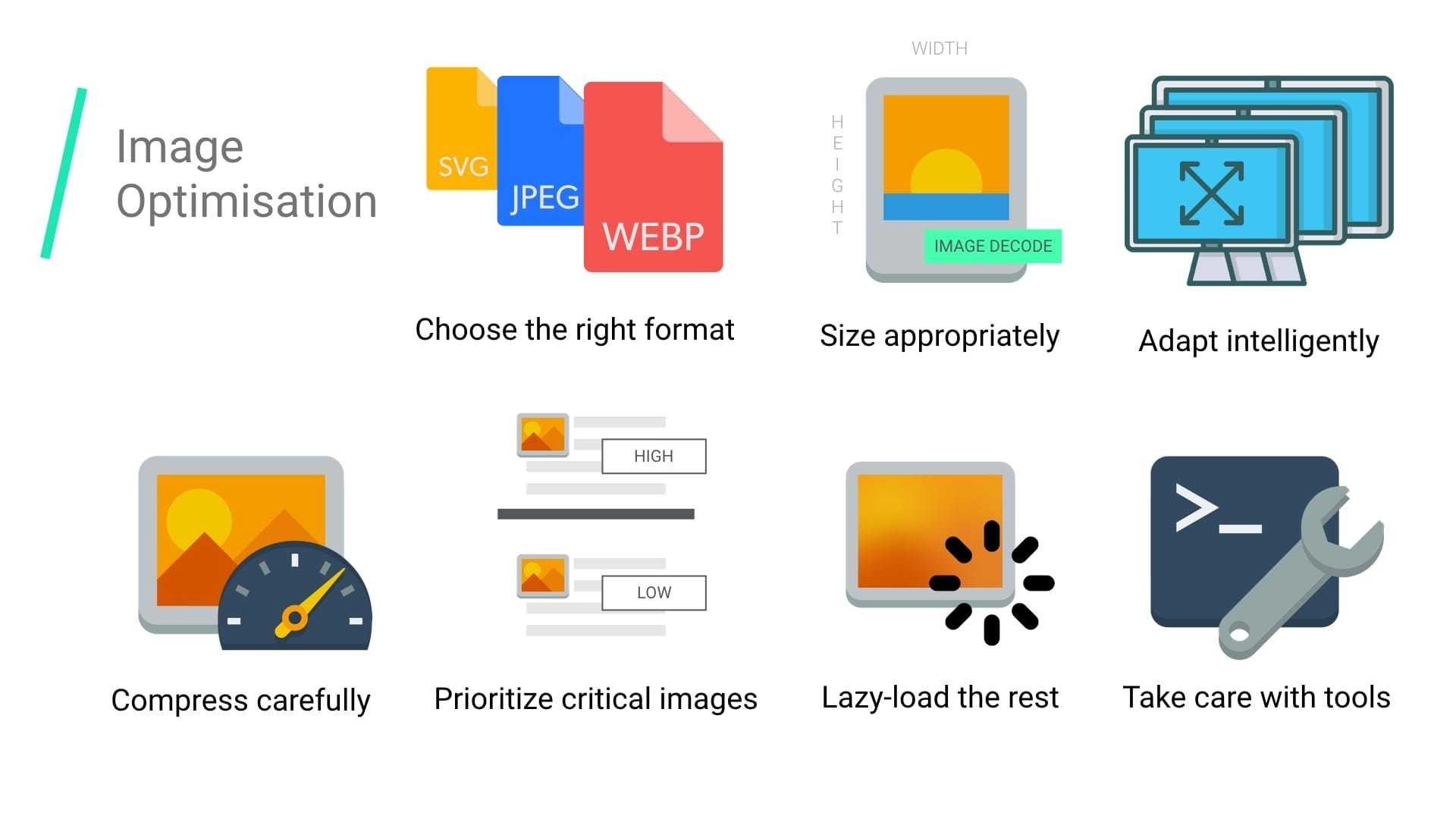
Image Optimization

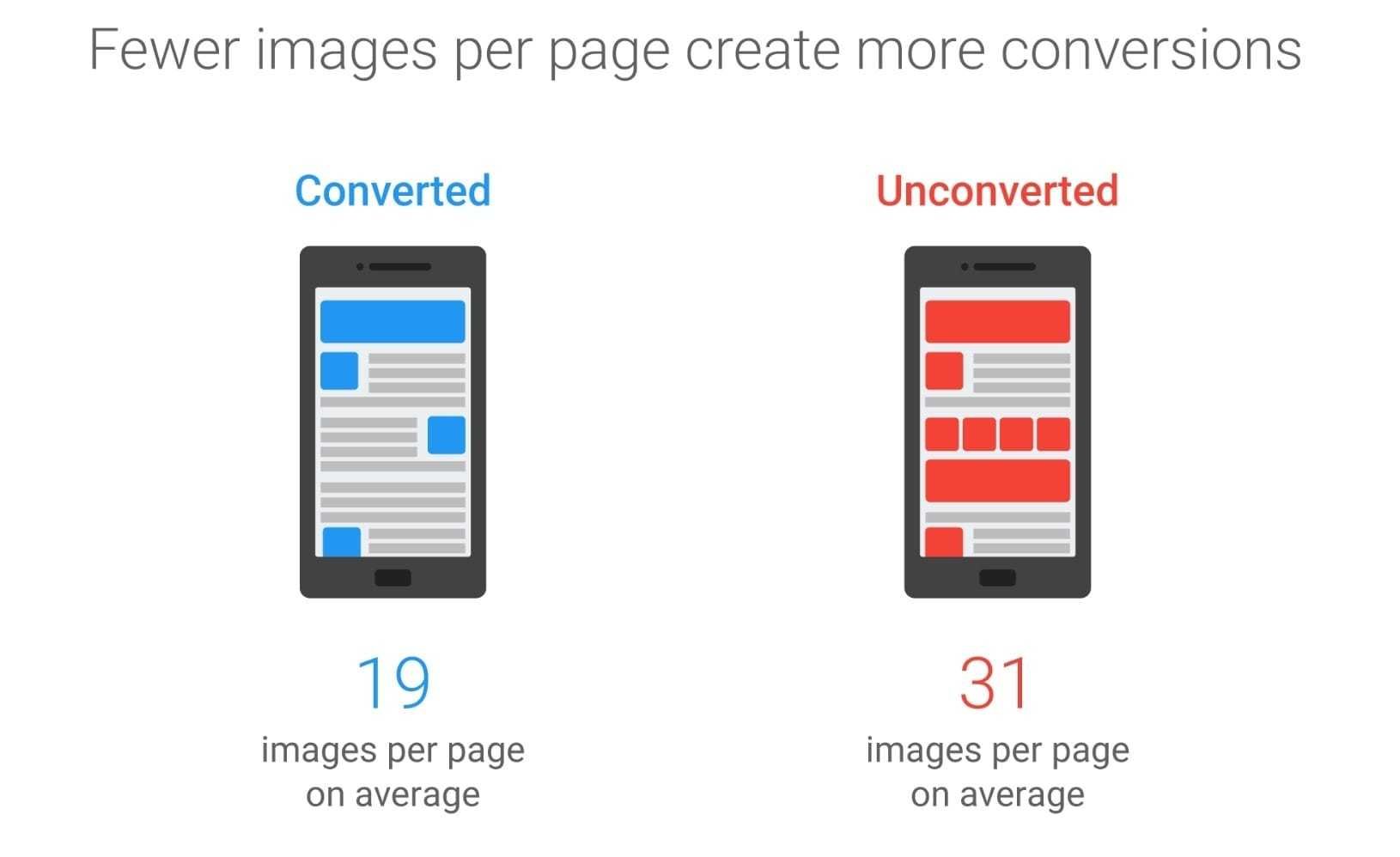
Do my images need to be optimized?
YES!
Online tools
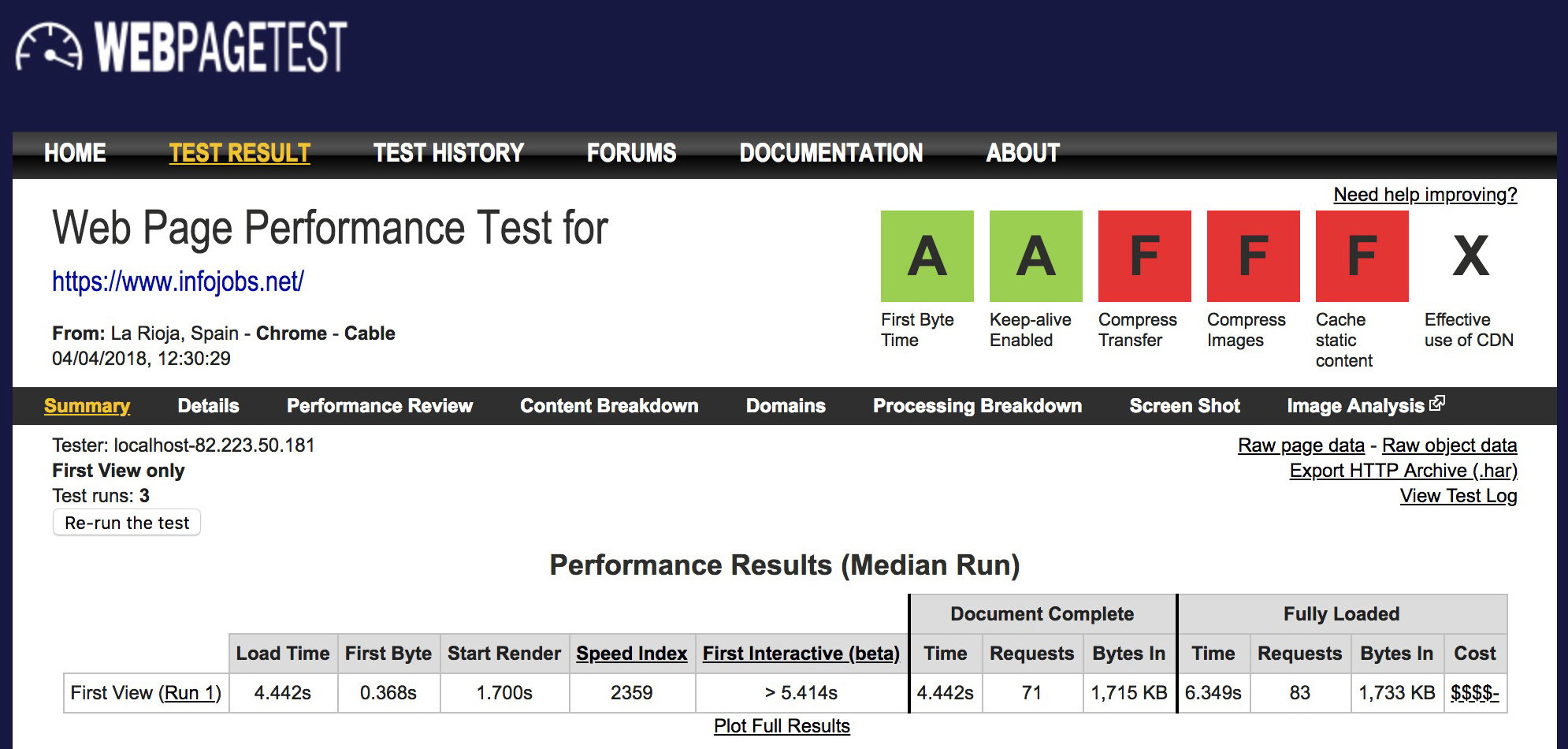
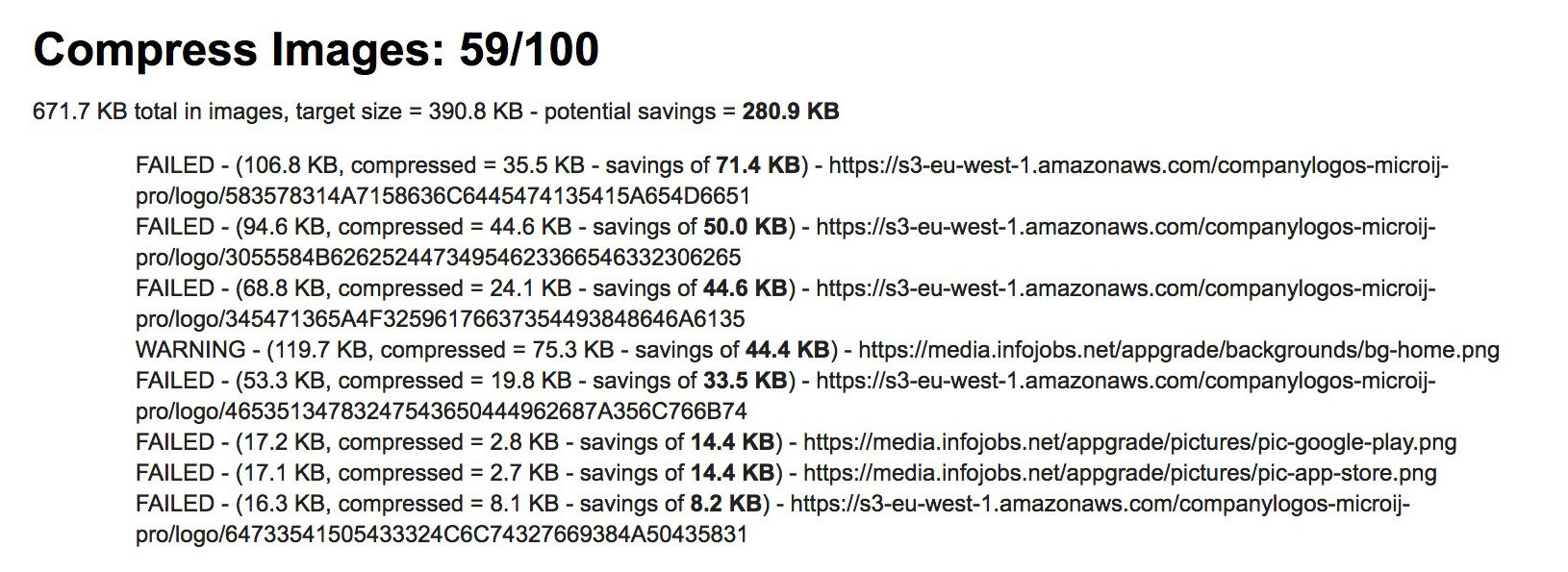
WebPageTest



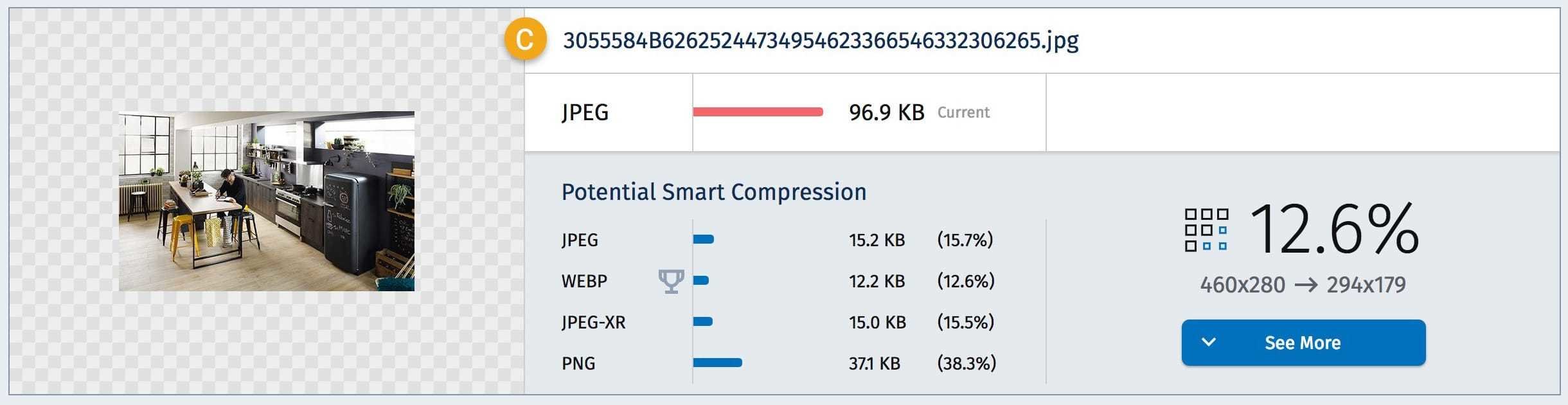
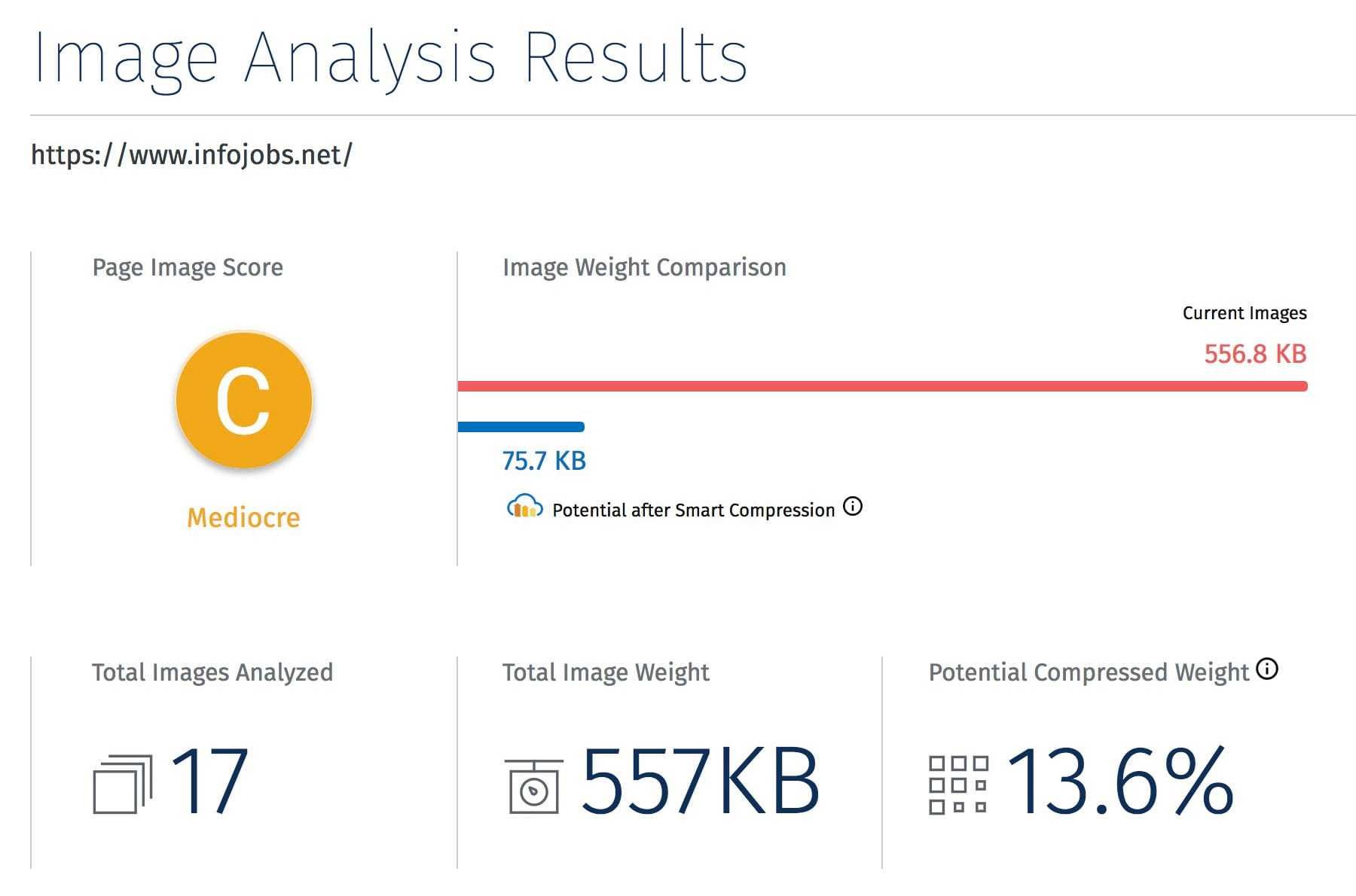
WebPageTest | Cloudinary



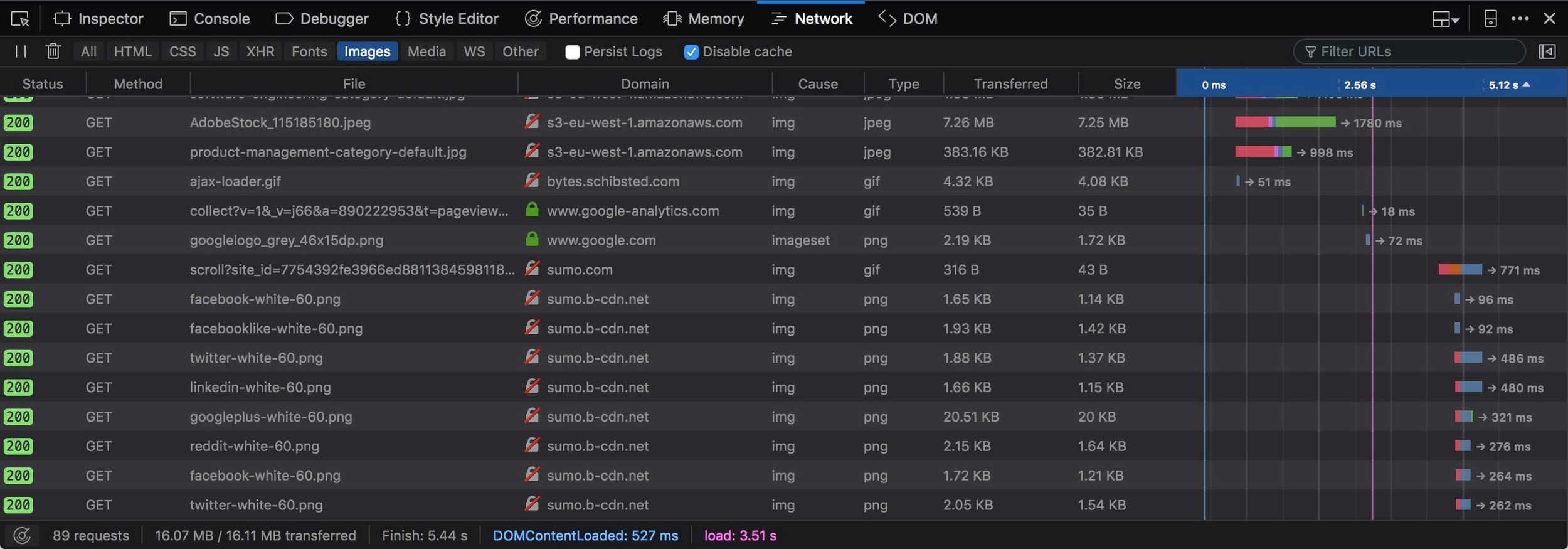
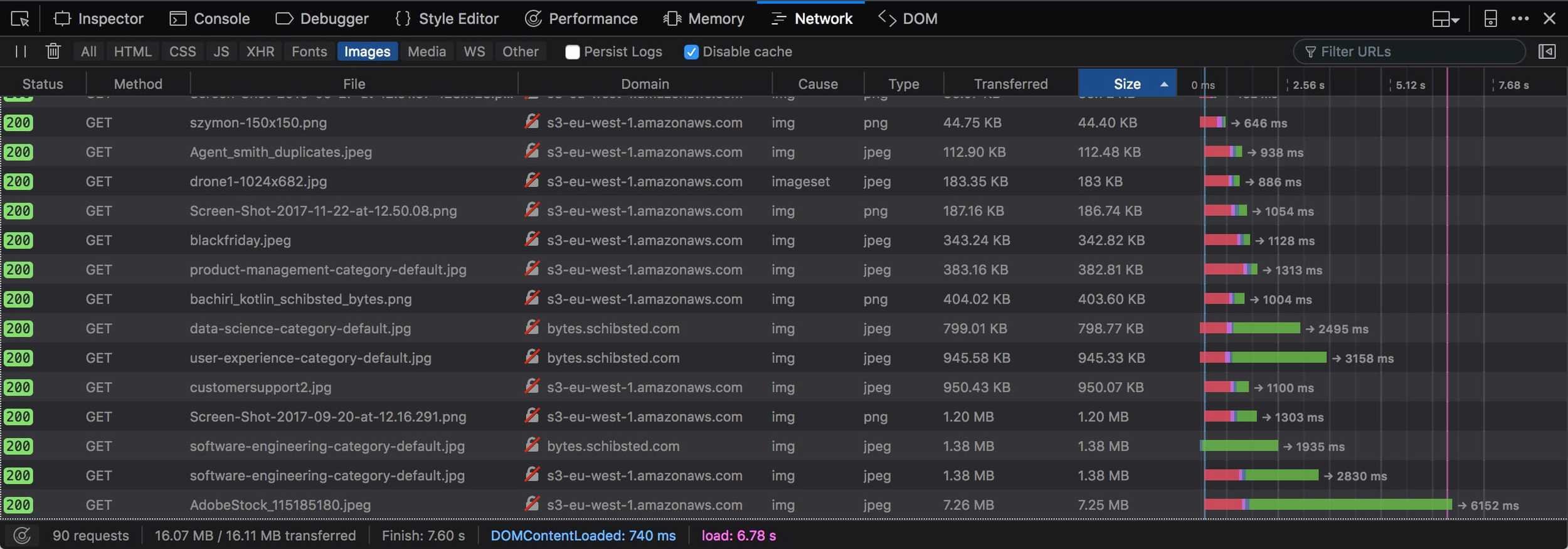
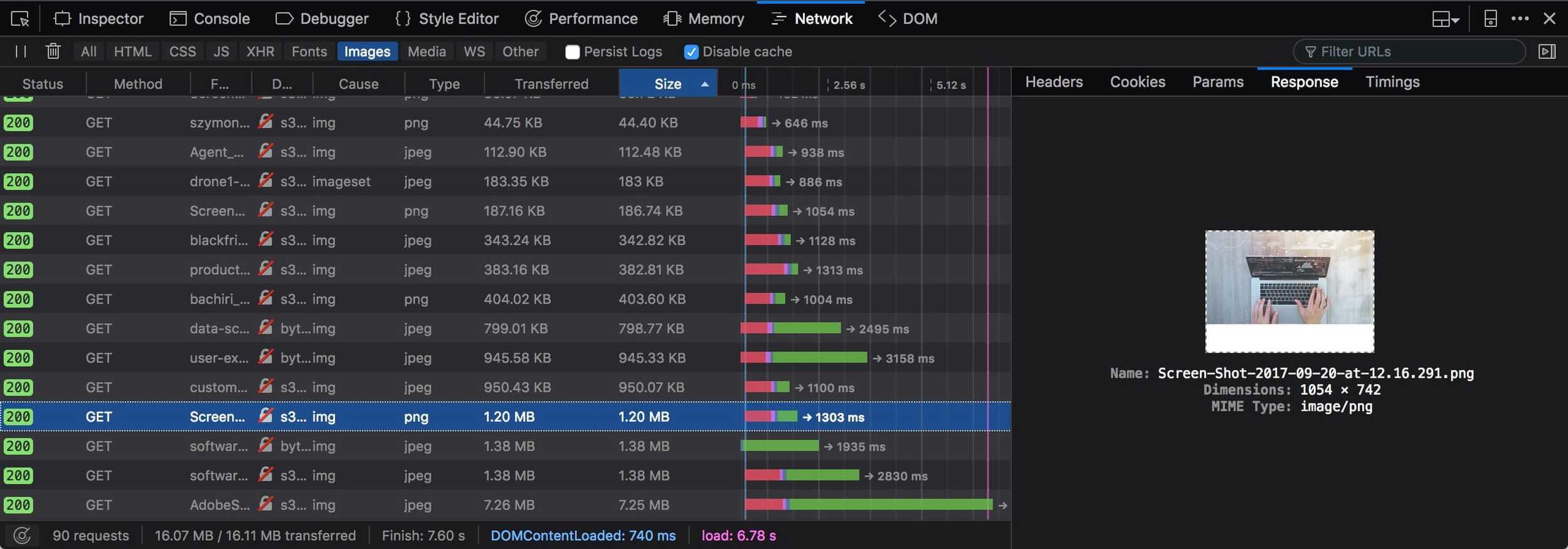
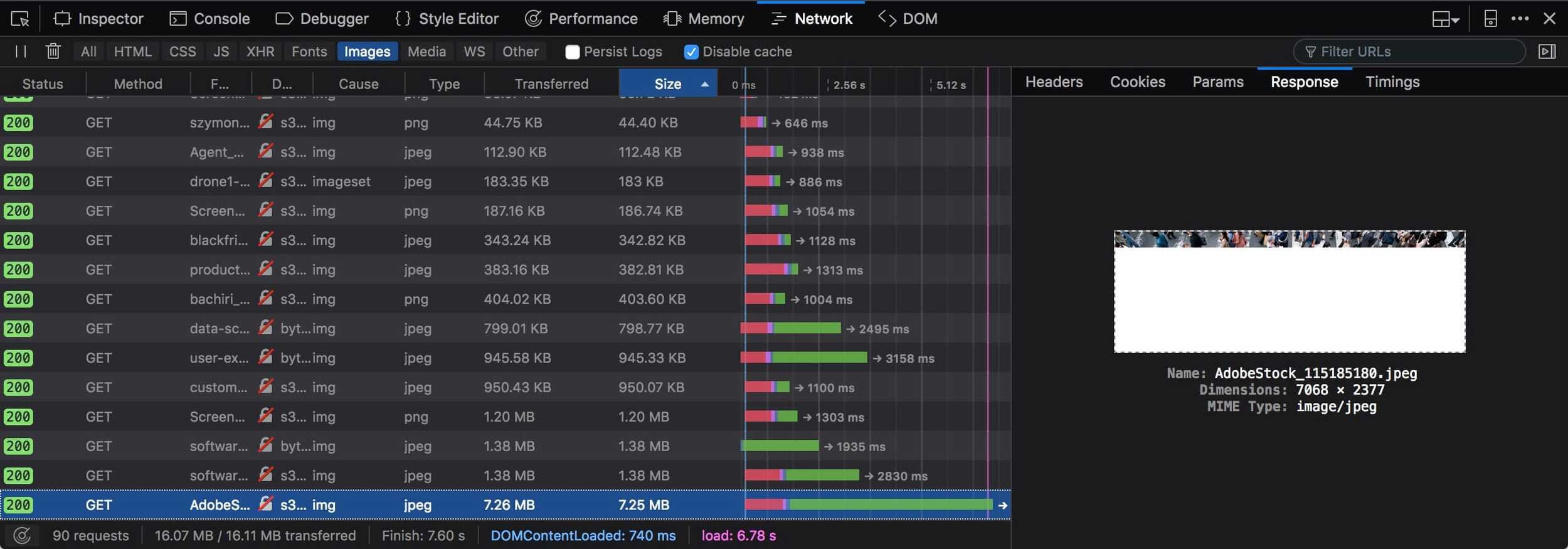
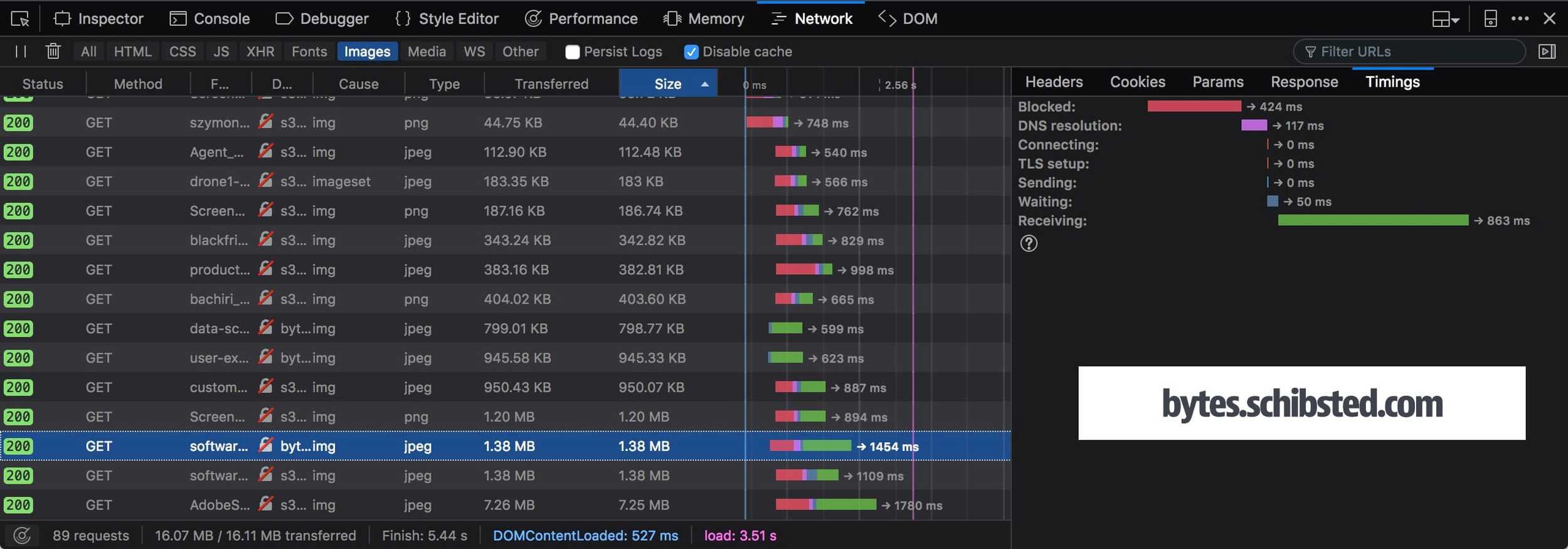
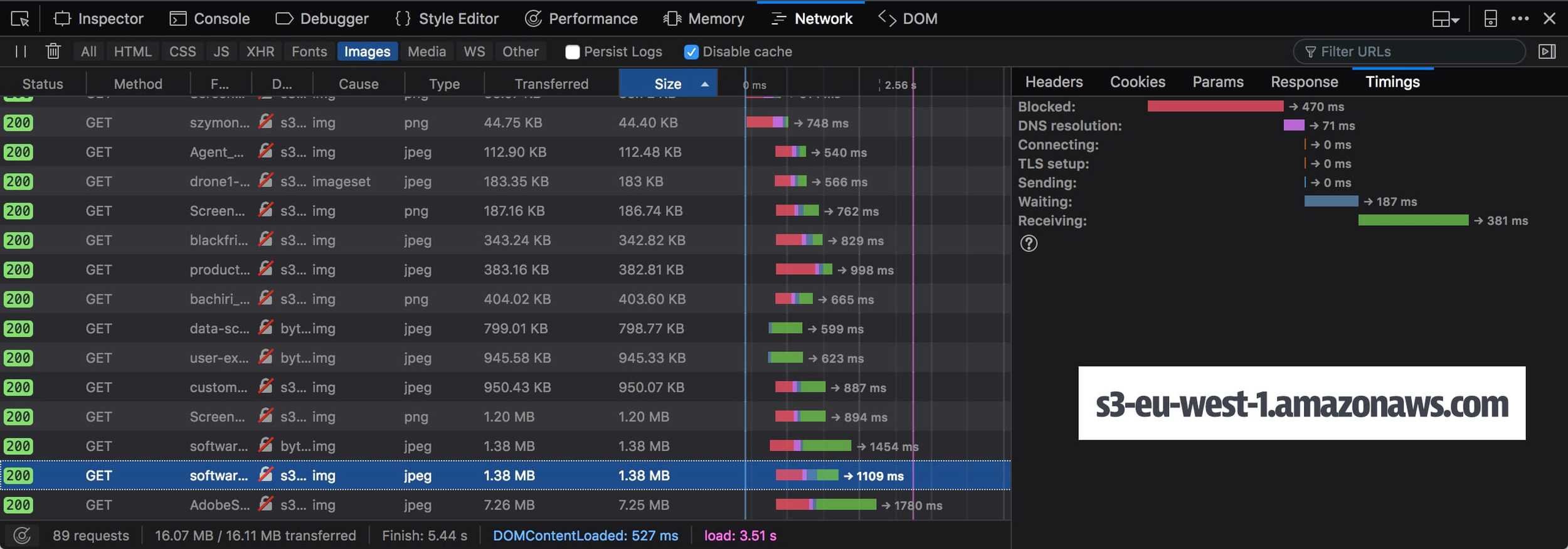
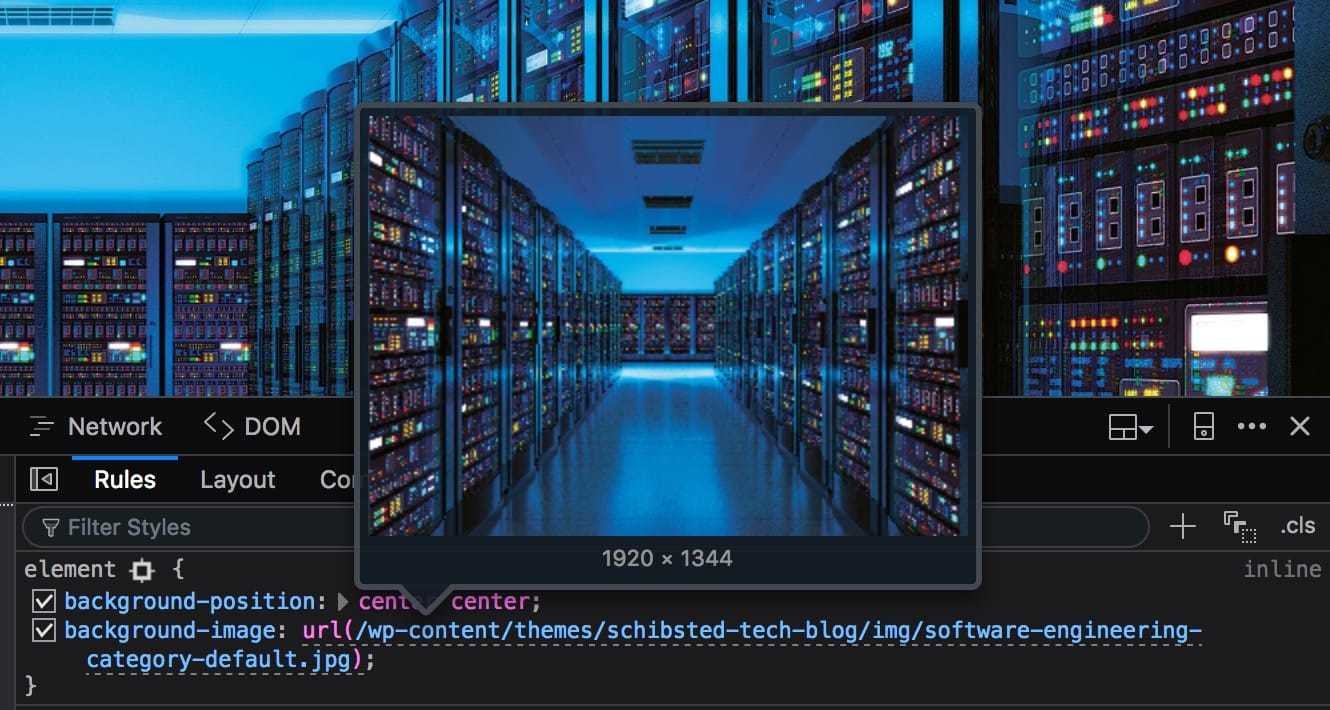
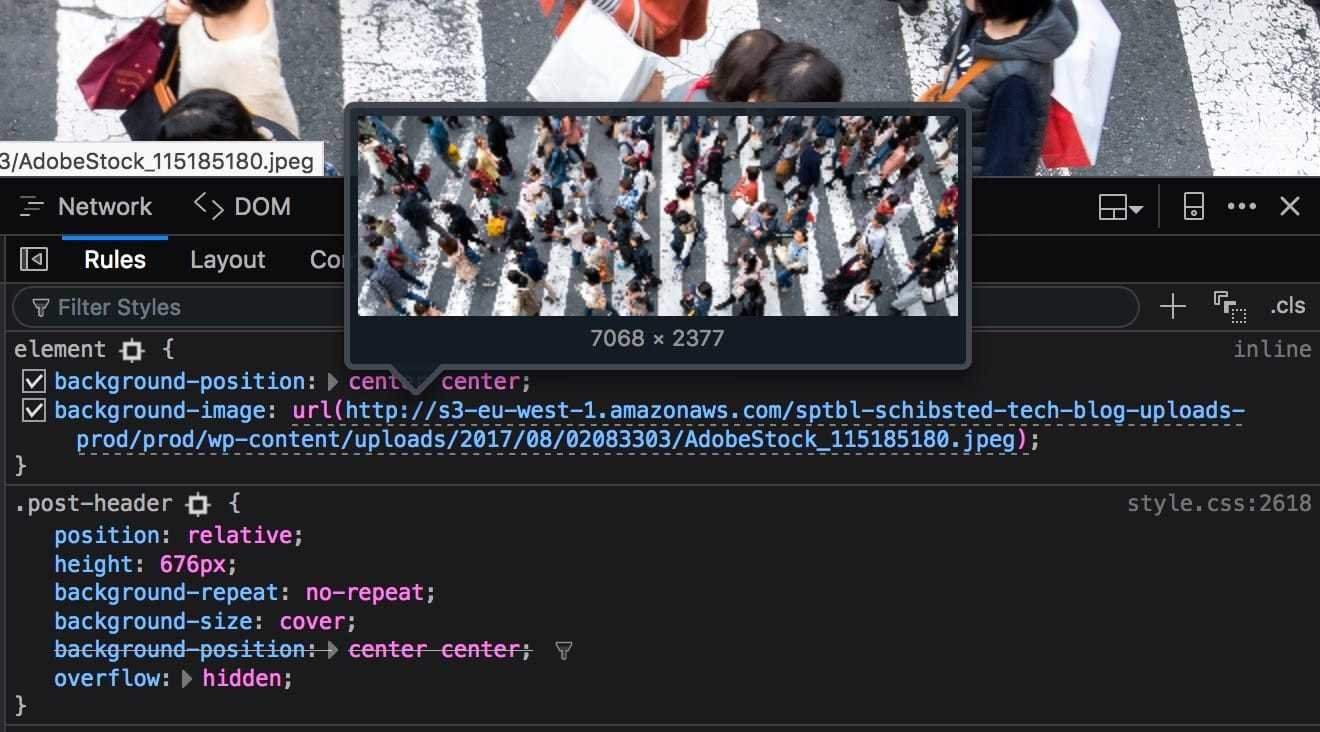
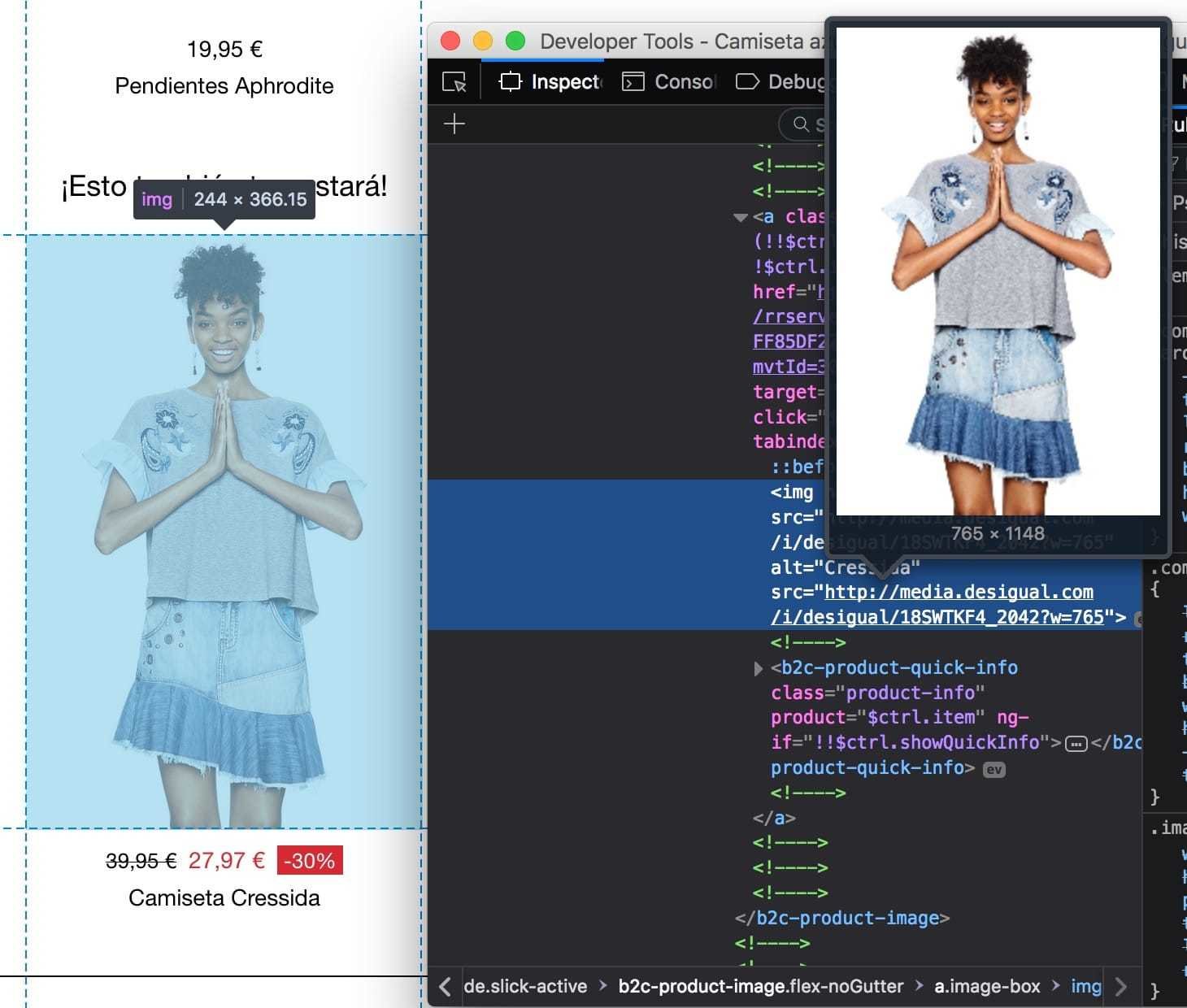
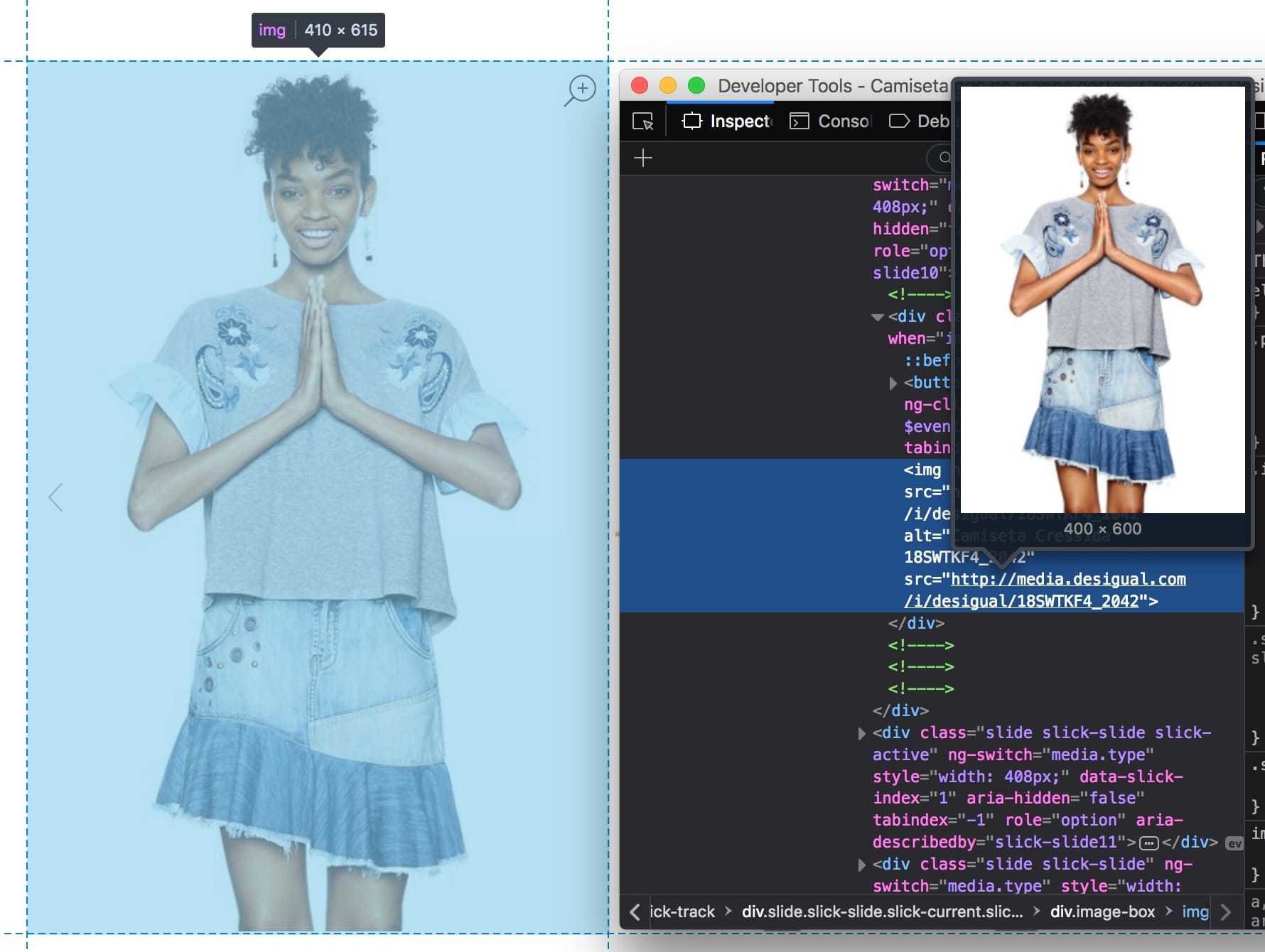
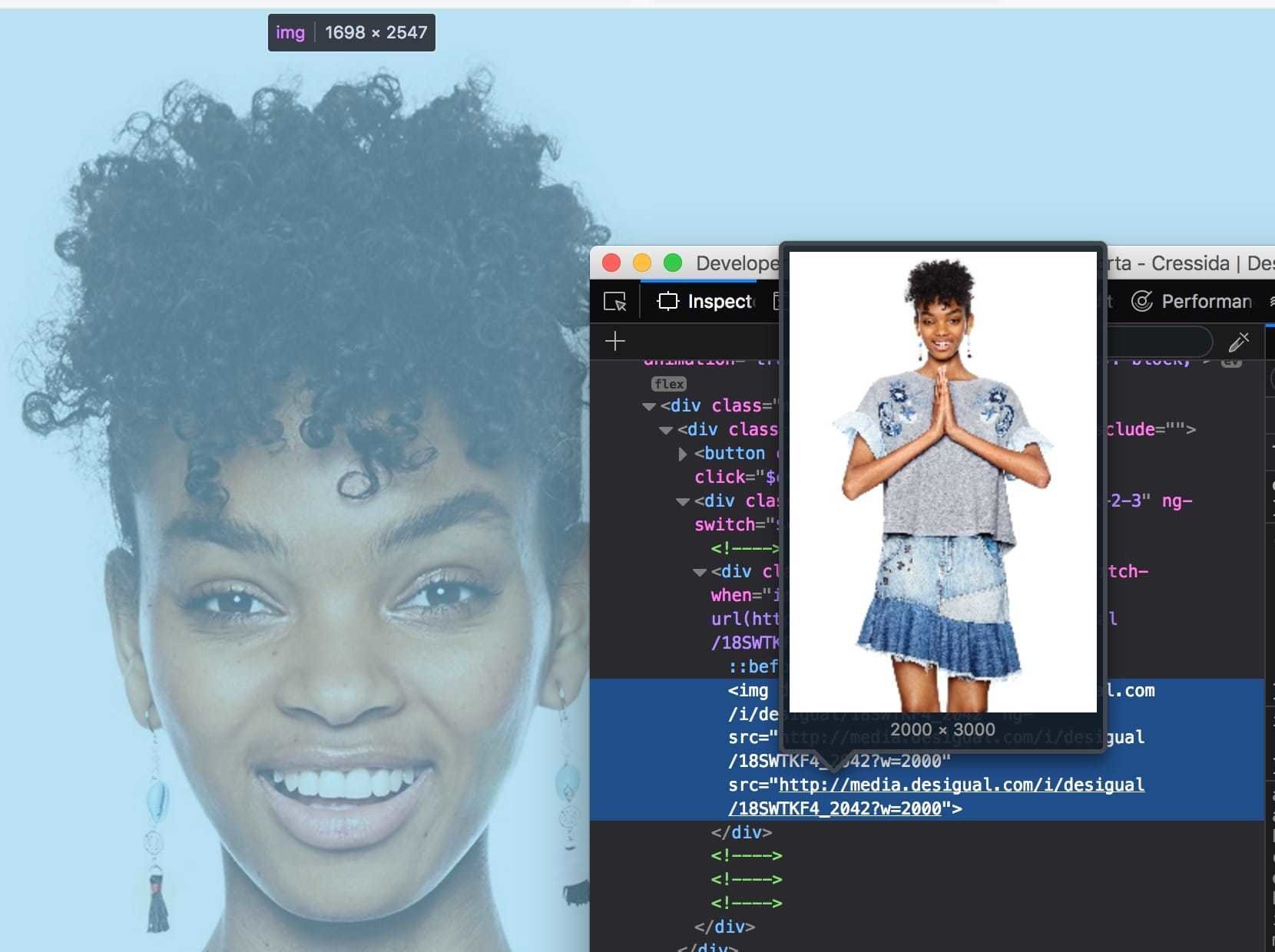
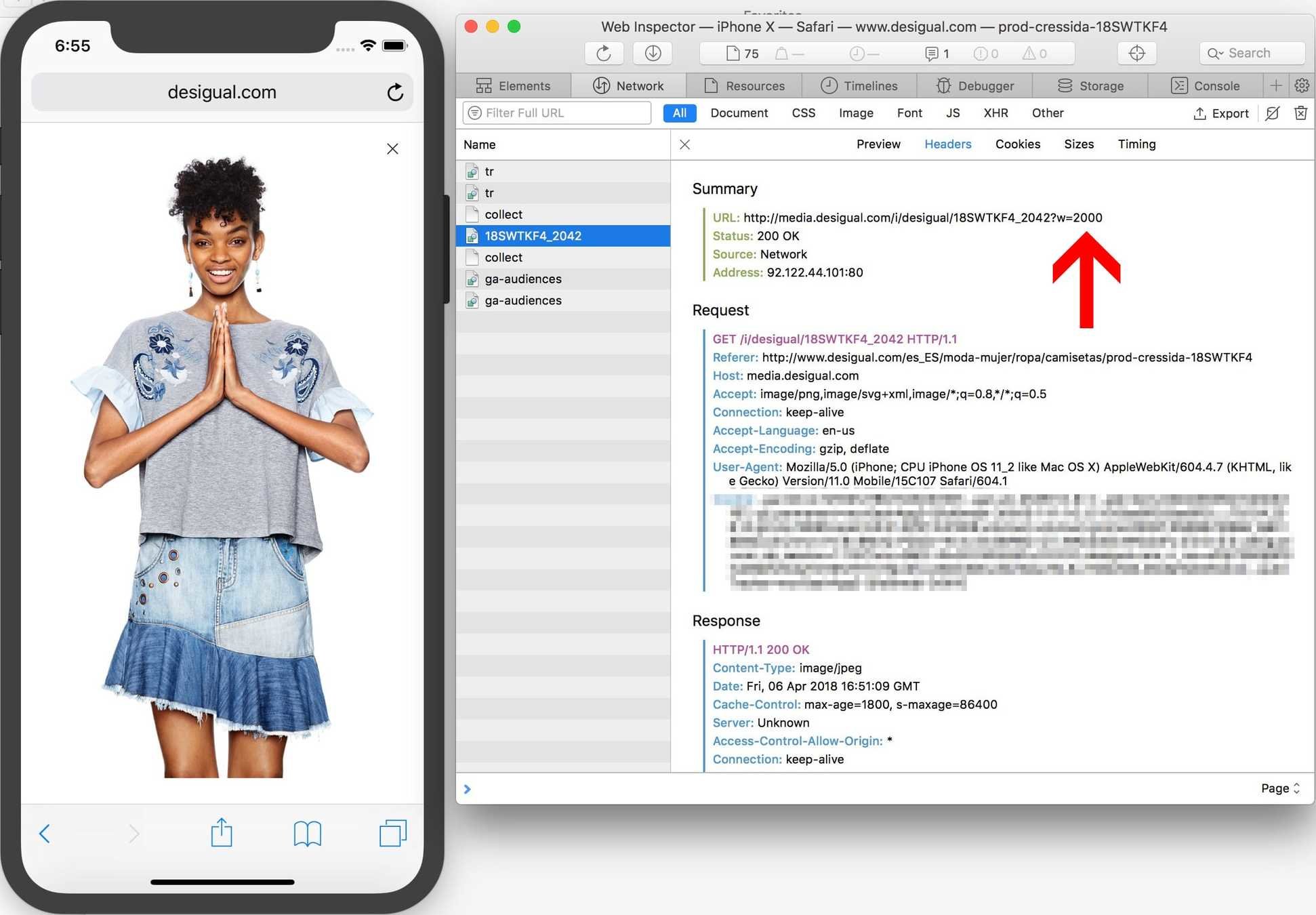
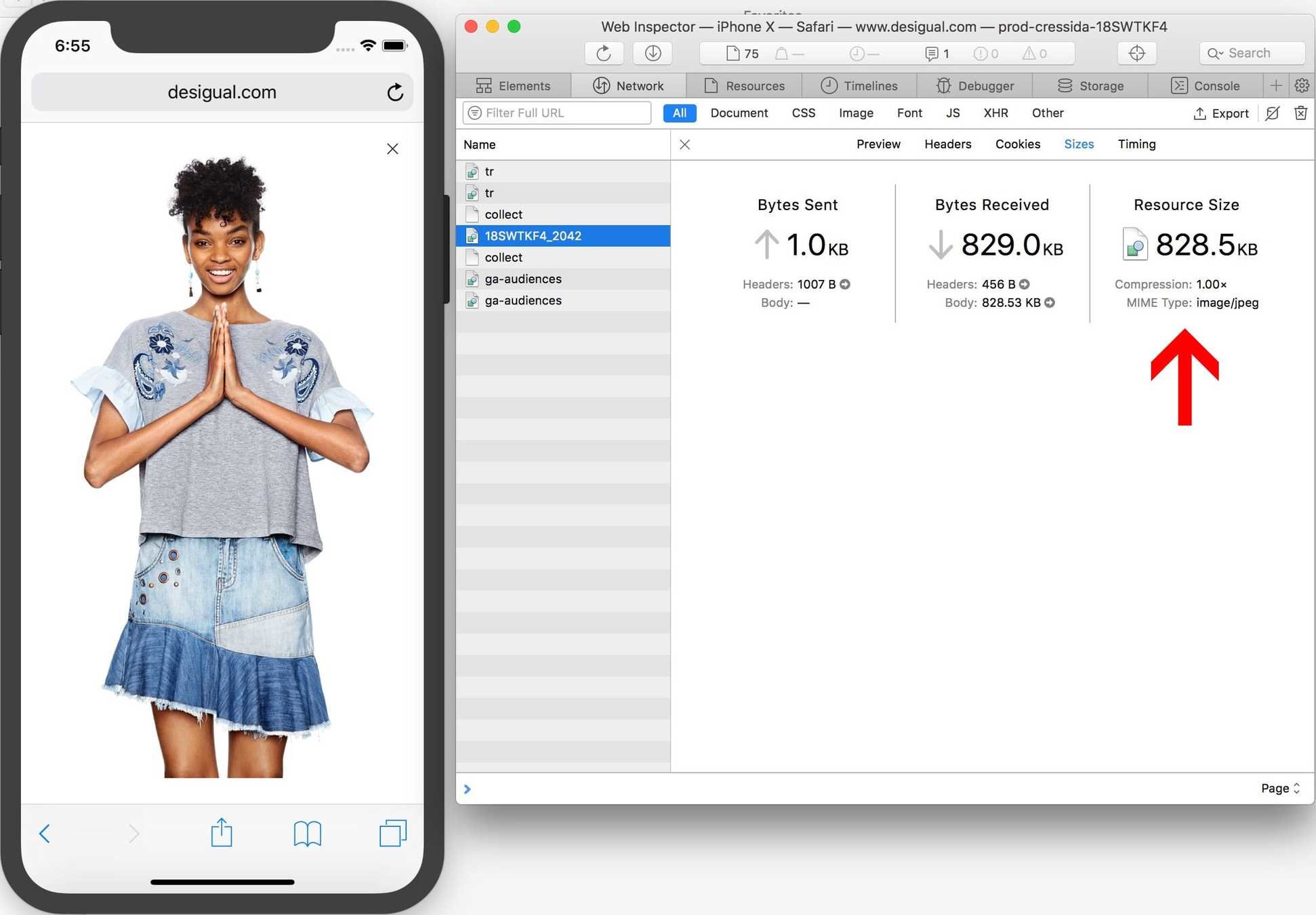
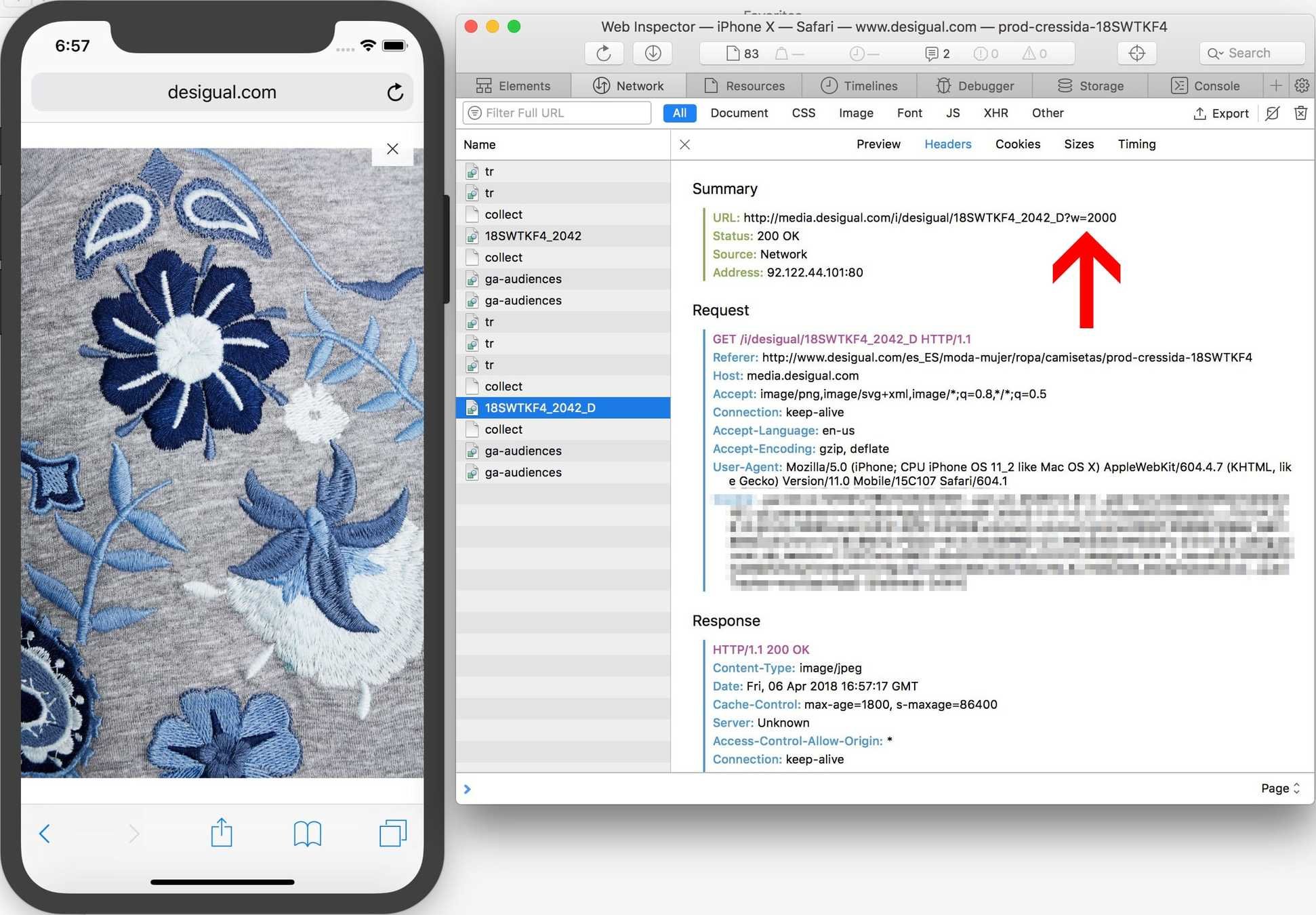
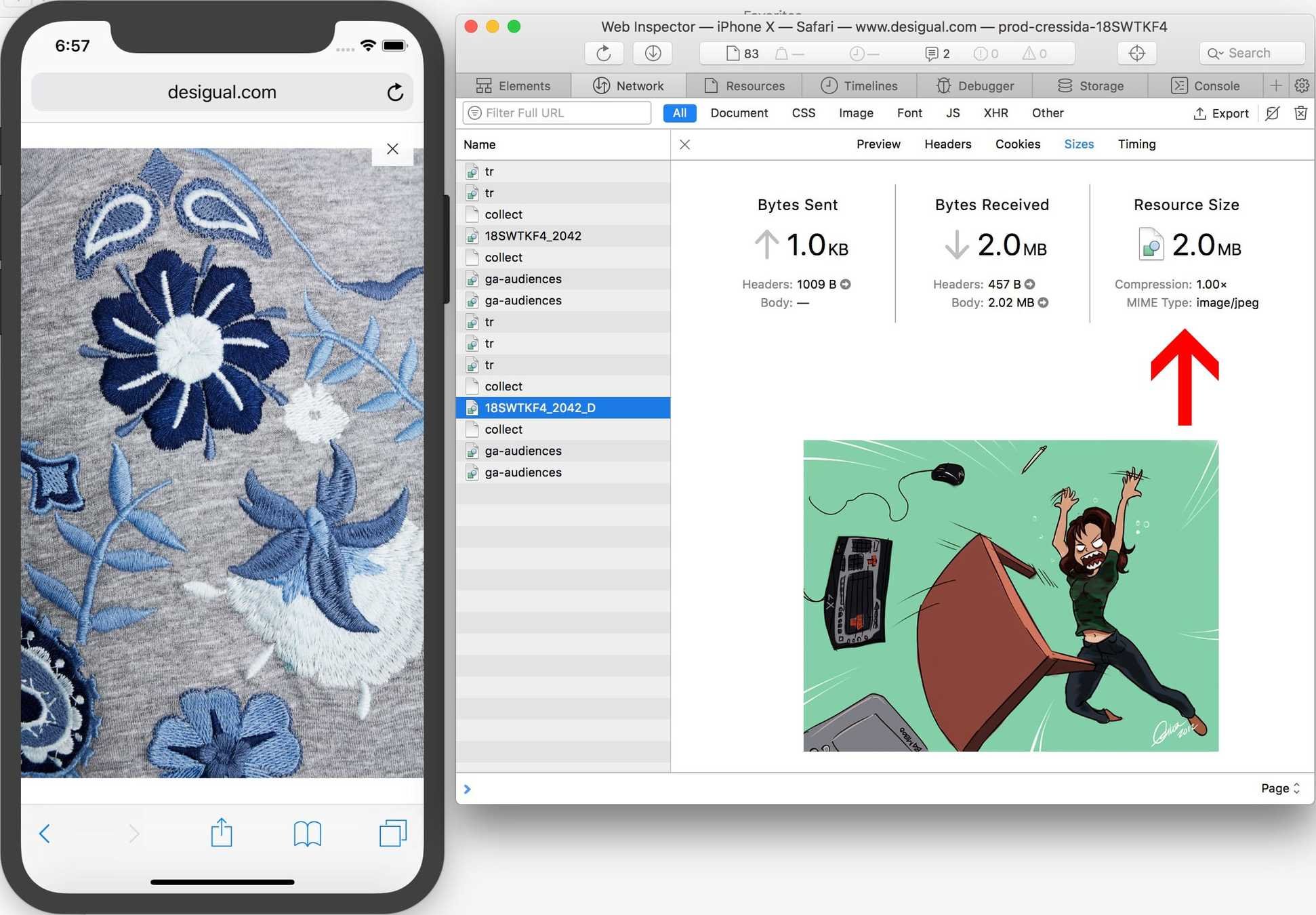
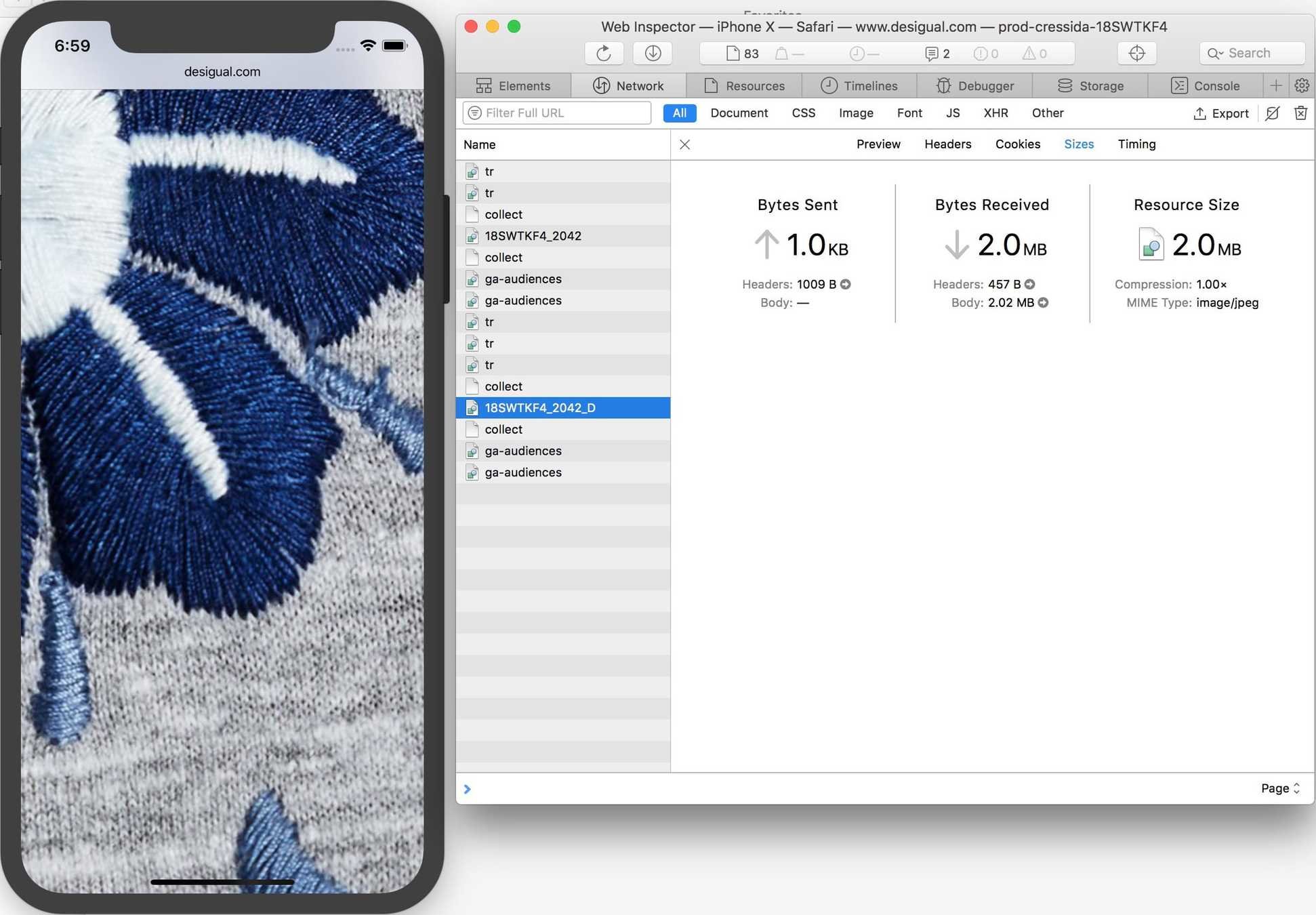
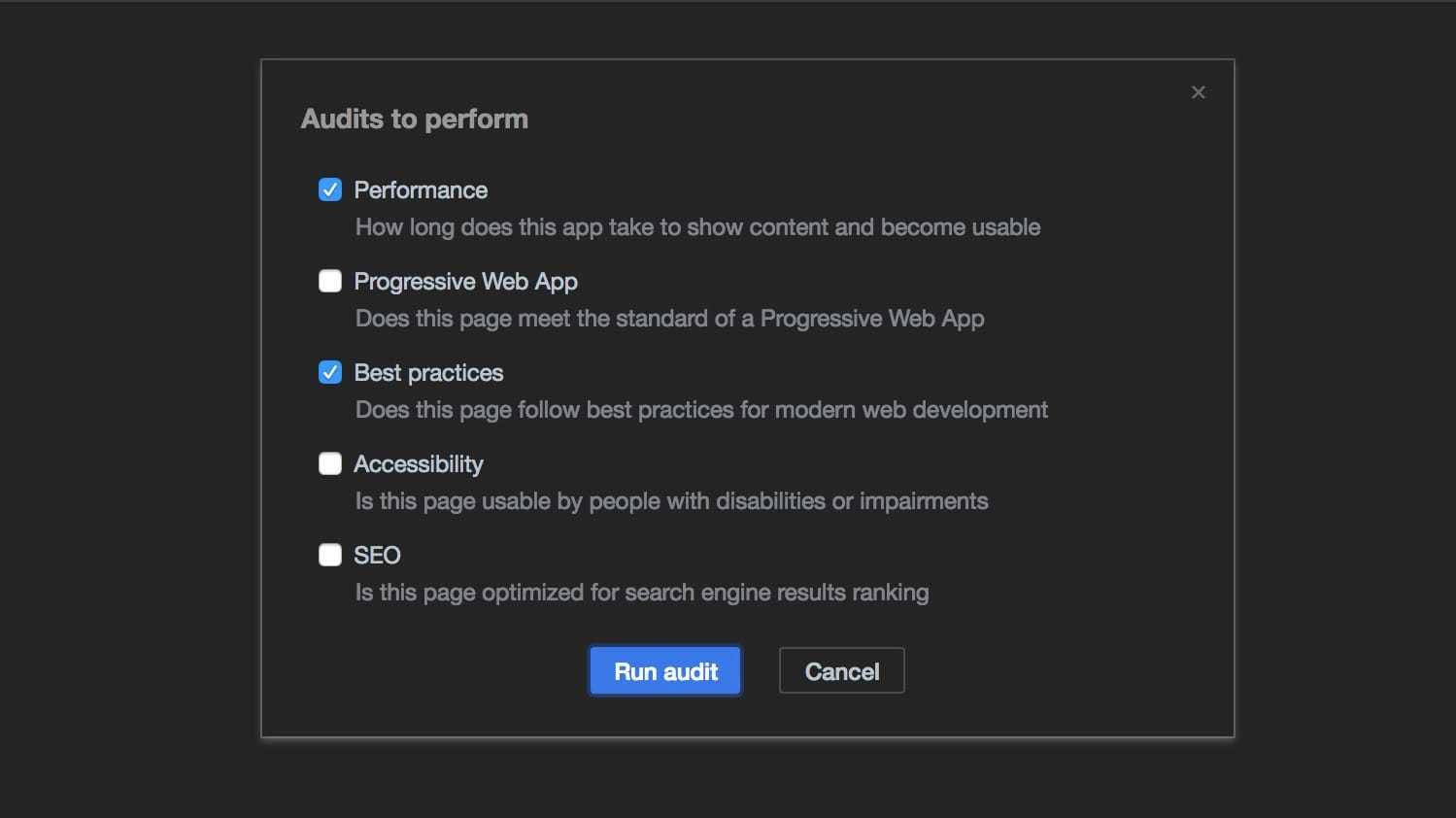
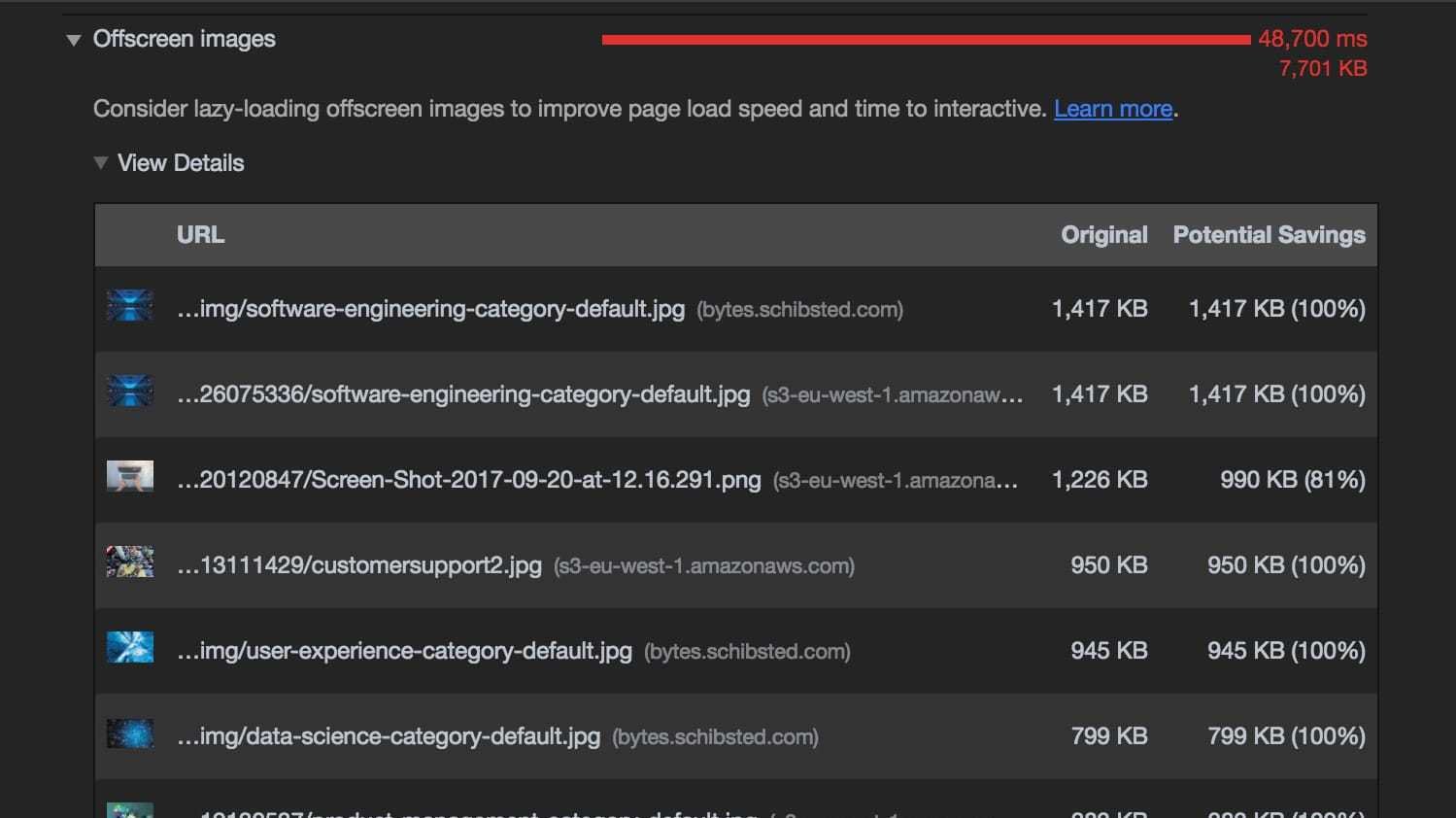
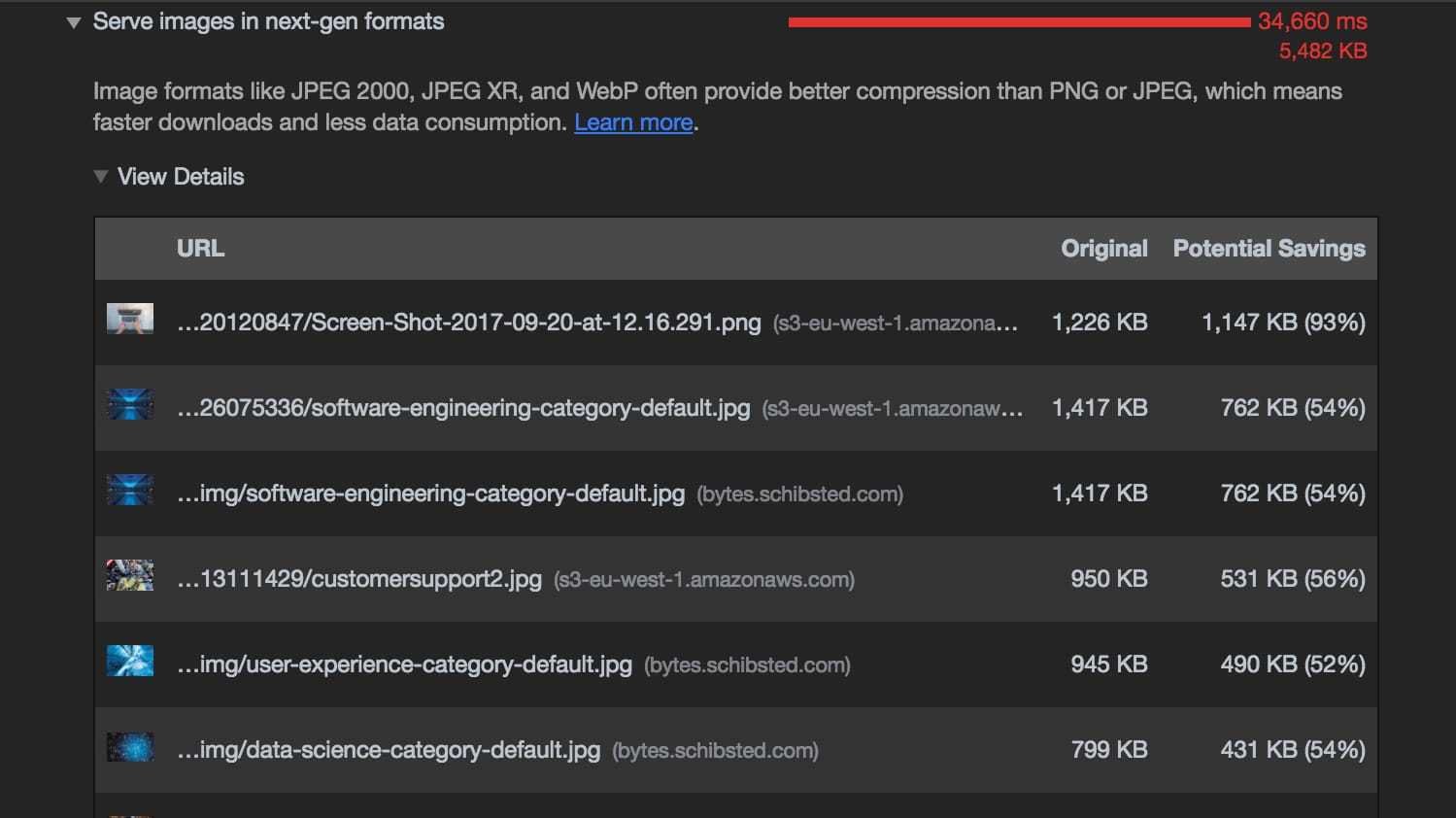
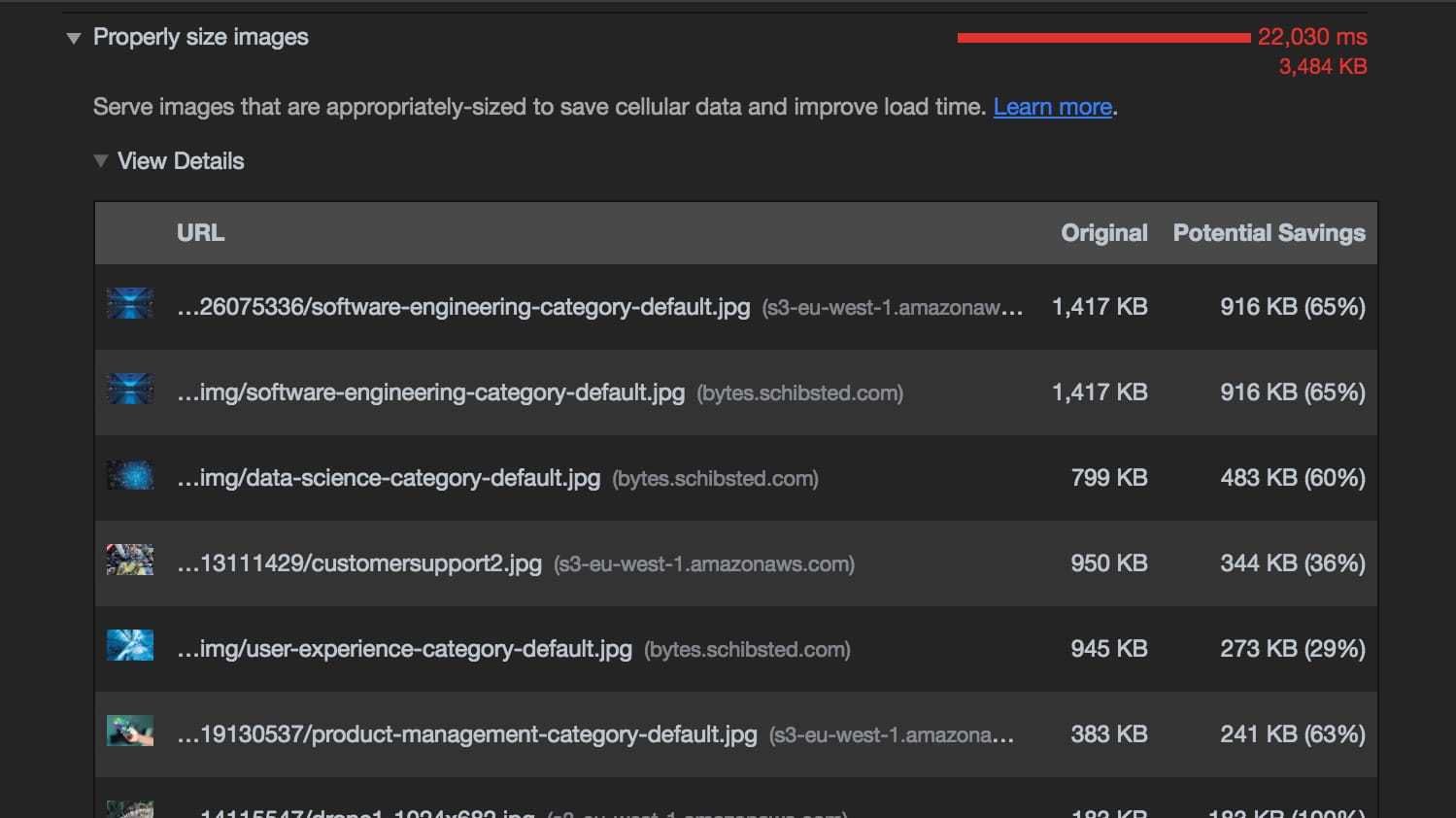
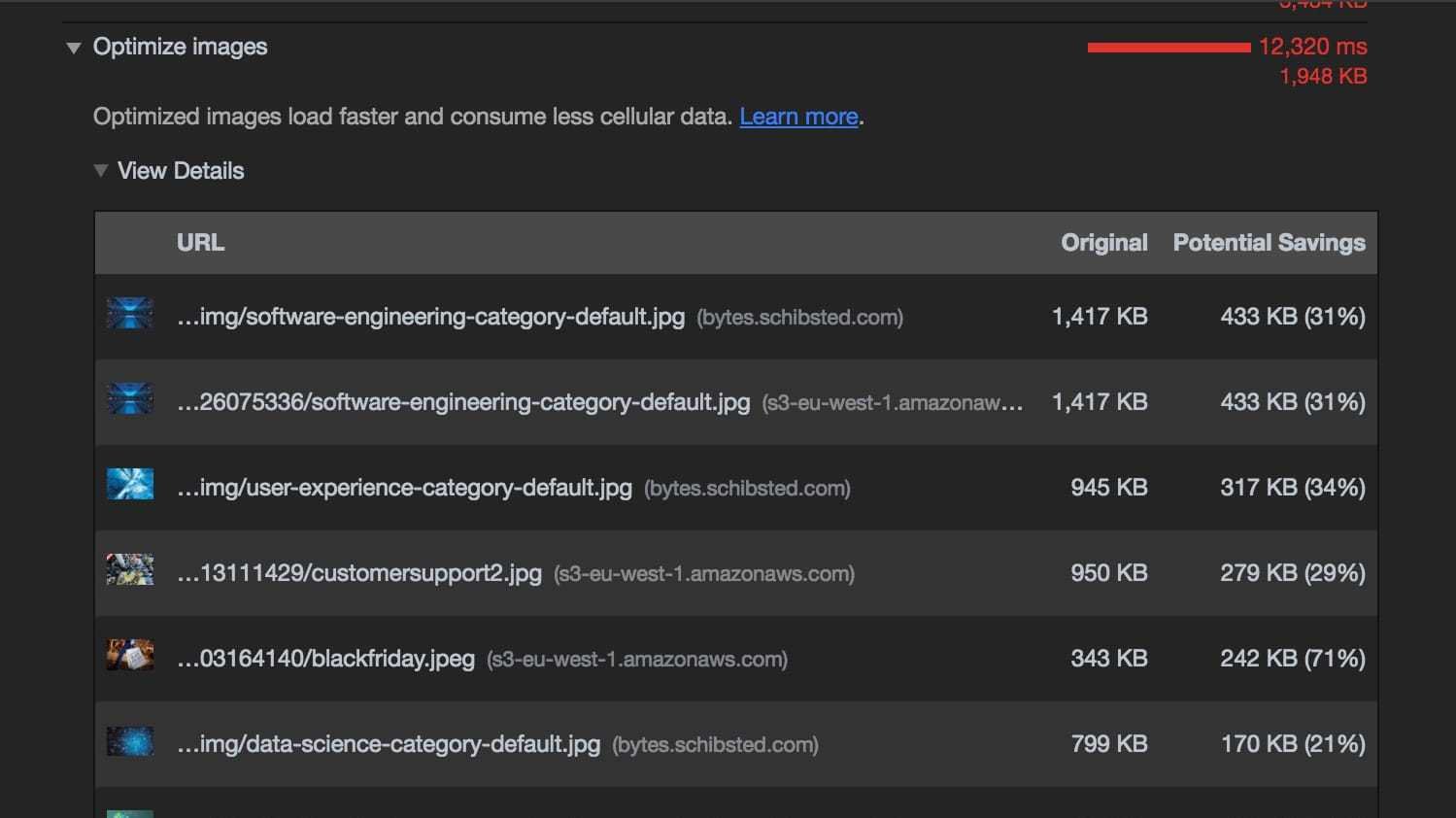
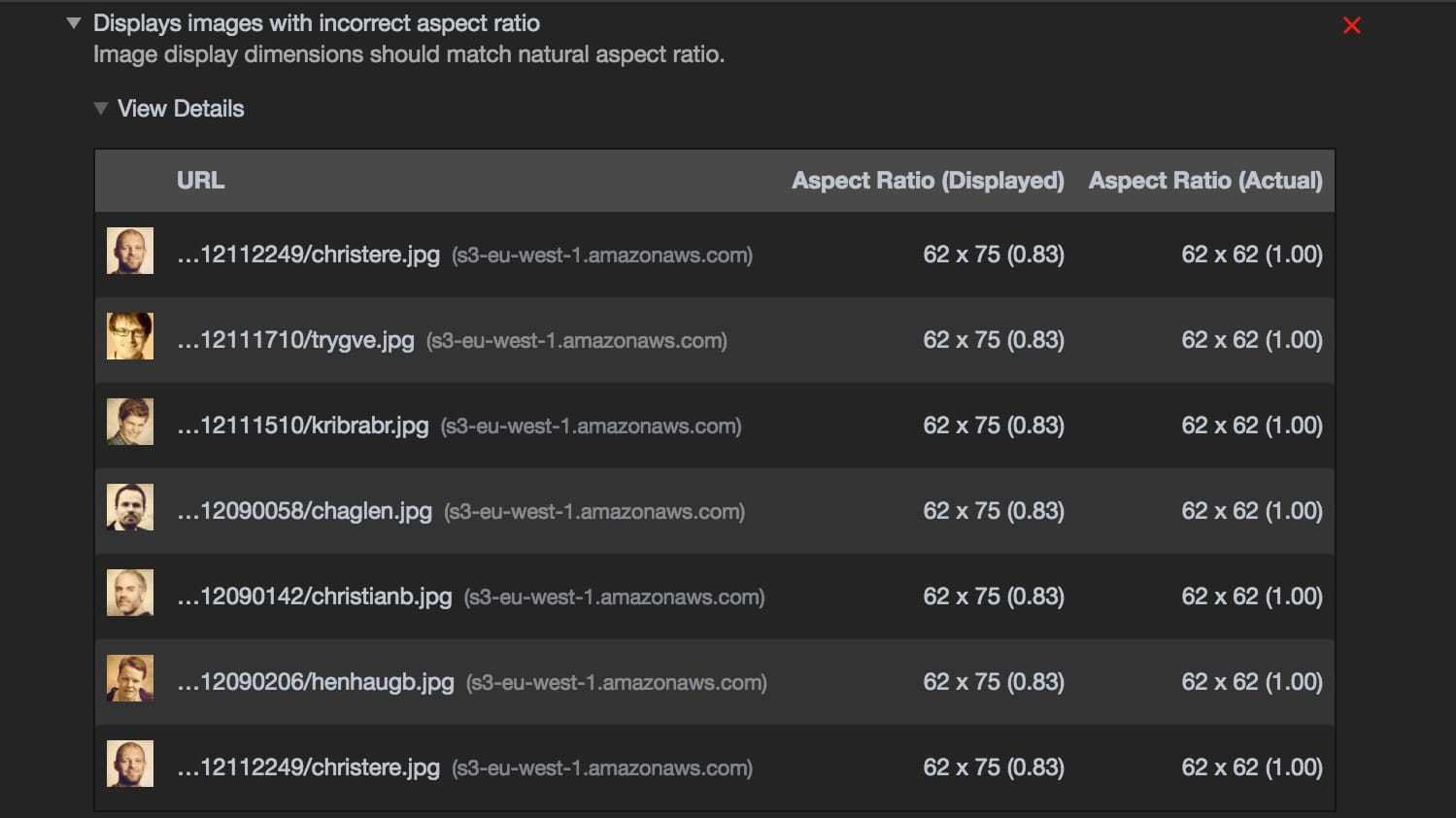
Developer Tools








Developer Tools



Developer Tools






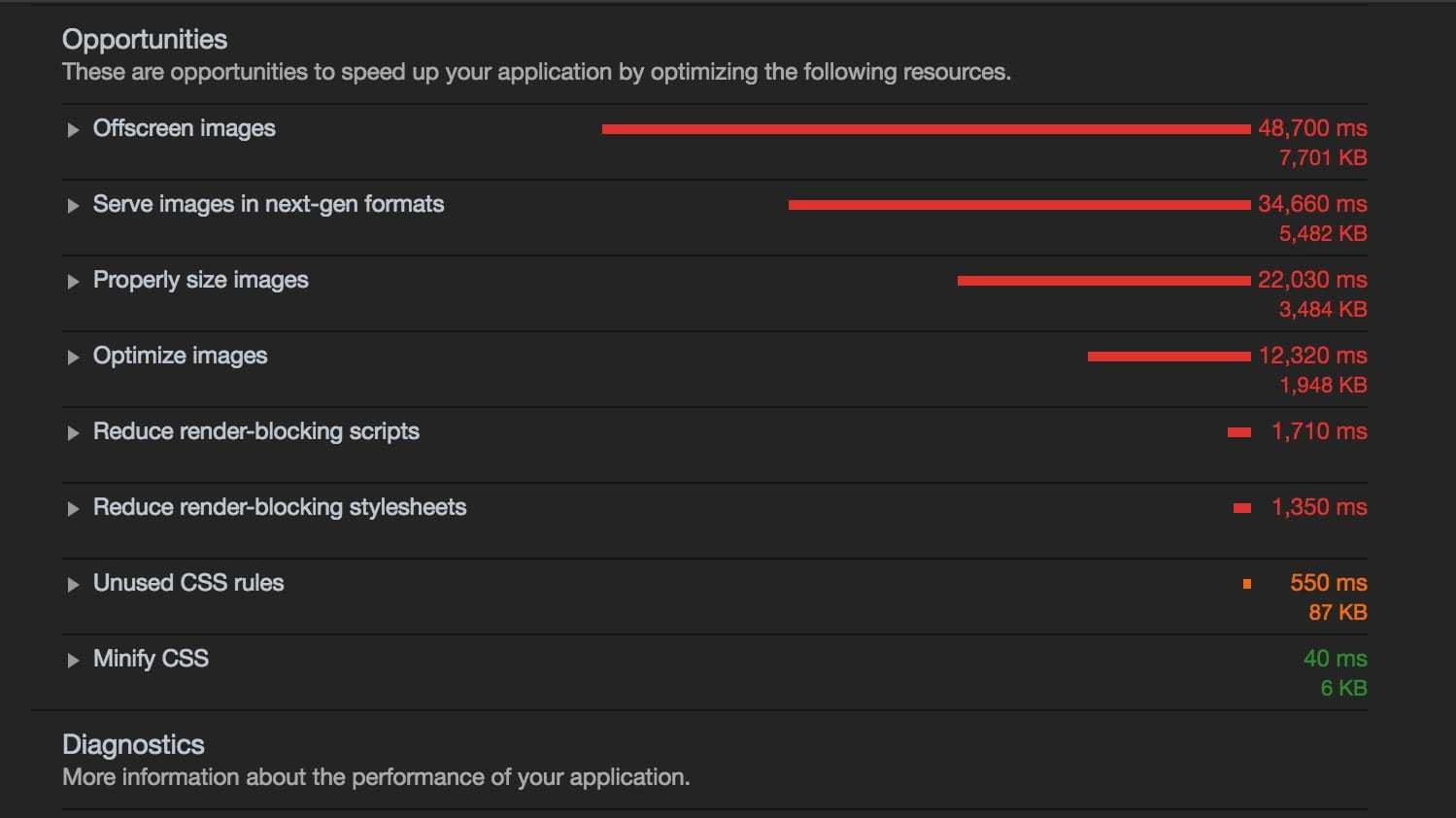
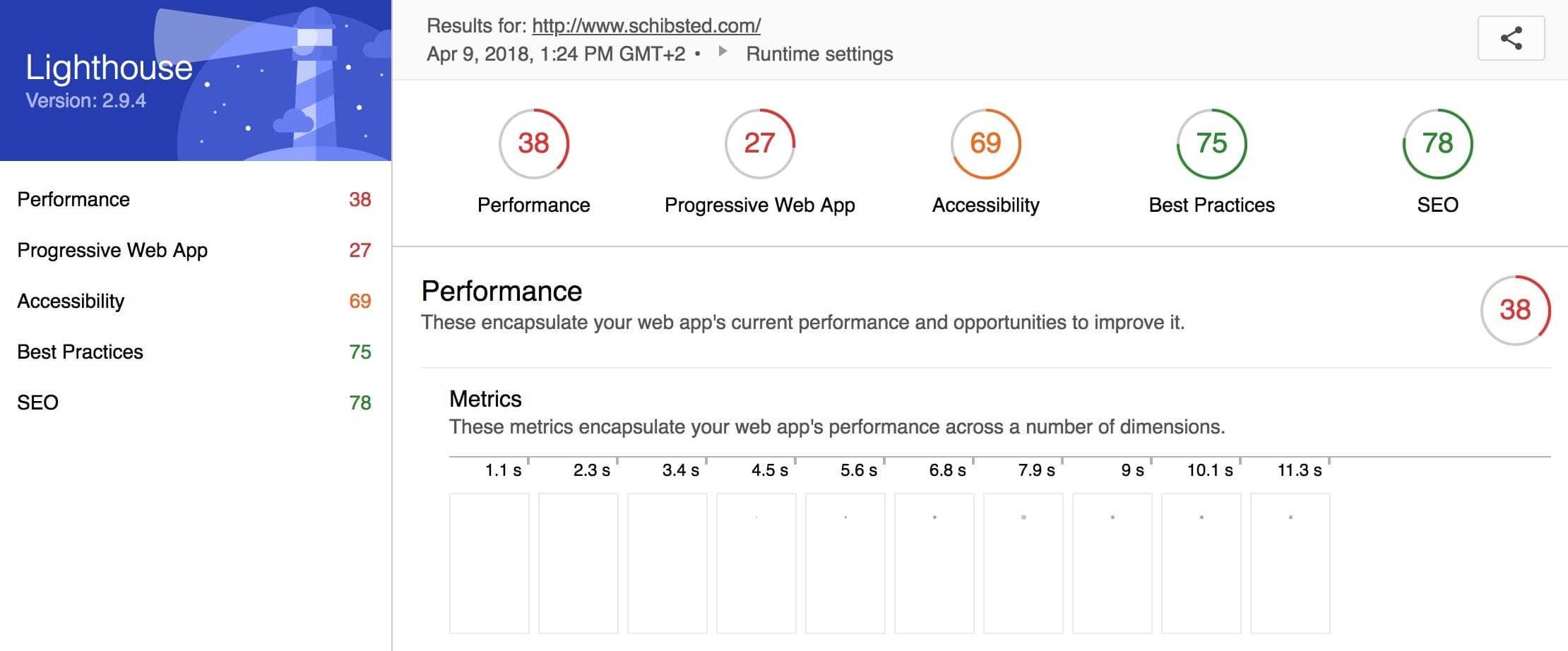
Lighthouse








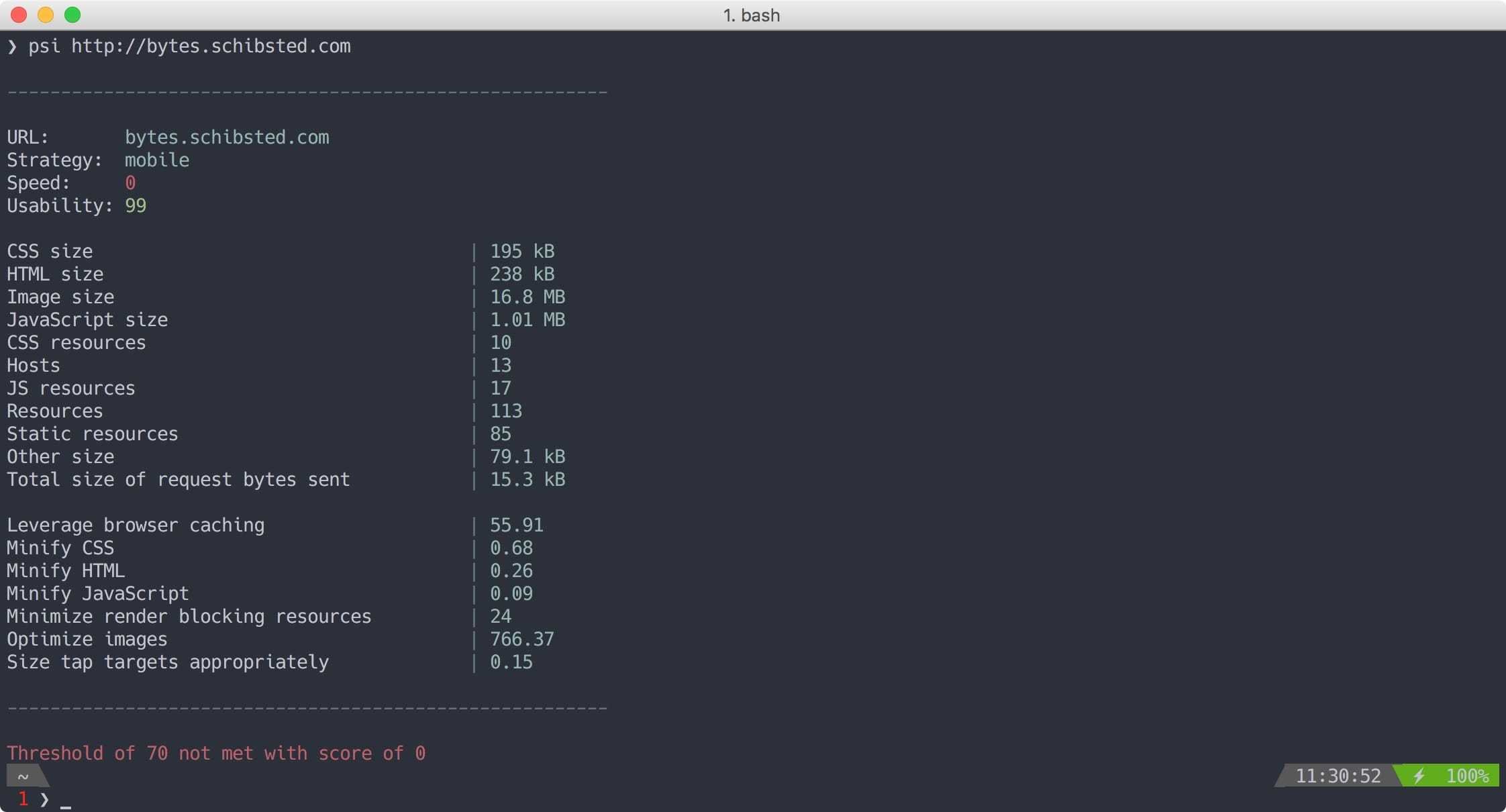
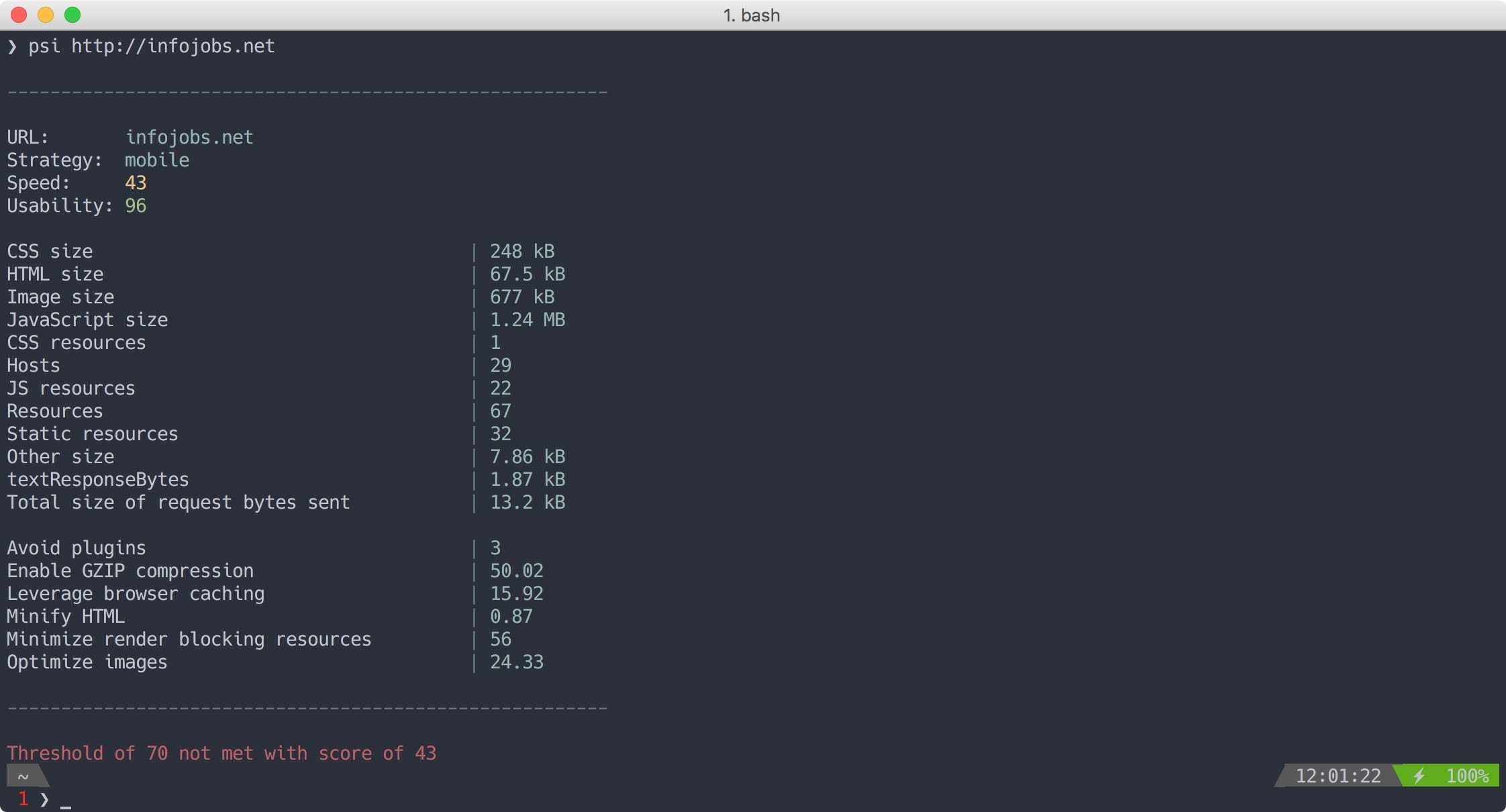
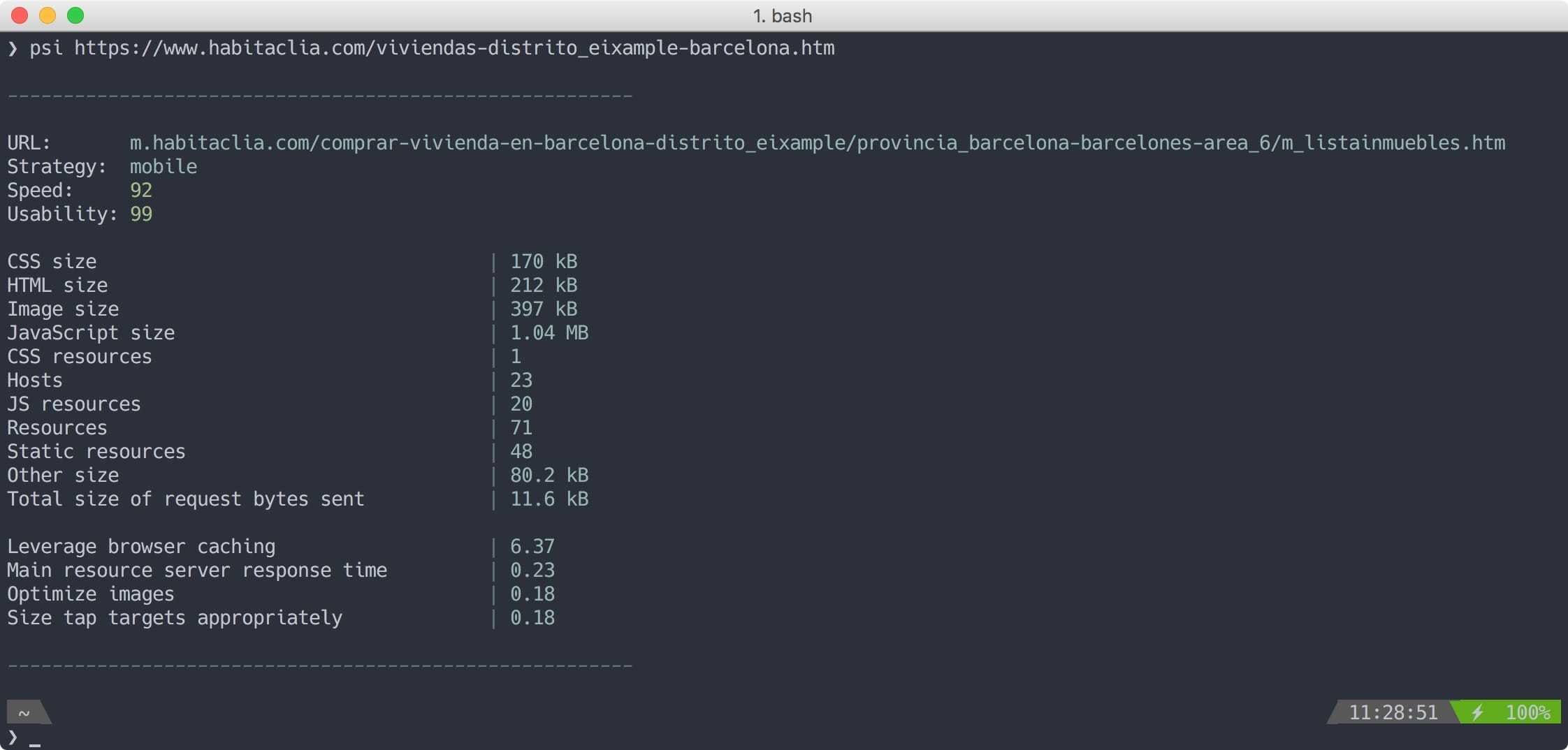
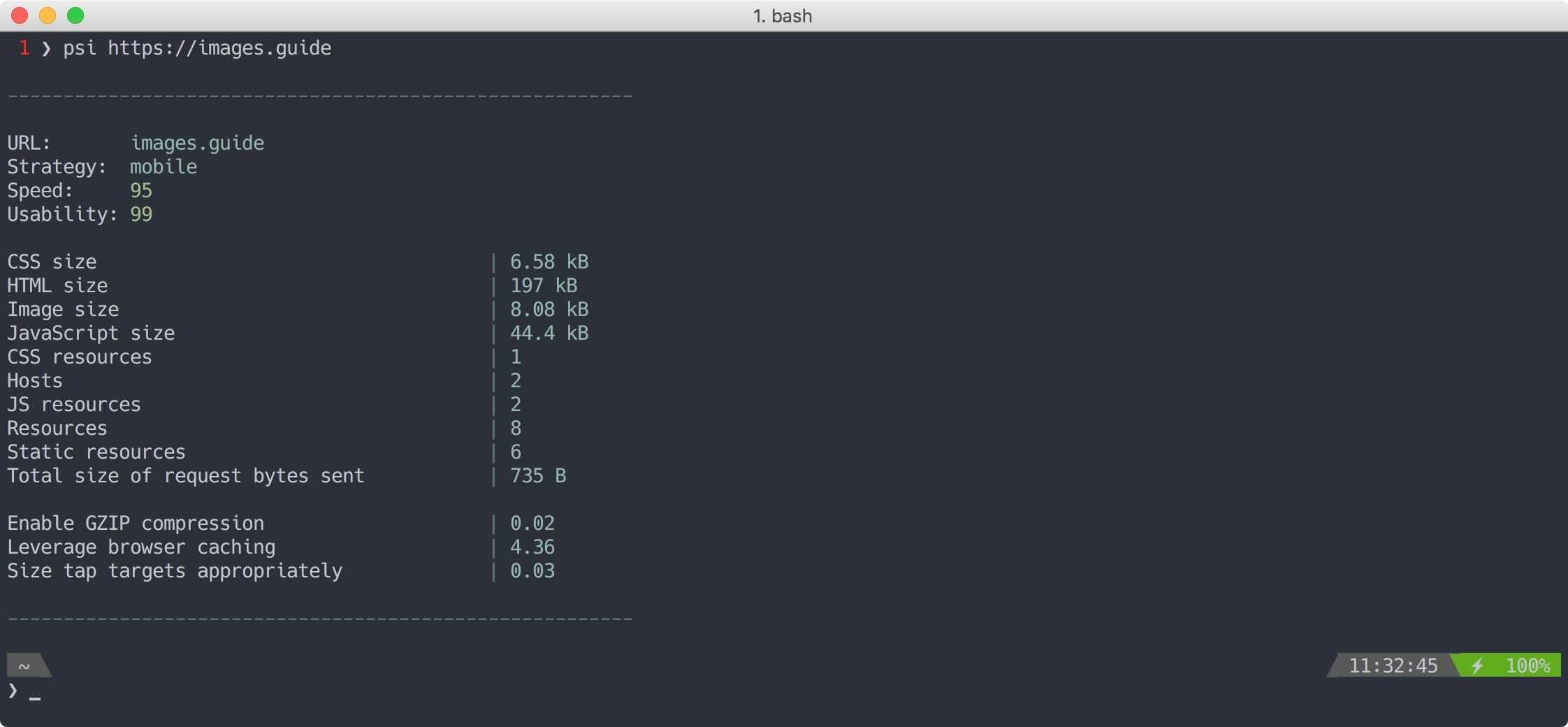
CLI Tools | psi




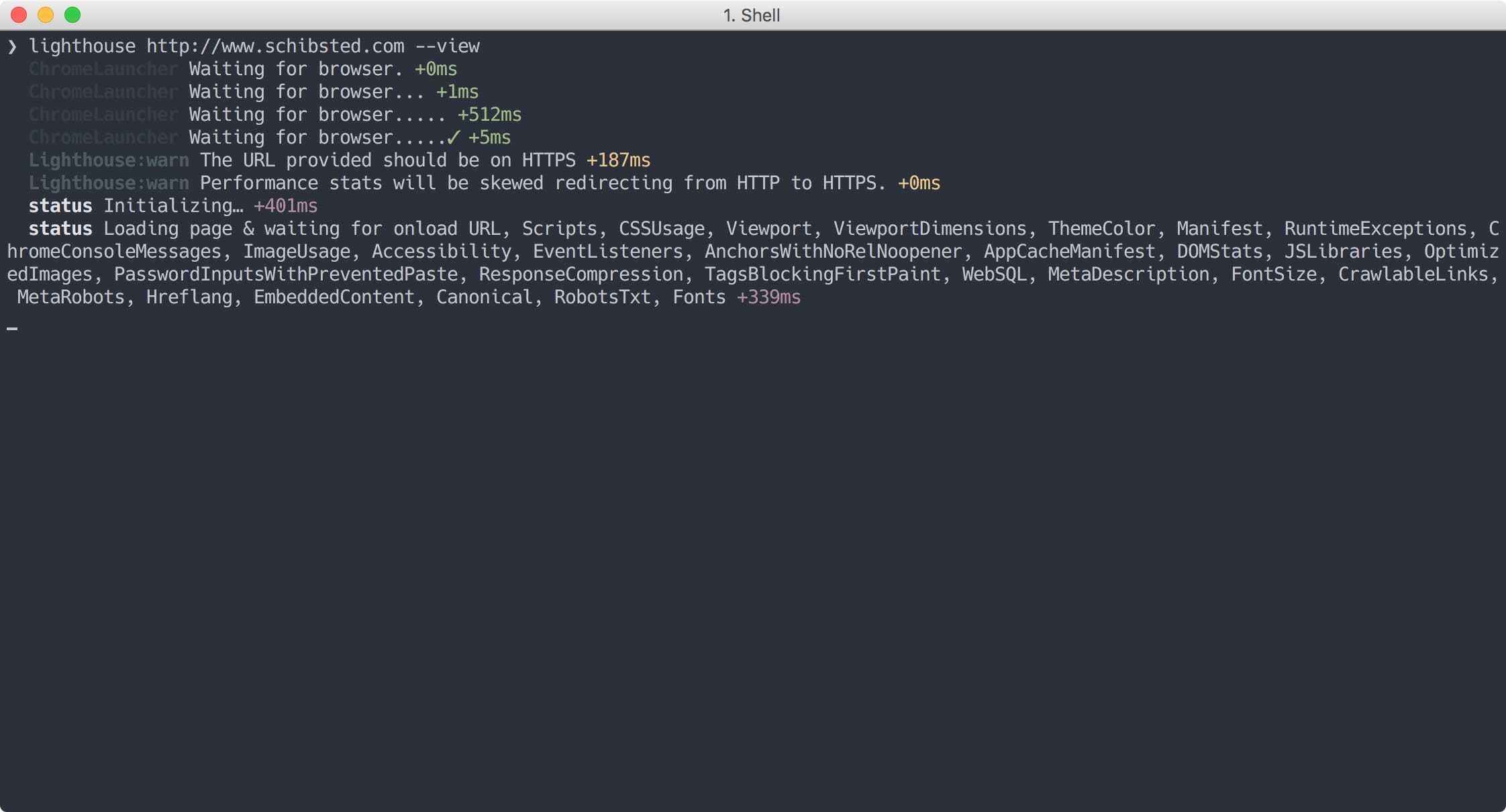
CLI Tools | lighthouse


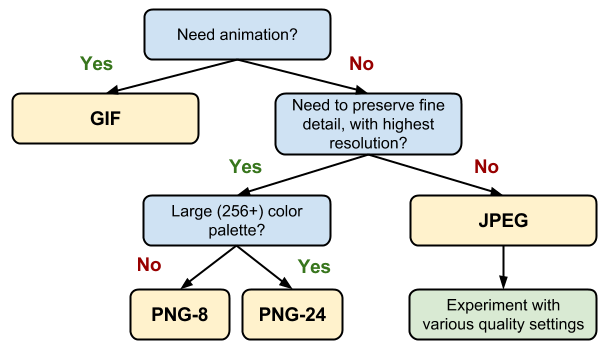
How do I choose an image format?

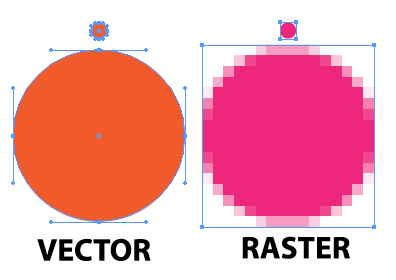
Image Format
Image Format
JPEG
PNG
GIF
WebP
JPEG XR

BPG
Image Format | JPEG

Image Format | JPEG

Image Format | JPEG

Image Format | JPEG
Image Format | JPEG
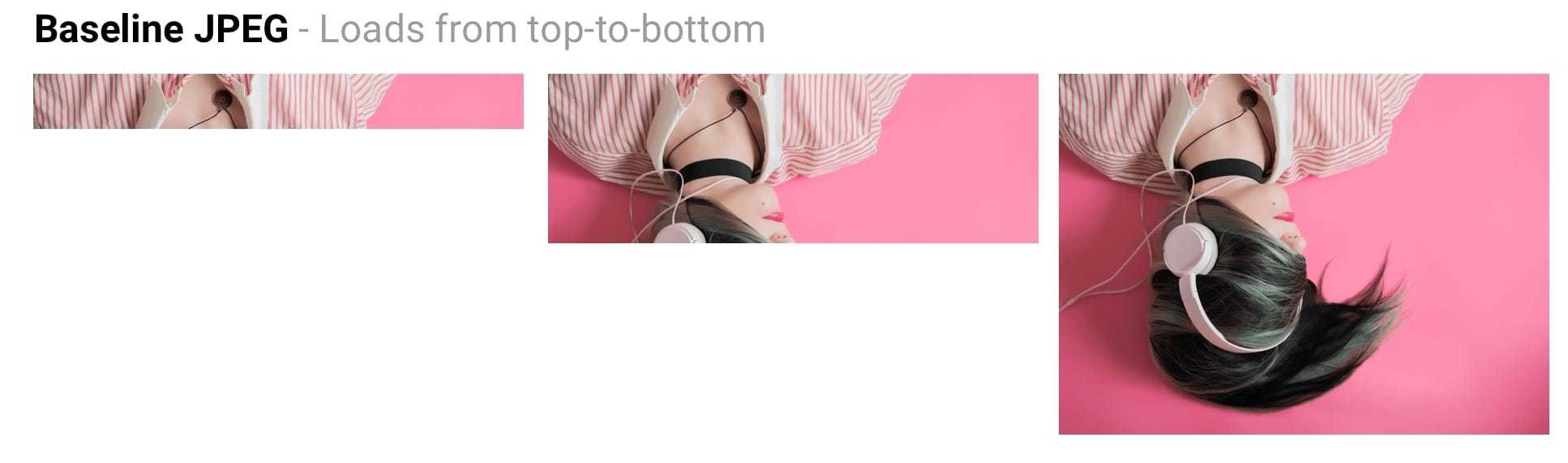
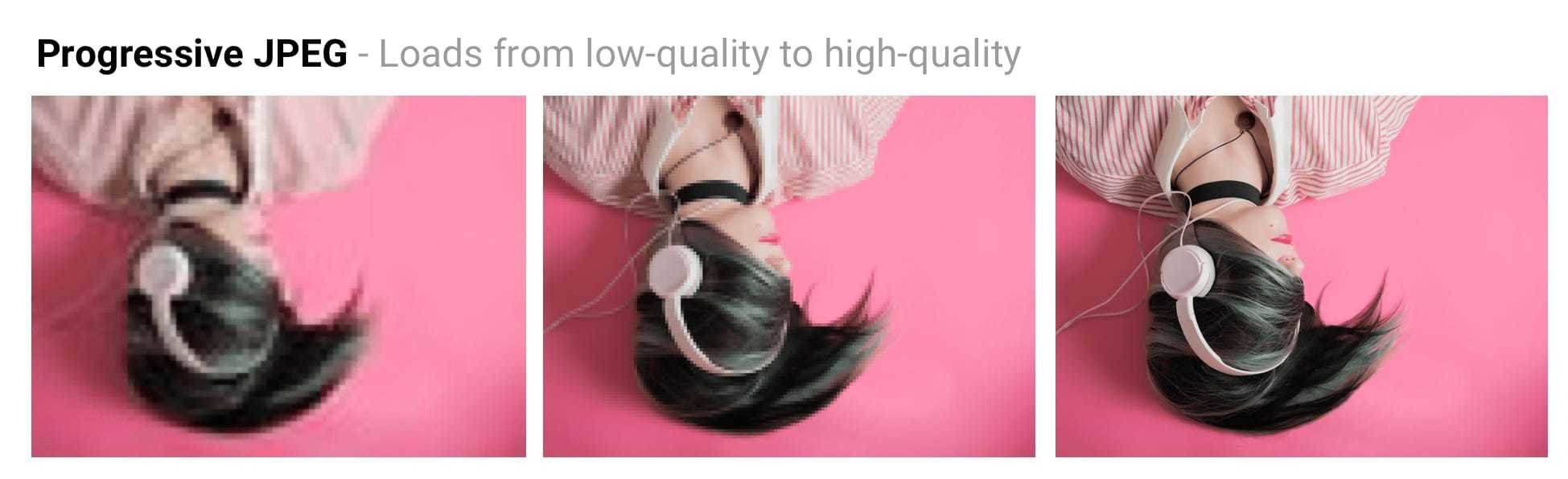
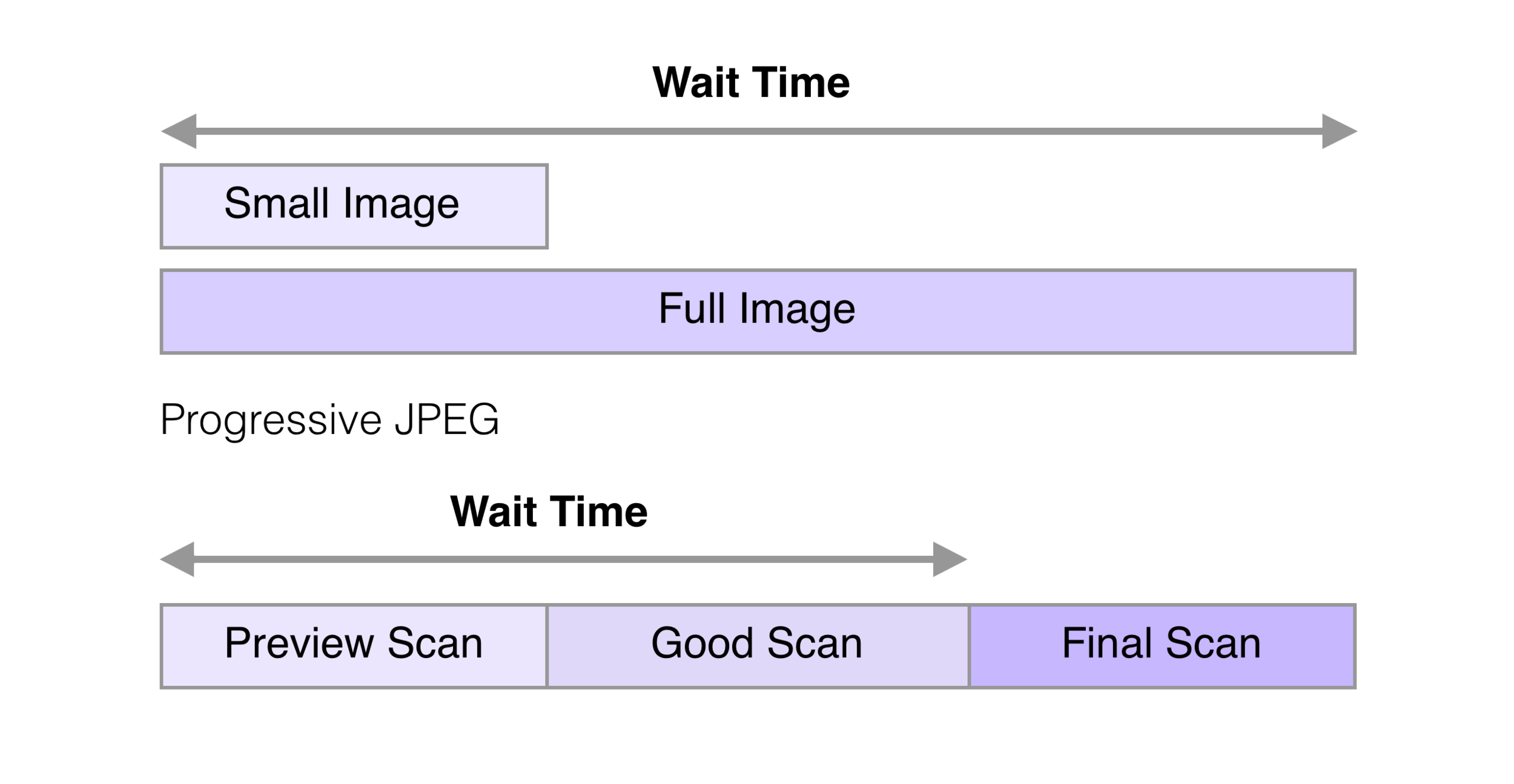
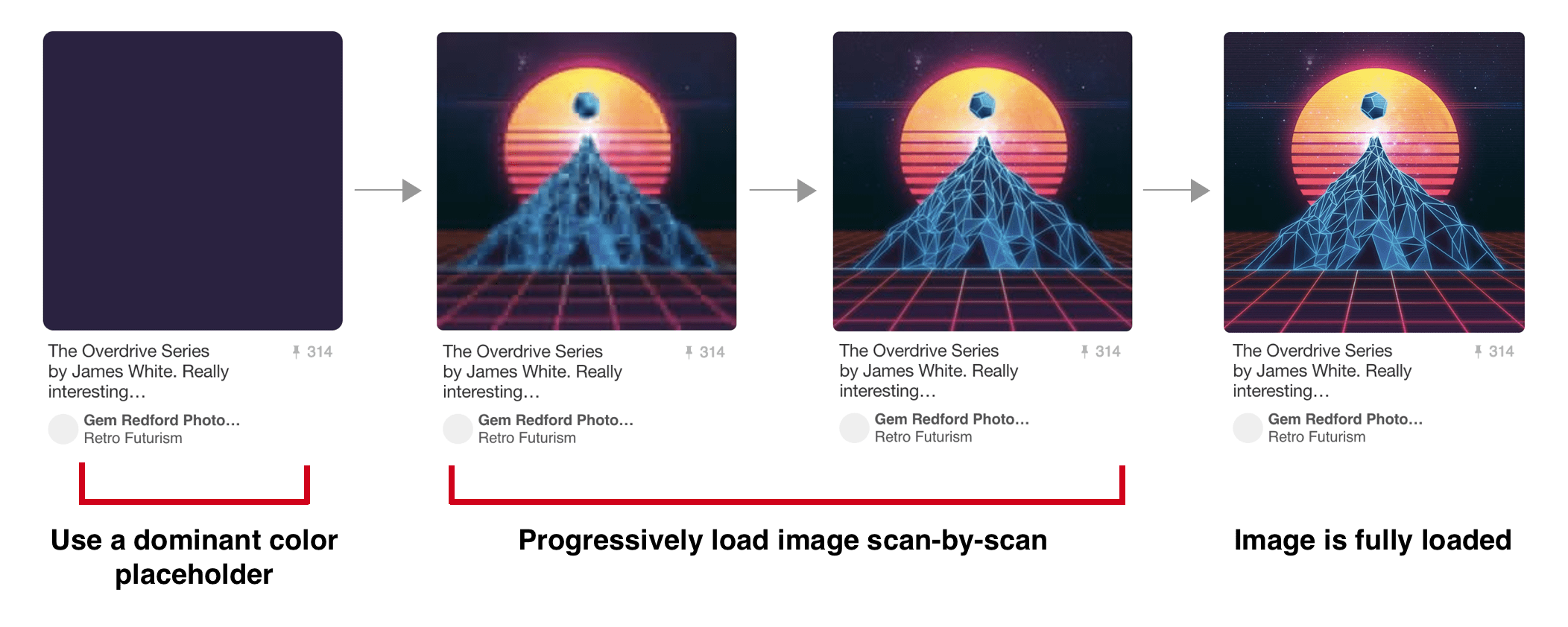
The advantages of Progressive JPEGs

Image Format | JPEG
The advantages of Progressive JPEGs

Image Format | JPEG
The disadvantages of Progressive JPEGs
Progressive JPEGs can be slower to decode than baseline JPEGs.
Progressive JPEGs are also not always smaller.
Some users may consider progressive loading to be a disadvantage.
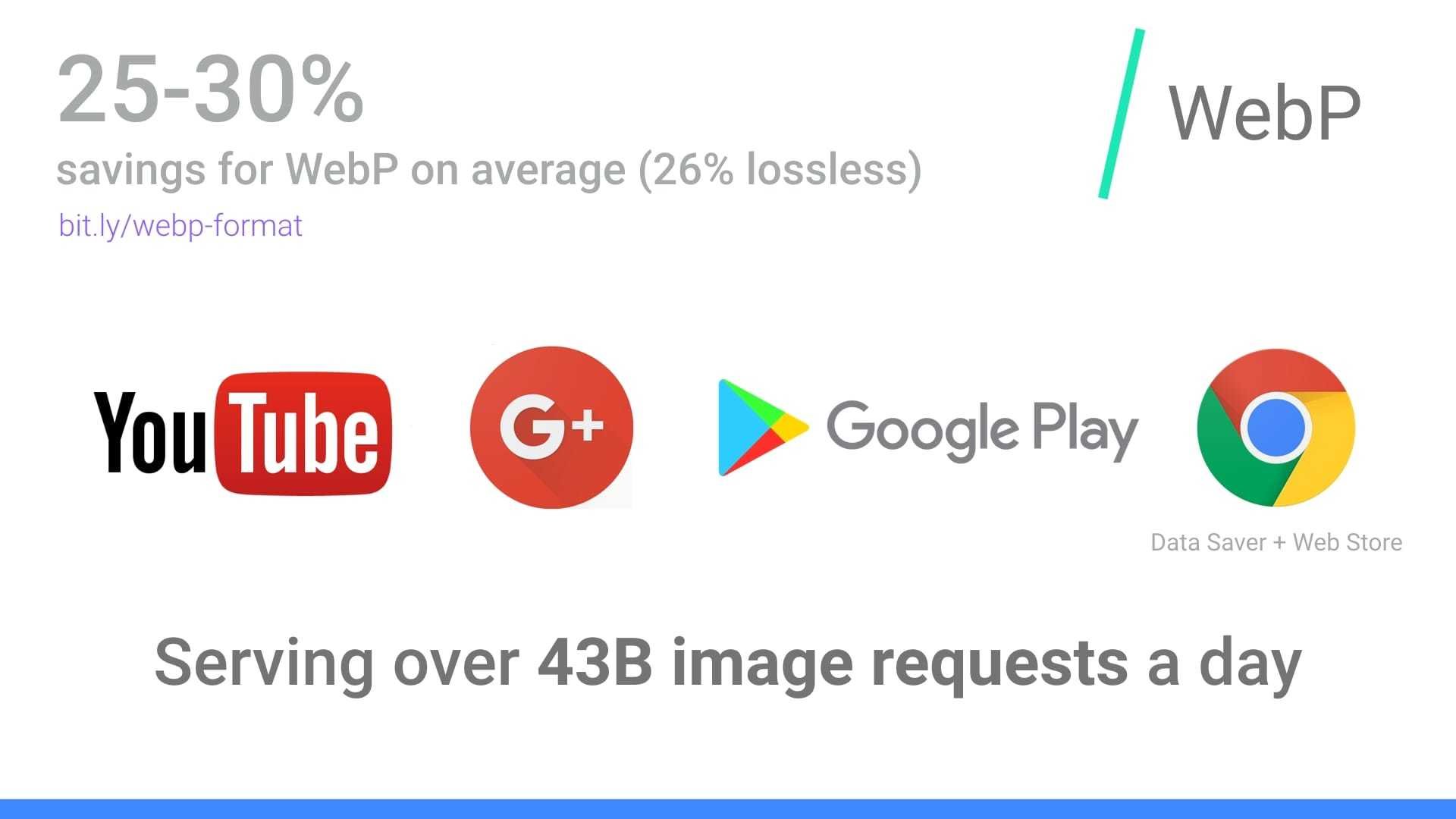
Image Format | WebP

Image Format | WebP
Netflix, Amazon, Quora, Yahoo, Walmart, Ebay, The Guardian, Fortune, and USA Today, all compress and serve images with WebP for browsers which support it.
Image Format | WebP

Ok, I need optimize my images
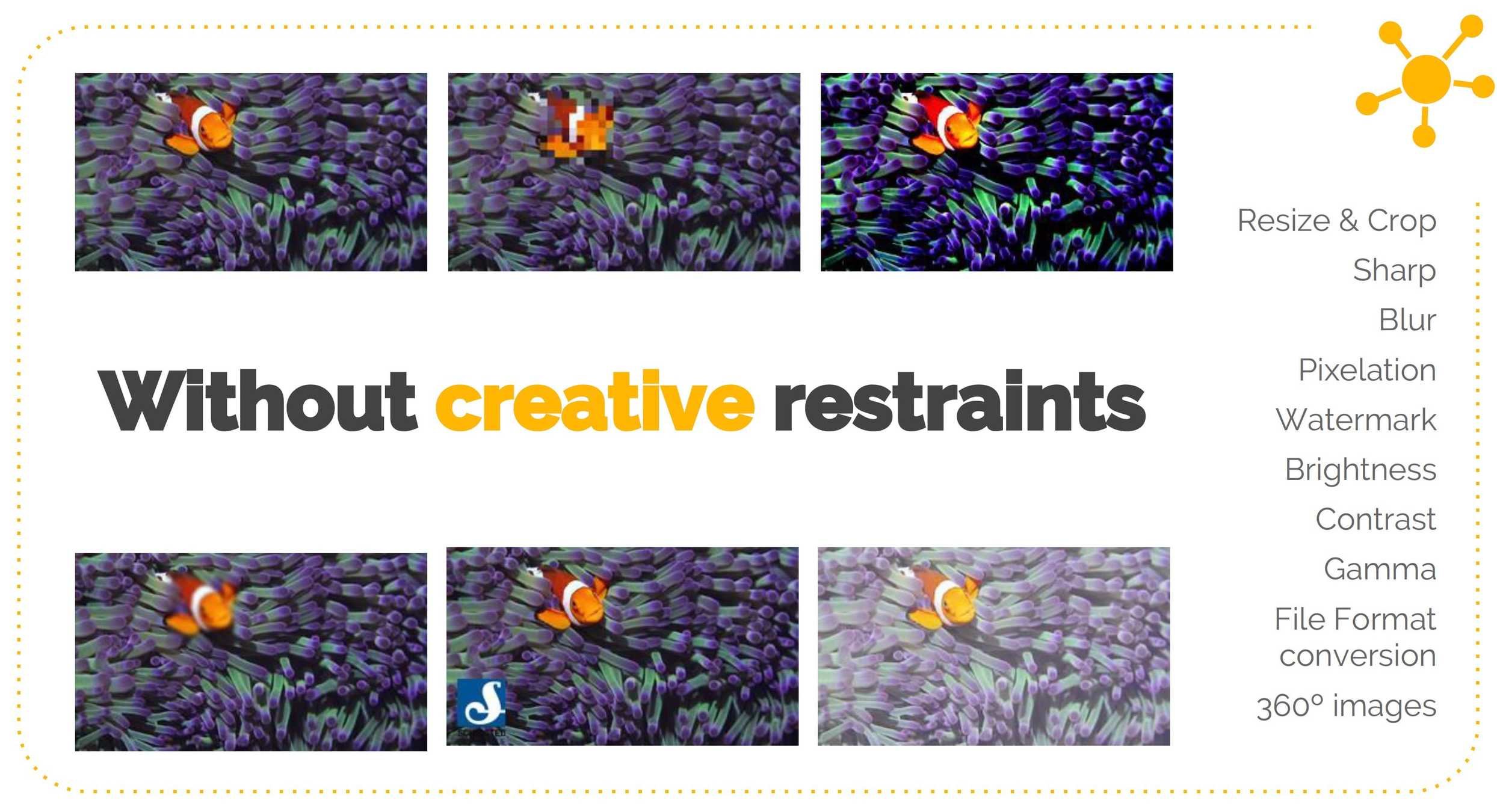
Image Optimization

Designer Responsibility
DR
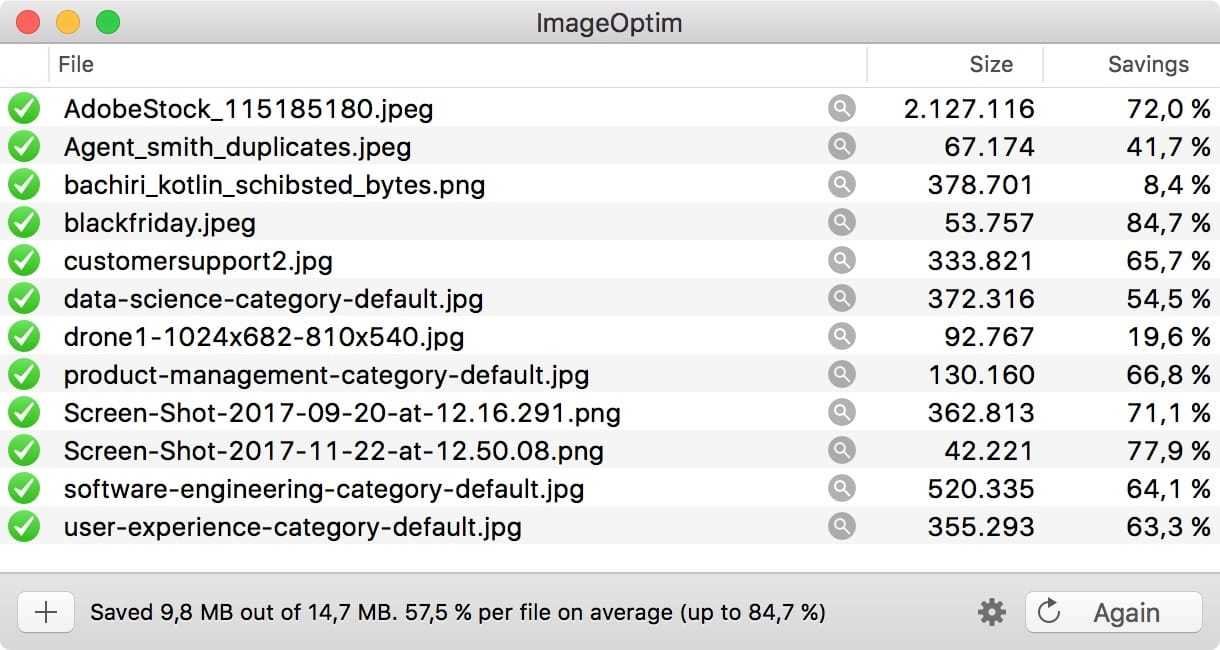
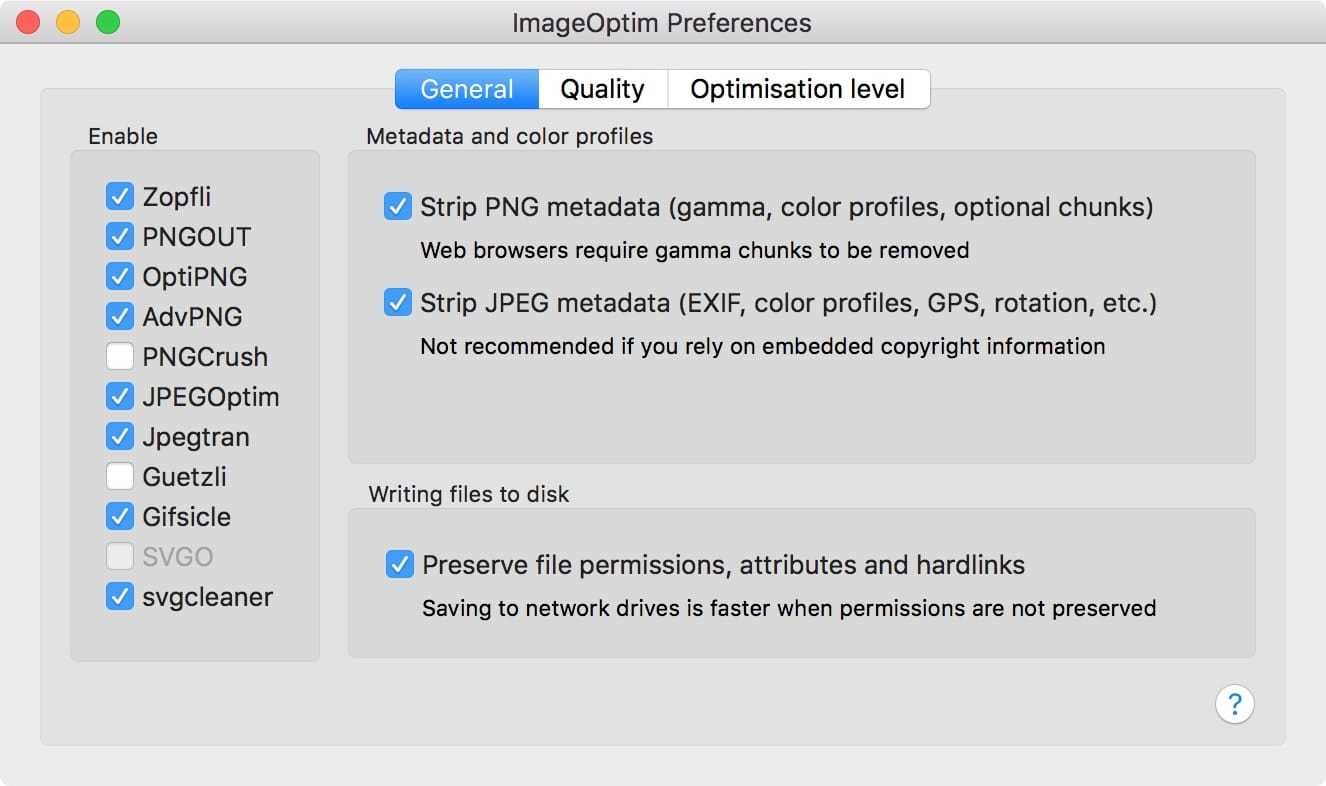
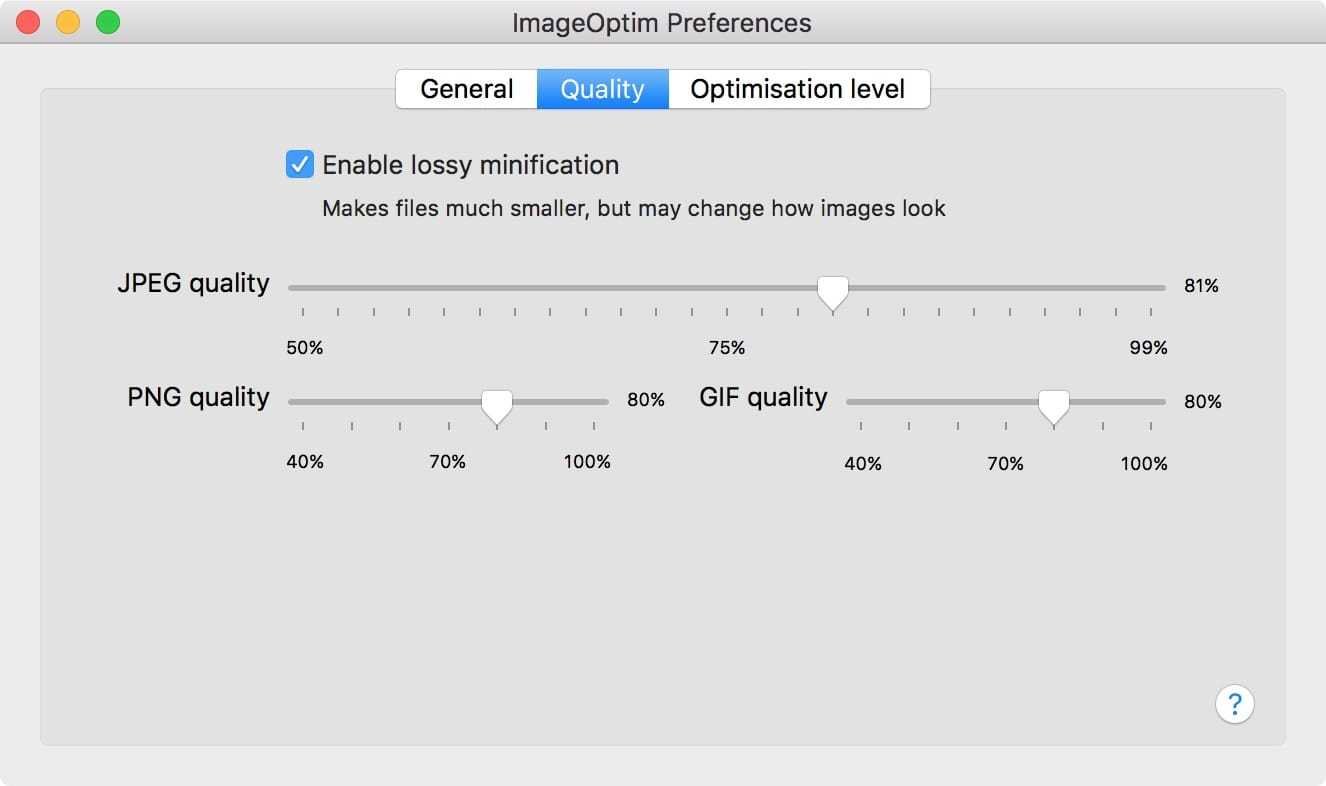
Image Optimization | App



Image Optimization | App


Image Optimization | App


Image Optimization | App
Zopfli
PNGOUT
OptiPNG
AdvPNG
PNGCrush
JPEGOptim
Jpegtran
Guetzli
Gifsicle
jpeg-recompress
WebP
MozJPEG
pngquant
ImageMagick
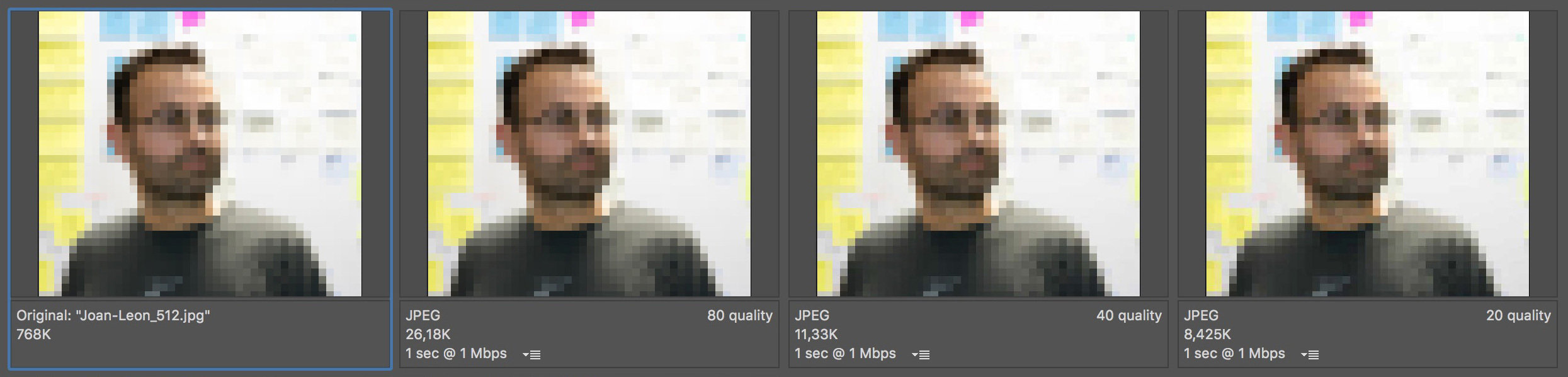
Image Optimization | CLI

Original | 766Kb

jpeg-recompress

Quality 80 | 550Kb | 1.619s

Quality 70 | 378Kb | 1.241s
Image Optimization | CLI

Original | 766Kb
convert (ImageMagick)
Quality 80 | 712Kb | 0.342s
Quality 70 | 535Kb | 0.277s



Image Optimization | CLI

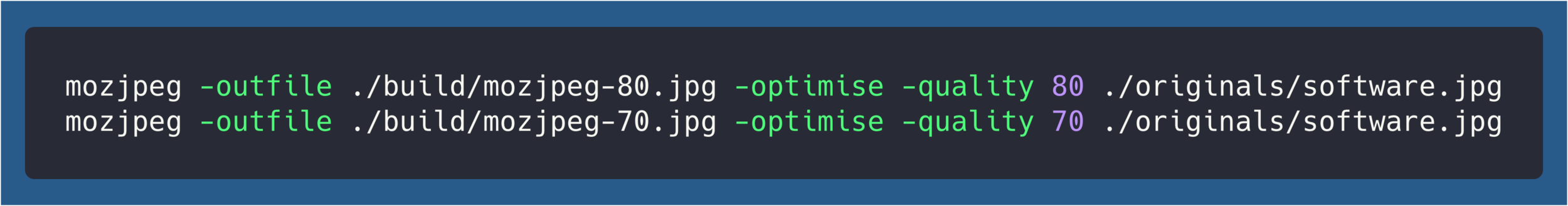
Original | 766Kb
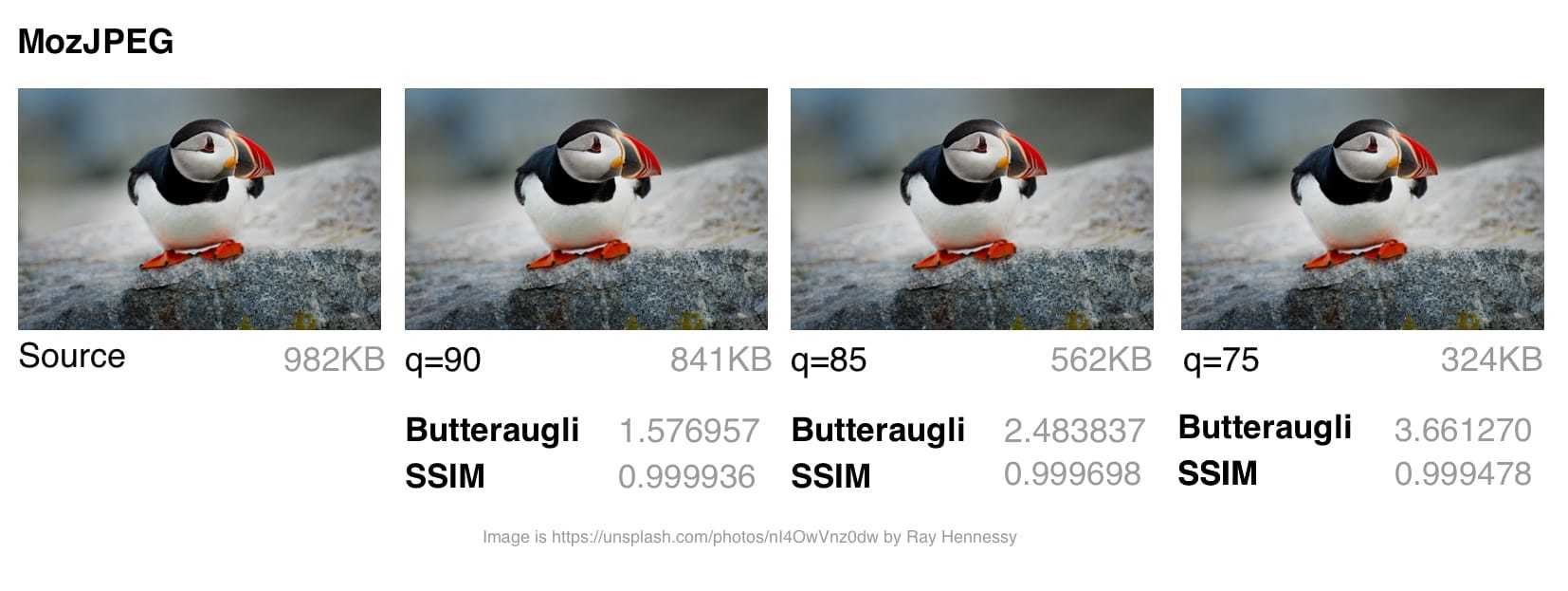
MozJPEG
Quality 80 | 633Kb | 1.215s
Quality 70 | 378Kb | 0.808s



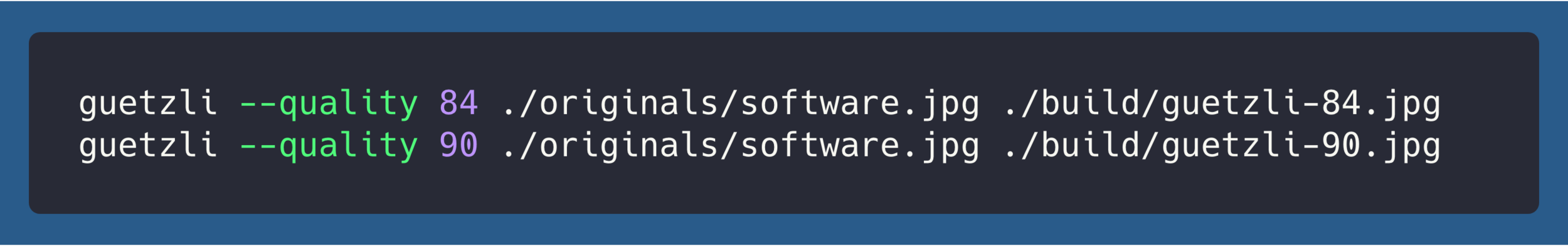
Image Optimization | CLI

Original | 766Kb
Guetzli
Quality 90 | 705Kb | 3m 58.52s
Quality 84 | 639Kb | 4m 3.33s



Image Optimization | CLI

Image Optimization | CLI
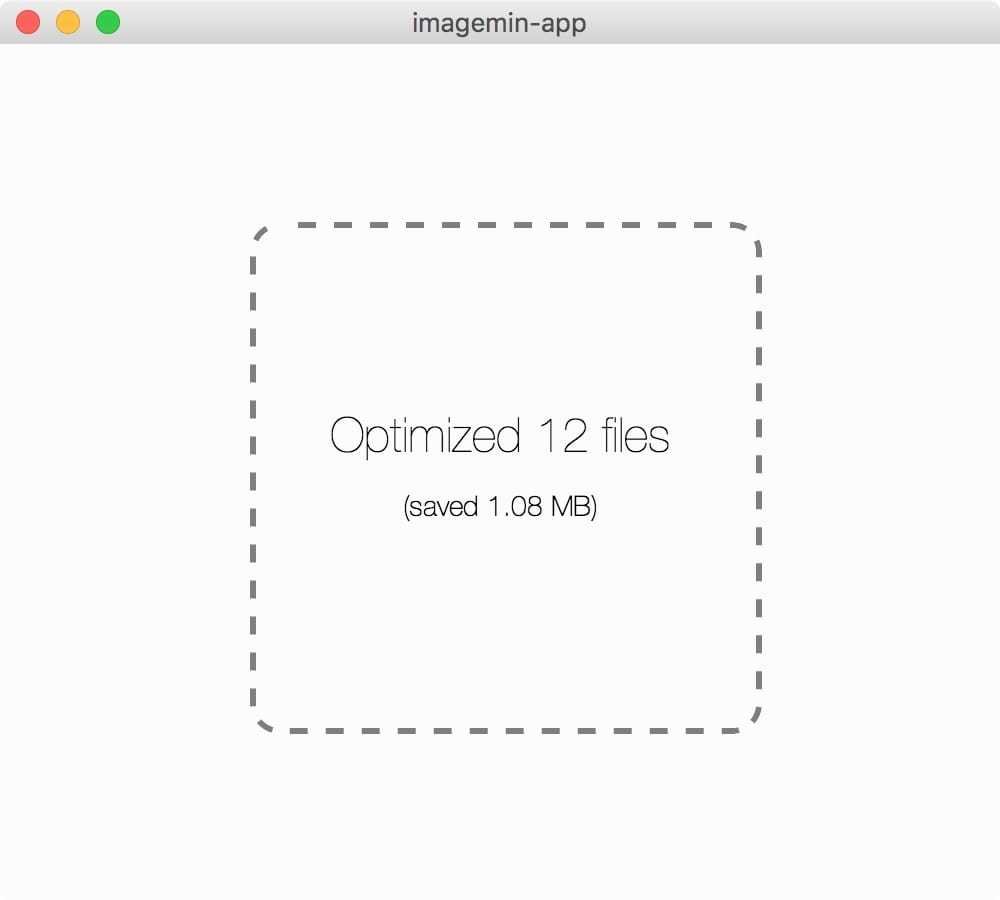
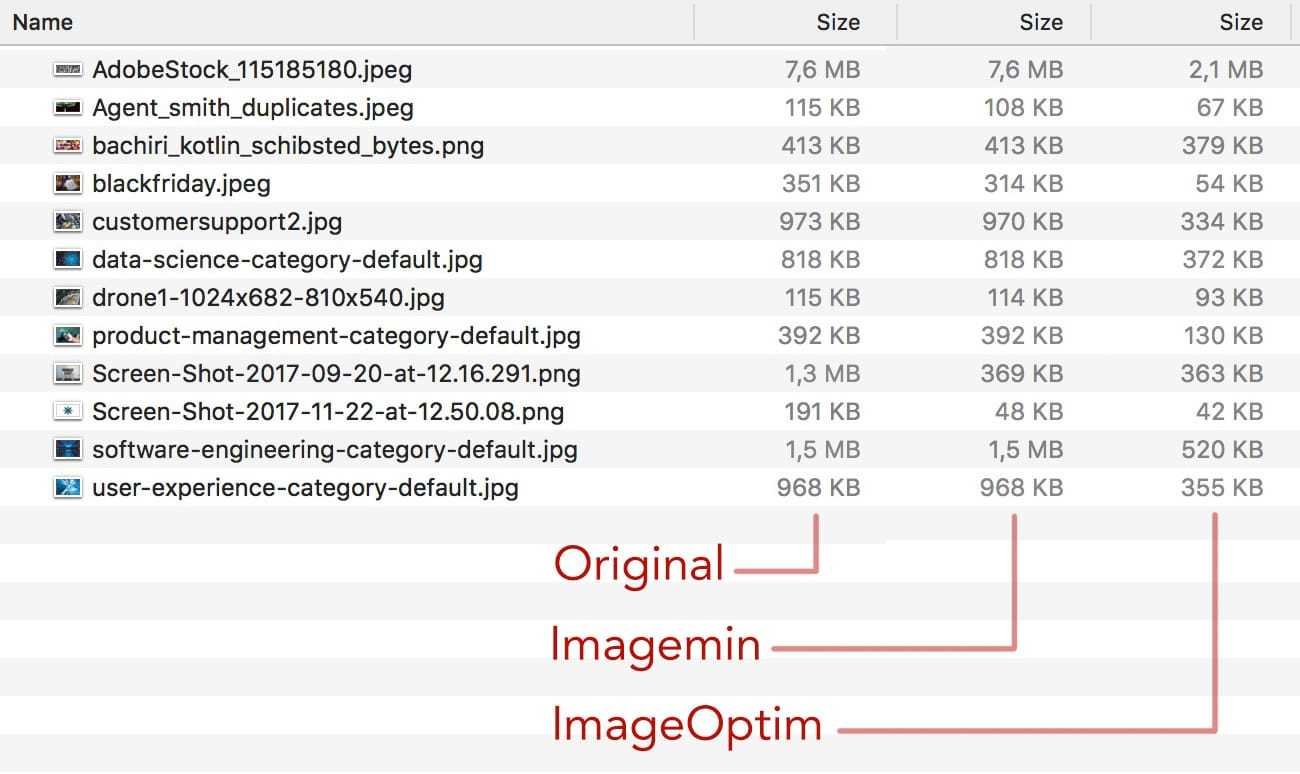
Imagemin + plugins


Imagemin + plugins
Image Optimization | CLI

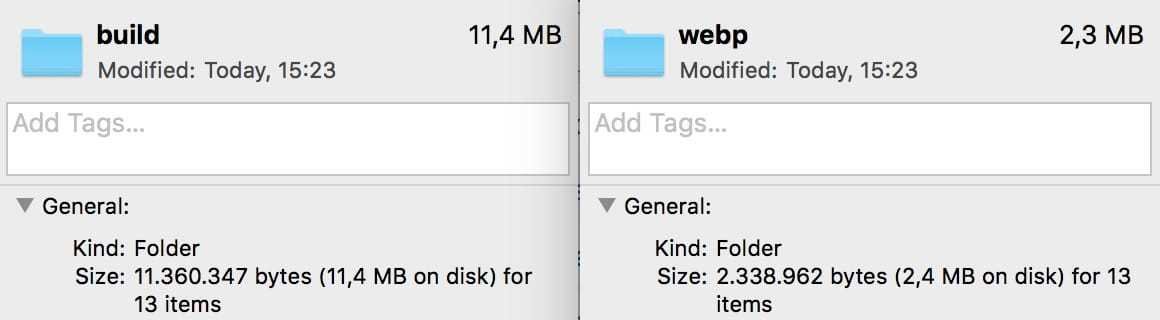
Imagemin + WebP
Image Optimization | CLI



Image Optimization | Service
Image Optimization | Schibsted




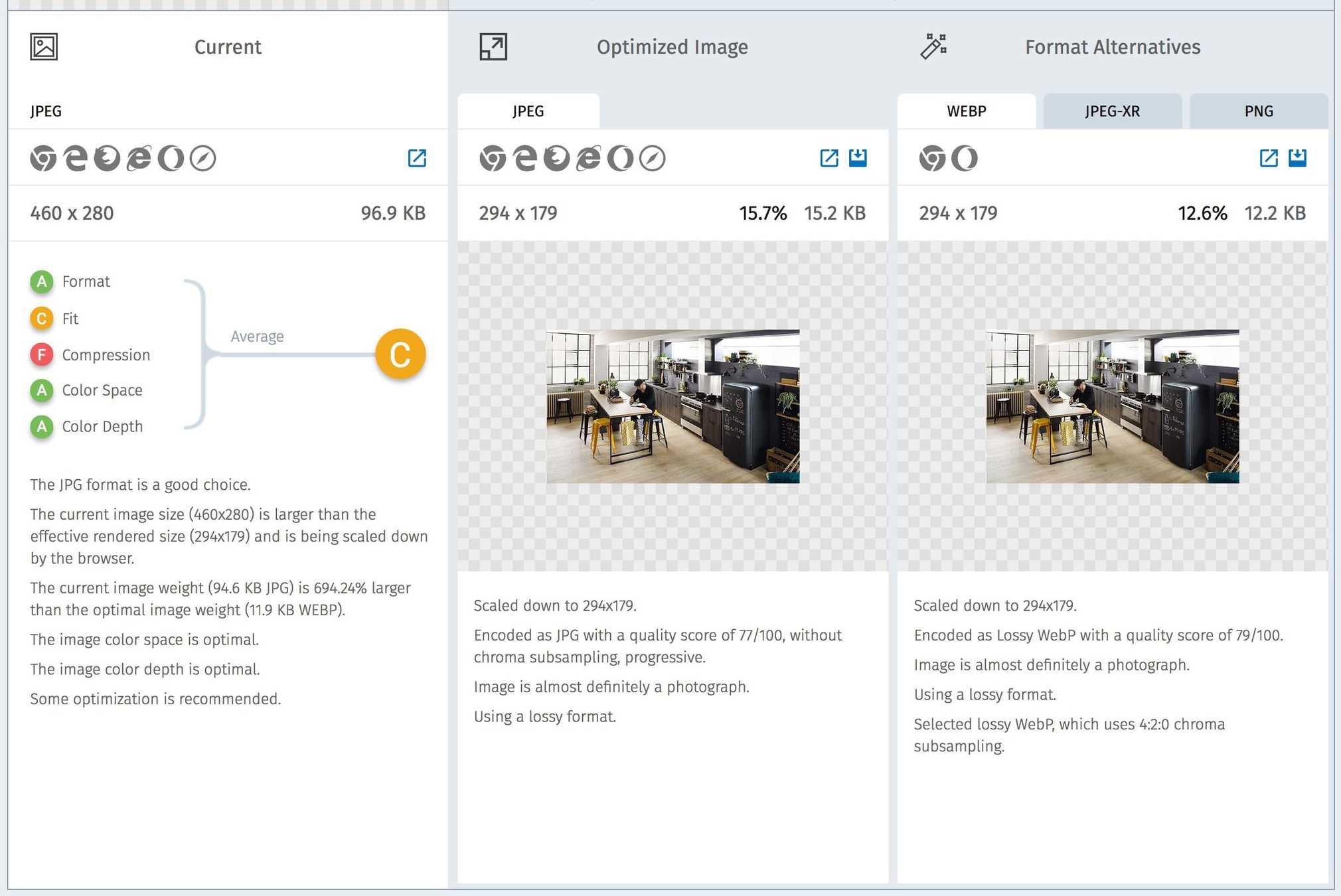
I need validate the optimization
Designer

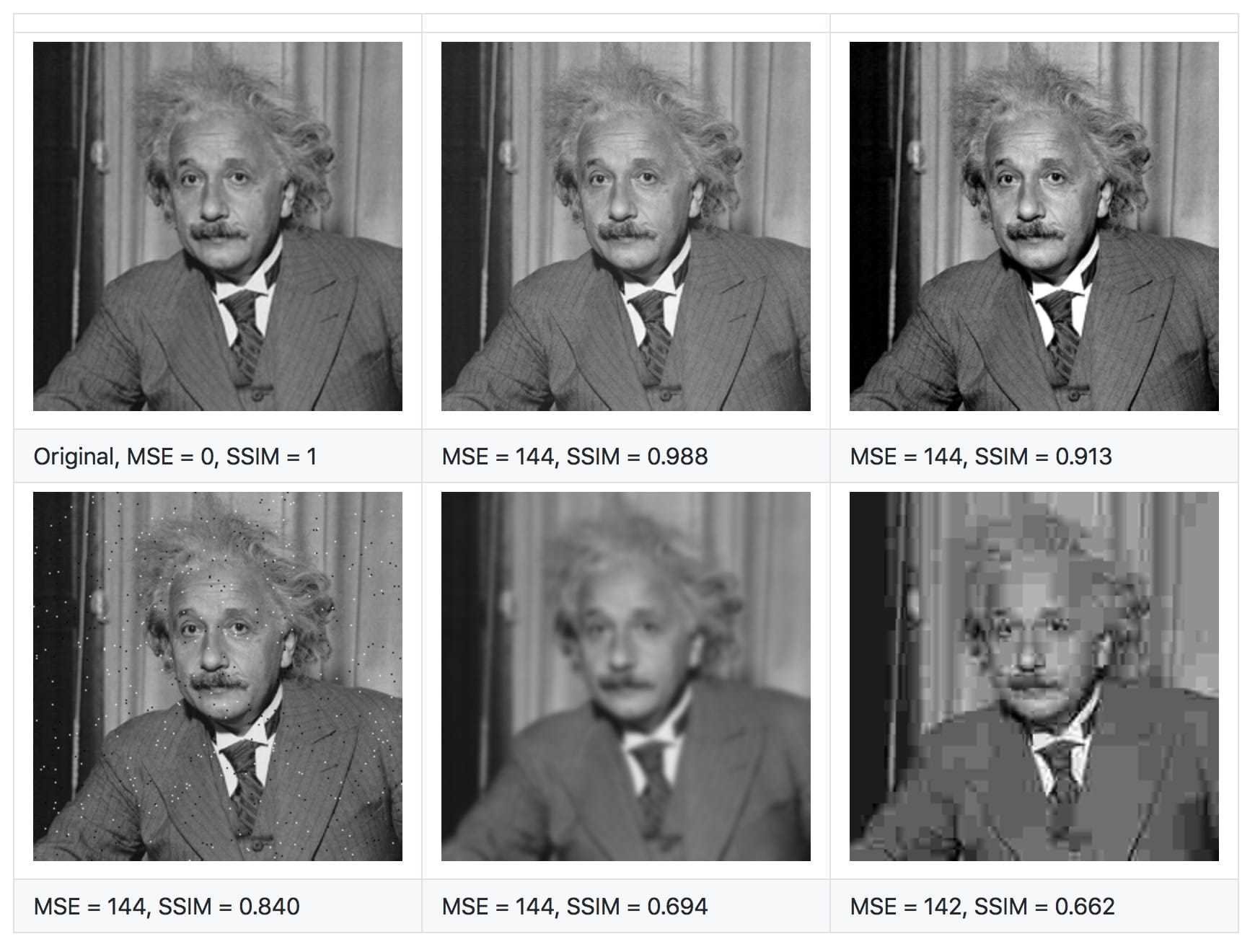
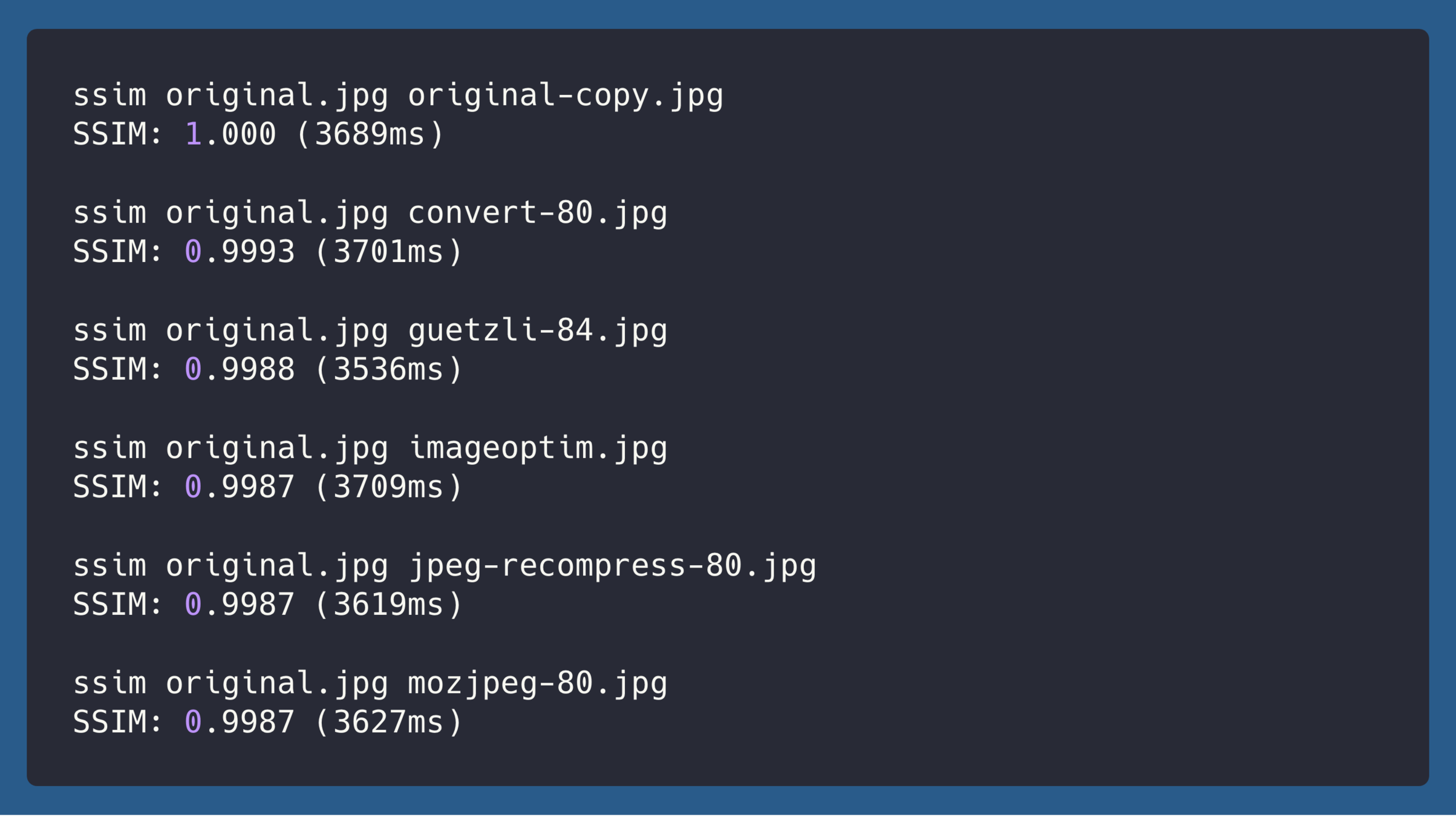
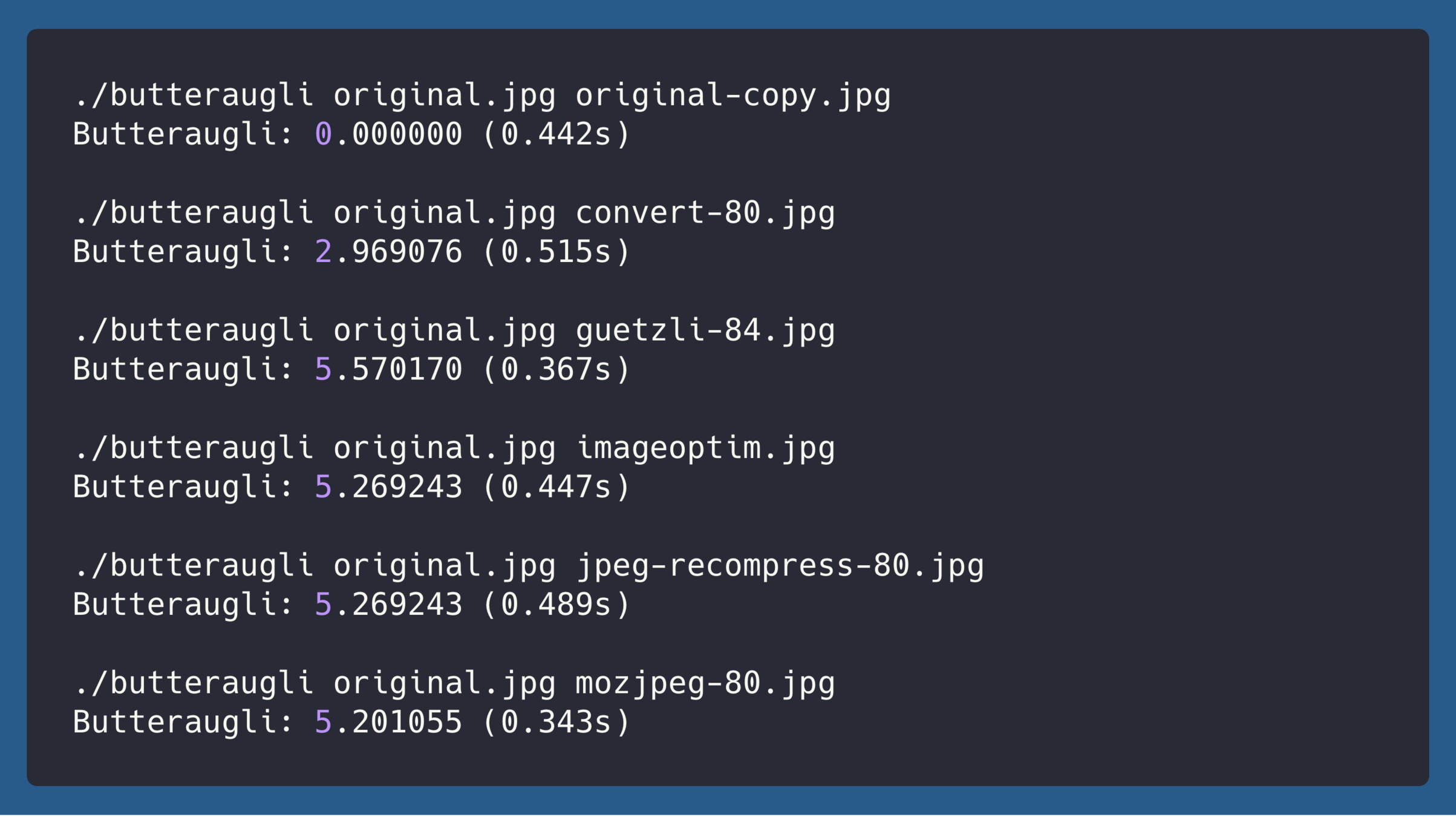
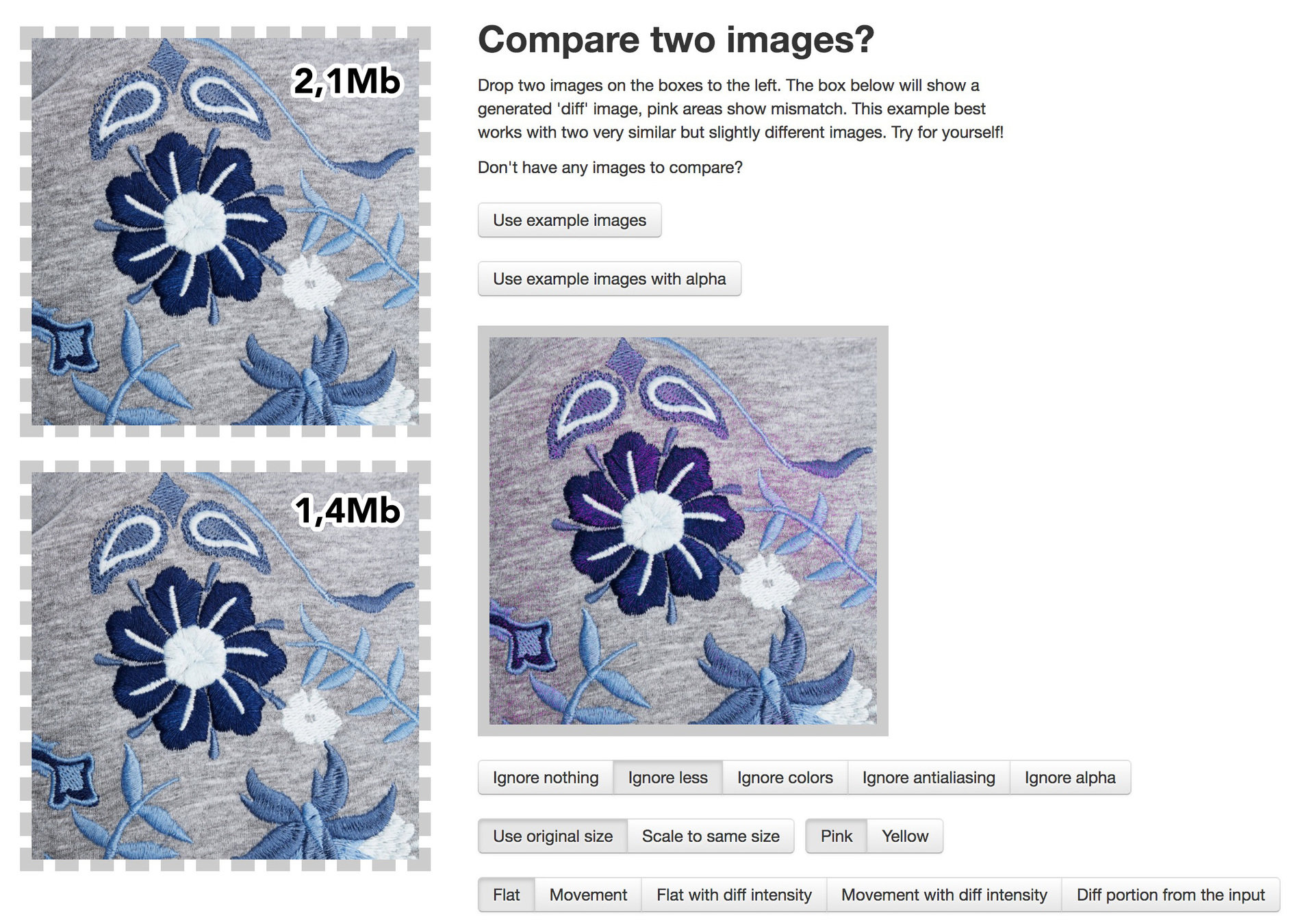
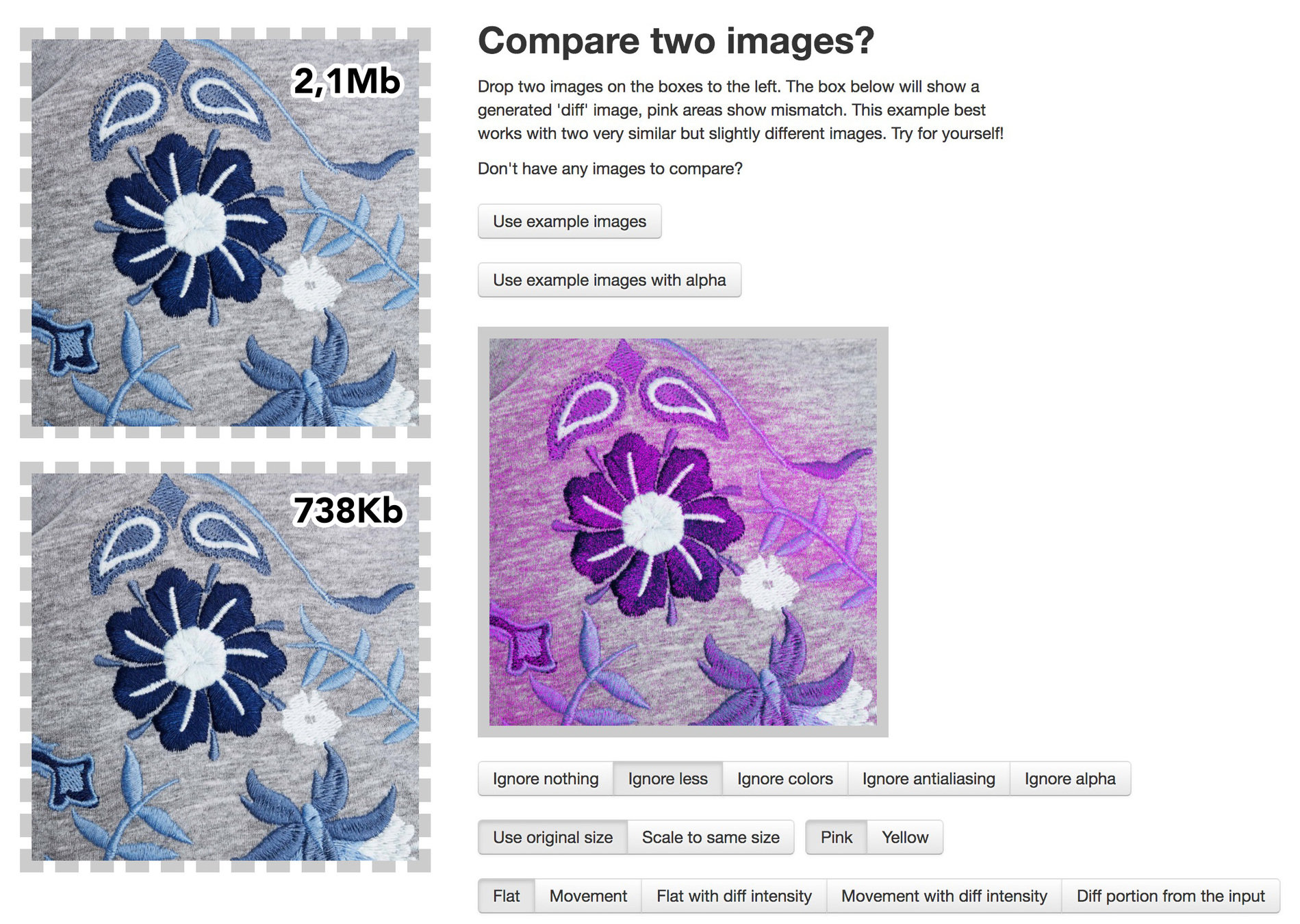
Image validation
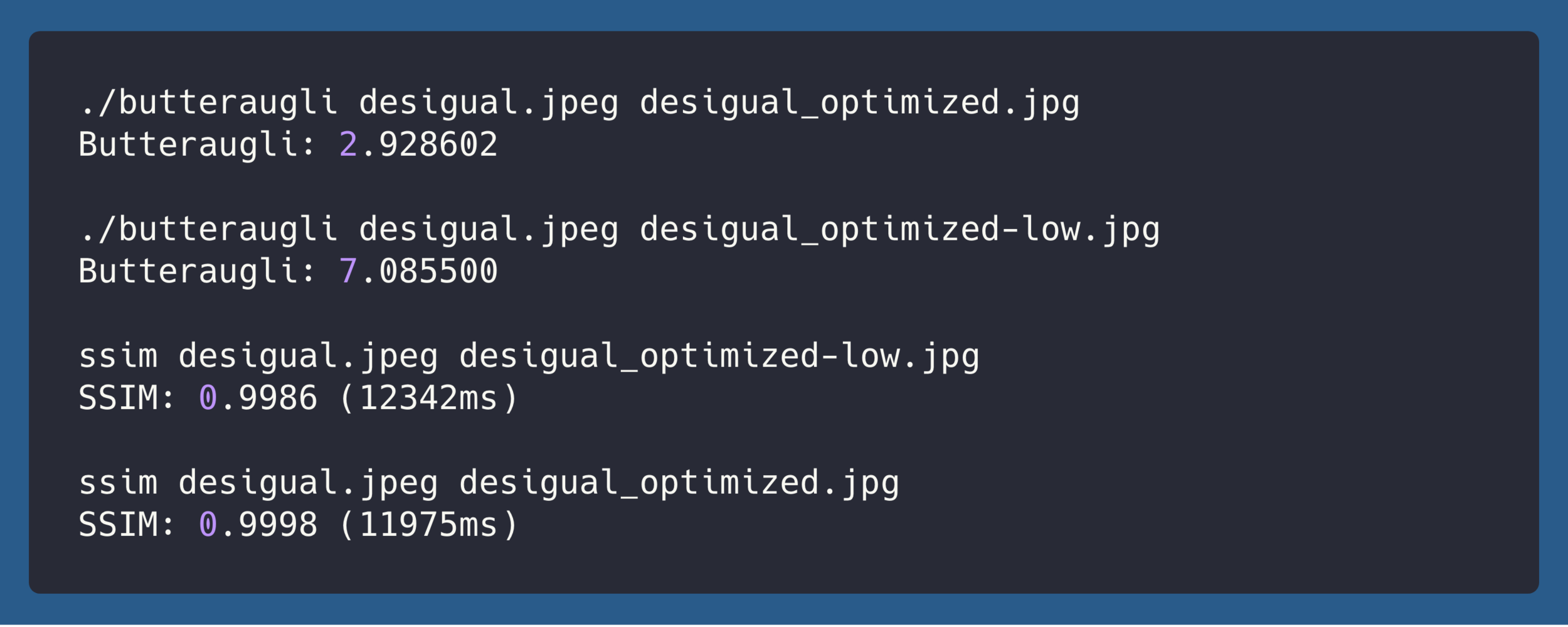
SSIM
Butteraugli

==
The Structural Similarity
Tools for measuring perceived differences between images
Image validation
Image validation
SSIM


Image validation
Butteraugli


Image validation

Image validation




Resources to improve your knowledge in Image Optimization
Improve your knowledge
Improve your knowledge

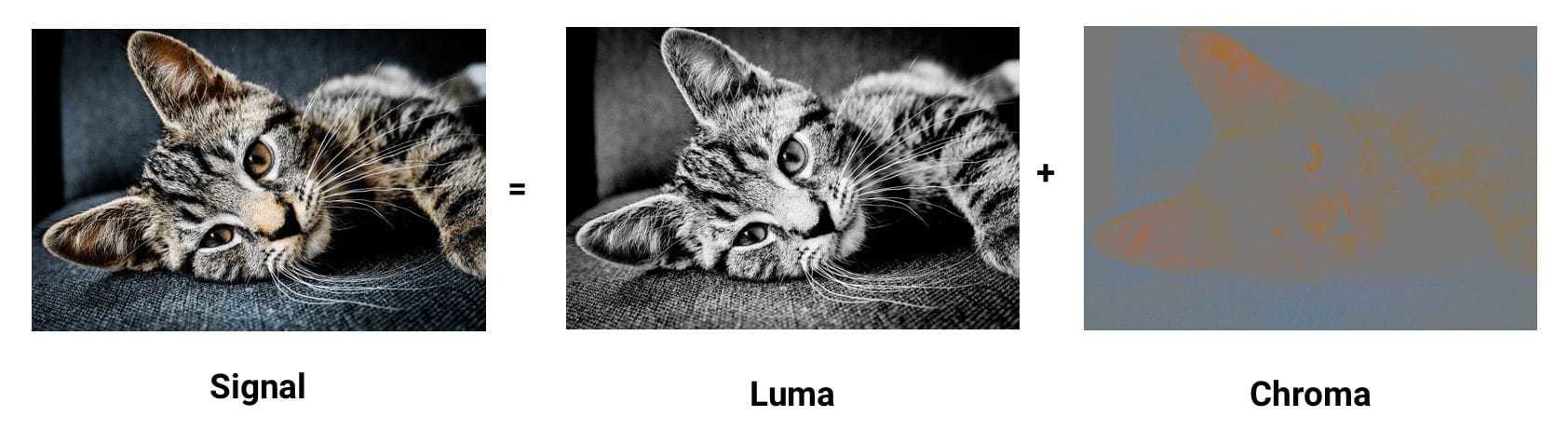
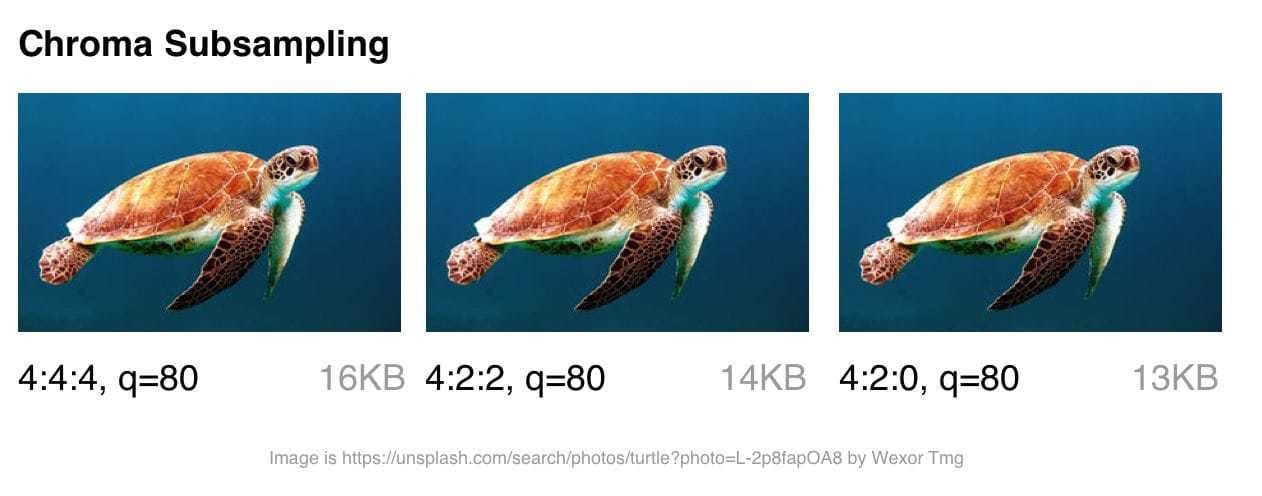
Chroma Subsampling
Improve your knowledge

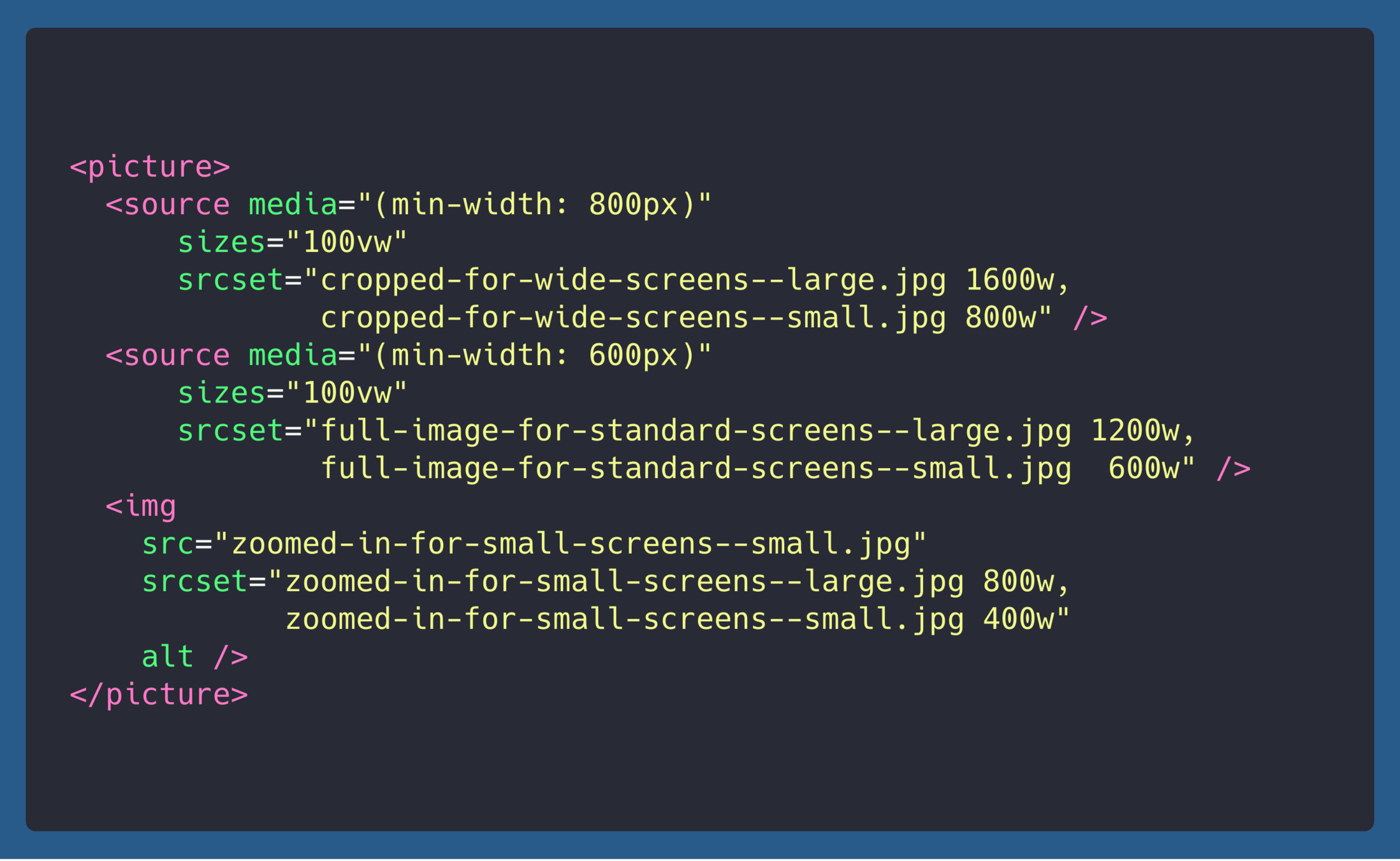
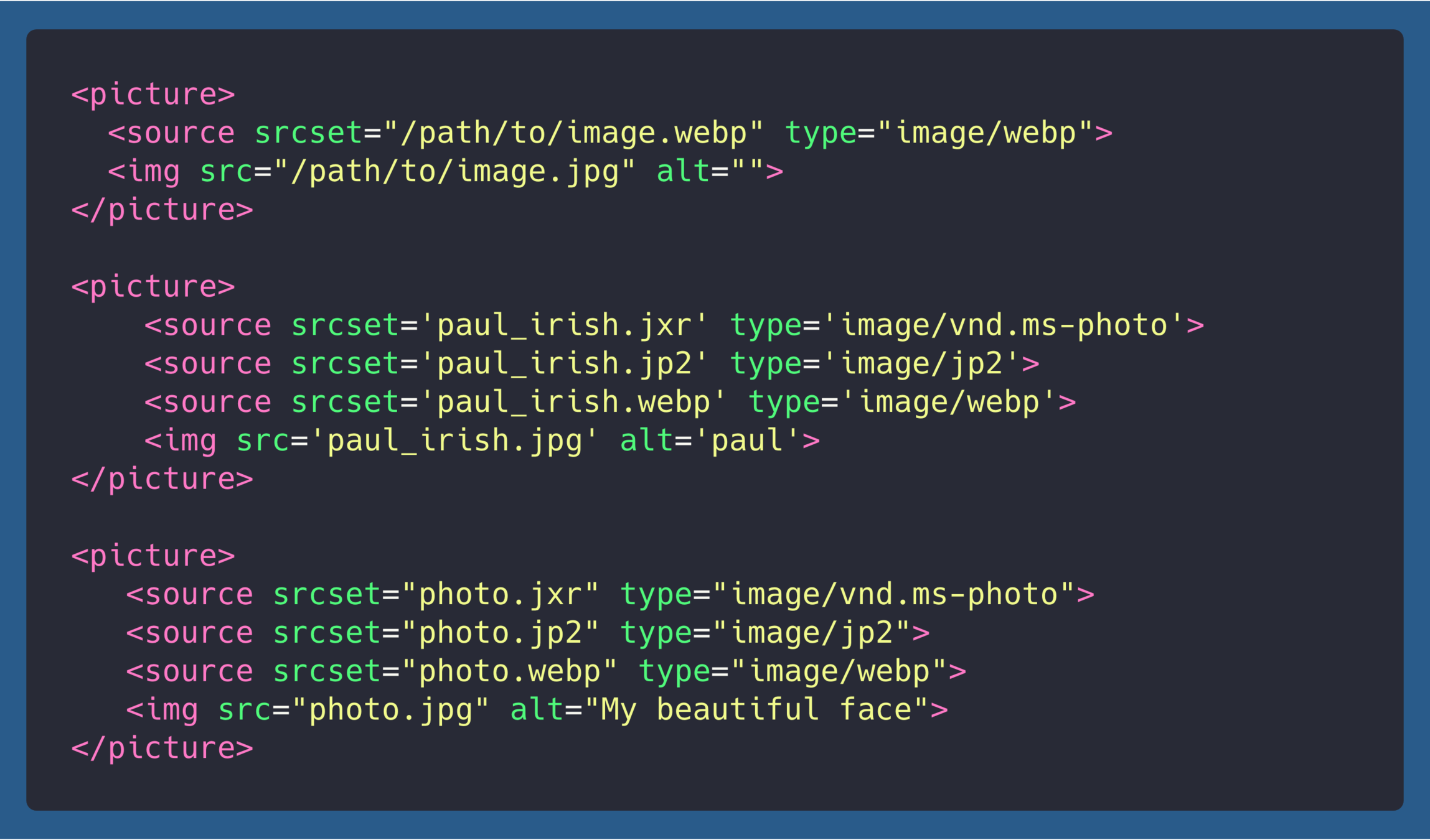
Using the <picture> Tagpicture

Improve your knowledge

Follow José Manuel Perez
Engineer at @Spotify and Web Perf geek