
Developer Advocate & Training Manager @SchibstedSpain
#HTML5 #CSS3 #SASS #Javascript #Node.js #Animation #PostCSS #AtomEditor #Games

Joan León







ITCSS
by Harry Roberts
ITCSS
Inverted Triangle architecture for CSS

¿Qué no es ITCSS?
- Un template CSS
- Una librería de componentes
- Un pre-procesador CSS
- Un post- procesador CSS
- Un remplazo de Bootstrap, Fundation...
¿Qué es ITCSS?
- Una arquitectura sana, escalable y manejable
- Una filosofía, no una librería
- Un meta framework, un frameworks para frameworks
- Increíblemente simple

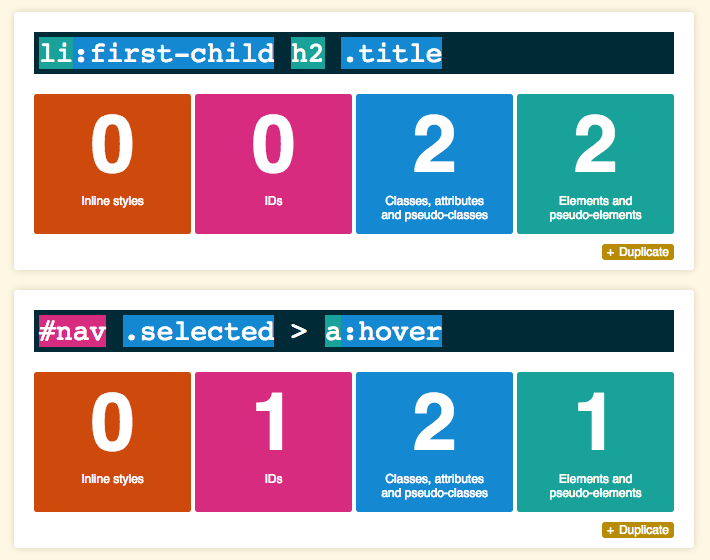
Especificidad CSS
a | b | c | d
es igual a 1 si la declaración está definida como estilos en línea
es igual al número de id´s
es igual al número de otros atributos y pseudo-clases
es igual al número de elementos y pseudo-elementos
a
b
c
d
0 | 0 | 0 | 1
elemento { }
::pseudo-elemento { }
0 | 0 | 1 | 0
.clase { }
[atributo] { }
:pseudo-clase { }
0 | 1 | 0 | 0
#identificador { }

1 | 0 | 0 | 0
style="color: lightcoral"

1 | 0 | 0 | 0 | 0
color: red !important;


0 | 0 | 0 | 0
>, +, *, ~, not()
@media
00010 < 00012
0 | 0 | 1 | 0 > 0 | 0 | 0 | 13
Specificity Calculator
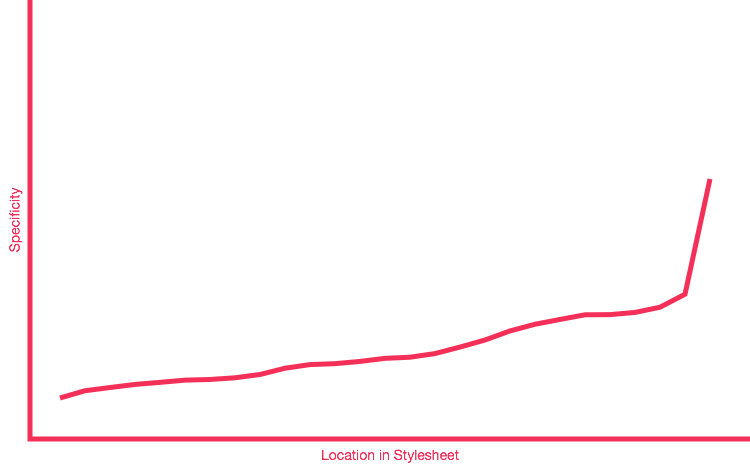
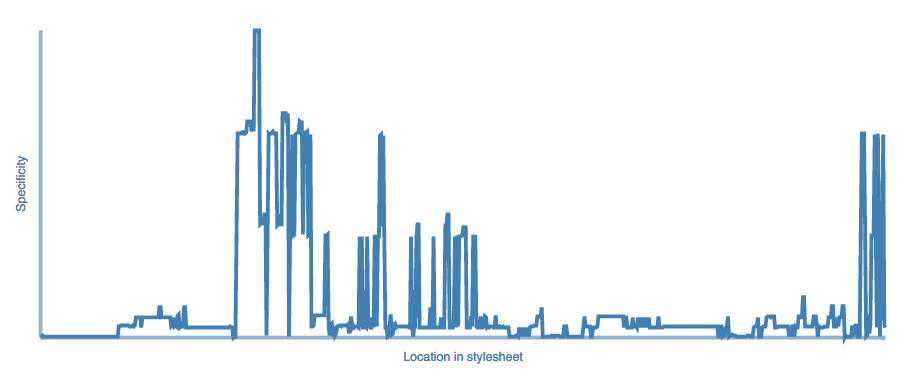
Gráfico de Especificidad




Utilidades
Developer Advocate & Training Manager @SchibstedSpain
#HTML5 #CSS3 #SASS #Javascript #Node.js #Animation #PostCSS #AtomEditor #Games

Joan León