Why this talk?
Web
Performance
Product
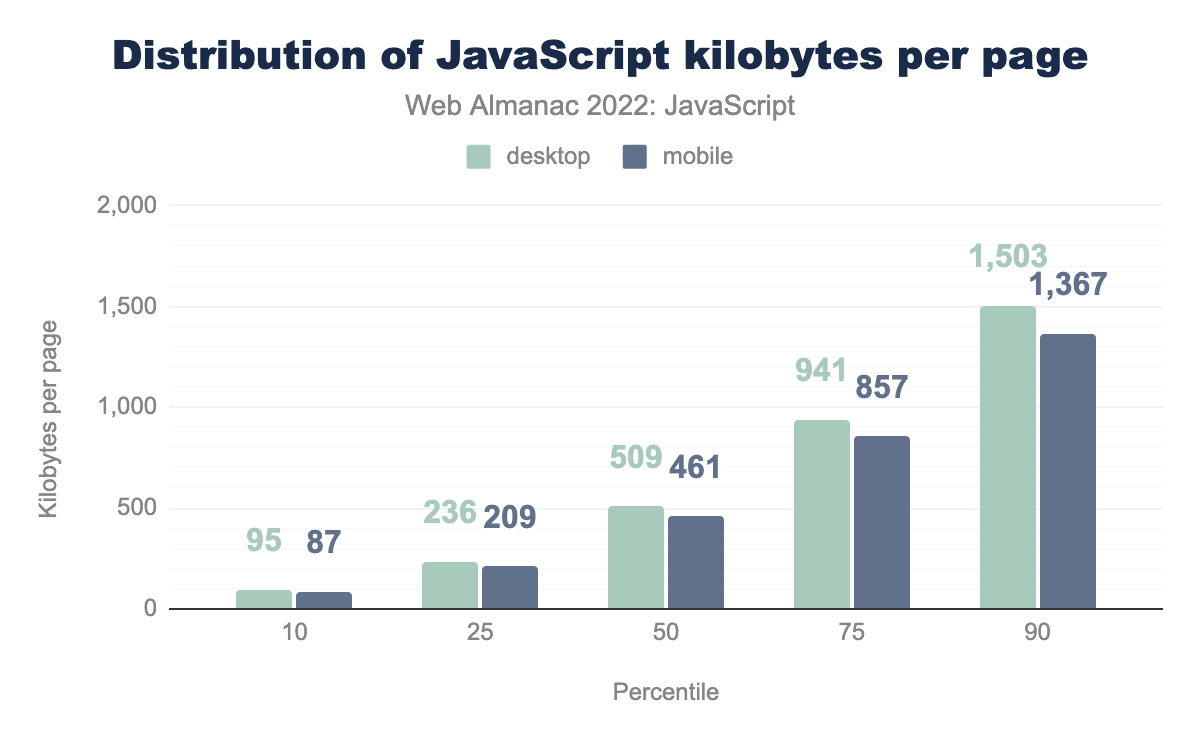
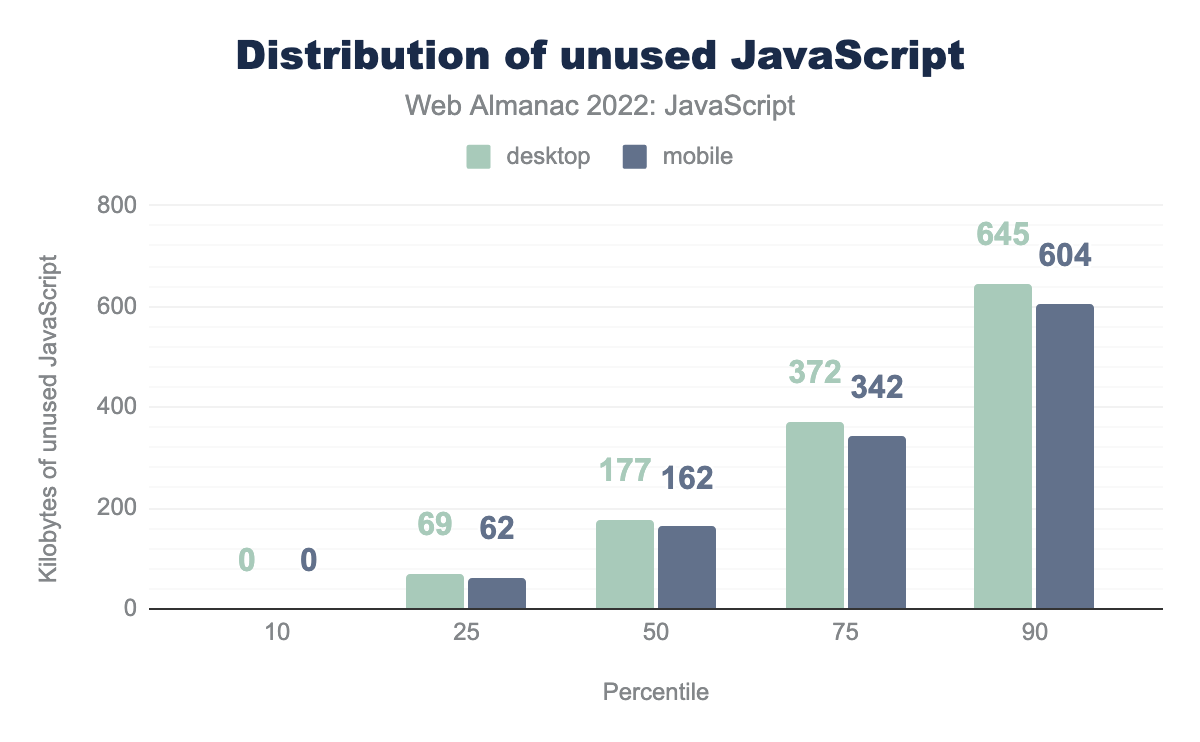
Web Almanac
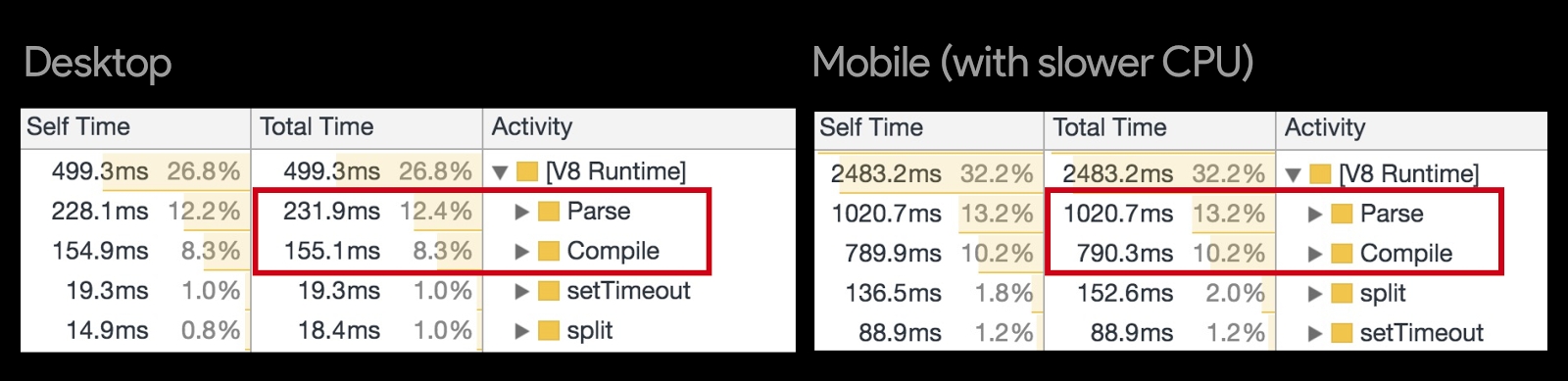
JavaScript
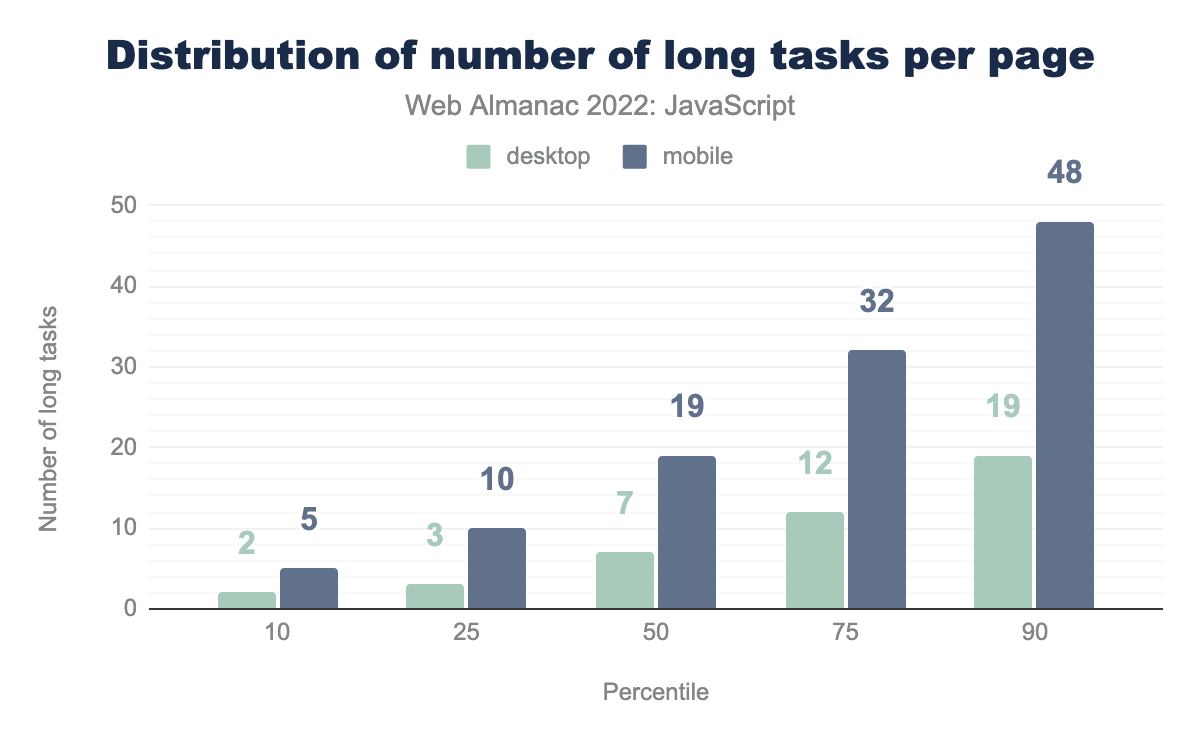
Web Almanac
JavaScript

Web Almanac
JavaScript

Web Almanac
JavaScript

Web Almanac
JavaScript

Web Almanac
JavaScript

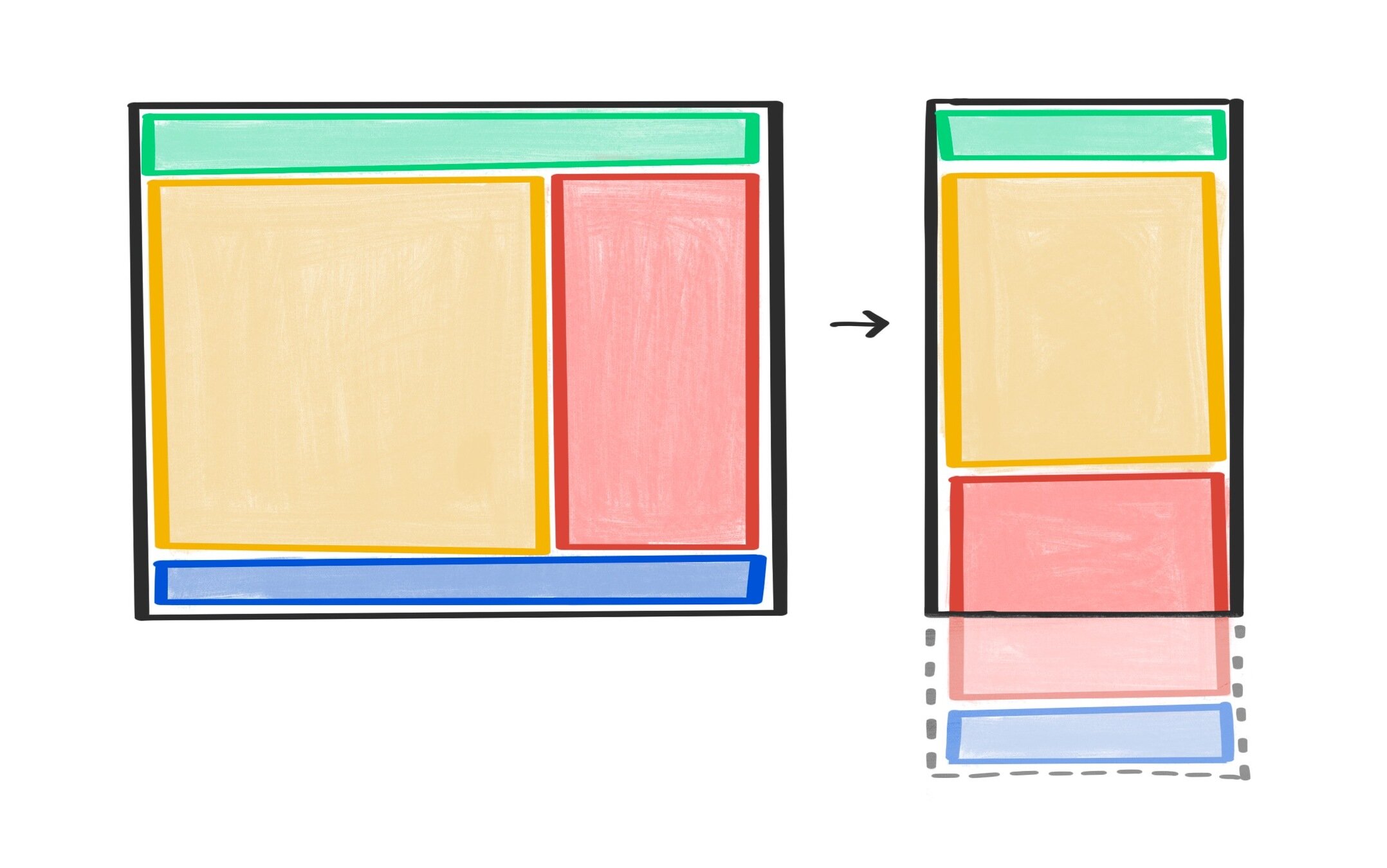
Adaptive Loading
@media (min-width: 50em) {
article {
column-count: 2;
}
}


window
.matchMedia('(min-width: 768px)')
.matchesimport { useMediaQuery } from 'usehooks-ts'
export default function Component() {
const matches = useMediaQuery('(min-width: 768px)')
return (
<div>
{`The view port is
${matches ? 'at least' : 'less than'}
768 pixels wide`}
</div>
)
}
import { useEffect, useState } from 'react'
function useMediaQuery(query: string): boolean {
const getMatches = (query: string): boolean => {
// Prevents SSR issues
if (typeof window !== 'undefined') {
return window.matchMedia(query).matches
}
return false
}
const [matches, setMatches] = useState<boolean>(getMatches(query))
function handleChange() {
setMatches(getMatches(query))
}
useEffect(() => {
const matchMedia = window.matchMedia(query)
// Triggered at the first client-side load and if query changes
handleChange()
// Listen matchMedia
if (matchMedia.addListener) {
matchMedia.addListener(handleChange)
} else {
matchMedia.addEventListener('change', handleChange)
}
return () => {
if (matchMedia.removeListener) {
matchMedia.removeListener(handleChange)
} else {
matchMedia.removeEventListener('change', handleChange)
}
}
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [query])
return matches
}
export default useMediaQuery
This property is used to leverage the user's Data Saver preferences.
This property is used to fine-tune data transfer to use less bandwidth.
This property is the CPU core count. It is used to limit costly JavaScript execution and reduce CPU intensive logic when a device can't handle it well.
This property is used to reduce memory consumption on low-end devices.

import { useNetworkStatus } from 'react-adaptive-hooks/network';
import { useSaveData } from 'react-adaptive-hooks/save-data';
import { useHardwareConcurrency } from 'react-adaptive-hooks/hardware-concurrency';
import { useMemoryStatus } from 'react-adaptive-hooks/memory';
import { useMediaCapabilitiesDecodingInfo } from 'react-adaptive-hooks/media-capabilities';import React from 'react';
import { useNetworkStatus } from 'react-adaptive-hooks/network';
const MyComponent = () => {
const { effectiveConnectionType } = useNetworkStatus();
let media;
switch(effectiveConnectionType) {
case 'slow-2g':
media = <img src='...' alt='low resolution' />;
break;
case '2g':
media = <img src='...' alt='medium resolution' />;
break;
case '3g':
media = <img src='...' alt='high resolution' />;
break;
case '4g':
media = <video muted controls>...</video>;
break;
default:
media = <video muted controls>...</video>;
break;
}
return <div>{media}</div>;
};import type { EffectiveConnectionType } from '@sbt-web/hooks';
interface Hooks {
saveData?: boolean | null;
effectiveConnectionType?: EffectiveConnectionType | null;
deviceMemory?: number | null;
}
const shouldReduceDataUse = ({
saveData = null,
effectiveConnectionType = null,
deviceMemory = null,
}: Hooks): boolean => {
const saveDataSignal = saveData ?? false;
const ectSignal = effectiveConnectionType ?? '4g';
const deviceMemorySignal = deviceMemory ?? Infinity;
return saveDataSignal || ectSignal !== '4g' || deviceMemorySignal <= 2;
};
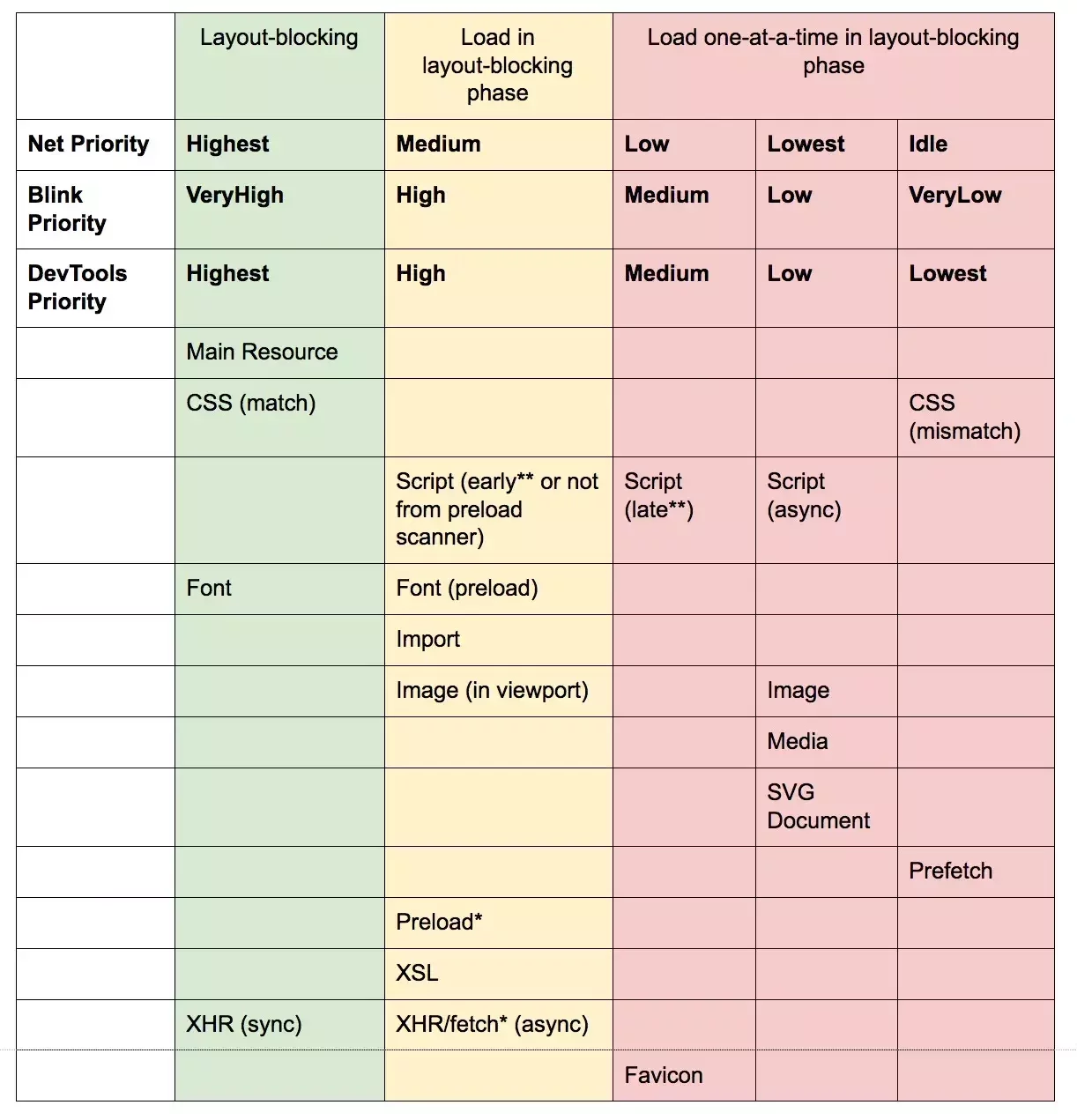
export default shouldReduceDataUse;JavaScript Loading Priorities
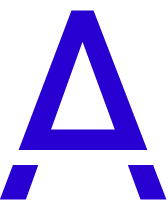
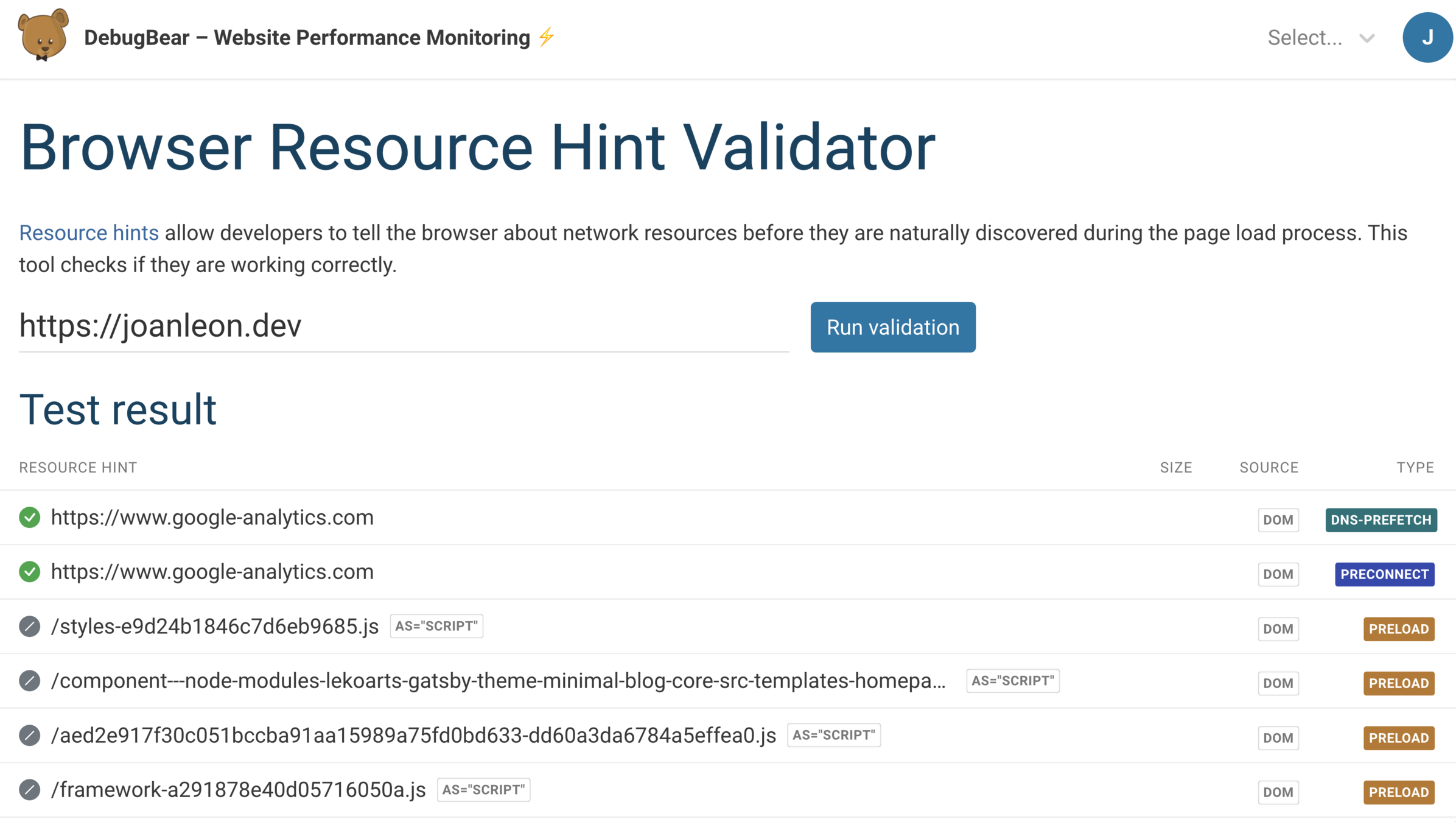
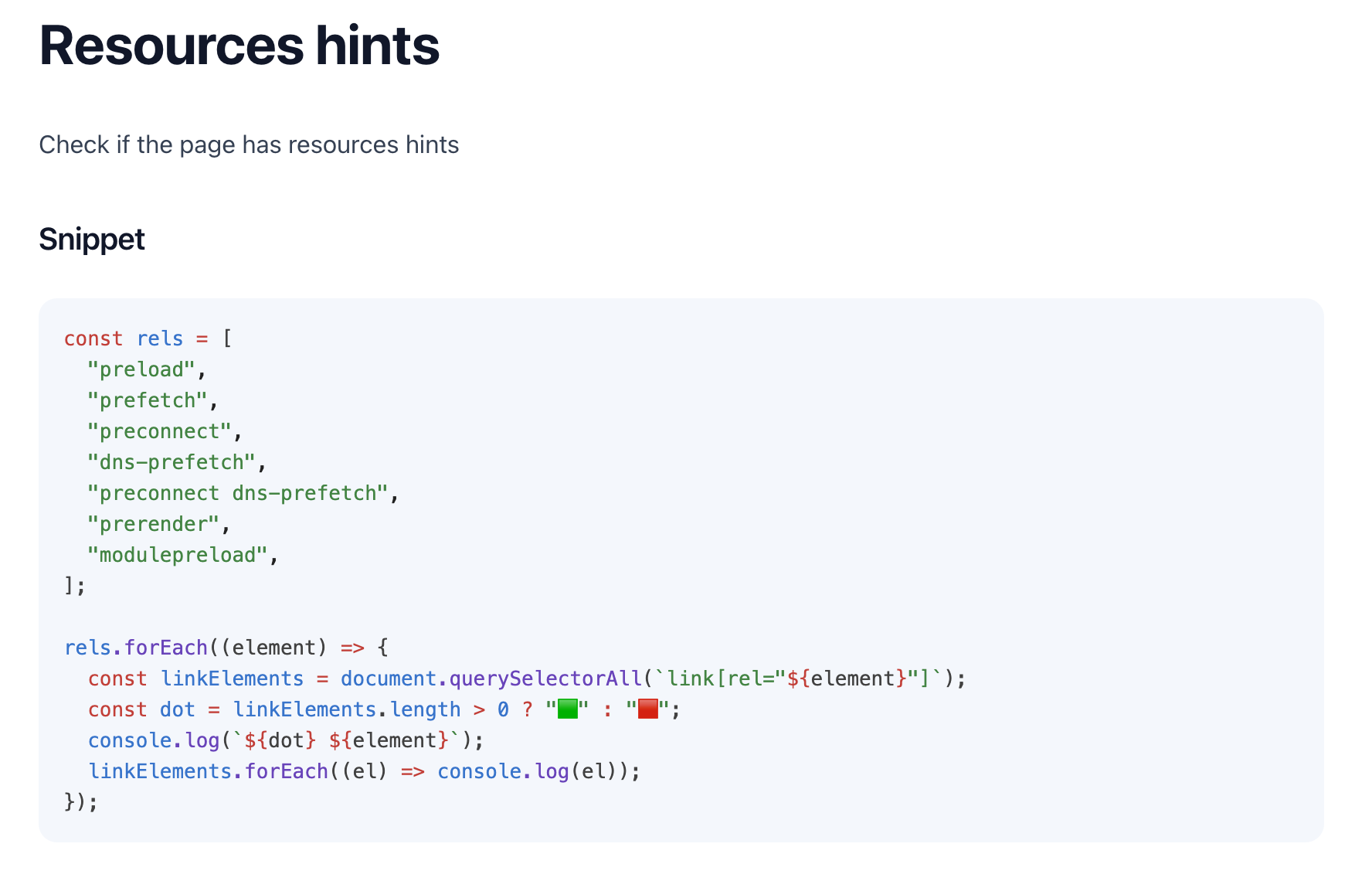
preload
prefetch
preconnect
dns-prefetch
prerender
modulepreload
<head>
<link rel="preload" as="script" href="critical.js">
</head><link rel="preload" href="ComicSans.woff2" as="font" type="font/woff2" crossorigin>Link: </css/style.css>; rel="preload"; as="style"import(_/* webpackPreload: true */_ "CriticalChunk")Preload critical assets
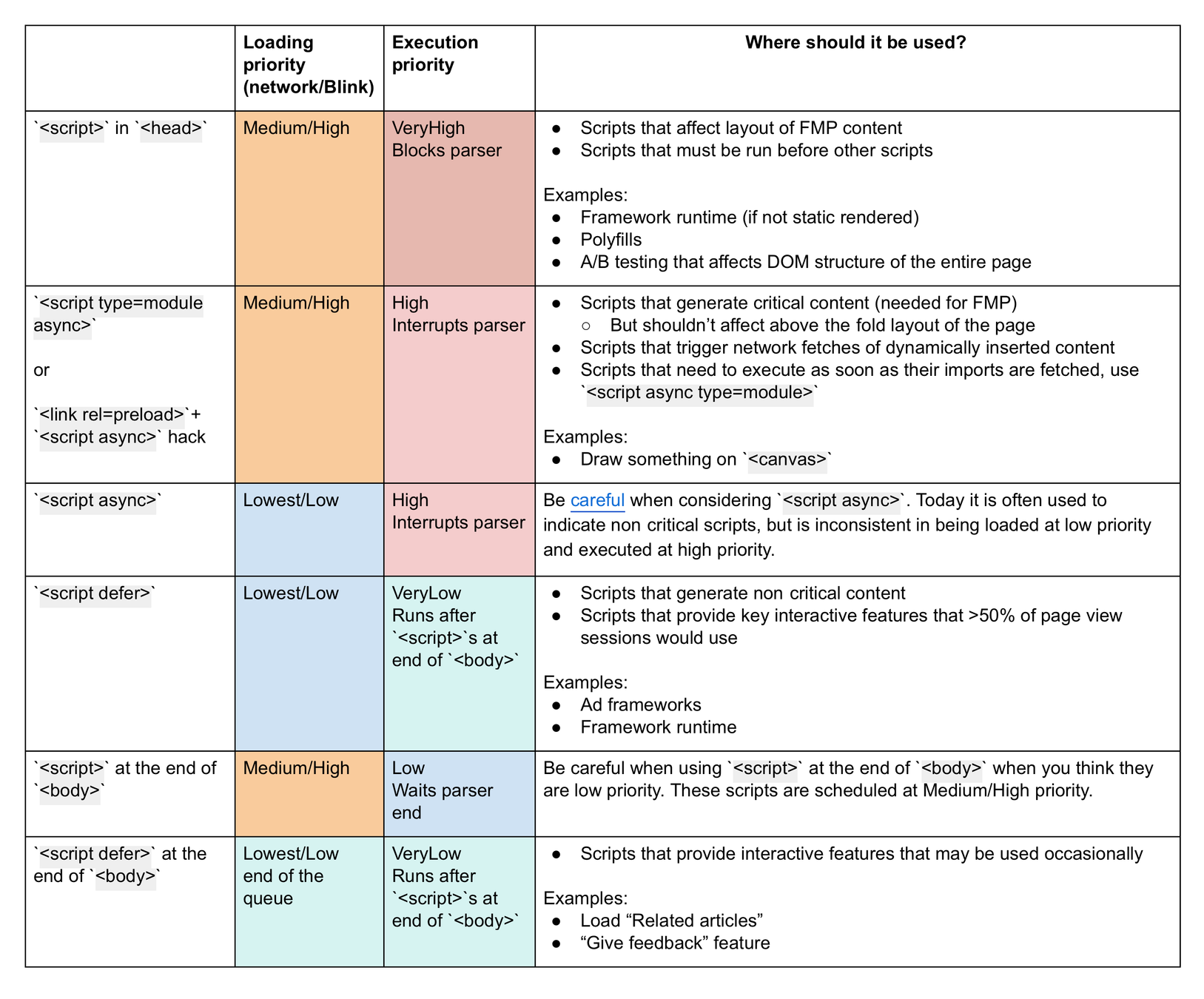
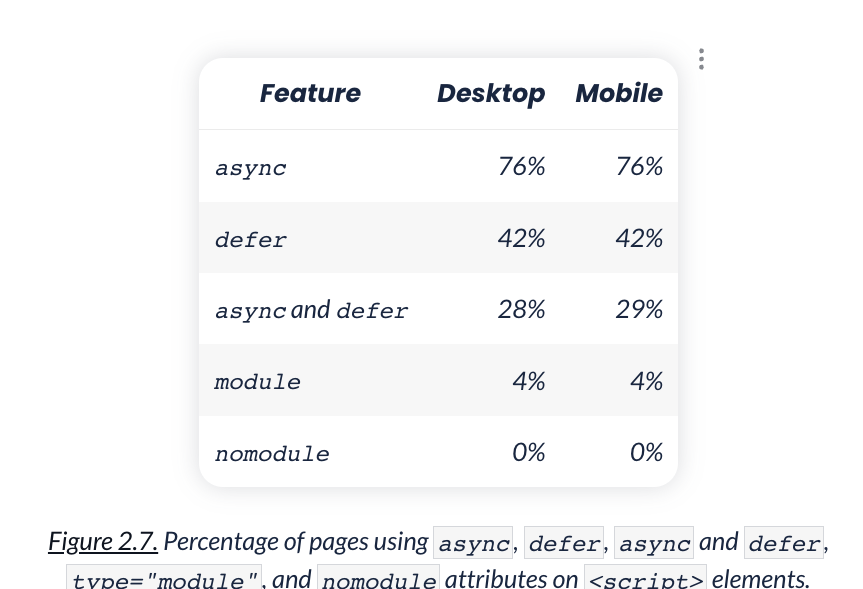
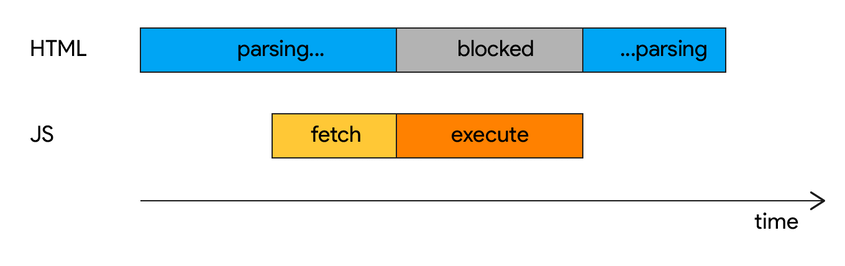
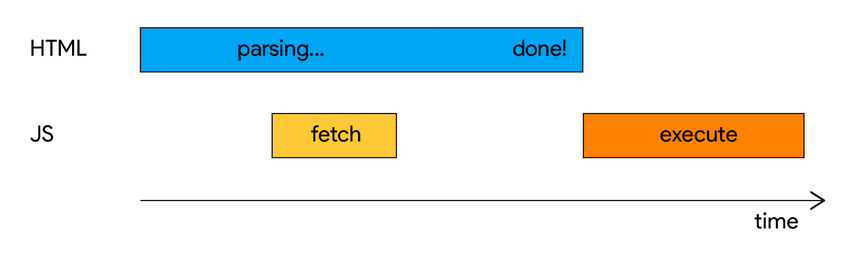
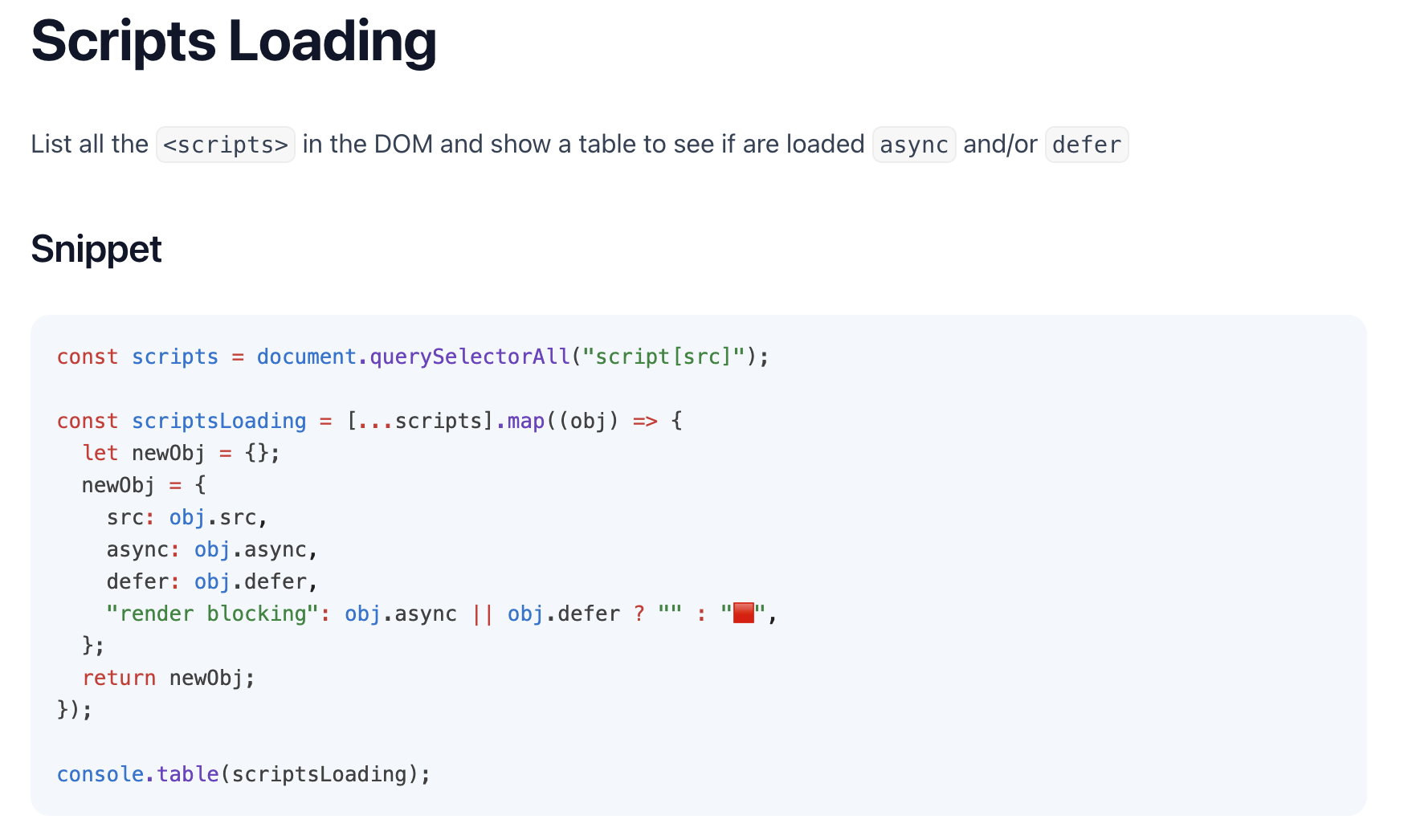
async or defer
<script async src="script.js">
<script defer src="script.js">async

defer



Progressive Hydration

¿?