El JavaScript que esperan encontrar las visitas a nuestra web

Gracias


async function optimizeJavi() {
showSpinner();
const JaviVelezOptimizedImage = await JoanLeonMagicAndSecretOtimization();
loadImage(JaviVelezOptimizedImage);
hideSpinner();
}
optimizeJavi();


¿Qué JavaScript espera encontrar?




JS
Espera encontrar lo que busca...
y en la mayor brevedad posible.
Y si les gusta la experiencia, volverán y/o compartirán el contenido.




Field
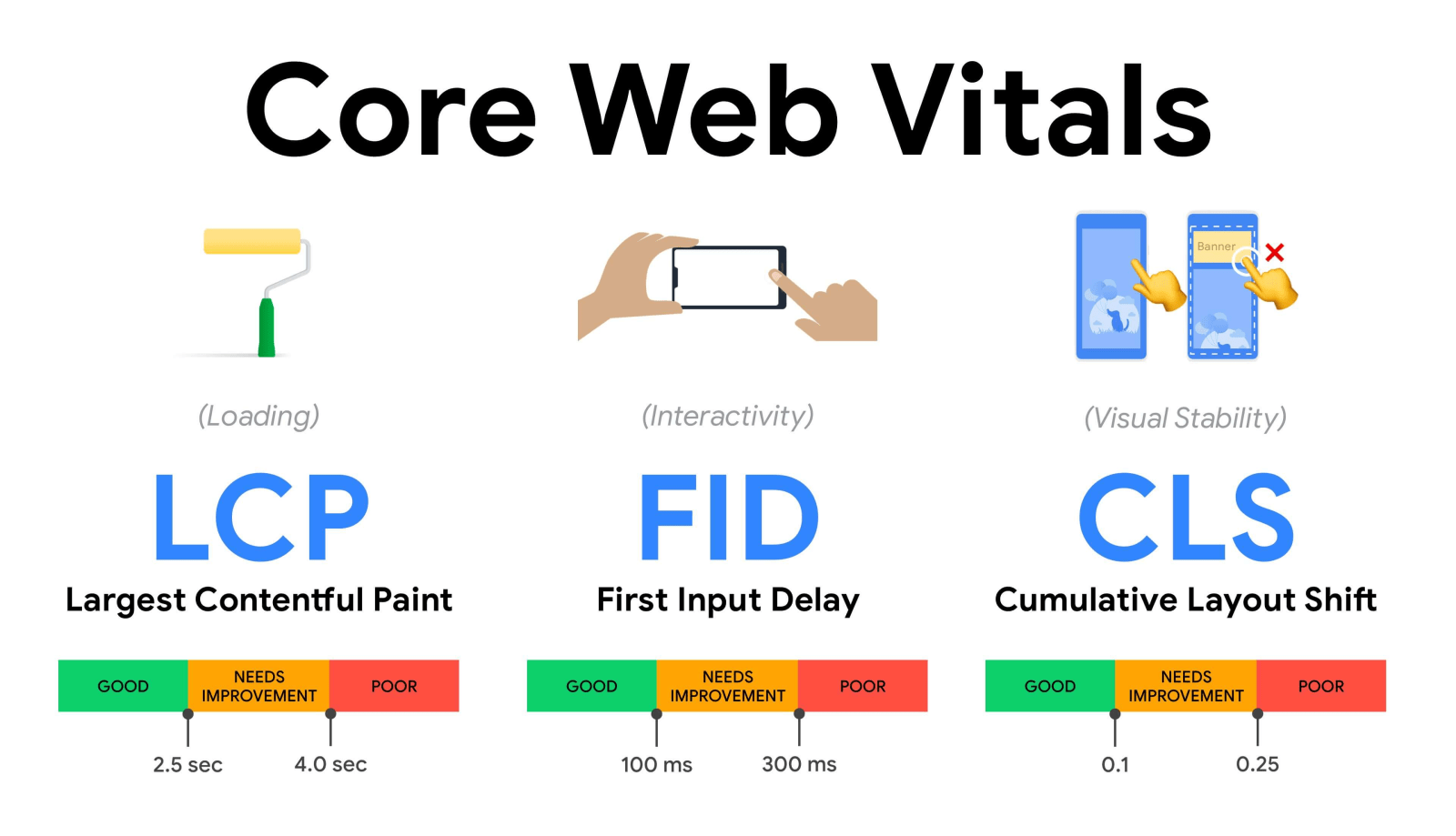
Interactivity | Core Web Vitals
FID
First Input Delay
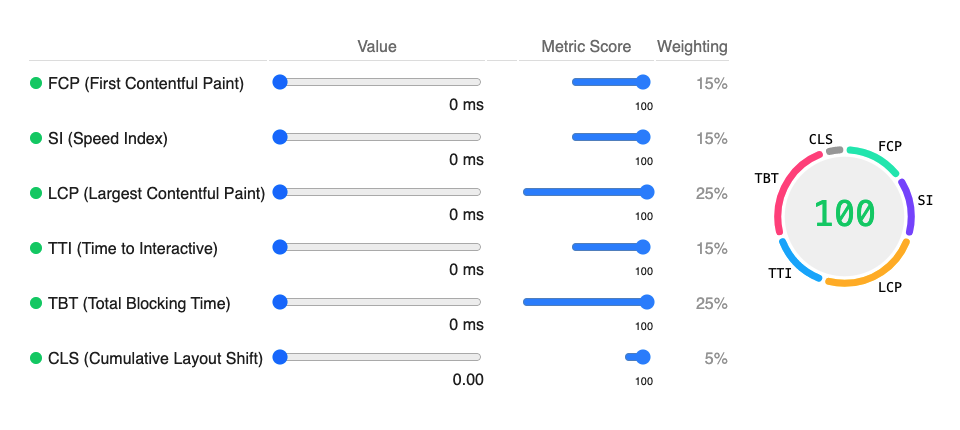
Lighthouse Scoring Calculator
Lab
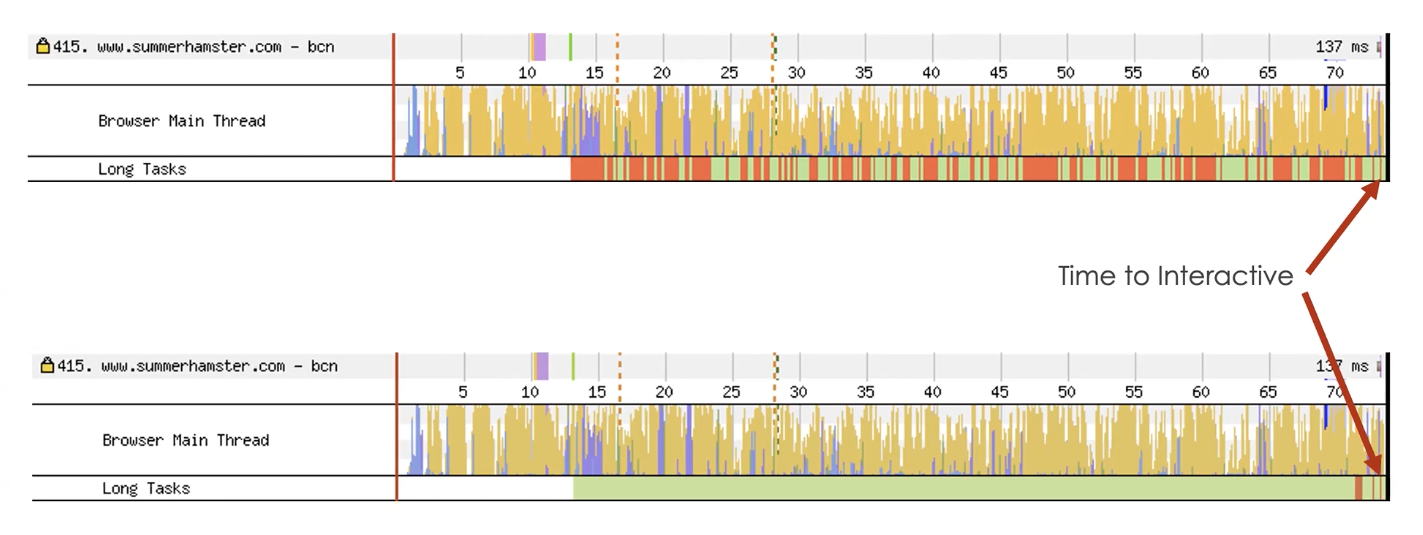
TTI
Time To Interactive

Lab
TBT
Total Blocking Time
preload
prefetch
preconnect
dns-prefetch
prerender
modulepreload
<link rel="prefetch" href="/style.css" as="style" />
<link rel="preload" href="/style.css" as="style" />
<link rel="preconnect" href="https://example.com" />
<link rel="dns-prefetch" href="https://example.com" />
<link rel="prerender" href="https://example.com/about.html" />
<link rel="modulepreload" href="/script.js" />Preload critical assets
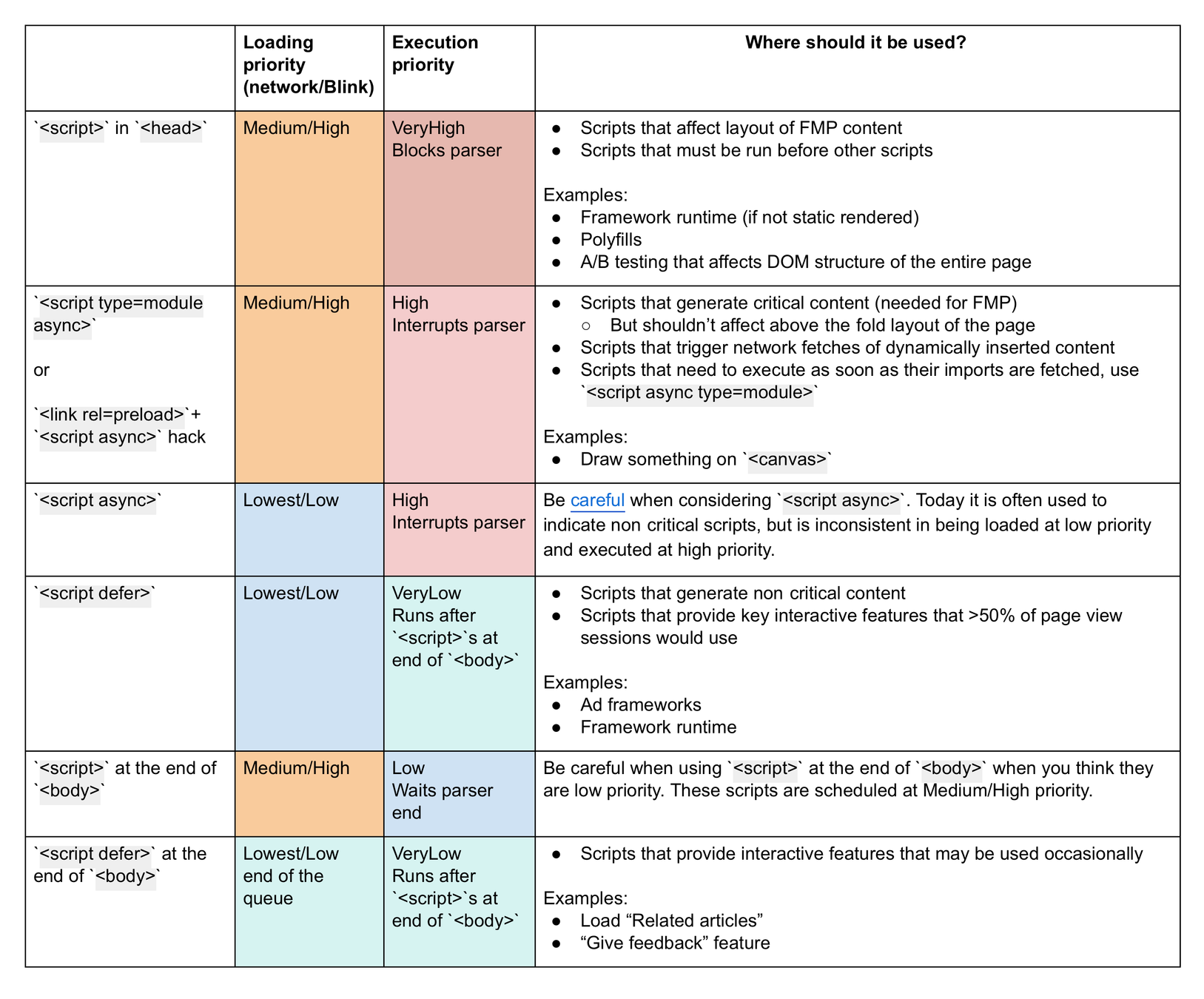
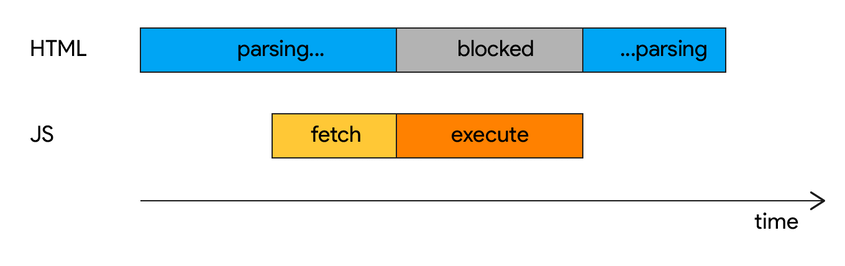
async o defer
<script async src="script.js">
<script defer src="script.js">async

Úsalo si es importante que el script se ejecute antes en el proceso de carga.
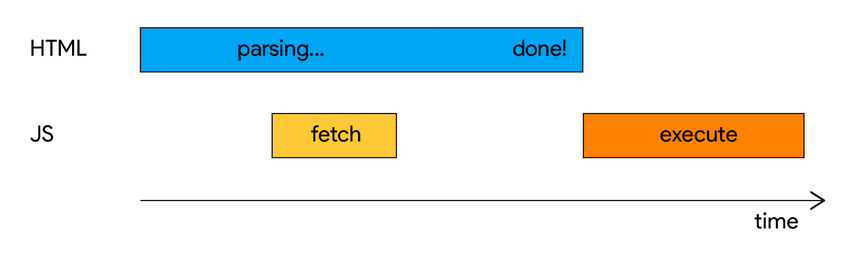
defer

Úsalo para recursos menos críticos. Un reproductor de video que se encuentra en la mitad inferior de la página, o un chat, por ejemplo.
defer show case

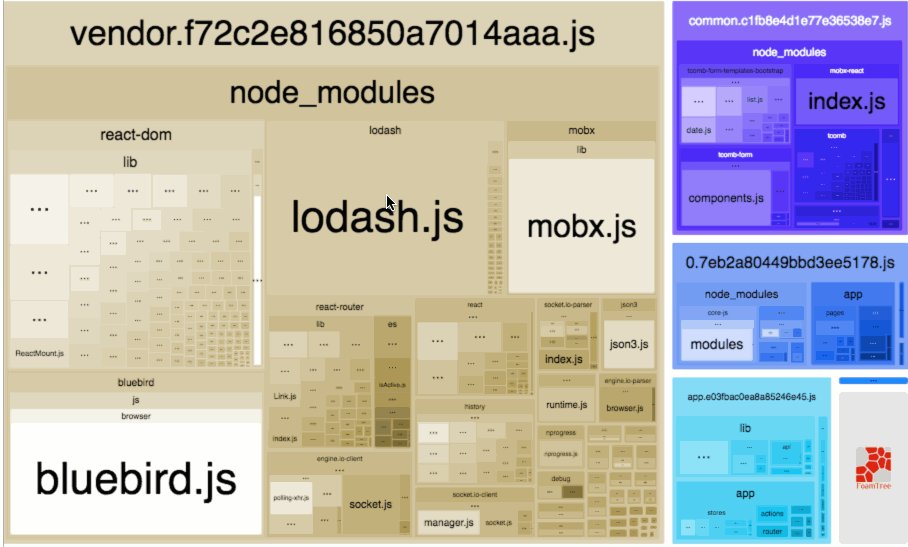
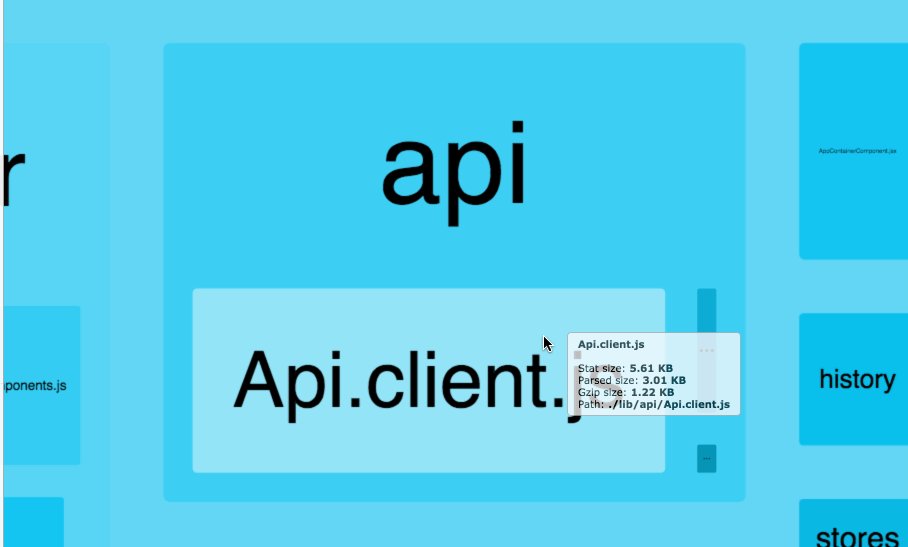
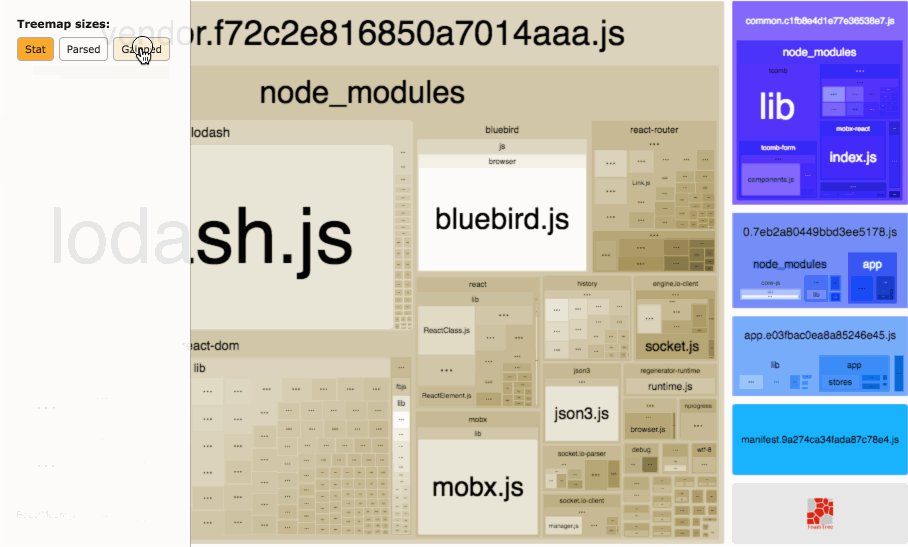
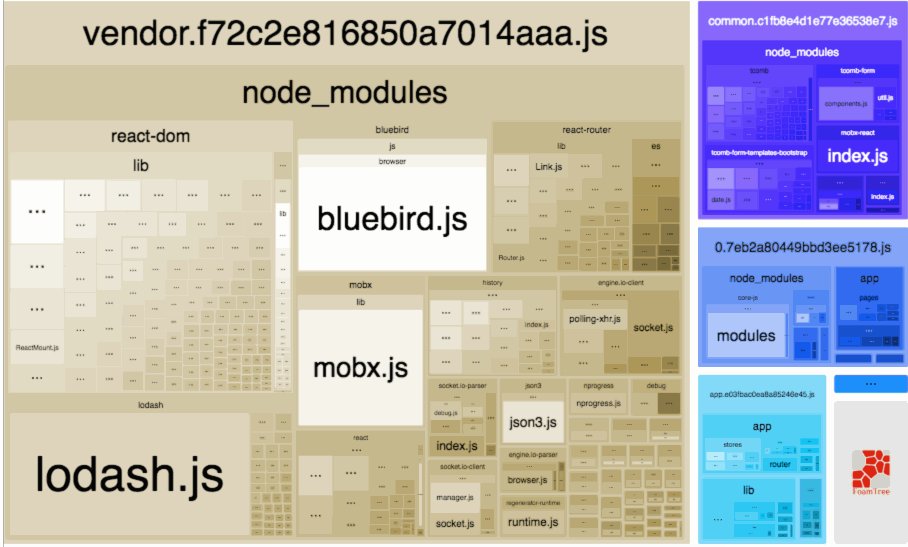
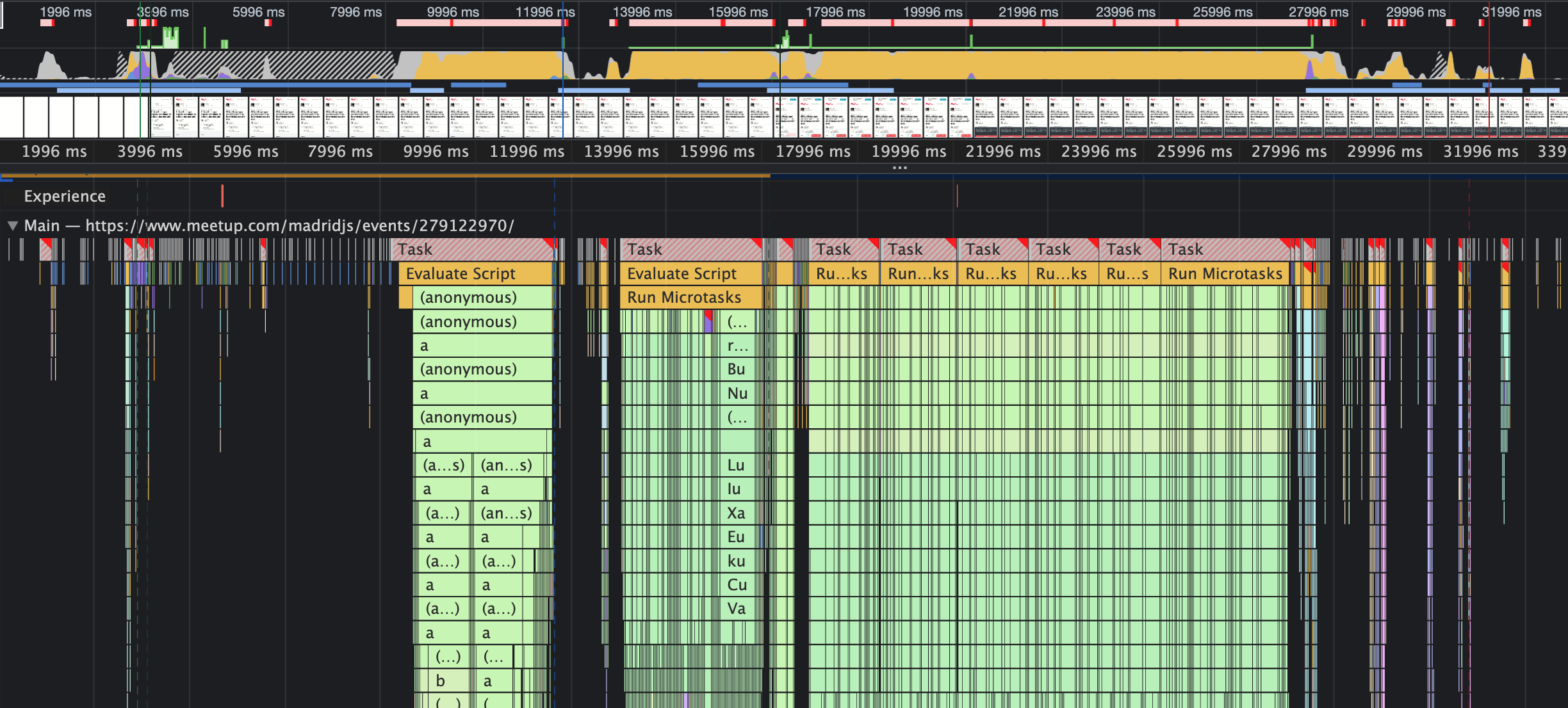
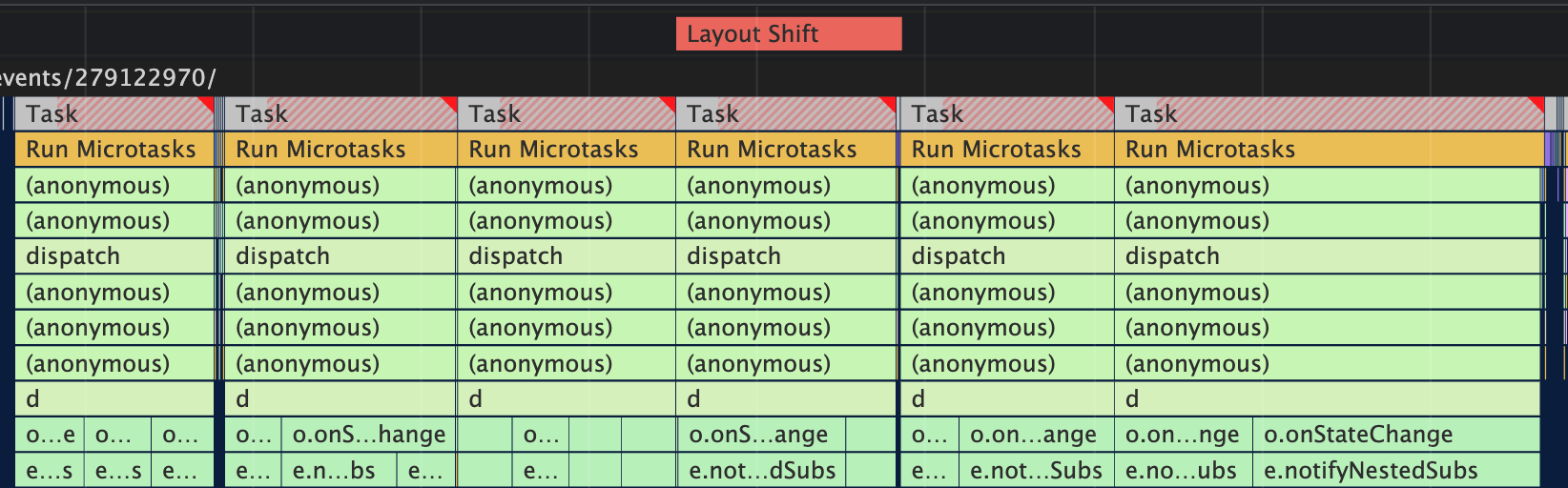
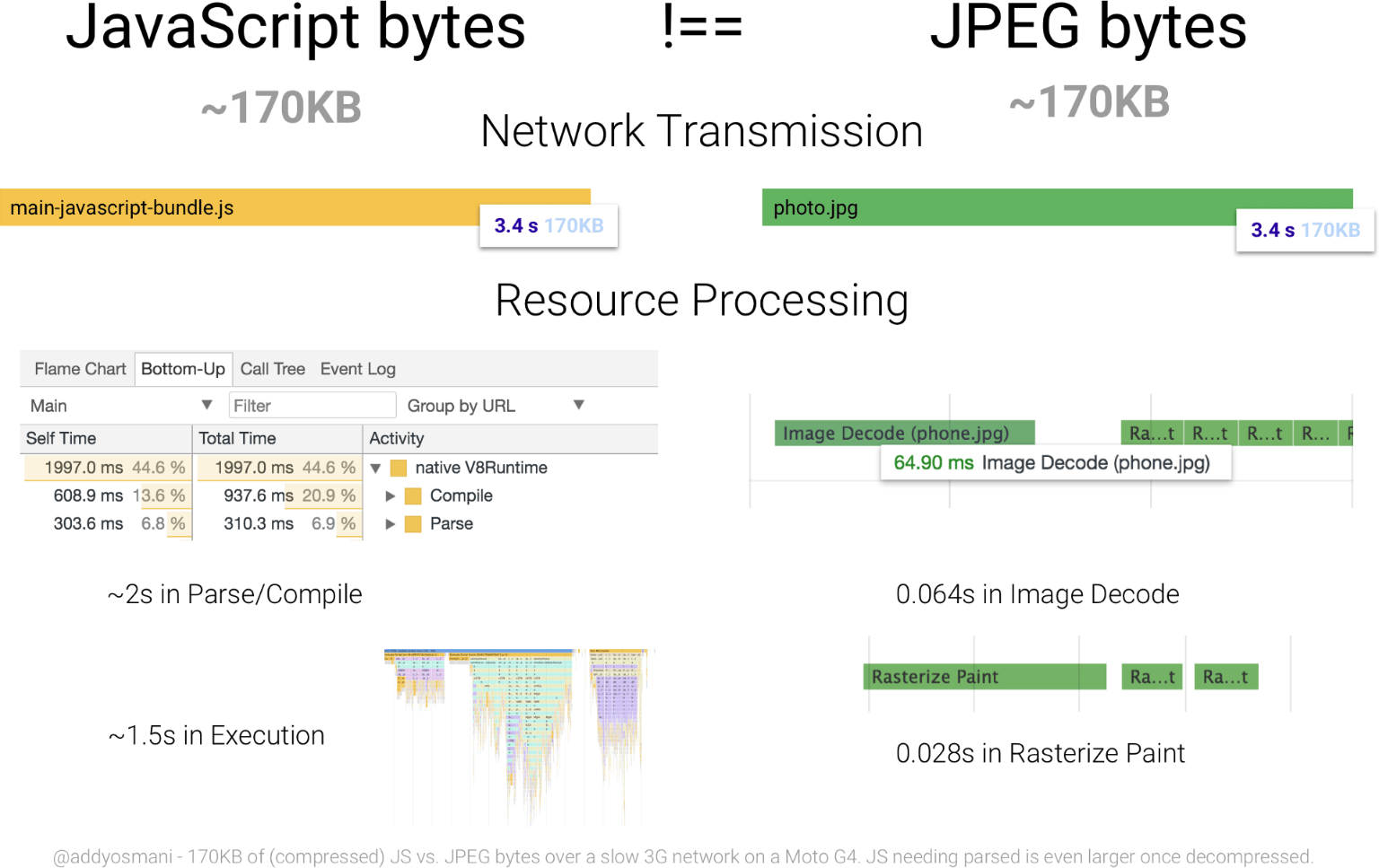
Download, Decompress, Parse/Compile JS


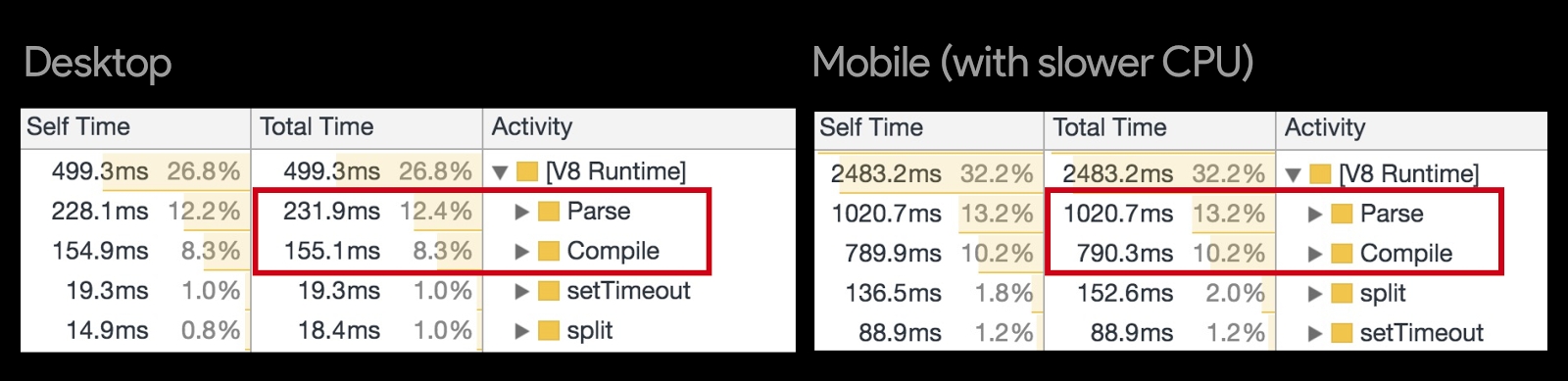
Parse & Compile JavaScript
Parse & Compile JavaScript

Tree Shaking
// Import all the array utilities!
import arrayUtils from "array-utils";// Import only some of the utilities!
import { unique, implode, explode } from "array-utils";Tree Shaking
import React from "react";
import React, {useState, useEffect} from "react";
import * as React from "react";Tree Shaking
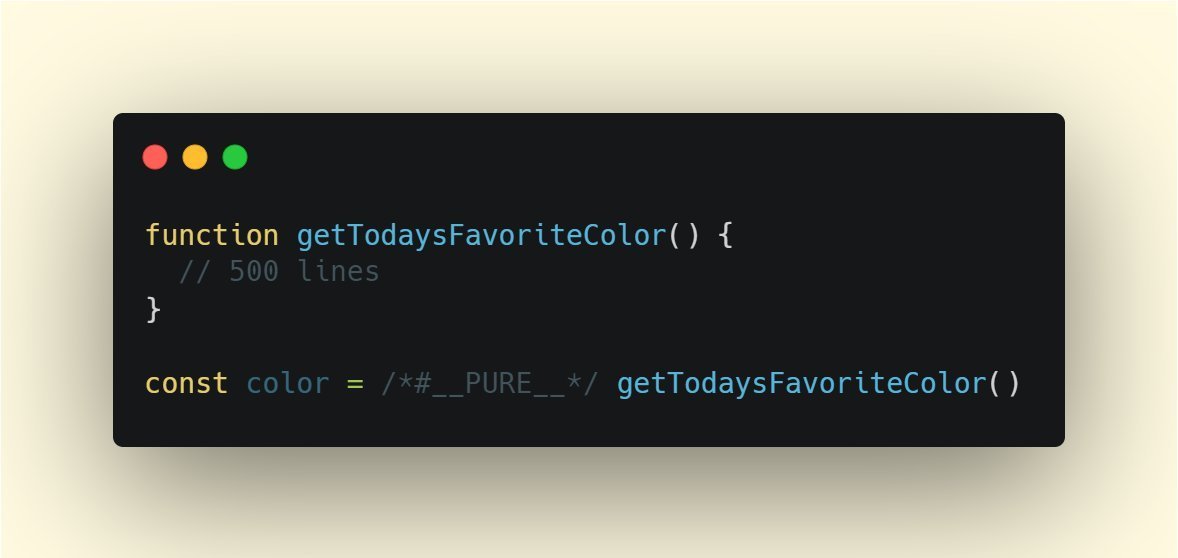
/*#__PURE__*/


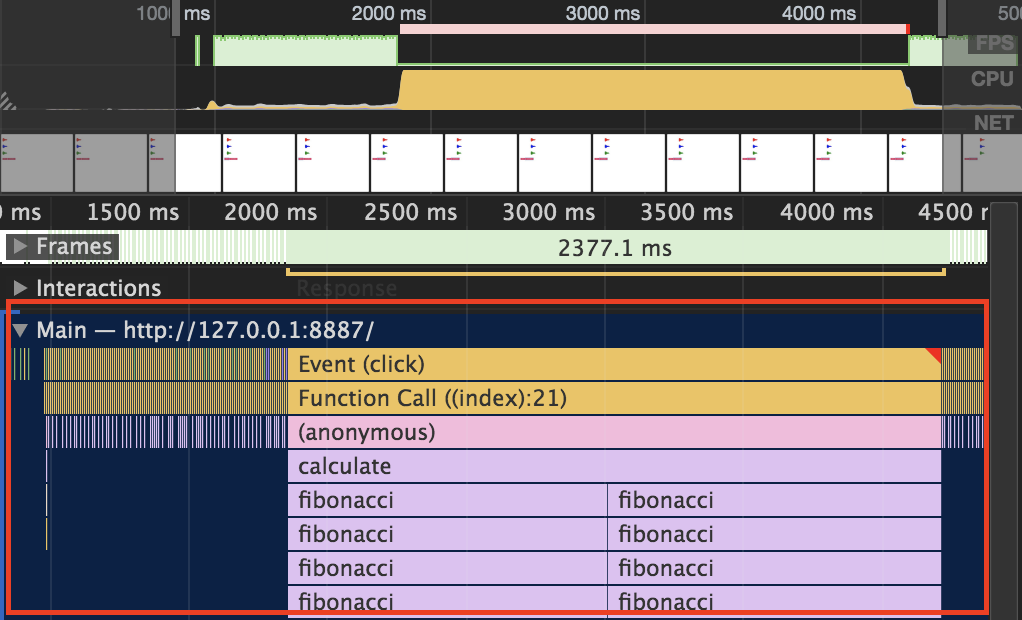
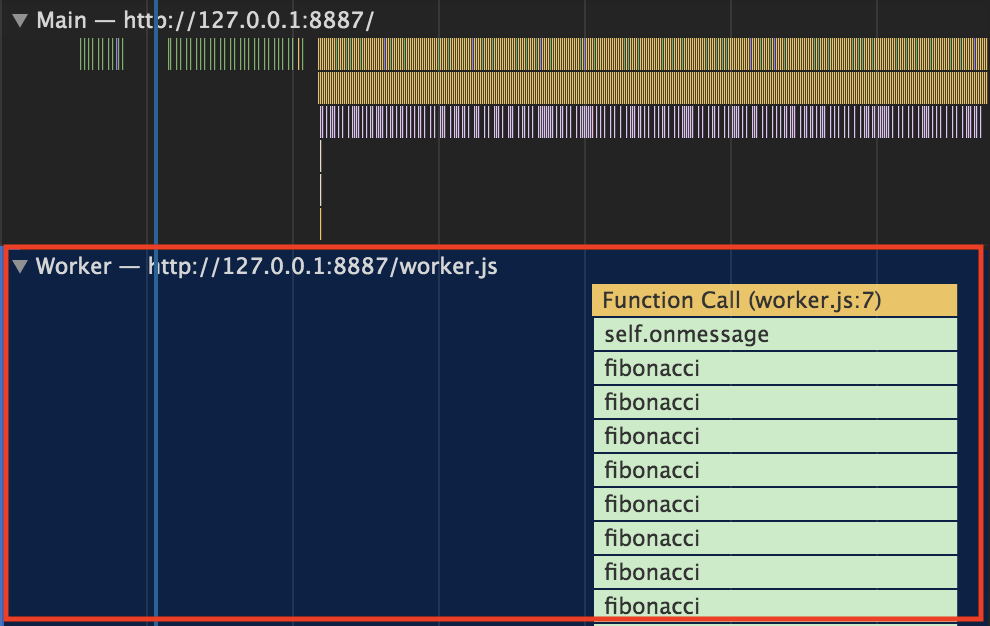
Web Worker

Web Worker

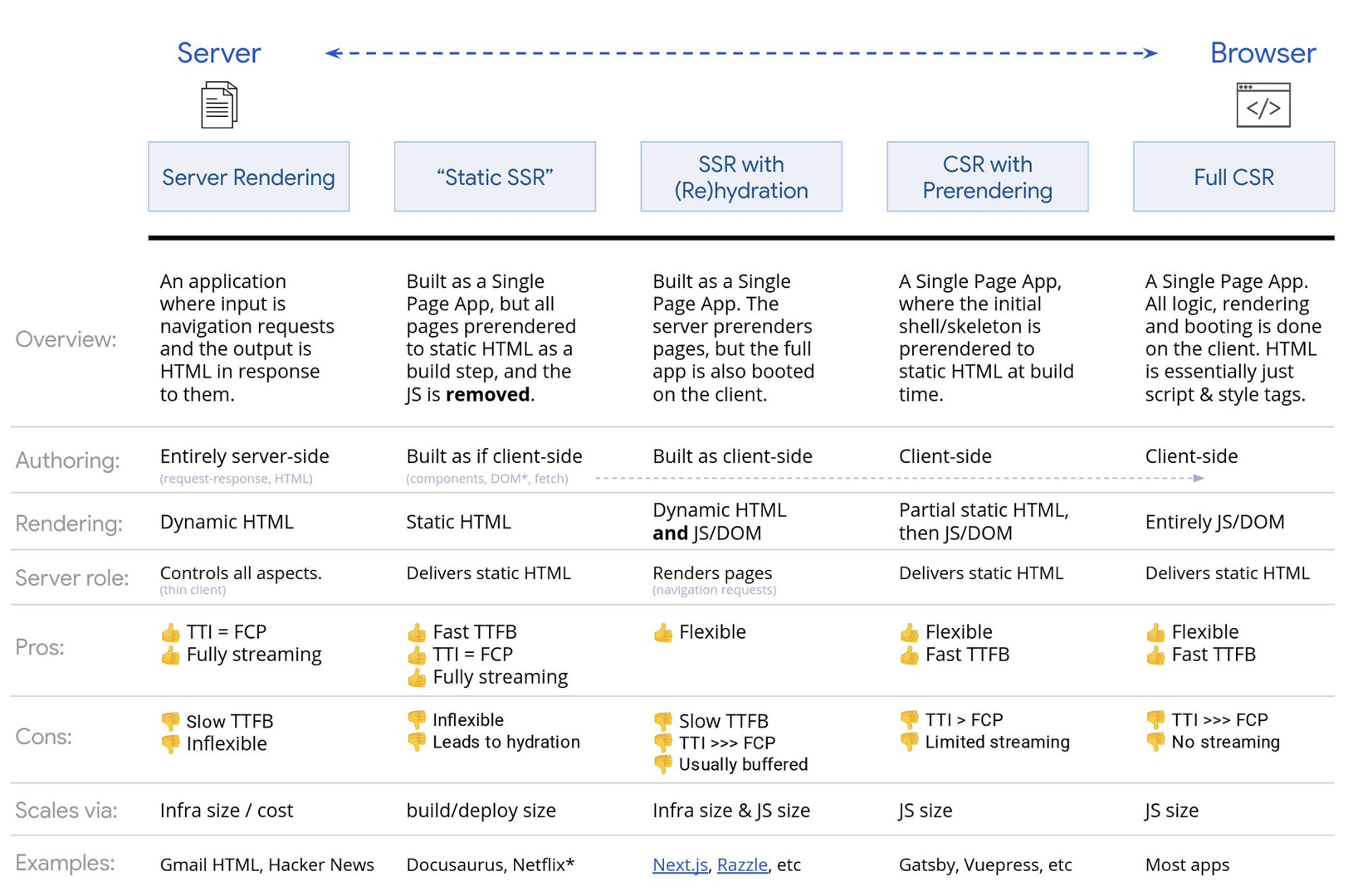
SSR vs CSR vs (Re)hydratation
Próximamente en sus pantallas