Optimización de imágenes
JAM Stack



Adevinta Frontend Team
Optimización de imágenes
J
M
JavaScript
A
Markup
APIs
JavaScript
JavaScript
Optimización de imágenes
JAM Stack
J

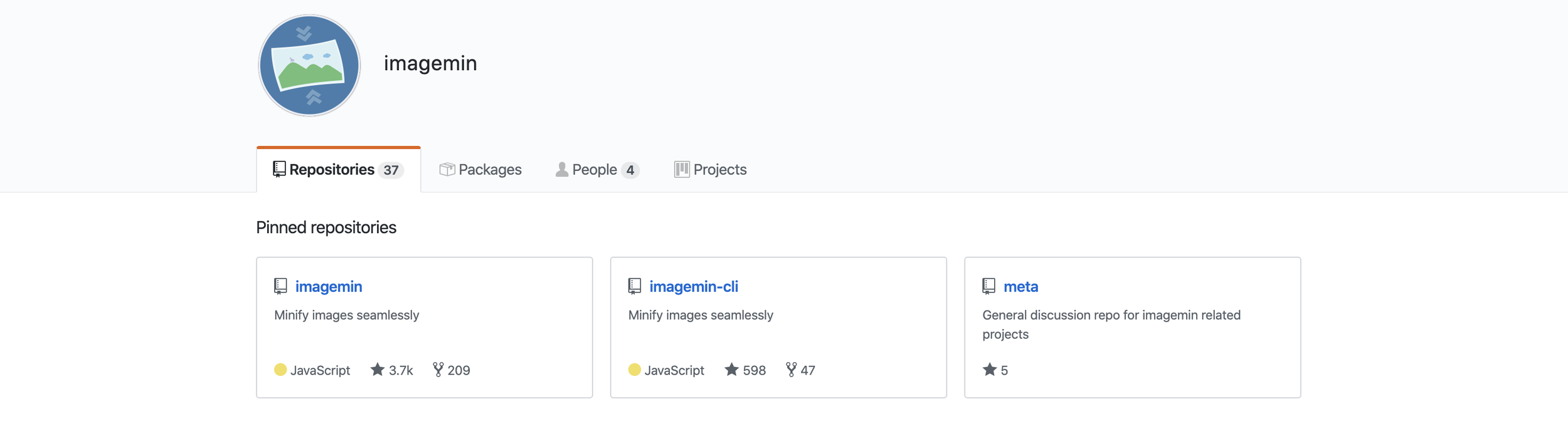
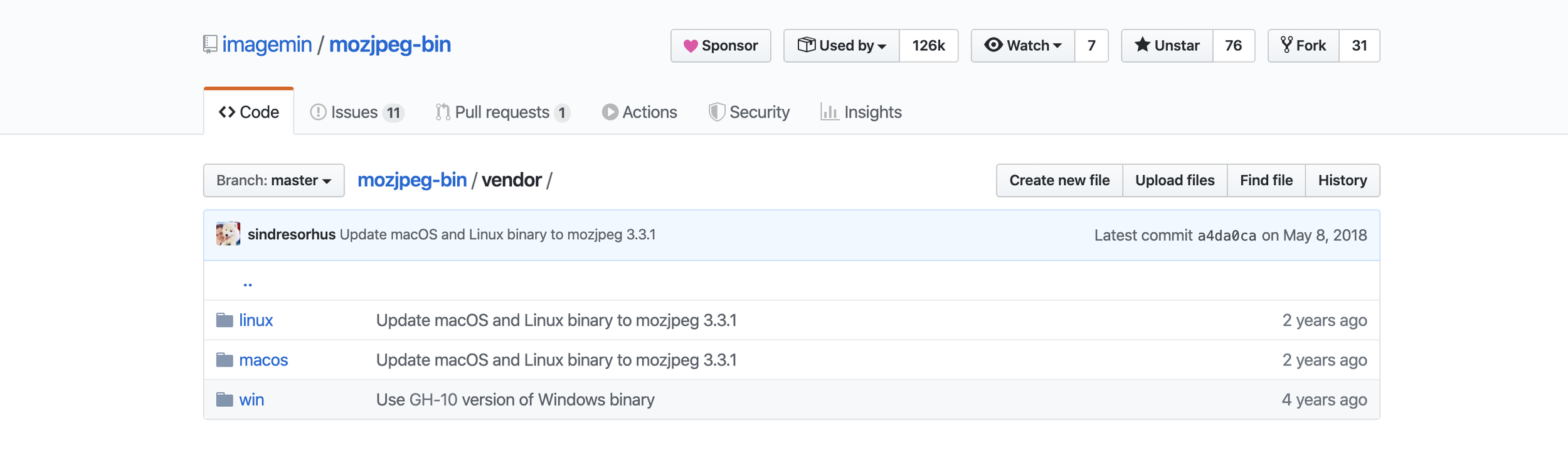
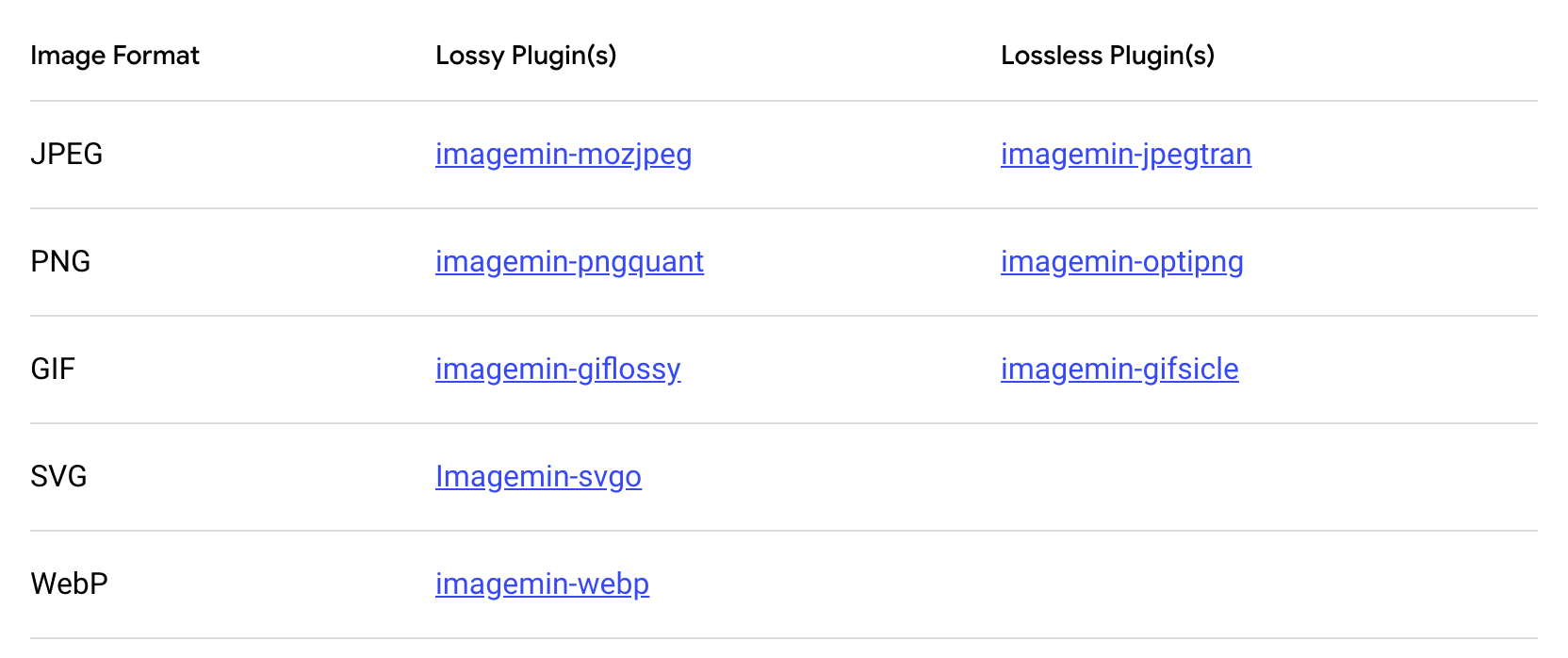
imagemin
Optimización de imágenes
JAM Stack
J
imagemin

Optimización de imágenes
JAM Stack
J
imagemin

Optimización de imágenes
JAM Stack
J
imagemin

Optimización de imágenes
JAM Stack
J
imagemin-cli
$ npm install --global imagemin-cli
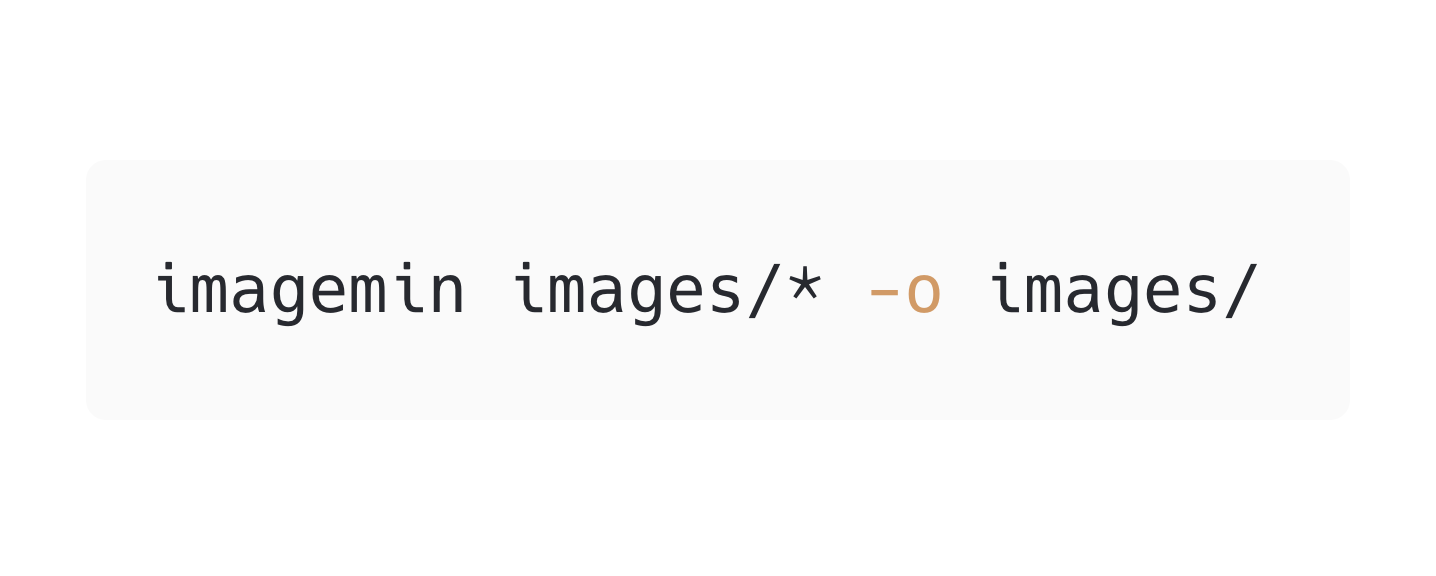
Command
Input
Output
Optimización de imágenes
JAM Stack
J
imagemin-cli

Optimización de imágenes
JAM Stack
J
imagemin-cli

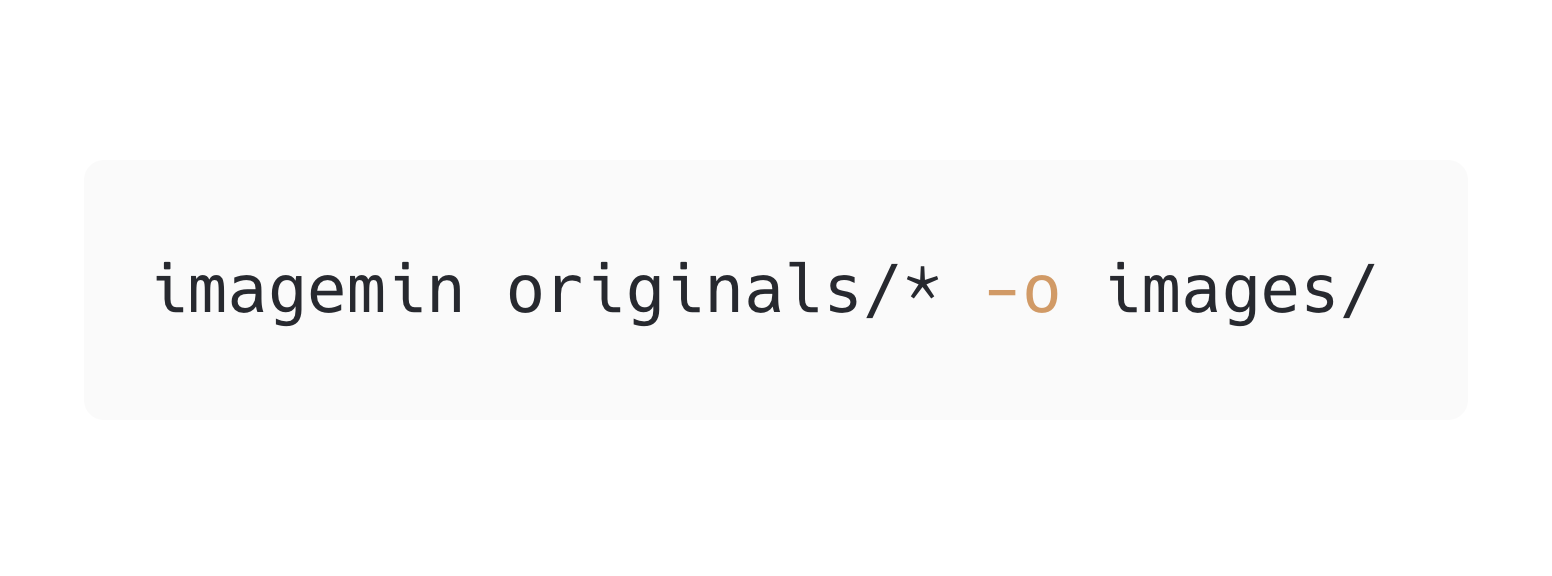
Command
Input
Output
Optimización de imágenes
JAM Stack
J
imagemin-cli
Optimización de imágenes
JAM Stack
J
imagemin-cli

Demo or it didn't happen

Optimización de imágenes
JAM Stack
J
imagemin-cli

Optimización de imágenes
JAM Stack
J
imagemin
$ npm install --save imagemin
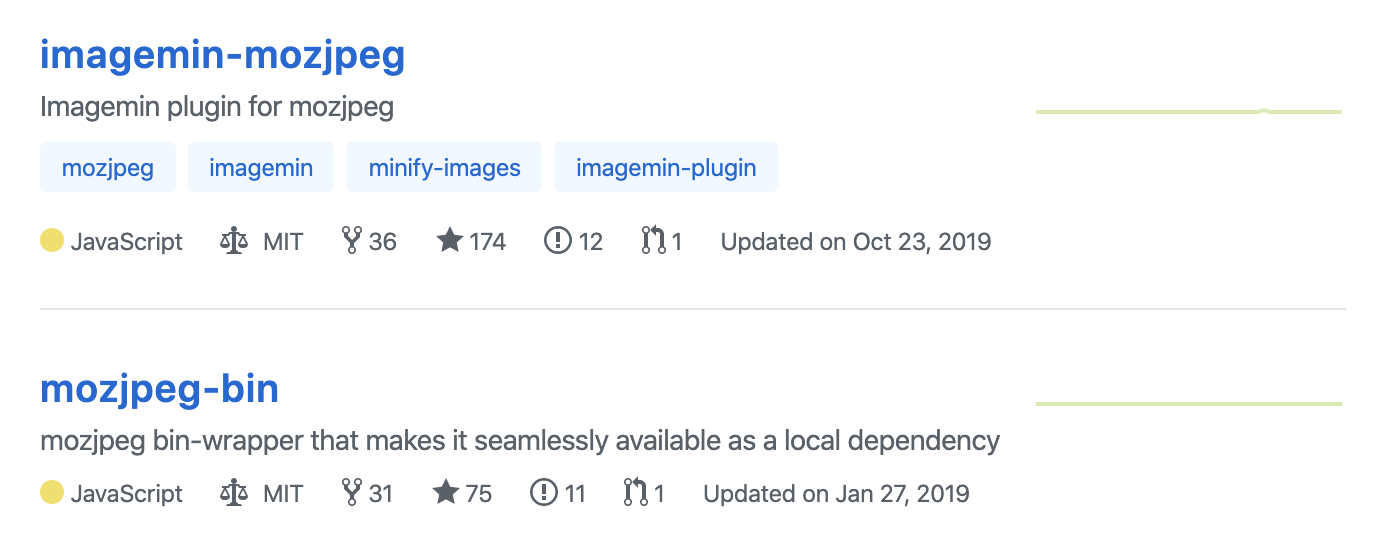
$ npm install --save imagemin-mozjpeg
$ npm install --save imagemin-pngquant
$ npm install --save imagemin-svgo$ npm install --save imagemin imagemin-{mozjpeg,pngquant,svgo}Optimización de imágenes
JAM Stack
J
imagemin
$ npm install --save imagemin
$ npm install --save imagemin-mozjpeg
$ npm install --save imagemin-pngquant
$ npm install --save imagemin-svgo$ npm install --save imagemin{,-{mozjpeg,pngquant,svgo}}const imagemin = require("imagemin");
const imageminMozjpeg = require("imagemin-mozjpeg");
const imageminPngquant = require("imagemin-pngquant");
const imageminSVGO = require("imagemin-svgo");
(async () => {
const files = await imagemin(["./originals/{*.jpg,*.png,*.svg}"], {
destination: "./images",
plugins: [
imageminMozjpeg({ quality: 80 }),
imageminPngquant({
strip: true,
quality: [0.75, 0.8]
}),
imageminSVGO({
removeViewBox: false,
removeDimensions: true
})
]
});
console.log("You´re rock");
})();
Optimización de imágenes
JAM Stack
J
imagemin
Optimización de imágenes
JAM Stack
J
imagemin

Demo or it didn't happen

APIs
APIs
Optimización de imágenes
JAM Stack
J
A
Optimización de imágenes
JAM Stack
J
A
Cloudinary API
Optimización de imágenes
JAM Stack
J
A
Cloudinary API

Demo or it didn't happen

Markup
Markup
Optimización de imágenes
JAM Stack
J
A
M






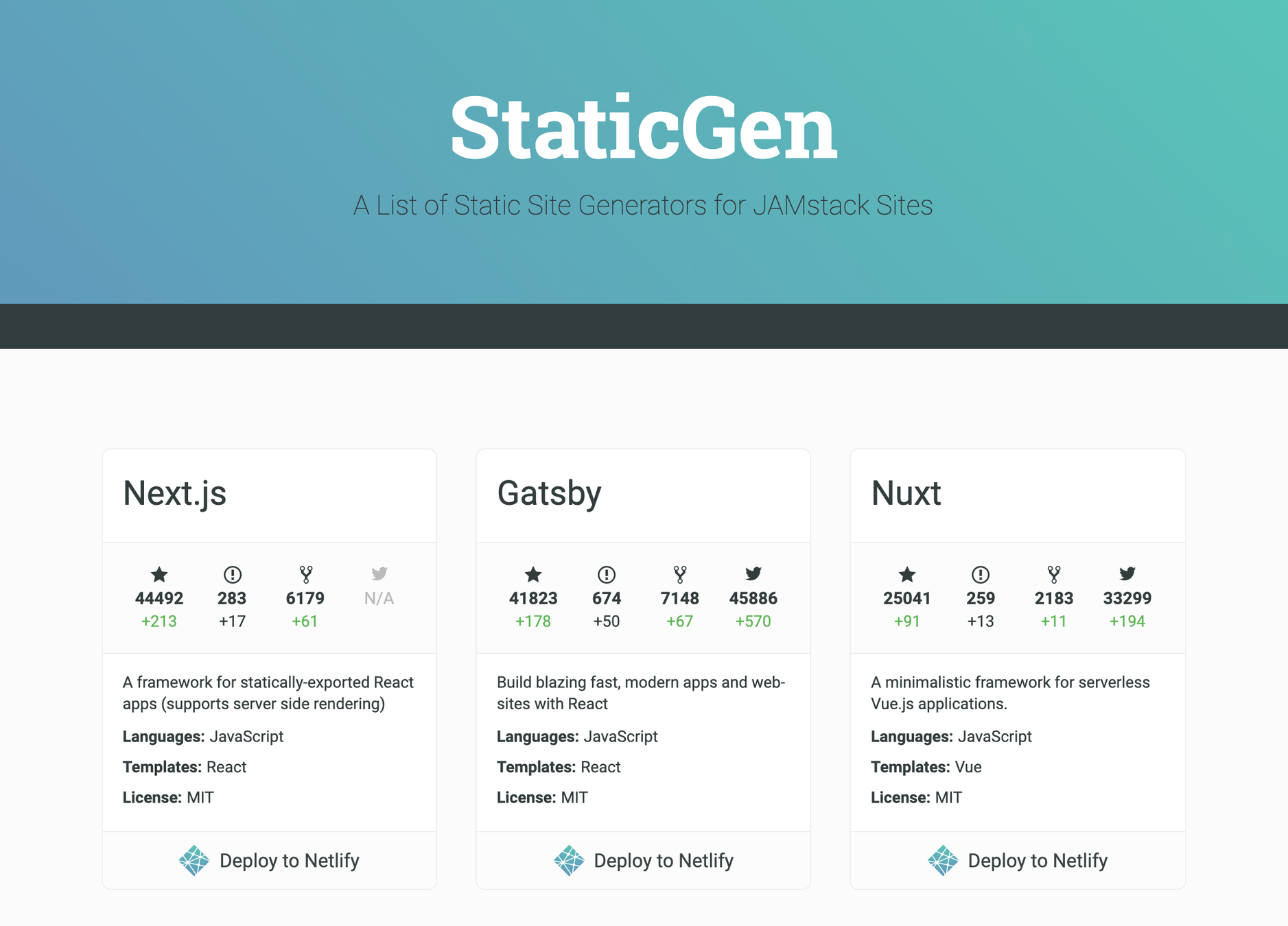
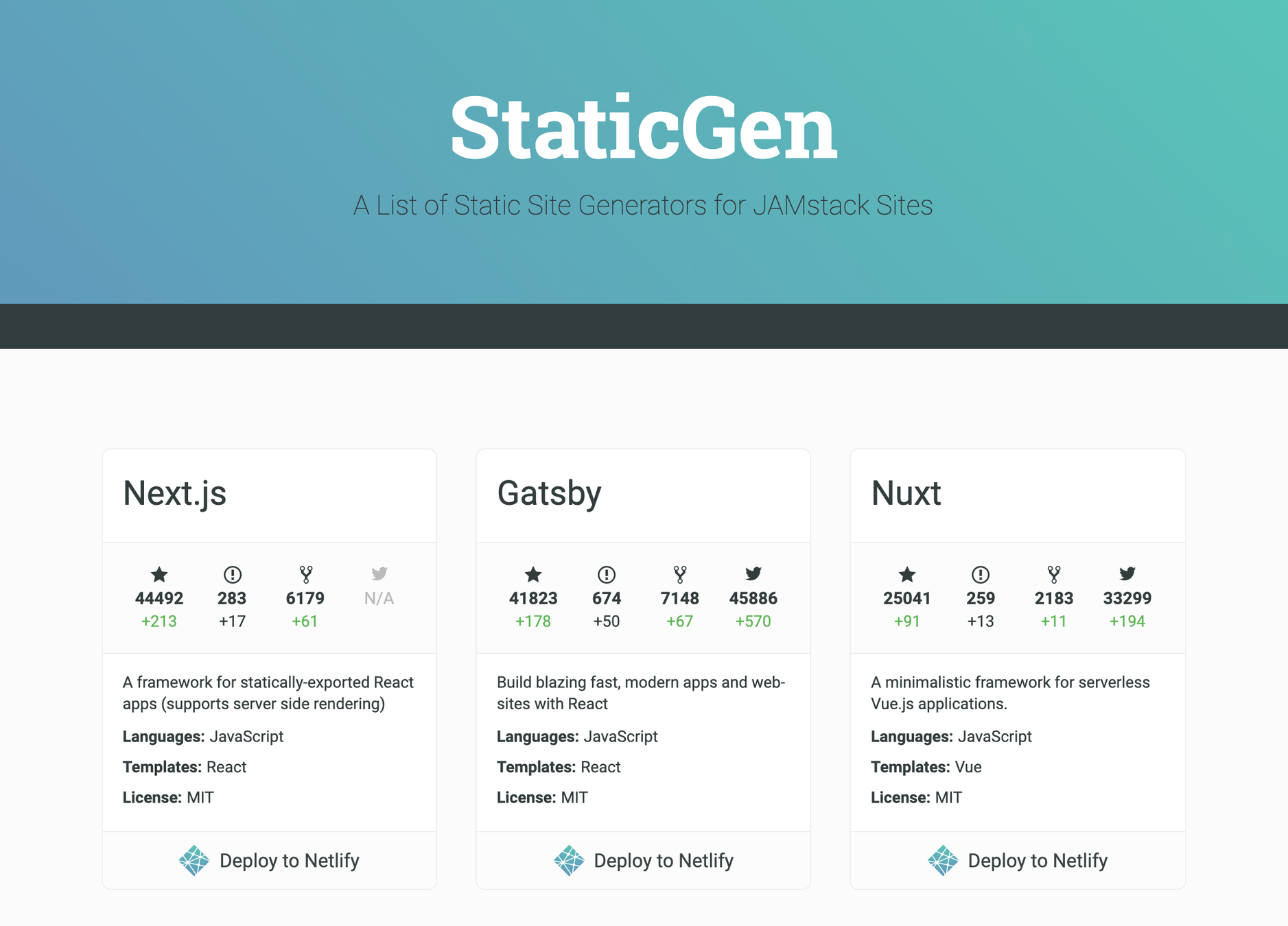
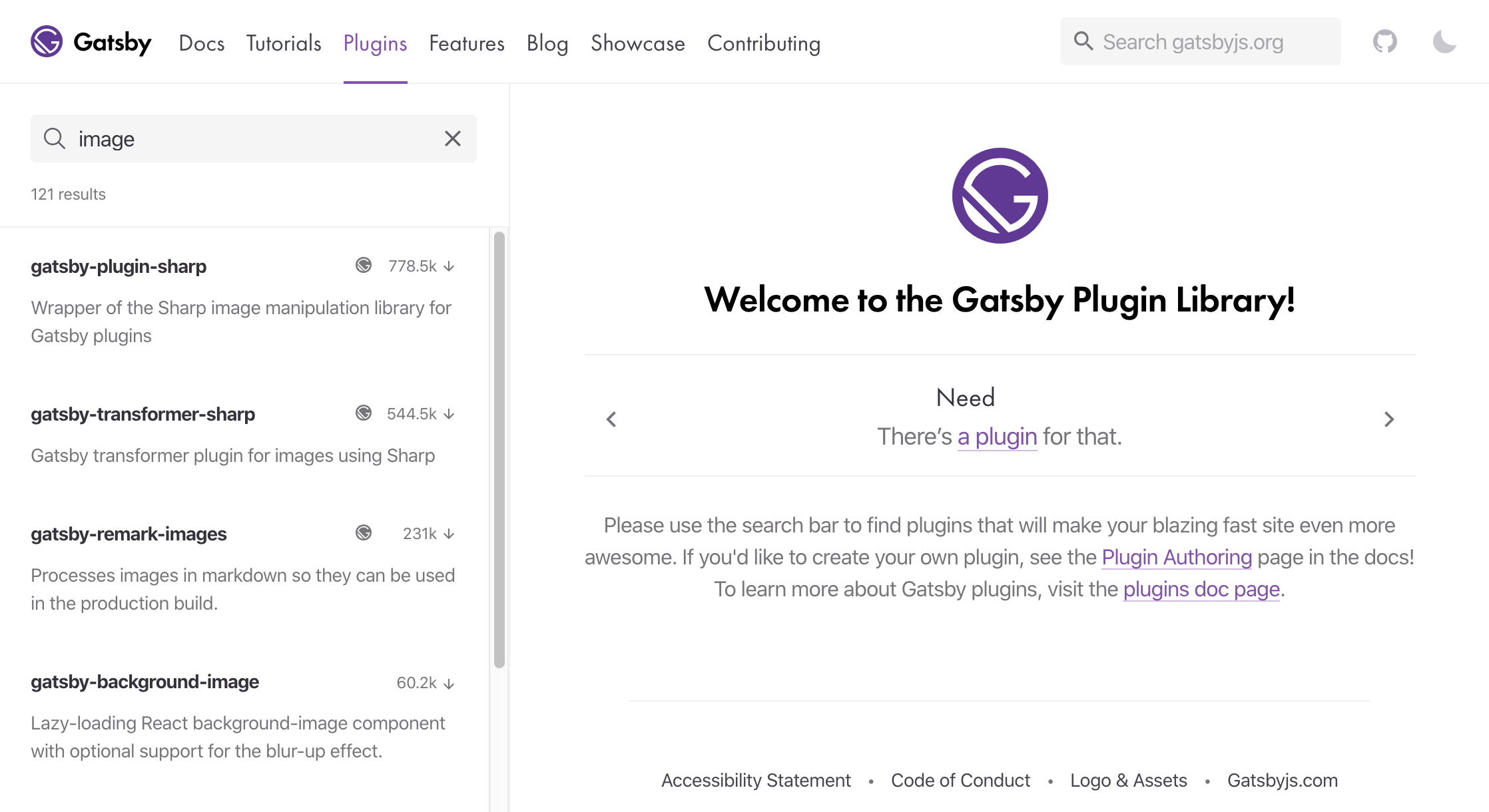
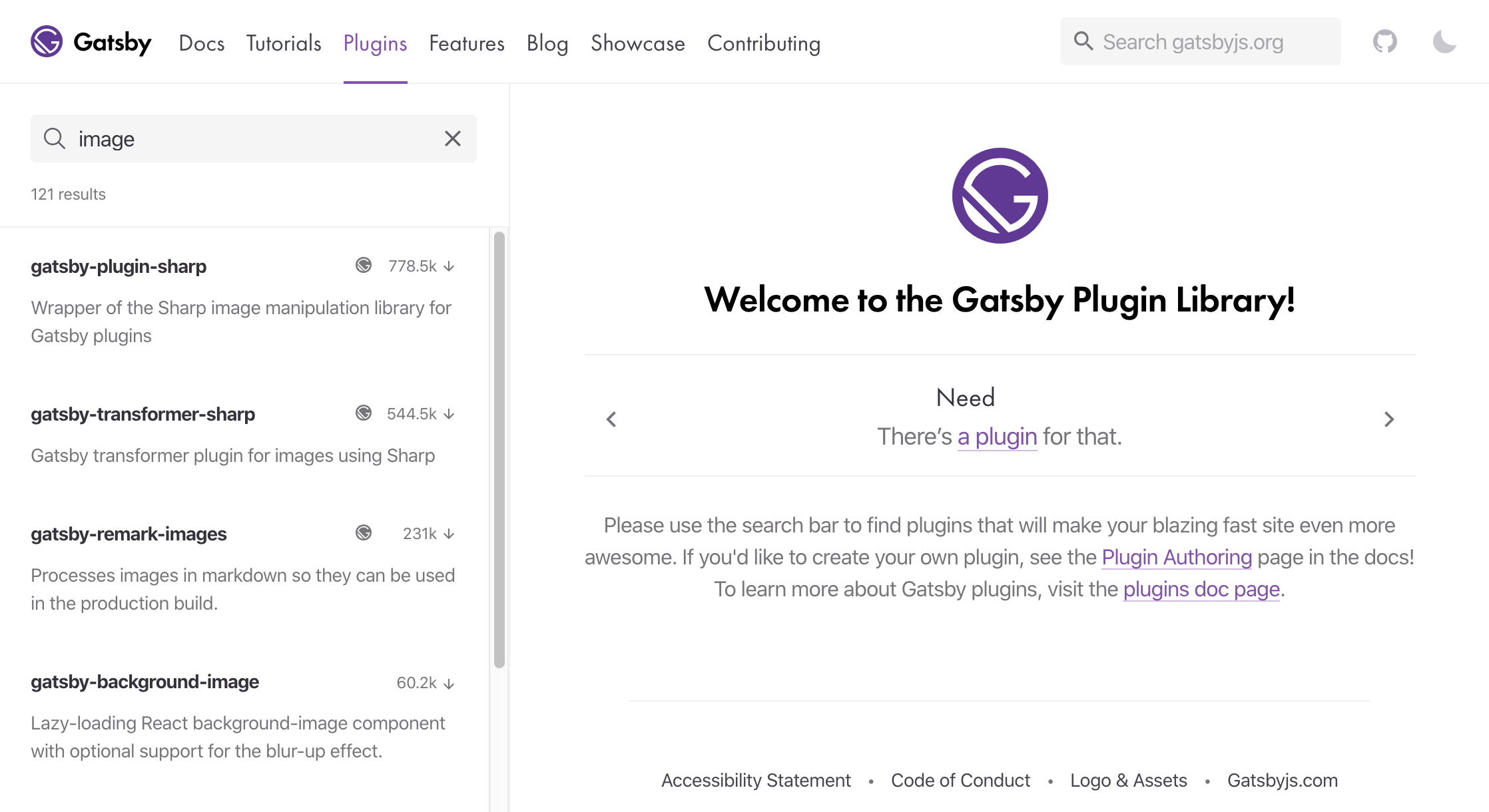
Gatsby
Optimización de imágenes
JAM Stack
J
A
M


Gatsby
Optimización de imágenes
JAM Stack
J
A
M
gatsby-plugin-sharp
gatsby-transformer-sharp
gatsby-remark-images
gatsby-image
Gatsby
Optimización de imágenes
JAM Stack
J
A
M
Gatsby

Demo or it didn't happen

Optimización de imágenes
JAM Stack
J
A
M
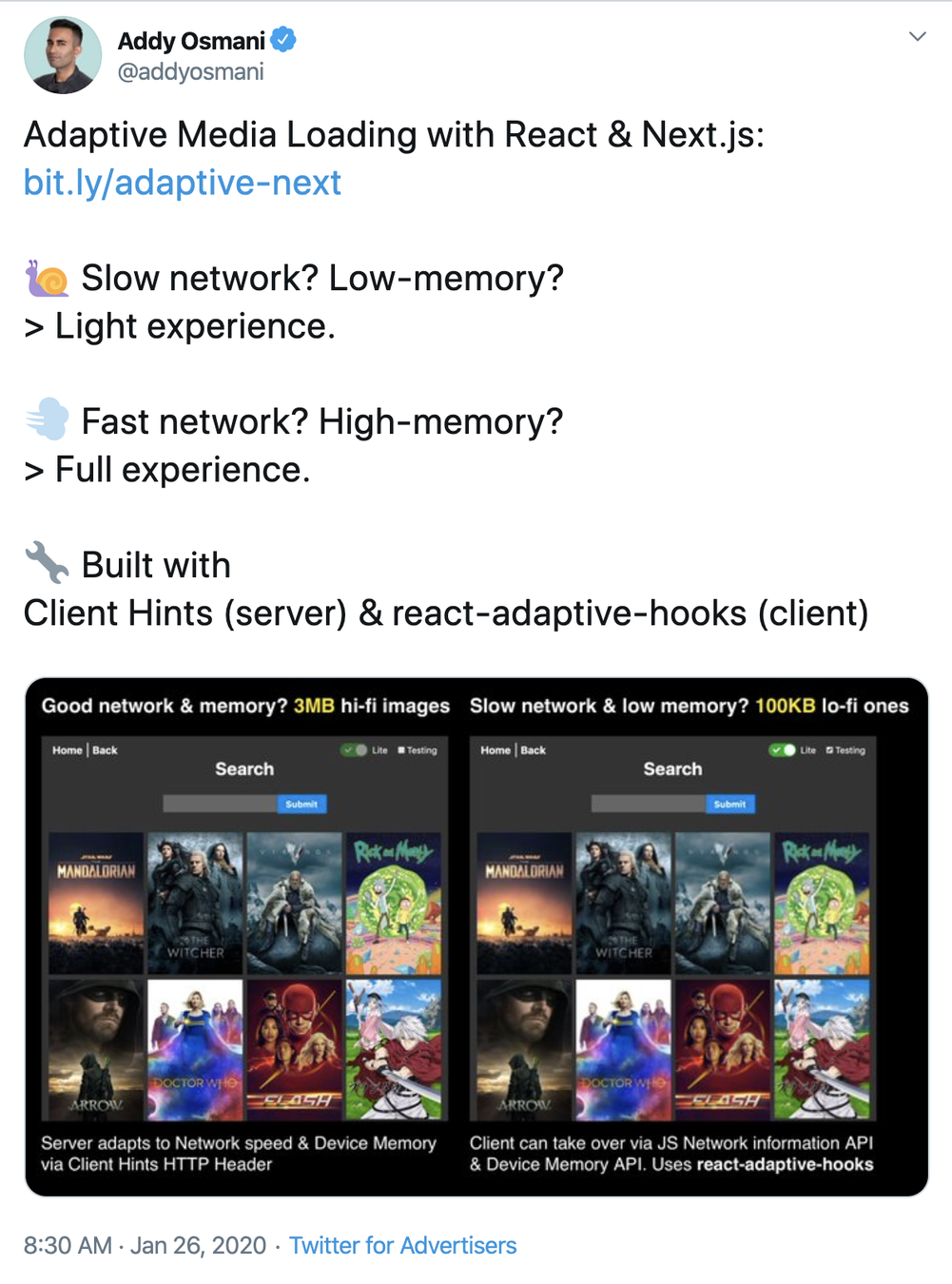
Next.js

Optimización de imágenes
JAM Stack
J
A
M
Images

+
Optimización de imágenes
JAM Stack
¿?